当我们使用 React 等框架构建复杂、交互频繁的应用时,组件的频繁重渲染可能会给用户体验带来显著的性能损耗。开发者往往需要投入相当的精力来分析状态管理、组件拆分、组件缓存以及减少不必要的渲染次数。为了解决这一系列问题,诞生了许多性能优化工具和方法,其中便包括了最近热度很高的
react-scan
,一个致力于对 React 状态变化进行精细化“扫描”的库。
JavaScript「红宝书」第5版强势来袭!
一、为什么需要
react-scan
?
在现代前端开发中,性能优化是提升用户体验的关键因素之一。React 作为广泛应用的前端框架,其组件的频繁重渲染可能导致性能瓶颈。React 在本质上是一个基于组件树的框架。当状态(state)或属性(props)改变时,对应的组件及其子组件在默认情况下将重新执行渲染逻辑。在理想情况下,这样的机制确保数据更新会自然地反映在 UI 上,但在实际项目中,由于组件数量众多、组件嵌套层次繁杂,单一状态更新可能会在整个组件树中引发多余的重渲染。
开发者应对这一问题的方式是通过使用
React.memo
、
shouldComponentUpdate
或者一些性能优化模式来减少不必要的渲染。然而,这些方法往往需要开发者对组件树有深入理解,能准确了解到产生性能问题的逻辑。
react-scan
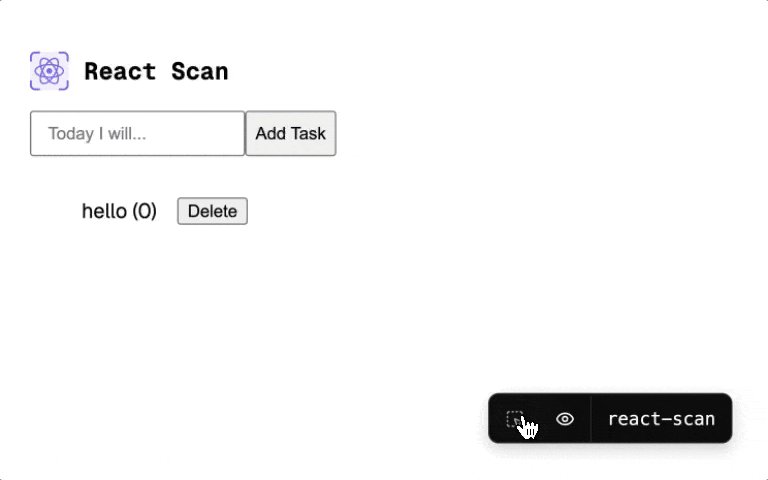
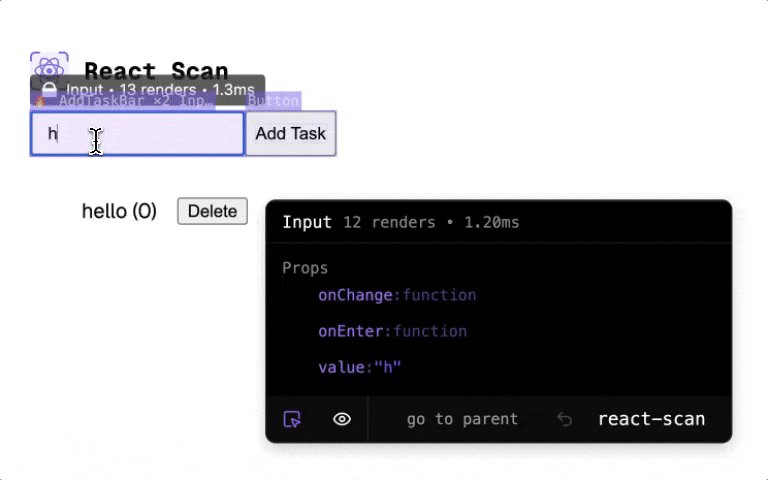
旨在让这个问题更简单。它是一个轻量级的 JavaScript 工具,通过自动检测和突出显示导致性能问题的渲染,帮助开发者识别和修复 React 应用中的性能瓶颈。它无需对现有代码进行任何修改,只需简单集成即可开始工作。
 Alt
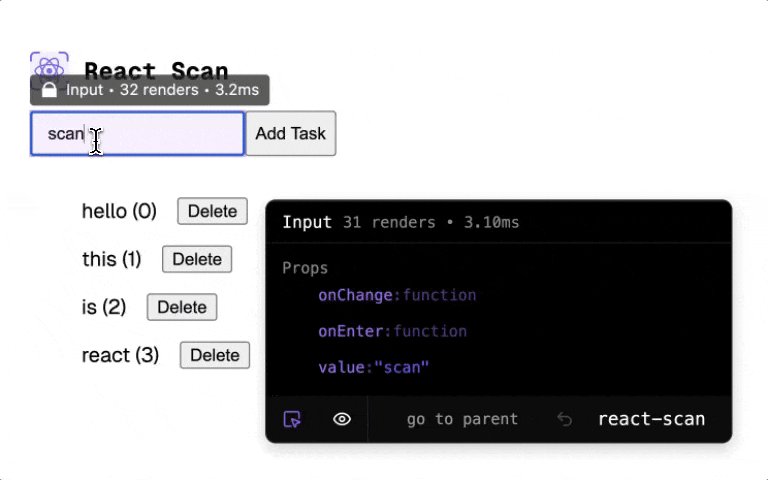
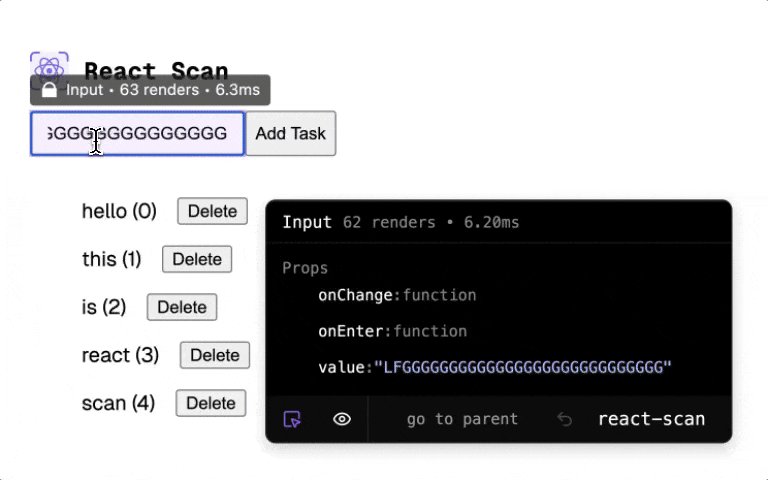
Alt
二、
react-scan
的优点
与传统的性能分析工具相比,React Scan 具有以下优势:
-
实时监控
:在应用运行时实时监控组件的渲染情况,及时发现问题。
-
实施简单,所需设置最少
:React-scan 的一大优点是其易于集成的特性。开发者可以通过简单的脚本标签或 npm 安装将其添加到任何 React 项目中,无需进行复杂的配置。这种即插即用的特性使得 React-scan 能够快速部署,让开发者专注于性能优化本身,而不是工具的设置和配置。
-
提供即时视觉反馈
:React-scan 提供清晰的视觉提示,通过高亮显示问题渲染,使识别性能问题变得更加容易。这种即时的视觉反馈可以帮助开发者快速理解哪些组件在渲染过程中存在性能问题,从而采取相应的优化措施。
三、
react-scan
的使用方法
安装和配置
React-scan 可以通过以下几种方式安装和配置:
-
在 HTML 文件中,可以直接通过 script 标签引入 React-scan:
<script src="https://unpkg.com/react-scan/dist/auto.global.js">script>
-
对于使用模块化打包工具的项目,可以通过 npm 安装 React Scan:
npm install react-scan
安装完成后,在应用的入口文件(如
src/index.js
)中引入并初始化 React Scan:
import { scan } from 'react-scan';
scan({
enabled: true,
log: true,
playSound: true,
showToolbar: true,
// 其他配置选项
});
-
npx react-scan@latest http://localhost:80

基本用法代码示例
在
src/index.js
或
src/index.tsx
中,添加以下代码以初始化 React Scan:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
import { scan } from 'react-scan';
// 初始化 React Scan
scan({
enabled: true,
log: true,
playSound: true,
showToolbar: true,
// 其他配置选项
});
ReactDOM.render(
<React.StrictMode>
<App />
React.StrictMode>,
document.getElementById('root')
);
在上述代码中,
scan
函数的配置选项包括:
-
-
-
playSound
:在检测到性能问题时播放提示音。
-
可以根据需要调整这些配置项。
按照常规方式启动 React 应用:
npm start
React Scan 将自动开始监控
完整的React应用示例
import React, { useState, useEffect } from 'react';
import { scan, getReport } from 'react-scan';
// 启用React-scan性能监控
scan({
enabled: true,
log: true,
playSound: true,
showToolbar: true,
report: true,
});
const App = () => {
const [theme, setTheme] = useState('light');
// 性能报告定时输出
useEffect(() => {
const interval = setInterval(() => {
const report = getReport();
for (const component in report) {
const { count, time } = report[component];
console.log(`${component}渲染${count}次,耗时${time}ms`);
}
}, 1000);
return () => clearInterval(interval);
}, []);
return (
"App" style={{ backgroundColor: theme === 'light' ? '#fff' : '#333', color: theme === 'light' ? '#000' : '#fff' }}>
);
};
const ExpensiveComponent = () => {
// 模拟耗时操作
const [value, setValue] = useState(0);
useEffect(() => {
const timer = setTimeout(() => {
setValue(value + 1);
}, 1000);
return () => clearTimeout(timer);
}, [value]);
return Expensive Component: {value}
;
};
const Counter = () => {
const [count, setCount] = useState(0);
return (
Count: {count}
);
};
const ParentComponent = () => {
const [visible, setVisible] = useState(true);
return (
{visible && }
);
};
const ChildComponent = () => {
return Child Component
;
};
export default App;
在这个示例中,
App
组件包含了三个子组件:
ExpensiveComponent
、
Counter
和
ParentComponent
。
ExpensiveComponent
模拟了一个耗时的操作,
Counter
是一个简单的计数器组件,而
ParentComponent
展示了条件渲染的使用。通过集成React-scan,我们可以监控这些组件的性能表现,并在控制台中输出性能报告。
四、
react-scan
的核心原理
React Scan 的核心原理是利用 React 的生命周期方法和性能监控 API,实时捕获组件的渲染信息,并通过视觉效果(如闪烁边框)直观地反馈给开发者。具体而言,它通过以下步骤实现:















