译者推荐:在这篇文章中,作者深入探讨了智能电视应用设计的关键技巧,帮助设计师们应对这一快速发展的领域。随着智能电视的普及,用户对应用的期望不断提高,设计师需要掌握如何在大屏幕上创造引人入胜的体验。文章分享了六个实用建议,包括考虑观看距离、优化遥控导航和确保用户隐私等。无论你是新手还是资深设计师,这些见解都能为你的设计工作提供宝贵的指导和灵感。
电视早已不仅仅是一个用来看新闻的盒子。随着智能电视的普及,电视应用的使用频率大幅上升。根据 Inscape 最新报告显示,智能电视用户使用的应用数量已翻了一番,从 2021 年第四季度平均每人 2.6 款,增加到 2023 年第三季度平均每人 5.4 款。
尽管电视平台应用的使用量逐年提升,但针对这一领域设计的详尽指南和相关文章却明显稀缺。这也难怪,很多设计师在涉足电视应用设计时往往会感到不知所措。在这篇文章中,我将基于自己 8 年以上的电视应用设计经验,分享一些心得和建议,帮助你突破挑战,打造出极具吸引力且用户友好的电视应用。

测试台在 Okko 办公室,视频流媒体平台
探索智能电视平台
我们在着手开发智能电视应用程序之前,必须意识到智能电视不仅仅是一种传统电视设备。支持智能电视功能的技术还被广泛部署到其他外部设备中,例如机顶盒、游戏主机、数字媒体播放器,以及任何使用电视作为显示输出的联网设备。
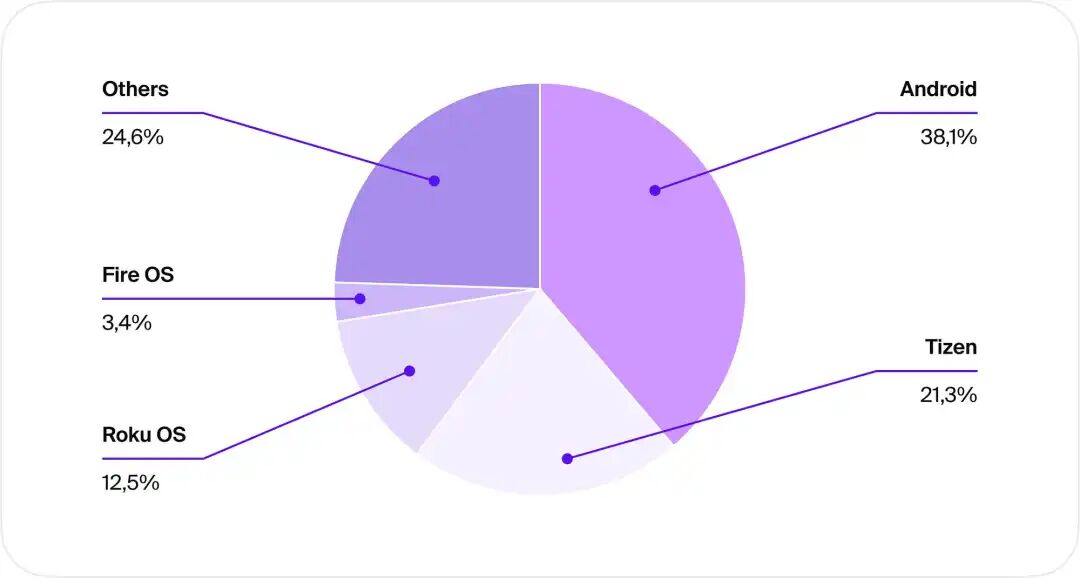
这些设备可兼容多种操作系统,其中全球最受欢迎的分别是 Android OS(38.1%)、三星的 Tizen(21.3%)以及 Roku(12.5%)。相较之下,LG 的 webOS、亚马逊的 Fire TV 和苹果的 tvOS 所占市场份额则较为有限。由于操作系统的种类繁多,这也在应用程序的开发上带来了一定的难题。然而,大多数电视都可以通过某种形式支持网页技术。因此,为了更高效地利用开发资源,大部分公司选择专注开发适配于多数电视设备的网络应用程序。
例如,索尼的 PlayStation 游戏主机拥有其专属操作系统,但为这个系统开发原生应用并不实际。Roku 和 tvOS 要求进行原生开发,而三星与 LG 只支持基于网页的开发,而 Android TV 则同时支持原生和网页两种开发方式。

智能电视操作系统市场份额
以下是我总结的有关原生和跨平台开发中应用程序设计的关键策略,其中也融入了一些我个人实践中的重要体会。
策略一:观看距离是关键
观看距离是智能电视在用户体验上区别于智能手机或笔记本电脑的关键因素之一。对于电视而言,用户通常会保持约 3 米的观看距离。这就要求界面的组件尺寸和文本样式能够在远处保持清晰可见。为这种距离进行设计,需要对视觉层次感和文本可读性有透彻的把握。
另一个不可忽视的重要因素是,电视屏幕在白天会受到强光的影响(阳光可能是主要问题),而在夜晚则面临高对比度的情况。因此,在设计时,应始终测试字体的清晰度以及颜色对比的效果。

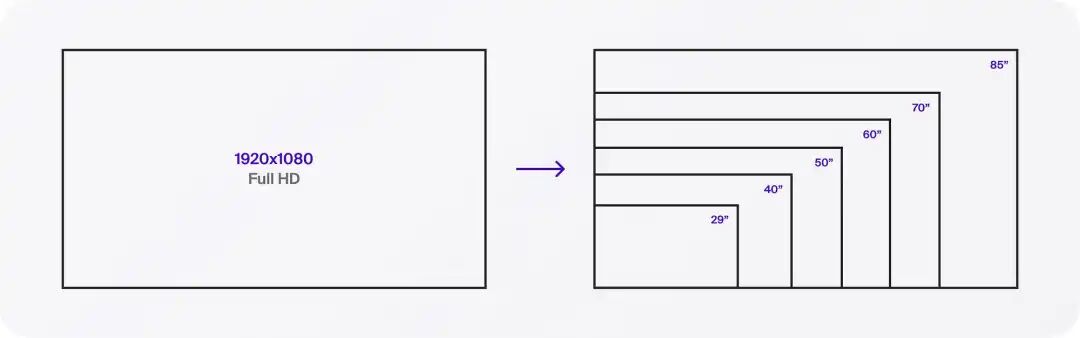
单一模型转换为常见电视屏幕尺寸
在选择字体时,应优先选择字体较大且字重较粗的字体。鉴于电视显示器存在各种细微差异,这样更能保证文字的可读性。对于全高清屏幕,根据具体字体和样式,建议将最小文本尺寸设置为约 22 像素,可在上下 2 像素范围内调整。
策略二:在放松氛围中保持专注
用户往往习惯于在舒适的家中观看电视,通常会坐着或躺在沙发上,并与亲朋好友进行交谈。在这样一种轻松的氛围中,即便用户无法完全专注于屏幕或因为某些原因分神,设计也应能够正常发挥作用。因此,界面需要保持简洁与整洁。一目了然的设计能够让用户轻松找到所需内容,而不至于感到困扰或不便。

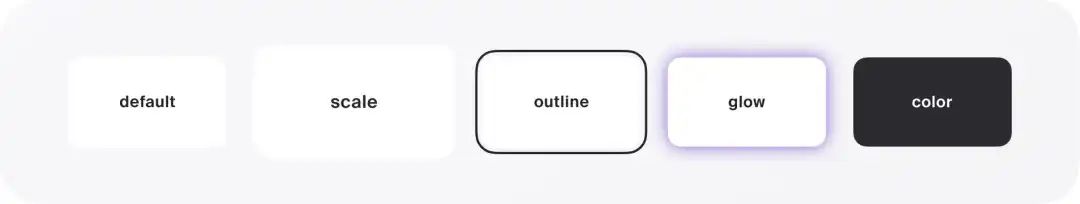
聚焦元素的可视化变体
策略三:关注眼睛舒适度
由于智能电视主要用于夜间观影,深色配色方案更符合眼部观看的舒适性。如果你的品牌一般采用浅色风格,可以尝试专门为电视端设计一个深色主题。尽管可以通过调整主题,在白天和夜间之间切换浅色与深色模式,但这种功能在 tvOS 之外尚未被广泛支持。除了夜晚观看这一场景外,还需要注意其他重要因素,如色彩渲染(可能会因不同显示设备的差异而有所变化)、显示模式(可能影响画面的对比度与亮度)以及色彩对比度(在低画质显示设备上可能存在较大差异)。

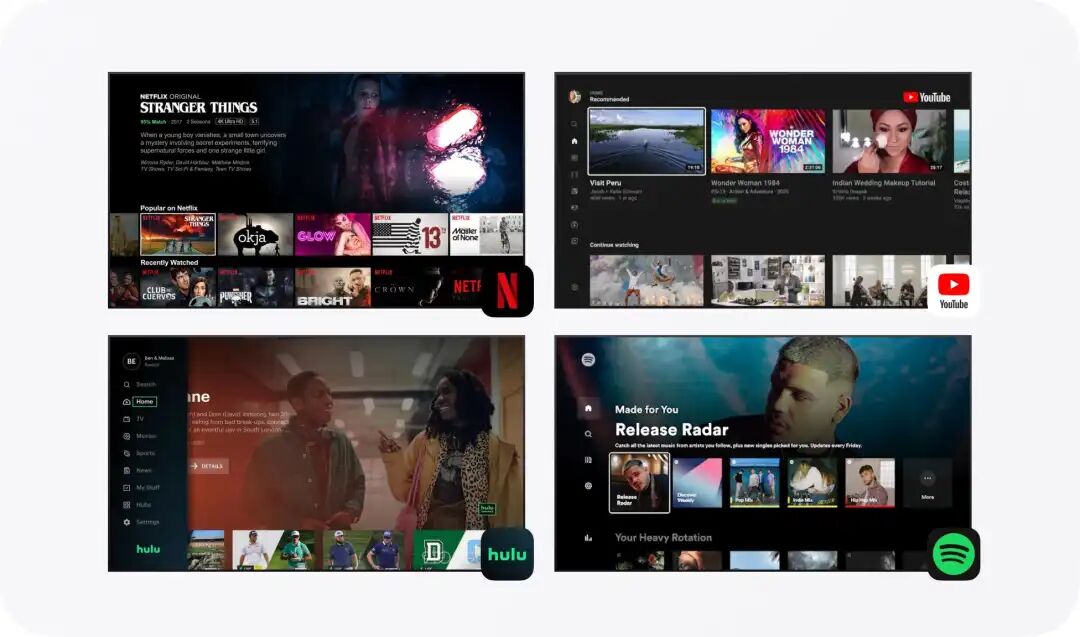
具有深色主题的流行电视应用:Netflix、Youtube、Hulu 和 Spotify
在一篇针对电视指南的文章中,Andrea Pacheco 分享了有关如何优化工作空间以获得真实设计视角的实用建议。
延伸阅读:
《电视指南:关于设计电视体验的快速启动》https://uxdesign.cc/guidelines-designing-for-television-experience-524f19ab6357
策略四:考虑遥控器导航
电视界面需要围绕遥控器的导航方式设计。用户应能够清晰辨认自己在屏幕中的位置,并能够顺畅地在各个组件之间切换。由于遥控器仅支持有限的方向输入方式,不同于触摸屏或鼠标操作,因此导航设计必须直观简单。

各种电视和机顶盒的遥控器
在尼尔森·诺曼团队的文章中,Kim Salazar 以电视节目指南应用为例,深入分析了优秀遥控导航设计的重要关键点。
延伸阅读:
《智能电视可用性:访问内容是关键》https://www.nngroup.com/articles/smart-tv-usability/
策略五:远离安全区域
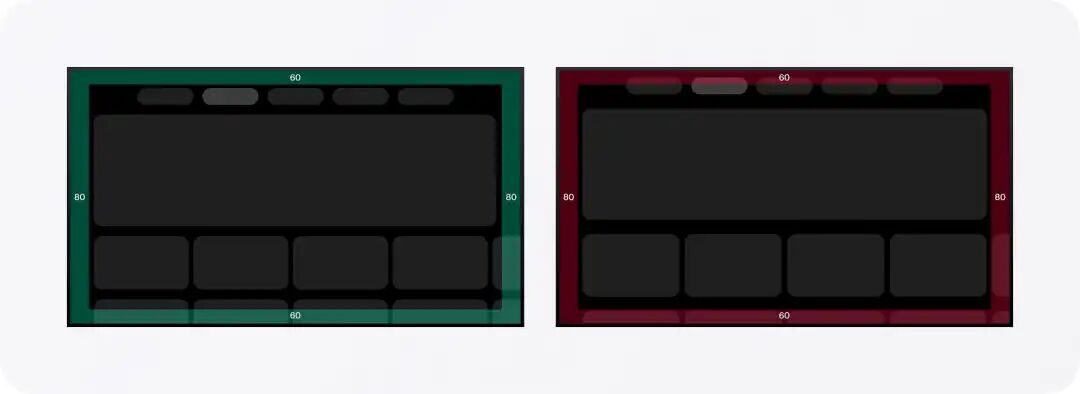
电视的安全区域是指屏幕边缘可能会被设备裁切的部分。关于安全区域的尺寸,不同厂商会提供各自的指导。例如,苹果建议屏幕上下边缘应至少留出 60 像素的距离,左右边缘则要预留 80 像素。由于 Apple TV 能够适配各种电视型号,因此这些建议通常被认为具有普遍适用性。

安全区域
策略六:确保共享设备上的隐私和家长控制
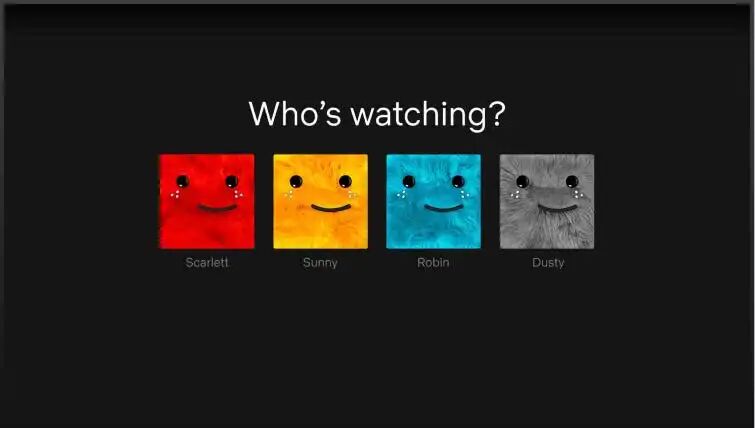
与智能手机通常为个人设备不同,电视更多情况下被家庭成员共同使用。因此,在设计时保护用户的个人信息尤为重要。这需要包括用户个人档案管理、用户间的无缝切换,以及保证诸如观看历史和喜好等敏感数据的私密性和安全性等功能的考虑。

Netflix 上的个人资料切换页
结论
智能电视为用户带来了独特而灵活的使用体验,但其技术规格较为有限,这要求在设计时必须格外谨慎。因此,开发此类平台的应用程序时,应优先追求设计的简洁性,而非复杂性。通过善用标准平台功能(如 CSS 动画)并避免使用消耗资源较大的效果,如模糊处理,可最大程度地确保在不同设备上实现最佳性能。
*CSS:(Content Scramble System)是一种用于网页设计的样式表语言,它可以控制网页的布局、字体、颜色等方面的样式。CSS通过将样式与HTML文档分离,使得网页设计更加灵活和易于维护。
预计未来五年内,智能电视市场规模将增长一倍,因此,现在正是设计师抓住机遇,在这一迅速扩展的市场中取得领先的绝佳时刻。
通过深入了解平台、关注用户使用环境,并遵循相关最佳实践,您可以打造一款让用户喜爱的电视应用程序。掌握电视设计的独特之处,从观看距离到遥控器操作,将能够提供一流的使用体验。
快乐设计!

作者:Ilona Zolotarevich
译者:李泽慧
审核:李泽慧
编辑:丁怡豪
本文翻译已获得作者的正式授权(授权截图如下)

- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系客服。别让灵感溜走,快来投稿吧~~














