
▲ 点击上图,了解旁友圈双12优惠活动
Hello,大家好,我是旁友圈学员 @HaiO0O。
在上个月,邵老师找到我,希望我能从2020年度的作业中,挑选其中一份进行复盘。

拖了有快一个月了,今天,就挑其中一份作业,来分享一下设计思路。
还是先来给大家看一下,我所做过的作业。
有无印良品的作业设计,极简风格:

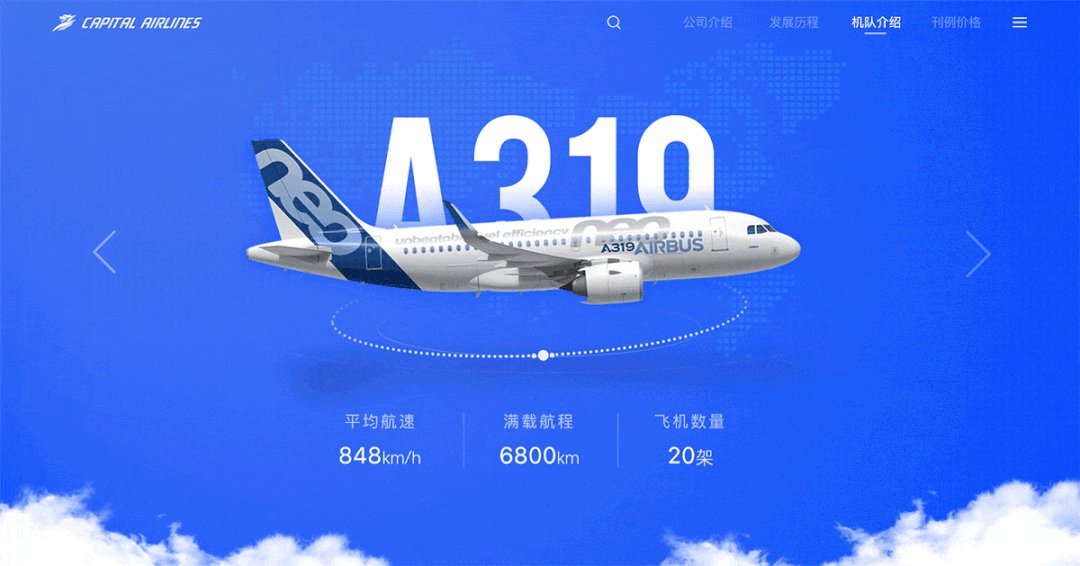
有航空公司的介绍:

其中一页还有动态效果:

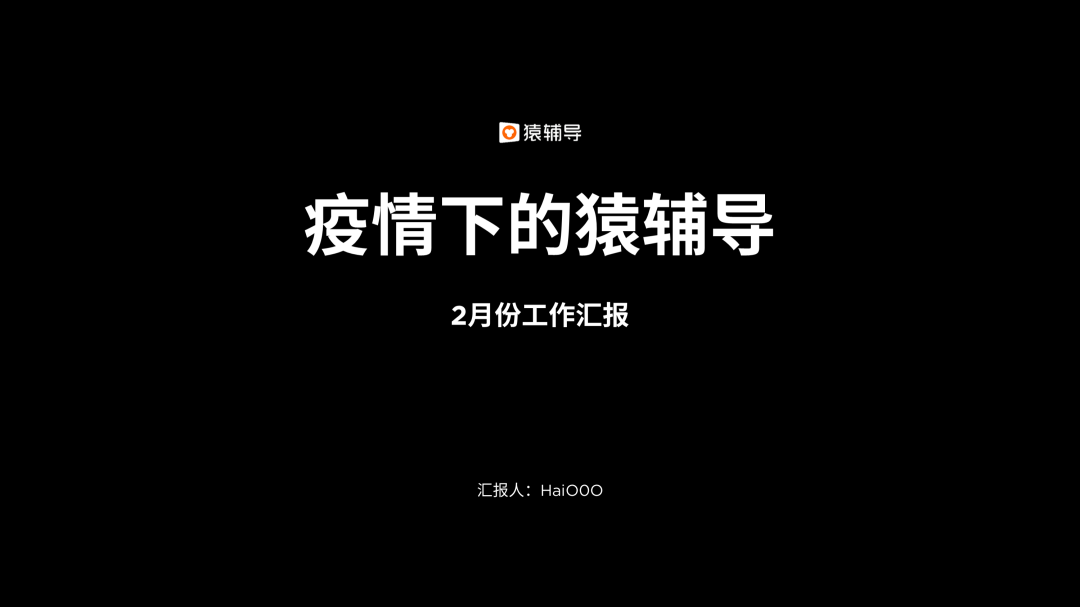
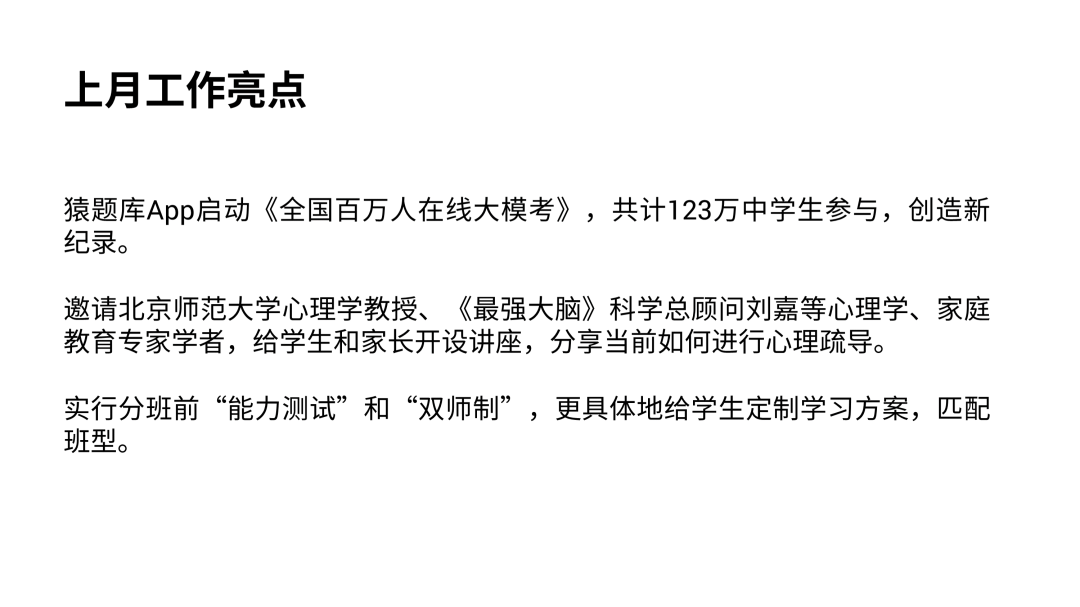
有教育公司的 PPT 汇报方案:

还有端午节主题风格的 PPT :

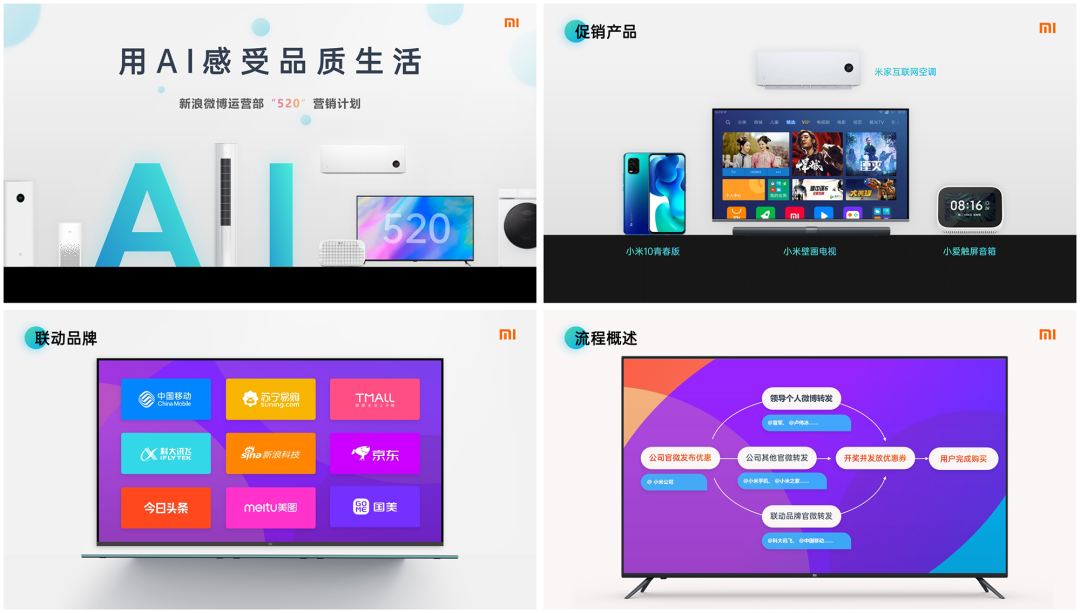
以及小米智能家居的品牌活动PPT:

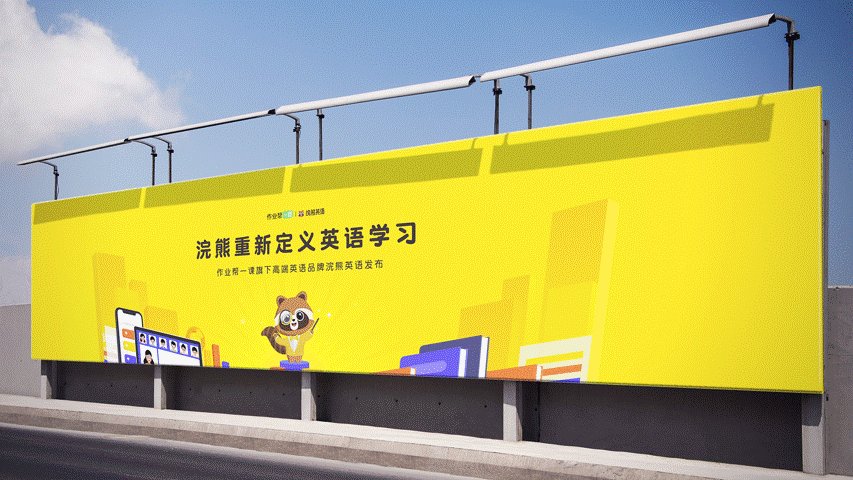
邵老师问我,对哪一份作业最满意?从我的角度来看,最喜欢的,就是这份:

今天就分享一下,在完成这份作业时,我的设计思路。

因为这是一份企业的工作汇报,所以,
整体的色彩搭配,优先选择品牌色:

至于其他的方面,比如字体,还有背景,在开始做作业时,也没什么思路。
但是,我的设计经验告诉我,在逐页设计时,总会有一些不一样的想法,所以,直接进入到单页的修改。
➊ 首先是封面页:

因为信息很简单,所以可以先来粗略地做出一个版式:

然后,换一个颜色,可以与品牌保持关联,在这里,
我对标题字体,做了一些效果的处理:

大家能看到吗?
接下来,还能怎么优化呢?没什么思路,就去看了一下官网:

这种版式,好像是可以的,但是,已经有其他圈友,使用了这个版式:

来自旁友圈 地铁补胎张师傅
为了呈现出不一样的效果,我果断放弃了这个思路,继续看其他圈友的作业:


来自旁友圈
另外呢,也在其它平台,寻找相关的设计参考。
当时找了很多,不过最吸引我的还是这个:

版式很简单,但它的难度,是底部的这些图形,完全没有现成的素材:

所以,我就做了一个大胆的尝试,自己用PPT把它画出来:

这里的每一个元素,都是用PPT形状绘制的:

甚至于连这个小猴子:

也是我一点一点临摹出来的:

就这样,终于有了这样的一个封面页:

我又在底部加了一个弧形的边框,可以丰富页面的色调:

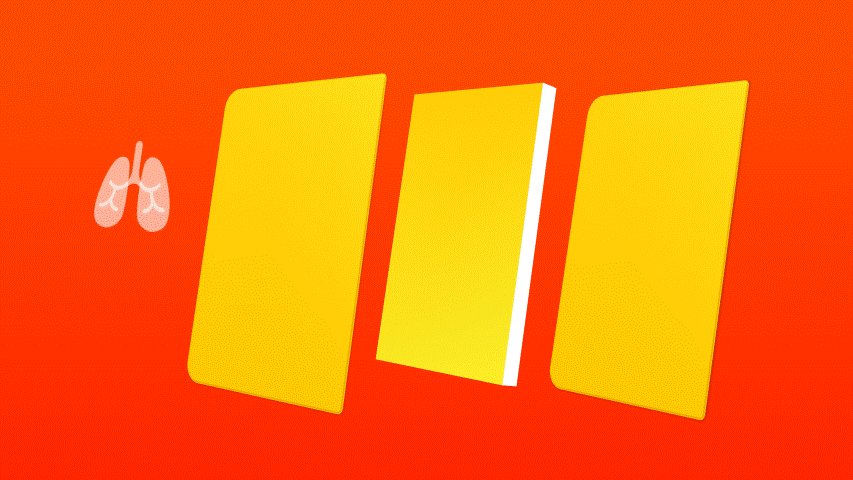
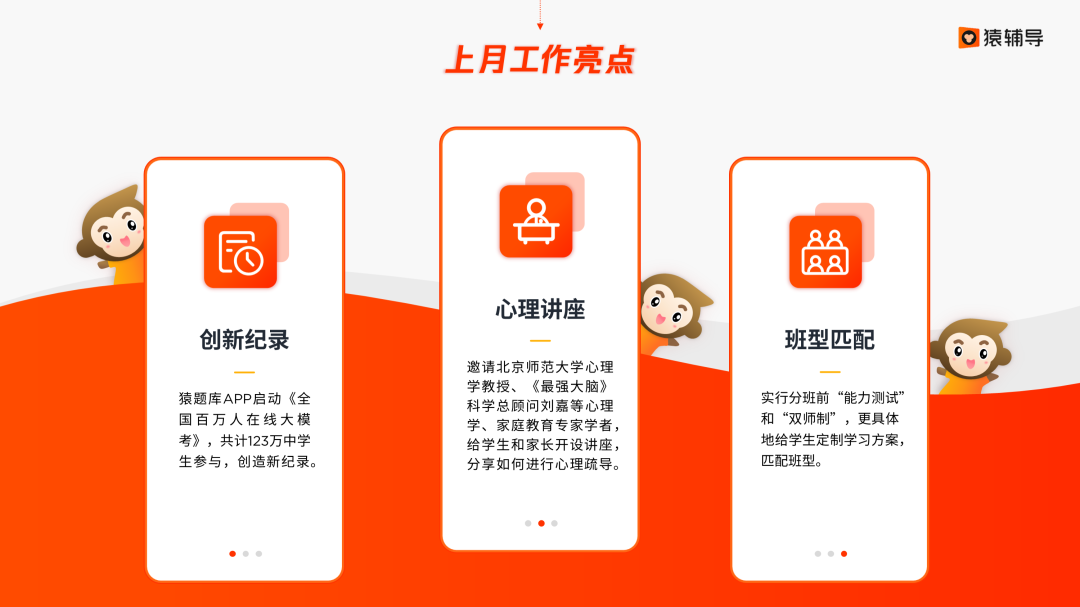
➋ 接下来是第2页:

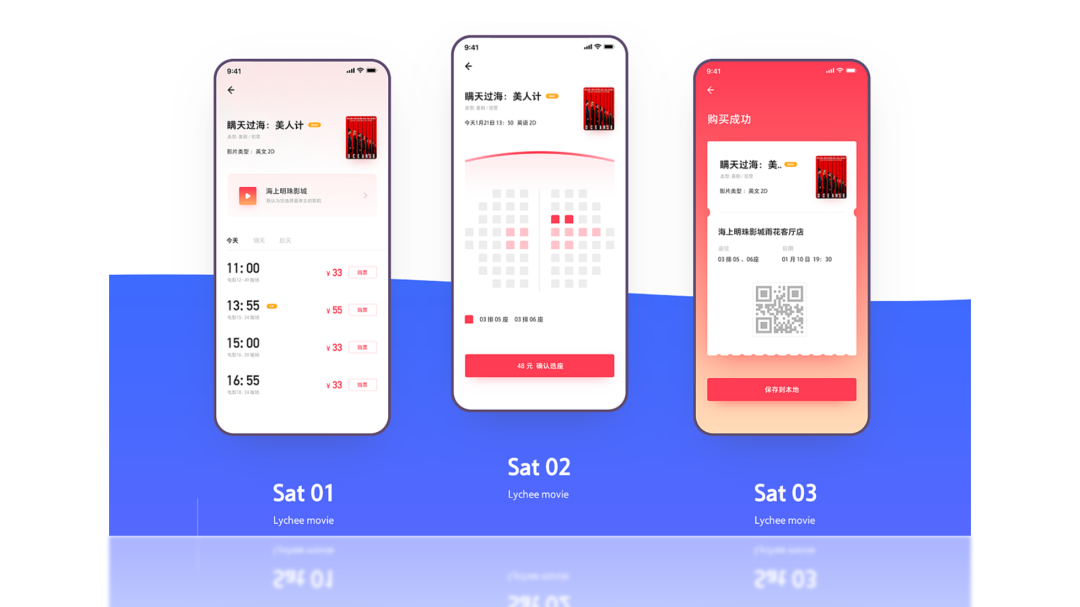
这是典型的三段内容排版,当时在找参考时,看到了这样的一个界面:

所以呢,我就参考这种思路,做了卡片式排版:

然后呢,同样在底部叠加了一个弧形色块:

这里有一个细节是,我习惯叠加两层色块,一层是主题色,另一层是浅灰色:

这样做的好处,就是可以丰富页面视觉层次。
但是这时候呢,页面依旧有一些单调,而我在逛官网的时候呢,正好发现有这样的一种处理:

我就把前面画好的小猴子,拿到这个页面上,进行不同角度的旋转,从而让页面更有趣:

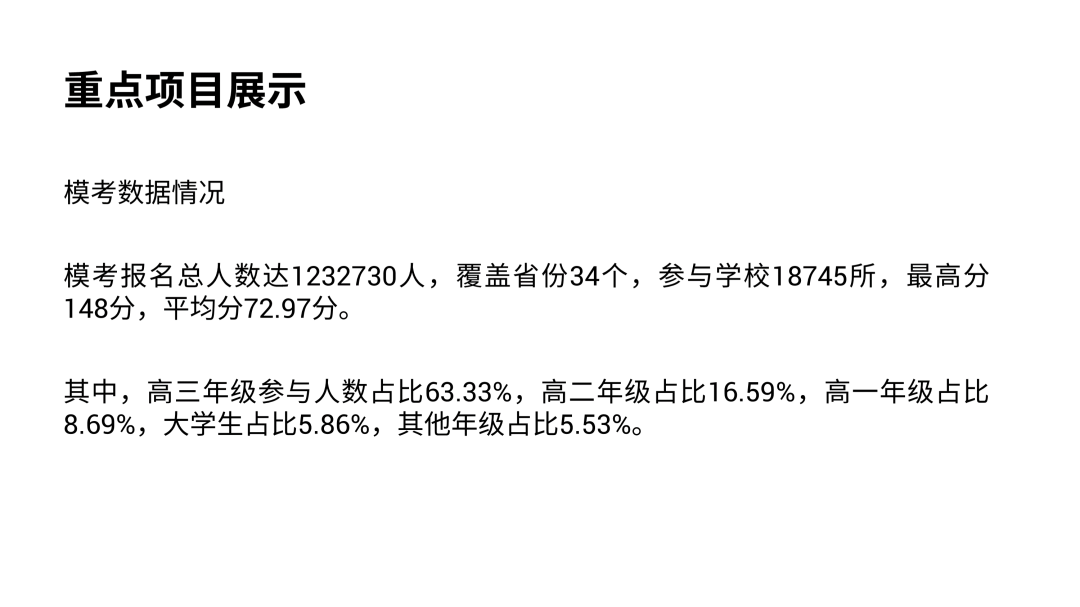
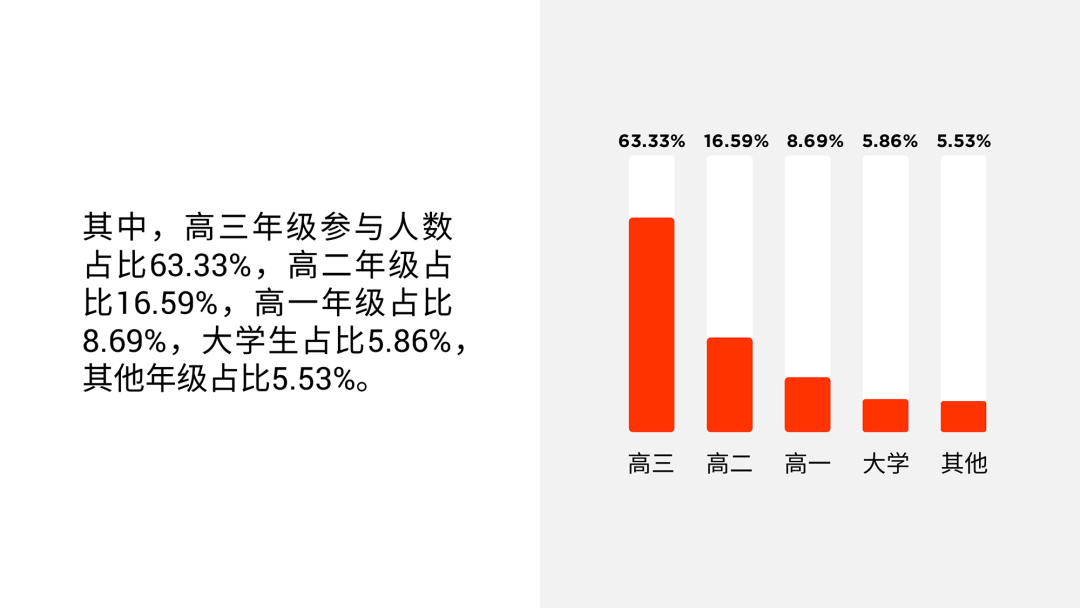
➌ 然后是数据展示页:

这里的话,页面上的信息包含两大部分。
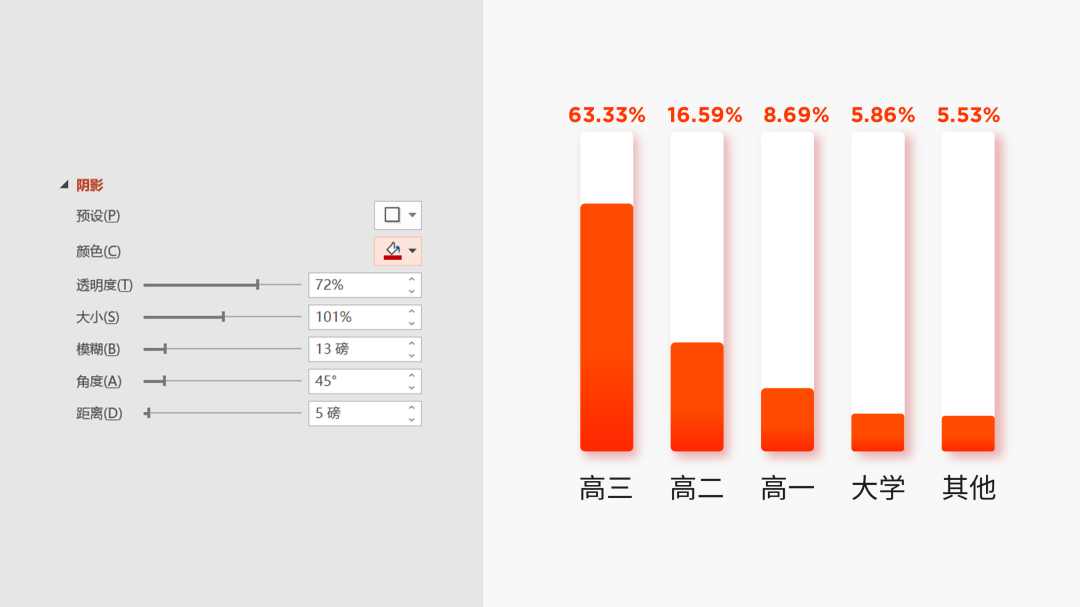
按照邵老师分享的方法,可以分部分进行处理,首先是这部分数据,我们可以采用柱状图,更具可视化效果:

通过添加阴影,让柱状图有了立体的感觉:

对于另一段信息呢,我拆分成两部分,采用卡片式排版:

另外,因为重点信息是模考人数,所以把它放到视觉中心,突出呈现:

但使用一个圆形,有点不够创意,因此我把它换成了一本书的样式,并进行了三维旋转:

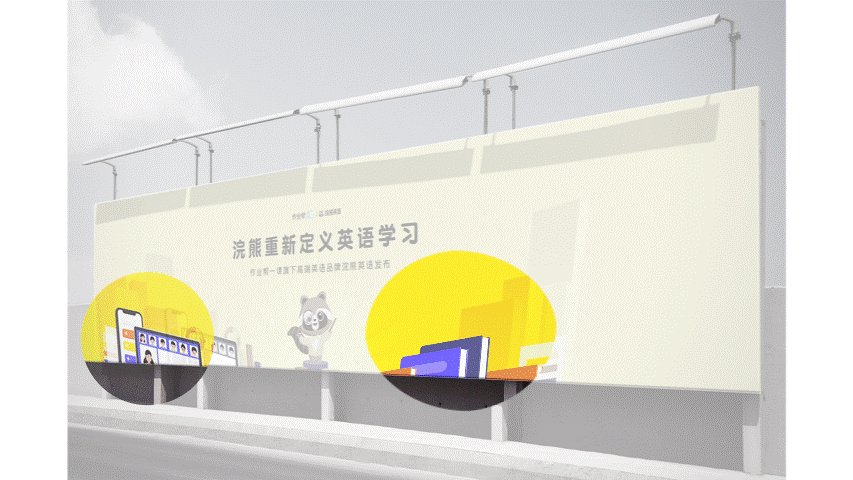
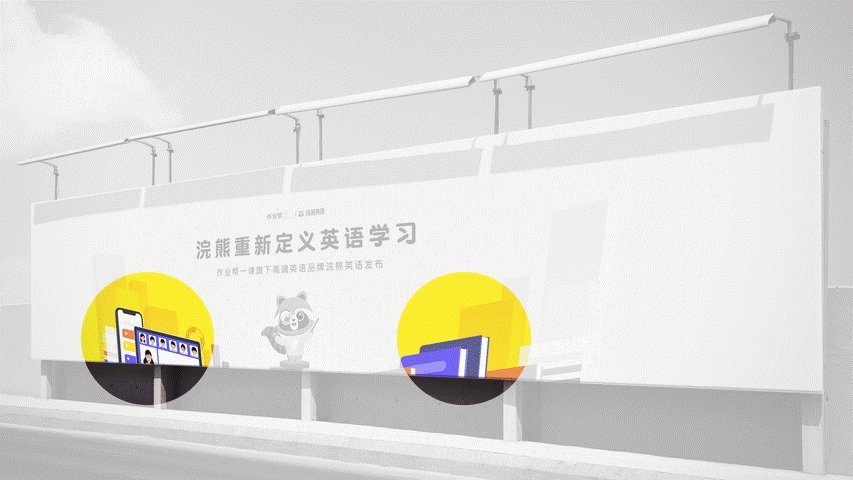
这时候,页面看起来依旧有些平淡,所以,我就在两端,加了两个圆形色块,丰富视觉层次:

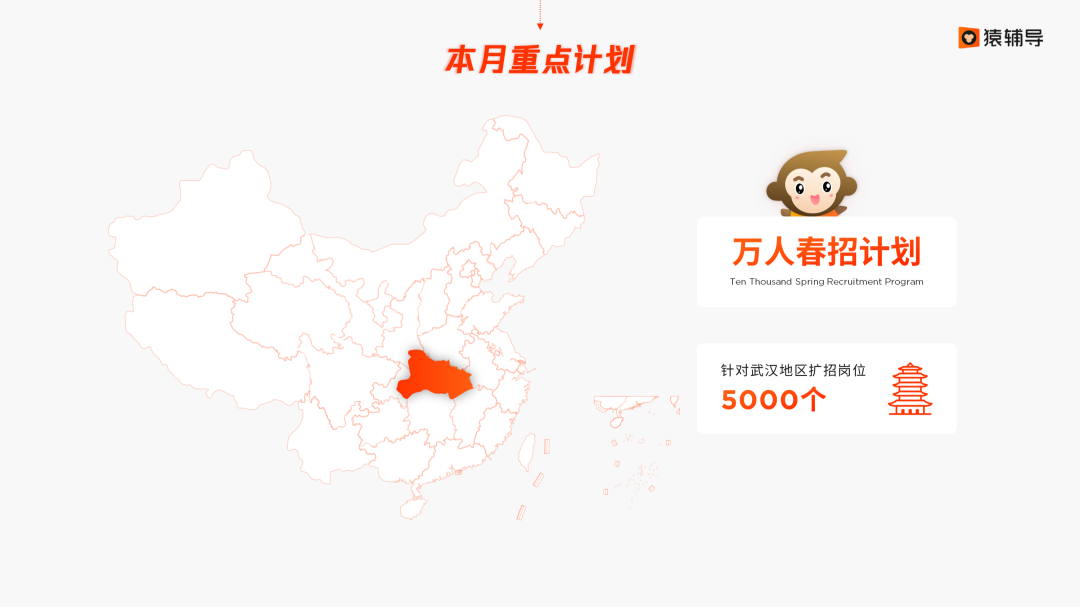
➍ 最后是这一页:

先来对于文字进行处理,可以增加一些可视化的效果:

另外,因为重点展示的区域是武汉,因此,可以突出显示:

再叠加一些英文字母,丰富层次感:

但是到这一步之后,还能做点什么呢?依旧是找一些参考。













