转自:聊设计 ID:liaosheji2010
移动端产品最难的地方就是在很小的屏幕上展示出你所有的业务。因为有了屏幕的限制,加上移动端的客户碎片化阅读的习惯和高流失率。所以业务复杂的App是设计难度较高的。电商就是这种类型的App,既要保证首页业务展示完整性,又要保证用户体验满意度,每一个页面设计都要考虑一些技巧和思考维度,非常考验设计师的设计功力。所以电商类App是要展示内容最多也是最难做的一类App。所以我们以电商为例来分析首页设计。

用手机去购物已经成为我们生活中不可或缺的一部分,打开天猫、淘宝App进入首页之后,基本上都是琳琅满目的商品促销活动、专题分类以甚至是与电商不太相关的功能性入口。
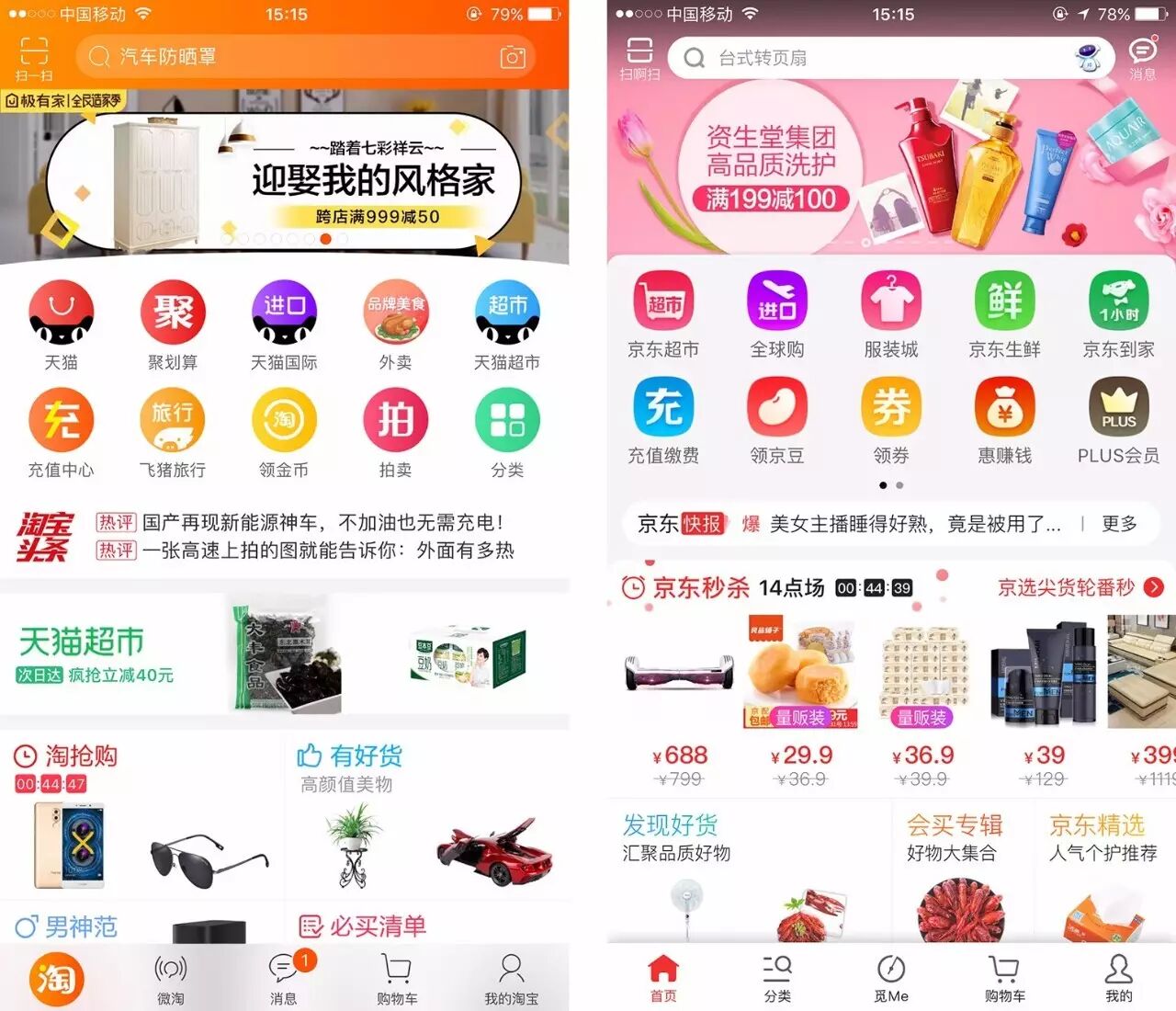
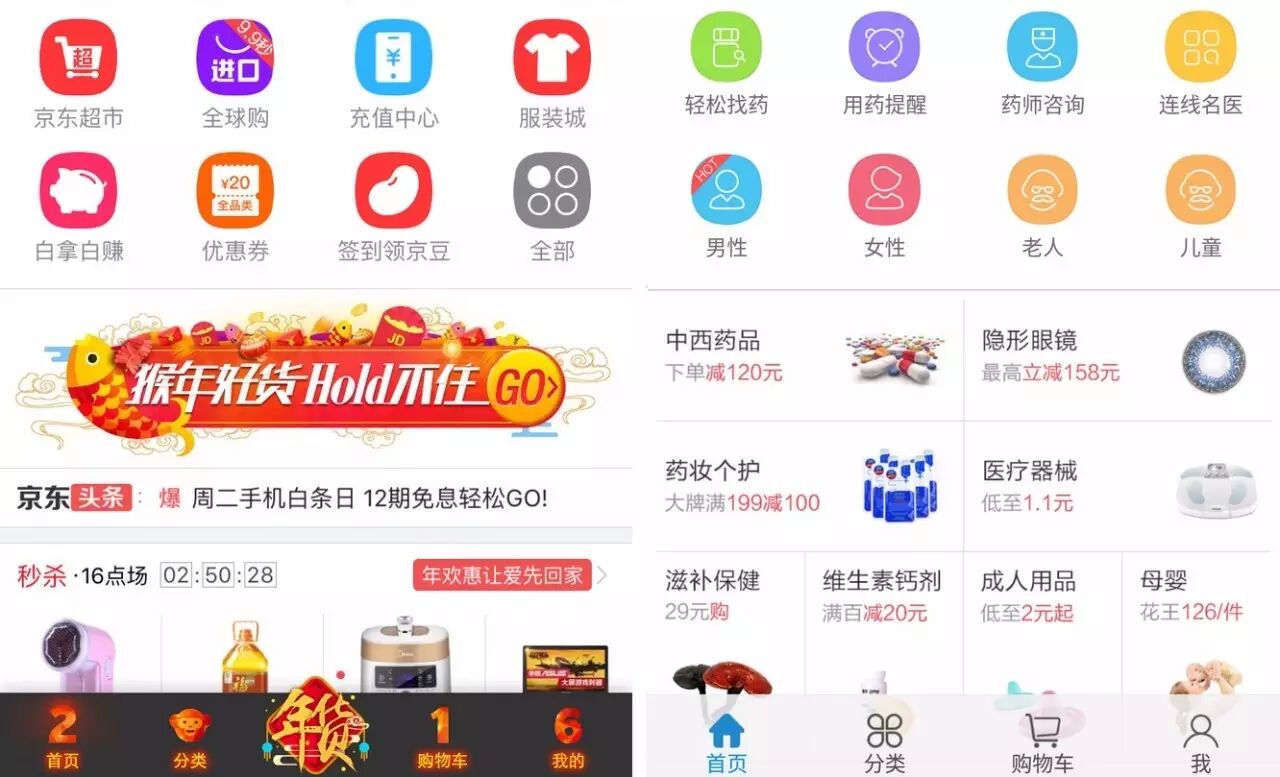
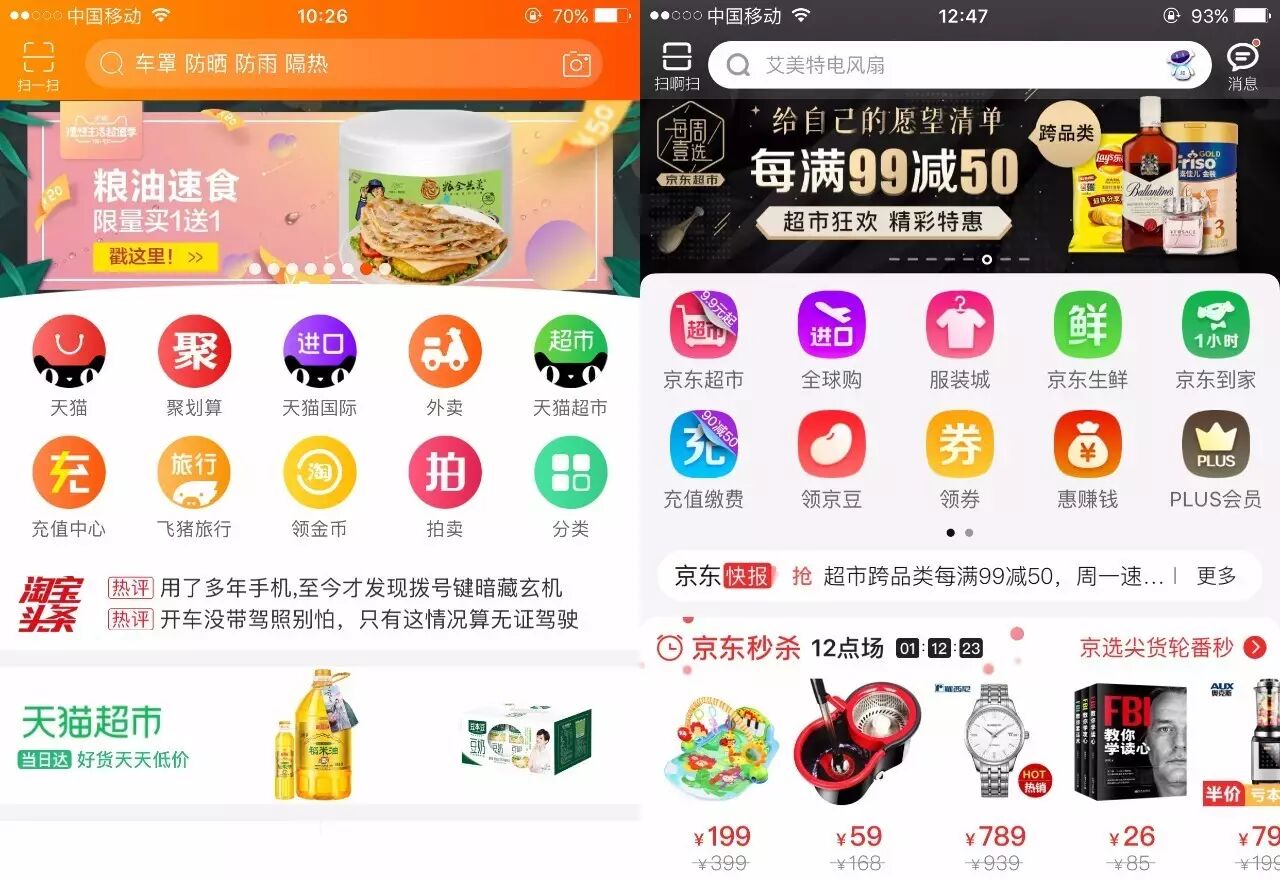
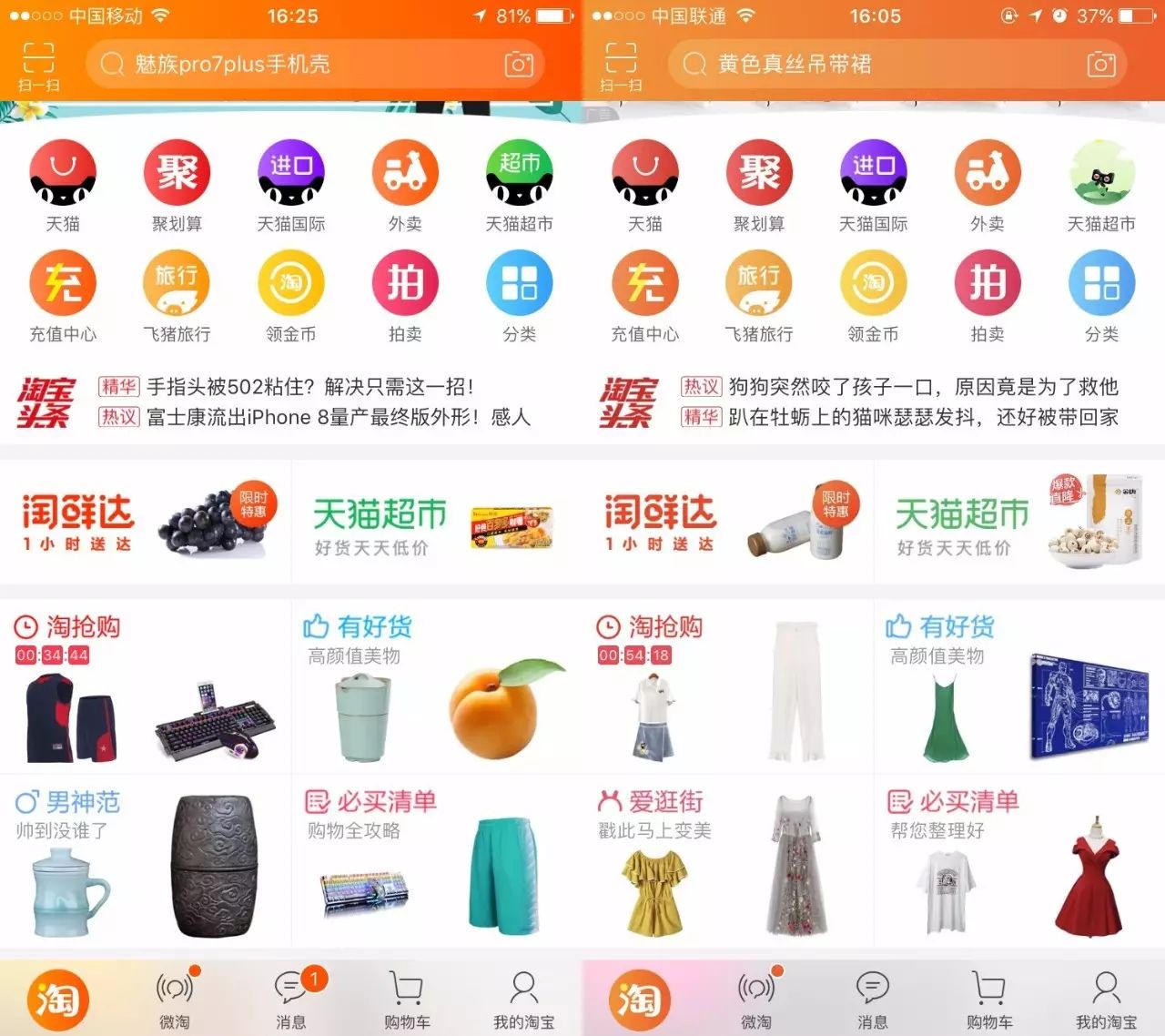
例如(图1-1)这些都是B2C综合商城类的App,设计师显然不喜欢这种类似菜市场杂乱的界面设计,更倾向于去设计小而美的垂直类电商界面设计。或者引用国外的电商应用设计,觉得那样的设计留白多,图片精美,这才是一个好的设计。那么如何我们到底该评价一个电商App的首页设计好坏了?

图1-1 B2C综合商城淘宝和京东
界面与产品服务定位相匹配
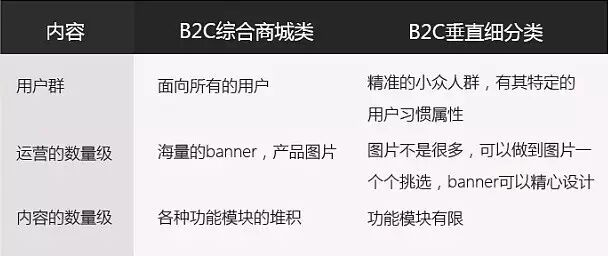
对电商而言,首页设计的基本原则,就是要能够增加销售机会,把产品卖出去。所以我们要围绕这个目的来去设计界面。所以不同类型的App的设计策略都会不一样,找到适合自己产品服务定位的设计方法。我们来比对一下B2C综合类App和垂直细分类电商App,如(图1-2)

图1-2 B2C综合类App和垂直细分类电商App运营对比
B2C综合类App一般体量非常庞大,他们的目标受众是极为广泛的,无论是社会顶层的精英分子,还是只够解决温饱的市井小民。那么此时人物形象的独特性会弱化,设计的过程也就尽量避免去塑造带有某些固有人群的特性。所以这类大型电商,很像一个大型超市沃尔玛家乐福。超市里满目琳琅被堆满的货架,有铺天盖地的打折促销信息。B2C综合类App,都有非常多的额外功能,给手机充话费、线下服务、彩票等等。从设计师角度来看,他们是不美观,甚至冗余的。但从商业上来看它们每天都有巨大的访问量,而每个页面都要合理的将这些流量导向对应的目的地,如果页面内容太少,就没办法充分挖掘出用户的潜在需求和兴趣点。而这些页面的密集内容也是在经过大量探索和庞大的数据支撑而逐步优化完善的。
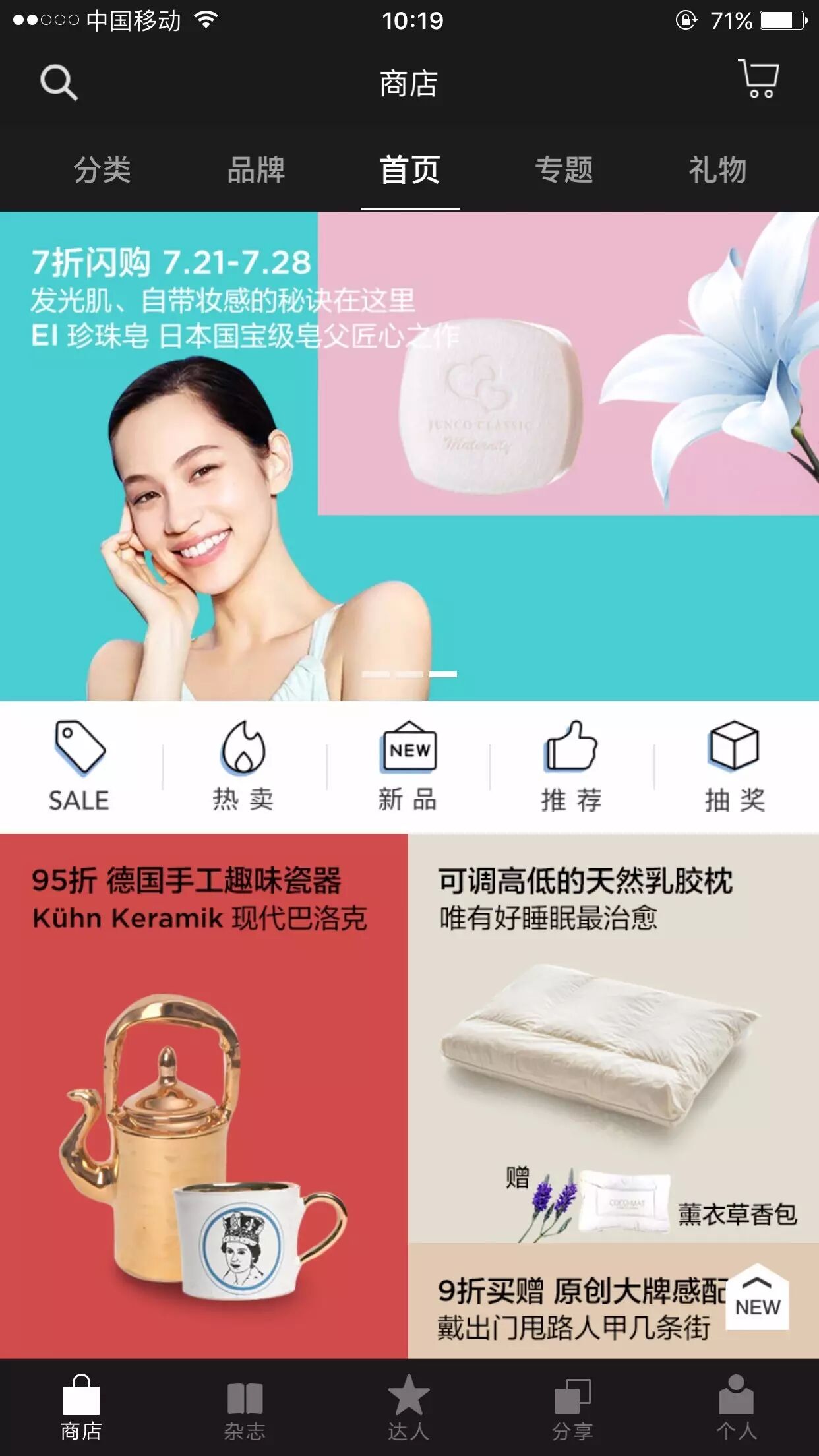
垂直细分类的电商App,产品的目的就是聚合对应类型的产品推送给对应人群。从产品诞生的时候就已经确认了精确的目标用户层,设计师需要做的是从产品的各个细节来营造属于这个层次的氛围,设计让这个群体产生归属感的UI界面。例如良仓(图1-3),因为设计师面对的用户群体非常明确,可能是小资或者文艺青年,所以视觉手段可以非常精准。设计师需要通过大块的留白、匠气的字体、纤细的线条等视觉手段,营造出相应的设计氛围和格调感。由于这类App体量都不会很大,也可以充分发挥设计师的个人色彩。

图1-3良仓首页截图
另外一些小型企业和初创公司,人力资源不充沛,商业模式经验不充分,在诸多方面都无法比拟大型团队,所以功能单一是必然的,客观的造成了界面的简洁。其实这是没办法奢求大而全,只能把目光瞄准在小而精上。所以这类型App首页推荐出来的图片,为了保证视觉的协调性,都需要经过设计师认真筛选和处理的。这些大量人工干预的工作量在综合类App上是不可想象的。例如淘宝的首页(图1-4)用户看到的各种banner图和广告推荐图,都是根据用户的最近浏览记录,个性化推荐。所以需要海量的banner和产品图,这些都是由机器人合成的,所以设计与选图并不可能达到设计师所期望的完美搭配。设计师这里需要考虑的是一个普适性。

(图1-4)淘宝首页机器人合成的各种Banner
所以同样是电商,B2C综合类App和垂直细分类的App,因为用户的属性的不同,体量的不同,最终设计师给出的设计解决方案也不一样。那么下面我们分别根据不同类型电商App进行分析设计。

电商首页设计思路,从上往下思路是:
用户使用搜索栏快速找到心仪的商品(让快速定位目标)
通过Banner活动拉动流量(产品拉新活跃用户,让用户进来)
展示全部服务类别(用户知道产品有哪些商品和服务)
秒杀用流量品带动购买量(让用户知道该商品和服务在我这里很便宜)
首屏后的页面展示各大类别(方便用户进入沉浸式浏览方式)
模块1:搜索栏
大多数用户发生购买行为可能是有明确的目的性的。我知道我想要买什么,所以我需要快速的搜到商品。所以App会把最显眼的位置留给搜索栏。搜索栏(图1-5)里会有一个默认的关键词,可能是你后台根据近期浏览的产品记录推荐的,也可能是近期热门的商品推荐。

(图1-5)淘宝和JD的默认关键词
视觉设计:
移动设计的首页寸土寸金,所以搜索栏下面的Banner图不会做的太高,这里就带来一个矛盾,就是Banner尺寸小,视觉冲击力小。京东采用的是透明度变化的搜索栏。默认是搜索栏的背景是全透的,这样会留给Banner足够的视觉设计空间。滑动页面,搜索栏的背景会由全透明转换为不透明。逐渐下滑显现的导航栏会设置两个极限值(图1-6)。下滑多少高度开始出现90%透明的导航栏,下滑多少高度出现不透明的导航栏。

(图1-6)京东在不同高度导航栏的透明度变化
模块2:横幅广告
因为电商促销活动是拉动消费最大的源泉,而Banner是很好展示活动页面的地方。4到6个Banner就能牢牢抓住用户贪便宜的心理。而且Banner作为运营位也可以作为销售的广告位进行出售。所以一开始就要看见Banner是很好的展示。
视觉设计:
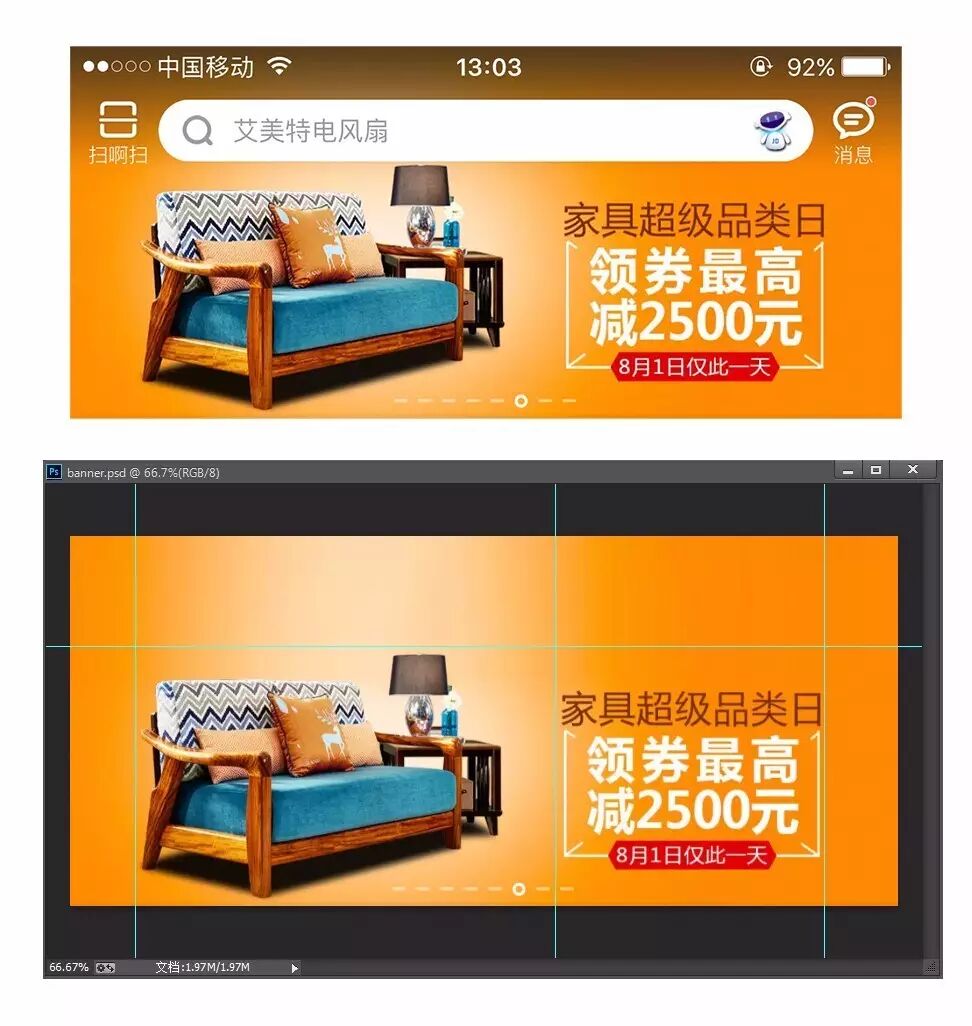
如果采用半透明导航栏的设计,那么Banner设计(图1-7)的时候文字区域需要留出足够的高度,避免文字被导航栏遮住。

(图1-7)PS设计Banner会划出辅助线,留出文字安全区域
模块3:模块快速入口
接下来电商会展示1排或者2排小icon。这些icon相当于web端的分类类目列表作用。起到了让用户知道你有哪些卖的东西和哪些服务可以做。当然像淘宝和京东这类综合类应用,有非常多的业务。这些业务分布在界面中的各个角落,需要一个快速跳转重要模块的快捷入口。而小电商网站的ICON往往是一个分类。
视觉设计1 模块分割:
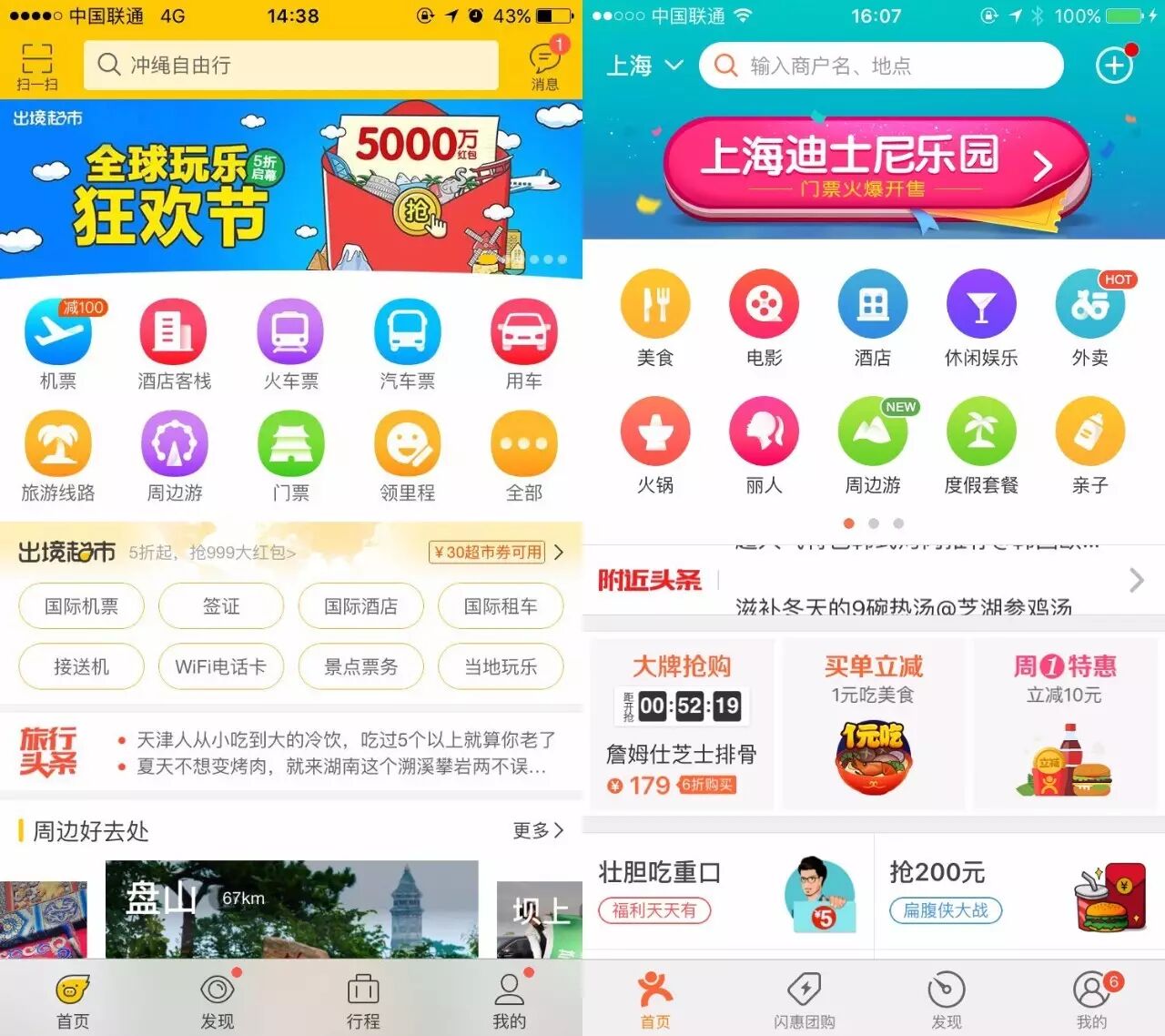
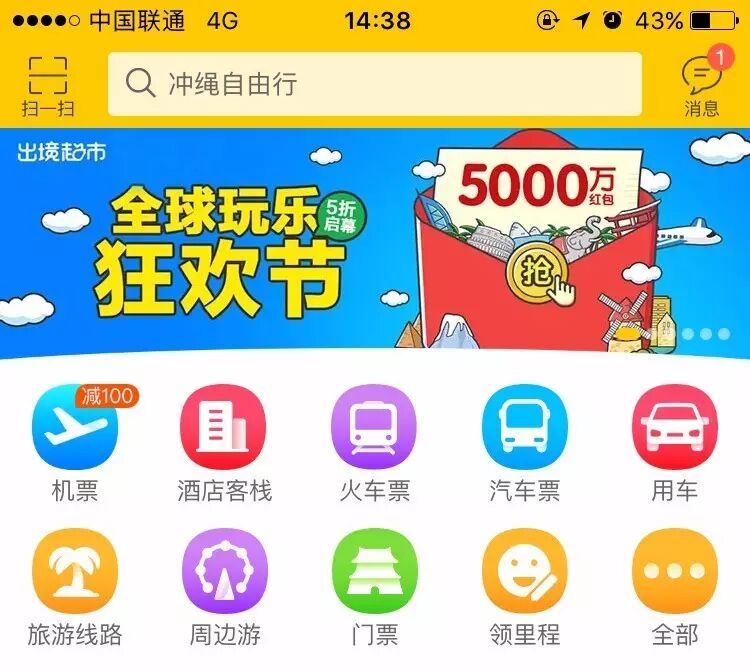
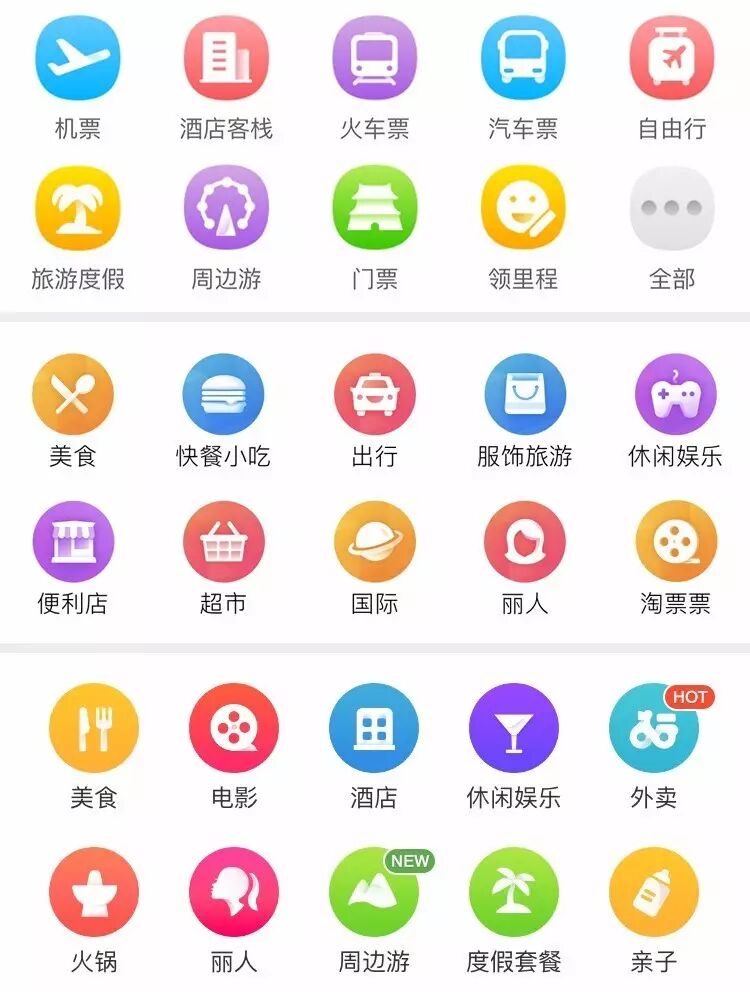
这里需要的注意的是模块宽度的划分。因为手机的屏幕宽度是多种多样的,界面设计的宽度是自适应的,所以按照比例定出每个图标的模块的占比,而不是具体大宽度大小。一些设计师直接五等分划分每个图标模块的宽度,如图(图1-8)飞猪旅行就是使用直接五等分划分的方分割模块的,与大众点评相比,没有留白的做法视觉显得图标摆放松散不够聚拢。

(图1-8)飞猪旅行与大众点评图标模块
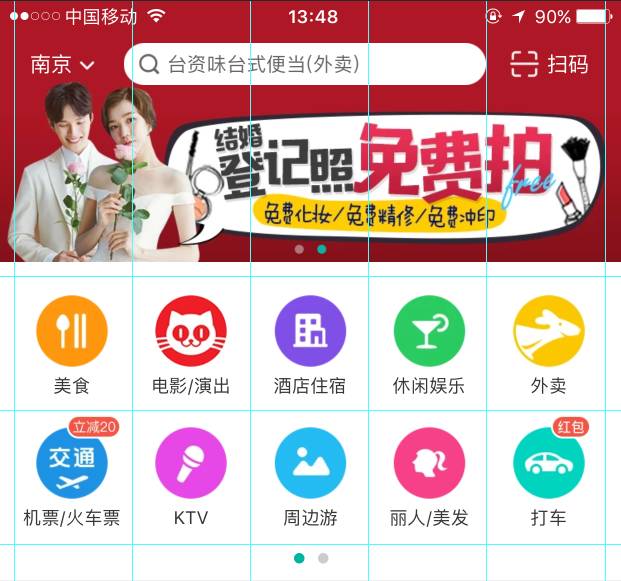
正确的做法是给模块边缘留出空白间距。这个间距选择30PX或者20PX,然后剩下的宽度按照模块进行均分,比如美团(图1-9)留出了30PX的留白,然后五等分划分剩下的总宽度。

(图1-9)美团模块的边缘留白
视觉设计2 图标风格:
另外需要注意的是图标设计的风格,如果在这里使用剪影或者线性的图标(图1-10),不是一个很好的设计解决方案。剪影图标通过面来塑造形体的图标,通过切割面,分型来塑造图标的体积感。所以剪影图标需要更大的视觉面积去切割面,才能有更多的设计细节可看。那么这里图标尺寸显然没有这么大,不具备设计发挥的条件。所以容易轮廓设计的简单,缺乏设计感。与剪影图标不同的是,线性图标通过线来塑造形体的轮廓。同样由于图标尺寸比较小,线使用的多了,容易线与线纠合在一起看不清楚,线少了,图标的视觉面积单薄,显得缺乏设计细节。

(图1-10)使用了剪影和线性设计风格的图标
那么如何在小尺寸的图标,既不要图标形体复杂,又能保持独特的设计感了?这里推荐使用的微渐变设计手法去塑造图标的形体。例如飞猪(图1-11)的模块快速入口图标使用了微渐变手法,这种设计风格的好处是,在小尺寸图标使用不复杂的剪影轮廓,通过渐变来分割层次,产生独特的艺术效果。

(图1-11)飞猪使用了微渐变设计风格的图标
微渐变的设计风格的难点就是分型,一般会把设计会有两种分型方法(图1-12)把图标剪影区分为两个层次,前后层次通过渐变的手法进行过渡。

(图1-12)飞猪、支付宝口碑、大众点评使用渐变分层的图标
视觉设计3 背板设计:
目前我们常见的背板都是圆形或者圆角矩形的背景板,那么是不是只能有这样单调设计形式了。如何进一步创新?答案是使用独特的品牌形状做为图标的背景板(图1-13),这个基础形状还可以在底部标题栏图标上使用。

(图1-13)使用了独特品牌形状的背景板
或者使用纹理形式填充背景(图1-14)。这里需要注意的是每个背景板的纹理不是每个都一样的。那样重复的纹理单调而乏味。淘宝使用了统一粗细且有变化的线条。这样统一中又有变化,具有独特的设计形式感。

(图1-14)使用了独特纹理的背景板
在背景中运用各种纹理的手法,在品牌设计中经常会运用到(图1-15)。M的基本型填充使用了各种纹理效果。

(图1-15)品牌设计运用填充纹理
对于如何使用合适的背景纹理,当你的前景图标设计轮廓简单不复杂,那么根据前景图形表达的情绪挑选适合的图形(图1-16),可以让背景足够花哨,营造出不同的氛围感。

(图1-16)不同情绪的背景图形
如果前景的图标比较复杂,并不希望背景的图形带来过多的干扰。那么需要做的就是几何形状的变换(图1-17),在变化中寻求统一。
 (图1-17)几何形状变换的背景
(图1-17)几何形状变换的背景
模块4:用户订阅
淘宝和京东都将这个用户订阅的模块,放置在首页banner底下,可见其地位的重要性。原因是用户订阅内容对用户的转化率非常高。淘宝和京东都引入自媒体达人作为内容生产者生产较为专业的内容,内容中穿插推荐商品及其购买链接。相比于单纯的将商品信息呈现给消费者,图文等多方式的推荐降低消费者的抗拒和挑剔心理,更易接受事物。就像有时候,你确定要去商店买衣服往往买不到中意的,反而是随便看看逛时买到了心仪的商品。
视觉设计:
首页面积非常有限,所以这里的用户订阅内容,采用的都是文字滚屏形式出现。通过文字的标题吸引用户的注意力。这里需要注意的是由于视觉面积非常小,所以没有必要塑造一个块面,同其他块面区分开来。这里(图1-18)京东的“京东快报”做的不是太好,单独为用户订阅做了一个模块区分,显得非常琐碎。而淘宝的“淘宝头条”模块背景,直接与模块快速入口的背景合并。通过间距的留白来区分版块。减少了块面的琐碎感,这样的设计手法显然更合适。

(图1-18)淘宝的“淘宝头条”模块与京东的“京东快报”
模块5:秒杀品
如果一件商品常年都是优惠价,那么等于没有优惠,所以想出了限时秒杀的方法。不是简单促使用户快速下单的,而是只有在规定的时间才可以享受更加优惠的价格。这样增加了用户的粘性,必须在制定的时间去再次登录app。在秒杀开始之前,用户可能会告诉他的朋友优惠的信息,促使他的朋友也去进行购买,就形成了线下带动购买的过程。或者用户在其他商品品类闲逛,在这个闲逛的时间里,用户也有可能去购买其他的商品。淘宝和京东会有秒杀品,秒杀品起到的作用就是带动更多的流量进入App。
视觉设计:
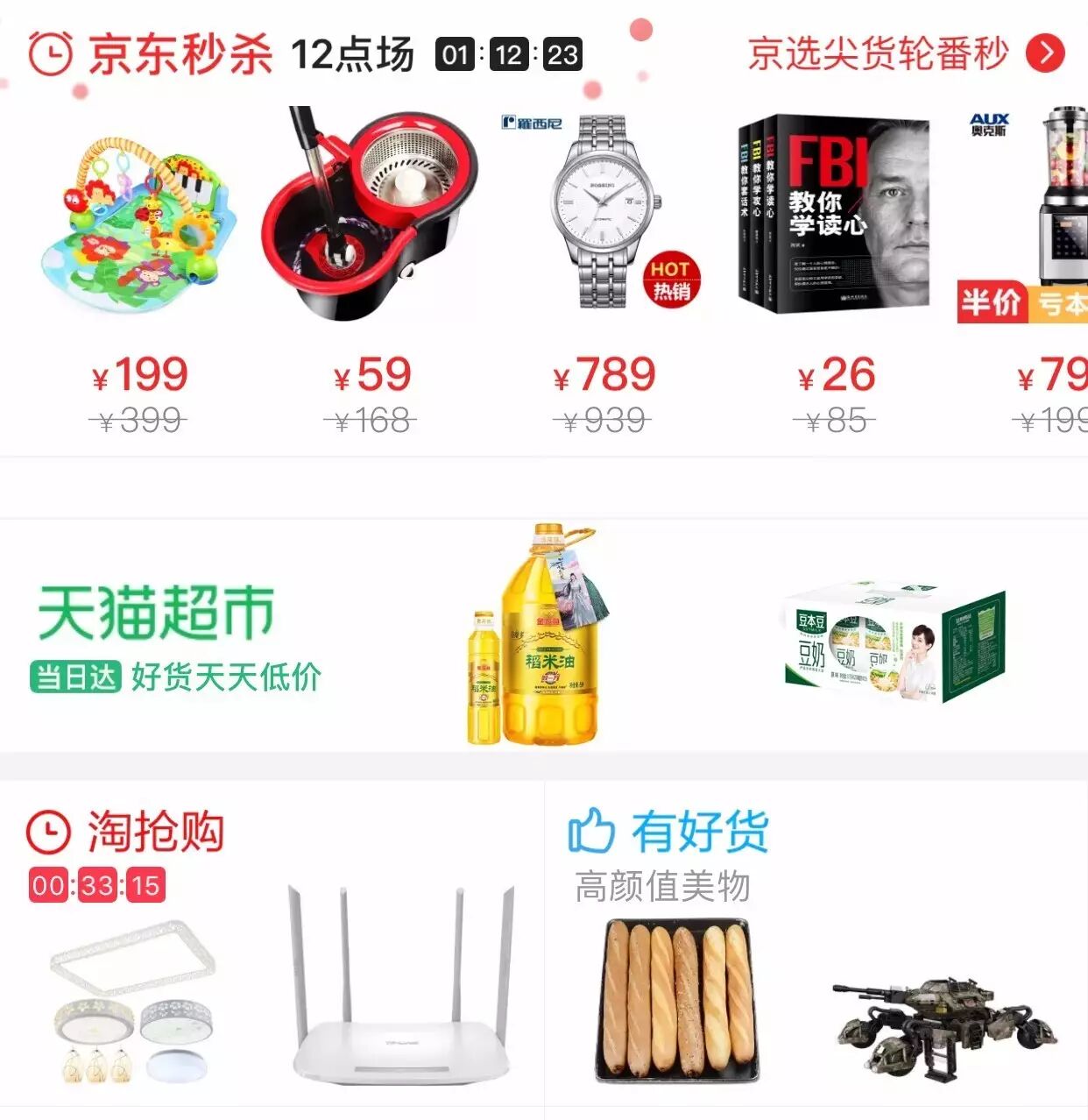
既然是秒杀,那么三个要素就是用户最关心的。什么时间有秒杀,有什么秒杀的商品,秒杀的价格到底多有优惠。所以在页面中呈现出这3个要素是非常重要的。京东的“京东秒杀”(图1-19)在这块的视觉设计是更加突出的,非常完整的呈现了这3个要素。而淘宝的“淘抢购”因为版面狭小,无法呈现这么多的设计元素,设计上显得非常局促。至于为什么淘宝采用这种设计形式,因为版块上面有一个天猫超市,明显淘宝更希望主推这个模块。所以“淘抢购”为了追求与有好货的模块设计形式感统一。不得不采用轻量级的设计。从这里也可以看出,首页设计也是一个根据业务运营需求,平衡的艺术。

(图1-19)京东的“京东秒杀”模块与淘宝的“淘抢购”
模块6:内容推荐
如果说之前的模块都属于商品直接推荐的交易型电商,那么现在另一种新的电商形态内容电商,正在逐步崛起。消费费者并没有我要购物的心态,而是在悠闲地看着美妆达人直播,或者自媒体的文章。这些达人或者自媒体孜孜不倦的生产各种专业内容,内容中穿插推荐商品及其购买链接。当你在想要购物的时候看到商品信息,和你在没想要购物的时候看到商品信息,整个的偏好、选择标准和决策方式,都会发生巨大的变化。这两种心态感觉是完全不一样。内容电商的购物心理是,我喜欢的达人或者店铺推荐了一款看起来不错的商品,看起来觉得不错,可能就下单购买了。这个过程让很像你在旅游景点去购买纪念品。如果这个商品不是非常昂贵,大多数情况下人们斤斤计较这个商品到底值多少钱。而是想我购买这样一个商品会给我留下美好的记忆。这是一个感性的消费心理。这个商品推荐模块就是一个内容形模块的快速入口。根据你最近的浏览记录,推荐了一些相关的帖子或者达人。因为每个人关注的商品都不一样。所以呈现的界面模块可能也不一样。
例如(图1-20)淘宝这块的推荐,淘宝如果判断你是男性用户,默认推荐的是男神范,如果判断你是女性用户默认推荐的是爱逛街。

(图1-20)淘宝的内容推荐模块
模块7:楼层类别展示
之后的往下的页面都是超出一个屏幕的,过去用来展示电商每个细分类别中最好的商品进行展示。用大量的品类和优惠价格打动用户进入进行消费。现在更倾向于内容化电商推荐。
不再强调以商品品类作为分类标准,而是以专题来分类。专题的选取往往融合情感因素,更能吸引消费者,特别是在消费升级的驱使下,这也符合消费者“逛”时的购买习惯。比如京东的爱生活模块中集合了3C、家居、超市、宝宝用品、个人用品等。这样的设计说明消费者不管是在线上“逛”还是线下逛,对于商品之间的界限并没有那么明确。关于电商内容化设计这个在后面的章节会单独去说。
模块8:猜你喜欢
有时候用户逛电商是漫无目的的,并不一定有明确的购买目的。但用户在逛的过程中也许有了别的联想。通过分析预测用户行为,促成商品的销售。有的商品具有的天然的关联性,例如用户已经购买了牙刷,那么会不会再要买几支牙膏。另外一个用户3个月进行两次购买奶粉,电商网站记录下用户的采购周期,预测出用户即将发生的采购行为的时间及时向用户推荐该品类商品。所以电商会对每个商品进行标签分类。通过对用户的行为数据挖掘,预测用户可能会感兴趣的相关联商品标签,推荐商品。这样增加广告投放的精准度,达到提高商品转化率的效果。也许现在行为预测效果还不足够理想,促成购买是一个非常复杂的过程。但随着大数据技术的发展,展示推荐的东西将会越来越符合用户的需求,预测用户的购买行为这是未来的一个趋势。
模块9:底部导航栏
底部导航一般分为4到5个模块。以图标+文字的设计形式进行展示,电商最常见的底部导航栏设置是首页,分类,购物车,我的。
首页
告诉用户我是卖什么的,用户你可以在我这里得到什么。然后通过第2屏幕到第6屏幕左右的浏览让用户彻底明白你这里的能买到什么,顺便让用户进入心智模型里。彻底进行逛街浏览的心理。
分类
分类页面起到筛选搜索的作用。但这里的搜索与首页顶部的搜索框还不一样。因为分类的搜索带有一定不确定性,但是却是让用户导流进入的商品页面最好且更直接的方式。淘宝由于业务众多,已经放弃了在首页提供分类检索商品的做法。而更倾向于用内容引导用户发生购买行为。
购物车
当用户在浏览页面找到想买的商品后,并不一定买一个支付一个,而是把他想要买的各种商品集中付款,这符合用户在逛超市时去收银台统一付款的心理。有时候用户看上了商品,并不一定马上去支付,这时候购物车也起到不断提醒用户要付款的作用。
我的
这是一个个人后台的作用,管理自己购买商品后的一系列状态。例如查看商品物流状态,退换商品,商品评价等。所以底部导航栏从左到右就是用户购买商品过程一个心理写照。
视觉设计
这里需要重点设计的就是代表每个模块的图标设计了。打开一些App,我们会发现App的底部图标设计的非常普通,没有任何特色,在素材网站上都可以下载到这样的图标贴合上去。那么我们需要单独花时间精心设计。这个在后面的章节图标设计中会单独表述。

在App页面设计中,设计师会遇到一个问题就是页面每个模块做多高多宽合适,页面中主要内容的模块与次要内容模块的比例是否合适。特别是电商模块比较多,样式复杂。做的不好,就显得页面乱糟糟的,但又说不出什么原因。下面我来告诉你如何设计内容模块的视觉比例。
屏幕安全边距
做App界面的时候,当内容贴合在屏幕边缘的时候,不仅会影响可读性,也会影响美观度。所以我们需要设置一个一个留白区域。这个区域就是屏幕安全边距,所有的内容设计在这个边距内。一般留白区域是20px或者30px的宽度。如果界面内容比较多,例如淘宝(图1-21)就选择用20PX。

(图1-21)淘宝的内容模块20px边缘留白
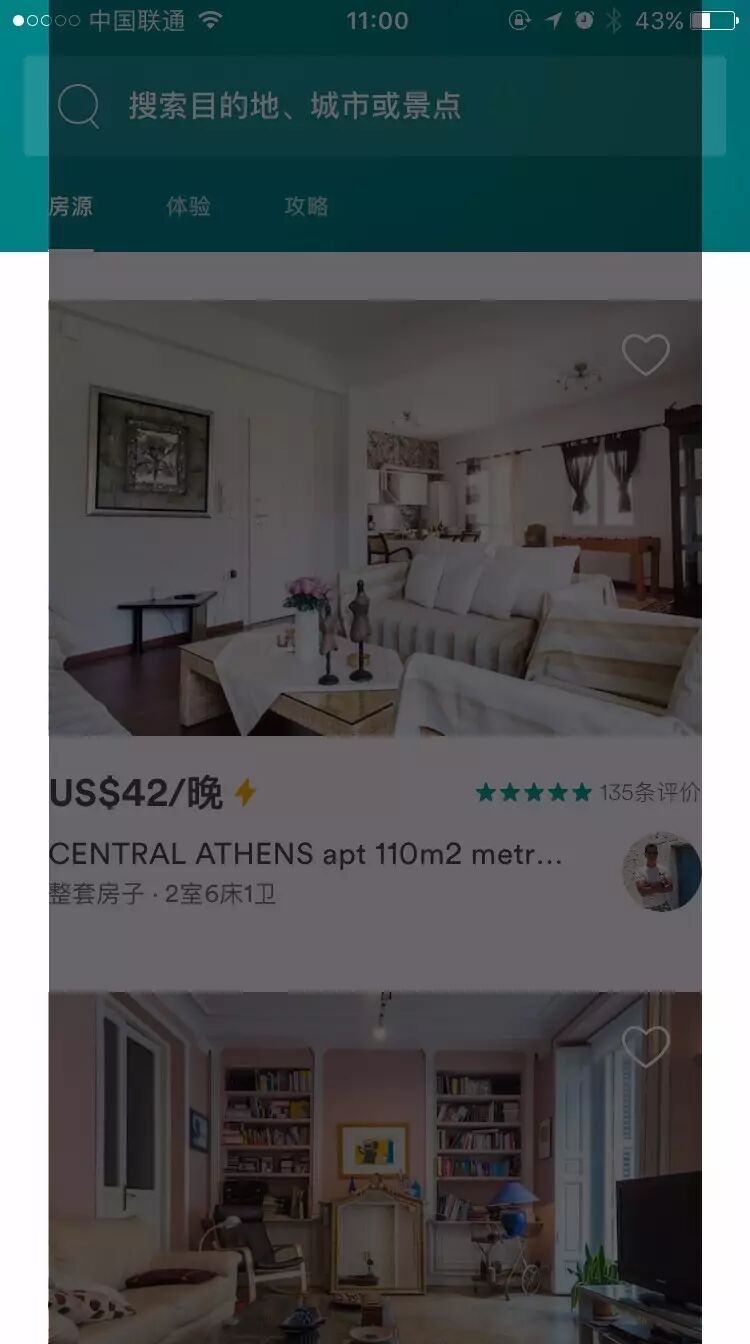
如果首页内容比较少,排版比较宽松则选用30PX的宽度,例如Airbnb的首页(图1-22)内容极简极度宽松,完全由专题banner构成,所以留白间距达到了惊人的45px。

(图1-22)Airbnb首页45px的边缘留白
竖向比例切割豆腐块
由于App设计的界面需要适配显示在各种尺寸上,所以我们并不需要直接定义每个模块具体的宽度。因为这个宽度可能会被拉伸。我们一般按照比例来定义每个模块的宽度。如果把界面想象成大的豆腐块,每个模块就是一个个分割规整的豆腐块。那么划分版块就好像切割豆腐块一样。常见的划分方法有不切分就是整个横条、1/2切分、1/3切分、1/4切分。
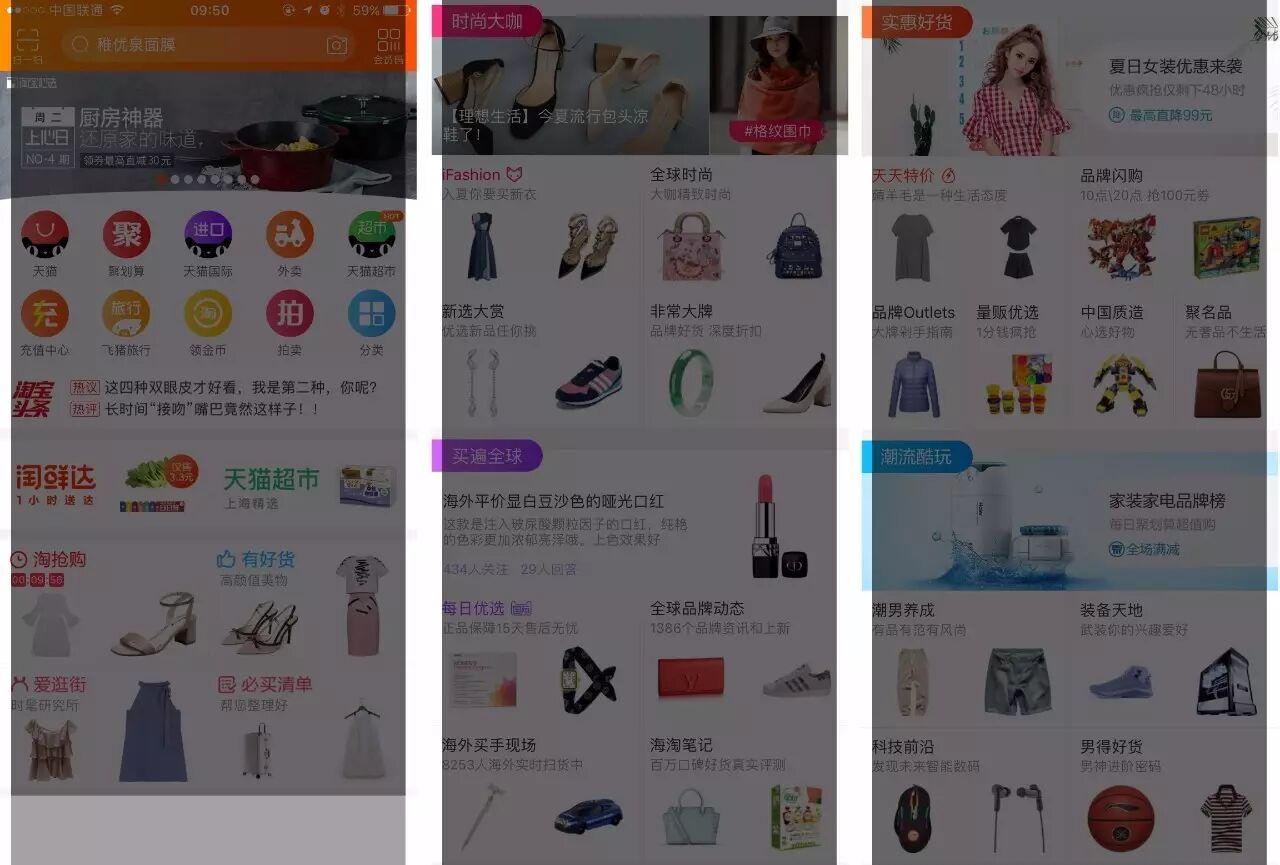
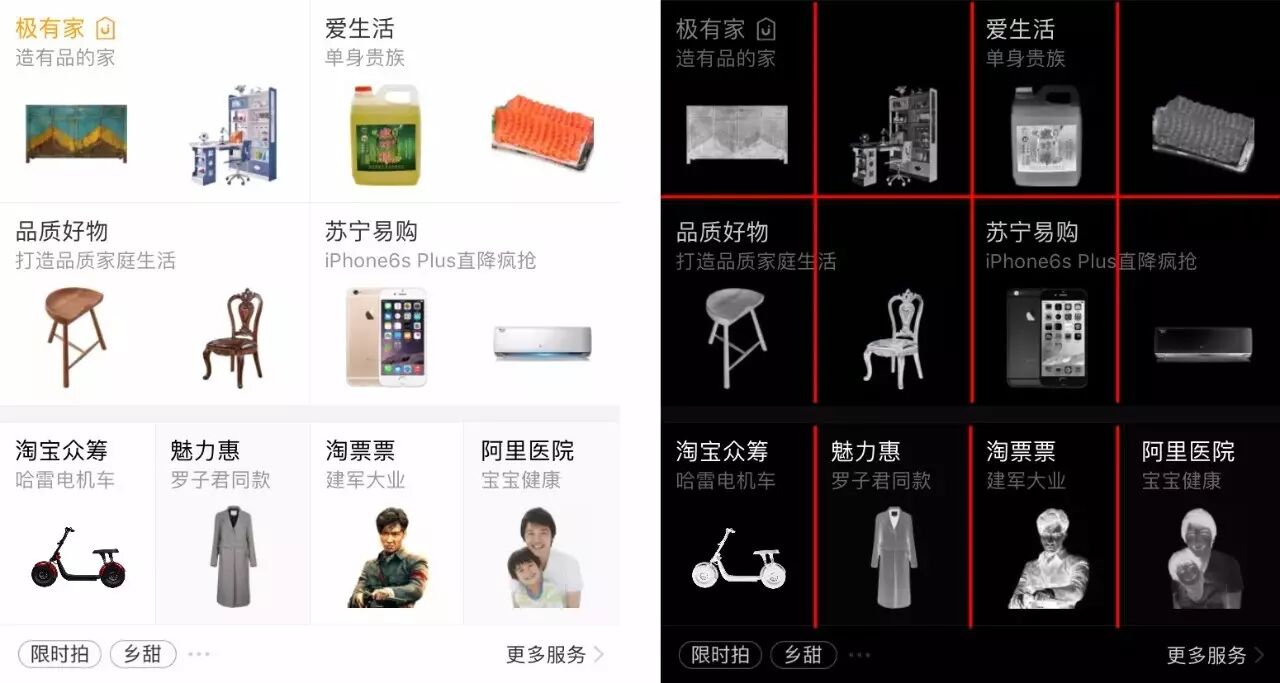
例如淘宝采用的就是1/4切分和1/3切分搭配的方法(图1-23)。而京东采用的1/2切分和1/3切分搭配的方法。从视觉上极有家、爱生活这个模块内并没有灰色线条切割,是不是算1/2切分?因为极有家内的两个商品图片都从属于极有家的,并不需要一条灰线切割开,但他还是有一条看不见的线条,上下对齐,让模块看起来更加规整。

(图1-23)淘宝的1/4切分切割模块
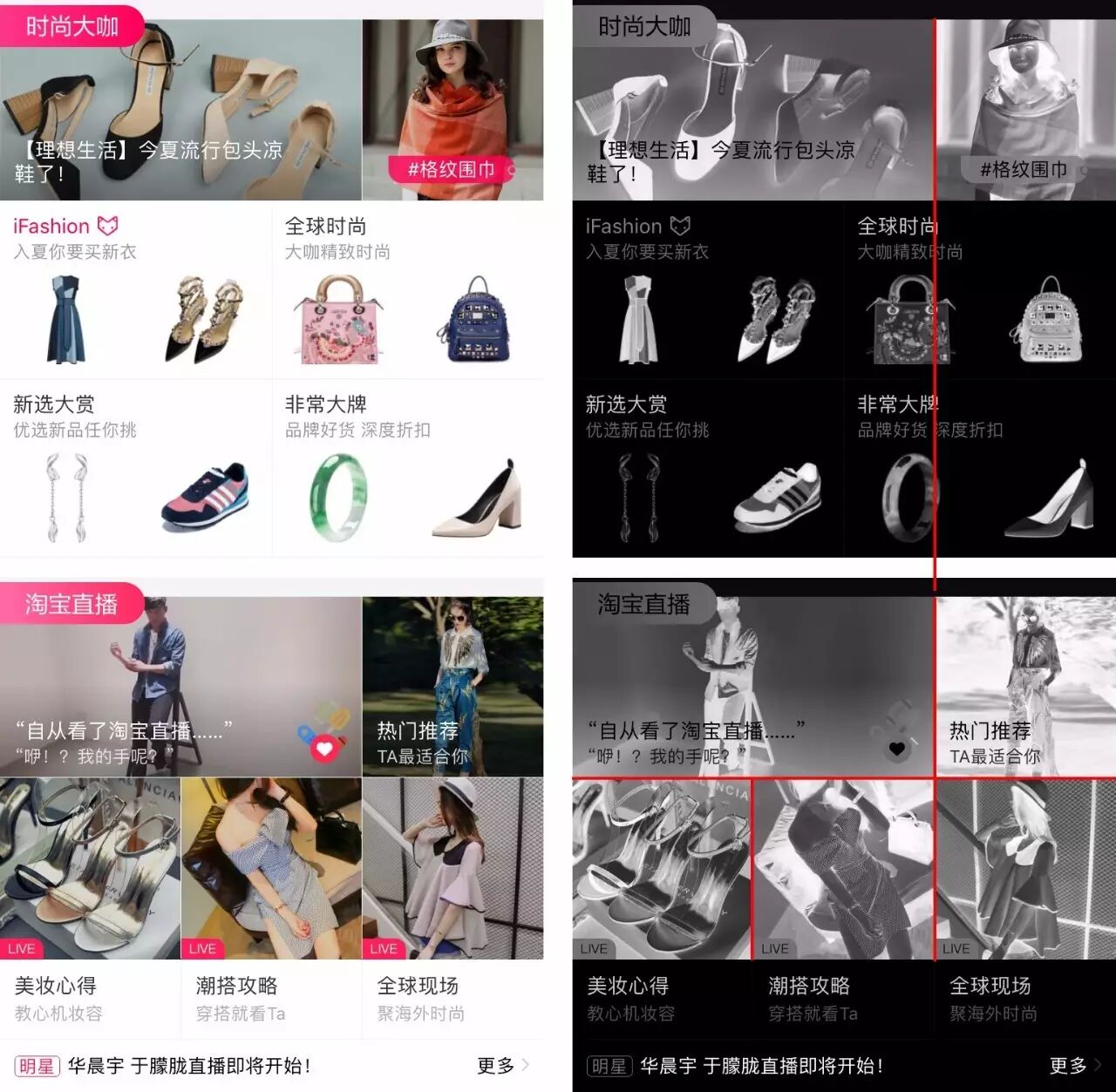
我们继续看这个时尚大咖这个模块。貌似出现了一个奇怪的切割位置,这时候我们比对一下下面淘宝直播模块我们会发现,原来模块是运用了1/3切分。只不过把前面2/3合并起来了。

(图1-24)淘宝1/3切分切割模块
让我们来看看1年前的淘宝页面长什么样子?那时候淘宝的页面并没有严格遵守上下切割规则(图1-25),模块切割的非常的琐碎。所以视觉看起来也非常混乱。

(图1-25)淘宝旧版本模块切割琐碎
横向栅格切割豆腐块
说完了横向用比例切割的方法。我们来说说如何确定纵向的模块大小,我常用的办法是用栅格方法。栅格系统最早出现于印刷,简单的说就是运用固定的格子使界面排列工整简洁。后来延续到web设计,其中比较有名的是960 Grid System。让网页布局的更合理、易于阅读等。基于界面的栅格系统可以很大程度上保证设计产出的质量,尤其对于刚入行和经验不足的设计师。可以有一个量化的参考。比对考虑各个模块之间视觉关系。
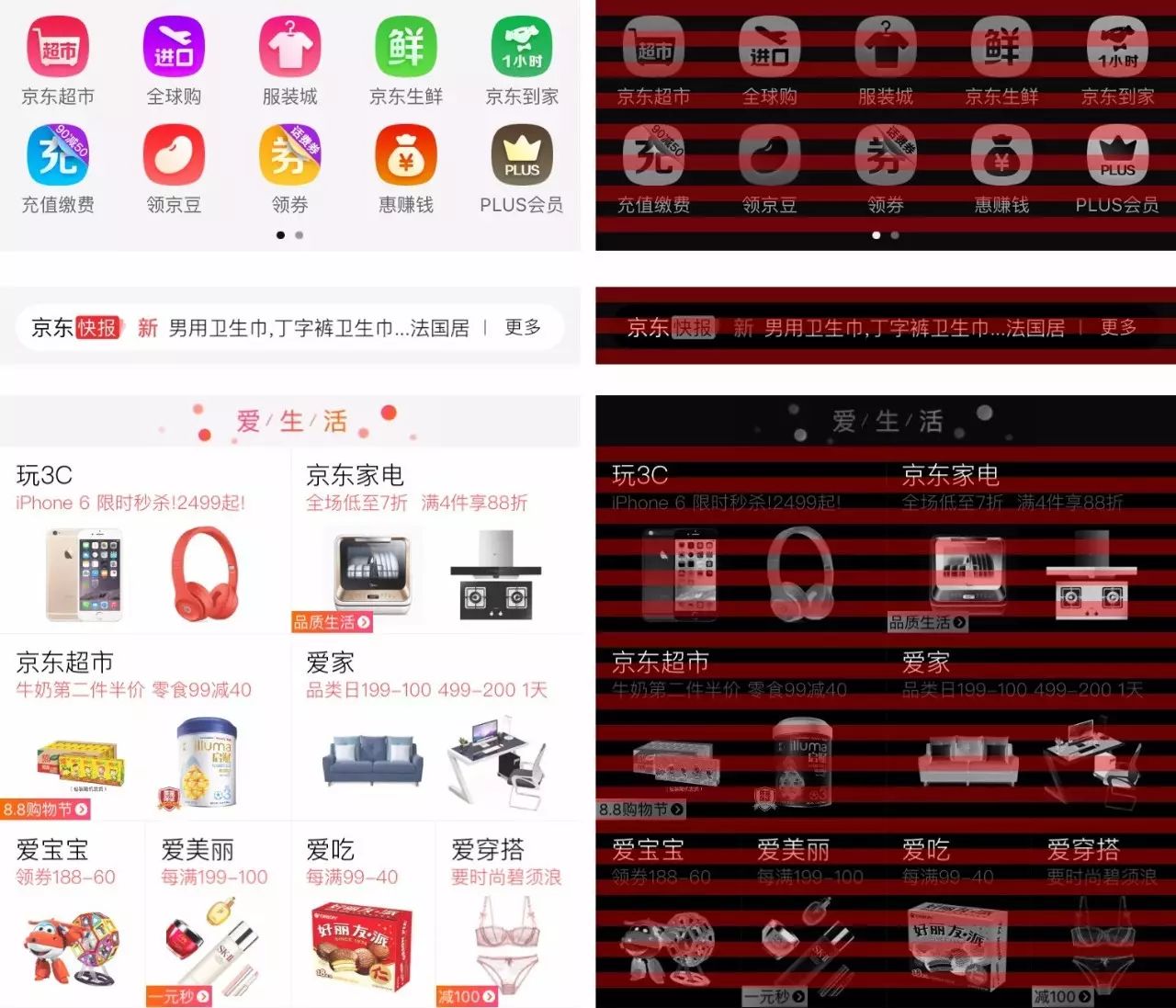
我们来挑选京东界面的几个模块来分析下(图1-26),我们使用的20 PX做为间距进行比对分析,发现京东的每个模块是都是符合20PX栅格基准的。

(图1-26)京东的横向栅格基准比对
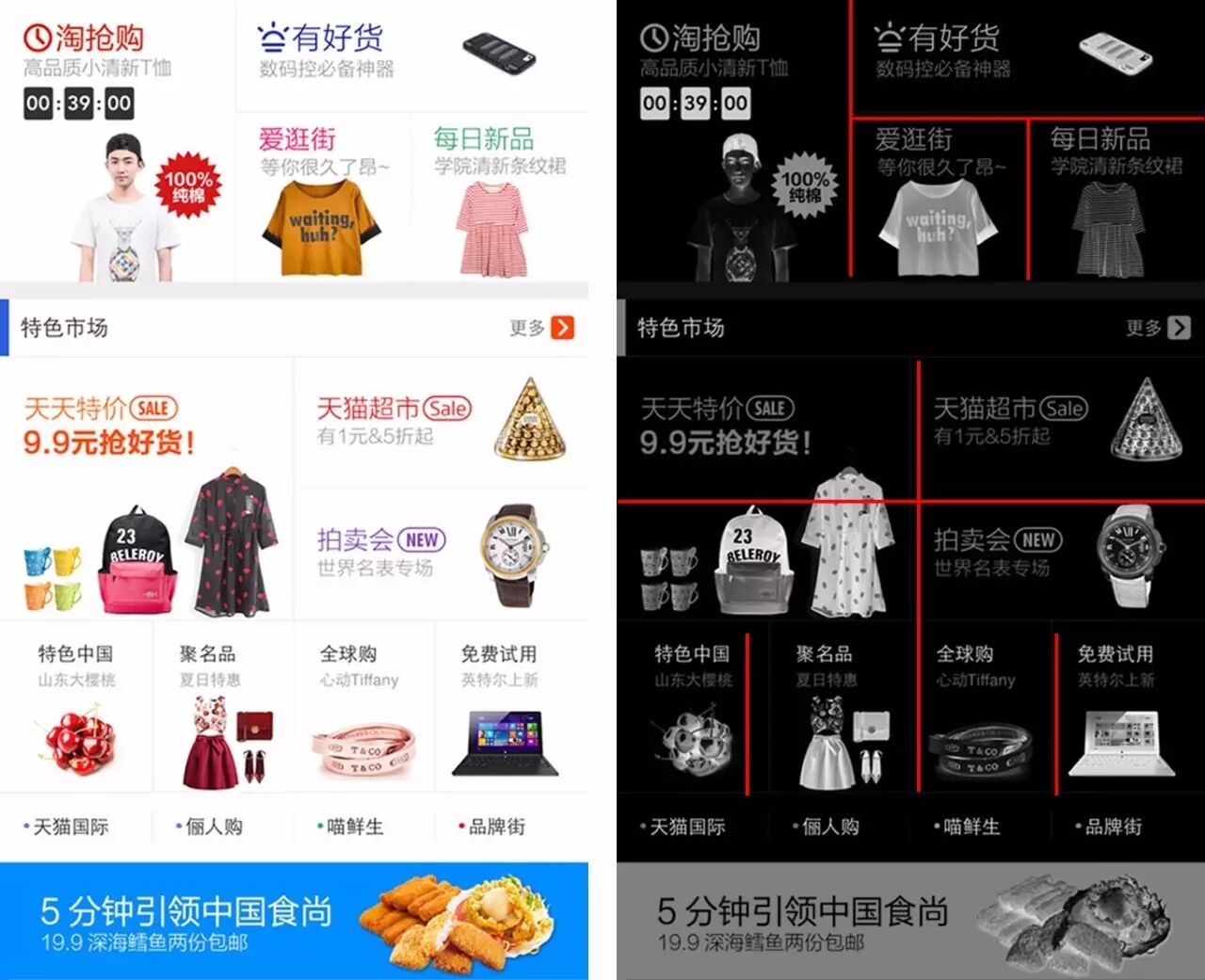
淘宝部分模块例如天猫超市模块遵守这个比例(图1-27),部分模块例如淘抢购为了追求信息的密度,在有限的面积内显示更多的内容,减少了模块的高度。所以并不是所有模块都必须严格按照这个栅格基准了,这只是一个基准参考值。实际界面内容千变万化,可以有所微调,但是大的设计比例不会变化太多。

(图1-27)淘宝的横向栅格基准比对

在每个模块之间都会有各自的标题设计,来显著区分每个模块。每个模块的标题既有设计形式感的统一,也有所变化。那么我们来介绍一些常见的标题视觉设计形式。
视觉设计1 文字+渐变色
淘宝因为追求信息的密度(图1-28),没有留给设计师过多的发挥空间,所以只能采取文字+色块背景的设计形式。

(图1-28)淘宝模块名称设计
视觉设计2 文字+辅助图形
京东的信息密度小于淘宝,所以空间足够大,每个标题可以加上一些辅助元素(图1-29),两者都利用渐变颜色变化来区分模块。

(图1-29)京东模块名称设计
视觉设计3 文字+图标
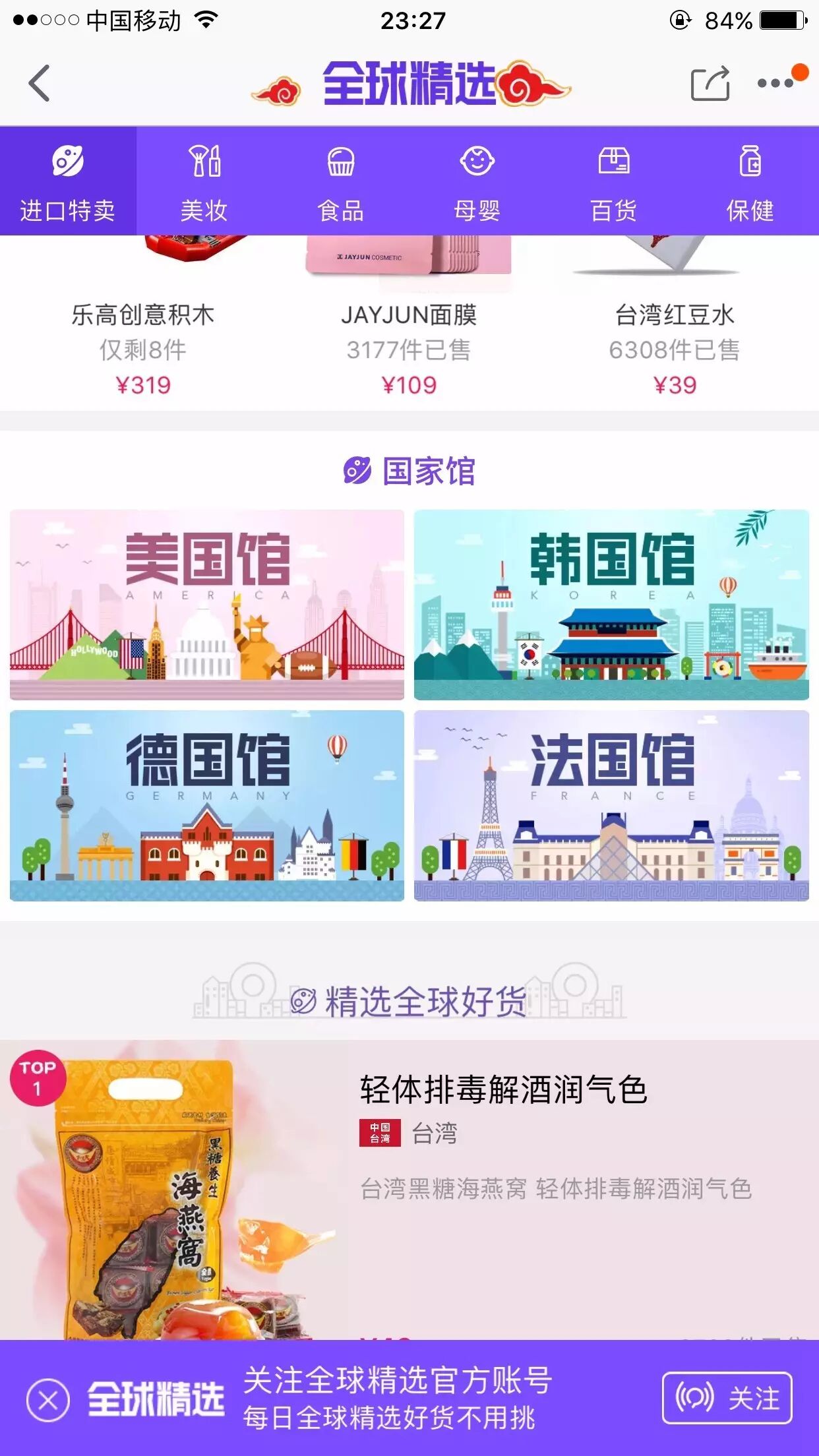
使用剪影或者线性的图标搭配文字,如果模块非常容易提炼成某种具象化的图形。可以使用这种手法。例如淘宝的全球精选首页(图1-30),使用剪影图标地球去表达全球的概念。

(图1-30)文字+图标的模块名称设计
视觉设计4 字体粗细的对比
粗体的中文字搭配细体英文文字,产生了微妙的对比形式感美。因为把这个标题设计做成图片,所以可以大胆的使用苹方以外的字体。当然前提是你的公司购买相应购买字体的版权。这里我倾向使用一个字体家族。比如中文字使用方正兰亭黑粗体(图1-31),英文字使用方正兰亭黑超细黑。

(图1-31)方正兰亭黑字体粗细搭配
视觉设计5 多种元素的混搭
如果你的App不追求信息高密度展示,有足够的设计面积供你发挥,那么这种设计形式会非常的适合。粗细字体混搭+半截英文字体+双色线条(图1-32)。利用线条的粗细和颜色对比,以及字体的粗细对比,营造时尚的氛围感。

(图1-32)粗细字体混搭+半截英文字体+双色线条

衡量一个电商网站首页不能只看视觉体验。设计的本质是解决问题,而不是只停留在满足“好看”、“有格调”、“上档次”的视觉层面。你的关注点不只是颜色、字体、图片,还有业务的流程。电商本身就是一个购买流程。选购、意向、推荐都需要关注。如果你期望客户去关注的产品没有达到预期的访问和销售量。那么你这个界面设计如何漂亮或者优雅都是无用的。如果这个电商网站已经开始运营了,我们需要多看后台的数据分析,有多少用户访问了首页,其中多少人点击了你推荐的产品,有多少比率的用户在看了之后选择了购买,在购买流程中有多少人在支付这个环节而离开的。如果你有这些数据,那你自己就可以衡量你的设计的好坏,其他主观臆断都是浪费时间。

越努力,越幸运。
这里是庞门正道。