200 多家明星企业,20 位著名投资机构顶级投资人共同参与!
「新智造成长榜」
致力于发掘 AI 领域有 “
三年十倍
” 成长潜力的创新公司,下一波 AI 独角兽,会有你么?点击
阅读原文
了解详情!
雷锋网按:
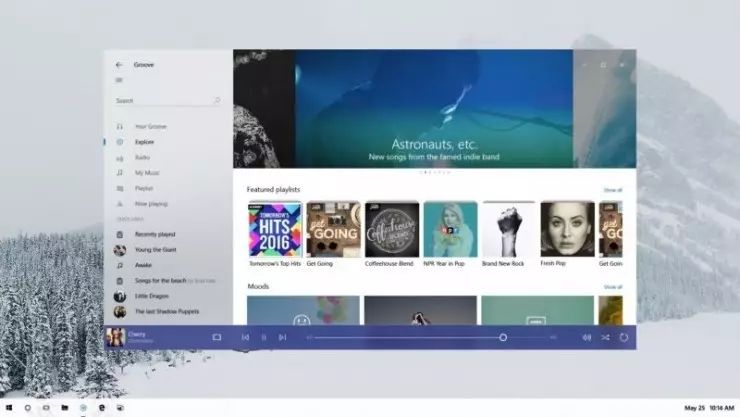
在微软 Build 2017 第二天的主题演讲中,Windows 10 RS3 是绝对的主角,这次新版操作系统也有了正式名字——Fall Creators Update(秋季创意者更新),这名字虽然一点 “创意性” 都没有,但老道的微软还是给新版系统加足了有用的新功能,在 UI 美学上它更是大有进步。

在新版操作系统中,微软为用户准备了一条时间轴,大家可以用它来管理复杂的工作会话和那些将所有微软服务绑在一起的 API。最重要的是,微软拿出了全新的设计范式,为的就是彻底改变沿用多年的平面矩形 UI。
雷锋网获知,微软将这套全新的设计语言名为 Fluent Design System(流畅设计体系),该体系共有五大核心元素,包括 Light(光感)、Depth(深度)、Motion(动画)、Material(材质)和 Scale(缩放)。
新的设计体系是微软与僵硬老旧设计思想的诀别。“是时候跟局限在一个平面上的矩形说拜拜了。” 微软的 Joe Belfiore 在 Build 大会上介绍新设计语言时说道。“新的设计语言不止与视觉有关,它还涉及交互模式、空间和全新元素的整合方式。”
下面,我们就来快速浏览微软全新设计语言的五大核心元素和它们对未来应用设计的影响吧。
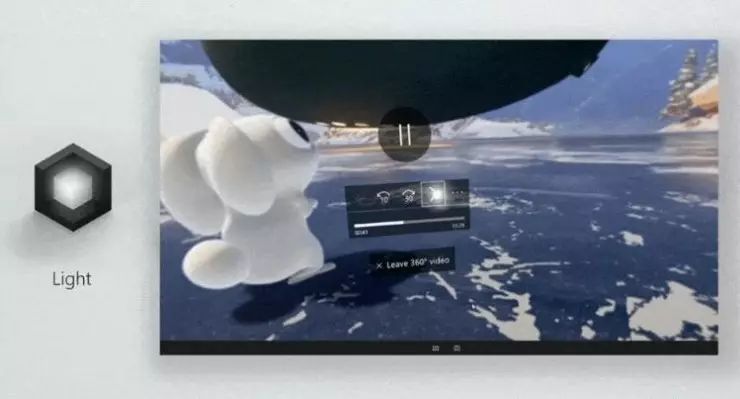
Light(光感)

对电影人来说,演员、道具都不是最重要的,想拍出摄人心魄的震撼画面,首先要懂如何用光。在设计中,光的重要性也不言而喻,UI 的明暗程度甚至会改变用户的感知。Belfiore 表示,新的 Light 元素可以创造良好的氛围,让应用有一种空间概念。除此之外,在设计交互菜单和应用界面时,光的应用也能吸引用户的注意力,发光的按钮就能引导用户轻松上手一款应用或提示应用的亮点功能所在。
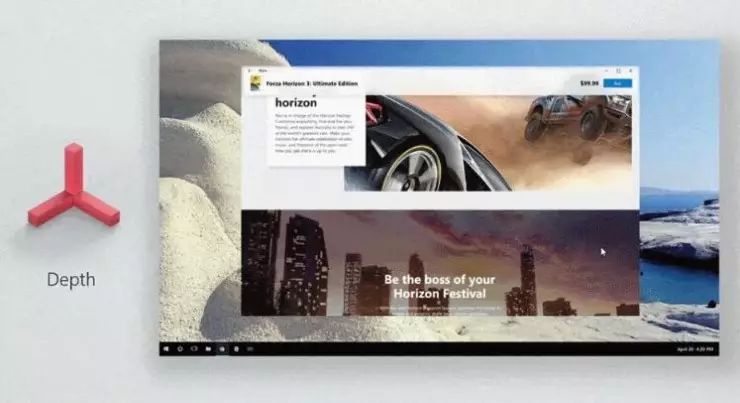
Depth(深度)

微软的 UI 设计经历过多个阶段,先是经典的灰色界面配枯燥的菜单,随后它们搞出了 Metro 设计语言,但无论怎么变化,微软向用户呈现信息和工具时主要还是依赖那些无聊的平面设计。有了全新的流场设计体系,微软将在范式上做一次大变革。
与传统的微软味 UI 相比,Build 大会上展示的新 UI 让我们见识了微软的巨大进步,通过放大或伸缩的动作,一些重要的事项会放大呈现在用户面前,造成一种深度变化的错觉。借助 Depth 元素,UI 会呈现出物理环境的变化,这样能减少审美疲劳,大幅提高用户黏性。
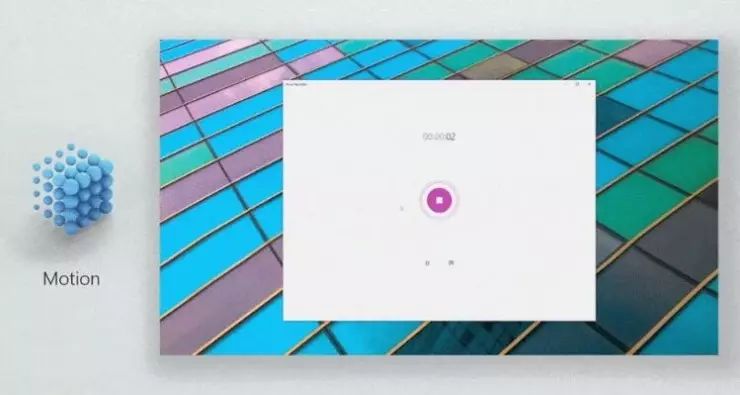
Motion(动画)

过场动画是 UI 参与感的评判标准之一,Motion 元素的加入将为用户提供更多好看且互动性十足的动画,这样就能更好地吸引用户注意力。Belfiore 将 Motion 元素的应用比作演员用动作引导观众进入故事一样。“Motion 元素有特殊的魔力,它能让我们的体验完全活过来。” 他说道。“同时,它还能轻松的引导用户从一个任务过渡到下一个。”
微软此前在 Xbox One 中尝试过这种更加动态和亮色系的过渡动画,结果显示这种设计很快就能吸引用户的注意,同时提升用户参与的欲望。
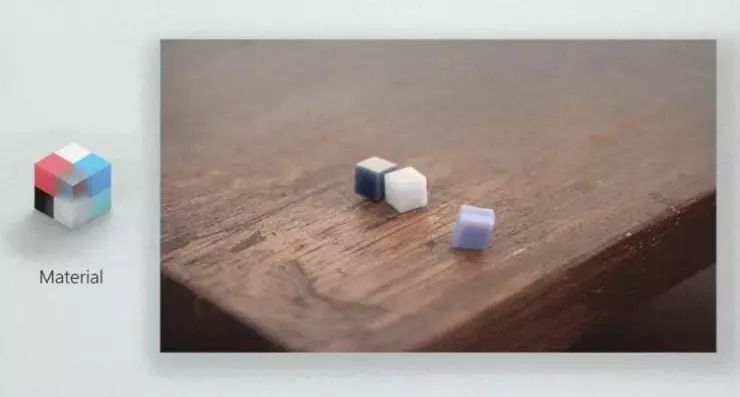
Material(材质)

与其他流畅设计体系的元素类似,Material 也是对 Windows 传统视觉风格的无情嘲笑。传统的微软 UI 功能区确实能完成不少功能,但它与物理世界没有任何联系。Belfiore 认为要想让用户爱上 Windows 应用设计,就必须去模仿现实世界中各种物质的质感。
“我们希望在设计中加入更多类似的元素,质感非常重要。”Belfiore 说道。“这样就能吸引用户去触碰,去加入整个交互过程。” 看起来简单,做起来并不容易,因为最新的 Fall Creator Update 加入了更棒的语音控制、触控交互和触控笔输入等功能,如何吸引用户用新功能完成交互是设计师必须要考虑的。
Scale(缩放)
















