
撰文:振原
微信搜索已经成为人们日常搜索咨询、资料的一个重要入口,如何让一篇有内容、有价值的文章更加地利于人们阅读,排好图文版面非常关键。
为了将公众号的图文版面排好,我尝试过第三方的编辑器、无数次调试校对,在不同手机上预览……最终找到一套简单、高效和美观的排版方法。
这套方法不需要使用任何一个第三方的编辑器,这意味着高效、简单、方便。
我坚信一名好的设计师使用公众号的自带编辑器就能排出非常优秀的版面,但一些图片、图表和表格的处理,需要用好 PPT / Keynote 和 PS。
在这篇文章中,我总结了八个排好公众号图文的要点,分享给各位,希望大家都能做出让人赏心悦目的图文。
不过在说如何做之前,要先卖个关子讲一讲什么样的排版是好的图文排版。
第一部分 什么是好的图文排版?
我对什么是好的微信公众号文章排版提出了以下的三点要求:
① 能清晰体现文章脉络
② 阅读轻松愉快,信息传达顺畅
③ 符合定位,能建立起视觉特征
不如直接看举例子:

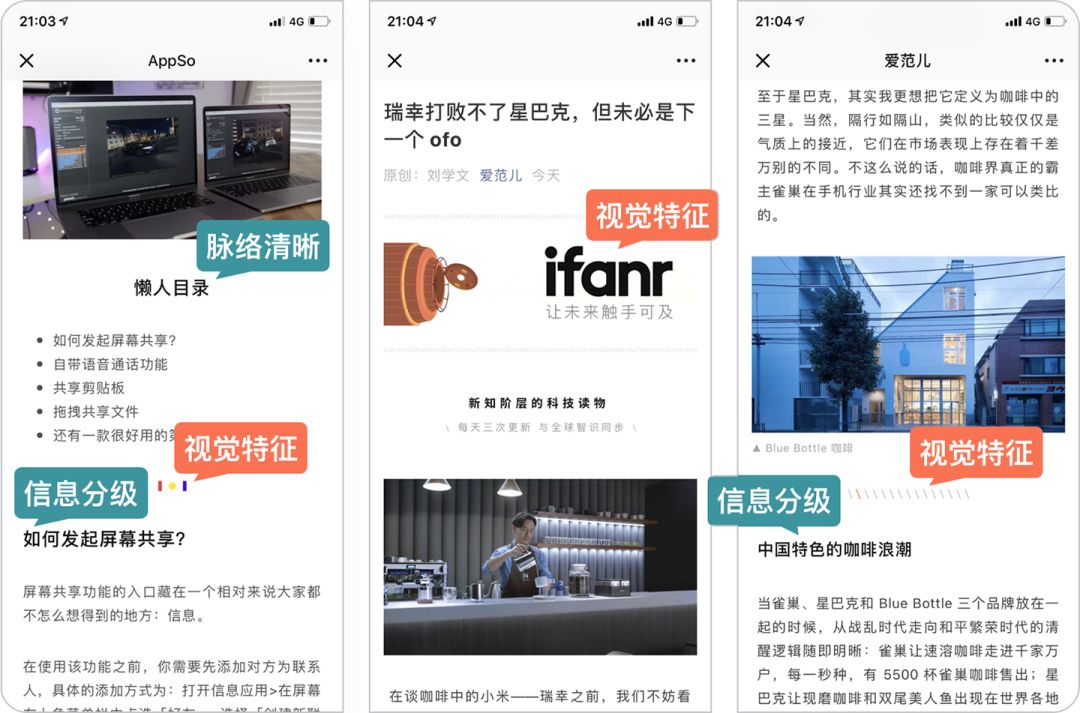
△ 科技媒体 AppSo 和爱范儿的图文排版
AppSo 和爱范儿是我个人打开频率比较高的两个公众号,这两个公众号话题偏向科技类,文章图文并茂,比较长,做好排版让观众读起来舒服非常重要。我们可以结合这两个例子来说一说前面的几条原则。
首先,清晰体现文章脉络。
AppSo 经常会给出一个「懒人目录」,这样既能让读者快速了解文章的大概内容,也可以让读者自行选择感兴趣的部分直接刷过去。
两个公众号都会在文章的一个部分结束的时候使用分割线,并且用更大的字号和加粗的形式处理大标题,以此来形成文章的「视觉金字塔」。
其次,阅读轻松愉快,信息传达顺畅。
两个公众号的文章内容偏多,因此需要使用图片和留白等方式来让图文阅读更加顺畅,使读者产生比较轻松的阅读体验,不让人感到拥挤难受。
最后,图文排版符合定位,能建立起品牌的视觉特征。
两个公众号都在开篇图,分割线上使用了独有的视觉特征,来强化品牌因素,给人留下较为深刻的独有的印象。
这两个公众号的品牌视觉特征建立不算特别强的,但也基本足够。
第二部分 排好图文基础操作
① 栏宽、缩进、基础字号与行距
什么叫栏宽?很简单,公众号图文在手机上一行能容纳的字数就叫栏宽。
两端缩进和 Word 中的页边距类似,缩进数值越大,左右页边距留出来的「白色」越多。在同一个屏幕分辨率下,栏宽大小、两端缩进大小和基础字号大小,三者相互决定。如下图:

△ 栏宽、两端缩进与基础字号
如何选对这四个参数的数值呢?别着急,把影响这些参数的因素说清楚之后,会发现可选的范围并不大。
首先是基础字号和栏宽。
如果图文里边文本内容比较多而且重要,就需要考虑阅读久了会不会累。
这个时候,基础字号不能太小
——强烈建议不要小于 16,16 号字在两端没缩进时对应的栏宽能容下 20 个字左右。
另外,两端缩进也不建议太多。
缩进太多了之后,栏宽能容纳下的字数就少了。当字号缩减到 13、14 个,视线就会在行与行之间不停地切换。
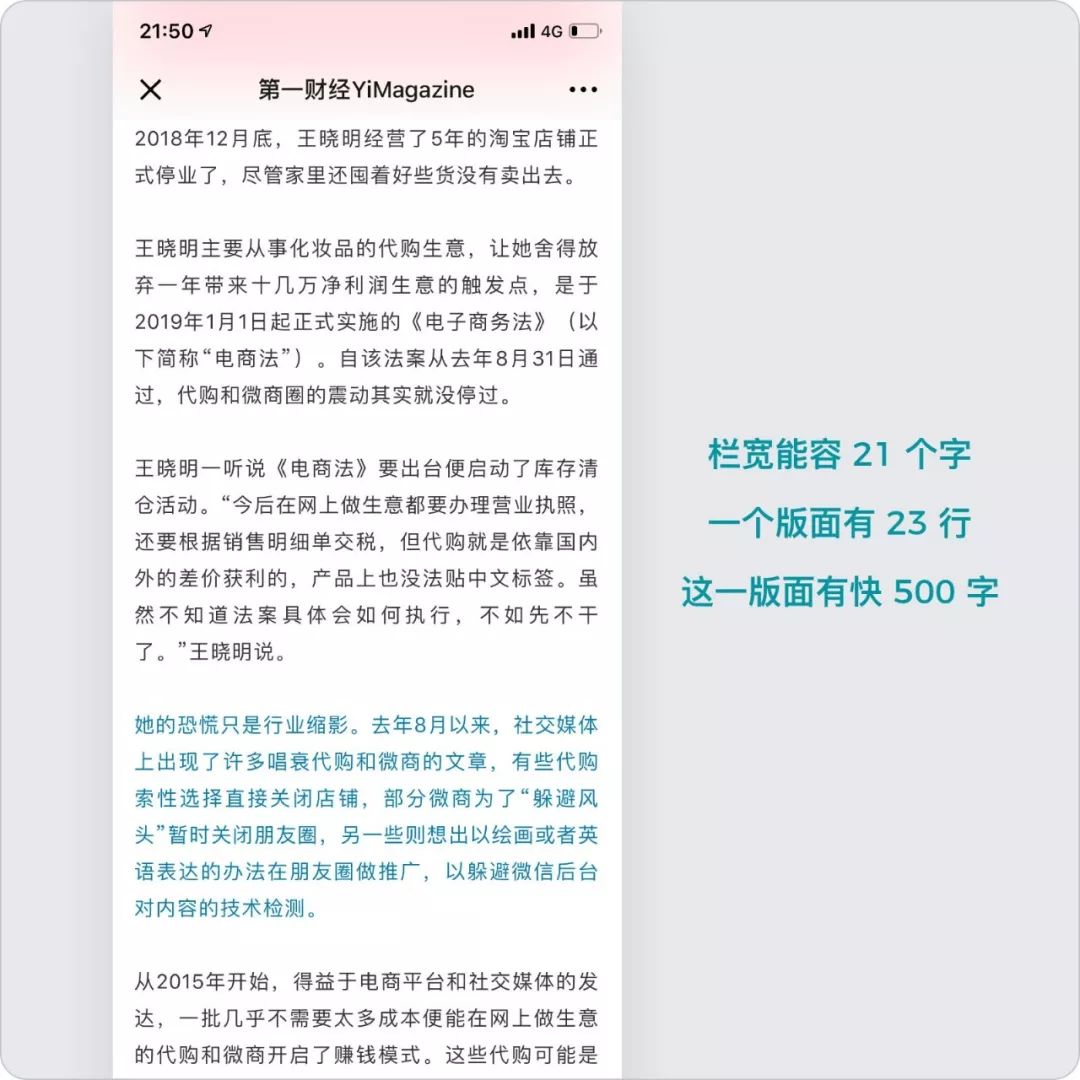
如果想要缩进多、栏宽字数又不太少,就要减小字号,这样就与前面字号太小眼睛阅读时容易累到构成矛盾。举个栏宽和字号设置不太合适的例子:

在这个例子中,栏宽为 21 字,文本内容多,没有图片作为调节。
能显出专业,但是一个页面就有快 500 字的确容易产生阅读压力。
其中以上四个参数的选择搭配不是太合适。有以下参考建议:
行距这个参数的确认也简单,微信就给了几种固定选择,综合来看,1.75 倍行距是用得最多的了。
② 保证缩进后的良好对齐性
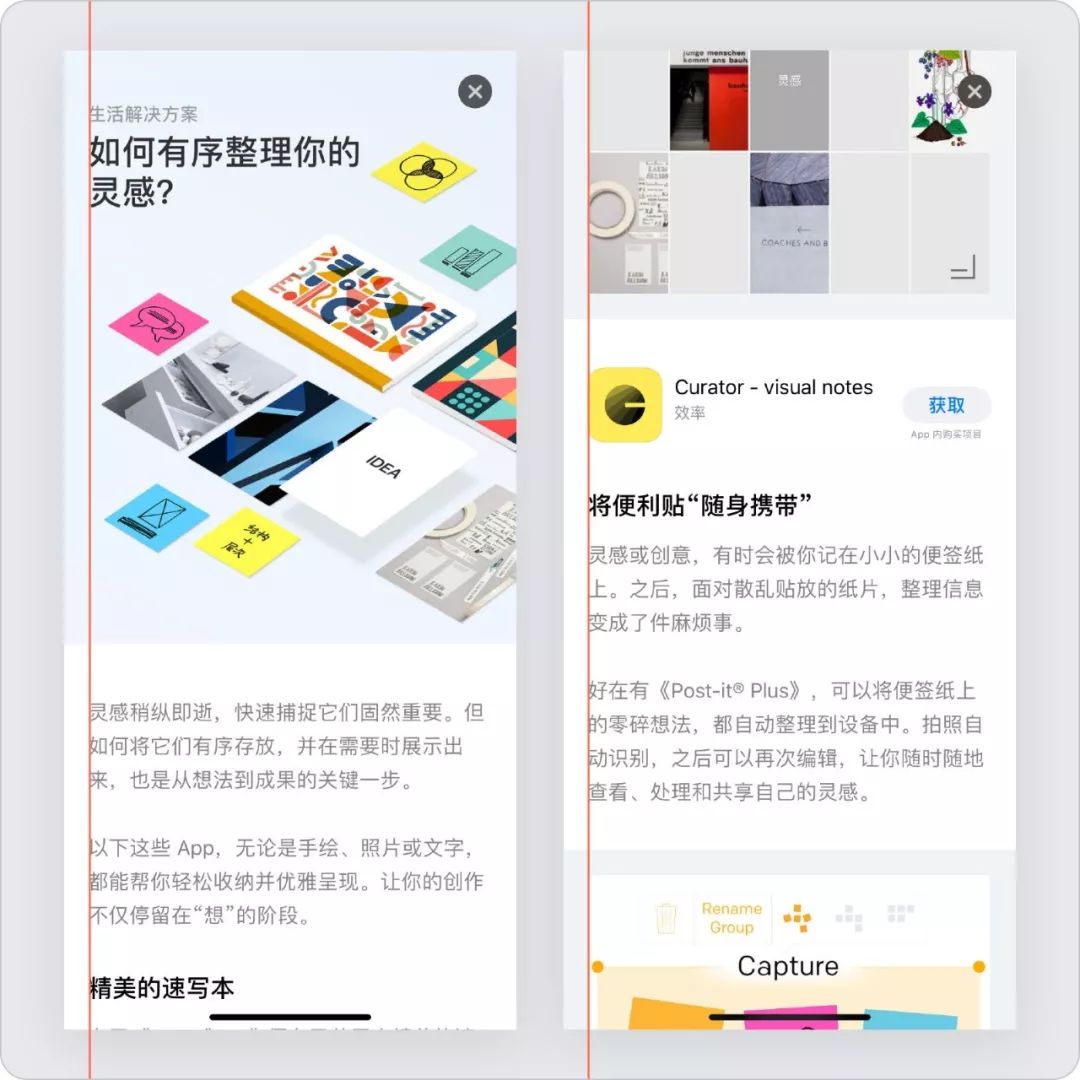
下面是 App Store 图文的排版,我非常喜欢这个 APP 的图文设计,我在自己排公众号图文的时候也借鉴了许多。
App Store 图文的排版左对齐线近乎「完美」,如下图。找不到破坏这条对齐线的元素,这条对齐线是整个图文的「灵魂」。

△ App Store 图文排版设计中的左对齐线
在微信公众号的图文排版中,微信默认有一个缩进的间距,图片是不能拓展到屏幕两端的,
这个时候再去追求图片和文本错开的意义不大了。
所以 Effork 的文章在首图之后,完美地遵循缩进后的左右对齐线,参见下图:

△ 图文不破坏缩进后的两条对齐线
③ 文本对比构建层级关系
在公众号图文中,处理好大标题、小标题同样非常重要,文章的脉络和结构全靠它俩。
那么通过什么方式来进行区分,形成视觉金字塔呢?
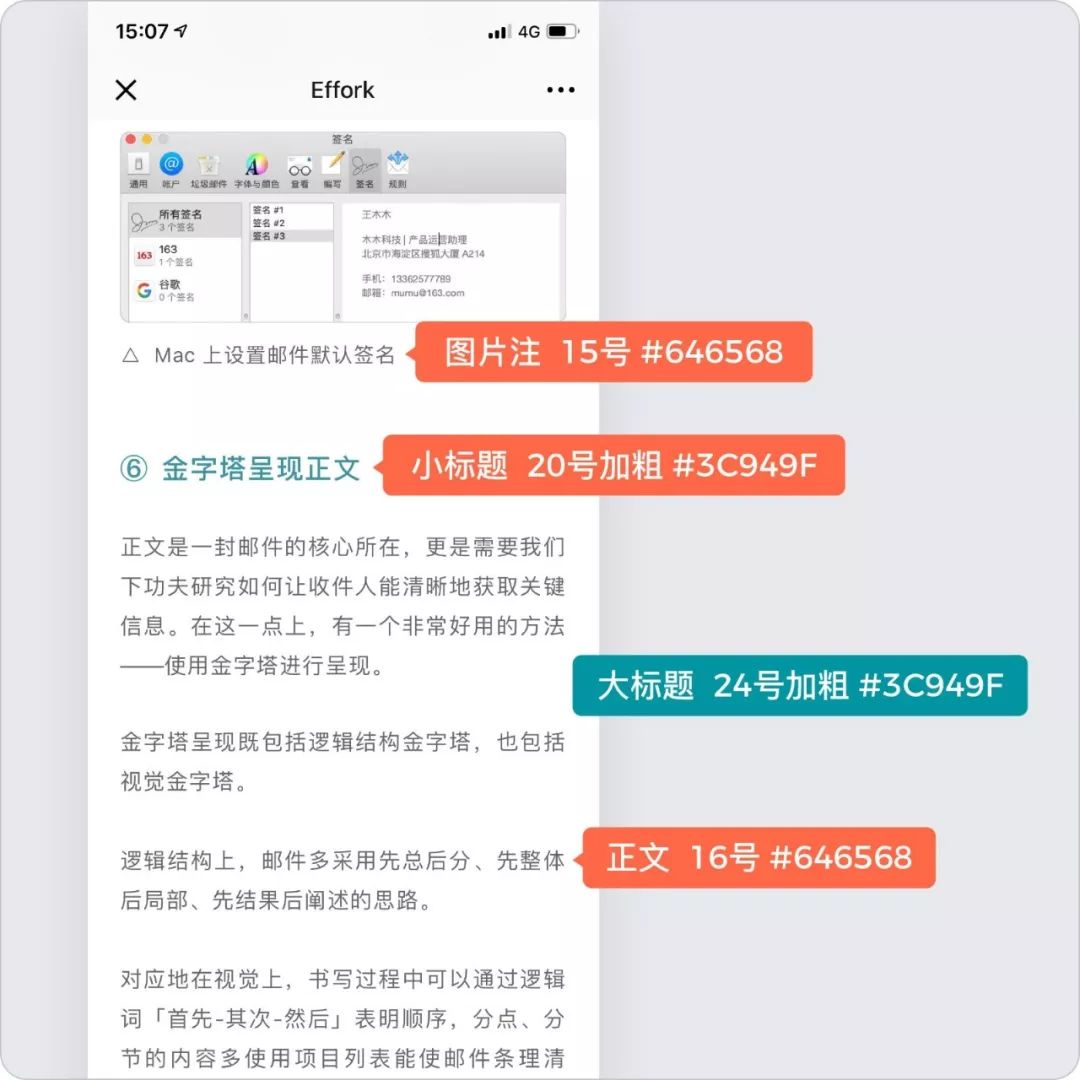
最简单的方法就是通过设置字号大小、粗细和颜色来区分标题、正文及注释,下图是我在公众号图文中所用的层级样式(例子中没有出现大标题):

△ 层级样式设置(最新排版图片注为 14 号)
有部分朋友有一个习惯性思维——认为字小就是精致,实际上不是这样的。
字号大小并不是精致的决定性因素,调试好各个要素之间的关系才是最重要的。该用较大字号的时候还是要用起来的。
写标题的时候要注意精简,一般控制字数不超过 10 个
,少在图文中出现标题占两行或多行的情况。
④ 用间距表明亲密性并留白
除了行间距,微信公众号图文编辑器还支持更改段前段后间距。
先说段落。段落行数不宜过多,通过对比不同行数段落的效果,得到的结论是:
段落多控制在三五行,中间穿插一些一两行的短段落比较适合阅读。
文本段落之间通过空行来表示分段,不采用首行缩进的方式,首行缩进在屏幕段阅读不是必要的。只要有合适的形式区分段落即可——这个形式就是空行。
除了空行,需要在大标题、小标题、段落之间设置「段前距」和「段后距」。
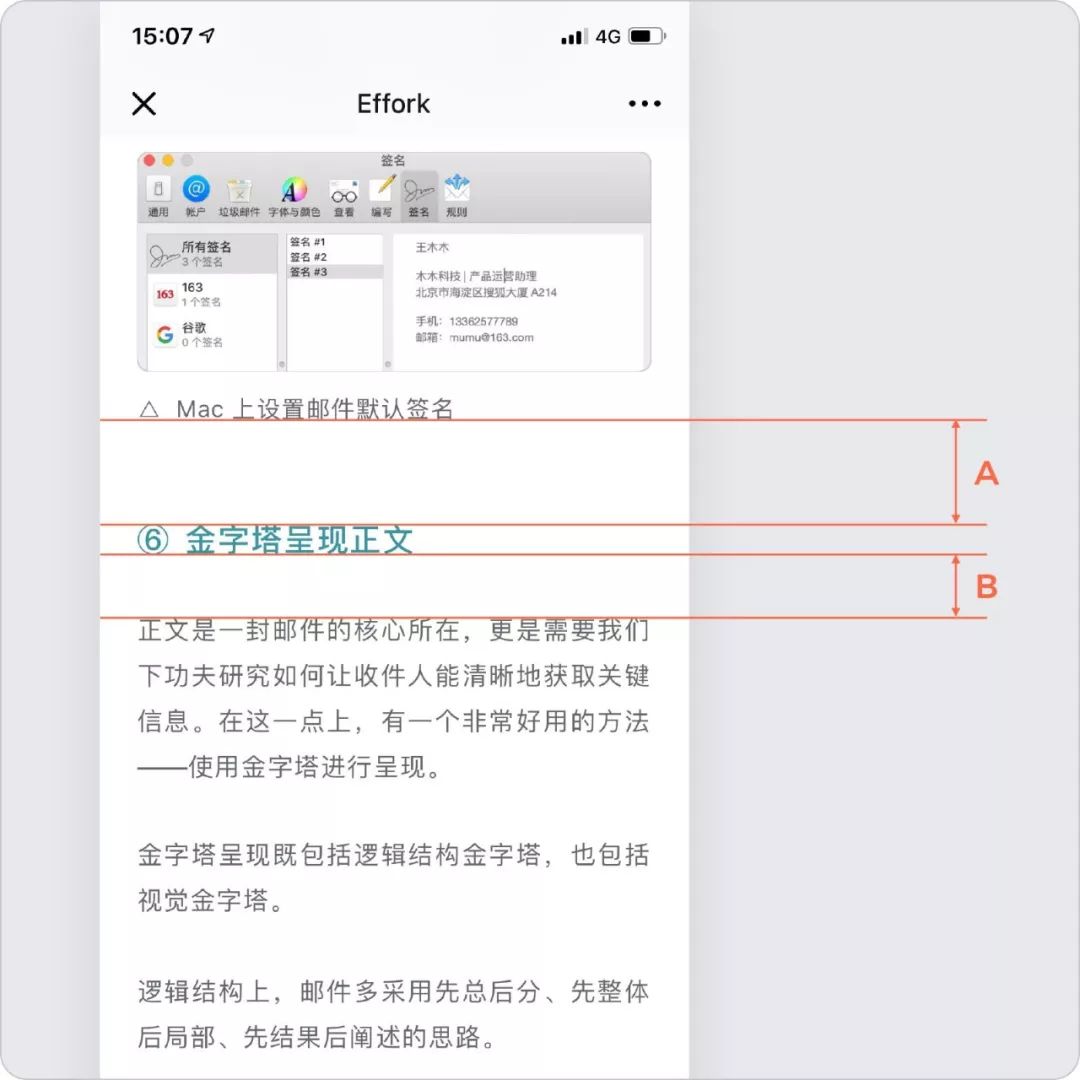
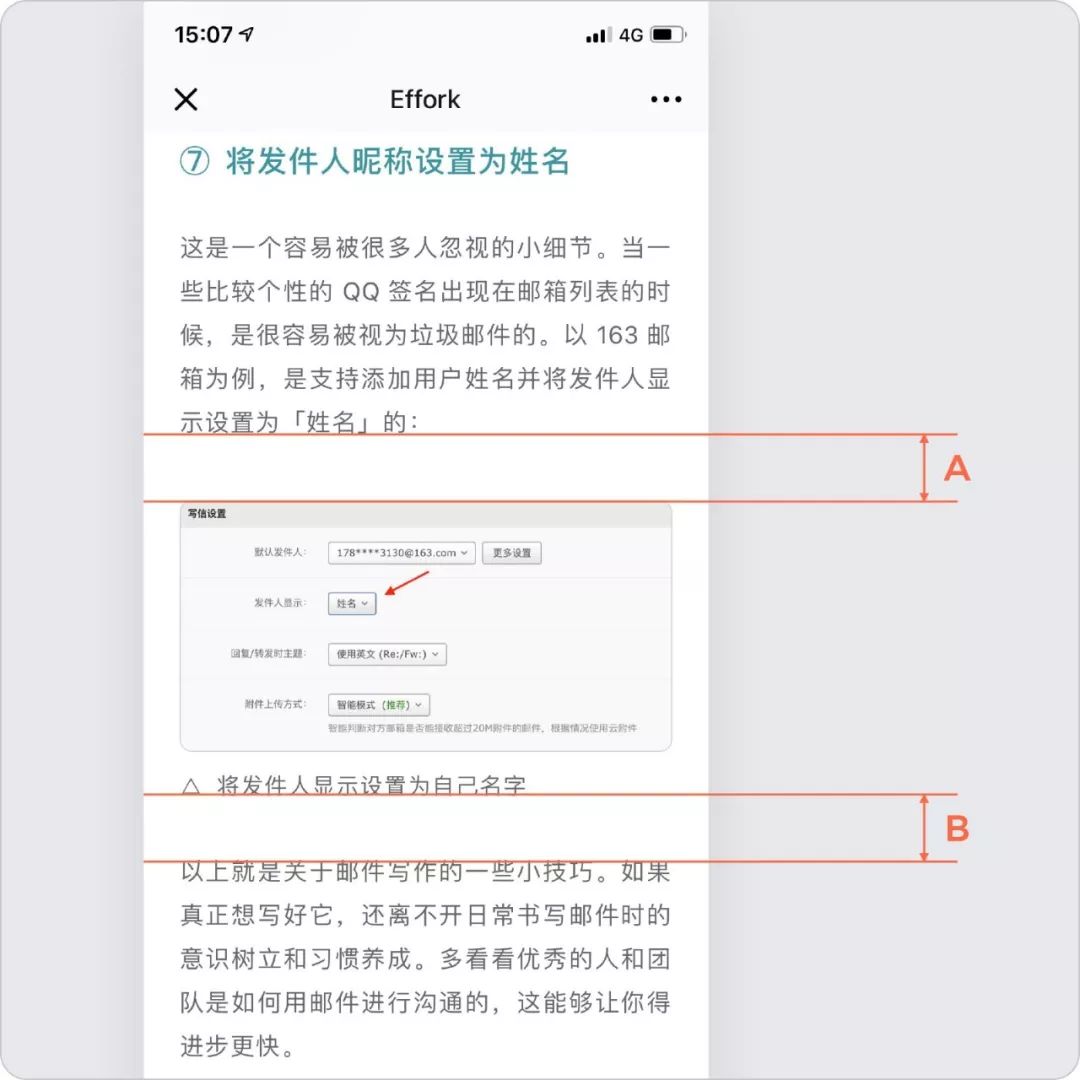
这里就有一个原则——「前松后紧
」。什么意思呢?如下图:

为什么会有 A>B 这一「前松后紧」的关系呢?其实跟换段落空行是一样的。
文章一般都会有几个部分或者几个论点,一个部分或一个论点论述完的时候,相当于一个完整的小内容已经结束了,这个时候通过较多的留白来暗示这一节点,然后再另起一个部分或一个论点。
另外,标题与正文之间的间距也应该大大于正文段落之间的间距。
间距的留出,能让整个页面更有呼吸感,阅读更加轻松,也更符合行文内容内在逻辑的表达。
需要补充的是,我在这篇图文中没有使用大标题。如果还有一级大标题,其前后间距要比小标题前后间距对应留得再多一点,其中的道理仍然是亲密性关系的不同。
第三部分 排好图文高阶操作
⑤ 用好图片,缓解阅读压力
不管是人文类文章,还是效率型干货,图片都是一个很好的缓解阅读压力的存在。
不过不同主题的文章所使用的图片类型不同,前者是和主题相关的插画或照片,而后者是一些说明性质的插图、截图……
在文章中插入图片,基本保证三四百字就会出现一到两张图片,图片要和文章内容相关。
推荐几个免费图库:
前面的三个免费图库大家比较熟悉,最后一个图库有插画,不过网站下载速度不太稳定。给大家看两张我搜索「Fashion」得到的结果,休整一下用作一些时尚类公众号插图还是不错的:

⑥ 让图片更利于手机端的阅读
首先是图片前后的亲密性处理。
图片在图文中比较特殊一点,它的段前段后需要根据手机预览效果进行调试。
一般在图片的段前加 10 个单位,段后不作处理。
评判标准就是文本段落中间插入图片,图片的段前段后与段落之间的间距大致相等,见下图:

其次要注意图片的比例与剪裁。
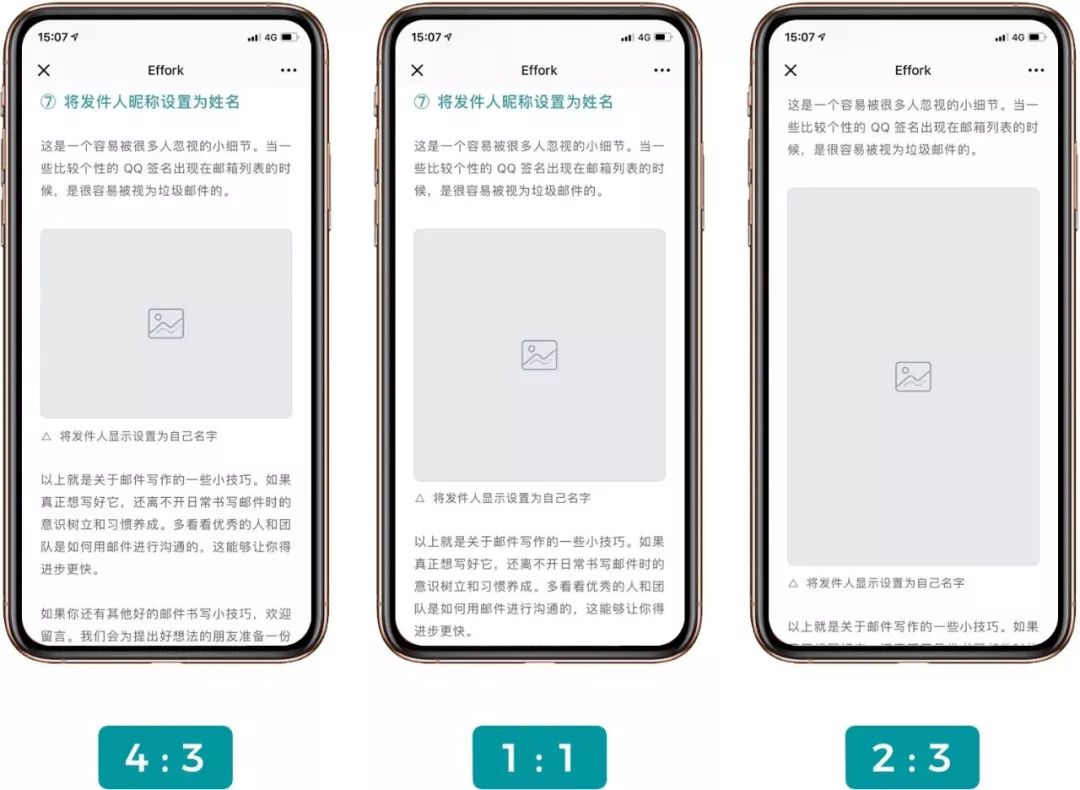
图片的比例也是有讲究的,手机竖向浏览的时候是一个高高的,窄窄的页面,这个时候像宽幅电影荧幕的比例是不太适合阅读的。一般多采用以下几种比例:
宽:高 = 4:3、1:1、3:4、2:3。
几种比例在手机端微信界面上的效果参考如下:

然后,给图片加一个小圆角,让图片更加精致。
图片加圆角流行起来有以下因素:
那么这个圆角应该如何加呢?首先讲一讲图片的尺寸与像素。目前手机流行的屏幕分辨率宽是 1080 个像素。如今由于手机网速够快,流量比较够用,微信公众号图文对图片压缩减小了,显示变为了高清。
这意味着在一篇图文中,最好是不让观众点开每一张插图就能完整获取图片信息。
参考下面两张截图的对比:


敲黑板,重点来了,Effork 这么干的。
将图片宽像素控制在 1000 左右,太小分辨率不够,太大加载变慢。如果图片上有重要的需要放大看的内容,可以适当增加像素。
接下来需要计算圆角的大小——圆角大小等于图片宽边像素数量除以 40。
有一些好奇宝宝会问为什么是宽边像素数除以 40?因为要让整个图文里插图的圆角大小一样,需要使用相对值,不能使用绝对值。
比如 25 个像素的圆角对于宽 1000 的图片来说,就要大于宽 2000 像素的图片圆角。当然啦,不除以 40,改成除 45 也是可以的,只不过 40 很好计算。











