来源:增长官研究院(ID:zengzhangguan)
编辑:Juvae

混沌大学创始人李善友在 6 月 16 - 17 日举办的「增长大课」中,将美国著名流媒体公司 Netflix(网飞)的增长案例作为重点分享,赞誉其堪称「增长教科书」。
Netflix 目前全球用户超过 1.25 亿。据 Digital TV Research 预测,2018 年,Netflix 将迎来迄今为止增幅最大的一年,新增用户约达 2800 万。
李善友强调,Netflix 高增长策略的核心秘诀是聚焦第二曲线。具体说来,是将单一要素最大化,聚焦第一曲线的某一个要素,把它放大为第二曲线的全部。
除了在公司战略和商业对策上「进取到让自己毛骨悚然的程度」,Netflix 也是一家极善用工程手段(engineering)达成变态目的的公司,比如他们开发了一套用于「自己攻击自己的」混乱猴子——

为了测试生产环境下的稳定性,Netflix 在 AWS 建立了一个叫做 Chaos Monkey 的系统,这个系统会随机杀死一些服务,人为制造混乱。每当这些混乱猴子开始骚扰,工程师就不得不停下手头工作修复。随着系统不断完善,猴子的攻击能力和范围也在不断提升,促使 Netflix 的稳定性随之提升。
类似用工程手段解决问题、促进增长的例子,在 Netflix 比比皆是。
在 Netflix,产品设计师自称科学家,其主要职责是通过一个又一个试验手段(比如 A/B 测试),测试验证各种猜想和假说。
下图就摘自 Netflix 产品设计师在 2017 SXSW(西南偏南)活动上的分享 PPT:



一个直观的例子是,当访问 Netflix 打开《纸牌屋》页面,如果此刻你已经是一名登录过的会员,则显示这样的界面(注意红色的 Play 按钮,代表已经是会员,可以开始播放):

当非会员打开 Netflix 《纸牌屋》页面时,「免费试用一个月」的红色 CTA 按钮很明显:

当用儿童身份登录则看到这样:

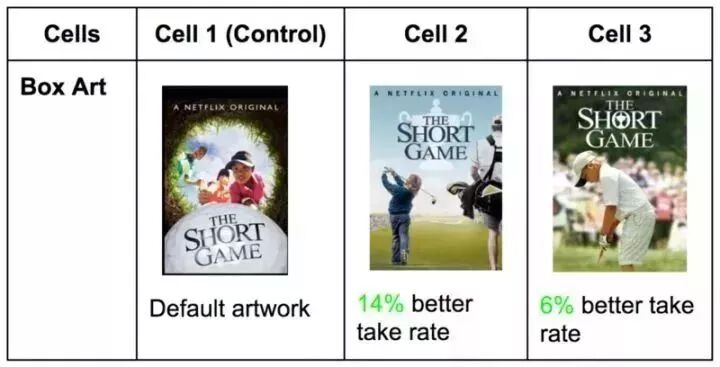
在另一组例子里,Netflix 为电影和剧集测试过多种海报设计,在相同背景图和不同长宽比的底图上,用前景和文字等细节来传递影片内容信号:
这是电影《The Short Game》的海报测试结果:

卡通和喜剧的测试,胜出组是底部有绿色箭头的:

Netflix 的工程师 Gopal Krishnan 认为: 「如果你不能在 90 秒能抓住用户的注意力,那他将会失去兴趣并转移到其他的活动上去。类似的失败情况,有可能归因于我们没有展现好的内容,也可能是因为我们展现了好的内容,但并没有进一步展现为什么用户需要去点击了解它,甚至是播放它。」
Netflix 认为,设计试验变量时,尽可能往极端方向设计,这样可以帮助探寻所有可能的问题。
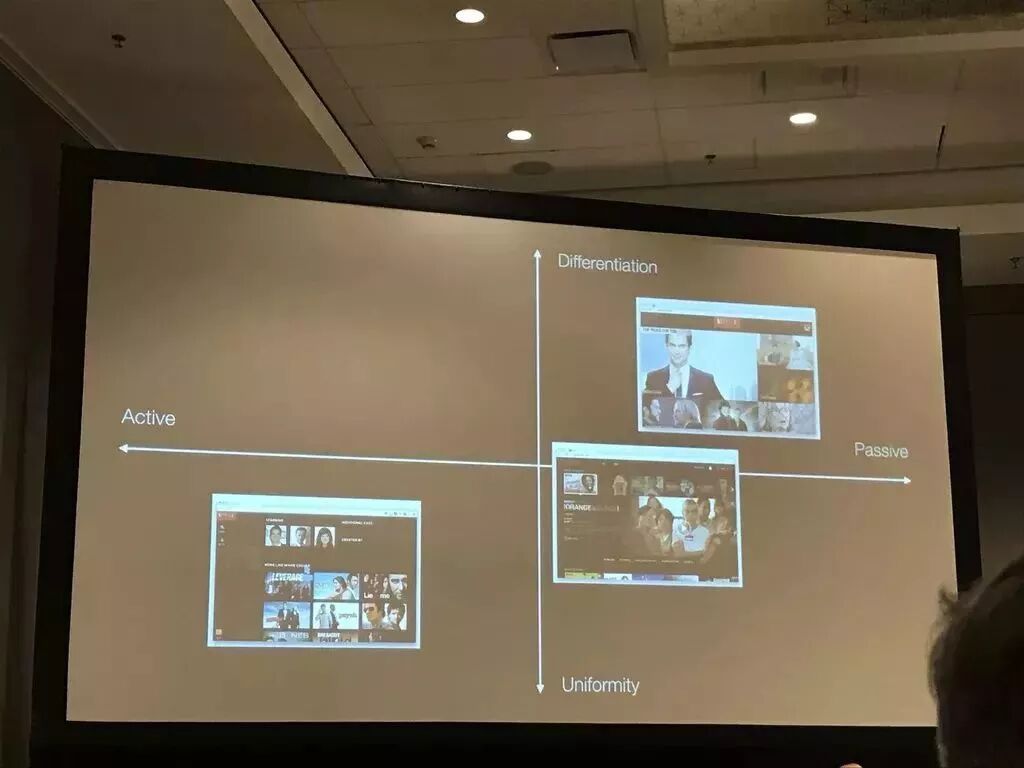
例如 Netflix 2014 年试图在页面呈现更多内容给用户时,画了如下直角坐标,界定出由 X 轴上的「消极(Passive)」与「积极(Active)」、Y 轴上的「求异(Differentiation)」与「趋同(Uniformity)」构筑的四象限:

「消极(Passive)」:不给太多选择,直接推送用户可能喜欢的几项内容;
「积极(Active)」:能看到很多内容挤在一起,用户自行选择看什么;
「求异(Differentiation)」:某些内容更为显眼、推荐,呈现不同视觉层级;
「趋同(Uniformity)」:视觉展现上无非贵贱,一视同仁。
在这种探索极端的思考模式下,Netflix 才逐步摸索出最终的设计方向,并正式进入 A/B 测试。
Netflix 的线上试验通常是至少进行一个月,因为会员订阅是以月为单位的。
每天全球有来自 190 多个国家的数百万人访问 Netflix,其中既有付费订阅用户,也有普通浏览访客。
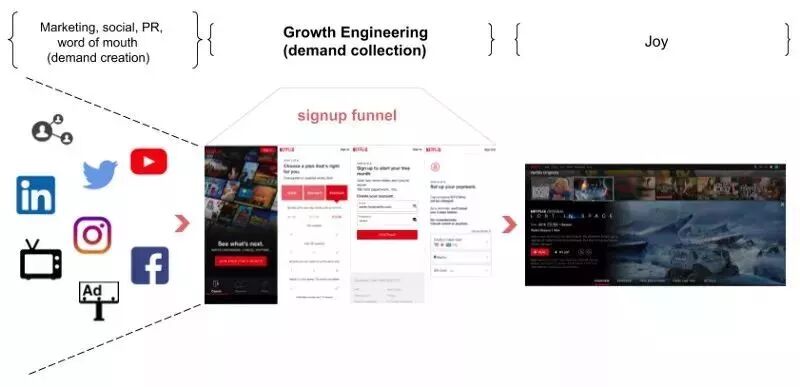
传统的市场营销、社会化网络营销、PR、口碑传播帮助市场建立认知。为了满足用户纷繁复杂的需求,提升注册率、优化关键指标(各项转化率、留存、营收等)这些与实际增长息息相关的重任,则是交付于 Netflix 的增长工程团队(Growth Engineering)。
他们研发并运维针对公司内部的后端支持服务,最终促成一切跨平台(移动、平板、电脑、智能电视)业务的增长。
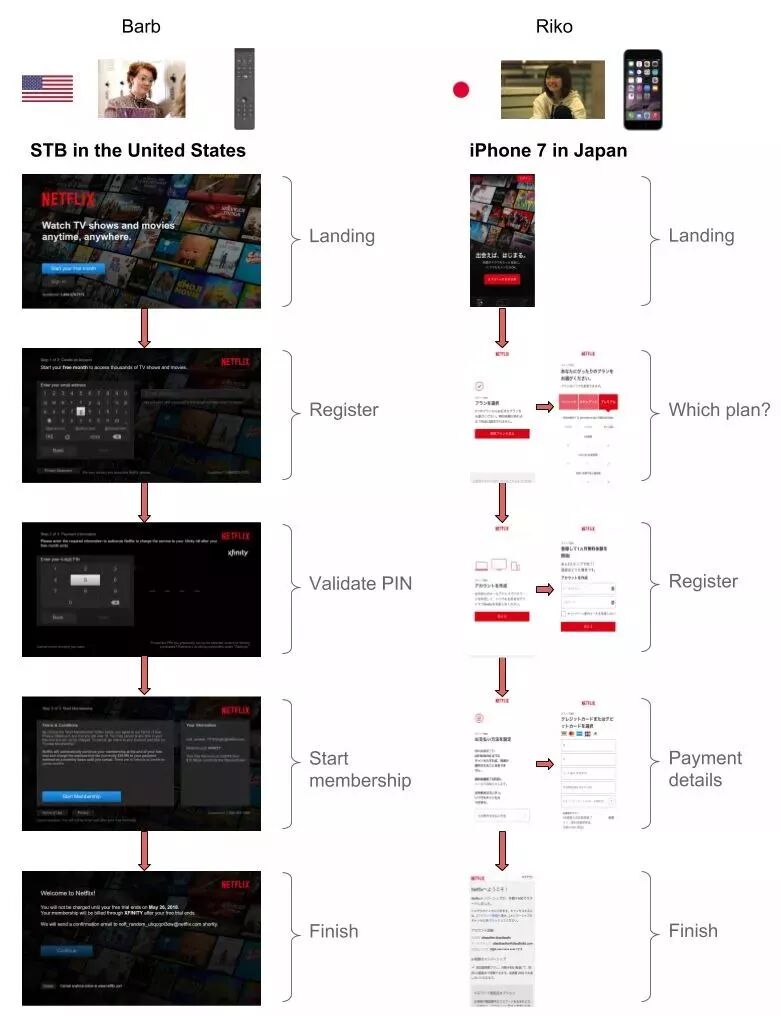
让我们以两个不同国家的用户举例,他们的设备类型和支付手段也不径相同:Barb 是一位美国的数字机顶盒用户,喜欢通过运营商渠道付费;Riko 是一位身在日本的 iPhone 7 用户,习惯通过信用卡支付。
以下是贯穿他们决策流程的用户行为路径:

尽管二者在行为习惯上差异明显,Netflix 的增长工程团队始终致力于提供一致、敏捷和有效的体验,来提升注册转化率。
用户的注册转化漏斗承载着初始流量,包含四个环节:
着陆(Landing):欢迎你用户并强调 Netflix 的价值主张;
选择付费套餐(Plan selection):展示不同套餐特性和区别
注册(Registration):引导创建帐号;
支付(Payment):选择付款方式并完成付款。

Netflix 通过与合作伙伴、支付供应商的磨合优化,以及在产品前端的海量测试来捕获用户需求,尽最大可能提升注册漏斗的转化率。
例如,在用户通过数字电视的遥控器进行注册时,操作繁杂冗长,为此 Netflix 将注册流程简化到无需任何数字键盘输入,而是接受直接从运营商的账单上扣款,这极大降低了注册环节的损耗,提升了用户体验。
再比如,当用户使用电脑/平板的浏览器注册时,Netflix 会活用浏览器的自动填充(autofill)功能来帮助用户输入常用的账单地址或信用卡号,让用户尽快在几分钟内就可以流畅地看上视频节目。
Netflix 增长工程团队负责开发和部署用于试验的商业逻辑和工具集成,在此基础上 UI 团队可以迅速针对各种平台(iOS,Android,智能电视,浏览器)上线轻量级和可扩展的前端界面。
底层服务通过 HTTP 传输自定义的 JSON 格式文件来实现,在协议中会内部约定各种基础控件、功能的代号,通过排列组合来实现前端视觉展示上的差异。
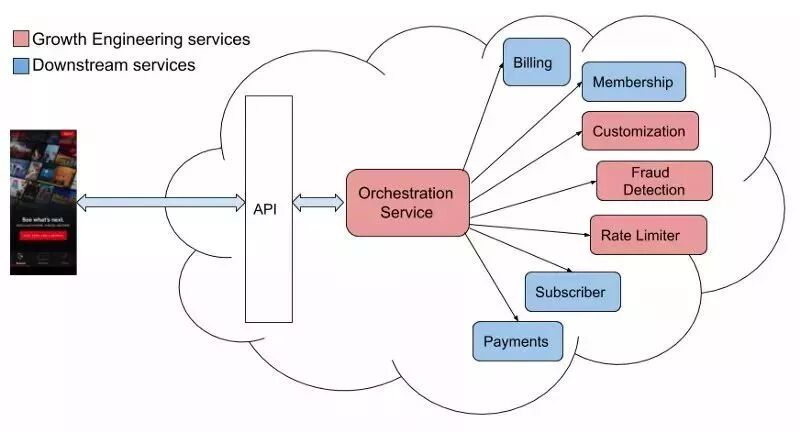
Netflix 增长工程团队的服务形成了内部一整套自洽的体系,主要通过 Java 开发,部署在 AWS 的 EC2 虚拟机上。

增长工程团队为注册漏斗每个环节开发了对应的服务。作为中枢的 Orchestration 用于验证上行请求,并下发给各种底层服务,以及在注册流程中生成 JSON 格式的响应。团队假定任何请求都有可能在传输途中丢失,因此使用了 Hystrix 这样的库来增强容错性。
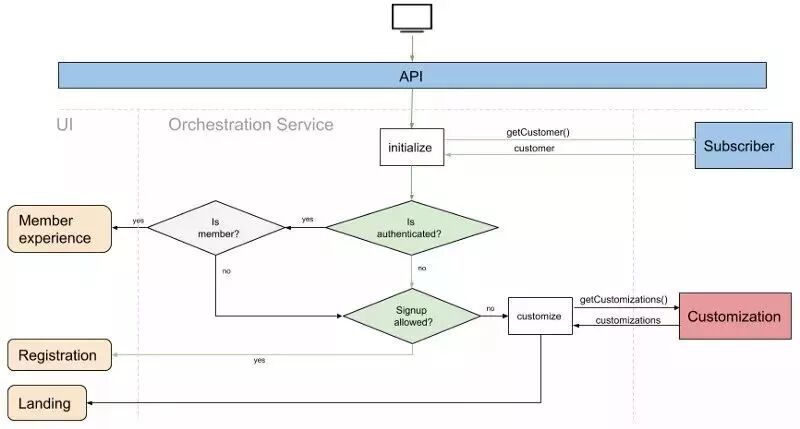
让我们以电视机顶盒上的注册步骤作为具体实例,来解剖 Netflix 如何技术实现:
步骤一:请求注册页面

绿色菱形及其箭头代表注册页面的成功请求路径。
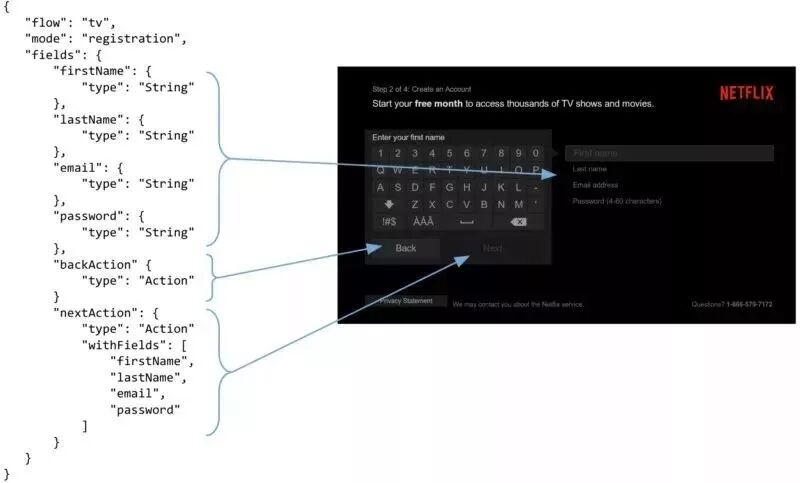
步骤二:JSON 响应
{
"flow": "tv",
"mode": "registration",
"fields": {
"firstName": {
"type": "String"
},
"lastName": {
"type": "String"
},
"email": {
"type": "String"
},
"password": {
"type": "String"
},
"nextAction": {
"type": "Action"
"withFields": [
"firstName",
"lastName",
"email",
"password"
]
},
"backAction" {
"type": "Action"
}
}
}
前端 UI 将识别上述响应内容,并据此产生与用户的交互界面:

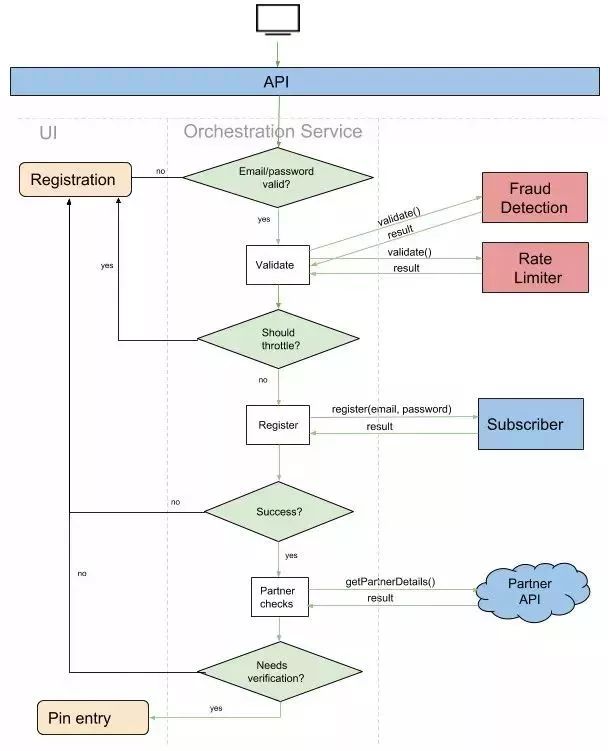
步骤三:将填写信息发送给服务器并创建帐号
{
"flow": "tv",
"mode": "registration",
"action": "nextAction",
"fields": {
"firstName": {
"value": "Barb"
},
"lastName": {
"value": "Holland"
},
"email": {
"value": "[email protected]"
},
"password": {
"value": "demogorgon"
}
}
}

步骤四:返回 JSON 格式的响应
{
"flow": "tv",
"mode": "pin",
"fields": {
"pin": {
"value": "String"
},
"nextAction": {
"type": "Action",
"withFields": [
"pin"
]
},
"backAction": {
"type": "Action"
}
}
}
以上就是注册漏斗在产品工程上的流程步骤,一切遵循用代码和数据来解决问题,促进增长。
而这都归功于增长工程团队。
「Talk is cheap, show me the code」和「data speaks louder than words」,这两句话或许是对这家公司增长引擎的准确诠释。
参考资料:
https://medium.com/netflix-techblog/growth-engineering-at-netflix-accelerating-innovation-90eb8e70ce59
https://zhuanlan.zhihu.com/p/26236781
http://schedule.sxsw.com/2017/events/PP61138
http://ux.pixnet.net/blog/post/308020603-%E8%A5%BF%E5%8D%97%E5%81%8F%E5%8D%97-sxsw-%E7%9B%B4%E6%93%8A%EF%BC%9Anetflix-%E7%9A%84-a-b-testing
投稿邮箱:[email protected]
本文由增长官研究院(ID:zengzhangguan)原创发布,授权互联网早读课转载。内容仅代表作者独立观点,不代表早读课立场。如需转载,请联系原作者。
推荐阅读:















