作者丨张镇圳
责编丨屠敏
最近一直在想一个问题,如何能让js代码写起来更语义化和更具有可读性。
上周末的时候突发奇想,当代码在运行的时候,其实跟我们做事情是类似的,都是做完一步接着下一步,并且这些事情有些是可规划的,有些是需要做完该步才知道下一步该做什么。想到这里一个js框架雏形在我大脑中慢慢形成,暂且命名为flowJS。
接着说说这个框架应该有哪些API?
-
可以预先规划好流程的每一步,如
this.setNext('步骤A').setNext('步骤B')
……
-
可以在任何一步决定下一步做什么,如
this.setNext('步骤C')
,其实这里的API和上面的一样,只是调用的地方不一样而已。
-
在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如
this.getCurr()
、
this.getPrev()
、
this.getNext()
。
-
当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值
this.nextData({name1:value1,name2:value2,……})
、获取上一步传来的值
this.stepData(name1)
或
this.stepData()
。
-
可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值
this.flowData({name1:value1,name2:value2,……})
,获取全局变量值
this.flowData(name1)或this.flowData()
。
-
上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置
this.setNext('步骤B', successFun, failFun)
、当前步中通过
this.success(args)、this.fail(args)
来告诉上一步。
-
当前步可以随时通知下一步开始执行,如
this.next()
。
-
有些步骤能并行执行,并且要都执行完才能执行下一步,如
this.setNext('步骤A').setNext([步骤B1,步骤B2,步骤B3]).setNext('步骤C')
。
-
可以在任何时候知道当前代码流程运行过的轨迹,如
flowJS.trace
,这对于了解页面的执行过程会比较有帮助。
Talk is cheap, Show me the code!
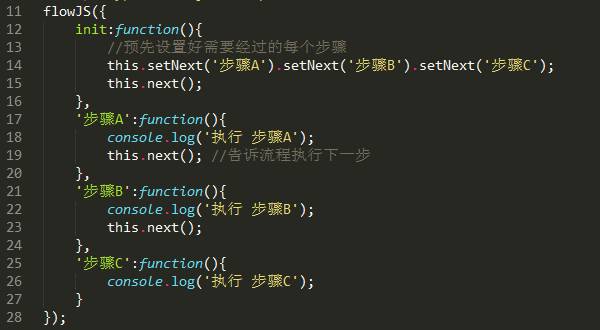
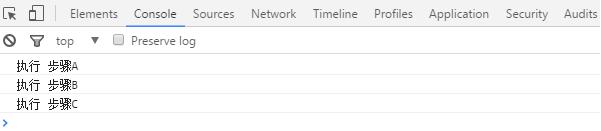
1、可以预先规划好流程的每一步,如
this.setNext('步骤A').setNext('步骤B')
……


2、可以在任何一步决定下一步做什么,如 this.setNext(‘步骤C’) ,其实这里的API和上面的一样,只是调用的地方不一样而已。


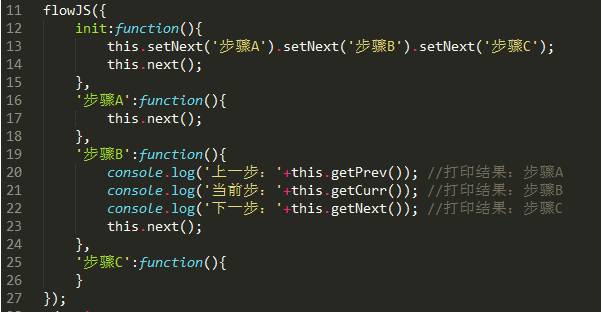
3、在任何一步中,可以知道当前步是在做什么,前面一步做了什么、下一步准备要做什么,如
this.getCurr()
、
this.getPrev()
、
this.getNext()
。


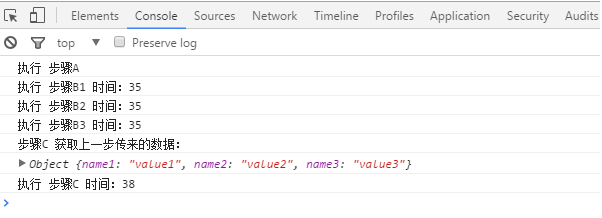
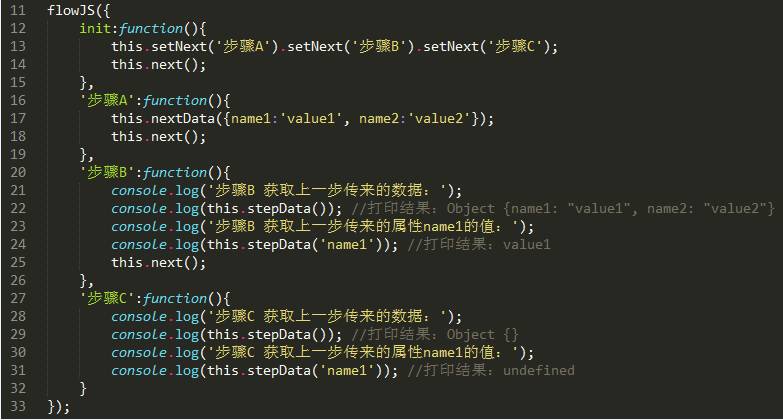
4、当前步做完后,能将结果告诉下一步(仅仅是下一步能获取到当前步传递的结果,也就是为了保护变量污染,每一步都只能获取到前一步的结果),如 给下一步传值
this.nextData({name1:value1,name2:value2,……})
、获取上一步传来的值
this.stepData(name1)或this.stepData()
。


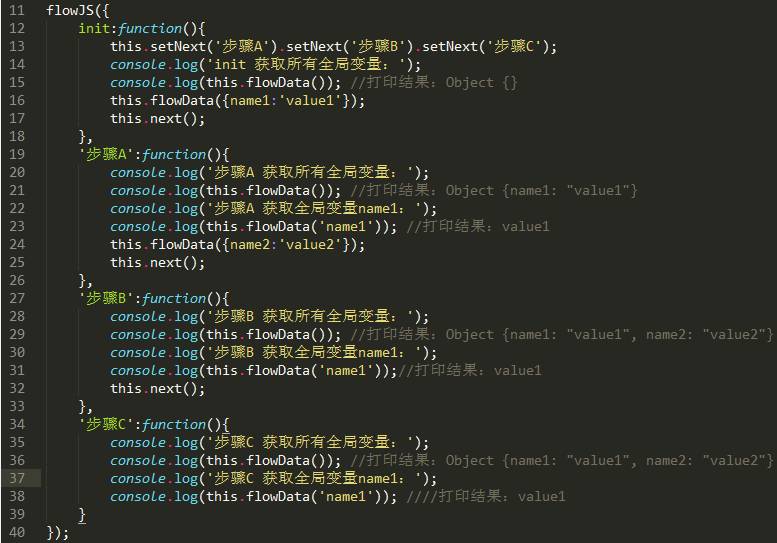
5、可以设置或获取整个流程的全局变量,这样所有的步骤都能共享该变量,如 设置全局变量值
this.flowData({name1:value1,name2:value2,……})
,获取全局变量值
this.flowData(name1)
或
this.flowData()
。


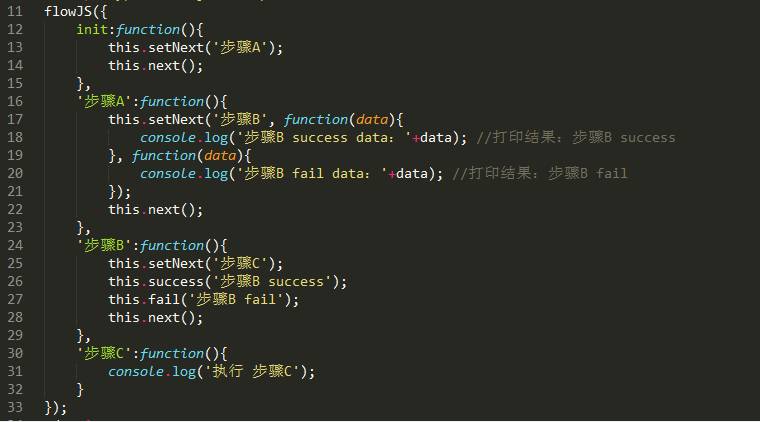
6、上一步可以知道当前步的执行结果,成功 or 失败,如 在上一步中设置
this.setNext('步骤B', successFun, failFun)
、当前步中通过
this.success(args)、this.fail(args)
来告诉上一步。


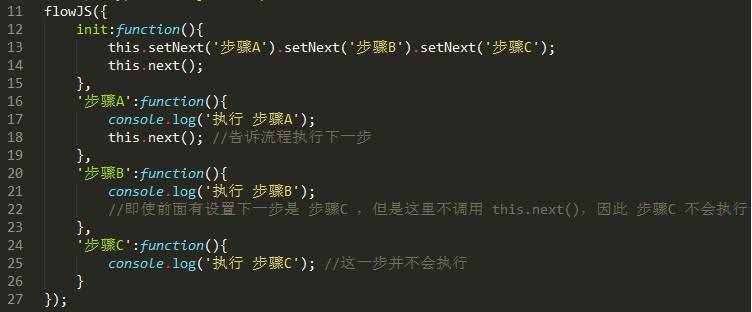
7、当前步可以随时通知下一步开始执行,如
this.next()
。


8、有些步骤能并行执行,并且要都执行完才能执行下一步,如
this.setNext('步骤A').setNext([步骤B1,步骤B2,步骤B3]).setNext('步骤C')
。