前两次分享了平面构成中的“点”“线”的知识,收到很多小伙伴的留言:
 这是把这个系列做下去最大的动力哇
这是把这个系列做下去最大的动力哇
 不辛苦,有用就好,这样分享的目的就达到啦
不辛苦,有用就好,这样分享的目的就达到啦
 苗苗回去反思了,写的是有些难理解,看看今天的这篇,希望再多提些意见哇~
苗苗回去反思了,写的是有些难理解,看看今天的这篇,希望再多提些意见哇~
OK,说完了留言,我们接着上周的内容,继续分享平面构成里“面”的知识。
温馨提示:细读本文需要9分钟,速读仅需3分钟。本文干货满满值得细读。
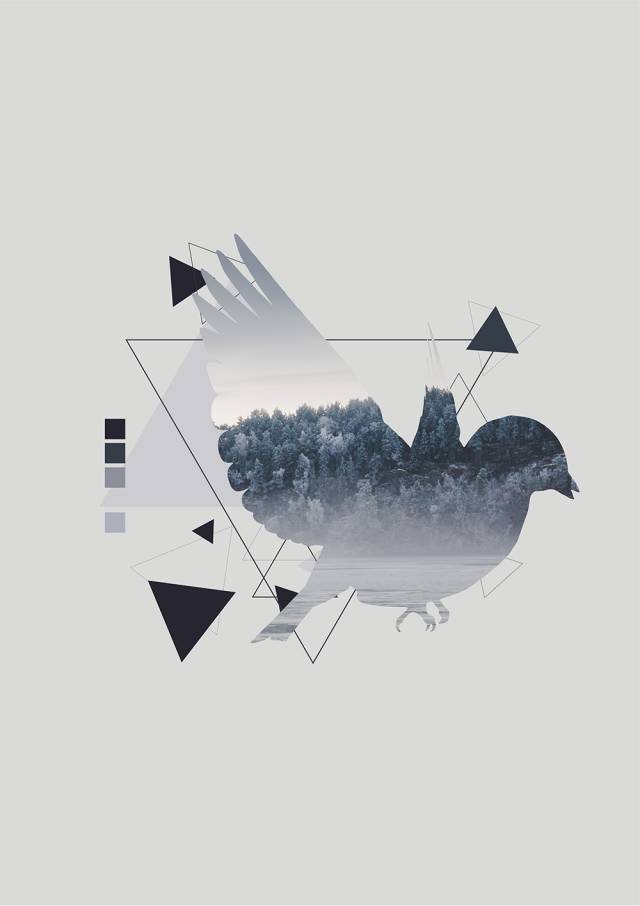
面的描述
 by: Dave Whyte
by: Dave Whyte
几何学上有句话,点动成线,线动成面。线是点移动的轨迹,那么面就是线移动后的轨迹,面有长度和宽度,却没有厚度。通俗理解,在平面设计中,不是“点”、“线”的元素都能称之为“面”。
面的形态特征与心理特征
与点线一样,面的存在也具有相对性,以页面为对比物,面的长度与宽度与页面对比很大时,面就开始向点和线的性质变化。
 by:Isabella Contice
by:Isabella Contice
点、线、面之间并没有非常明确的界限,三者之间的性质是十分灵活的,我们可以根据设计需求灵活的改变它们的设计状态,把点、线、面强行的区分在设计领域是一种徒劳无意义的工作。
面的分类与心理特征
面的形状有很多种,它的形状是由本身的边缘线构成。从形态的描述上我们可以把面分成几何面与自由面、实面与虚面,这些不同的面,在视觉上所产生的心理效果各不相同。
几何面
 几何面的运用 (by:Vonni van Nieke)
几何面的运用 (by:Vonni van Nieke)
几何面与几何线一样,是线按照某种规律运动形成的轨迹,比如:正方形、圆形的面、菱形的面……我们按照数学公式都能求出它们的面积大小,这些面就称为几何面。
 几何面的运用 (by:Vonni van Nieke)
几何面的运用 (by:Vonni van Nieke)
几何面中还可以分为直线构成的面与曲线构成的面。
直线构成的面具有直线所表现的心理特征,比如正方形,最能强调垂直线与水平线的效果,它能传达出一种安定的秩序感,在心理上具有简洁、安定、井然有序的感觉,它是男性性格的象征。
曲线构成的面,比直线形柔软,有数理化的秩序美感。最典型的就是圆形,能表现几何曲线的特征,但同时又过于完美,缺少变化,显得呆板;但是椭圆形,则是有变化的几何曲线,比正圆更具有美感,同时心理上也能产生一种自由整齐的感觉。
自由面
 by:Claire Droppert
by:Claire Droppert
顾名思义,自由面就是自然界中自然出现的面,比如一滴雨落在台阶上形成的面,随手用笔也能画出一个自由面,它没有规律可循。自由面可以给人带来愉悦感,也可以充分体现设计者的个性,所以是最能引起人们兴趣的元素之一。
 自由面的运用 (by:i Manipulate)
自由面的运用 (by:i Manipulate)
自由面是典型的女性特征,在心理上会给人带来幽雅、魅力、柔软和具有人情味的感觉。在现代视觉设计中,我们越来越关注个性与情感的表达,所以自由面是现在常用的视觉元素。
 靳埭强作品
靳埭强作品
 靳埭强作品
靳埭强作品
比如,大师靳埭强就十分喜欢中国水墨画产生的自由面,他认为水墨画可以更好地体现空间、虚实,进而体现中国文化的意蕴。但自由面对于初学者来说是很难把控的一种元素,用的不好很容易出现散漫、无秩序,繁杂的效果,所以不要过多地将设计效果依靠于自由面。
实面
 实面的运用 (by:Vonni van Nieke)
实面的运用 (by:Vonni van Nieke)
实面简单理解就是有清晰的轮廓线,在平面设计中表达一种真切的、清晰的、实在的区域,心理上给人的感受是稳定、坚实、明朗化,然而与此同时实面可能会给人留下呆板没有活力的印象。

在一些特定的设计领域,必须使用实面,比如安全识别系统中就必须通过实面的形式表达出来,这样人们才能快速有效的识别标志中的信息。
虚面
 虚面的运用( by:i Manipulate)
虚面的运用( by:i Manipulate)
虚面就是没有具体的轮廓线,但是我们能感受到它是一个面。虚面在平面设计中表达的是一种模糊、虚幻的内容,在心理上给人的感受是神秘的、变幻莫测的,通过对设计作品中的虚面观察,可以感受到设计者某些含蓄的、内敛的设计思想。
 虚实面相结合作品( by:i Manipulate)
虚实面相结合作品( by:i Manipulate)
一件设计作品,如果充满了虚面产生的虚幻感,会给人造成茫然、没有主题的印象,所以,最好的方法就是实面与虚面结合。
面的视错觉

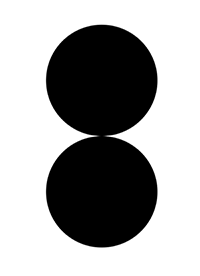
同等大的两个正圆形,上下排列,上面的圆会感觉大些。这是因为我们的视平线习惯中线偏高。上面的图形大多数都形成视觉中心,所以在视觉上产生视错觉。
按着这个逻辑,在文字设计时英文字母B和阿拉伯数字8的上半部都比下半部略小,这样不但避免了视错觉带来的困扰,而且增加了字体的稳定感。
垂直线组成的边框,由于上下形成的面积较大,会产生一种向上的延伸感,有拉长的视觉效果,水平方向的线组成的边框,上下形成的面积较小,产生压缩感,视觉感受比实际物体要低矮许多。

但是我们日常穿衣服,相等间距的横条纹比竖条纹的会显得瘦一些。这点多年前亥姆霍兹在他的名著《生理光学手册》里特意提到过。
面在设计中的应用
 by:Randy Raharja1
by:Randy Raharja1
 by:Randy Raharja1
by:Randy Raharja1
面在设计中最经典的应用就是正负形,当页面是以面为主要元素时,图底与面的形状协调性很重要,要注意正负形的平衡。
除此以外,在平面构成理论中,面的应用大多为黑白灰。
 by:Isabella Conticell
by:Isabella Conticell
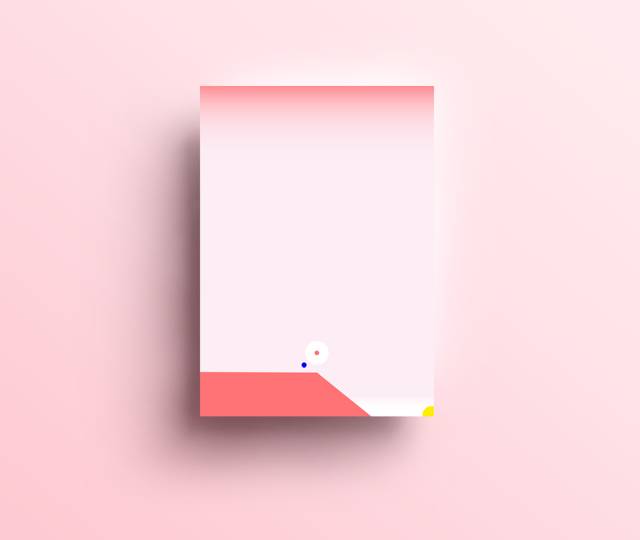
但是在平时设计的应用中,运用彩色的“面”却可以设计出很多新颖的作品。
 by:Isabella Conticell
by:Isabella Conticell
 by:Isabella Conticell
by:Isabella Conticell
 by:Isabella Conticell
by:Isabella Conticell
以上就是我对平面设计构成中“面”的所有总结,里面有些专有名词比较难理解,但推敲研究也是一种乐趣哟~
「内容回顾」
1. 点 | 设计理论之点的运用
2 . 线 | 设计理论之线的运用
据说,理论与实战结合才是提升最快的方式,戳阅读原文,为你准备了一篇《用一个实战案例,帮你学会讲述重设计(Redesign)作品的思路》
- END -

苗苗
是,我就是优设微电台里吃不饱睡不醒的那个苗苗。
也是个工业设计出身的糙汉子,
偶尔熬点鸡汤,但大多时候是个女神经。













