
昨日,共享单车平台ofo宣布将品牌名称更改为“ofo小黄车”。另一方面,联合国开发计划署(UNDP)还与ofo小黄车宣布在全球范围内启动“一公里计划”,双方将在全球合作推广低碳环保的单车出行方式。ofo小黄车计划将每月17日设为“一公里计划”的“活动日”,当天收入将捐赠用于环保教育、城市可持续、气候变化相关问题的解决。
本篇是 哦罢了 的第二篇投稿,分享了自己的一个自定义角标控件,功能全面,希望大家喜欢。
哦罢了 的博客地址:
http://blog.csdn.net/iamdingruihaha
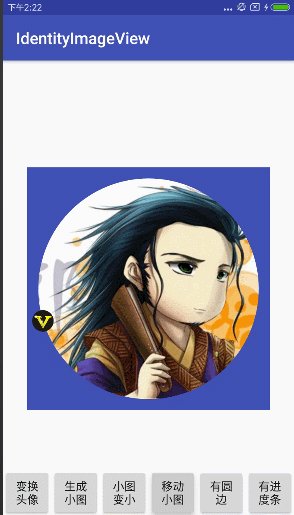
最近产品增加了两个小功能,一个是头像加一个进度条,用于升级提示,一个是身份标识功能,也就是标识Vip的功能,如图:

很多朋友看见这个小功能,肯定觉得特简单,就是两张图片叠在一起嘛,用个RelaiveLayout或者其他布局一下就搞定了 , 没错 , 是很简单,但是如果需要动态设置这个头像的大小,而且很多地方用到的话,在每个地方都去罗列的话,难免不开心并且出现大小错位等问题,找了好久没找到开源此控件的,只能自己动手了并分享给大家,效果图如下:

具体控件特性为:
有进度条,进度条颜色、宽度可随意设置
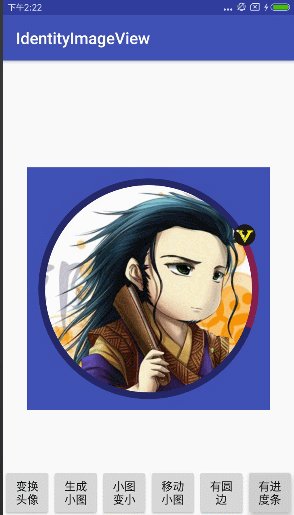
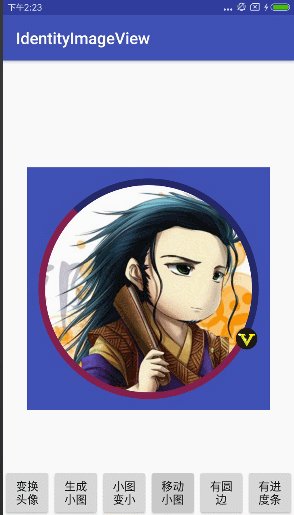
有标识身份,标识位置可随意改变、可隐藏
标识身份的可以是图片,也可以隐藏图片,设置文字
下面来具体说一下实现思路。
首先要解决的就是要把图片裁剪成圆形,这种控件很多,谷歌v4包下有个自带的 CircleImageView,不过没用过,用的是 hdodenhof 的
CircleImageView
https://github.com/hdodenhof/CircleImageView
源码也非常简单易上手。
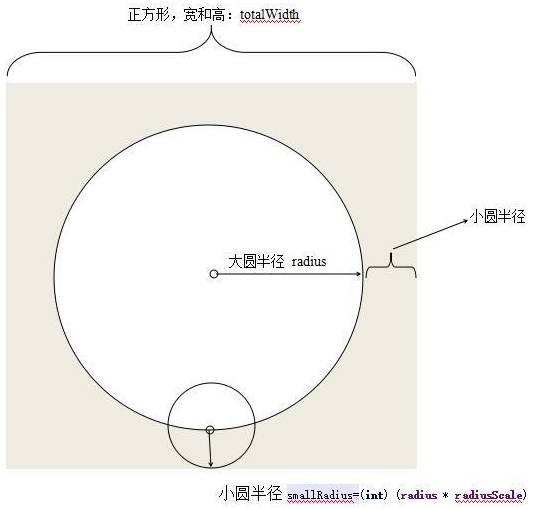
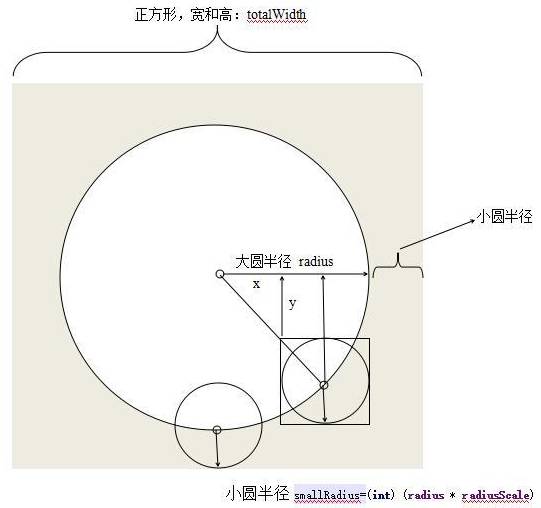
其实这种图片可以这样理解,就是一个正方形里面有个大圆,还有个小圆,小圆和大圆的和为长方形边长,如图:

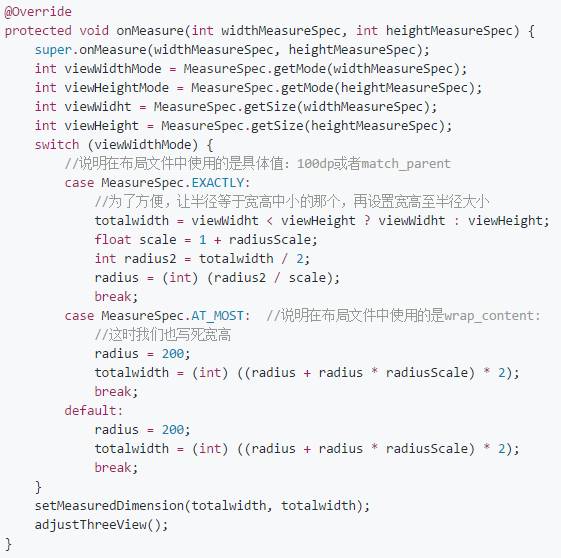
那么这个时候就可以自定义一个View继承 ViewGroup,命名为:IdentityImageView;由于小圆和大圆半径是有关系的,那么重写 onMeasure 方法可为:


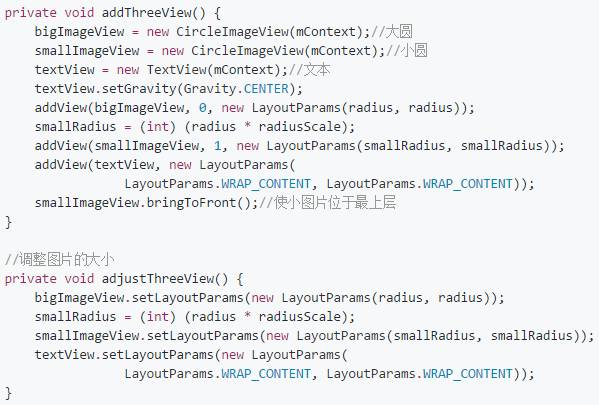
其中 addThreeView() 方法就是实例化出我们需要的两个圆形图片和一个 TextView;但是实例化出来的大小不是我们想要的,因此在 onMeasure方法 的结尾处,我们重新调整了一下各个控件的大小。

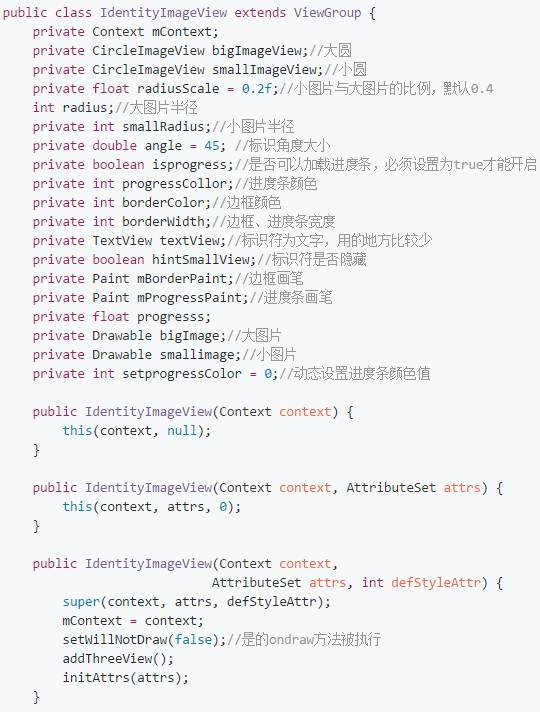
这些步骤大家都很熟悉,需要注意的是 setWillNotDraw(false) 这个方法,因为这里没有加载布局,如果没有此方法,onDraw方法 走不到,initAttrs(attrs) 就是获取自定义的属性,属性有:

属性中 smallRadius 的值为:
smallRadius = (int) (radius * radiusScale);
要放入小图片,肯定是在重写 onLayout方法,大图片也是如此,重写 onLayout方法,大图片容易实现,left 和 top 为 smallRadius,right 和 bottom 都为控件宽减去 totalwidth-smallRadius,关键是小图片的坐标如何确定,说肯定说不清楚,还是借一张西川地理位置图比较容易知道情况,如下:

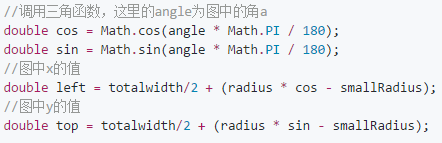
只要得到图中所标的下x,y坐标,那么就可以得到小圆左上角坐标的具体值了,仔细看图就能明白,这是个几何问题,用到正弦余弦,也就是三角函数的 sin,cos,具体代码如下:

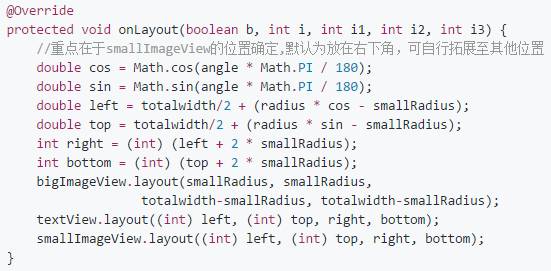
right 和 bottom 加上小圆的直径 smallRadius*2 就可以了;所以 onLayout方法 重写如下:

下面就剩下外圆和进度条了,不用想是在 onDraw 里面用画笔画出来的,只不过这里面有几个坑:
这两个坑让我调整了一下代码,把大圆的半径减去了圆弧宽度的一半,这样刚好,能看见圆弧,小图又能遮盖住圆弧,功能实现了就没想那么多,以后有时间再琢磨一下图层关系。
外圆边框和进度条的代码如下:

这里没涉及到点击滑动事件,所以没有重写分发事件一系列的方法,主要对外提供的方法有:

这样,带进度条和标识功能的原型图片就完成了,不熟悉自定义View的同学可以练一下,坑只有自己踩了才知道,有问题欢迎大家指正,共同进步!
github地址:
https://github.com/385841539/IdentityImageView
每天学习累了,看些搞笑的段子放松一下吧。关注最具娱乐精神的公众号,每天都有好心情。

如果你有好的技术文章想和大家分享,欢迎向我的公众号投稿,投稿具体细节请在公众号主页点击“投稿”菜单查看。
欢迎长按下图 -> 识别图中二维码或者扫一扫关注我的公众号:
















