今天是周日,按理说应该给大家聊点轻松的话题,但是因为昨天微电台的粉丝群里有人问:“手绘不好是不是不能做UI?”一直以来总是会有人问类似的问题:“做UI设计需不需要手绘能力?”“我不是科班出身,没有手绘基础怎么学UI?”“应该说做UI会手绘,薪资会高一点,我要不要去学?”所以今天就索性和大家聊聊这个话题。
手绘只是职业技能而非职业需求
首先先明确一点,手绘只是一个职业技能,并不是主要的职业需求,它不会给你雪中送炭一样的作用。手绘只是在视觉表达上会有优势,但并不是不会手绘就做不了UI。手绘对于UI设计师来说是锦上添花。
手绘是根据项目需求、作品性质而定,不是所有的设计方案都需要手绘,有些方案甚至根本就用不到手绘。







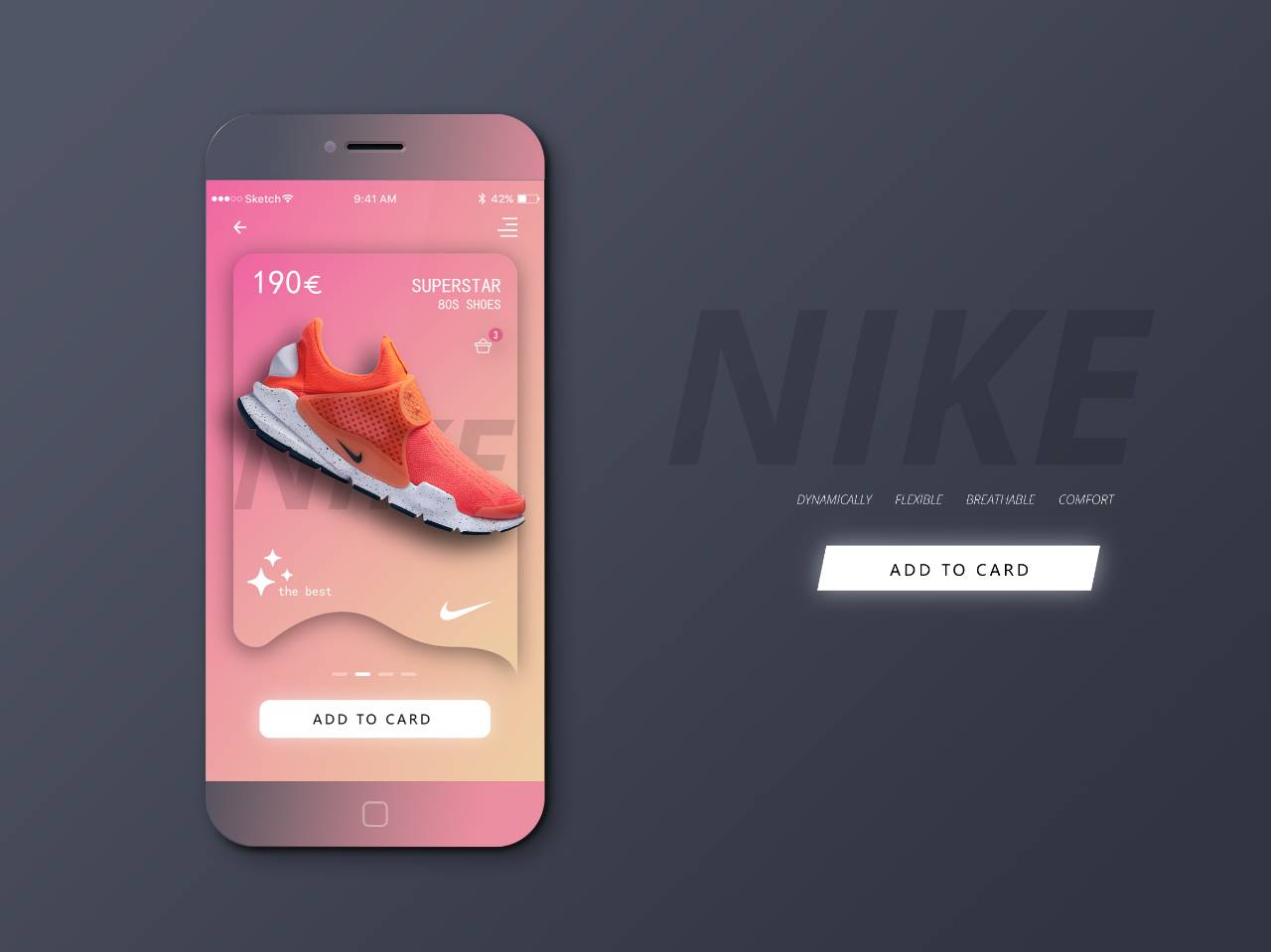
 Minh Pham作品
Minh Pham作品
Minh Pham Behance 主页:
https://www.behance.net/phamduyminh


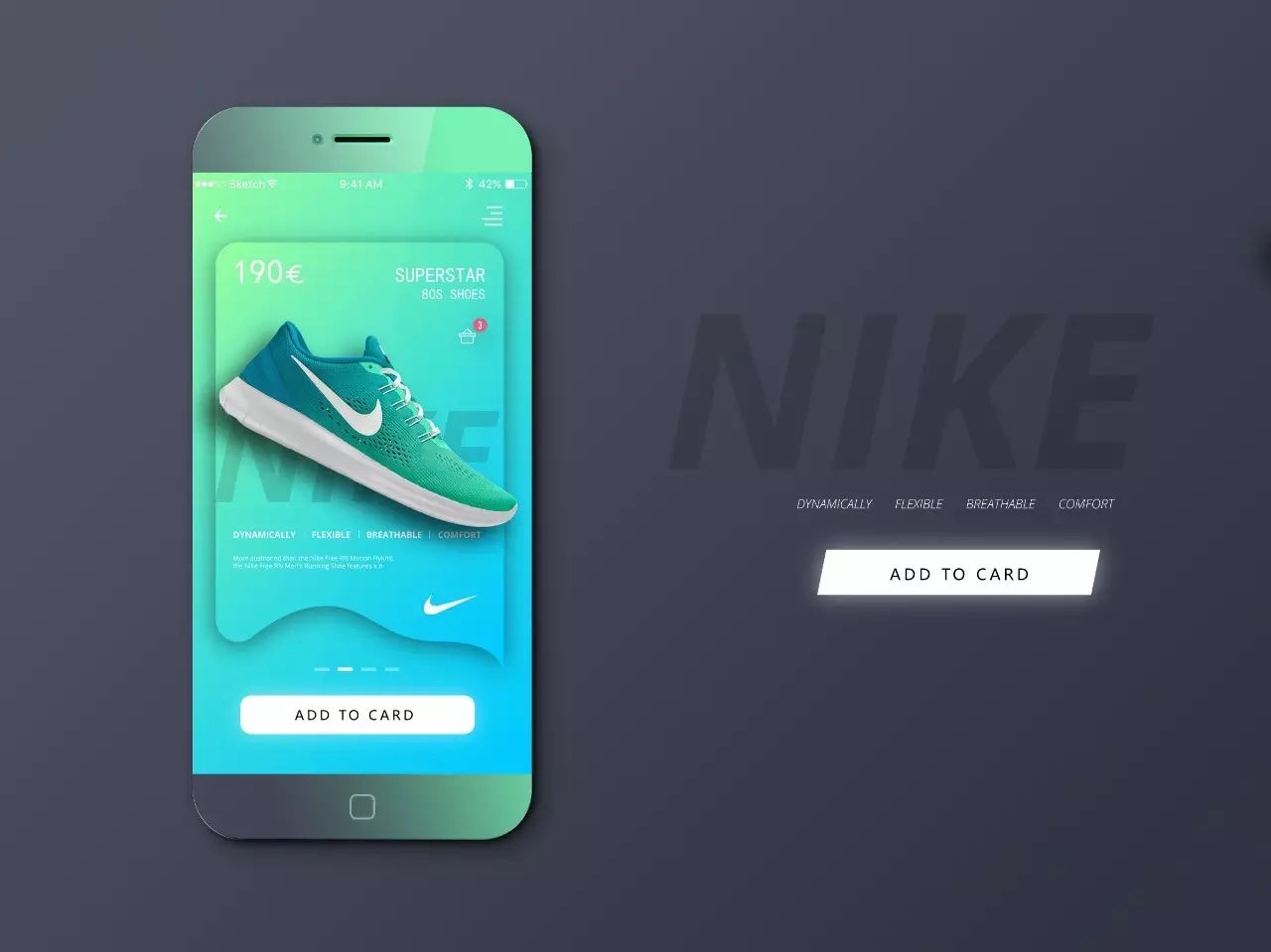
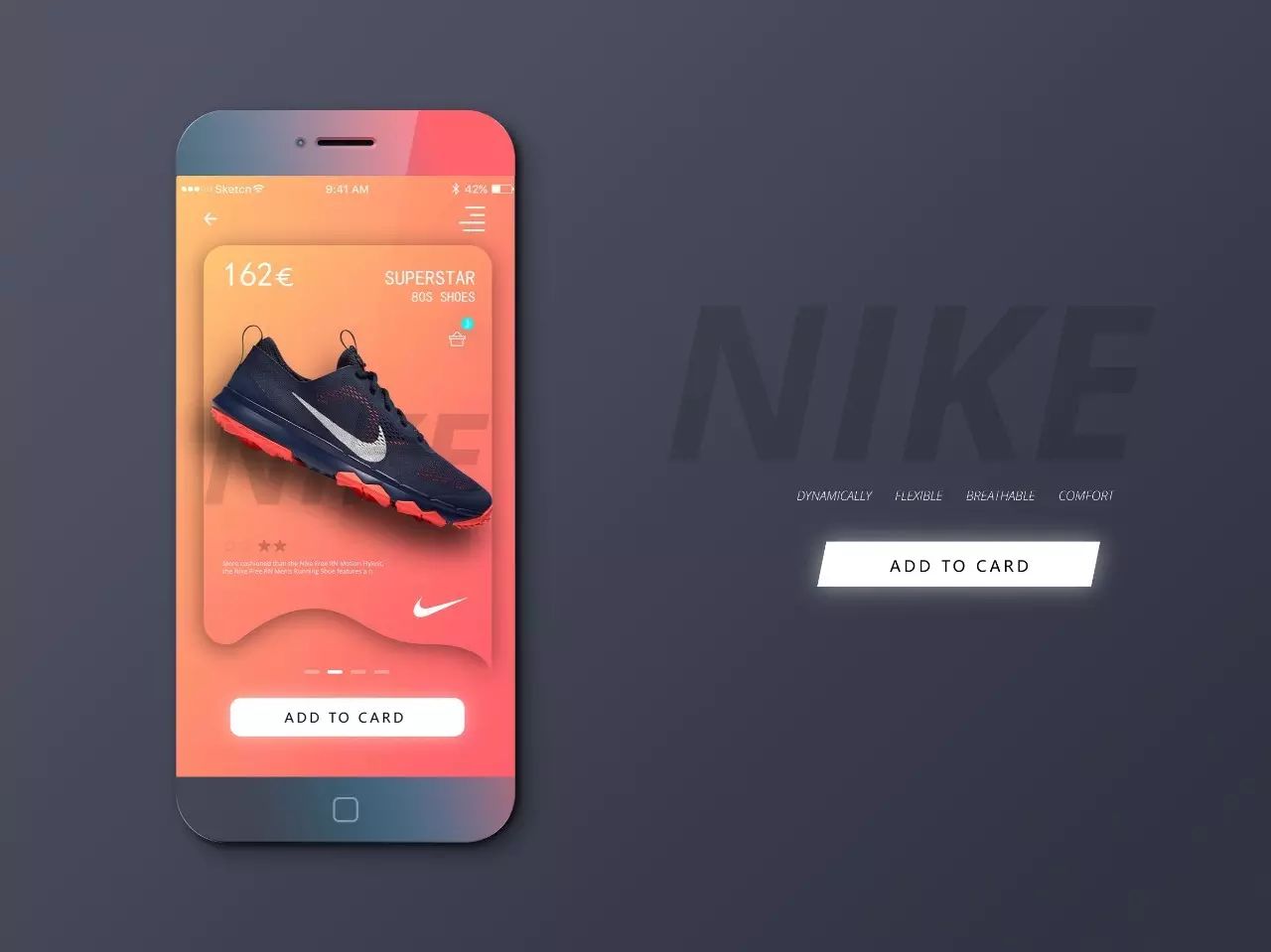
 Ani Harutyunyan作品
Ani Harutyunyan作品
Ani Harutyunyan Behance 主页:
https://www.behance.net/AniHarutyunyan
手绘体现的是原创绘制能力
对现有的设计资源进行合理的搭配完成设计方案,是UI设计中一种很常见的设计方法,采用这种方法是不需要很强的手绘基础的。而在一些游戏UI设计上,是需要大量的原创素材的,没有手绘原创的能力,设计师可能会痛不欲生,无法完成项目。
相同的逻辑,手绘的背后体现的原创绘制能力,手绘只是展现原创能力的一种,如果你不会手绘,但用电脑也可以表达这样的原创能力,为什么不用呢?不要局限于手绘,它只是展现你原创能力的一种工具。
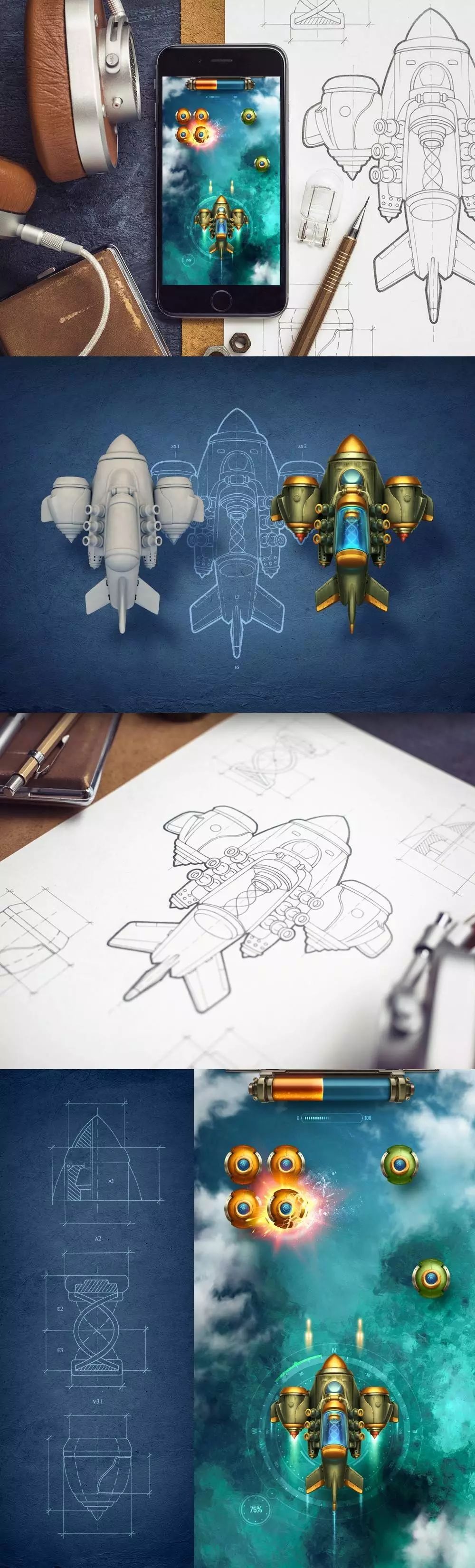
 Mike作品
Mike作品
Mike Behance主页:
https://www.behance.net/creativemints
那这样说,是不是就没必要学手绘了?当然不是啦~
UI究竟需要哪些手绘基础知识
大多数的UI设计师是在做了UI之后开始学习手绘,因为从业2~3年之后,大都会遇到瓶颈期,而对于设计师来说,手绘能力的提升有助于设计师的整体能力突破和提升,手绘基础越深厚,设计思路和表现手法也会越开阔,作品的质量也会更加提升。
所以建议大家多少学点手绘,但要明确一点,你是一名设计师,不要以其他行业的绘画标准去要求自己,那样就本末倒置了。
那么问题又来了,UI究竟需要哪些手绘基础知识?手绘和素描一样么?

手绘不等于素描,但却是共通的。左边的是写实的素描作品,右边是手绘人物作品,两者都是超写实,只不过右边是彩色的,左边是黑白,但右边没有素描基础也无法画的如此细腻。
对于没有基础的小白来说,建议先掌握透视、结构和光影,这是最基础也是最难掌握的。
基础透视
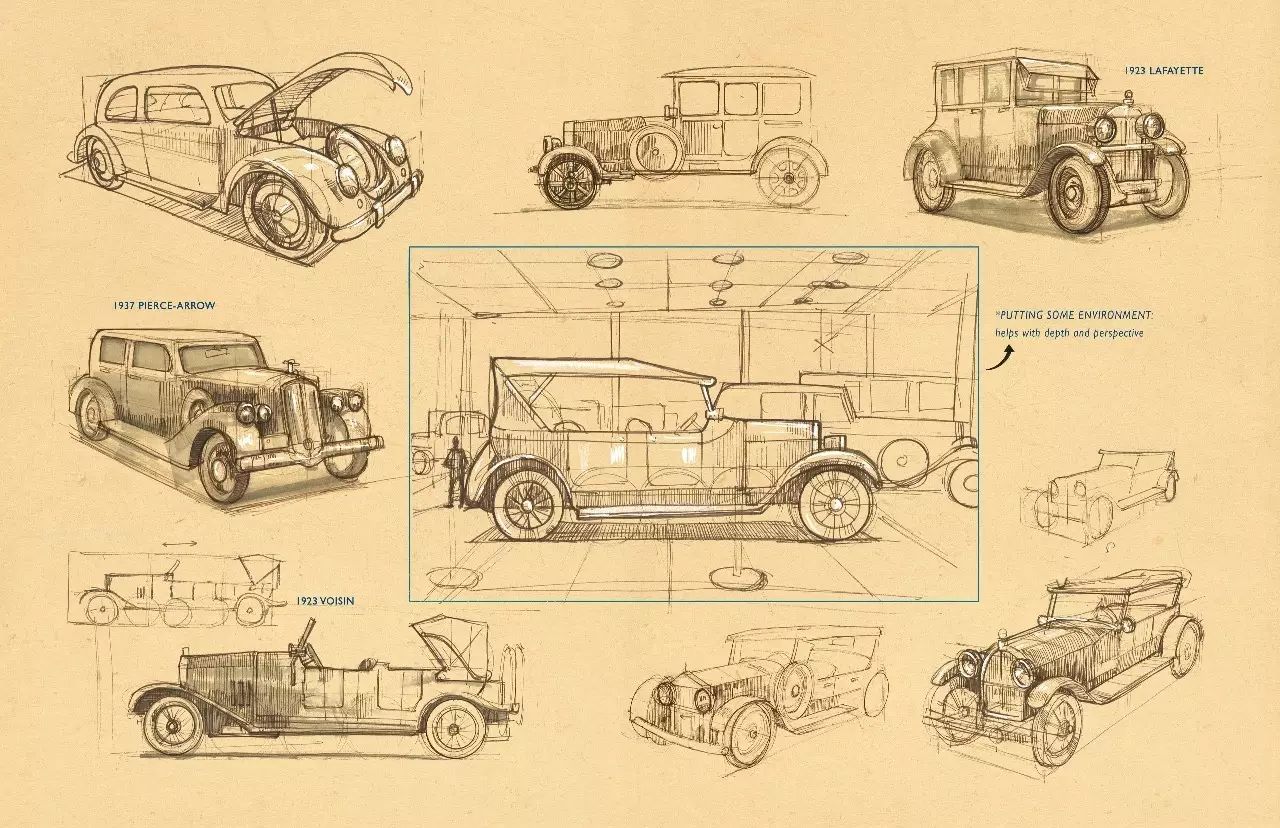
平时我们常用的透视是一点透视(平行透视),两点透视,三点透视(都用于建筑手绘)。
一点透视:强调纵深,画法简单,适合表现偏平视且高度不高的物体和空间。
二点透视:适合表现在一定距离外偏平视的高度不高的物体和空间。
三点透视:强调高度,在使用仰视或俯视、尤其是表达高和深的概念的物体和空 间的时候,适合使用三点透视。
一二三点透视我都学过,但是怎么用?

如果只是会拉透视线,是一辈子也学不会透视的应用的,要从具体的环境中去决定使用哪种透视。
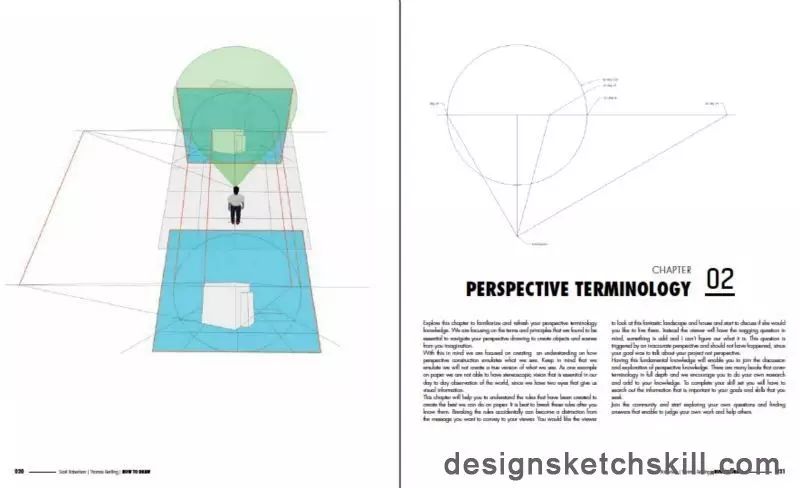
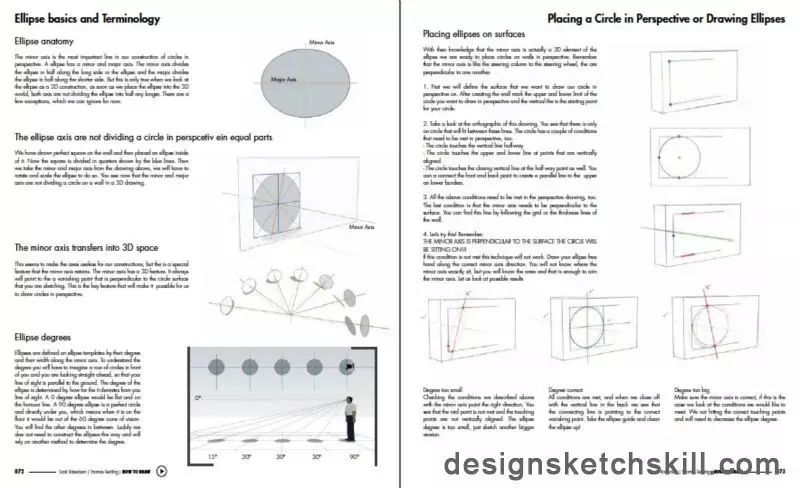
这里推荐一本Scott robertson写的透视书《How To Draw》。

 选自《How To Draw》
选自《How To Draw》
结构

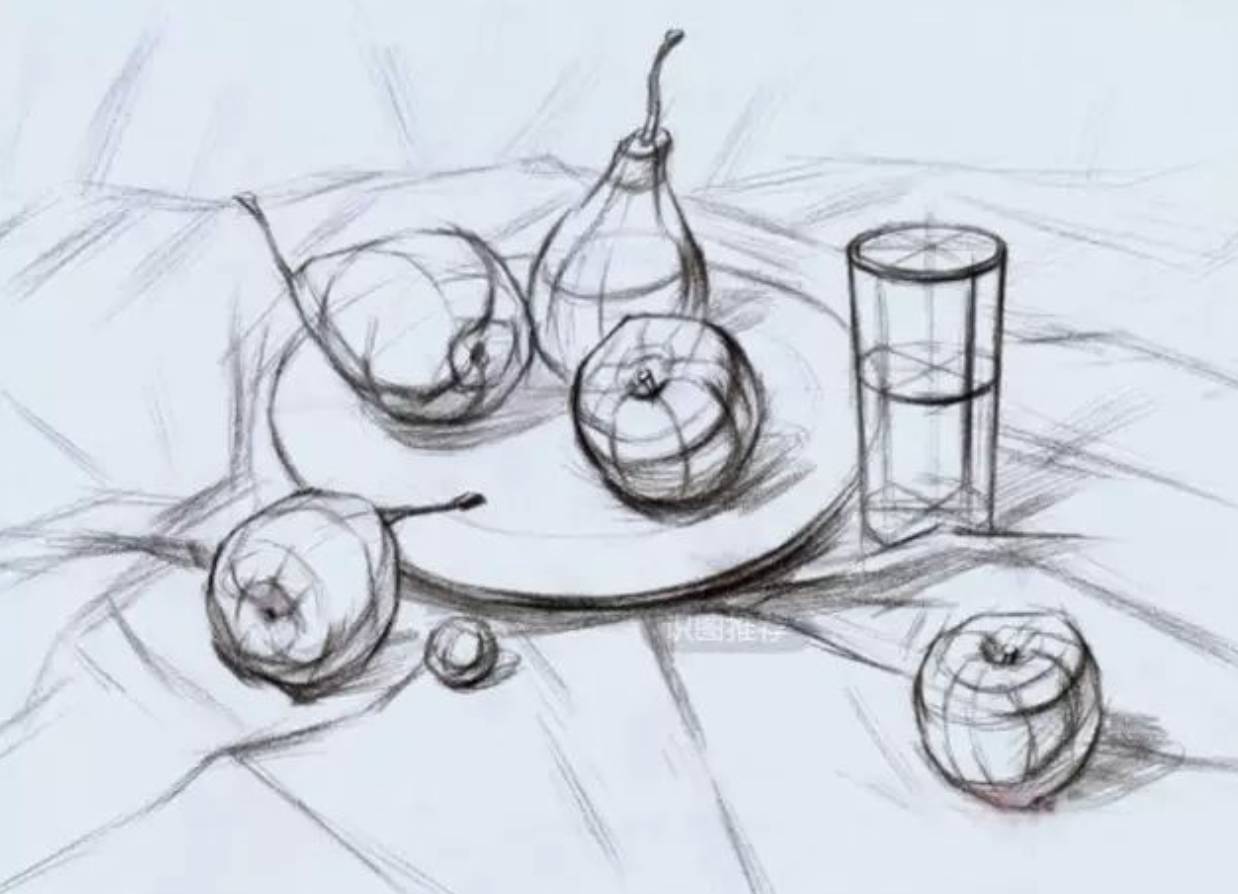
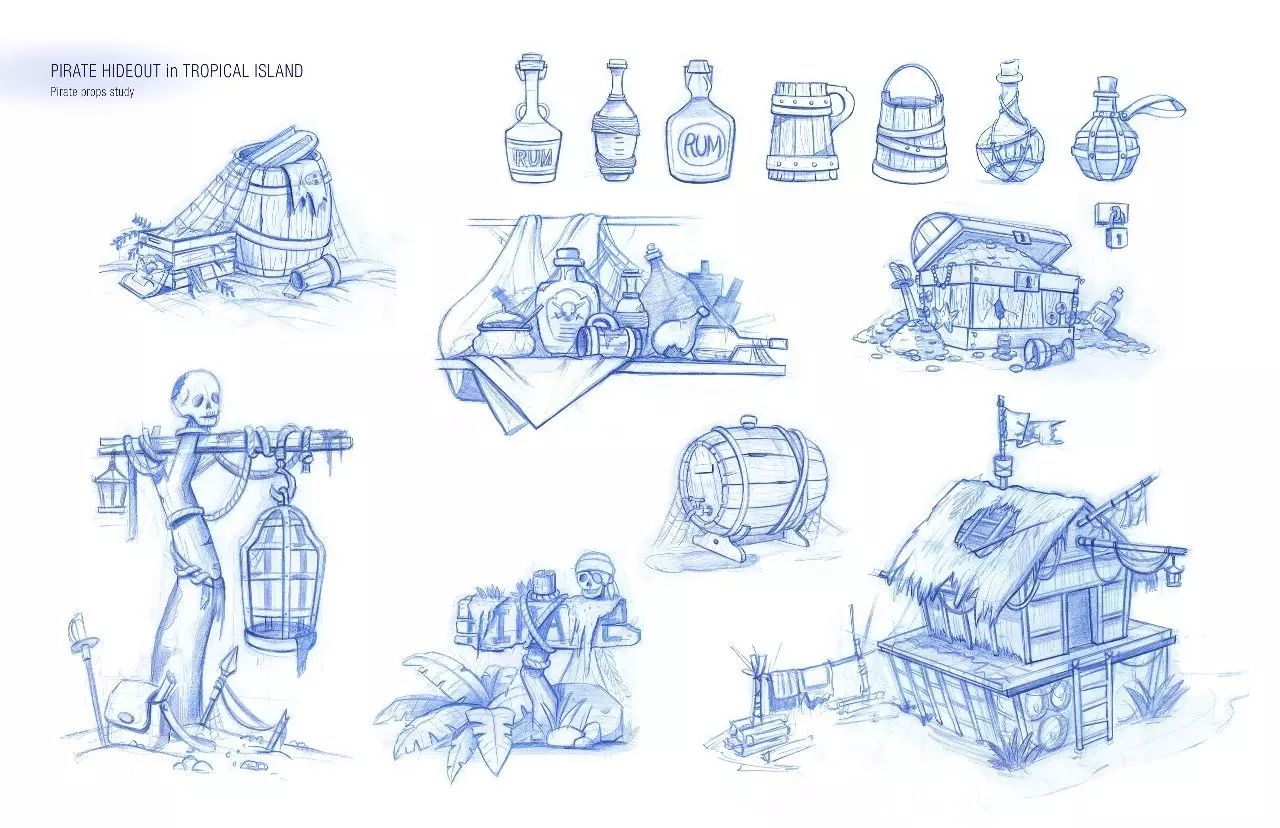
可以先从结构素描入手,慢慢的开始画一些产品的草图,尝试着去分析它们的结构,由于人类机器设备的工业生产上便利的缘故,我们所能看到的大部 人造物体,都可以很轻易地用这些基本几何体来概括。


所以,如果要练习,不妨从今天起就不要把东西太当成『那个东西』,而把它 当成『基本几何体』来认知,真的会非常有用。
但对于结构的理解记住有一点要牢记,所有的产品都是有厚度、有圆角的。扁平化的设计,产品也应该有厚度,再尖锐的产品也都会有倒角的。
光影

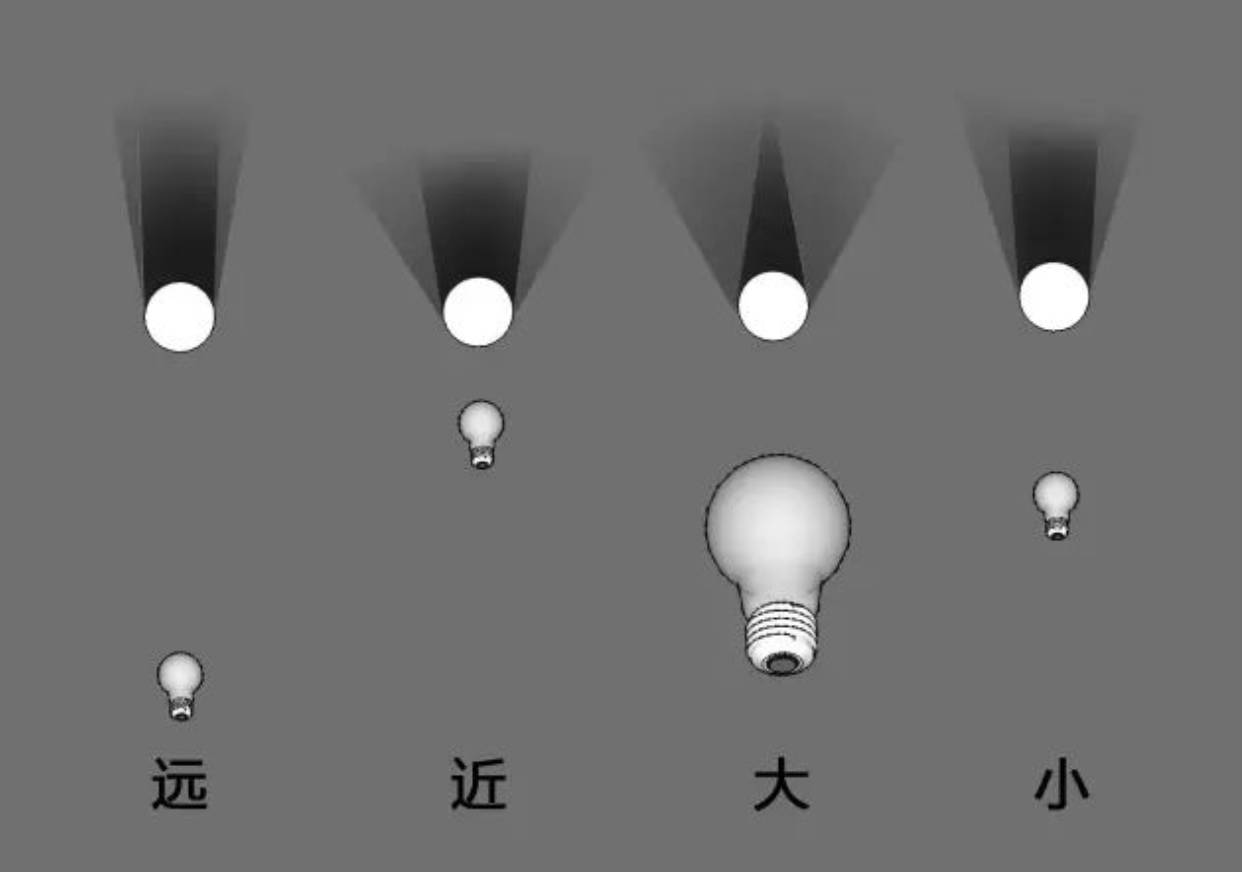
拟物化的图标材质表现大多靠的是光影,而光影效果的呈现还需要考虑光源大小、光源的冷暖、光照效果……

对比上面的左右两图。 如果单看左图,似乎显得还不错,已经很靠谱了。但对比右图,就总觉得左图少 了点什么…而左图只是把右图中受天光冷色影响的部分给去掉了,可见光影的重要性。
最后,再推荐几个Behance上的手绘大神,有些擅长光影材质的表达、有些擅长归纳产品结构,大家可以根据自己的需要去选择。
Soyun Park



在Soyun Park的作品中,不仅能学会手绘,而且能了解到如何将一个实物归纳成线稿。
Behance主页:
https://www.behance.net/gallery/44255179/Project-CHIVALRY
Ladislas Chachignot


Ladislas Chachignot的作品基本都是用手绘板绘制,他的作品会把两个看起来毫不相干的物品结合在一起,极具创意,相信你关注他一段时间后,脑洞会变大很多。
Behance主页:
https://www.behance.net/ladislas
Andrew Archer


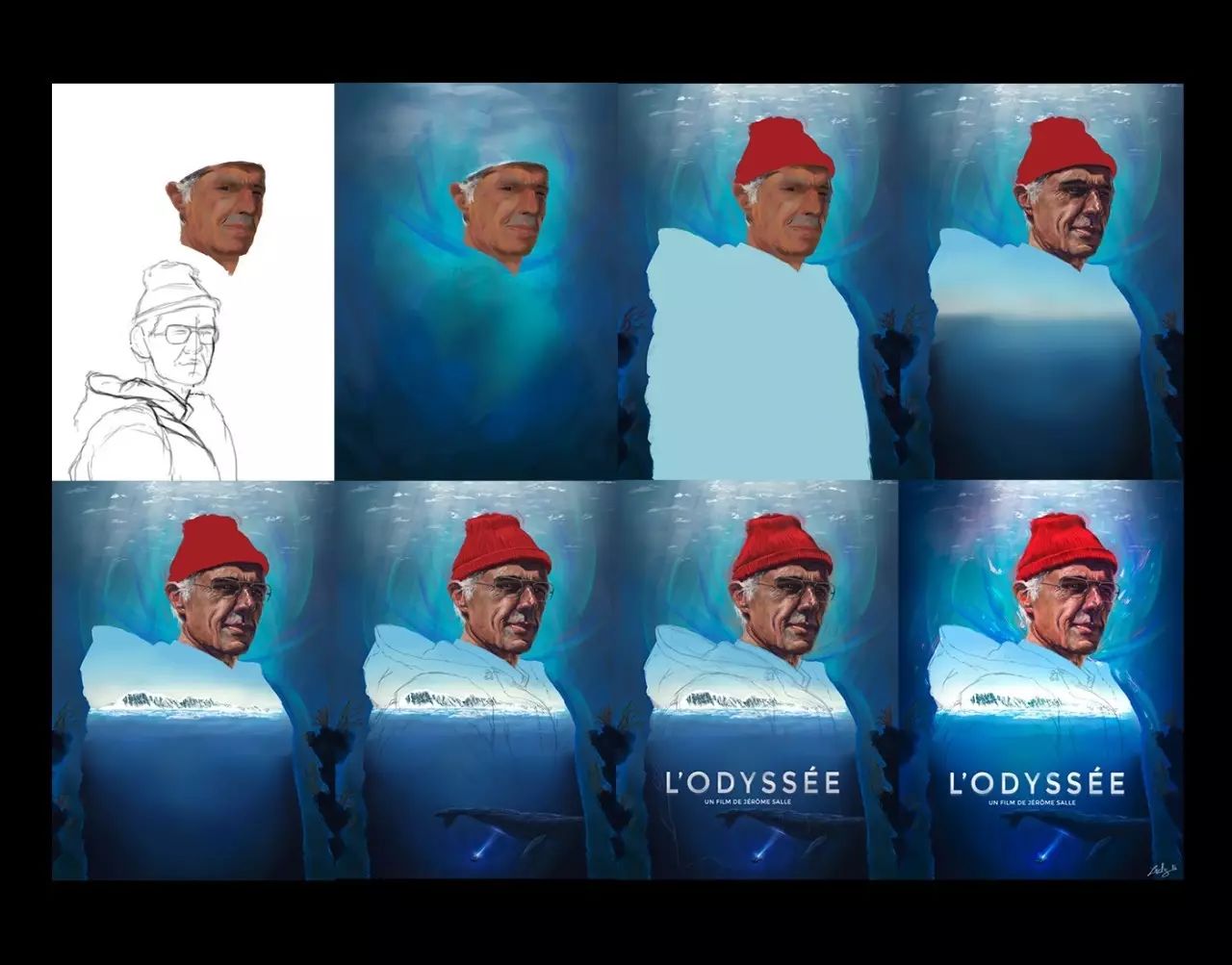
Andrew Archer的作品准确的说不算手绘,但是他的光影和配色运用的堪称完美。
Behance主页:
https://www.behance.net/andrewtarcher
Slawek Fedorczuk


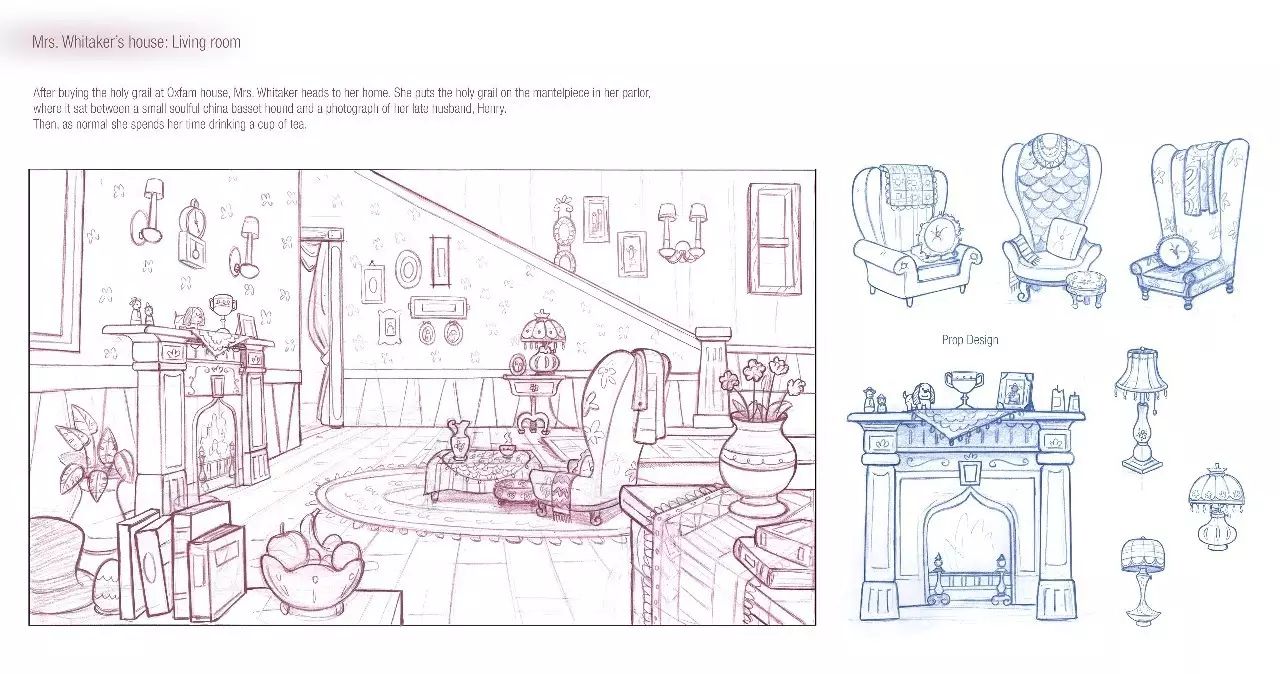
从Slawek Fedorczuk的作品能学到如何构图布局,这构图对于UI设计师来说也是必不可少的一项技能。
Behance主页:
https://www.behance.net/sfedorczukfd31
最后,再啰嗦一遍,UI是一个涉及面非常广的职业,排版做不好不行,配色做不好不行,构图不好更不行……说到底,手绘和PS、AI都是工具而已,可以学手绘,但要明确做事的目的,不要为了手绘而手绘。
当然,不仅仅UI设计师会手绘是锦上添花,平面设计师也一样,但是学习手绘之前你需要问自己一个问题:练好手绘,到底对提高设计水平有怎样的帮助?我估计这个问题你答不上来,戳
阅读原文
帮你准备了一篇文章来解答这个问题。





