本文部分内容参考:https://medium.com/uxabc/ios11-design-diff-7cbf8f38369f
UI得以迅速发展,苹果公司功不可没,他开启了移动化浪潮,拥有了世界各地超过十亿的设备,有潜力使任何想法或设计成为主流。这一次,苹果对之前对设计风格做了较大变动。

今天分析的两个版本分别是 iOS 10.3,以及 iOS 11 beta 1,而由于后者尚未正式推出,因此某些设计有问题的地方,Apple 可能会在后续版本变动或修正,不过整体来说应该不会有大改变了。

iOS 10(左)和11(右)中的App Store图标
一、功能与操作体验
1.1 大幅简化的主画面结构
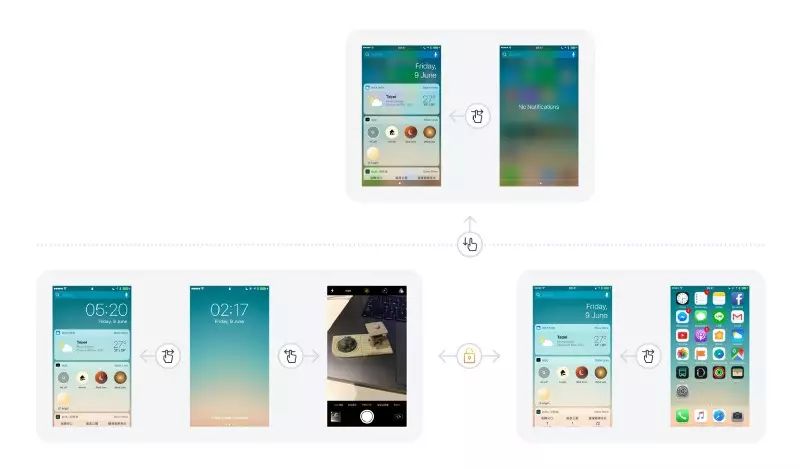
从 iOS 7 到 iOS 10 以来,随着功能的增加,锁定画面、主画面、通知中心这三者的结构越来越复杂,其中的操作逻辑和视觉线索就产生了明显的矛盾,例如下面这是 iOS 10 的主画面结构:

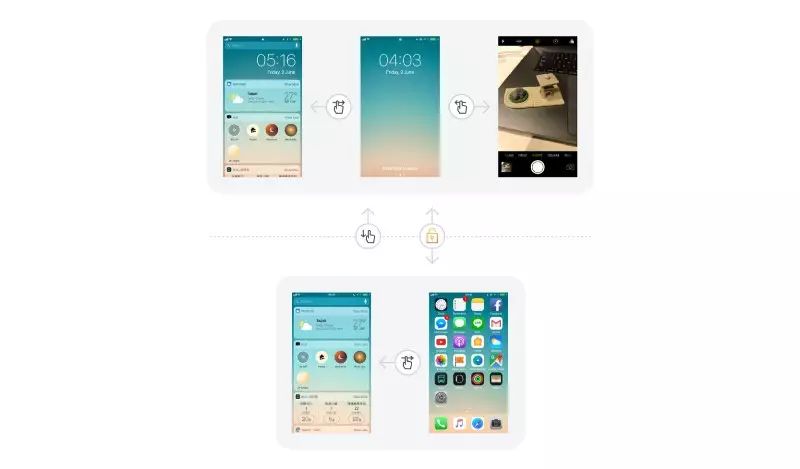
以上的画面有些非常相似,但出现的时机和细部功能又不太相同,而这点在 iOS 11 获得了明显改善,可以看到操作逻辑的结构变得简单多了:

这设计一定是有变得更好、更合理,但我不确定这样大幅改变对于使用者的习惯来说是不是好事。
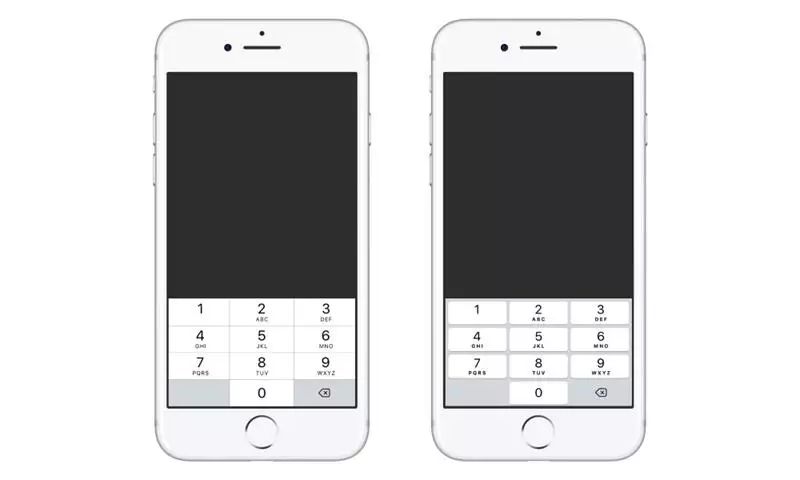
1.2 解锁画面

解锁的数字键 base 变成实心,除了配合新的设计语言外(后面会详细观察),推测是避免框线和细字的搭配会干扰阅读。
1.3 主画面

App 名称的字变粗,改进阅读体验。
Dock 的 App 名称不见,逻辑应该是:「会放 Dock 代表使用者自己很清楚那是什么」;且经过研究,我们记住 UI 的方式,是透过位置,而不是文字内容。
1.4 控制中心

多页变成单页,可自订功能及排列

可使用 3D Touch 来展开详细设定的按钮更多了,使用统一的矩形视觉元素来变化出不同的设定,这是我满喜欢的部份,如下面这些:


1.5 横向 Tab bar 让出更多空间

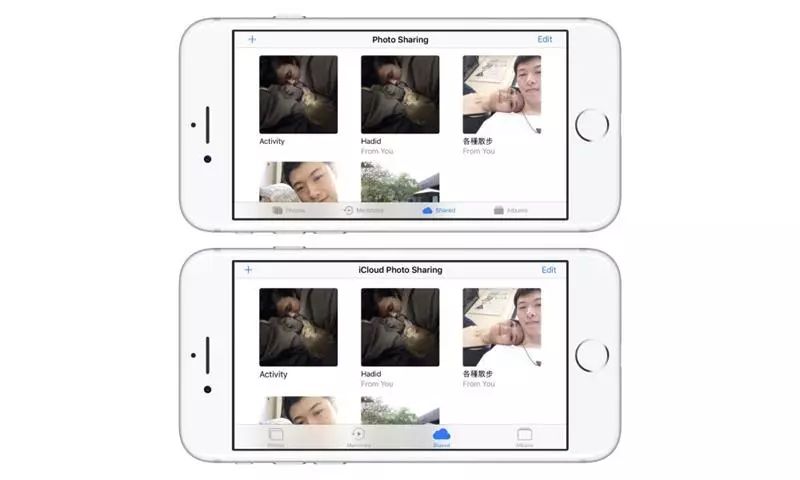
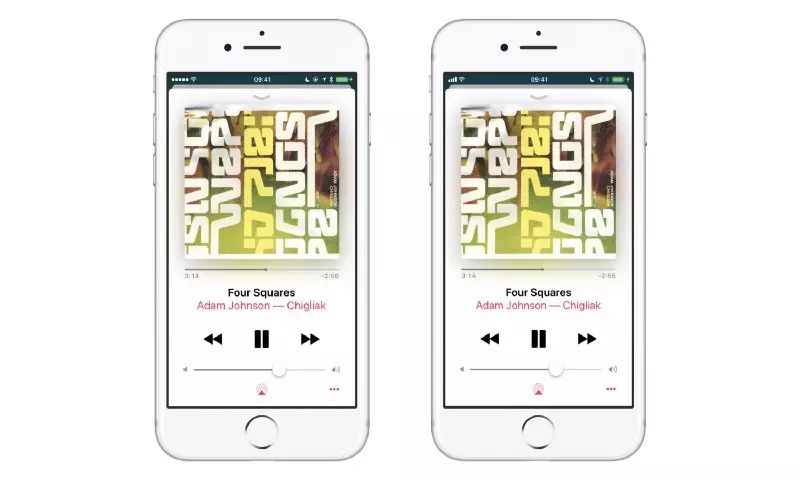
横向的 Tab bar 排列方式有改变(上新下旧),争取更多垂直空间。这个设计在 iOS 10 的 iPad 版本「音乐」App 就有了,只是应用到了 iPhone 上。
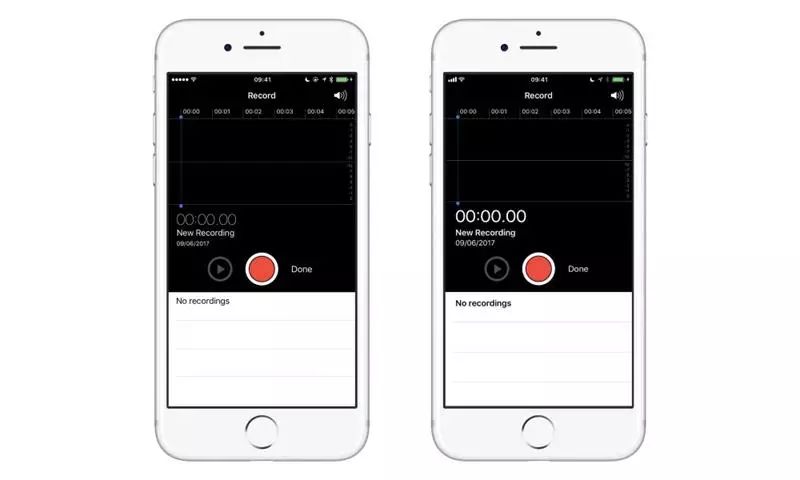
1.6 用字重来改善可读性

把过去字太细、太小的地方集体改进,上图以 Voice Memo 为例。
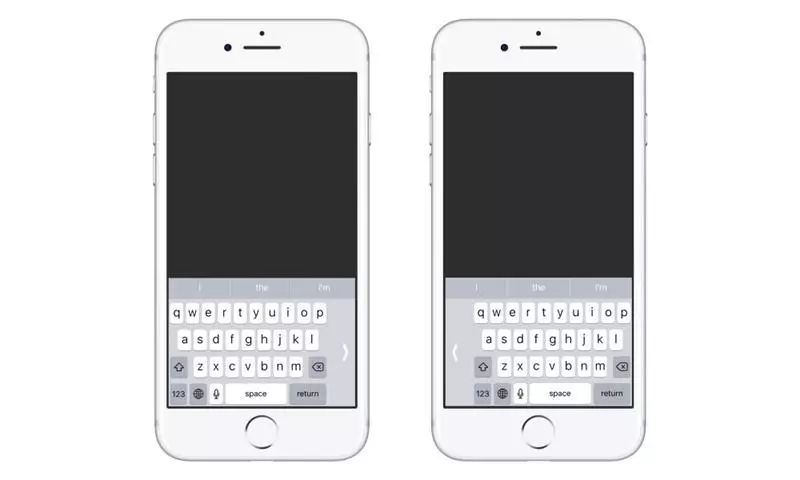
1.7 键盘设计改变

数字键盘

方便单手打字的键盘
二、设计风格的转变
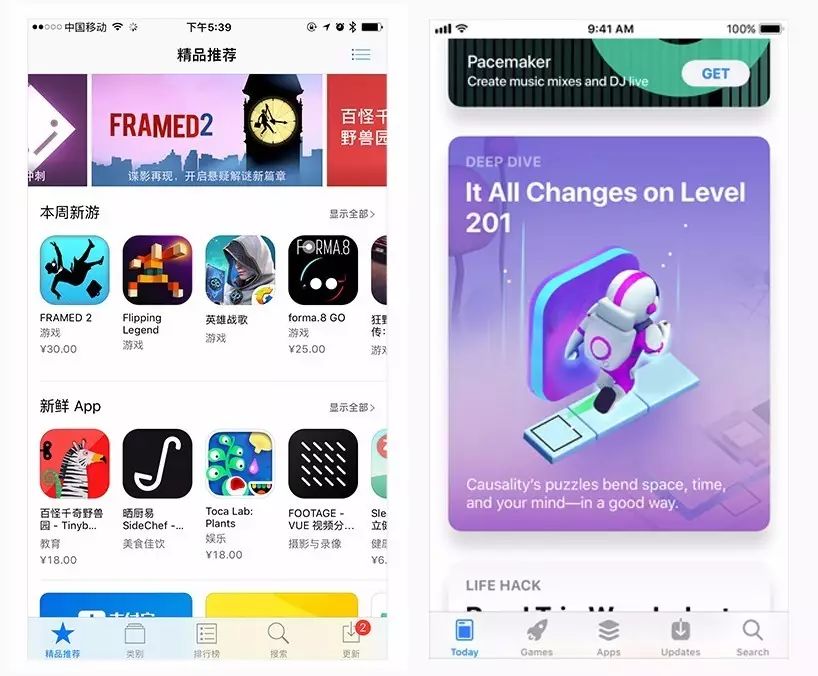
2.1 突如其来的层次感

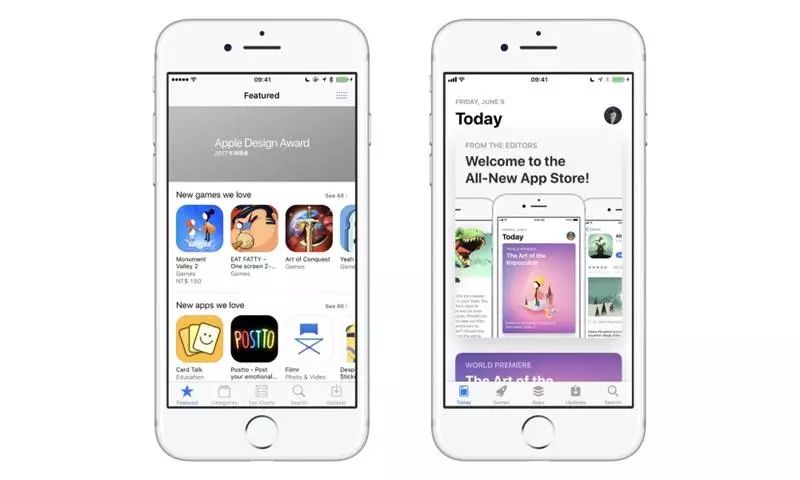
App Store 对比(左 iSO10,右 iOS11)
层次(Hierarchy)是 UI 很重要的元素,让重要的、不重要的东西区隔开来,引导使用者的阅读动线。区分层次的手法有很多,如大小、粗细、颜色、间隔、形状、排列方式⋯⋯等等。
过去 iOS 较常使用分隔线和文字大小来做层次;而自从新版 Apple Music App 推出后,开始频繁使用新手法,如大面积阴影、字重等,如上图的 App Store 新设计。
顺带一提,我不喜欢称这类手法叫「Card UI」,我觉得那就如同把一堆明显不同的设计语言全都冠上 Flat Design 一样,是跟风且不精确的形容(唯一好处就是对外行解释比较方便),矩形+阴影到哪里都能见到,过去苹果在 Passbook 和提醒事项 App 就有这类设计了。
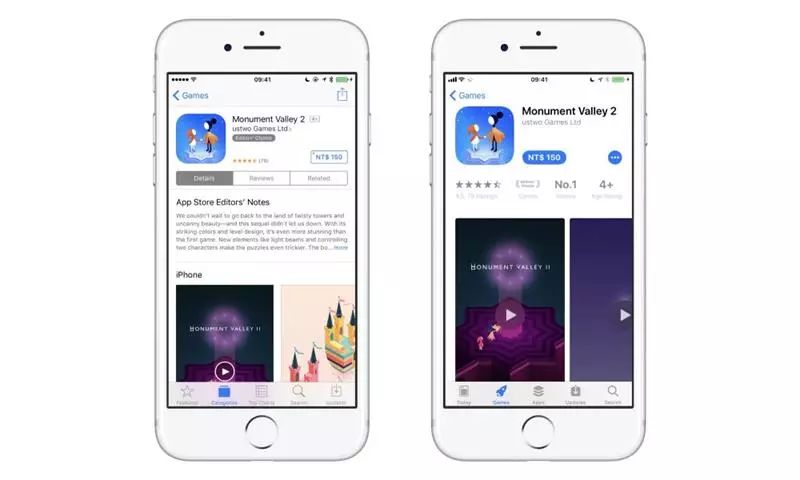
2.2 细节风格更新

App 介绍页
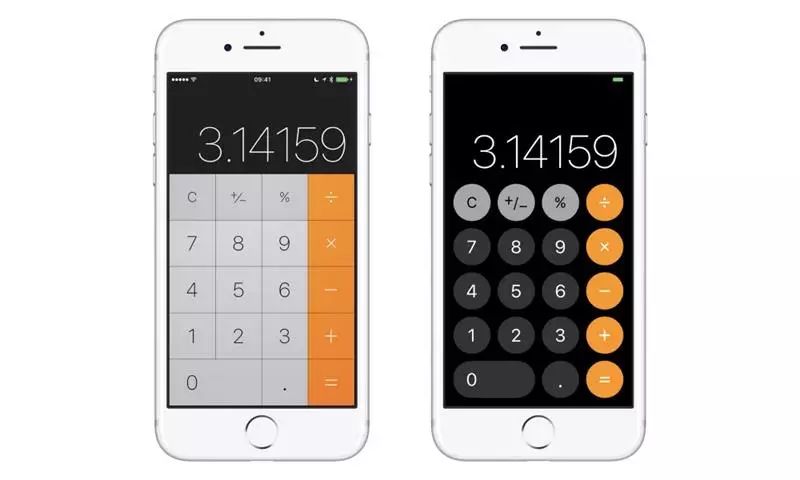
 计算器的新设计,我也是醉了
计算器的新设计,我也是醉了
空心变实心的特点刚刚在解锁画面有出现过,而上图的计算机让我想到初代 iPhone OS 向经典致敬(?)的设计。

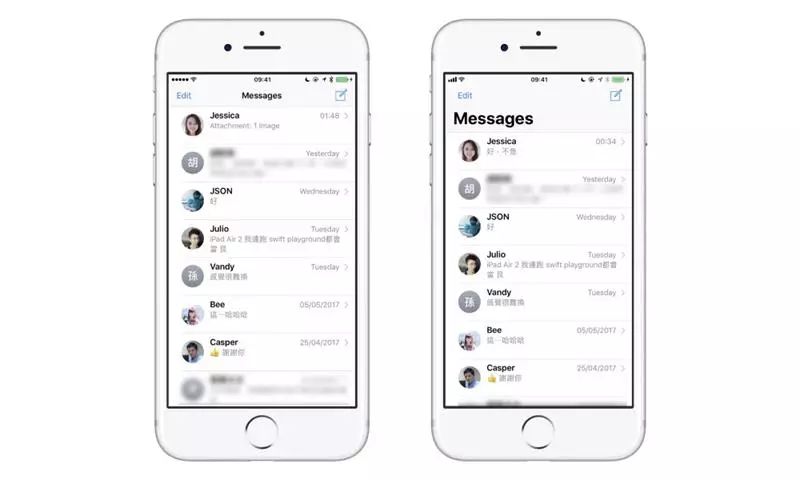
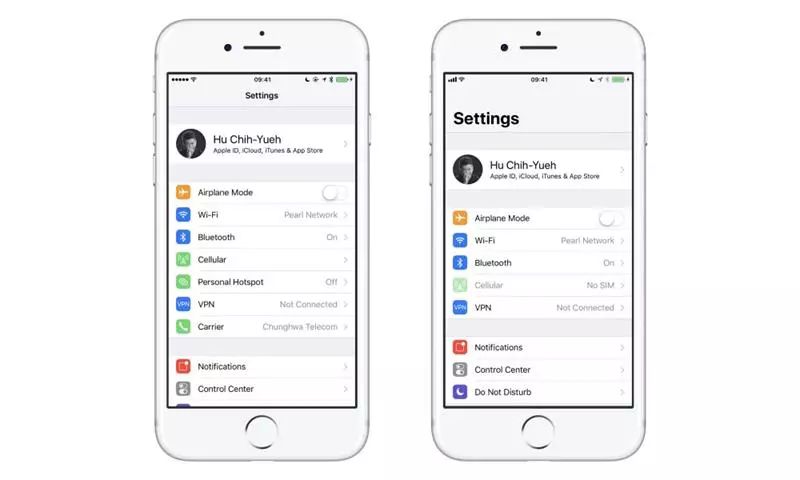
2.3 全新的 Navigation Bar
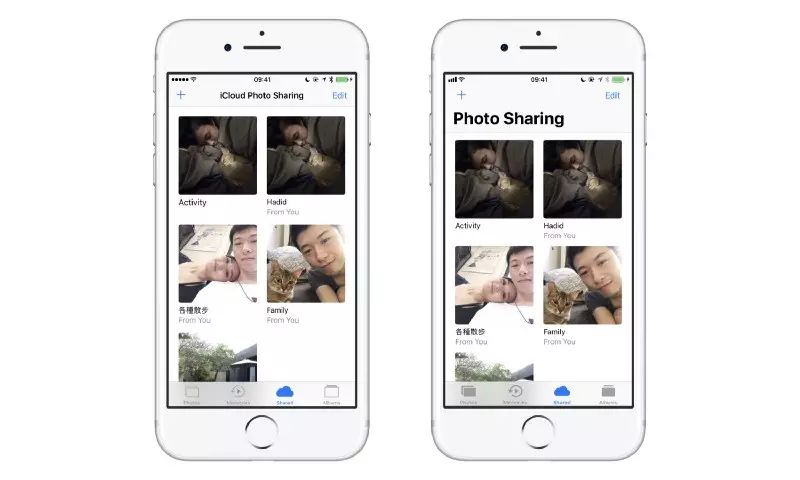
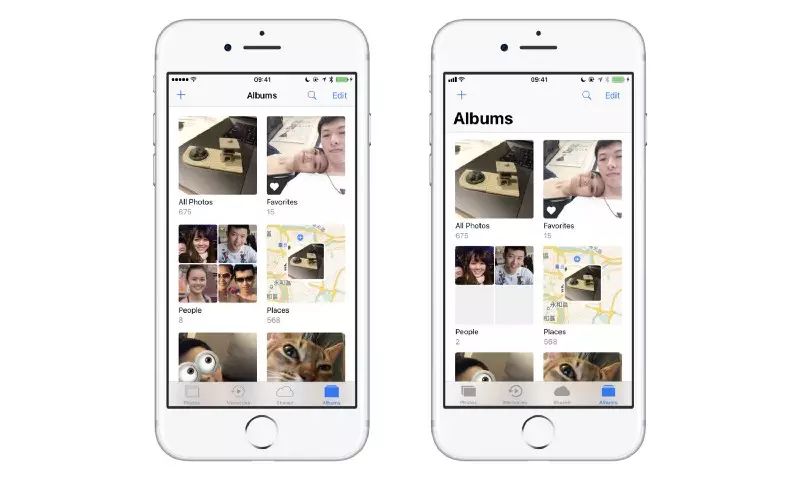
去年(2016)在新版 Apple Music 让大家耳目一新的大字 Nav Bar,苹果在这次 iOS 11 也大量使用在各个 App 里(见下图);另外也终于开放 API 让大家使用了,以后设计师们可以放心做这类大标题,不必担心造成开发者的麻烦:



就跟以前 iOS 7 大量使用高斯模糊,结果过整整一年才开放 Blur API 一样,苹果真的很小气。
2.4 icon

iOS10 2px线框图标

iOS11 2.0面形图标
2.5 System Icons
-
Status Bar 讯号强度从 ••••• 改回阶梯式。
-
电量 icon 的线面比例变得更均衡一些。
-
Tab bar icons 从空心/实心两态变成全实心粗线条设计,是配合整体设计调性,但对色盲有点小不利。
-
想一想:为什么「Games」是用火箭,而不是用游戏手把来做 icon?

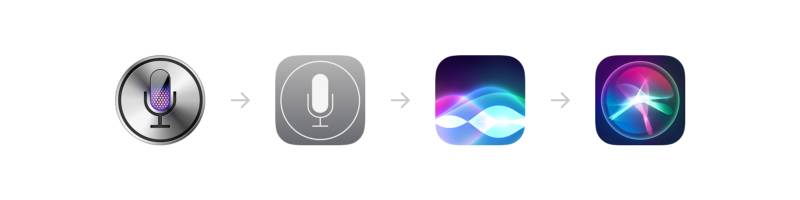
2.6 Siri
顺便看一下 Siri 的变脸史,Alan Dye 真是个善变的男人:

你就这样一直改一直改一直改
三、产品设计策略
从 Apple 把哪些部分变明显、哪些部分隐藏,就可以知道哪些地方是最赚钱、最有发展力的。
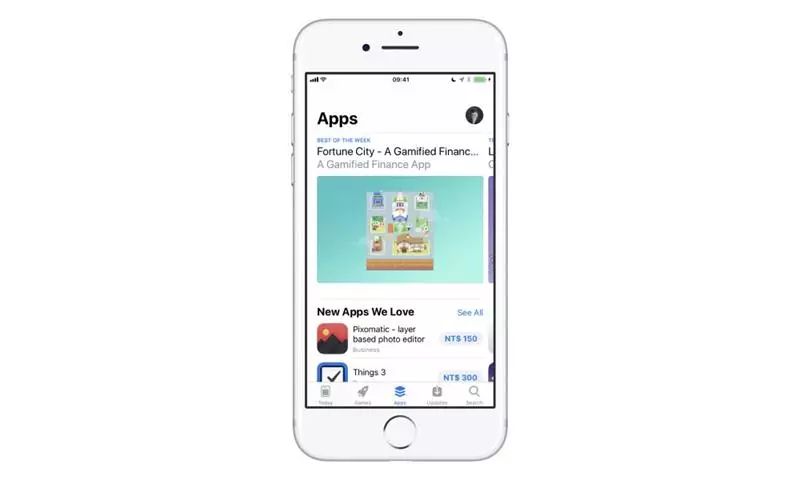
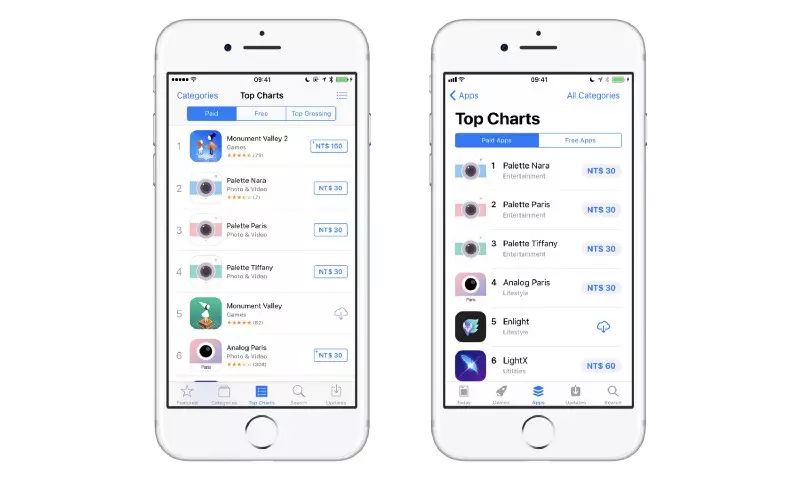
3.1 App Store

主页改成「Today」,与消费者的对话变得更重质一点,因为现在使用者心里的声音已经不是早期的「有没有得下载?」,而是「我为什么要下载?」了。

至于以前的「整个 App Store」,现在变成只有一个 tab 的份量,在导航系统里整整下降一级。
以下是 App Store 的新旧设计细节比较:

3.2 排行榜

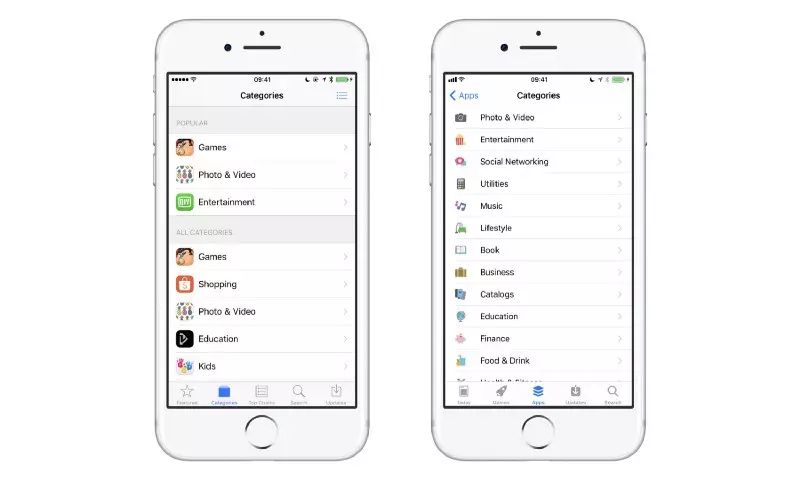
3.3 分类

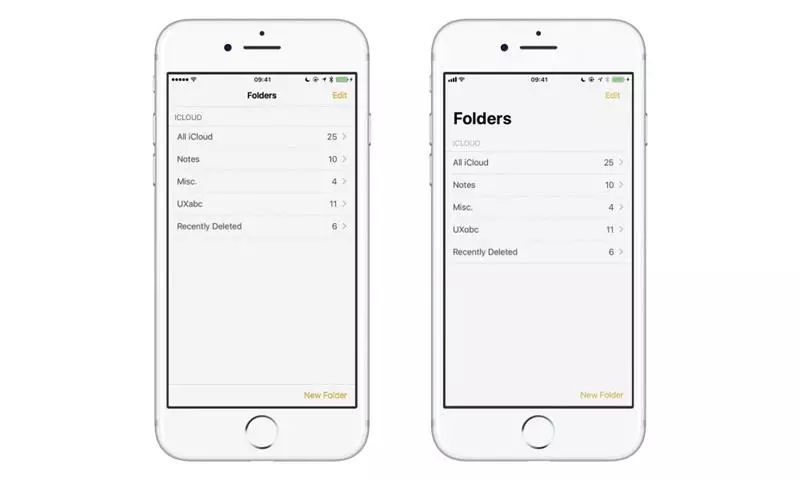
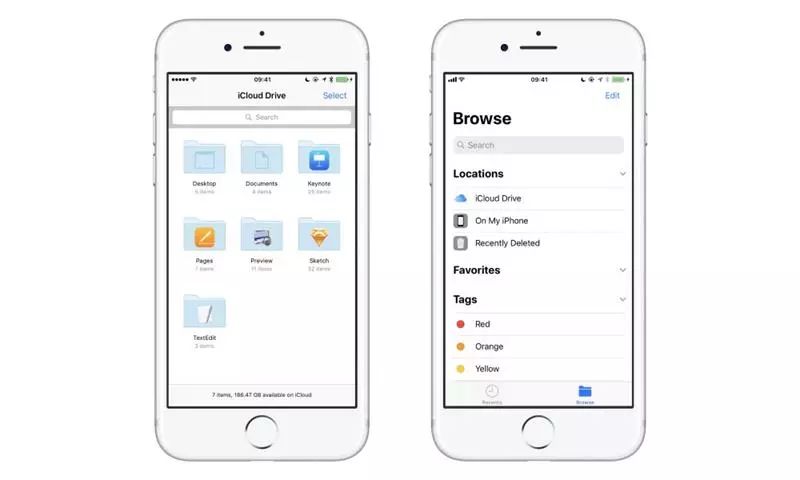
3.4 文件管理

另一个产品策略改变是,iOS 终于有可见的文件管理了(其实严格来说还称不上)
四、其他设计比较
接下来的这些画面,就几乎就是以上分析的组合应用,玩一下大家来找碴,顺便欣赏苹果对细节的用心吧!
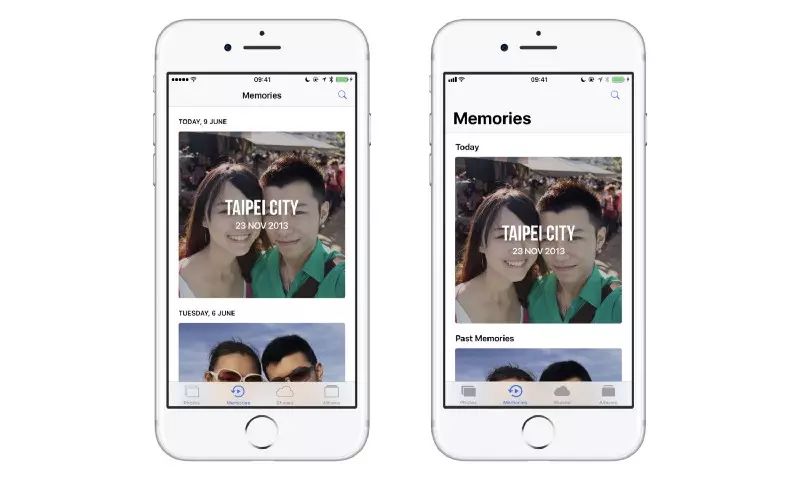
4.1 照片



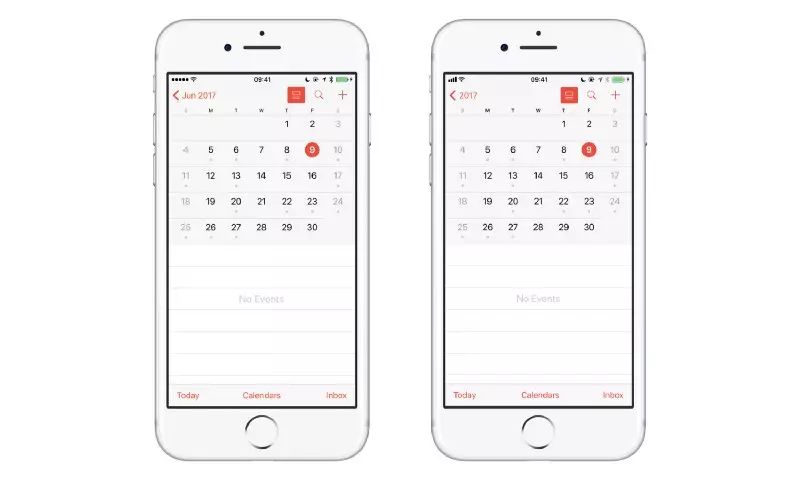
4.2 日历


这个画面左上角的「Jun 2017」变成「2017」,原本以为是 feature,因为把 nav button 当成 nav title 用不太合理;但经网友指出,这样一来会变成没有显示当前月份,易造成混淆。我觉得挺有道理的,苹果应该不会为了改善一个缺点而制造更多缺陷,因此想一想是 bug 的可能性较大。
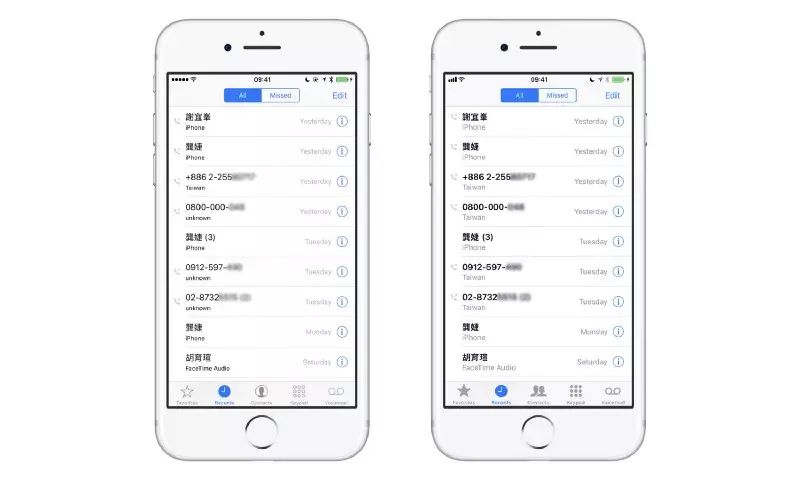
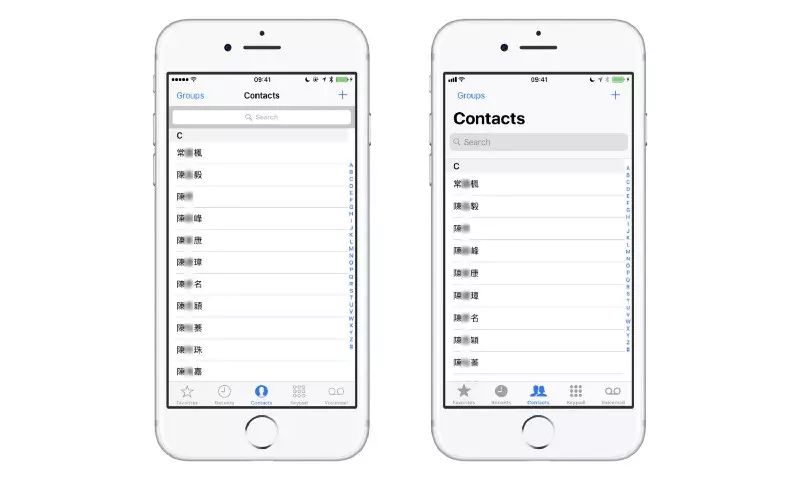
4.3 电话



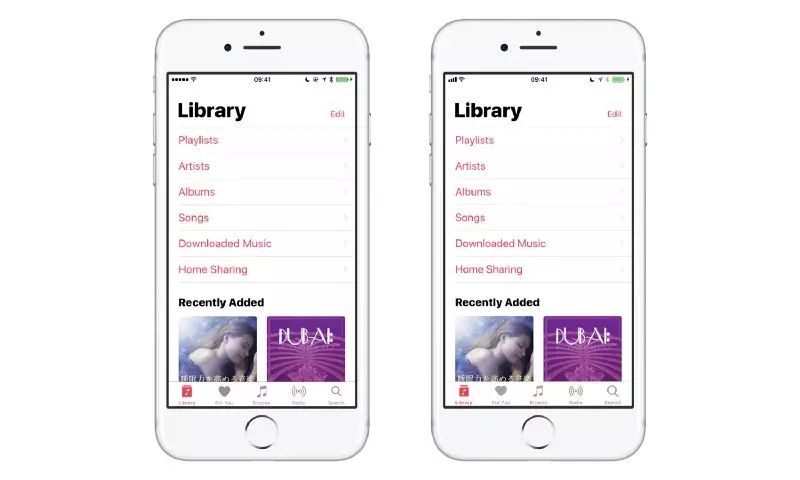
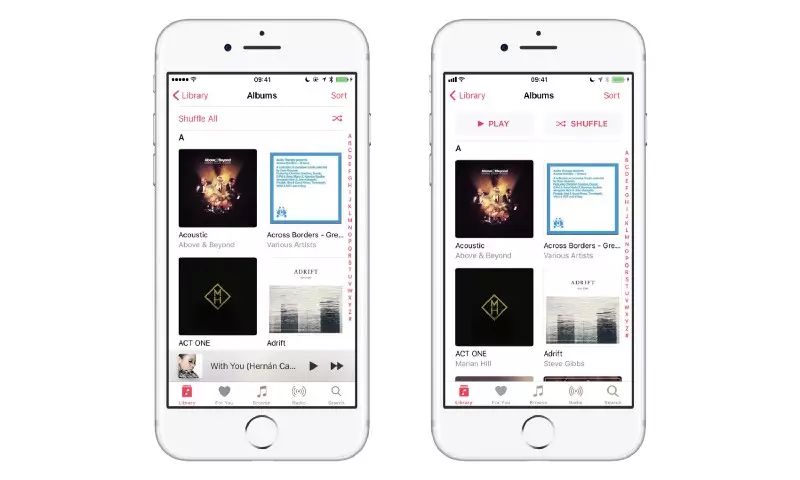
4.4 音乐

主页几乎没变

到底有谁会用那两颗按钮?

播放器本身几乎没变



















