不知不觉,又到周五啦!

是不是觉得这几天干货少了?那是因为小编在憋!大!招!
事情是这样的:说是那天,我闲来无事,翻看以前的文章。赫然发现,原来我留了那么多的扣子,挖了那么多坑,居然一个都没填!
忘记了?还记得8月10日,我们发了一篇《
一页一点,让信息密集的PPT井井有条吗
》?文章中,我们做了几组不那么寻常的图标(icon):

由于篇幅限制,我们只是为大家展现出了结果,而没来得及说我们这样做的思路,以及具体的操作方法。
相信大家心里也是充满了疑问:好好的图标,怎么就会变成碎片化?中间那只虫子,到底是怎样吃掉信封的?
先来说说
思路
吧。
Iconfont是个好网站,搜到的图标能满足绝大部分需求。但是,那上面搜到的图标大部分都是单个的,而有一些情况,比如上述案例中,单个的图标是不足以表现所配的说明文字中的
多重含义
的。
比如,要表现邮件的泄露,我们可以很轻易的搜到「邮件」的icon;
但很难找到一个icon,既能表现出「邮件」,又能表现出「泄露」……
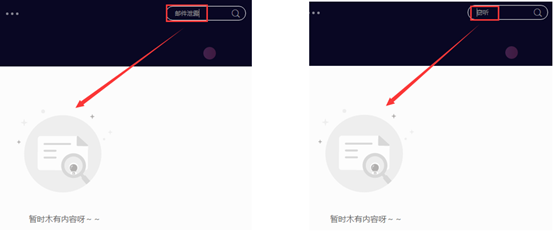
再比如,企业通信信息的泄露,我相信你心心念念地想要找一个能够表现出「隔墙有耳」的图标,但是这样一个关键词极度限定的场景下,能找到的资源也一定是少之又少:

▲ 无论是搜「邮件泄露」还是
「窃听」
,统统木有~
面对这种种诉求,小编在这里谨提供三种思路,供君参考:
1. 对现有图标的改造
2. 2个(或多个)图标的组合
3. 上述两种方法的综合(1+1>2)
大家和上面的案例对照一下,看看我们分别用到哪种思路?
▼▼▼
无论用的哪种思路,都是
对PPT中的图标在动刀
。而达到这一目的的首要条件,是需要你的图标是
矢量
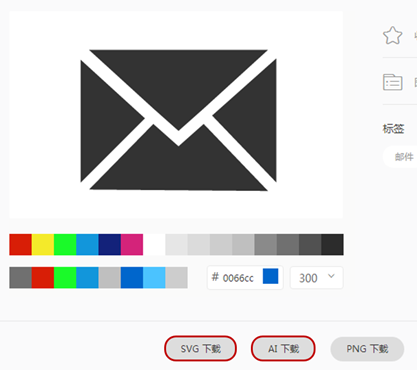
的。好在,除PNG外,Iconfont还提供了矢量格式的下载。
如下图,点击下载后,可以看到下载选项。其中的SVG和AI都是矢量格式。AI自不必说,是Adobe家和Photoshop平起平坐的看家利器。而SVG,则是应用于网页的一种矢量格式。现在两种文件格式都可以直接导入Office 2016

虽然Office 2016能够直接导入Ai文件,但并不能做到对顶点的编辑。所以请允许我临时搬个救兵:
LibreOffice
。
你问我为什么不直接用Ai?因为我们不是专业的设计师,所以没必要为一个小小的需求而大费周章地去安装那多达2个多G的软件。
好,喘口气,同学们先自行百度并安装这款软件——
LibreOffice
。接下来可是高能内容哦!准备好了吗?
▼▼▼
相信你已经安装好了那款小软件了吧!那我们就可以开始啦!

刚刚我们已经提到过了:「邮件」好找,「泄露」难寻,「邮件的泄露」就更是很难搜到。
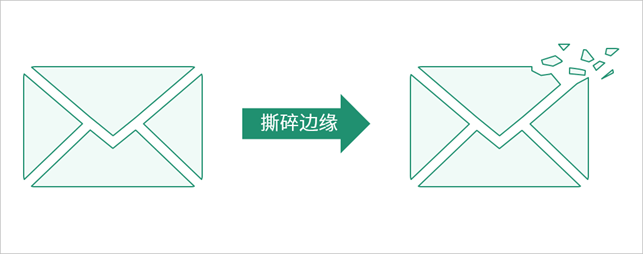
但是换一种思路,给图标「撕一个角」,让碎片「随风飘散」,是不是「泄露」的感觉一下就出来了?

好,现在的
主要矛盾就变成了:怎样的操作,才能让icon变得「四分五裂」?
咳咳,小编要开始讲课啦!乖乖坐好认真听:
1. LibreOffice 预处理
在iconfont上搜索好图标后,点开下载,什么都不用调,直接选择「SVG下载」。而后,打开Libre Office,新建一个Impress演示文稿,将刚刚下载好的SVG文件拖入其中。
打开之后,我们一般只要做两件事:
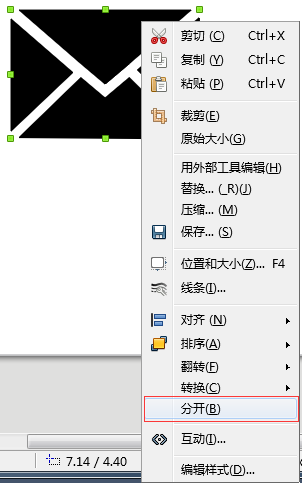
第一步:在图标上右键,选择「分开」命令

第二步:将这个文件另存为PPT格式,而后,用 PowerPoint 打开。
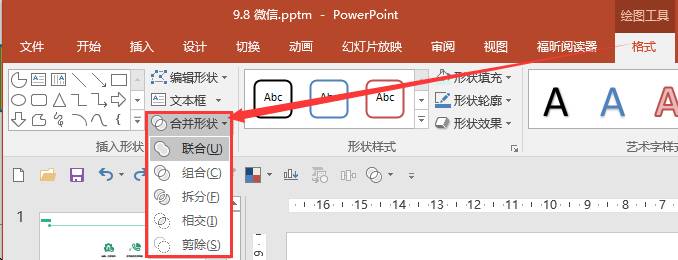
2. 调教:万能的「拆分」
Office 2013开始,PowerPoint的形状运算功能大大增强。选中两个及以上的形状后,在
「形状工具」选项卡中就会出现
「形状工具」命令。
Win版的PowerPoint形状运算分别被命名为:联合、组合、拆分、相交和剪除。

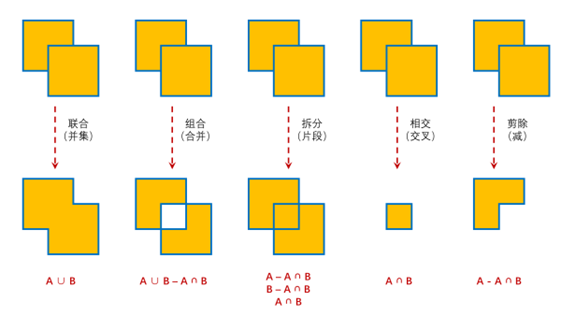
如果你还不是特别理解它们的具体含义,可以借助高一学的「集合的运算」来理解一下:

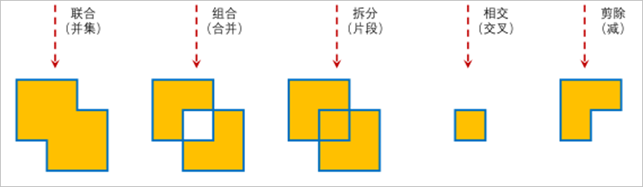
OK,如果你到现在还是看得一头雾水,也没有关系。我们不妨来看一看运算后的结果,能看出什么门道?

我们发现,除「拆分」外其它的运算,都会让原先的图形或多或少的产生缺失。比如「联合」,原先正方形在重合范围内的边就直接给合并掉了;「组合」,中间重合的图形被镂空;至于「相交」和「剪除」,更是只留下了碎片。
而
唯有「拆分」,运算之后没有任何缺失
,只是将重合的图形按边框进行了裁剪,却将裁剪的部分进行了保留:















