上一篇文章
如何只用文本就排出精致感(上)
已经阐述了字体选择和文本对比构建两个部分的内容,本次更新段落设置和排版规范。写作框架如下:
-
Microsoft YaHei + Arial
-
苹方-简 + Montserrat
-
字符间距
段落设置
一般来说,「段落」是指文章中内容意思相对完整的组成单位,以下介绍的内容对
「
段落
」的涵盖范围做一个扩充,
页面可视区域内的成组文本都可视作「段落」
,也就是说,一级标题、二级标题和标注内容均视为
「段落」
。
对齐方式选择
对齐方式使用情景有两个:
一是段落内的行对齐,二是段落之间的对齐。
很多朋友制作演示文稿的时候往往只注意了段落内的行对齐,而忽略了段落之间(比如二级标题与正文文本之间)
的对比。
先说段落内部的行对齐,以 Microsoft Office 系列软件为例,对齐方式主要有五种,分别是:
左对齐、居中对齐、右对齐、两端对齐和分布文本。

其中,右对齐使用得比较少,一般引用别人的话,或摘录一些文本标注引用源的时候会用到,比如:
中国人的性情是总喜欢调和折中的,譬如你说,这屋子太暗,须在这里开一个窗,大家一定不允许的。但如果你主张拆掉屋顶他们就来调和,愿意开窗了。
——鲁迅
使用得较多的是左对齐、居中对齐和两端对齐。
一般来说,只有一两行的一二级标题通常使用左对齐;居中对齐多用在轴心式布局的区域;
三行及以上文字较多的文本段落用两端对齐或左对齐(英文仍然推荐用左对齐)。
在考虑对齐方式的时候,主要考量方块汉字在横向和纵向上都有比较好的对齐性质,排版后的
「豆腐块」
段落文本整体边界的对齐性也好。而西文没有这一特点,单词有长有短,所以栏宽词数较少时,英文排版使用两端对齐时单词间距容易时大时小,参差不齐。参考以下例子:
Do:With macOS Mojave, the Finder becomes even more of a doer. Now you can quickly locate a file by how it looks. Instantly see all of a file’s metadata. And perform Quick Actions on files without ever opening an app.
Not Do:With macOS Mojave, the Finder becomes even more of a doer. Now you can quickly locate a file by how it looks. Instantly see all of a file’s metadata. And perform Quick Actions on files without ever opening an app.
轴心式布局,居中对齐和分布文本这三者经常两两或者三个同时出现
,而且在演示文稿中多用在首页或结尾页。举个例子:

在这个例子中,「文本排版的秘诀」和「CAI ZHENYUAN · 2018-11」这两个文本框都是使用的「分布文本」进行的对齐。
其实调整字符间距也是可以实现两个文本框两端对齐的,不过分布文本有一个好处在于其字符间距是随着文本框宽度变化而变化的,不像字符间距一次只能调一个间距数值,而且每次修改还需要点击鼠标和键盘多次。
文本框「谢谢」是使用的居中对齐,整个版面区域呈
「轴心式布局」
,也可以说是段落间的居中对齐。这种稳稳当当的布局形式常用于演示文档开篇和收尾,一些转折页面同样会用。
段落间的对齐方式用得最多的也是左对齐。这一点太重要了,如何在让几个内容上有联系的部分在视觉上也有联系,对齐是最常见的方式。还有一些比较特殊的对齐方式,比如
「斜对齐」和「形状对齐」
等等。
下面这个例子中右侧圈出部分就使用了「形状对齐」,这里是一个圆形,其实异形也是可以的,比如文本边界对齐人物轮廓等等。

另外,
对齐还可以参与对比的构建。
比如下面这个写作框架的列表除了文本对比之外,还有依靠两条不同左对齐线构建起来的对比。这对于大家在演示文稿中写目录也是有借鉴意义的。
亲密性与几个间距
对齐是为了让观者知道某几部分内容有某种联系,而
亲密性
则是为了让观者知道,
到底哪些元素之间的联系更加紧密
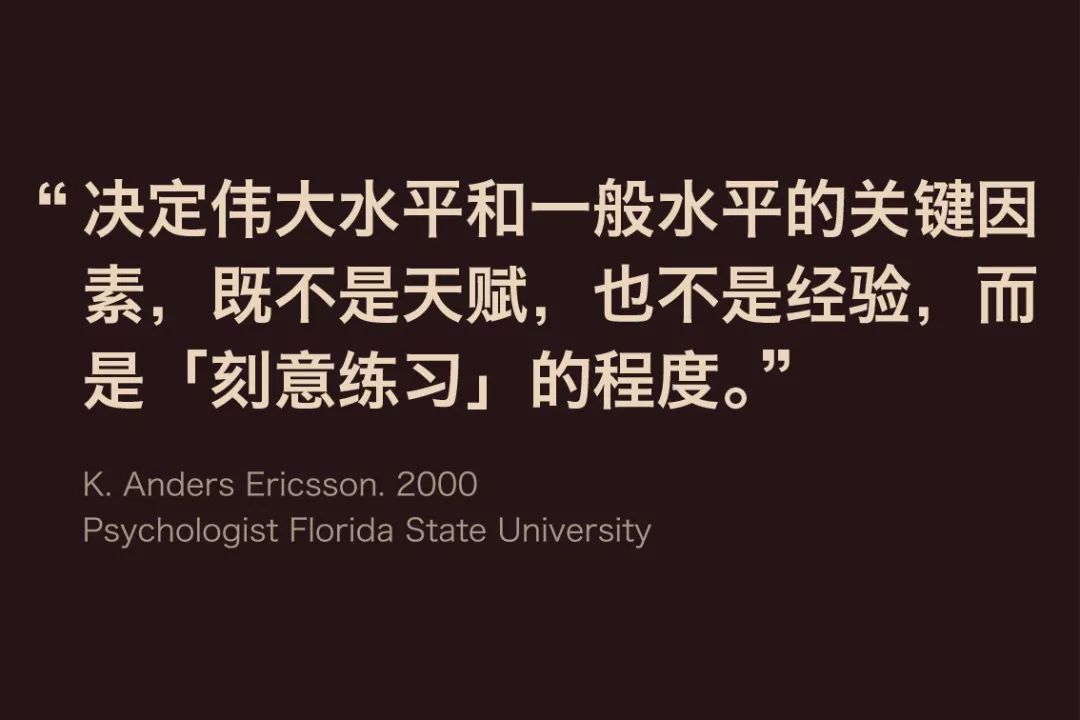
。对于段落亲密性的分析,我又要放出这张我无数次使用的例子了:

上面这个举例中包含了四个文本框,而不是两个文本框。主要原因在于
我将引号单独拿出来处理了
,这并不违背对齐的原则,可以理解为
「物以类聚」
,这种处理方式比较常见,苹果官网等一些场景下就能找到。
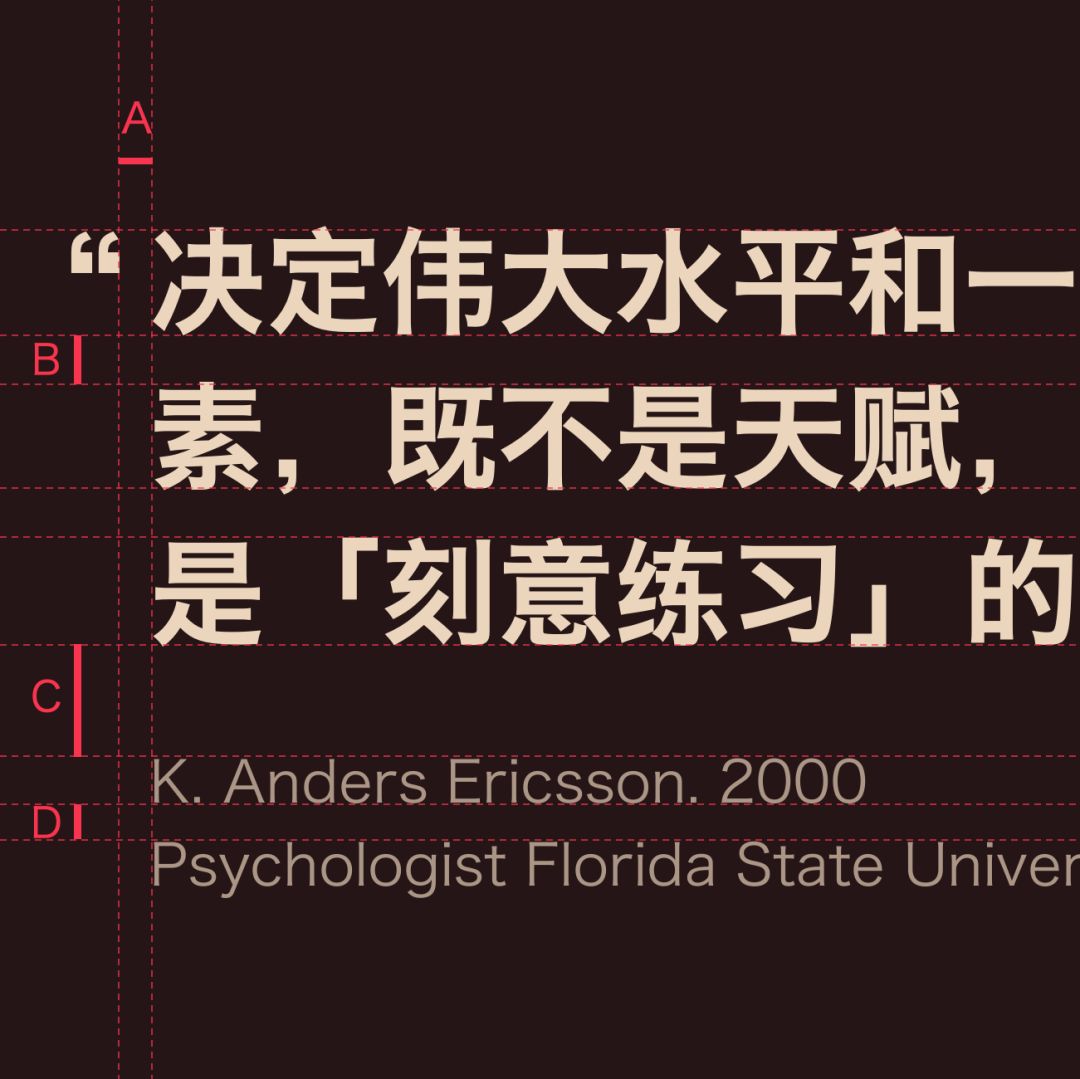
至于亲密性,单单这么看可能还看不出我想说什么,那就对其进行一个局部放大,然后把几个间距标出来,我们就很容易发现一些关系了:

这一张图中四个间距的大小关系为
C > B > D & A
(其实还可以把字符间距也给带上放后面
)
,
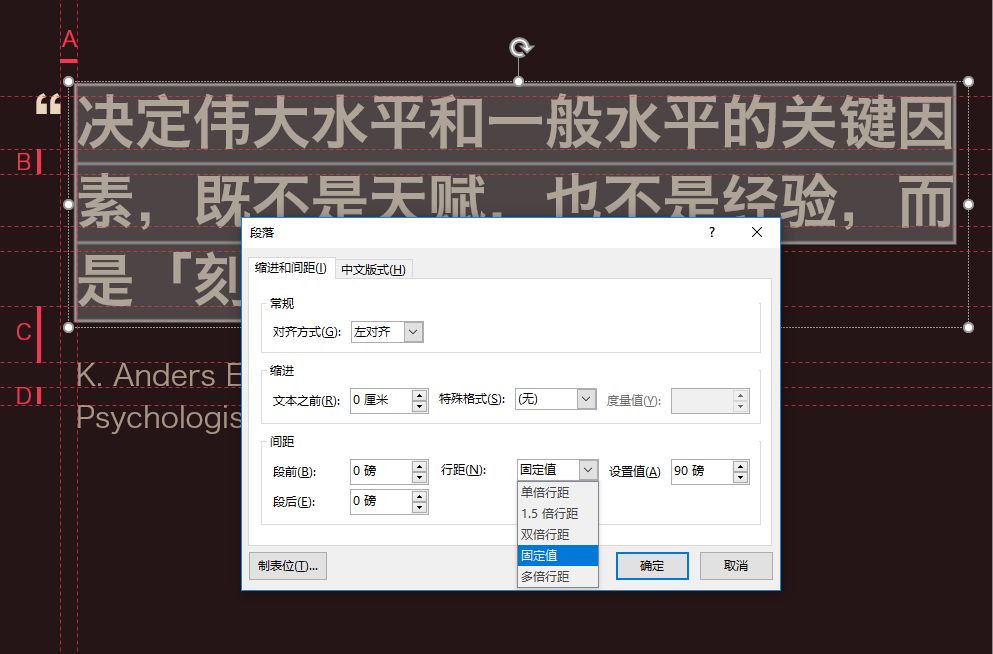
原因就在于各部分亲密性关系不一样,不作赘述了。稍微提一下主要文本的行距设置,行距设置操作与上篇说的选中英文字体操作类似:

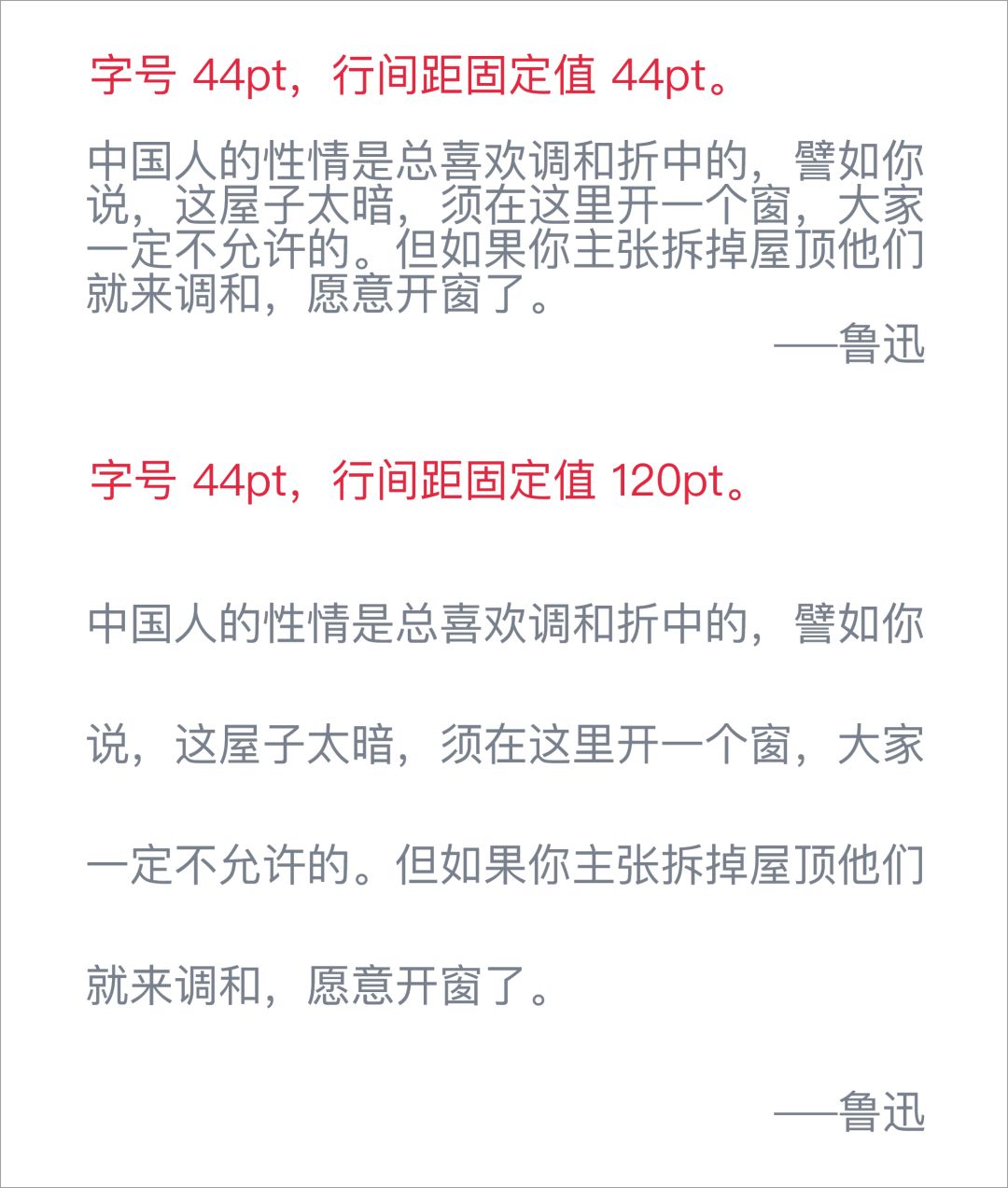
在 PowerPoint 中,行距设置参数有两种:倍数和固定值。这两种设置方式都是可以的,我们在看行距设置是不是合理的时候,
关注的是 A、B、C 这样的
「间距」的大小
。这个间距太小会使文本的辨识度降低,远大过行的高度也不太符合阅读习惯(比如下面这两种情况)。

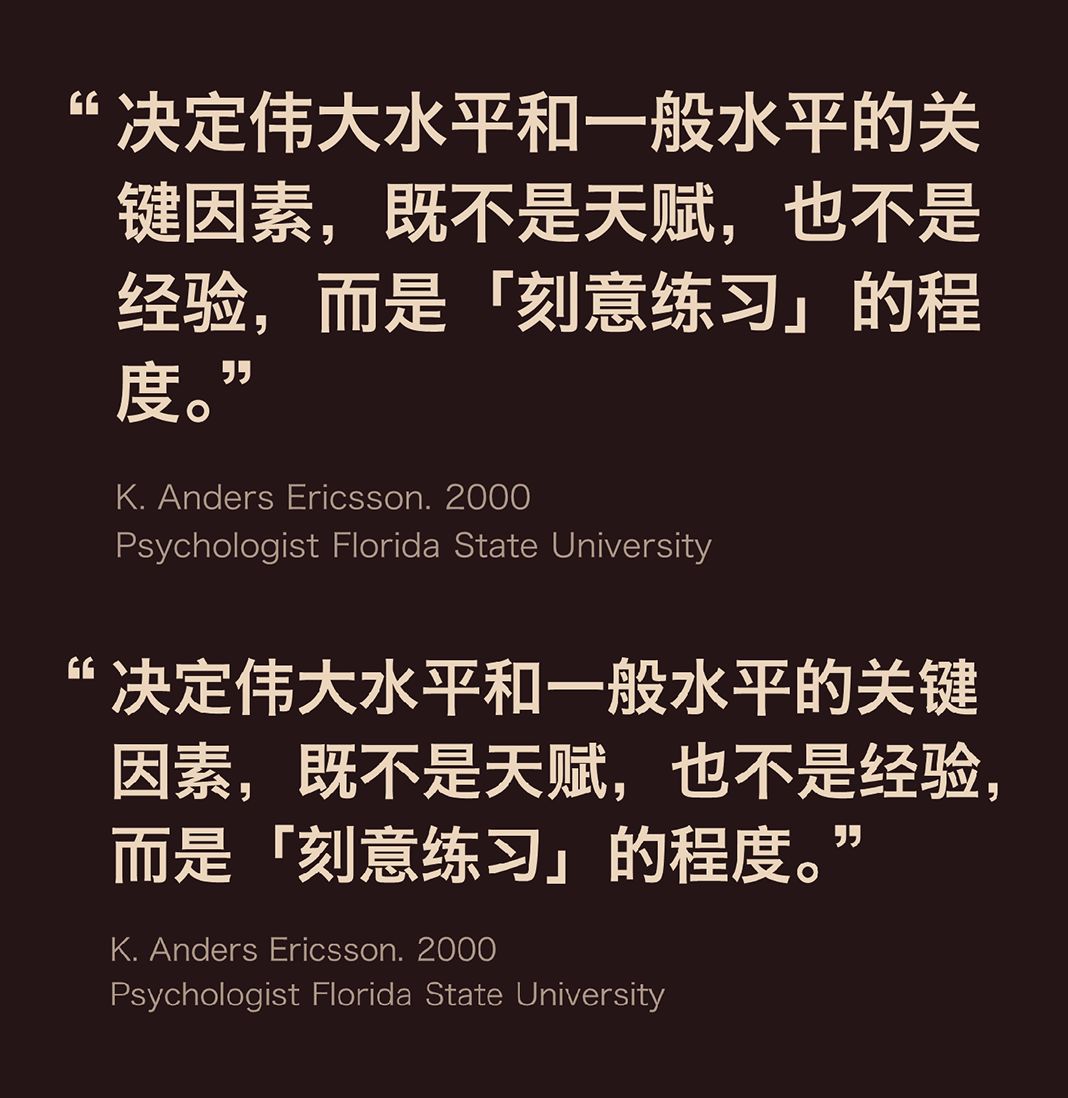
举例
「
刻意练习
」中,大号加粗的主体文本字号为 67pt,使用的行距是固定值 90pt;下面的次要文本字号为 33pt,使用的行距是固定值 48pt。一般来说,
文本字号越大,行与行之间的间距(B & D)相对于行高要小
。
用数据关系表示就是:
90 ÷ 67 < 48 ÷ 33
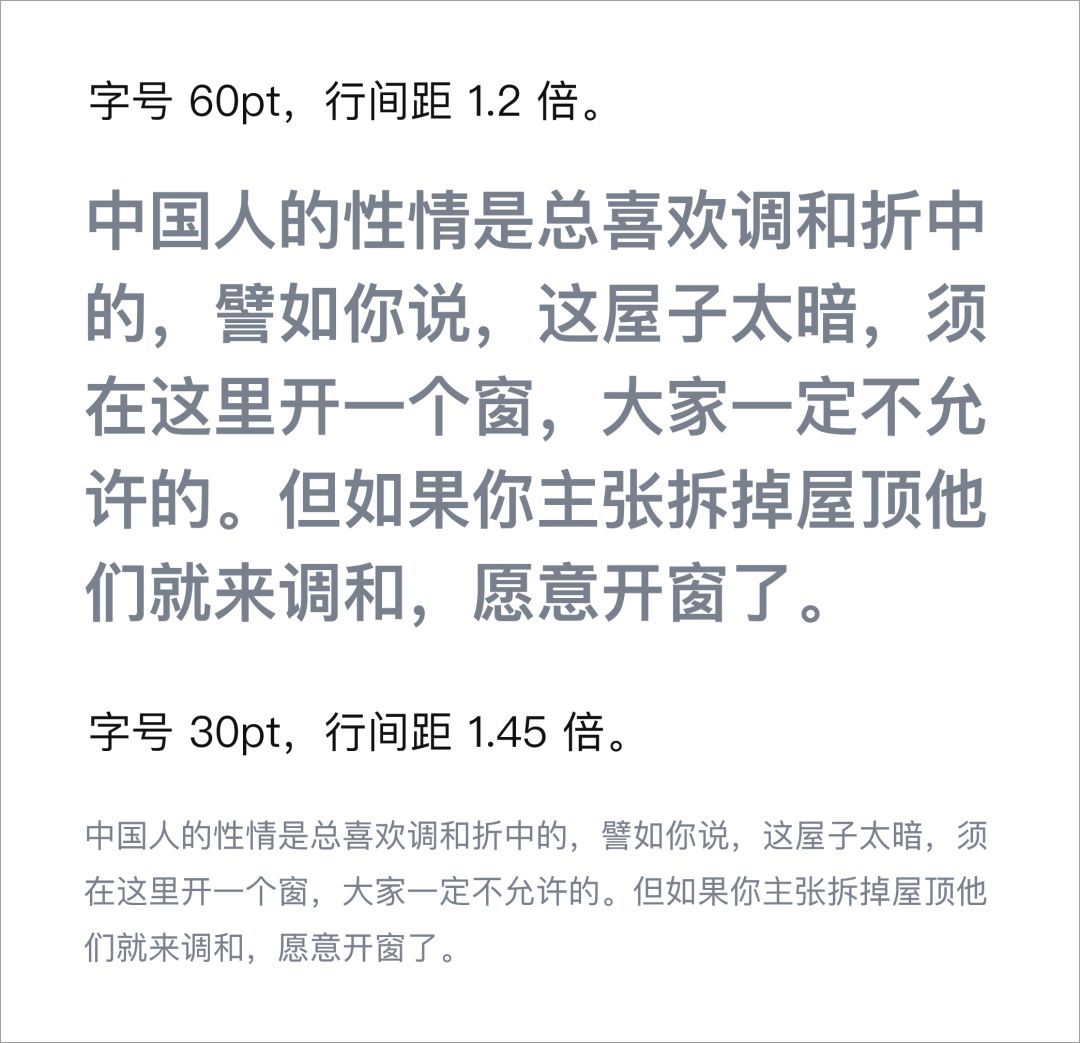
可能有点晦涩,再举个例子吧:

注意到以上两个文本框的行间距倍数的大小关系了吗?和前面所说的比值含义不完全一致,但大小关系是一致的。出现这种倍数大小关系的原因在于——大字号文本的间距 B 的绝对大小更大,这个间距大小越大,就越容易从视觉上将两行区分开来,所以倍数体现上反而小了。
以上这一点对于英文同样适用,而且由于英文单词集中分布在
「
三线格
」
的中间格,这使得其行高在视觉上看起来更小,所以相同字号大小的中文和英文文本出现在同一个视觉区域,具有同等地位的时候,
英文文本的行距要小一点才能和谐
。比如:

以上中英文文本字号大小均为 36pt,中文文本行距为固定值 70pt,英文的为 60 pt,有兴趣的读者也可以自己在 PowerPoint 中试一试看用同样的行距效果是不是真的要差一些。
另外,
同一个文本框中的两个文本段落之间也往往会在行距的基础上增加一点
。比如使用有序或无序列表的时候,可以在段落设置中增加段后间距。一些软件或编辑器在列表格式中也会自动增加段前段后间距。
我在编辑推送的时候,经常直接
使用「隔行」来区分段落,而且不缩进
。屏幕端阅读,不用考虑节省空间,不时隔一两行既区分了段落,又恰好是对版面的一个调节。
重复与段落栏宽
在制作演示文稿时,文本格式的重复使用,往往意味着几部分内容具有
同等地位
,而这个时候,
页面的分栏
也随之出现。强调一下,在之前提到的对比,对齐和亲密性的原则基础上进行
「重复」。

重点讲段落栏宽。首先是栏宽的定义,栏宽相对的,而不是绝对的。栏宽是指一行文本中能容多少个字符。一般来说,
英文段落的栏宽一行能容纳 7-15 个单词比较合适,中文段落的栏宽一行能容纳 15-30 个字比较合适
。
栏宽太
「小」视线频繁切换,
栏宽太
「大」容易阅读疲劳。因此,市面上的 A4 大小杂志在版面上从来不会
「
一排到底
」
,而是会对页面进行分栏。

打住,再往下讲就要引出网格系统了。还提一下我在调整栏宽时的习惯——我会比较留意
文本段落右侧的对齐性和最后一行的字数
,比如前面的那个例子,栏宽变化一下,效果也会有一些变化(可以试试和前面那个举例找不同):

写累了先插入一个广告
排版规范
排版规范这部分可能会引起一些人不适,觉得多此一举,太形式感。比如直角引号,中英文之间空格等等,其实这只是因为我们没有这样的意识。
这些规范是随处可见的:在 Word 中编辑文档,Word 会自动在中英文之间增加空格;在 PS 中编辑文本图层,如果将段落的间距组合改为其他组合,也会自动增加半角空格;包括一些比较重视文字编辑工作的公司也会有相关要求。这些规范一般都是为了在
追求形式感的同时,更优地呈现信息
。
全角与半角
科普内容参考维基百科
首先简单说一说全角与半角。大家知道,汉字以前没有标点符号,是后来从西文中引入的。在文本数字化,走向屏幕的过程中,需要对字符进行编码,这个时候,就有了不一样。英语或拉丁字母语言字符少,使用一个字节的空间来存储一个字符就可以将其覆盖;而汉语、日语和韩语的文字数量大大超过 256 个,故惯常使用两个字节来储存一个字符。
在使用等宽字体的环境下,中日韩文字此时占据两倍于西文字符的显示宽度。所以,中、日、韩等文字称为全角字符,相比起来,拉丁字母或数字就称为半角字符。
有时为了让西文和中日韩的方块字对齐,就让西文字母、数字和标点也占用一个汉字的视觉空间,并且使用 2 个字节存储。这就诞生了中文输入法中的全角字符。
后来随着人们使用习惯慢慢养成,一些符合视觉传达的全角符号就被广泛运用了,比如全角的逗号「,」和句号「。」等等。而全角的数字和字母慢慢就不用了,所以我们看到输入法切换中英文的时候,标点符号会在全角和半角之间进行切换,但是数字和字母仍然保持半角字符。
中文语境
下的文本编辑优先使用
全角中文标点
,
数字
使用
半角字符
。
正确:今年「双十一」销售额突破了 2000 亿人民币,再创新高!
错误:今年“双十一”销售额突破了 2000 亿人民币,再创新高!
完整的英文句
,特殊名词和用法,其
内容内部使用半角标点
。
正确:乔布斯在斯坦福的演讲中有一句话令人印象深刻——「Stay hungry, Stay foolish.」
错误:乔布斯在斯坦福的演讲中有一句话令人印象深刻——「Stay hungry,Stay foolish。」
正确:12,000 万亿美元,体温 37.5°, Apple, Inc.
错误:12,000 万亿美元,体温 37。5°, Apple,Inc。
中英文空格
中英文空格的完整表述为:
全角中文字符与半角英文字符和半角阿拉伯数字之间应有一个半角空格
。

















