
本文经授权转载自全媒派
(id:qq_qmp)
近来,不少应用都对自己的“脸面”动起了手脚——将Logo重新设计或调整,作为视觉形象改造迈出的第一步。
很多人可能对脸面工程并不在意,甚至嗤之以鼻,“改个Logo就能转型成功了?”别说,还真能。“改头换面”其实是对市场变化的敏锐察觉,或追求年轻化,或变得更设计感,这是产品革新内驱力的外显。

在传媒领域,我们看到越来越多的移动阅读产品、社交产品也在悄悄进行形象升级。今天,就来探究小Logo背后的大文章。
赫芬顿邮报改版
视觉形象重塑显示改革决心
作为互联网媒体的第一个探索者,赫芬顿邮报曾凭借其力推的公民新闻、博客评论体、UGC等新事物在本世纪初的第一个十年里迎来它的黄金时代,然而,当Buzzfeed等后起之秀崛起,赫芬顿邮报网站流量大幅骤减,其年轻读者正在以惊人的速度流失。
于是,我们便看到,亟待转型的赫芬顿邮报在其形象整形上大刀阔斧地开工了。

首先,一起来看看赫芬顿邮报此次改版,在视觉形象上都动了哪些手术:
将曾经的官方名称“Huffington Post”替换为由读者所取的更短、更时髦也更紧凑的昵称“HuffPost”;
将有衬线细体字logo重新设计为颜色更浅的薄荷绿无衬线粗体字logo;
将原本的大写字母H两条竖线之间的横杠变成向右倾斜的斜杠,以象征公司的不断前进,并致敬第一份“互联网报纸”的身份;
将原本的静态logo改为可以插入HuffPost字样的动态图标以及可以与视频内容相切换的标识;

对于赫芬顿邮报12年来的首次视觉形象大手术,Brand Union的CEO Sam
Becker这样评论道:“倾斜的无衬线样式和粗硬的几何形状看上去就像是把这个品牌推向了小报的领域,但是对于赫芬顿邮报而言,它有足够的影响力和历史
来重新定义这些外形变化的内在涵义。”此外,Becker还认为,从logo的设计中,很明显能看出赫芬顿邮报想要打造数字化品牌的野心,“新的名称和新的视觉形象,是赫芬顿邮报为公司的下一阶段发展铺路的工具。”
不只是赫芬顿邮报,对于许多媒体而言,视觉形象的重塑常常都是其改革的第一步。在国外数字媒体和转型媒体的视觉设计之中,都有哪些值得我们注意和借鉴的新趋势?
这一波视觉革新释放什么信号?
图案+配色+页面布局,越来越“轻”
去年开始,Instagram启用新logo的消息被炒得沸沸扬扬。它以扁平化设计且颜色明亮鲜艳的图标,取代了之前的棕色宝丽来相机图标。同时,其家族旗下的其他应用也换上了统一风格的logo,其中包括Hyperlapse、Boomerang 和 Layout。
Logo:扁平化/渐变色/非衬线字体/动态化

由于跟微软、苹果、谷歌等APP的扁平化logo相似,有不少人都抱怨道,Instagram的新logo失去了原有的复古感。

除了新logo的扁平化特点,绚丽渐变的“彩虹色”也引起了不小的争议,对此,Instagram公司设计负责人Ian Spalter表示,此次以彩虹为主题的图标正代表着Instagram的多元化以及各种生活的色彩。
看到Instagram的绚丽彩虹色,让人联想到英国收视率最高的数字电视Freeview的新logo——

这配色,是不是有异曲同工之妙?
实际上,早在2015年,内容平台Medium就曾推出彩色渐变的新logo。在创立伊始,Medium的logo是一个又大又方、白底黑字、Stag 字体的大写字母“M”。虽简洁有力,却显得过于平淡沉闷,缺乏特点。在尝试了各种“M”造型之后,Medium重磅推出充满设计感的渐变色新logo。

作为一个点睛之笔,他们圆润了“M”字母中的各个尖锐拐角,以确保用户在视觉上不会产生不适感。此外,这个新Logo还应用了很多设计哲学,比如是否应该有透视、等距,或者中间是否要有投影等。Medium最终创造了一个覆盖非常多不同尺寸和角度的范围,以确保这个“M”能够呈现出最稳定又最赏心悦目的视角效果。

除了渐变色、扁平化的趋势,纵观媒体公司的logo更迭,把衬线字体改为非衬线字体,简洁化logo中的单词和图形,logo是动态化,跨平台、跨屏幕被认真考虑也是几个重要的趋势。除了已经提到赫芬顿邮报,Google的新logo同样是一个极好的例子。

相较于旧版本,采用非衬线字体的新logo俏皮、活泼,4个动态圆点可以表示语音输入中“正在倾听”的状态或是搜索加载的过程,简单的大写字母G可以灵活地
用在小屏幕上……这些改变都很容易被用户接受。因此,在Google推出新logo之时,其遭遇的口水声远不及Instagram半分。
页面布局:卡片式引领潮流
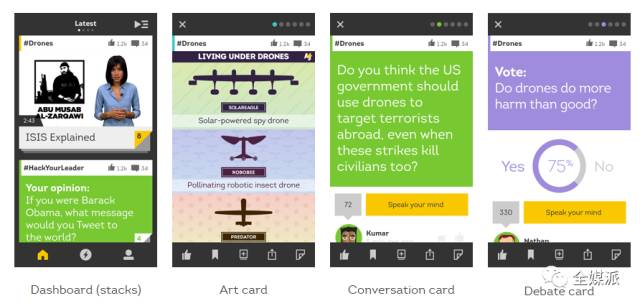
随着信息碎片化问题的加剧,2014年,新媒体集团Vox曾推出一种新的页面布局形式,即卡片堆(card stacks)。这种新型布局为用户构建起了一个完整的阅读链条,通过建立标题精炼、易于浏览的索引式卡片堆,读者能够更快速、更方便地了解整个新闻事件。

一时间,卡片式的页面布局方式风靡了整个媒体界,半岛电视台旗下的数字新闻应用 AJ+在推出的第一时间便使用了这一全新的页面布局方案。App界面以不同的资讯卡片形式为主显示各类内容,视讯卡片提供视频新闻,图像卡片采用图形信息发布新闻。此外,还有对话与辩论形式的卡片,方便网友发表评论讨论新闻价值。通过卡片堆栈的页面形式,AJ+意图吸引更多的年轻用户,并为其提供一种深入挖掘主题信息的体验。

看到这一新型页面布局的发展潜力,许多传统媒体在重新设计网站页面布局时也对卡片式方案进行了尝试。2015年,《连线》(Wired)杂志宣布对杂志网站进行全新改版。改版后的网站,浏览量与颜值齐飞。而网站上的内容正是以卡片式形式呈现,板块被大刀阔斧的精简,分为了Business, Culture, , Design, Gear, Science, Security,Transportation六部分,看上去清楚大方,一目了然。

界面配色:极简or炫彩,满足不同审美
自扁平化设计兴起之后,媒体页面极简化愈发得到推崇。在配色上,黑白极简风便大为盛行。
在Instagram去年的改版中,除去logo的变化,其内部界面也发生了重大改变:UI元素变成了简单的黑、白、灰三色,去除了蓝色,使得视频和照片更加显眼。比起此前霸屏的色块,这样的黑白配色让整体观感也变得更为清新。

这样的黑白极简风迅速占领了界面配色的风口,众多网站/APP都采用了这种单色调的设计风格,以突显页面中的具体内容。

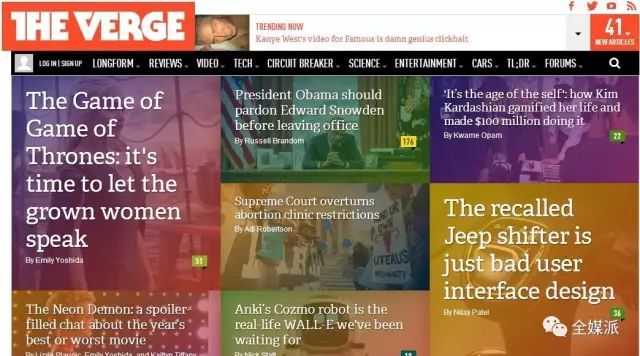
不过,好的配色绝不止有黑白极简这一种。作为一家科技新媒体网站,The Verge在成立不到两年后一举拿下了五项被誉为“互联网奥斯卡”的威比奖,它之所以能如此成功,就离不开其出“色”的网站设计。The Verge网站首页平均分配4至8篇头条新闻,不同的新闻通过不同的色块进行区分。

文字元素:突出字体和色彩的功能性
在上文提到的The Verge网站中,其对字体功能性的运用也很值得称道。比如网站的新闻标题会采用单独设计的字体,增加辨识度的同时也能够突出文章内容。
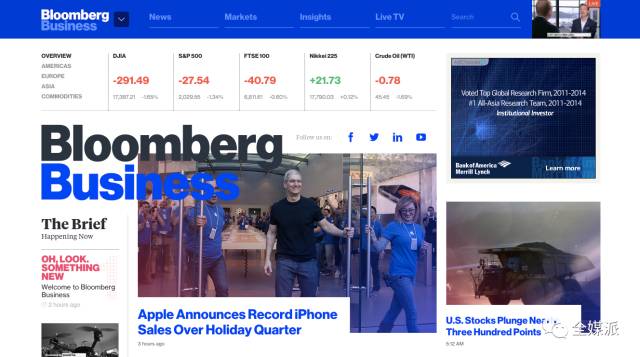
The Verge网站的创始人Joshua Topolsky离开The Verge之后,进入了彭博社,而他的下一个作品,Bloomberg Business网站,同样非常注重文字元素的功能性特点。
不过,这一次,除了字体的变化,Topolsky还在文字色彩上进行了大胆的尝试。你看,这耀眼的蓝色和粉色文章标题,确实能够很好地与文章内容形成区隔,不过争议也不少,大胆之举招来不少吐槽之声。

然而,面对社交媒体上暴风般的吐槽,Topolsky表示,“有些人看到新网站瞬间吓坏了,不过我认为,最好的新闻和最好的设计,在你第一眼看见它的时候都会觉得有一点儿不舒服。”
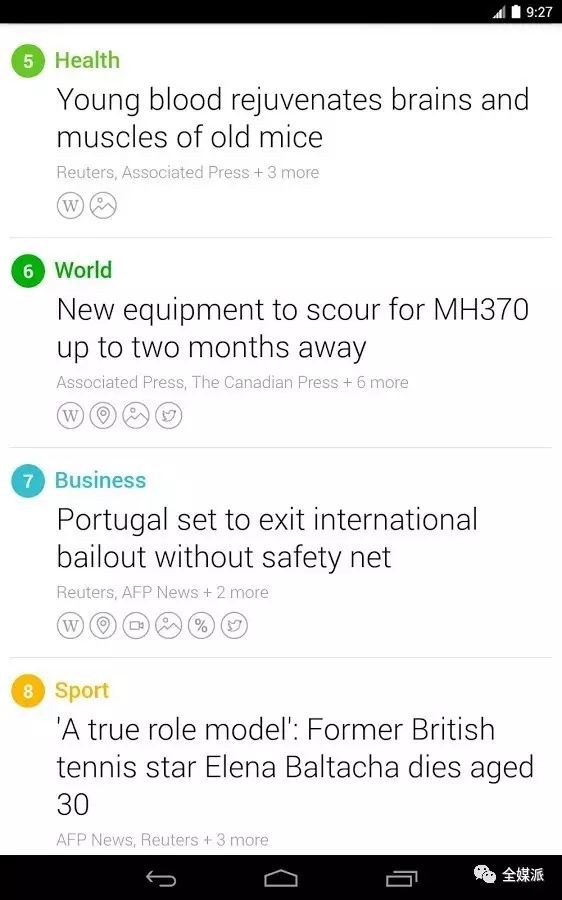
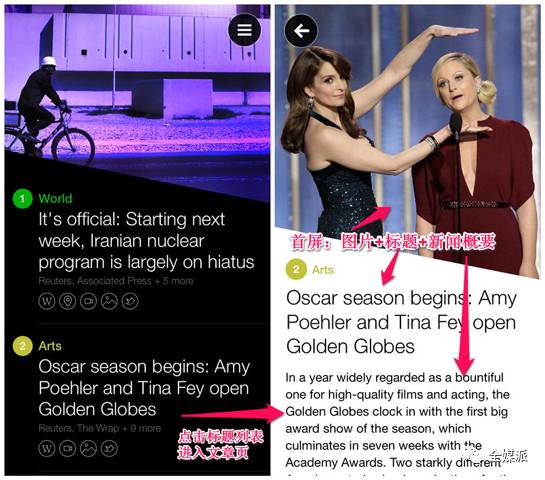
当然,坚持缤纷的文字元素的媒体不止Bloomberg Business一个。由雅虎发布的基于Summly的新闻APP Yahoo News Digest,其对于文字色彩的设置同样追求功能性。例如,每条新闻之上会用不同颜色的文字来区分该新闻具体属于哪一个特定领域,在每条新闻中,采访对象的直接引语则用彩色字体进行突显。正是这些别具心意的设计,使其一举获得2014年苹果设计奖。

图像+影音:一直在尝试可视化
实际上,追求信息的可视化对于欧美媒体而言,并不是这几年才追起来的风。由于人类大脑处理文字只能按照线性顺序,速度较慢,许多国外媒体一直将视觉化传播手段视为提升影响力甚至于开辟市场的利器。
↓↓↓
HuffPost启动图像讲述并展示当天最重要的新闻;
《洛杉矶时报》引入“视觉浏览”模式,让读者可以通过滚动图片浏览新闻;
Yahoo News Digest的每篇新闻都由图片+标题+新闻摘要构成,用最直接的方式告诉读者今天发生了一件什么事情;
《卫报》设计出“收纳箱”模式,将文字、图片、视频、表格和数据都集中在一起,形成一个个像“收纳箱”一样的信息模块;
《时代》杂志改版后“影音”成重头戏,网页左侧栏滚动播放最新资讯,中间部分设置要闻,而右边则增加了视频和专栏;

Yahoo News Digest页面
这些媒体公司的信息可视化手段各不相同,但实际上都离不开对于影/像/音的精准把控——在这个时代,以文字为主的传统传播思路早已过时了。
视觉形象改造这股风如何刮起来?
以用户为转移+跨屏体验融合
在媒体生态急剧变动的当下,出生于1980至2000年间的“千禧一代”成为最受传媒行业青睐的“利基市场”。这些听腻了传统媒体陈词滥调的年轻人,是新闻媒体想要站稳脚跟必须得攻下的高地。
新形象能吸引千禧一代吗?
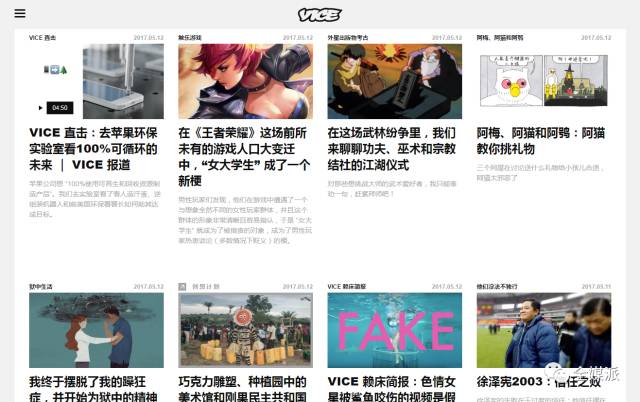
作为号称“全球青年文化之声”的全媒体公司,Vice Media在抢占年轻人市场上很有发言权。打开Vice中国的网站, 黑白灰的版面颜色,“一些想法”“你是吃货行了吧”“他们没法不独行”“NOISEY”“这是历史”这些符合年轻人表述方式的标签,都能够第一时间戳中年轻人的G点。

当媒体们蜂拥而来接连入局年轻人市场,也有不少摔了跟头。2015年,《纽约时报》发布了题为《我们一路前行》(Our Path Forward)的内部
报告,试图推出数字媒体品牌来赢得市场,却不料这一举措竟被网友们评价为像看到了“夜店里的爷爷”。看来,想要真正攻占“千禧一代”的心,像《纽约时报》
这类老牌媒体可得跟Vice与Buzzfeed等新媒体多取取经了。
移动端阅读与跨终端融合
随着手机和平板电脑的普及,“移动为先”以及统一不同平台阅读体验的原逐渐成为新闻媒体视觉设计中的重要法则。
《连线》网站参考了其印刷版的排版方式。“印刷版杂志给人‘高端’的感觉,我们认为网站也应该达到这种效果,” 主编Scott Dadich如是说,“设计完全从手机屏出发,再依次兼容桌面、平板。”在《连线》的各个平台上,色调、字体、版式和各种新功能的设置都大同小异。

而宣称要实现手机、平板、PC端跨设备无缝对接呈现的《洛杉矶时报》,其新版网站的网页设计则与iPad等平板设备的宽大方框外观相呼应,打破了传统博客网页的束缚。由此,我们仿佛看到,若干年前许多报纸放弃老一套的版面设计,按照电视观众的口味重新设计自身版面的历史,似乎又一次上演了。
探讨外媒视觉设计新变化背后的深层动因,除了是要吸引千禧一代的年轻读者,以及要追求移动端阅读和跨平台呈现的最优化,还离不开其在互联网时代追求商业变现和内容融合进化的目的。在这些动力的共同作用之下,一场浩浩荡荡的媒体视觉设计改革正在全面展开。


近期好文荐读:
你为什么会拉黑一个人?
报道性侵新闻,这5条原则你必须记住
关于新闻的20条箴言 | 世界新闻自由日