作者:阮超民
原文地址:
https://www.ruanchaomin.com/blog/posts/244
作为开发人员,平时用的最多的就是Chrome Devtools了,但是可能很多同学平时用的最多也就只是Console和Elements面板了。
今天为大家分享一篇关于如何利用Devtools来帮助前端开发提高效率的实用技巧,学会让你开发事半功倍。
以下是原文:
前言
Chrome DevTools 是每位前端开发者的得力助手,它提供了丰富的功能和工具,帮助我们诊断和调试网页应用程序。本文将分享一些 Chrome DevTools 的调试技巧,在开发中提高效率。
2023年9月12日,Chrome 团队发布了 Chrome 117 桌面稳定版,本文将使用最新版本介绍。
模拟接口响应和网页内容
通过本地覆盖可以模拟接口返回值和响应头,无需 mock 数据工具,无需等待后端支持,快速复现在一些数据下的 BUG 等。在 DevTools 可以直接修改你想要的 Fetch/XHR 接口数据,还可以修改响应头,解决跨域等问题,不仅可以覆盖 Fetch/XHR,JS、CSS 等资源也可以。
本地覆盖其实在之前的版本就已经有了,需要在本地手动创建目录,步骤麻烦。
Chrome 117
对本地覆盖功能简化,现在可以直接在
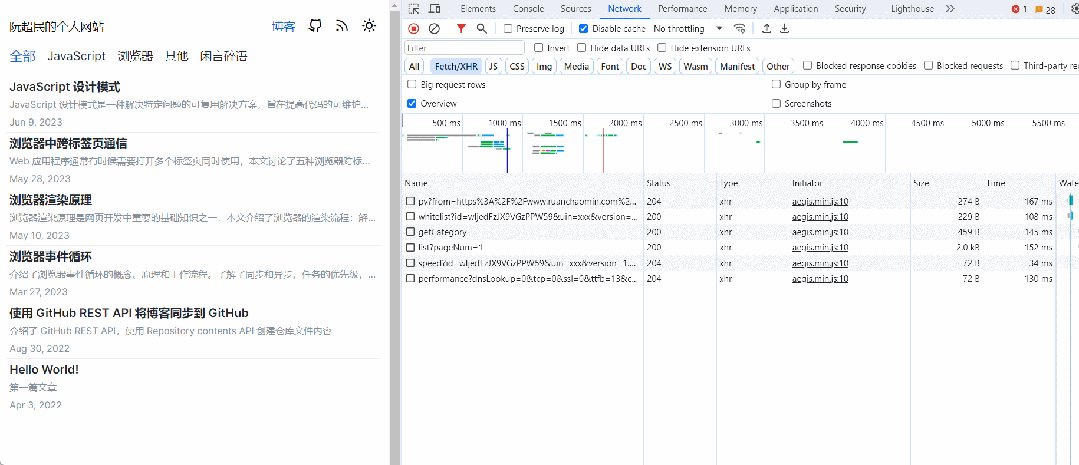
Network
面板快速模拟远程资源的内容和响应头!如视频演示:
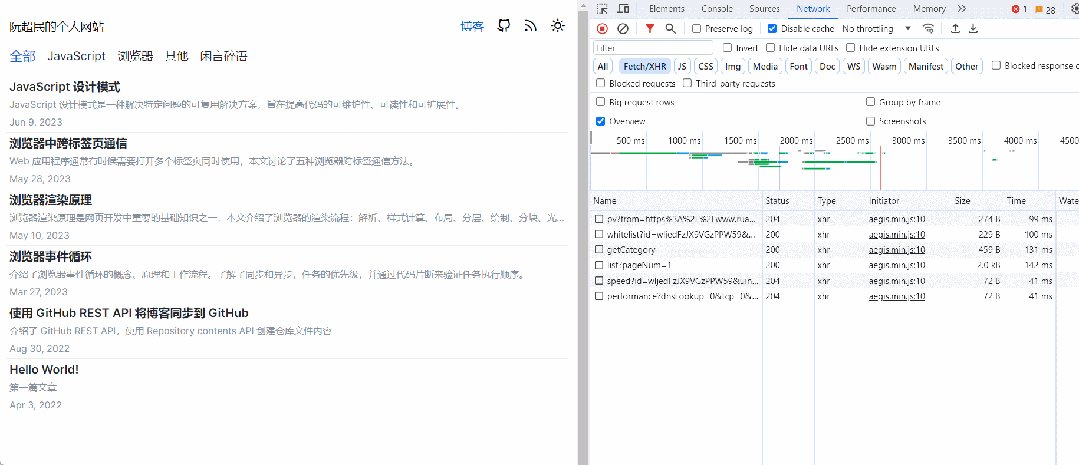
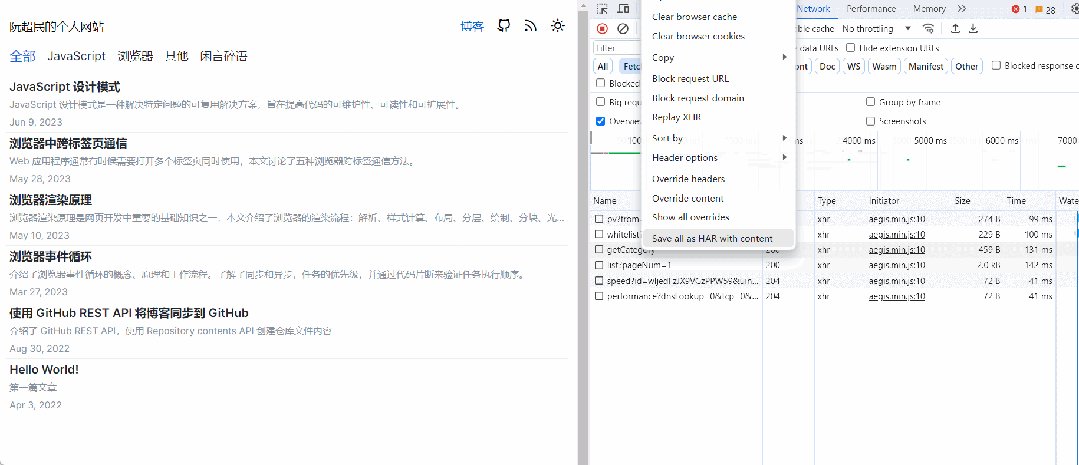
设置本地覆盖步骤:
-
打开 DevTools,导航至
Network
网络面板,右键单击要覆盖的请求,从下拉菜单中选择 Override content 或 Open in Sources panel。
-
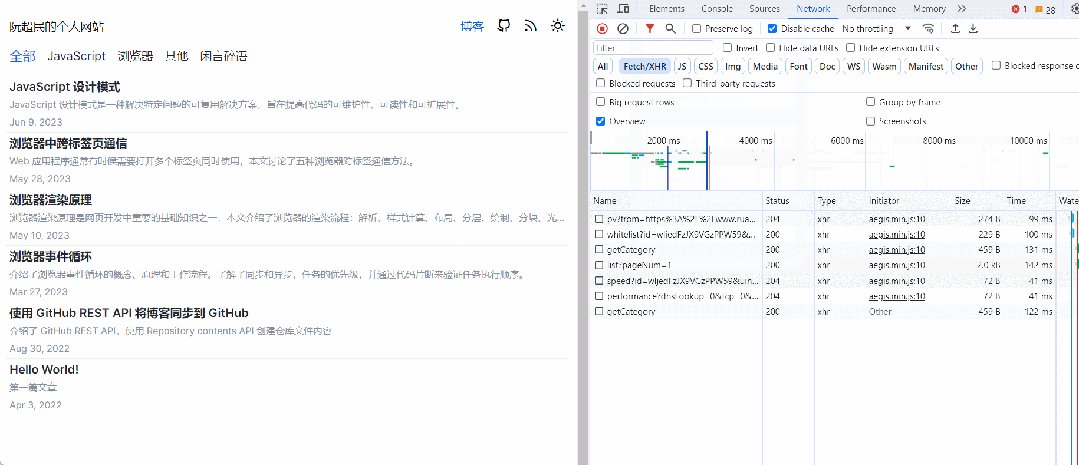
如果是首次使用,未设置过本地覆盖文件目录,DevTools 会在顶部的操作栏中提示您选择一个文件夹来存储覆盖文件,并 “允许” 授予 DevTools 对其的访问权限(在 window 下选择了系统盘的文件夹测试发现用不了,可能是权限问题,建议选个非系统盘的文件夹)。
-
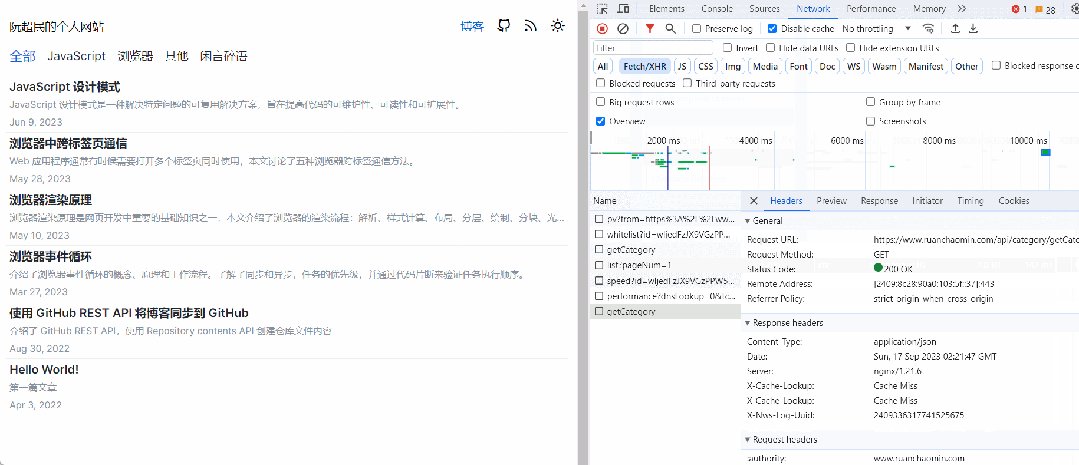
在 Sources 面板中修改数据,完成后按 Ctrl + S 保存,刷新页面,即可看见修改后的数据(被覆盖的资源在图标右下角会有个紫色的圆点)。
-
若要恢复使用服务上的数据,请导航到
Sources
>
Overrides
,可以点击取消 “Enable local overrides” 复选框,或者点击旁边的 Clear 图标,或者如上图演示中的单个删除。
它是怎么工作的?
-
当你在 DevTools 中进行更改时,DevTools 会将修改后的文件的副本保存到您指定的文件夹中。
-
当你重新加载页面时,DevTools 会提供本地修改后的文件,而不是网络资源。所以在旧版本支持 Override 的版本中,也可以手动创建一个文件来覆盖内容。
快速重发请求
在联调接口或者排查 BUG 的时候,经常需要重新再发一次请求,如果要重新操作一次复杂的交互、重新输入一大堆参数时,这种方式会显得比较麻烦。
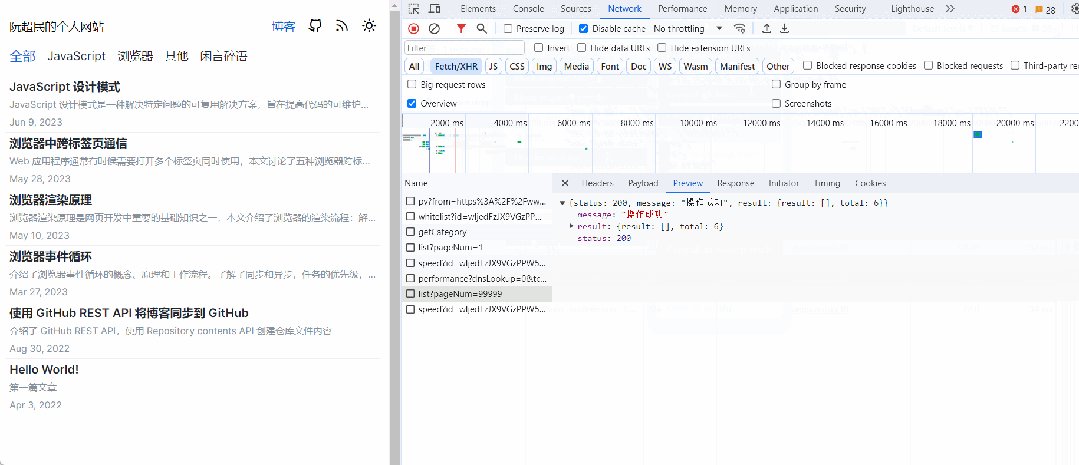
这时候就可以通过
Replay XHR
来快速重发请求,如下图演示:

操作步骤:
-
导航至
Network
网络面板,右击一个 XHR 请求,可以点击 Fetch/XHR 过滤。
-
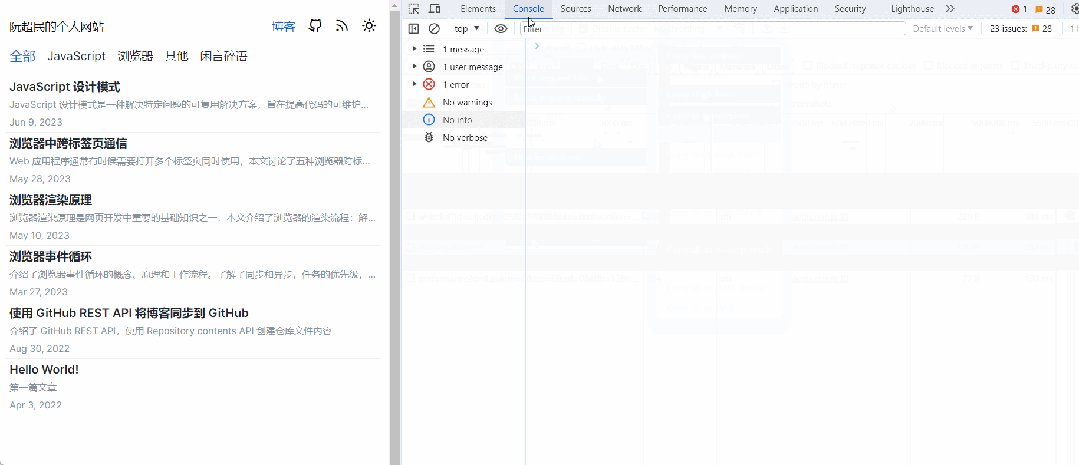
在 Console 中发请求
针对上面同样的场景,有时候我们需要修改请求头、入参再重新发起请求,那么 Replay XHR 就不支持了。
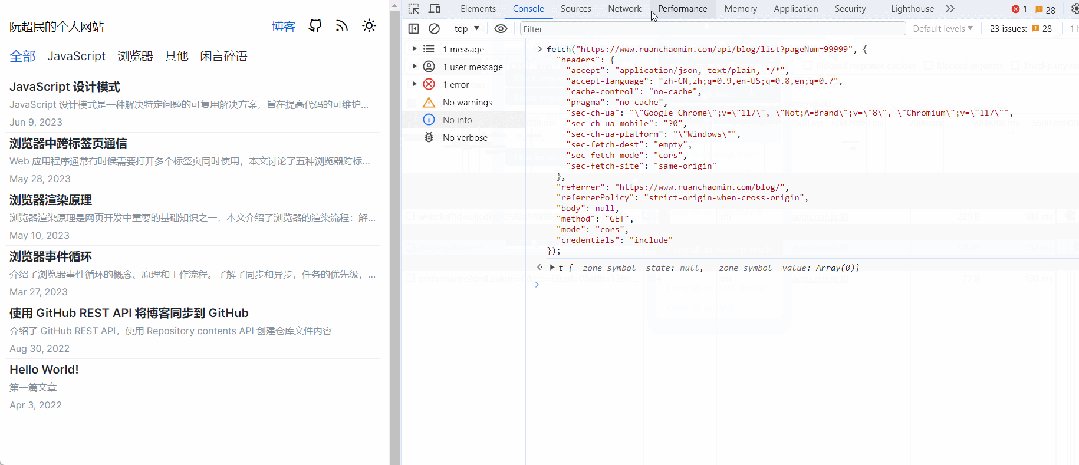
可以通过 Copy as fetch ,在控制台修改请求参数,发起请求,如下图演示:

操作步骤:
-
导航至
Network
网络面板,右击一个 XHR 请求,可以点击 Fetch/XHR 过滤。
-
点击 Copy -> Copy as fetch。
-
导航至
Console
面板,Ctrl + v 粘贴。
-
修改内容,如接口 url、header、body, 然后按回车键即可发起请求。
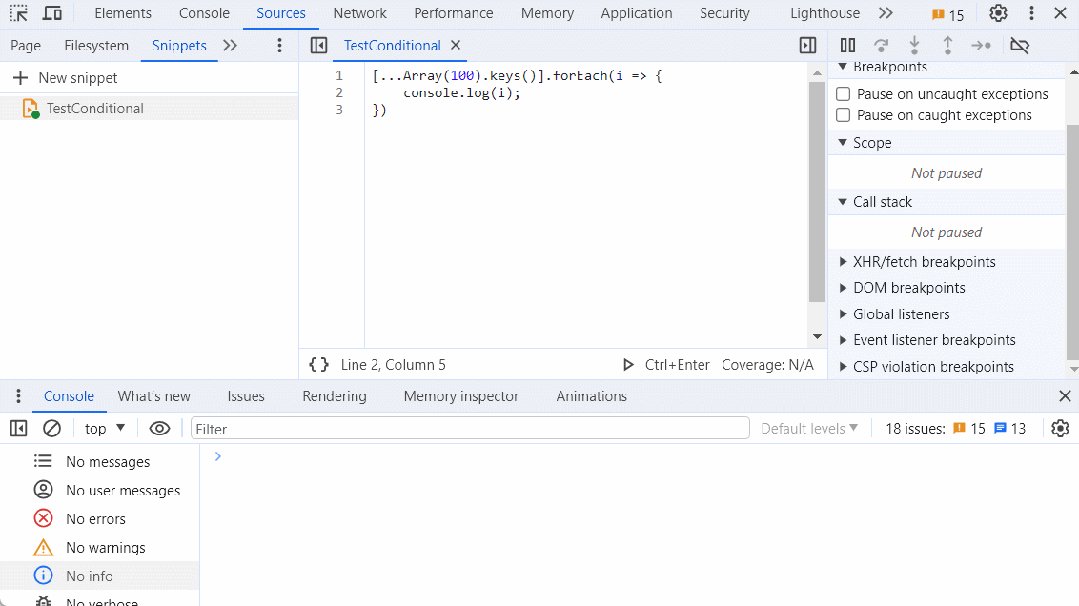
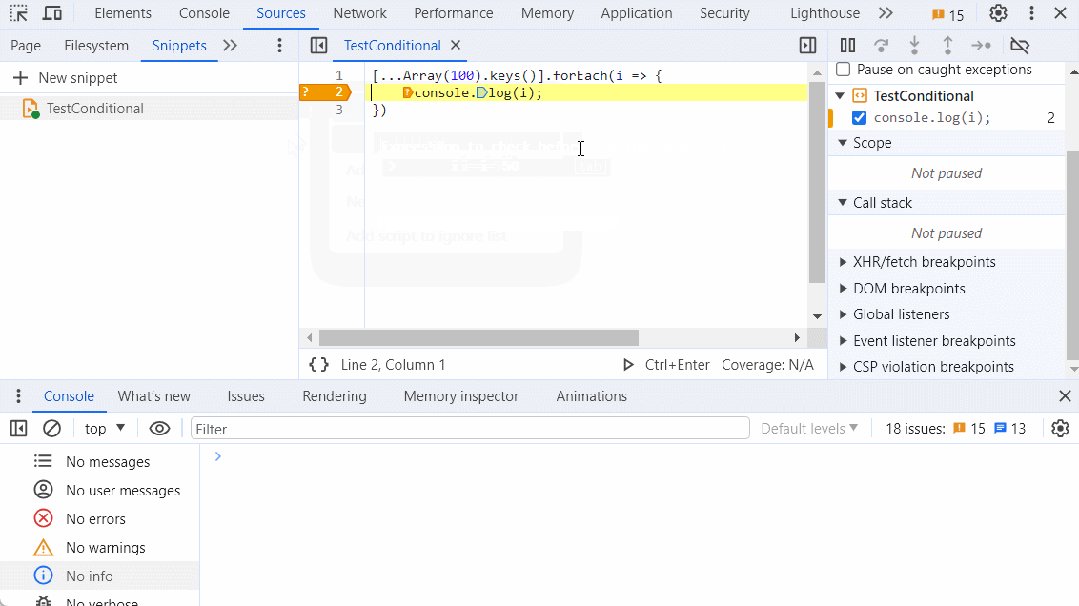
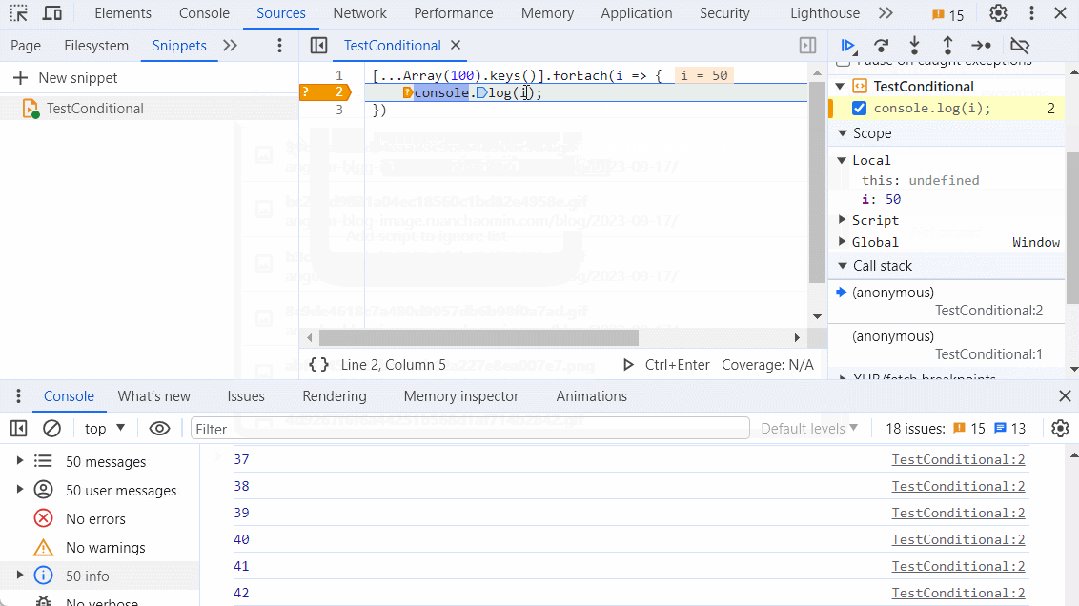
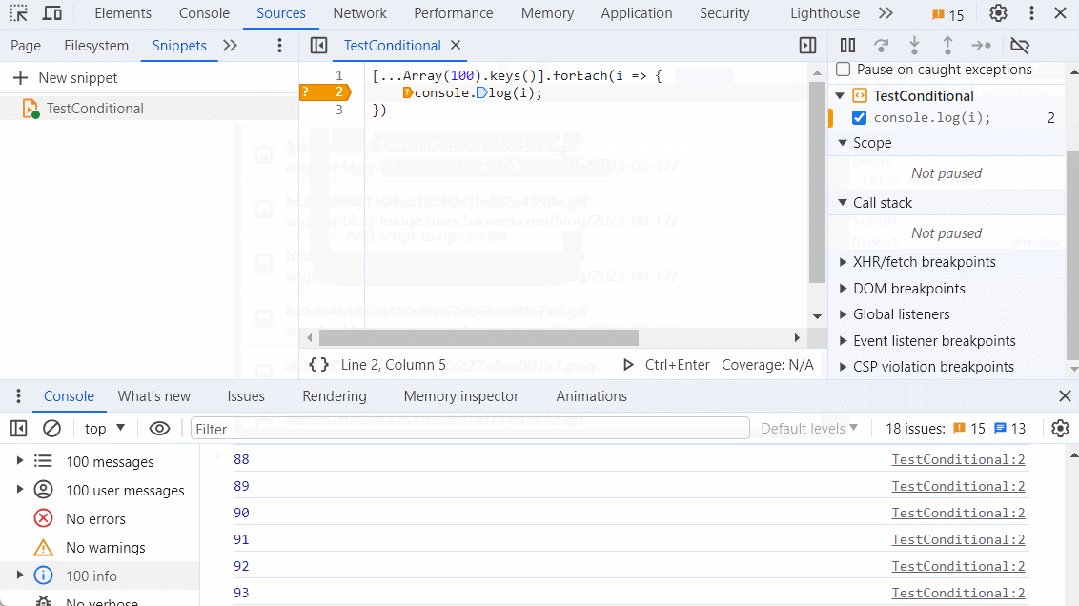
条件断点
如果我们在某个循环中,希望循环到某个条件的时候在进入断点。
此时我们就可以使用 conditional breakpoint 如下图演示:

操作步骤:
-
右击代码行,点击 Add conditional breakpoint,或者按住 Ctrl + 鼠标左点击代码行。
-
Add log point 为条件日志,可以不用在代码中写 console.log。
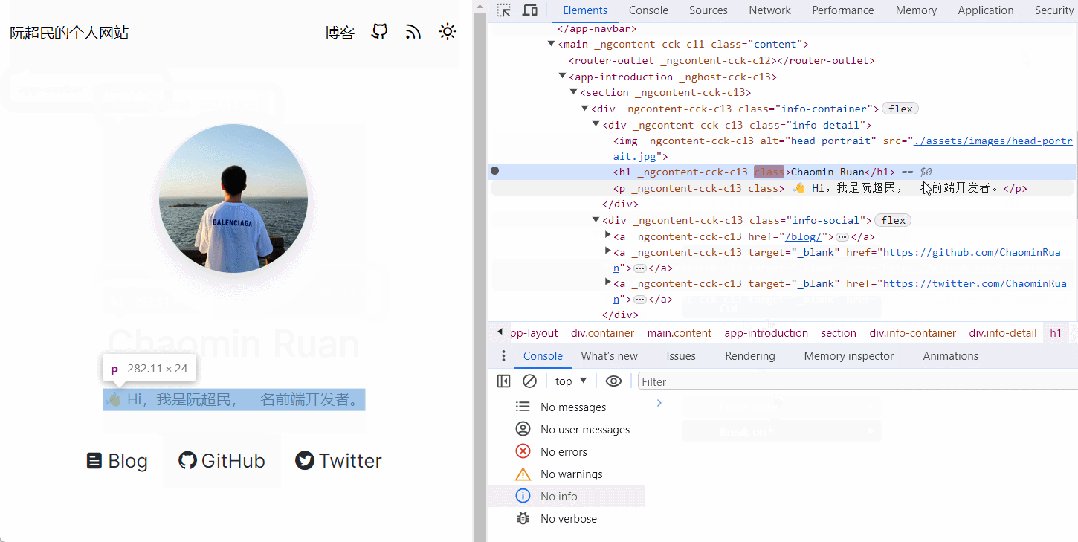
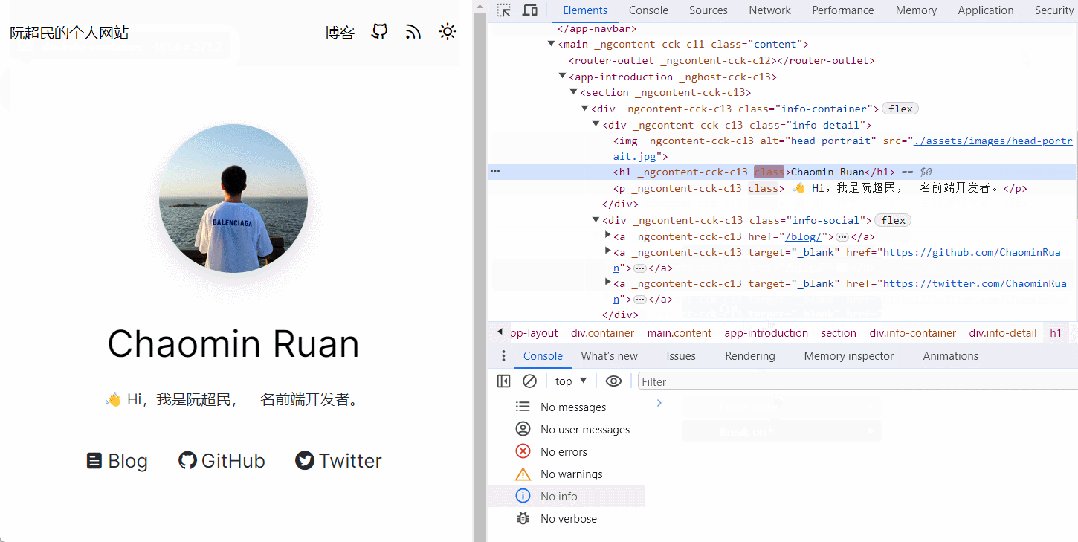
Console 中的 $
$0-$4
当要在 Console 中在调试页面元素时,比如要获取元素的信息,此时就可以使用
4。
$0:
当前选择的元素 ,**$1:
上一次的引用,
$2:**上上次的引用,一直到
$4
例如获得某个元素相对于其 offsetParent 元素的顶部内边距的距离,演示如下:

操作步骤:
-
点击菜单栏第一个选择图标,或者使用快捷键 Ctrl + Shift + C 选择元素。
-
导航至
Console
面板,现在就可以使用
4,例如选择了两次,第一次选择的元素可以使用
0 访问。
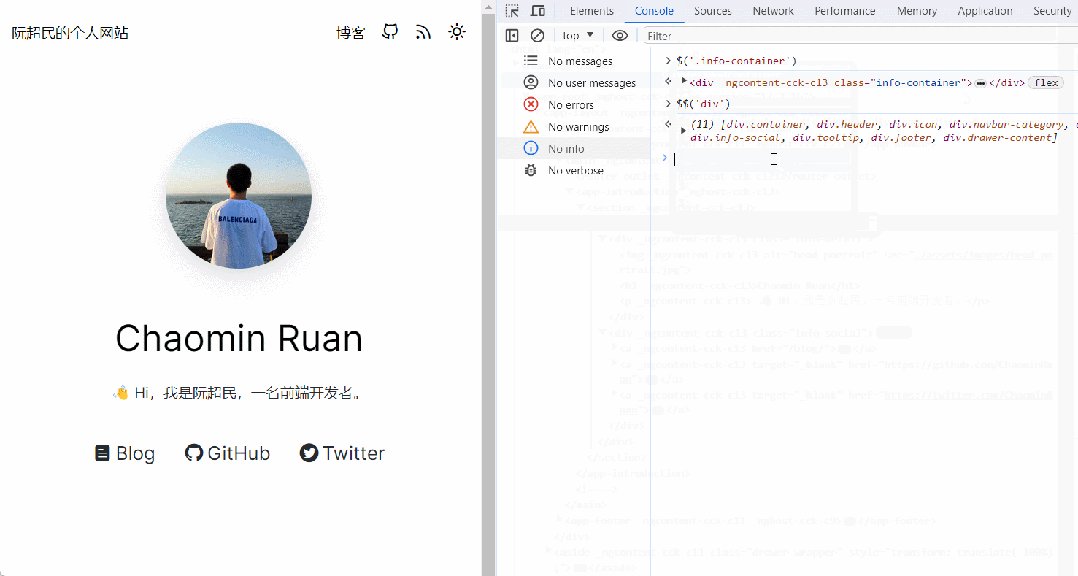
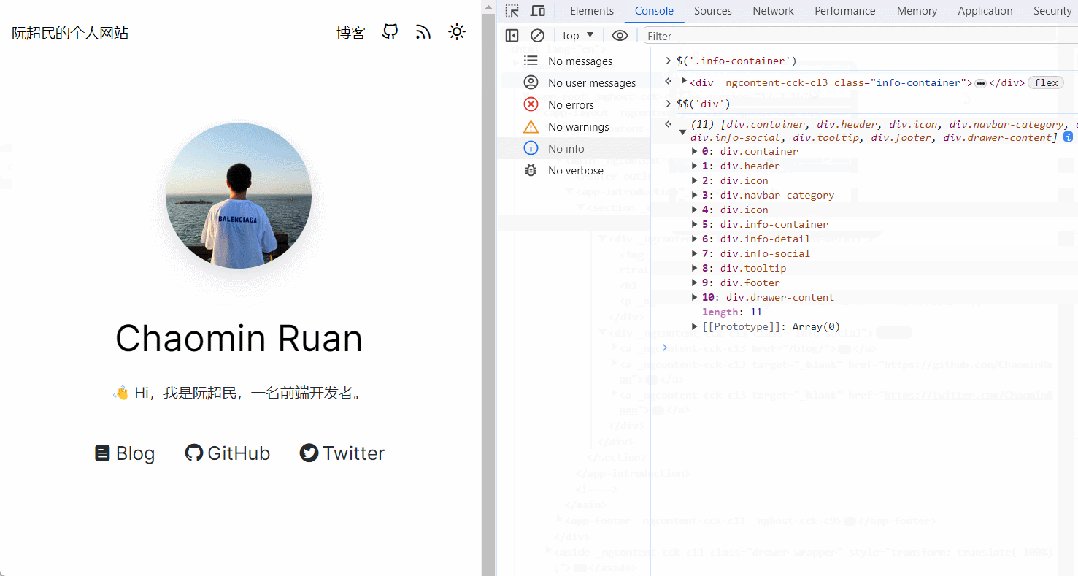
$ 和 $$
$(‘xxx’) 相当于 document.querySelector(‘xxx’)
$$(‘xxx’) 相当于 Array.form(document.querySelectorall(‘xxx’))
如下图演示:

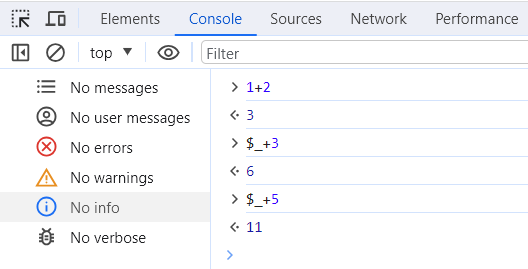
$_
调试的过程中,经常需要打印一些变量值,但是如果想查看上一次执行的结果,使用 $_ 是对上次执行结果的引用。

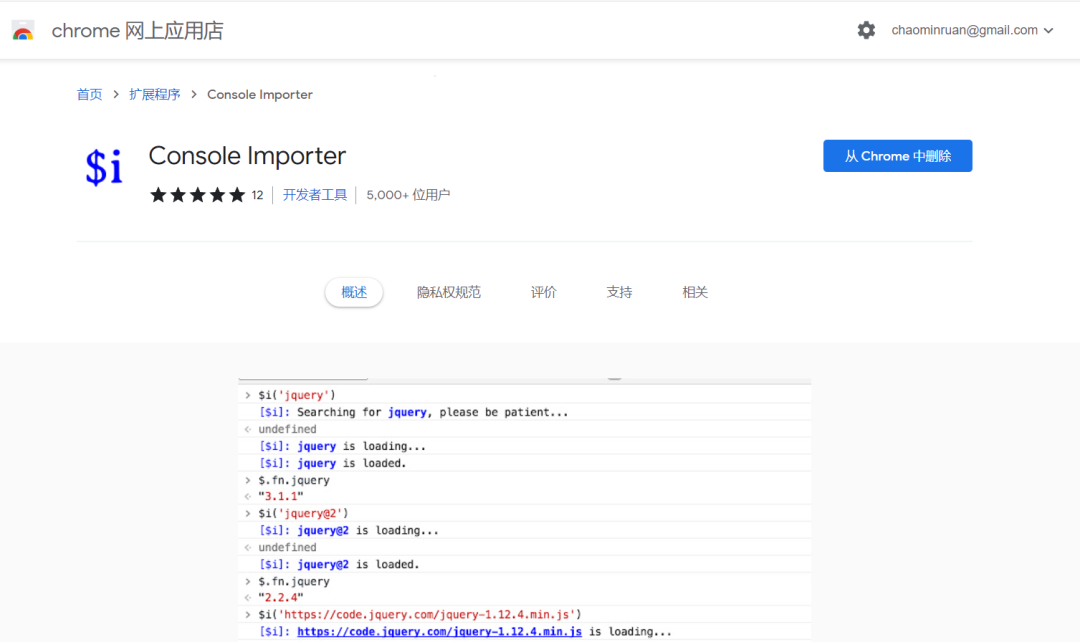
$i
现在的前端开发过程,离不开各种 npm 包,如果我们要测试一个 npm 包,需要先在本地npm init,然后再 npm install xxx。
Console Importer 插件可以帮助我们,在控制台使用 $i(‘xxxx’) 进行装包,并进行调用。

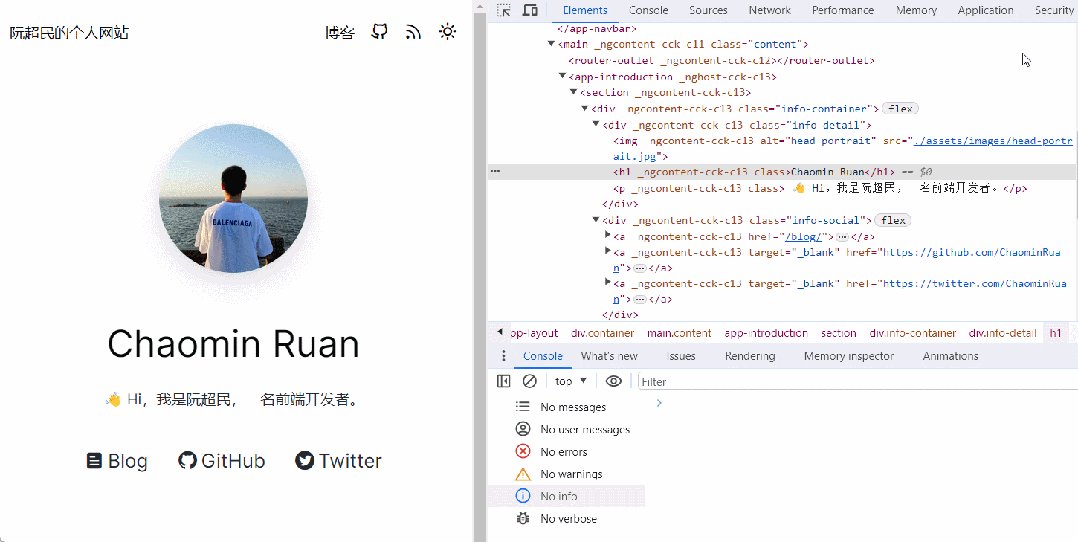
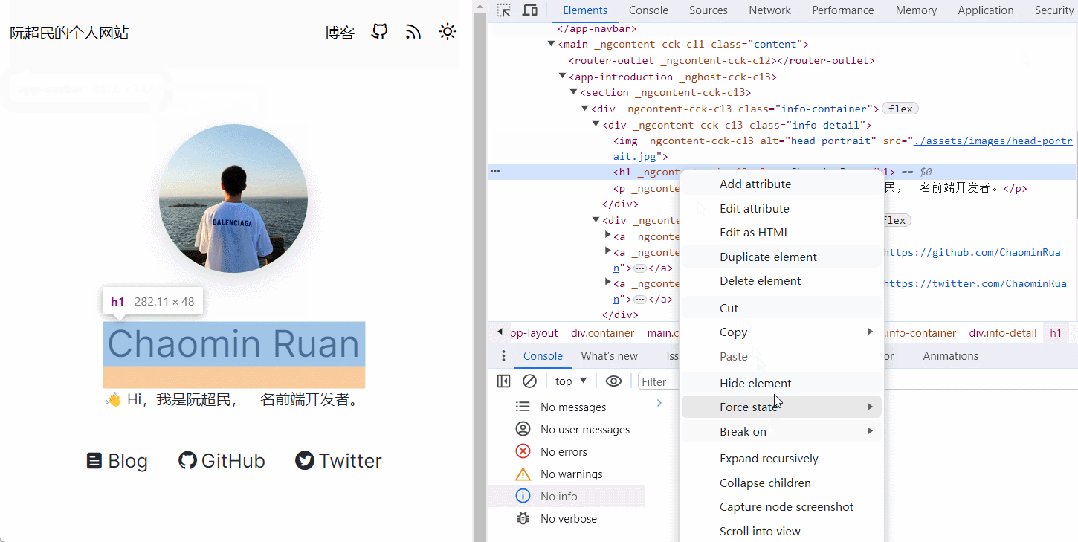
Element 面板
隐藏 DOM Element
有时候我们想截图,但是想要隐藏图中的敏感信息,此时就可以隐藏元素,如下图演示:

操作步骤:








