本文介绍了腾讯云开发的新功能,即使用AI生成微信小程序的能力。文章详细描述了云开发助手的各个功能,包括文档功能、生成小程序前端代码、生成小程序后端代码、AI大模型接入等。同时,文章还介绍了小程序AI能力的后续开发重点。
文章介绍了腾讯云开发的AI能力,包括云开发助手、AI生成小程序前端代码、AI生成小程序后端代码等功能的介绍和使用方法。
云开发助手包括文档功能、AI生成可视化应用、AI编辑组件样式等功能,可以大大简化小程序的开发过程。
文章提到小程序AI能力的后续开发重点包括用AI生成前后端完整的小程序、加强AI的代码生成能力、在AI的帮助下无痛接入数据库和调用云函数、客户端、服务端、大模型三者之间数据交互的标准化和统一接口等。
一、前言
AI 生成代码,早不是新鲜事了,但是 AI 生成微信小程序,似乎还不多见。

究其原因,大概是小程序的开源项目较少,模型训练不好搞。
上周,我遇到腾讯的同学,得知“腾讯云开发[1]”最近有一个大的版本更新,大幅加强了小程序的 AI 能力。我还挺期待的,腾讯自己搞小程序 AI,要比其他人更合适。
后来,我试用了本次更新的 AI 功能,有一个强烈的感觉,微信小程序可能很快就会成为国内 AI 应用(又称“智能体”)的主要载体。
因为本次更新以后,小程序调用 AI 模型,以及生成智能体,变得非常方便。并且,小程序从 API 到开发工具,都把 AI 整合进去了,整个开发过程都有 AI 辅助,不仅开发效率提高了,而且大量代码可以通过 AI 生成。
下面就是我的试用过程的介绍和记录。这些功能都是公开的,大部分已经上线,剩下的也即将发布,大家现在就可以跟着做,体验 AI 生成小程序。
二、云开发助手:进入方法
我的第一步是体验小程序的“云开发助手”(又称云开发 Copilot)。它的作用是通过 AI 加快小程序的开发。
它的全功能版,目前要通过“腾讯云开发平台[2]”网站使用。

此外,还有一个游客版的小程序,可以体验部分功能。如果你手边只有手机,可以先试试游客版。

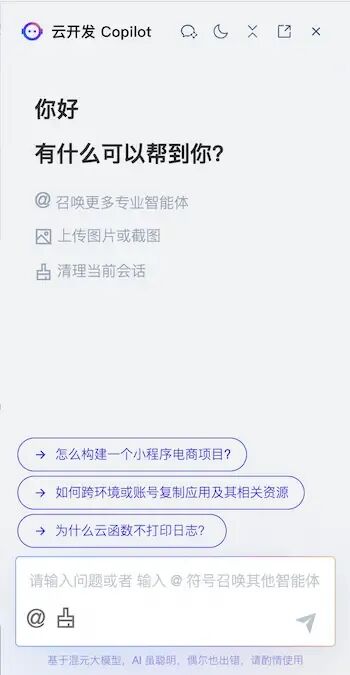
手机上,点击“从 AI 开始探索云开发”,就能进入。

手机版看一下就可以了,正式的开发还是要使用网站。本文下面的内容,都是基于网站的全功能版。
首先,登录“云开发平台[3]”后,页面右下角就会出现小助手图标。

点击它,就能打开“云开发助手”。

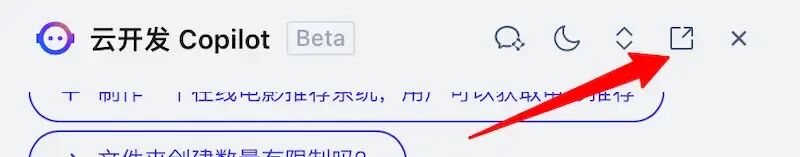
它的右上角有一个“全屏”图标(下图)。

点击进入完整界面。

三、云开发助手:文档功能
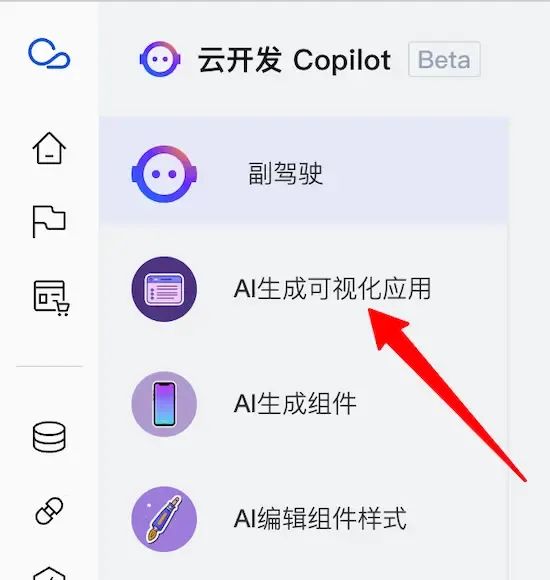
“云开发助手”的主要功能如下图。

这些功能可以分成两大类,一类是文档相关的功能,另一类是代码生成。
先看看文档功能。
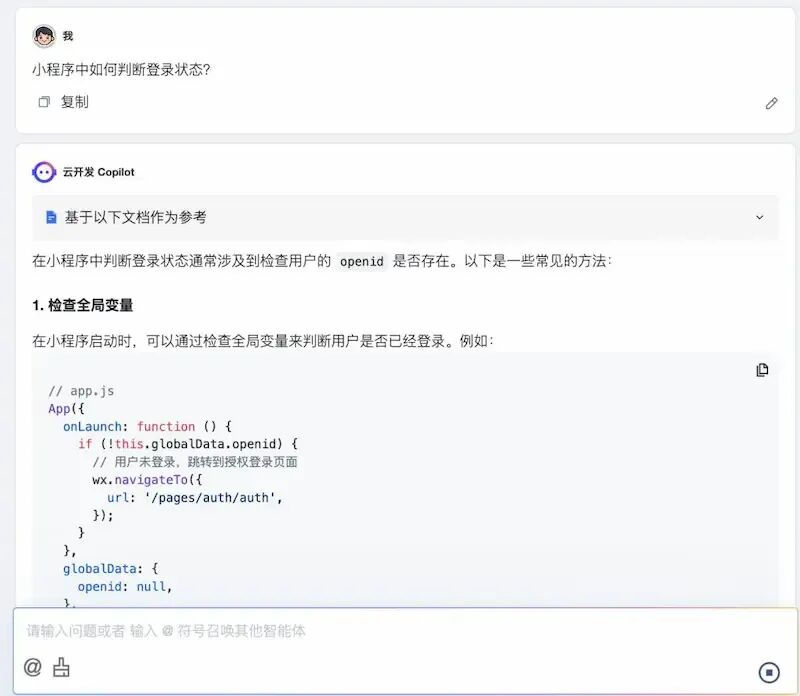
(1)Copilot
这个功能是 AI 问答引擎,任何关于小程序的问题,都可以向它提出。

这大大减少了文档查阅,有些简单的函数,可以让它生成,还能让它教你如何开发小程序。
(2)AI 识图
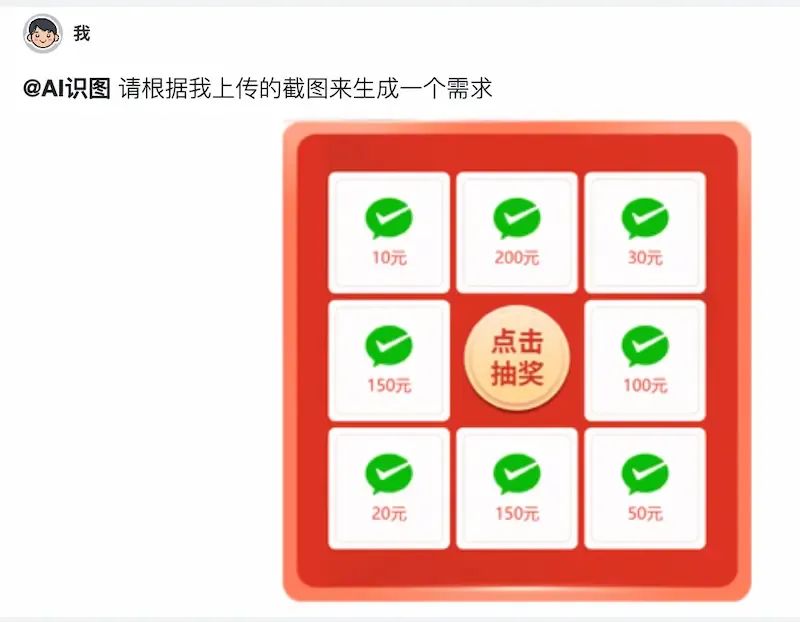
这个功能是通过上传页面截图(或者设计稿),生成需求文档。
我上传了一张抽奖的转盘。

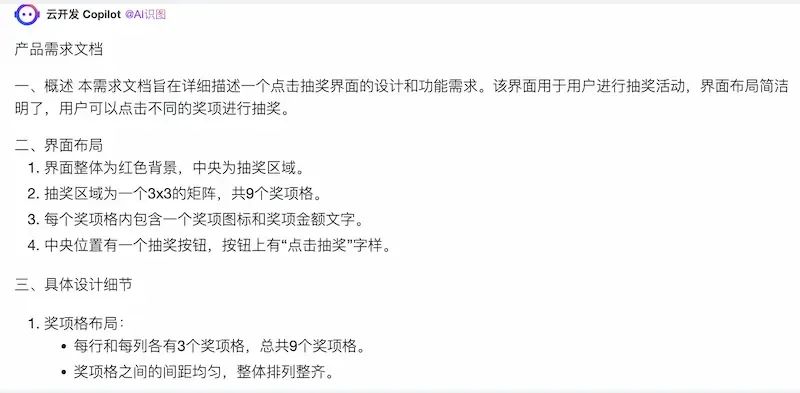
它生成了如下的需求文档,用文字详细复述了这个页面的界面布局、设计细节、功能需求等。

大公司的程序员,一般都是根据产品需求文档(PRD)进行开发,所以这个功能可以简化产品经理的工作,需求文档也可以作为 AI 代码生成的文字记录保存下来。
生成的需求文档,下一步可以传入“云开发助手”,来生成页面代码,所以它也是 AI 生成小程序的中间步骤。
(3)写需求高手
这个功能跟“AI 识图”作用相同,都是生成需求文档,区别是它输入文字描述。

由于不需要截图,它适合只有功能需求、没有设计稿的场景,即让 AI 来设计页面。
四、云开发助手:生成小程序前端代码
接着,我们就来试试,让“云开发助手”生成小程序的前端代码。
选择左侧菜单的 “AI 生成可视化应用”,这个功能就是根据截图或者文字描述,直接生成应用(Web 或者小程序)。

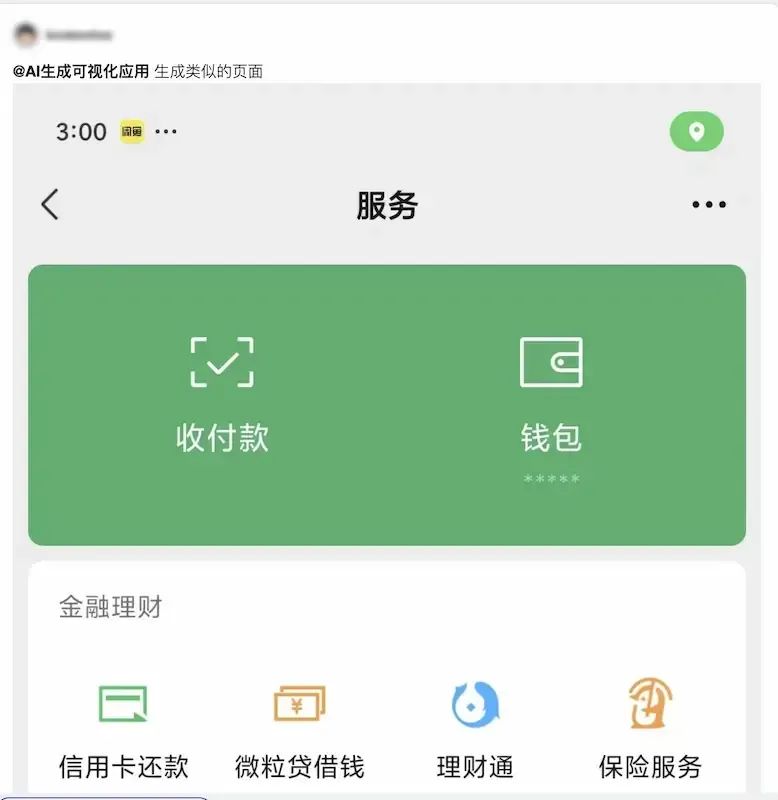
上传一张微信页面的截图。

它会自动生成该截图的页面代码,可以预览效果(下图)。

可以看到,生成的页面还原了原始布局,但是有许多细节差异。
目前阶段,好像还做不到100%还原,比较适合当作代码基础,在它生成的页面基础上,进行手动细节调整。
除了上传截图,还可以输入文字描述(或者上一节的需求文档),也能生成应用。

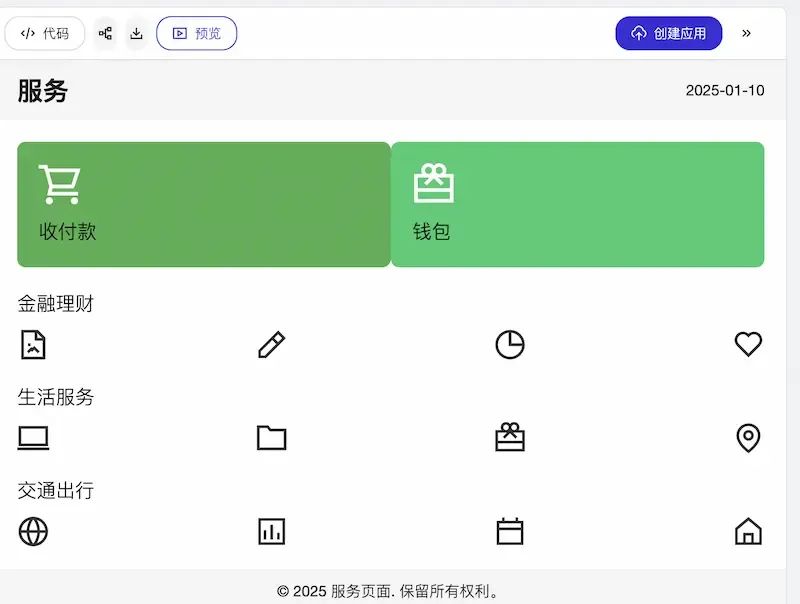
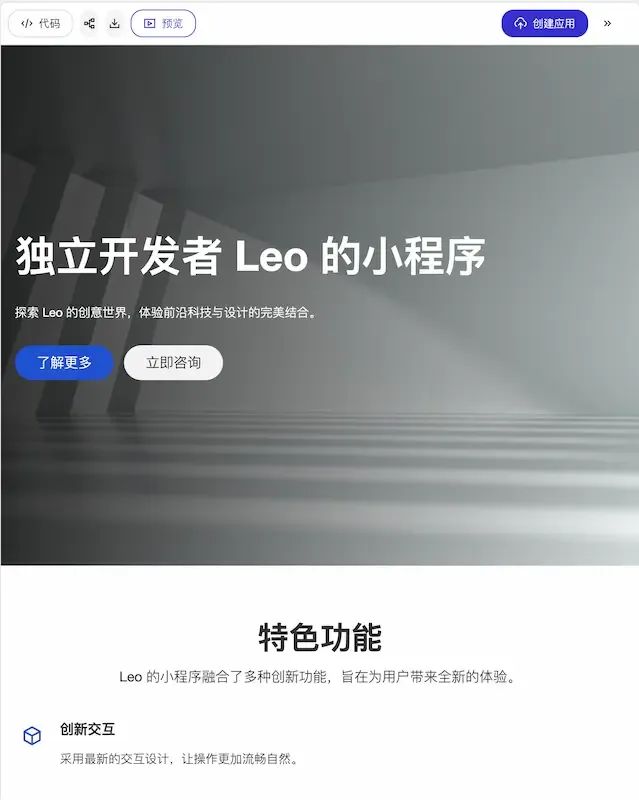
让它生成程序员的个人小程序,效果还是可以的。

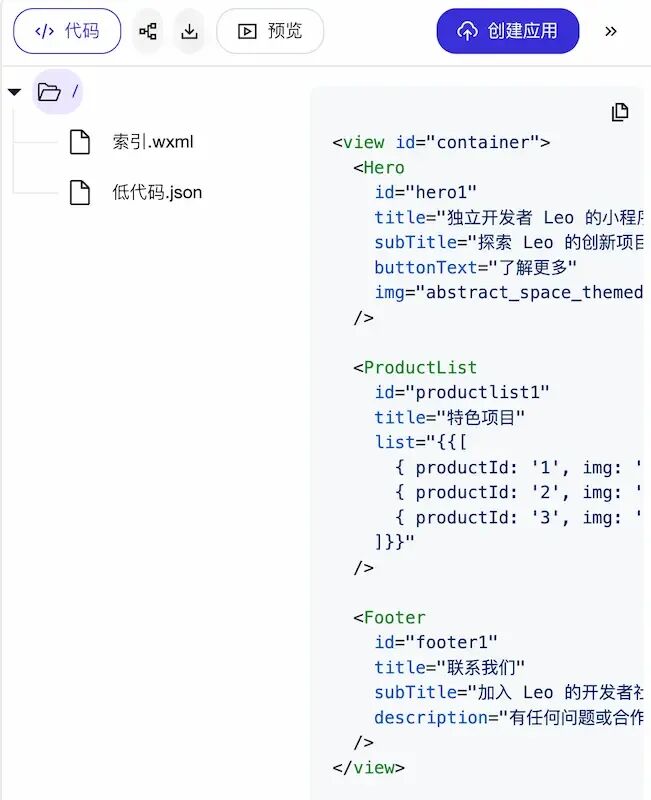
预览初步效果后,你可以在云开发平台上,直接线上编辑代码。

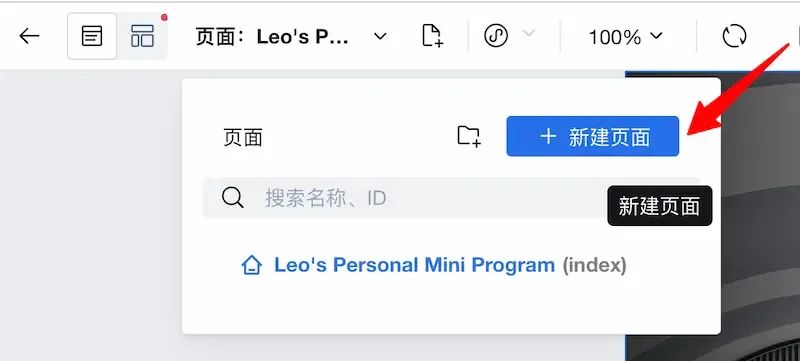
编辑完这个页面以后,还可以反复这个过程,向小程序添加更多页面(下图)。

有了多个页面,就能设置页面之间的跳转,这样就基本是一个可用的小程序了。
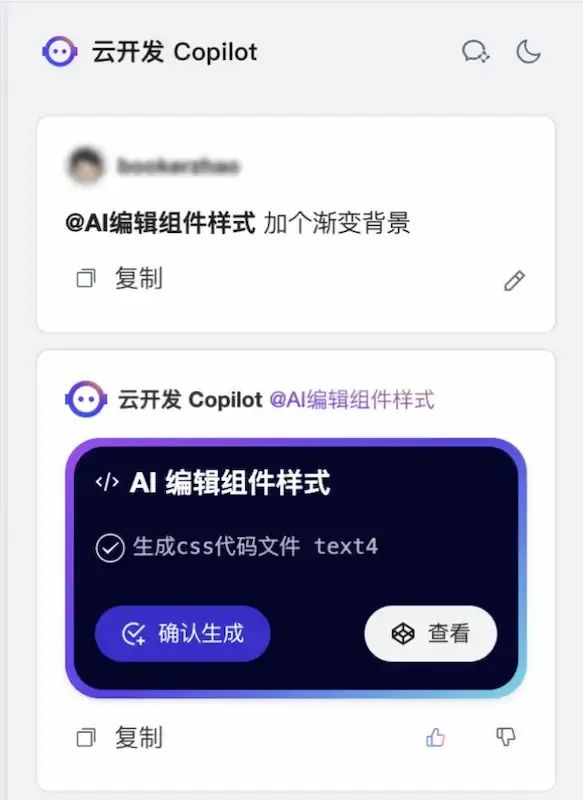
调整小程序的样式时,云开发助手还提供了一个贴心的功能“AI 编辑组件样式”,也就是根据指令,自动修改样式。

上图就是让 AI 为页面添加渐变背景,这样修改样式,就方便了很多。
大家可能看到了,左侧菜单栏还有一个“AI 生成组件”的功能。该功能用来生成页面的组件,适合为现有的页面添加功能。但是,它暂时只支持 Web 应用,不支持小程序,所以这里就忽略不介绍了。
完成前端开发以后,云开发平台可以直接发布小程序。当然,你也可以复制或者下载代码,通过微信开发工具发布。
五、云开发助手:生成小程序后端代码
小程序除了前端 UI 代码,还需要后端的业务逻辑和数据库读写。“云开发助手”也能生成后端代码,主要用到下面两个功能。

(1)AI 生成云函数
云函数是微信平台在云端执行的函数,可以用来获取各种后端能力。
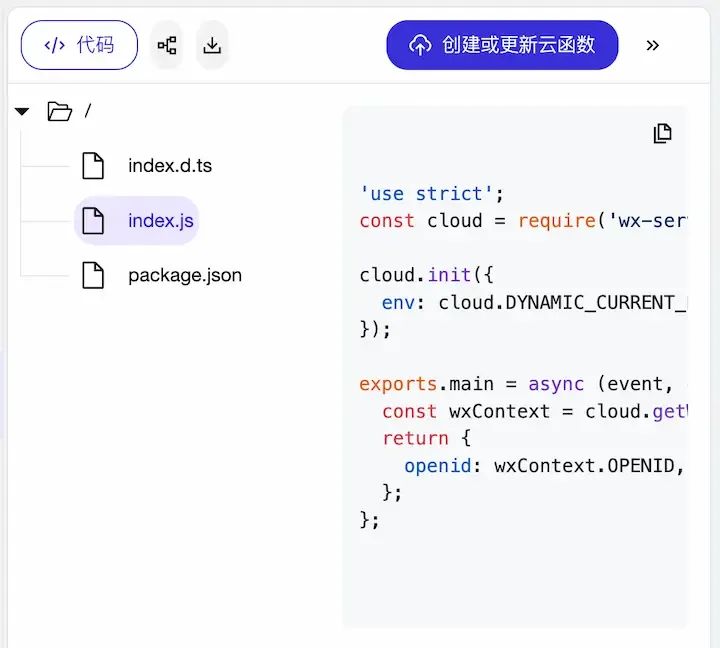
“云开发助手”可以帮我们生成云函数。下图就是让 AI 生成获取小程序 OPENID 的云函数。

AI 在给出示例代码的同时,还会展示各个文件的写法(下图)。

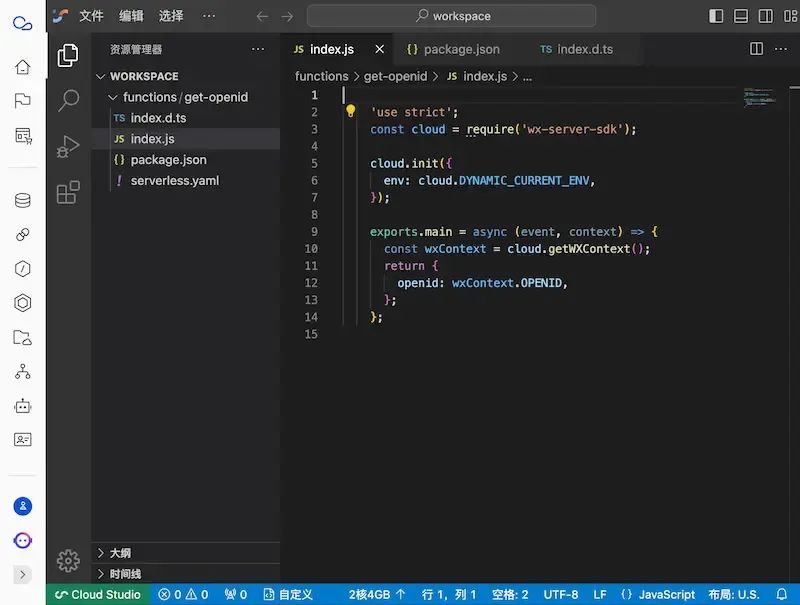
如果你觉得可以接受,就点击“创建云函数”按钮 ,代码就会进入新打开的云 IDE 环境,用来编辑和调试。

编辑完成后,点击“部署”按钮,就可以将云函数部署到线上了。
(2)AI 生成数据模型
这个模型用来生成数据库的数据模型(也就是“表结构”)。
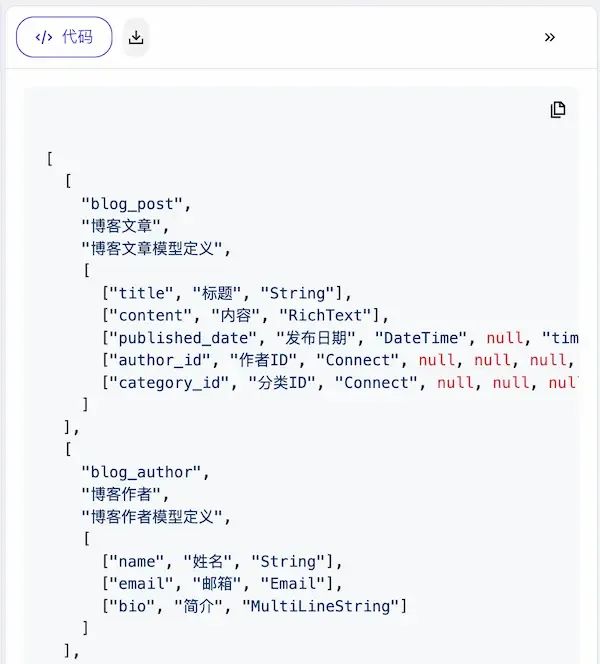
比如,生成一个博客的数据模型,包括文章、作者和评论。

点击“查看”,显示一个 JSON 数组,表示数据结构。

点击“确认生成”,数据结构就会以表格形式呈现,确认没有问题,就可以保存。

六、AI 大模型接入
上面都是介绍“云开发助手”,即 AI 辅助小程序开发。下面介绍 AI 开发的另一个重头戏:如何做出 AI 智能体的小程序,也就是让小程序本身具有 AI 功能。
还是在“云开发平台”,左侧菜单选择 AI+。

这时,页面会让你选择,接入大模型还是开发智能体(下图)。

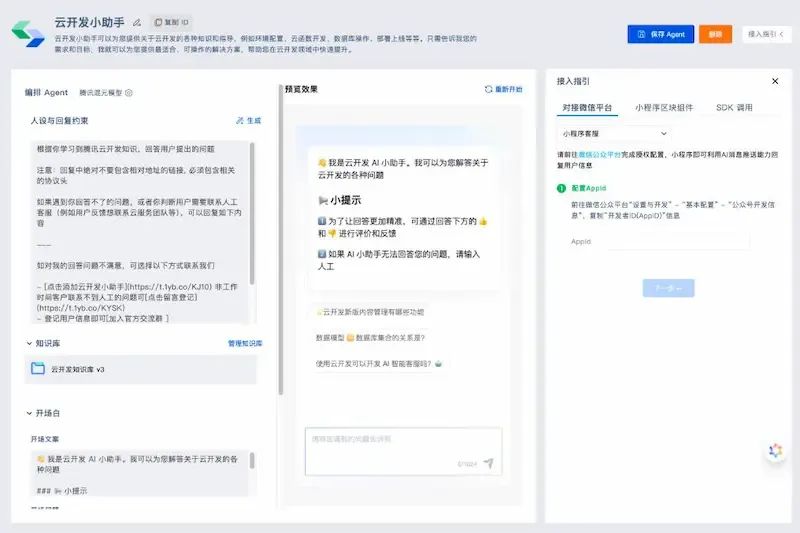
(1)开发智能体(AI Agent)
这里可以简单把“智能体”想象成一个 AI 对话应用,用户输入要求,AI 给出响应。
腾讯云开发平台将“智能体”的后端大模型,默认指定为腾讯的混元模型。
你自己需要定制开场白、提示词、知识库(你自己的训练材料)。

然后,定制前端界面(对话组件)。

基本流程就完成了:用户在前端界面,根据开场白的提示,输入他的要求,系统收到后,传给后端模型,再将回复展示给用户。
是不是很简单?一个智能体就这样做好了。
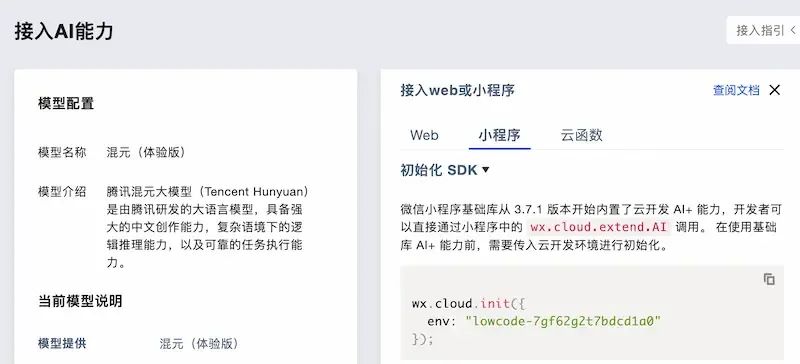
(2)AI 大模型接入
如果选择自己接入大模型,页面会根据开发类型(Web/小程序/云函数),给出接入指引。

小程序 API 已经对大模型做了适配,按照指引,只要几行代码就能接入。
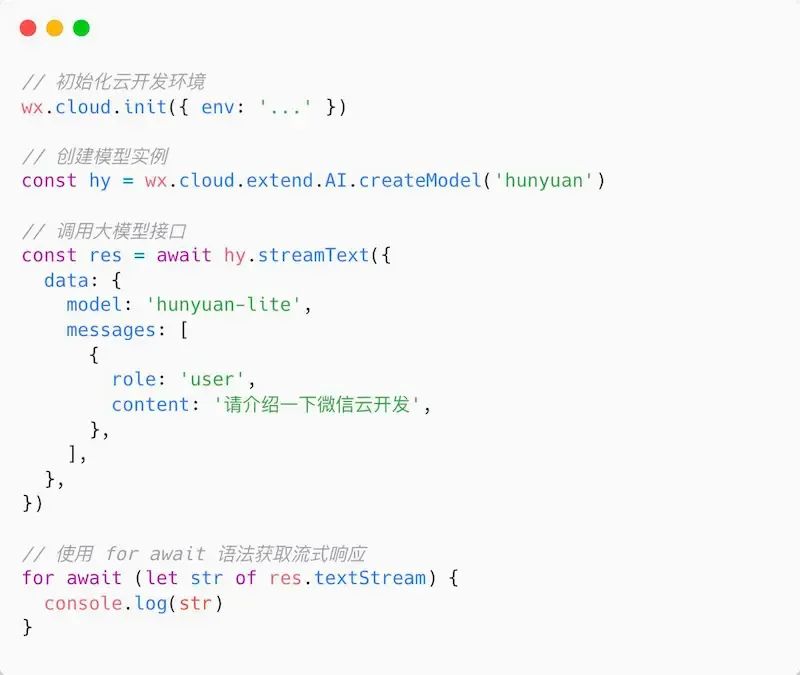
具体来说,从小程序基础库3.7.1开始,新增了wx.cloud.extend.AI对象,专用于 AI。
•wx.cloud.extend.AI.createModel():用来接入大模型•wx.cloud.extend.AI.bot:用来调用智能体
用了这个 API,就不需要任何 SDK,也不需要后端服务器,系统直接负责 AI 接入,同时处理好鉴权、加密、流式传输,不需要用户介入。
下面是示例代码,详见官方文档[4]。

七、总结
以上就是我试用的全部内容,我的总体感觉是,这些已经做好的部分,对小程序的开发有巨大的助力。如果你正在开发小程序,一定要试试这些功能。
小程序的 AI 能力,后面还会持续扩展。腾讯希望把云的基础设施、微信小程序、AI 大模型都打通,从而让小程序开发的门槛更低,效率更高。
我听腾讯的同学说,下一阶段有几个开发重点。
(1)用 AI 生成前后端完整的小程序,进一步与微信开发环境打通。
(2)加强 AI 的代码生成能力,搭配小程序模版和低码编辑器,快速生成小程序。
(3)在 AI 的帮助,无痛接入数据库和调用云函数。
(4)客户端、服务端、大模型三者之间数据交互的标准化和统一接口。
上面的每一点,都能解决目前小程序开发的痛点,期待早日看到突破。
(完)
References
[1] 腾讯云开发: https://tcb.cloud.tencent.com
[2] 腾讯云开发平台: https://tcb.cloud.tencent.com
[3] 云开发平台: https://tcb.cloud.tencent.com
[4] 官方文档: https://docs.cloudbase.net/ai/introduce
























