
万物皆产品之简历,在设计产品时你需要考虑哪些?本文作者将自己的简历设计成了一款产品,角度不错,值得一看~
作者:HelloKitty
全文共 3323 字,阅读需要 6 分钟
—— BEGIN ——
“万事万物皆对象”——这是 Java 对于世界的描述,它的意思是:无论是什么事情或者物品,不管它是真实的还是抽象的,都可以通过对它所拥有特性的描述将其展现出来。
对于产品来说,“万事本文皆产品”是做不到了,但是“万物皆产品”应该还是可以实现的(仔细想想,像是句屁话~)。
又是一年金三银四,很多小伙伴都在忙着寻找更适合自己也更能体现自己价值的工作,我相信大家都准备了十分优秀的简历,有些甚至从产品的角度对简历中页面的布局、呈现的内容等等进行了专门的设计,不过是否有小伙伴将自己的简历设计成了产品呢?
项目启动前的需求分析
当我们的脑海中出现一个 idea 时,我们需要思考并完成以下内容:
这个 idea 有哪些特点、功能、属性?可以往哪些方向扩展?
市场对它的具体需求有哪些?其中有哪些是可以作为核心竞争力发展的?
可能存在的赢利点有哪些?
通过市场调研(用户调研、竞品调研)确定目标用户、核心功能和主要盈利方向。
以上所有内容都是为了完成一个目标——产品可行性分析。
产品可行性分析的输出结果就是 BRD(商业需求文档)和 MRD(市场需求文档),在这两份文档中需要明确的告诉大家为什么要去做这个产品以及如何通过这个产品去赚钱。无论是对于创业者还是投资者来说,这样的一份报告可以极大地降低自身风险并且提高产品被投资的机会。
PS:虽然个人认为这个项目没前景,但是如果有强人将它真正的做成了产品或者某个产品中的模块并获得了良好的收益,记得来文章底下打个赏,么么哒!
项目启动后的产品设计
完成需求分析后,我们已经明确了产品的目标用户、核心功能和主要盈利方向,那么如何根据目标用户、核心功能和主要盈利方向来设计一款产品呢?
目标用户
给予产品风格和交互设计最重要的参考(为什么不是确定产品风格和交互设计最重要的参考呢?因为乔布斯)。
核心功能
如何突出核心功能,让其在产品中的展现或者使用方式更贴合目标用户的习惯(当核心功能和用户体验出现矛盾时应权衡利弊)。
主要盈利方向
产品迭代的重要依据(在初版或者前期可以不在产品中体现,但是一定要设计进产品)。
PS:以上所描述的是一种方法,由于此产品的特殊性,本文并未对产品的目标人群、核心功能及盈利方向作出具体的阐述,主要描述设计过程中需要考虑到的一些界面呈现效果和用户体验。
产品设计第一步——思维导图
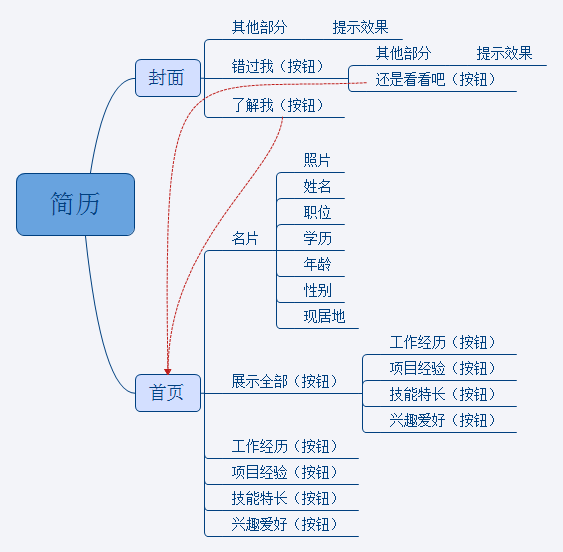
又称“思维脑图”,它的主要功能是通过点线之间的链接来对产品的逻辑及结构做出一个直观的描述(每个人的绘制习惯其实都不一样,我的绘制习惯是按照模块及其内容进行绘制,做得比较粗糙请见谅)。

以上是产品的前台呈现,因为产品比较小所以并没有绘制后台,思维导图软件(我用的是 Xmind)不止可以用来绘制产品的前、后台,还可以用来对一些特殊内容/逻辑进行描绘及阐述,比如用户的各种角色及这些角色之间的切换等。
产品设计第二步——流程图
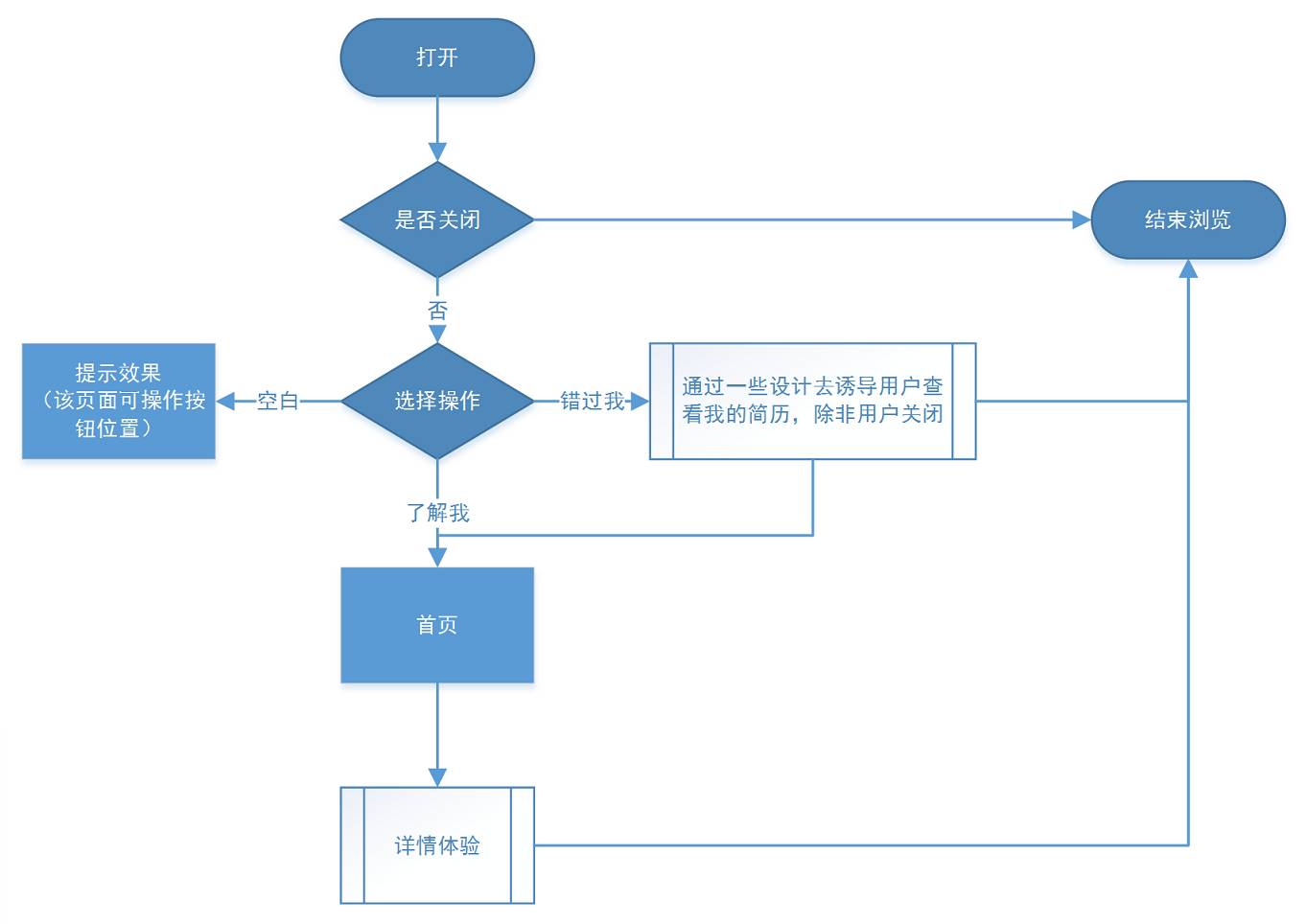
根据不同的需要,可以分为很多种。我画的是一个整体的任务流程图,业务流程图并没有画,页面流程图我一起画在了底部分享的压缩包内(这是我的习惯,用 Axure 将页面流程图画在原型图的.rp文件中)。在任务流程图中需要考虑到用户的一些非正常操作,并对这一类操作的后果进行预防,并将用户最终引导至正确的操作过程。

上图中的“通过一些……”和“详情体验”两部分需要另外再画流程图
一个产品的任务流程图是非常复杂的,有些逻辑思维非常强的人会把它画在一整张图上,这个事情我暂时办不到,一来是因为自己的逻辑思维还没有达到那么强力的水平,二来是从阅读的角度来讲并不是很轻松。
产品设计第三步——原型图(页面详情)
产品的大体设计完成后就要进入画原型图了,我在这里画的原型是偏高保真的, 在正式的工作中刚开始时其实只需要画一下线框图,将页面内需要的内容、哪些内容需要做哪些特殊处理、内容/页面相互之间的关系等等描述清楚就可以了,我之所以做成这种偏高保真的原型图是为了对自己的一些想法进行描述并展现。
封面
作为一款简单的产品,我并没有去设计启动页和引导页,所以在一开始我就直接设计了封面。
封面清爽简洁(简历的查看者多为HR或者猎头,在他们的日常工作中每天需要查看非常多的简历,所以在设计的时候应做的尽量清爽简洁,让用户在体验时有一种愉悦感,减缓查看者的工作疲劳其实也是在给你加分):一个简单的背景,上面清晰明了的“简历”二字说明这是一份什么样的产品,下方“错过我”和“了解我”两个按钮,你可以选择看或者不看(做产品,套路是少不了的,所以只要你不直接关闭/退出,最终你还是要看我的哟)。

为了配合背景图片的风格两个按钮采用了简单的线框设计,按钮的颜色不同,可能会有人觉得我的颜色用反了,的确是的,正常情况下的确应该凸显“了解我”这个按钮,不过我的目的并不是让你第一次就直接去首页查看我的简历,而是希望你去体验我的一些小设计。虽然不是很好,但欢迎大家体验,最好给点反馈啦~(小伙伴们知道我为什么要做这个看似多余的设计吗?)
首页
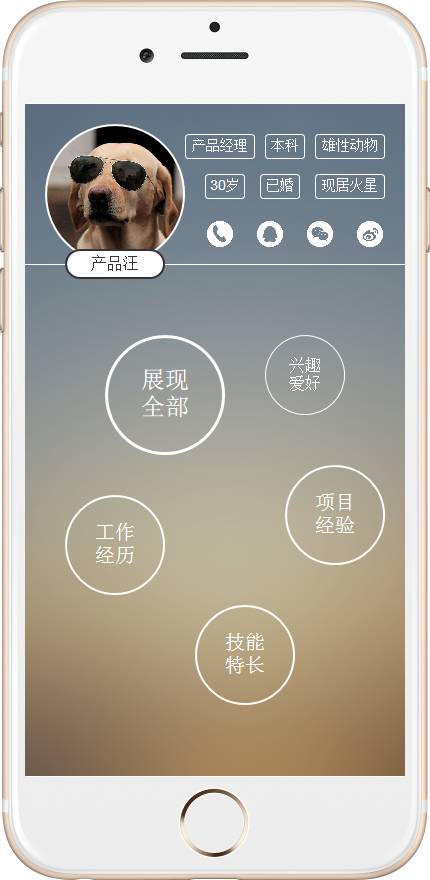
产品首页延续了封面清爽简洁的风格,作为产品最重要的页面,在这个页面该给用户展现些什么,如何展现才是我们再设计首页时需要好好考虑的。
首页上方是一个简单的名片,名片内包含了头像、姓名、个人标签和联系方式等基础信息。四种常用的联系(社交)方式——电话、QQ 、微信和微博,点击之后弹窗给出相关信息(里面也有一些小动作,不知道大家能不能发现呢~),电话可以选择拨打后跳转至手机拨号页面,其他都只是显示相关信息(这边并没有直接显示而是做成弹窗的原因有两个:一是为了方便复制,二是我就想让它这么不方便(有时候作为一个产品经理是任性的,哈哈))。
中间是一条 1 px(Axure 支持的最低长度单位,个人比较喜欢 0.5px 的线)的白色线(不是透明线),从姓名底部贯穿而过,这样的设计既可以将页面进行分割,又不会让上下两部分过于独立。
下方为简历的 5 个部分,五个随机分布的圆(根据重要性有大小之分,兴趣爱好按钮相对于其他四个按钮的功能来说个人认为重要性最低,所以放在了右上角),点击展开相关信息,移入会滑动(这个设计其实并不符合用户移动端的使用习惯,本来想做移入放大效果的,奈何 7.0 只支持背景图片的填充,而我又不会做 icon)。
名片贯穿整个产品保持不变,但是下方内容会随着用户的选择而发生改变。

(PS:把自我介绍给忘了……)
展示全部
包括了工作经历、项目经验、技能特长和兴趣爱好,一次性展示,页面设计有点 low(主要还是不会 PS 做不出想要的效果的锅,嗯,我真的不是在找借口 )。右下角有个渐变的返回按钮(这个是后来自己体验时发现的问题,没有返回功能……后来补上去的,不太协调)。这个页面另外的一些问题就是下方的可滑动区域不应该紧贴着名片栏,并且名片栏下方做一个 2 px 的阴影也会更好些。

01 工作经历
动画效果为左右移入(请自动忽略里面的文字,作为一个理科生能记得这么几首诗词(……好像并没有词)已经很不容易了 /捂脸)。原来设计的时候并没有给具体内容特意设置文字颜色,后来自己体验时发现在展示全部中实在是太单调了,才选取了颜色,这里面的一个问题是“某互联网公司产品经理,负责:”这一行需要再设计下,否则在实际运用中缺乏主次感。

(PS:上下的顺序我做反了)
02 项目经验
原来的设计和工作经历是一样的,觉得比较单调,就换成了履历式的设计。不过由于项目经验的内容一般都比较多,所以实际情况下还需要再设计设计的。

03 技能特长
单个技能分为三个部分:

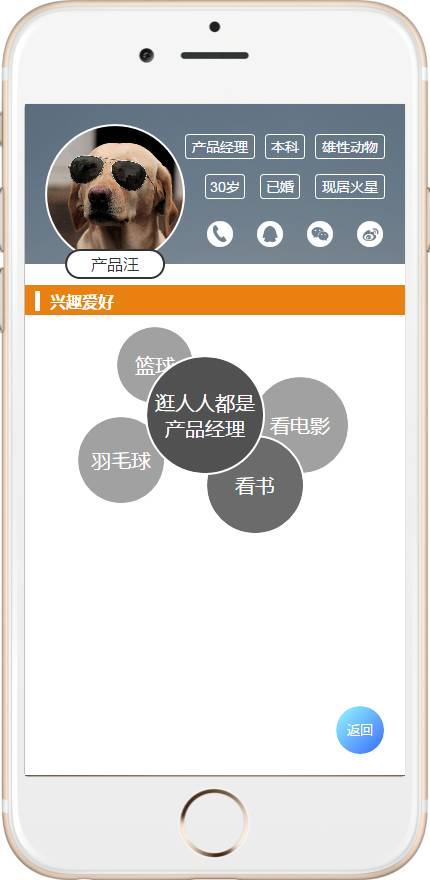
04 兴趣爱好
“展示全部”页的兴趣爱好是没有动效的,但是在这个单独的页面,由于内容实在太少所以楼主做了一个简单的移入时球体下移突出显示(本来是想做被突出球体颜色变深,其他球体颜色变淡效果的,奈何实在是做不出来啊)。

以上就是我在设计“简历”这个产品时的心(hu)路(si)历(luan)程(xiang)。
结语
在一个产品最终出来之前,所有的思维导图、流程图和页面详情(包括PRD——我更愿意叫它产品说明书,请原谅我并没有写这个文档)等等产品相关的内容都应该处于一个不断完善的过程。产品经理在设计产品时应该在“设计者”和“体验者”这两个角色之间不停的切换,才不至于闭门造车。
最后,希望大家多多指正文章/设计中不正确或者不合适的地方,一起多交流多分享,谢谢!
PS:保持微笑,每天都是不同的 
—— END ——
作者:HelloKitty
本文原创发布于人人都是产品经理
未经许可,禁止转载


















