 作者:熊王(锐普高级培训师)
作者:熊王(锐普高级培训师)
来源:江南静风
在上个月底的第35期杀手训练营(大连站)上,复合图表的制作引起了不少学员的兴趣。

由于复合图表牵扯到了一点点Excel函数的知识,导致部分小伙伴没能及时消化知识点,有小伙伴调侃说:那虐心的图表再来一百遍。
为了让大家加强这部分的知识点的理解,用图文的方式来呈现。先来看看案例:
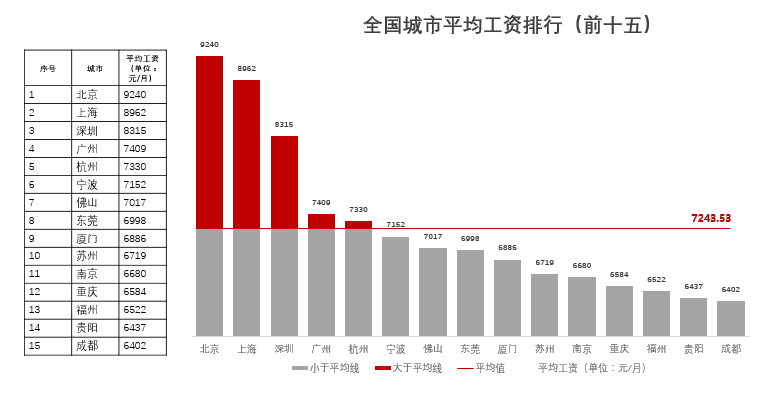
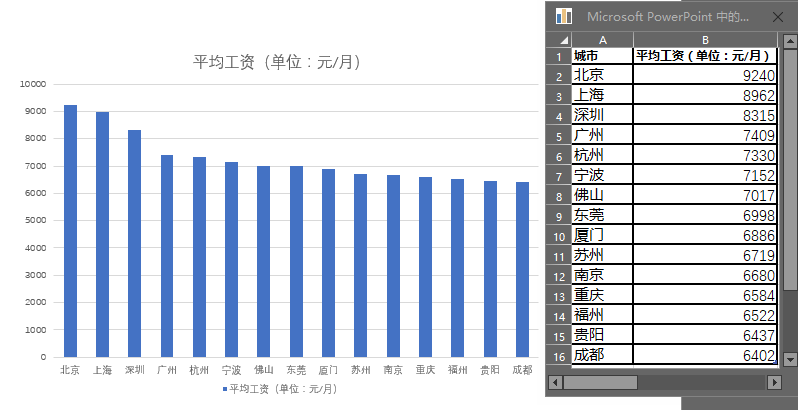
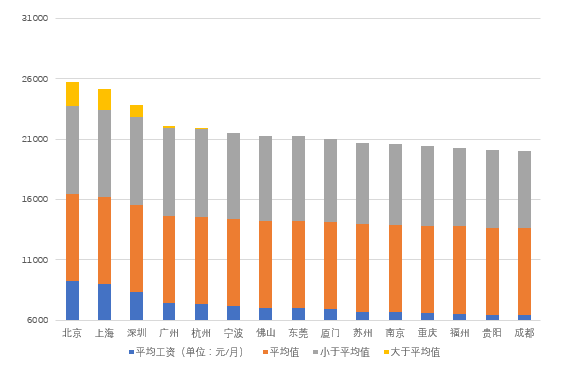
 左图为“全国城市平均工资排行前十五名”表格版,右图为由此表格转化为的图表。在工作中,图表以其更直观、更精炼等优势,在表达观点的时候,是一种极佳的呈现方式。
左图为“全国城市平均工资排行前十五名”表格版,右图为由此表格转化为的图表。在工作中,图表以其更直观、更精炼等优势,在表达观点的时候,是一种极佳的呈现方式。
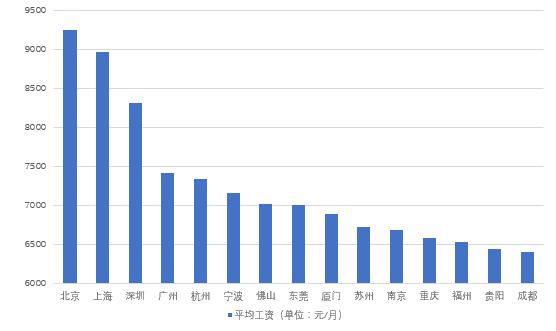
还是以上图为例,转化后的图表不仅以很直观的方式呈现了前十五名的排名情况,更体现了平均值和高于平均值的数据情况(不少小伙伴看了数据,感叹自己拖了后腿了![]() )。
)。
接下来,我们来着手制作这样一份复合图表
一、图表分析
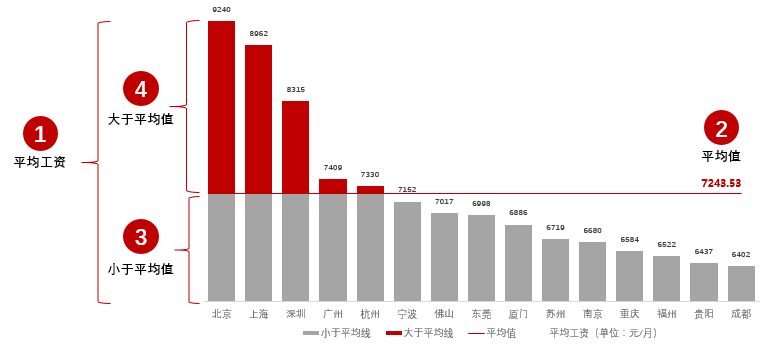
①、此图表一共可拆分为四个部分:平均工资、平均值、小于平均值(灰色部分)、大于平均值(红色部分)。

②、大于平均值和小于平均值为堆积柱形图,平均值为折线图,平均工资为散点图。
二、图表制作
①、导入数据
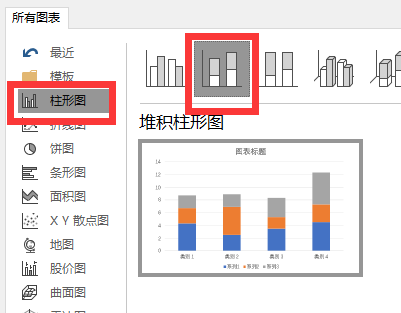
插入图表→柱形图→堆积柱形图
复制数据,并删除无关选项

②、调整图表
可以发现图表最低为6402,为了更好的视觉呈现,可以将纵坐标起始值调整为6000。
在图表上鼠标右键,设置图表区域格式→坐标轴选项→边界最小值,设置为6000后,图表如下:
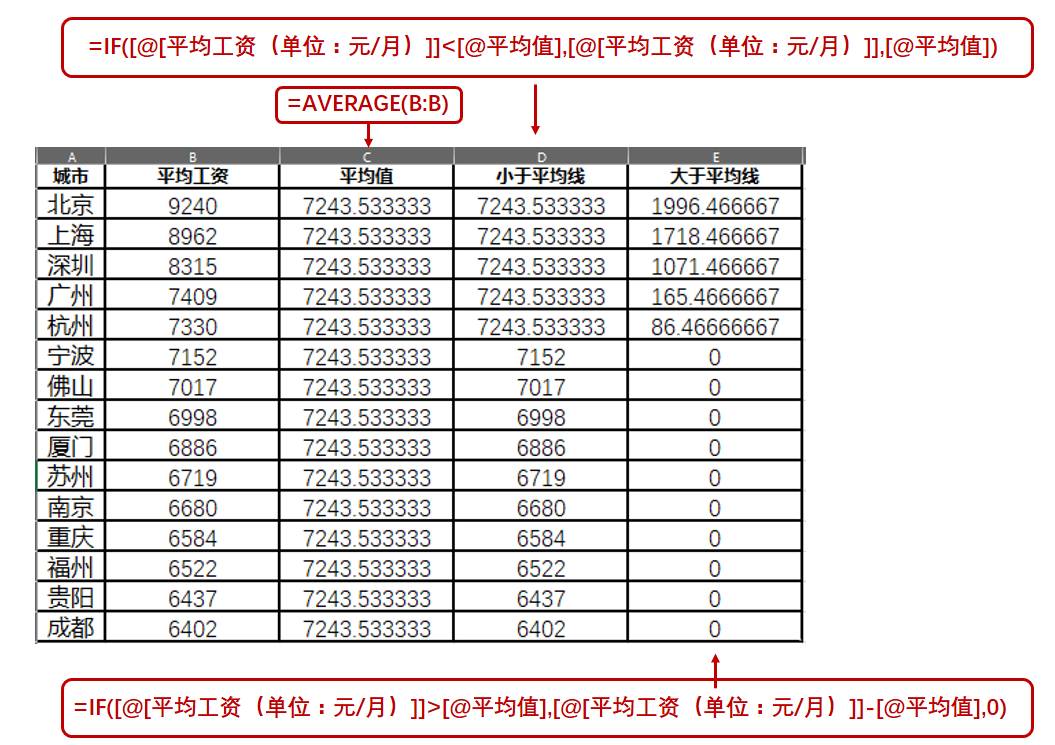
②、函数知识准备
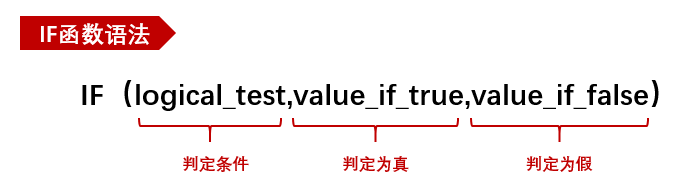
IF函数
平均值函数

③、Excel中编辑数据

当设置好以后,图表就变成了下面的样子: 当看到这里,可能有小伙伴觉得跟自己预期的差别好大呀?
当看到这里,可能有小伙伴觉得跟自己预期的差别好大呀?
……
别着急,我们还需要设置复合图表的类型
三、设置图表
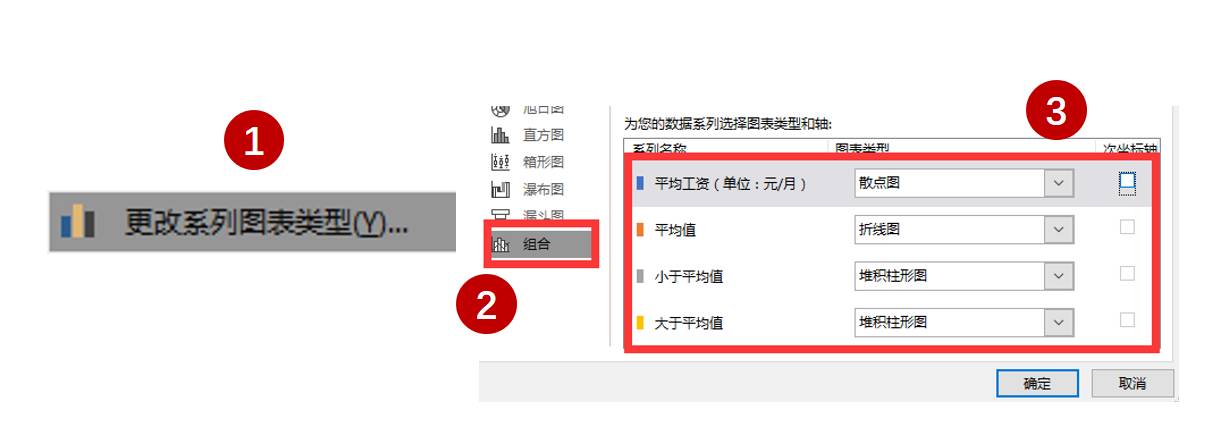
鼠标右击,更改系列图表类型→组合,大于平均值和小于平均值设置为“堆积柱形图”;平均值设置为“折线图”;平均工资设置为“散点图”,并把“次坐标轴”前面的√去掉,如下图: 设置好以后,图表就成为这样:
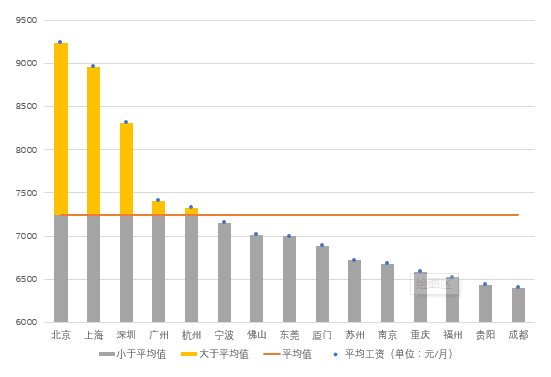
设置好以后,图表就成为这样: 感觉越来越接近了,是的,没错,再继续调整和完善。
感觉越来越接近了,是的,没错,再继续调整和完善。
……
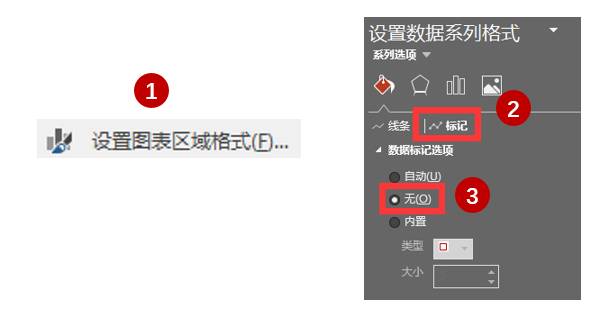
1、去掉平均工资的散点
单击平均工资的散点,然后将“数据标记选项”勾选“无”
2、添加数据标签
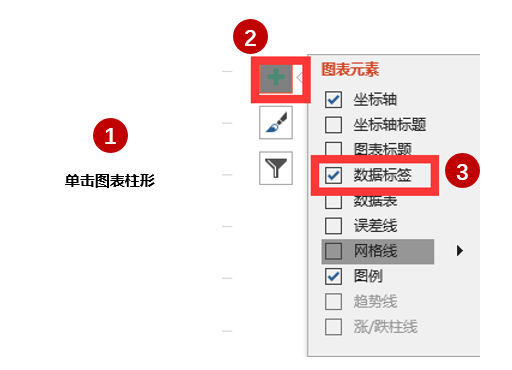
单击柱形图→右上方绿色+→勾选数据标签,如下图:
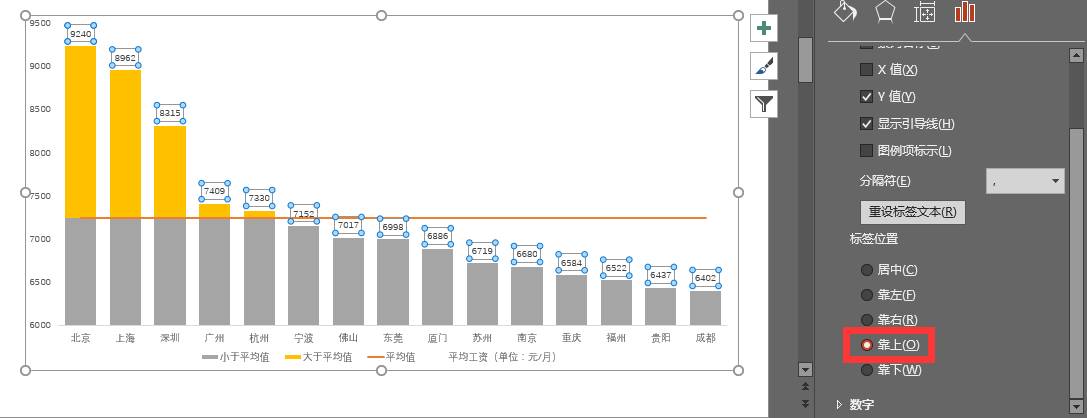
并将最终的数据标签设置为“居上”
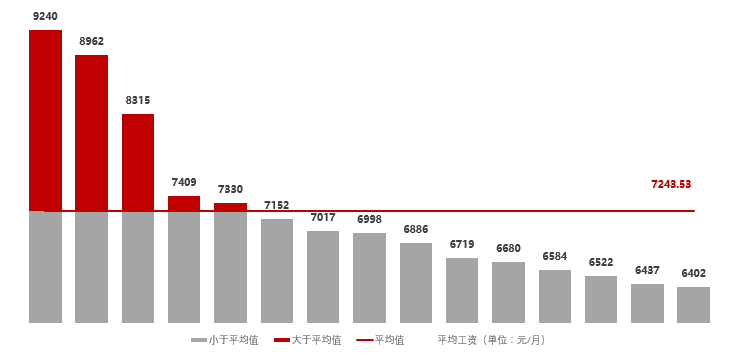
平均值的数据标签仅有一个,可以手动输入,添加完毕后,调整一下颜色为红色,如下图: 总结:
总结:
案例是死的,但是思路是活的,此类复合型图表,在表现平均值及其关联性时,优势格外明显,浅显直观,在工作汇报中建议多使用。
图表延伸之一——柱形图
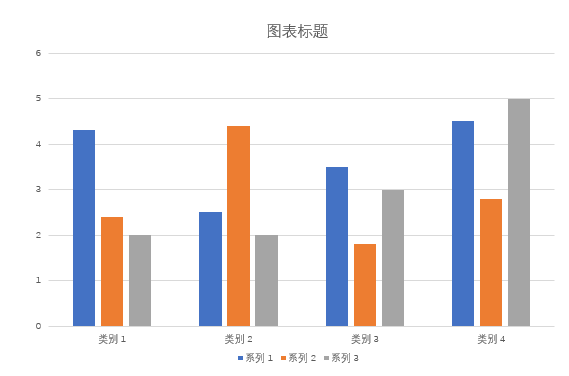
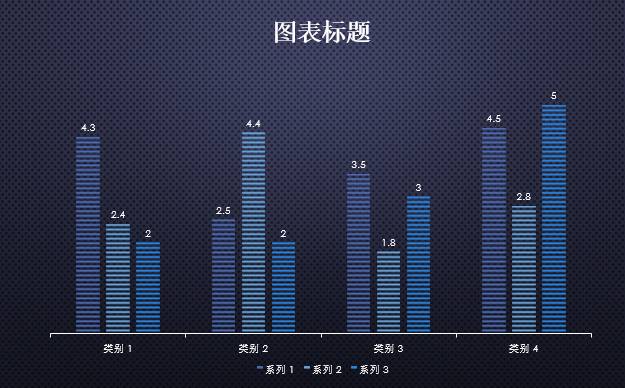
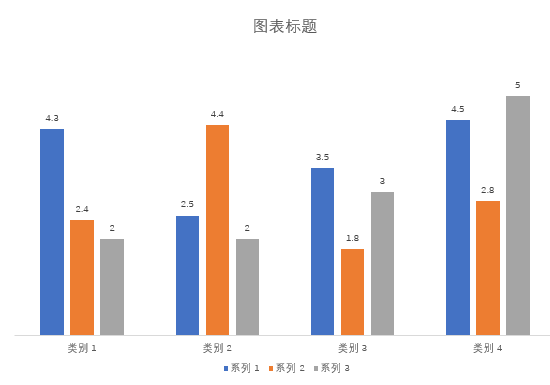
其实,图表设计大可以打破常规,不必拘泥于常规默认的样式。以柱形图为例,默认的柱形图为这样:

如果让它经过简单美化,就可以做出如下效果:
 ……
……
怎么做?
思考时间
……
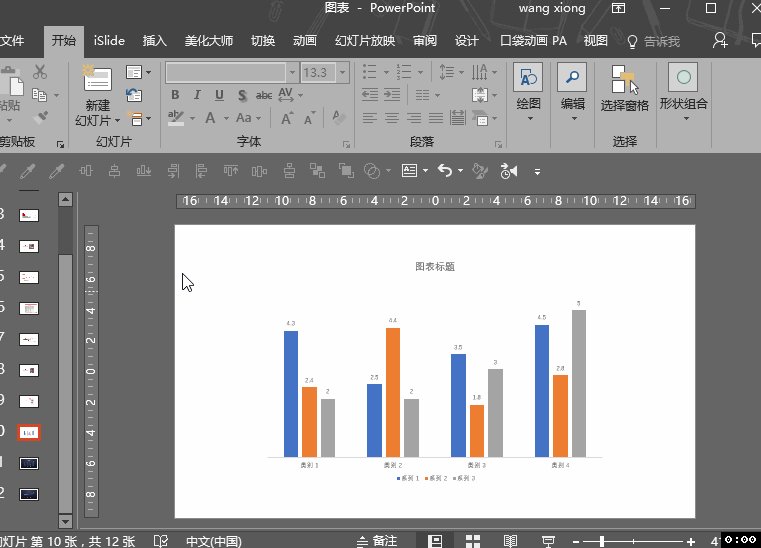
1、弱化次要元素
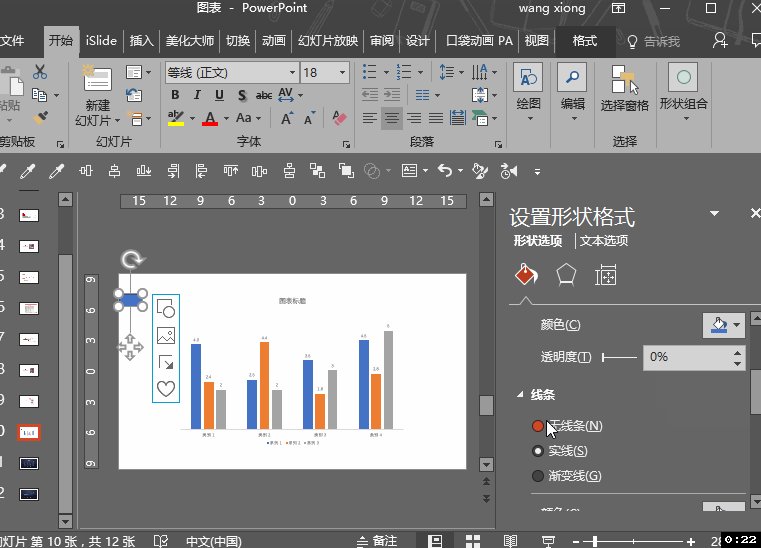
图表的默认元素中,有些元素是可以进行弱化(整合),比如网络线、纵坐标轴,转而用数据标签来体现: 弱化以后,图表为:
弱化以后,图表为: 处理后的图表简洁不少,接下来,就是填充图形了。
处理后的图表简洁不少,接下来,就是填充图形了。
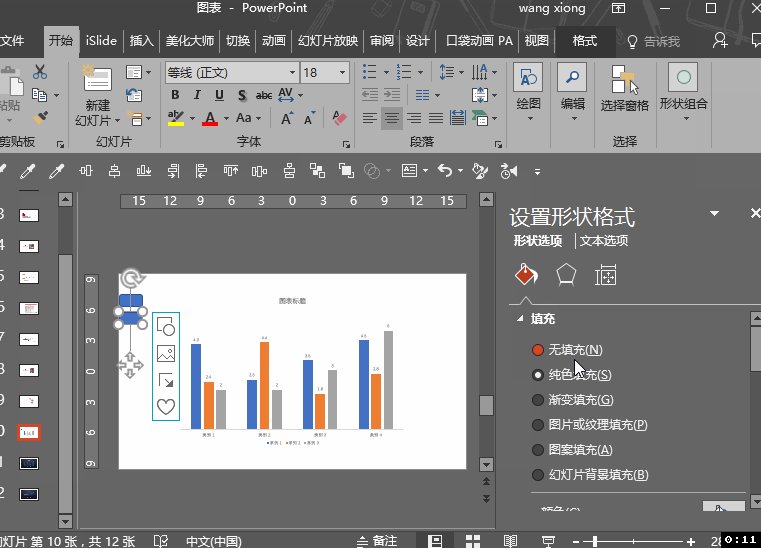
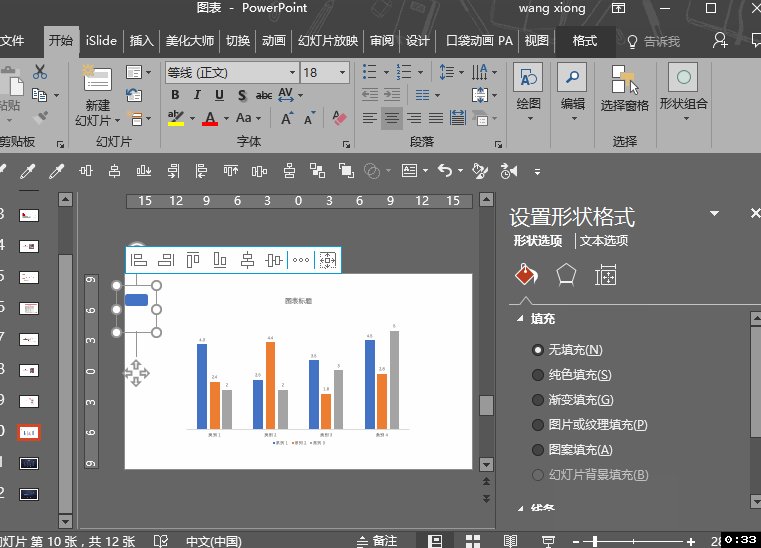
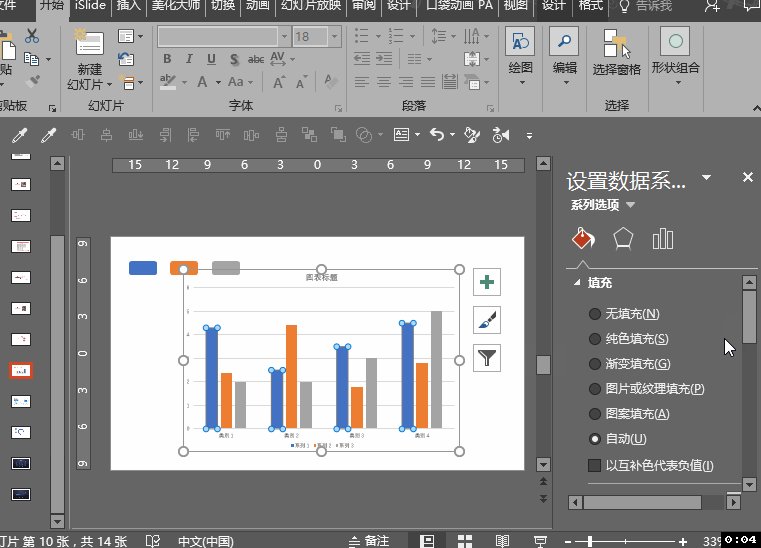
①、先绘制两个形状,其中一个设置为“无线条”和“无填充”,另一个设置无线条,填充色用取色器拾取相应柱形图颜色,并进行组合:
 得到以下三组填充图形:
得到以下三组填充图形:

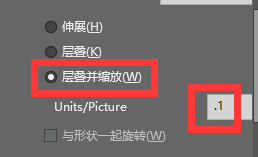
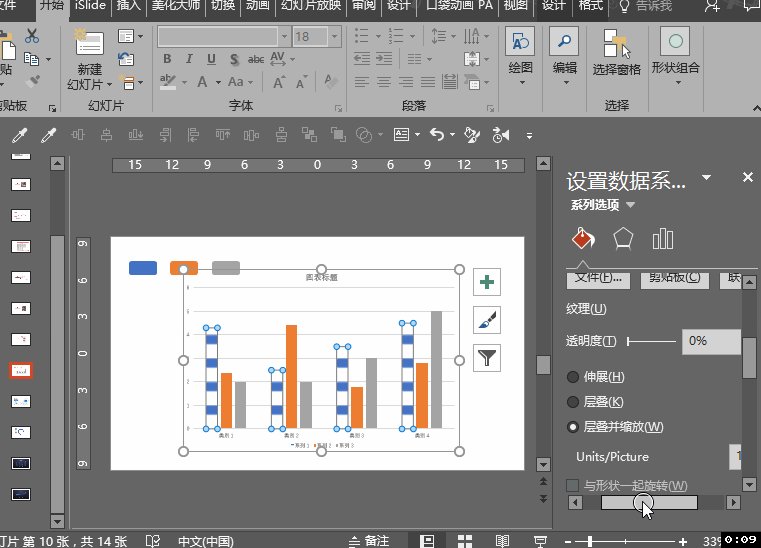
然后分别进行填充,三个柱形图,并调整填充的类型为层叠并缩放,设置参数为0.1,即可

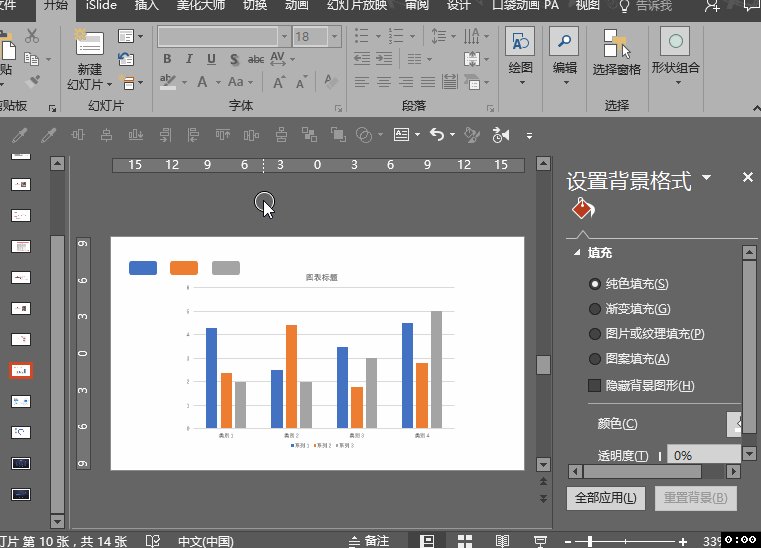
完整的动态演示如下:

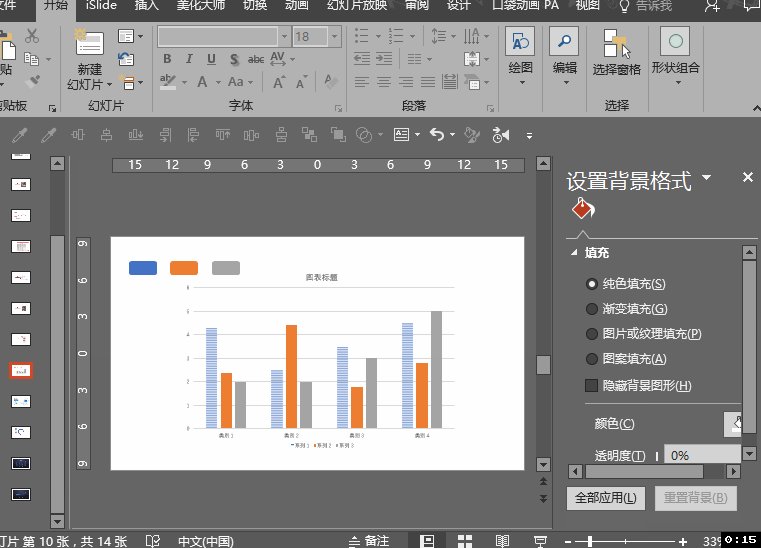
最后调整深色背景就能得到上面的效果(填充后,颜色不能修改)。
……
图表延伸之二——仿数据图表快速制作
仿数据图表相对于数据图表最大的好处就在于灵活性更大,不受图表样式的限制,但有时缺点也很明显,就是设置不够精确,今天教大家用插件(islide 2.0)实现精确制作。
先来看一下案例:
 案例分析:
案例分析:
实现如图的仿数据图表,需要用一个弧形和一个环来进行叠加,环、弧的粗细和角度,是整个制作的难点,那么我可以用islide插件来控制。
开始制作:
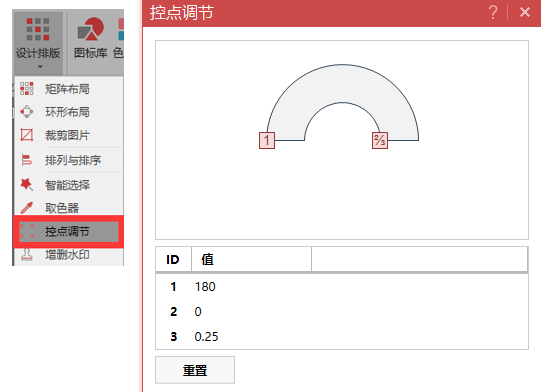
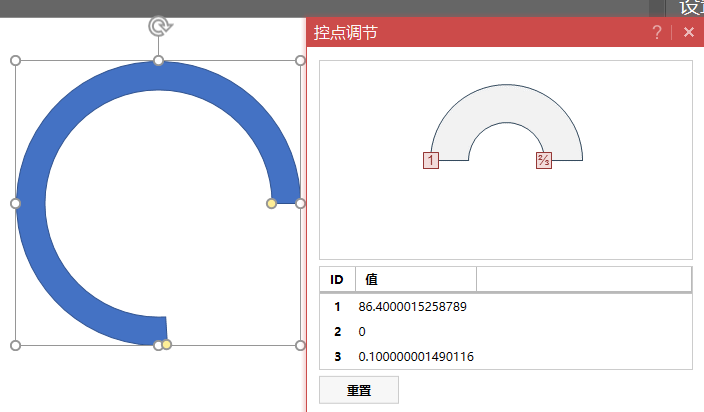
按住shift键(控制比例)绘制一个弧,然后点击islide插件中的“设计排版”→“控点调节”。
其中,数字1、2代表弧张开的角度,3代表弧的粗细,通过弧的黄色控点也可以控制弧的起始位置。
插入一个等粗的环,颜色调整为灰色重叠即可。
……
以上为今天的全部内容。
下期见!
后台回复关键词【图表】,可获取以上PPT源文件。
END……
想学习更多PPT技能?锐普的第一门线上课程《锐普的PPT超神课》正在网易云课堂热销,直接教你从小白到666!点我了解更多。
点击阅读原文,直接PPT超神!

















