模板消息是微信为小程序提供的一种通知手段。利用它,小程序可以向用户推送重要通知。但由于模板消息的推送数量限制,使得许多开发者忽略了它对于小程序的重要意义。今天,知晓程序(微信号 zxcx0101)为大家带来「小打卡」开发者的一篇文章,他向我们展示了小程序的模板消息的使用经验。我们希望大家可以举一反三,更好地利用模板消息功能,为用户提供更好的服务。
模版消息推送,是微信小程序采用的通知形式。
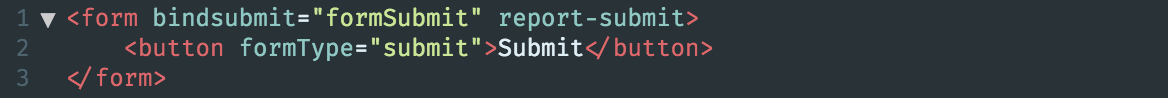
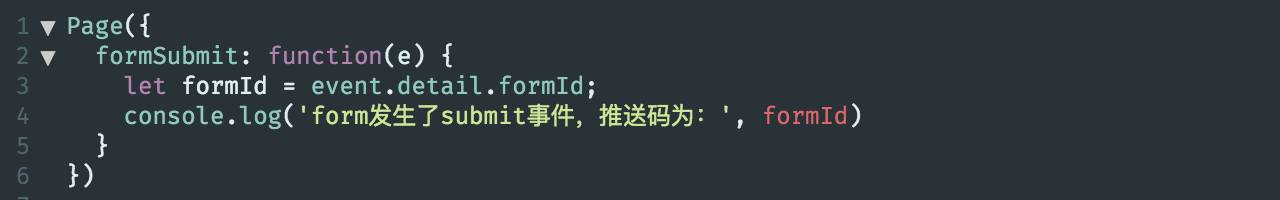
用户本人在小程序页面有交互行为后,小程序可触发下发通知,通过微信聊天列表中的服务通知可快捷进入查看消息。此外,点击「查看详情」,还能跳转到下发消息的小程序的指定页面。但是为了避免这种通知被滥用,带来不好的用户体验,微信团队对模板消息推送做了相应的限制。为了更好的优化小打卡小程序的打卡通知功能,我在开发的过程中自行摸索了一套突破推送限制的解决方案,可以实现 7 天内,向用户推送多条模板消息,甚至向用户群发消息。注意:请务必在严格遵守小程序运营规范的前提下,使用本方案。消息通知是一个很重要的功能,如社交产品的状态通知,邮箱的新邮件通知,支付应用的支付成功通知等。这种常规的服务跟踪类消息,便于用户掌握产品对自身服务的进度,方便客户获取必要的信息,提高效率;还能保证用户的知情权,让用户有安全感。同时,对于产品本身来说,消息通知可以引导用户进行下一步行为,增加了产品的曝光率,便于用户留存,增强用户粘性。如上图,呈现在微信聊天列表的服务通知,收纳了各个小程序向用户推送模板消息,这个服务通知是用户查看模板消息的入口。用户点击「服务通知」后,可以查看到通知列表页面。每条通知以卡片的形式呈现,包括小程序的 LOGO、名称、通知时间、通知内容等信息。首先,通知卡片形式样子是固定的。卡片中的通知内容部分,可以看到每天通知的内容都具备日程描述、日程主题、日程时间等要素,通知之间不同的地方在于这些要素后面的文案。将这些通知要素制作成模板,每次针对不同的通知内容,只需要填充每条要素对应的具体的文本,即可推送给用户。上面图中两条模板消息的日程主题和时间不一样,其他的信息要素保持一致,这就是模板消息。关注「知晓程序」公众号,回复「模板消息」,一篇文章深入了解模板消息。提到模板消息的好处,不得不提它的「多、快、好、省」的特点。由于在微信客户端服务通知在聊天列表中,保留了用户以往处理聊天通知的习惯,所以用户可以很便捷地触及服务通知,查看小程序推送的模板消息。「好」即效果好,小程序的模板消息具备跳转直达小程序特定页面的能力。用户接收消息后,查看消息的通知就能便捷地回到小程序,进行相应的业务处理、信息查看等后续操作,一定程度上提升了用户的活跃度。小打卡小程序的近 30 天访问来源数据显示,有 20% 左右的用户通过模板消息这个入口进入小打卡,在各种来源中排名第三位。可见,模板消息是用户进入小程序的重要入口。「省」就是省钱呗。有了模板推送,自然降低了消息通知的成本,节省费用。消息通知优先通过模板消息这种方式来推送给指定用户,只有无法触及用户的情况下,才有必要使用传统的付费短信推送等形式。「多」呢?上面提到「无法触及用户的情况」,其实是因为小程序不具备「多」的特点。模板消息虽好,但是微信小程序官方为了保证用户体验,平衡通知和骚扰,对模板推送做了相应限制。微信小程序允许下发模板消息的条件分为两类:支付,或者提交表单。这种消息的控制放的太宽的话,很容易对用户的体验造成很大冲击,给用户带来骚扰。但是,用户 1 次触发、7 天内推送 1 条通知明显是不够用的。比如,小打卡小程序利用模板消息的推送来提醒用户每天打卡,只能在用户前一天打卡的情况下,获取一次推送模板消息的机会,用于第二天向用户发送打卡通知。但是,用户如果某一天忘记打卡,小打卡便失去了提醒用户的权限,和用户断开了联系。在小打卡中,还有一个迫切需要多条模板消息推送的场景。比如打卡活动每次有新的成员进入,需要通知管理员进行审核。这种情况也需要及时地通知管理员,以便管理员快速响应,处理成员的审核请求、并通知成员审核结果。我们可以注意到,在下发条件中,每次触发得到的推送码可以在未来 7 天内使用,多次提交触发下发的消息条数独立,相互不影响。那能不能利用它,突破模板消息的发送限制,更好地优化打卡提醒功能呢?微信小程序官方最近已经透露出,可能对模板消息进一步放宽限制的信号。不过在这之前,我们可以在遵守官方相关运营规范、保证用户体验的情况下,倒腾一个「让用户一次触发、多次推送,甚至群发模板消息」的解决方案。其实仔细分析消息下发条件中的「每次触发获得 7 天有效推送码」、「多次提交触发下发的消息条数独立」,突破口就明显了。只需收集到足够推送码,即每次提交表单时获取到的 formId,就可以获得我们所需的「推送权限」。它是一次性的,代表着开发者有向当前用户推送模板消息的权限。为了打造这样一个突破限制的模版消息推送功能,做到 7 天内「任性」推送,我们将小程序前后端的工作明确一下:接下来我们设计一个能够突破当前模板消息推送限制的方案。我们需要结合小程序前端界面、小程序逻辑层、服务器程序、数据库、异步任务系统各自分工,实现将小程序模板消息推送所需的推送码的全过程,最终做到 7 日内更好地推送模板消息、触及用户。每次表单提交可以触发一次下发模版消息的机会。前端代码如下:

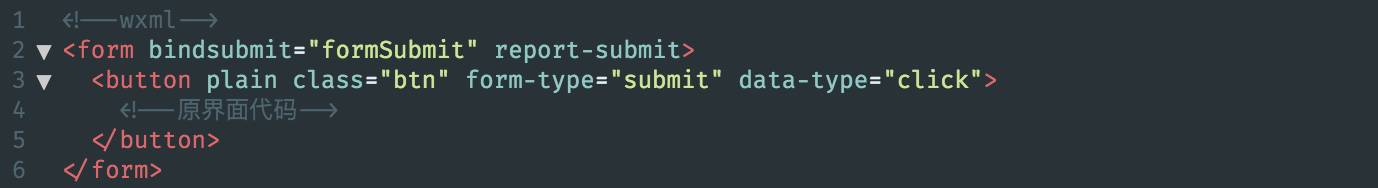
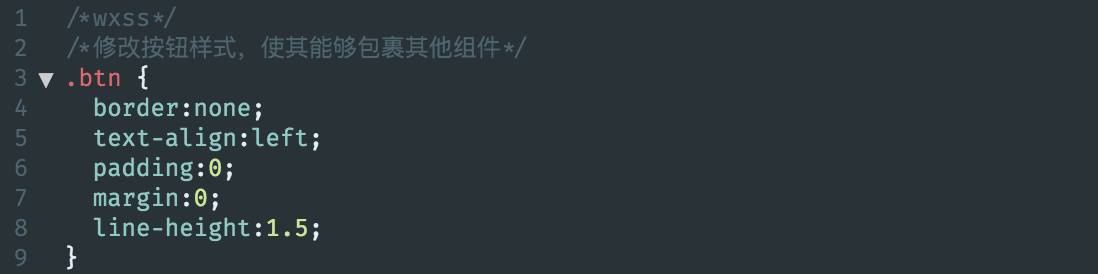
在 report-submit 为 true 时,代表需要请求发模板消息的推送码。此时,点击按钮提交表单可以获取 formId,用于发送模板消息。接下来,只需要对原来的页面进行改造,将用户原来绑定了点击事件的界面用表单组件中的 bindtap 事件,通过表单 bindsubmit 来取代,从而捕获用户的点击事件来产生更多的推送码 formId。这里还需要对按钮组件的样式进行稍微的修改,以便更好地包裹原来界面的代码。



上面的代码,主要实现了用模拟表单提交事件,来取代原来的点击事件。用户在点击界面进行交互的同时,能够获得多个推送码。我们将其保存到 app.js 的全局变量中。待用户下一次发起需联网的操作时,即可将存储 formId 的数组数据发送给服务器。上图以小打卡的打卡详情页为例,用户在这个页面的点击操作可以很快收集到多个 formId。将界面上用户高频点击的事件用表单的形式重新封装后,可以静默、快速收集到所需的「模板消息推送权限」。
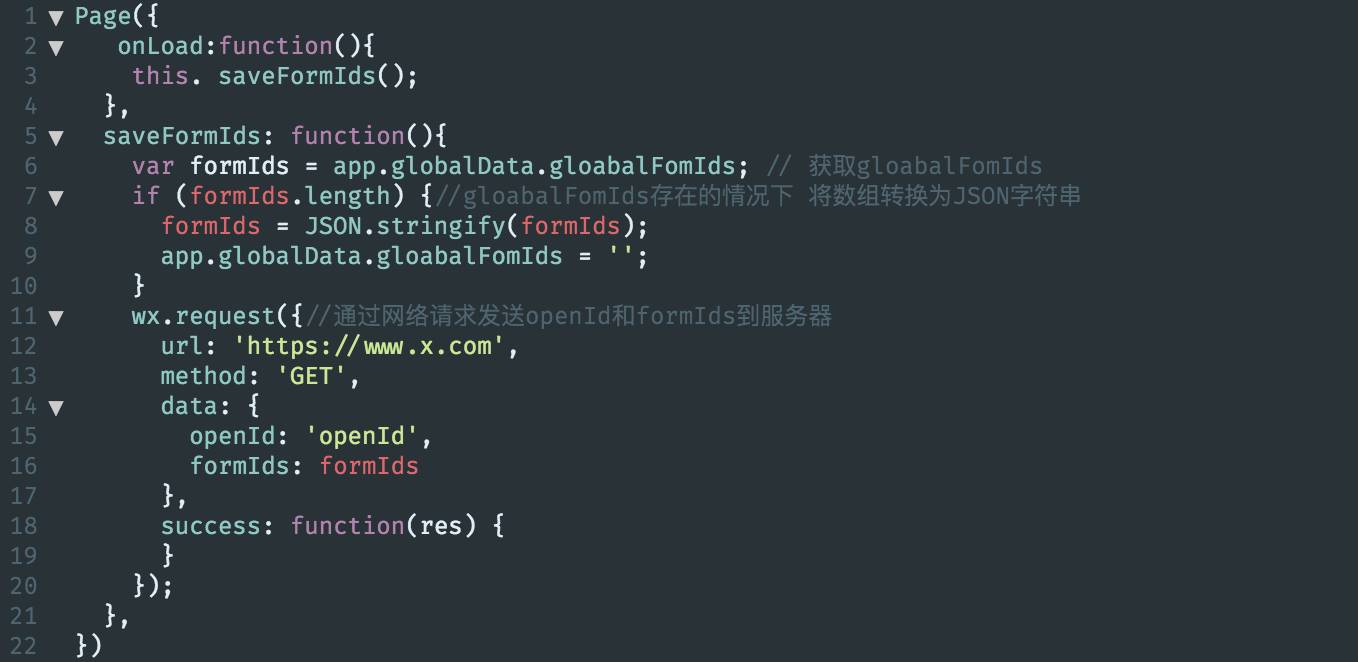
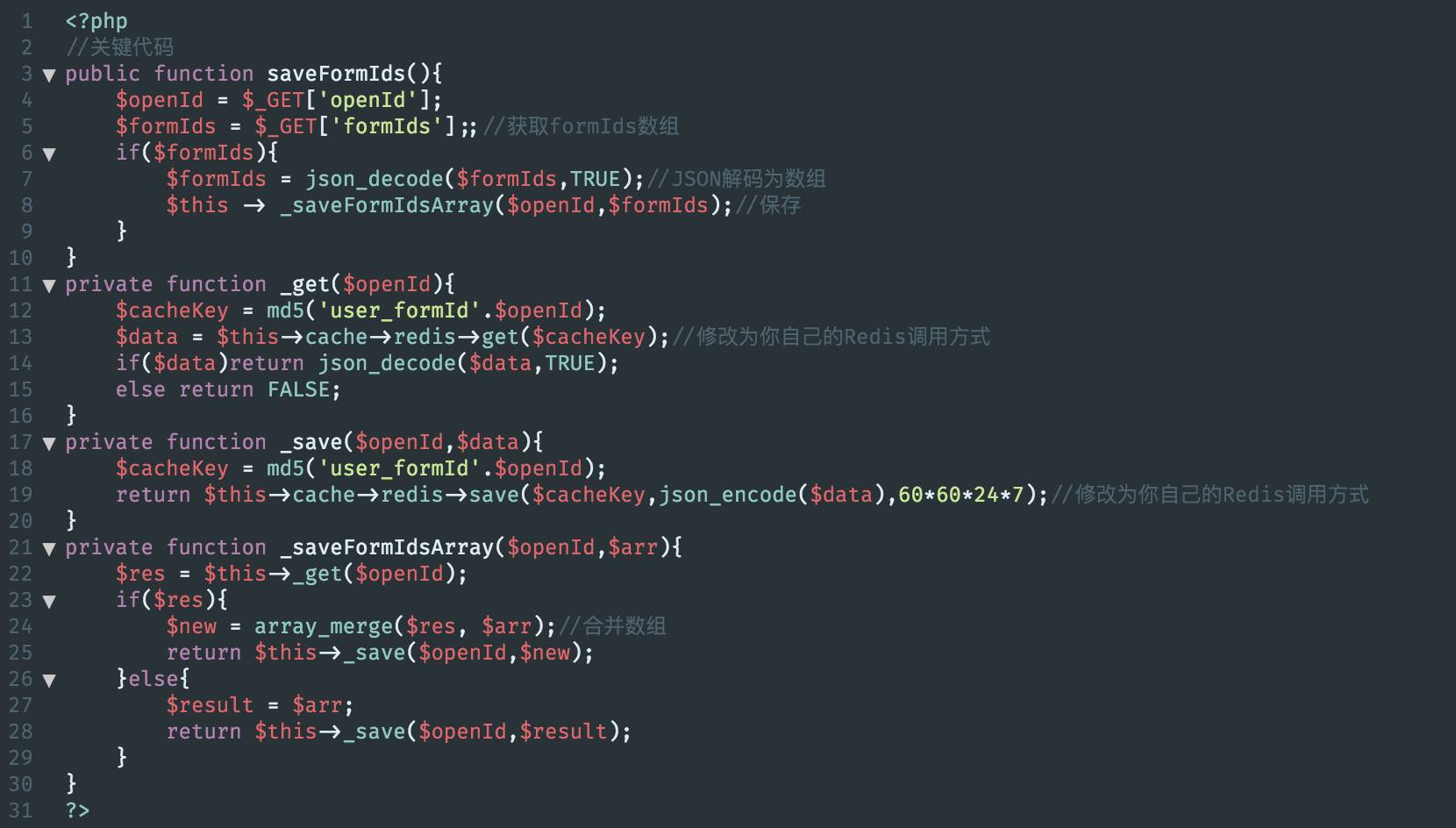
在小程序的逻辑层中,全局变量 gloabalFomIds 收集到多个 formId 后存储。当新页面载入且 gloabalFomIds 不为空时,可以把 gloabalFomIds 数组格式化为字符串发送到服务器,然后并清空当前的 gloabalFomIds,以便继续获取新的 formId。这个保存是一个高频 IO 的操作。我们后端以 PHP 为基础,结合高性能的键值对数据库 Redis 来实现推送码的存储。相关关键代码如下,简单表达了思路。针对不同的后端环境和开发语言,你可能需要做相应的调整。

这一步,主要是构建服务器程序,高效存储用户的推送码。这下推送机会有了,接下来,我们考虑如何利用后端程序来想特定用户发送模板消息,考虑怎样去合理运用推送机会。构建高性能的服务器端异步任务推送,可以满足模板消息的群发和定时发送的需求。小打卡就采用了高性能分布式内存队列系统 Beanstalkd,来实现模板消息的异步定时推送。实现发送模板消息的群发、定时发送分为 2 个步骤:设置任务执行时间并将该发送任务推送到异步任务队列;
通过任务发送服务轮询执行任务,获取 access_token、指定你需要推送消息的用户的 openId;
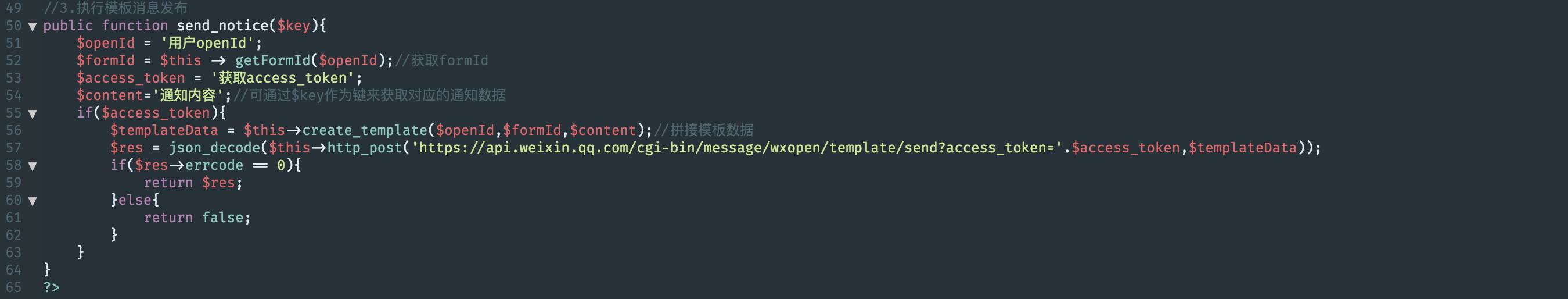
根据 openId,获取用户的推送码 formId,并结合模板 ID 拼装模板上的通知内容,调用模板消息发送接口来异步发送。
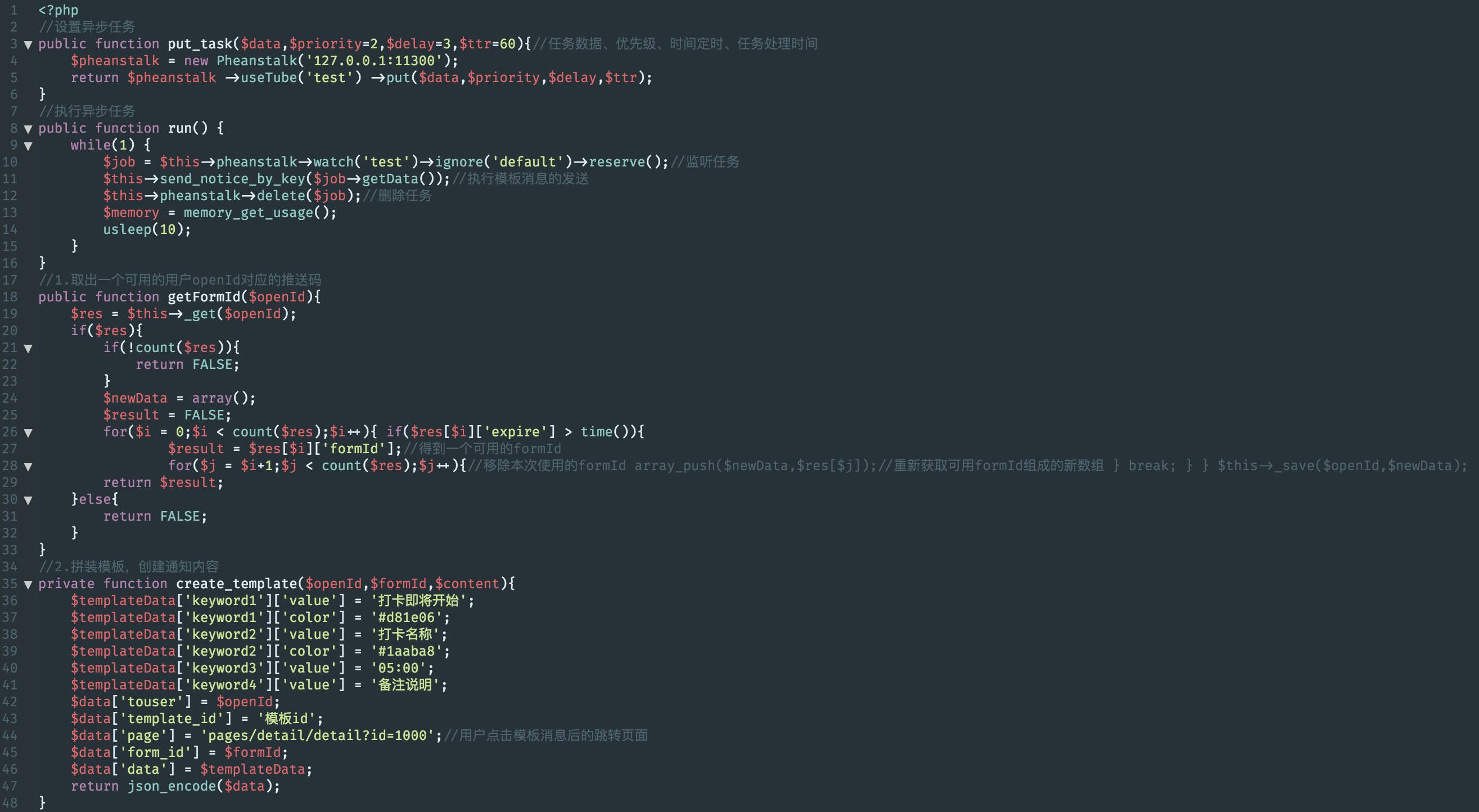
普通的模板消息的发送就不赘述了,可参考官方文档中的模板消息功能一步步进行操作。我们重点来看高性能异步任务推送的实现方法。涉及到的关键代码如下:


Beanstalkd 是一个高性能、轻量级的分布式内存队列系统。通过 Beanstalkd,可以将模板消息推送任务的创建以及任务的执行分开进行。在创建推送任务时,我们可以设置任务的执行时间,以及定义推送消息的类型、通知内容等数据。在任务执行时,我们通过 Beanstalkd 的任务监听函数来捕获任务。我们通过预先在创建任务时标记的数据,来确定模板消息的具体推送内容。比如用户 openId,通过用户 openId 获取一个可用的推送码 formId,获取推送内容等,最后在调用微信小程序模板消息下发接口完成推送。getFormId 函数主要实现每次取出一个未过期可用的推送码 formId,并且删除不可用的邀请码和当前已选中的邀请码,以保证一定数额的推送码 formId 在未来一周内可用。最后总结一下:整个方案涉及到的关键词有表单、按钮、formId、模板消息、Redis、Beanstalkd 等。同时,整个流程涉及了多项技术的组合,包括前端开发、后端开发、数据库技术等,且前后端分工明确,共同支撑整个方案地实现。正如我之前文章里所说的,微信小程序开发的难点不在于小程序本身,小程序开发技术是前后端一系列的技术的组合。开发者需要持续学习,掌握、提升更多的相关开发技术,来更好地支撑产品的功能实现。最后,这个方案可以在用户最后一次使用小程序后的 7 天内,对用户发送多条模板消息,但是请一定要在遵循微信官方的运营规范的前提下,合理使用这样的模板消息推送功能。文章授权转载自萤火新媒
原文地址:
http://www.jianshu.com/p/2d21c6875029
关注「知晓程序」公众号,在微信后台回复「开发」,获取知晓程序开发类文章推荐。▽ 点击「阅读原文」,发现更多优质小程序。















