本文作者:小课lemon
本文来源:产品的技术小课(pm_it_course)
---BEGIN---
最近有许多小伙伴咨询我,h5页面适配的需求该怎么提,细到什么程度?于是小编我总结了这篇文章。
目录
-
-
H5为什么要做页面适配
-
移动端浏览器内核大多数是webkit内核,但是也有部分浏览器是其他类型内核,不同的浏览器内核对css样式的支持程度不一样,同一个css属性在不同浏览器的表现可能不同。
-
手机屏幕尺寸不同,分辨率不同,可能会导致布局错乱或字体、图片没有自适应。一般设计给予的设计稿只有一份,比如我们部门给的设计稿是以iphone7的尺寸(宽度375px)交付的,我们需要在不同屏幕尺寸下让整体布局保持一致。
-
横竖屏适配问题,因为横屏宽度比较大,可以显示的内容更多;竖屏宽度比较小,显示的内容有限,它们的显示内容和样式按道理是需要做适配的。
页面适配主要解决哪些问题
1、
不同机型下css属性兼容问题
这是页面适配要解决的最基本问题。因为不同机型,自带的浏览器内核可能不一样,对css属性的支持程度不同,可能同一个css属性,在iphone上面表现正常,在安卓机型上就没有正常展示,为了保证同一份ui在不同的机型表现一致,开发可通过换一种等价属性,或者采取优雅降级的方案去做兼容。
如何知道要适配哪些机型?需要根据产品的目标用户使用的主流机型来定。主要考虑国家、年龄、性别。举个例子,如果你的目标用户主要是东南亚用户,需要适配的机型要考虑oppo、vivo、一加等。
2、
页面元素自适应
页面元素自适应也可以叫响应式布局。响应式布局指的是页面元素的大小,包括字体大小、元素大小随着屏幕尺寸的变化而变化。
比如设计给的设计稿是宽度375px(高度一般不考虑),在这个宽度上面图片的大小是宽12px/高12px,但是在宽度是780px的屏幕下,图片的宽度就按比例放大到宽24px/高24px。
3、
iphonex刘海屏幕适配问题
众所周知,iphonex取消了物理按键,改成底部小黑条和顶部的齐刘海。这个改动会导致网页有屏幕适配问题。
如果h5页面使用了吸底导航、返回顶部等固定定位的元素,就需要关注iphonex的适配问题了。
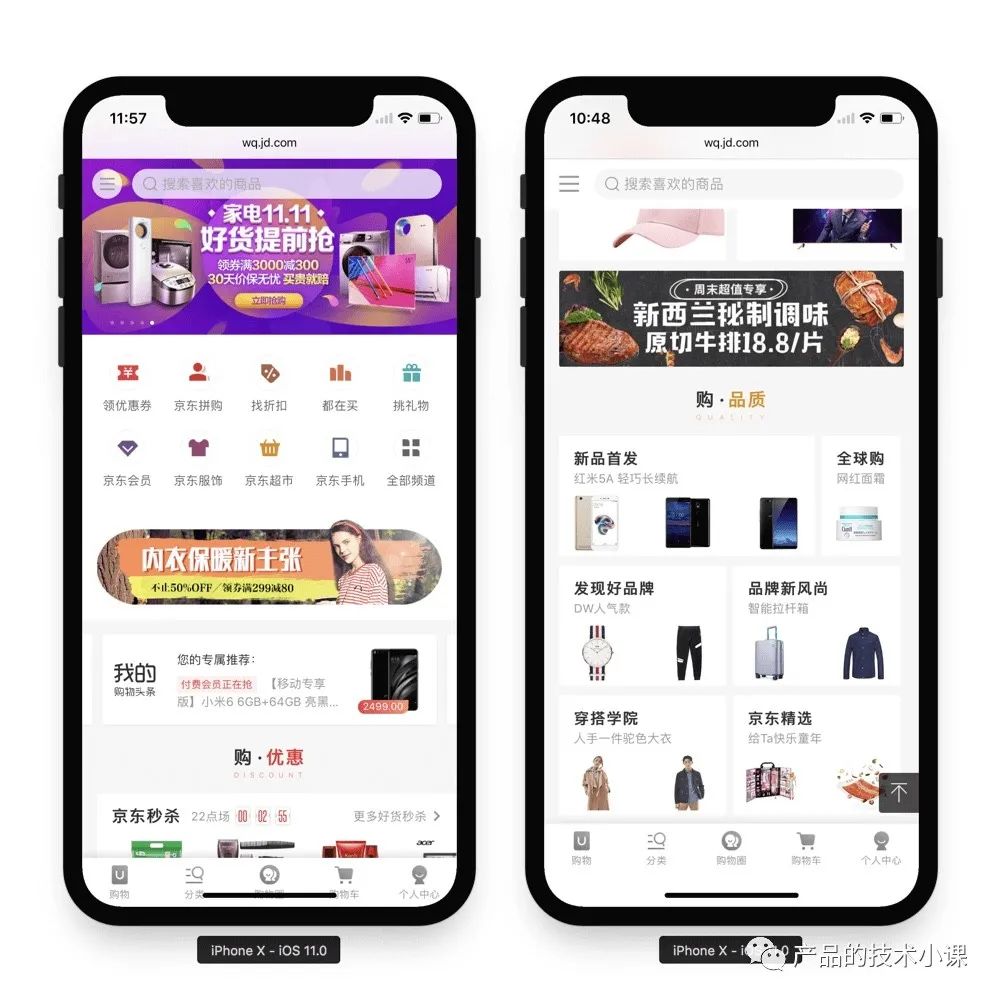
举个例子如下图(来自网图),左图是没有经过适配,底部的导航被小黑条挡住;右图是经过适配的。

4、
横竖屏适配
横屏宽度较大,可以显示的内容更多;相反竖屏宽度较小,显示的内容较少。另外由于横屏模式下,宽度很宽,高度很短,页面元素自适应后会变得很大,显得不协调。所以横竖屏适配要解决以下问题:
1)显示内容不同
2)展示样式不同
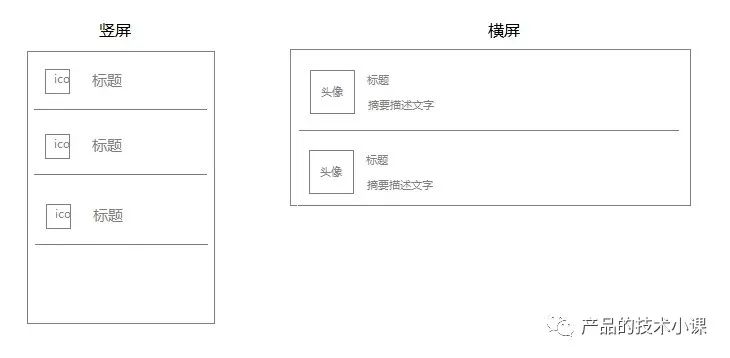
设计师一般会对横竖屏做2种不一样的设计。比如下图(来自网图),横屏模式下显示具体描述,竖屏模式下只需要展示标题:

但是如果设计师没有给2种不一样的设计,就需要我们自己去对横竖屏样式适配了。
5、暗黑模式适配
背景:
1)ios13 版本在2019年3月加入了暗黑模式
2)android 10及更高版本中提供了深色主题背景
3)mac os10.14 加入了暗黑模式
4)window10 也加入了暗黑模式
可见越来越多的新版本设备加入了暗黑模式。
优点:
1)可减少设备耗电量。
2)在夜间使用暗黑模式,减弱光对眼睛的射入,保护眼睛。
在暗黑模式下,系统对所有的窗口、菜单、控件都使用了较暗的色调,我们的h5主色调,应该随着设备模式的切换而自适应色调,呈现出一个比较协调的视觉效果。
小结
:
以上提出的4种适配问题,css兼容适配和元素自适应是比较基础的适配,符合大多数的h5页面,只要根据目标用户,把需要兼容的机型给到开发就可以。
横竖屏适配和暗黑模式适配要根据产品的具体定位和目标用户来定,横竖屏适配大多数适用于游戏、视频、多图片类的h5,暗黑模式适配大多数适用于阅读类的h5。
------------ End ------------
智库灯塔
,北京最早的产品培训机构之一,13年建校,7年时间培养了近万名互联网优秀人才。讲师深度案例剖析、实战模拟的现场面授,讲师会根据每位学员的学习进度,进行差异化的1对1指导。同时在沙盘练习时,产品讲师也会根据各学员团队的短板进行评估与指导,让每位学员有更好的成长和历练。
终身免费推荐就业,
及职场咨询服务,不仅是学习,更是良师益友。















