随着 Spring Boot、Spring Cloud 的流行,越来越多的公司和企业开始使用微服务分布式架构,大家也都在学习相关知识;在自己做项目的时候,面对庞大的项目文件和繁杂的逻辑关系,有些同学就不知如何部署自己的项目了,下面我将介绍通用型的微服务项目部署方式。
在打包部署之前我们先来简单的分析一下项目结构,这里我拿出最近部署的一个项目作为例子,该项目使用的阿里的 Nacos 服务,没有使用 Eureka 服务注册中心,所以少了一个模块。

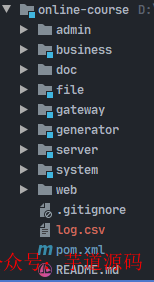
这个项目文件里包含了前端和后端的代码,还有一些文本文件;这里我们不关心与后端无关的,先列举出后端模块(图中可以看出文件夹右下角带有蓝色正方形的就是后端模块):
- business: 业务模块,提供主要的业务逻辑接口
- gateway: 网关模块,请求的必经之路,负责拦截请求
- generator: 代码生成模块,负责生成重复性代码
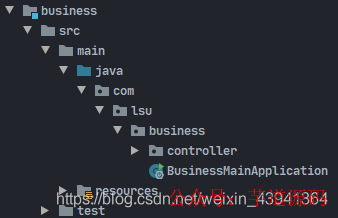
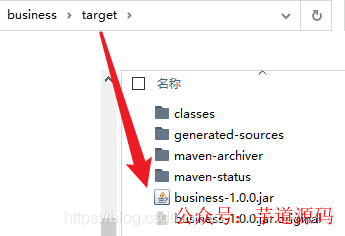
这些模块中只有部分需要打包,最简单的判别方法就是,有 主启动类 的模块需要打包,其余的不需要打包。

如上图所示,business 模块就需要打包,同样有启动类的模块还有:file、gateway、system。
所指本项目只有这四个模块需要打包。
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
- 项目地址:https://github.com/YunaiV/ruoyi-vue-pro
- 视频教程:https://doc.iocoder.cn/video/
打包项目肯定是使用最流行的 maven 了,不过在执行 install 之前需要先修改配置文件,确保和下面的一样:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>com.lsugroupId>
<artifactId>online-courseartifactId>
<packaging>pompackaging>
<version>1.0.0version>
<modules>
<module>systemmodule>
<module>gatewaymodule>
<module>servermodule>
<module>businessmodule>
<module>generatormodule>
<module>filemodule>
modules>
<name>online-coursename>
<description>在线视频课程系统description>
<properties>
<java.version>1.8java.version>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8project.reporting.outputEncoding>
···
properties>
<dependencyManagement>
<dependencies>
···
dependencies>
dependencyManagement>
<build>
<plugins>
<plugin>
···
plugin>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.1version>
<configuration>
<source>${java.version}source>
<target>${java.version}target>
configuration>
plugin>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-surefire-pluginartifactId>
<version>2.19.1version>
<configuration>
<skipTests>trueskipTests>
configuration>
plugin>
plugins>
build>
project>
- 父 pom 中一定要指定
maven-compiler-plugin 和 maven-surefire-plugin 插件。
这里以 business 模块的 pom 文件为例,其余的模块也类似。
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<parent>
<artifactId>online-courseartifactId>
<groupId>com.lsugroupId>
<version>1.0.0version>
parent>
<modelVersion>4.0.0modelVersion>
<packaging>jarpackaging>
<artifactId>businessartifactId>
<dependencies>
···
dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-maven-pluginartifactId>
<configuration>
<mainClass>com.lsu.business.BusinessMainApplicationmainClass>
<layout>ZIPlayout>
configuration>
<executions>
<execution>
<goals>
<goal>repackagegoal>
goals>
execution>
executions>
plugin>
plugins>
build>
project>
注意:
- 子 pom 文件中一定要指定
spring-boot-maven-plugin 插件和主启动类的 全类名 。
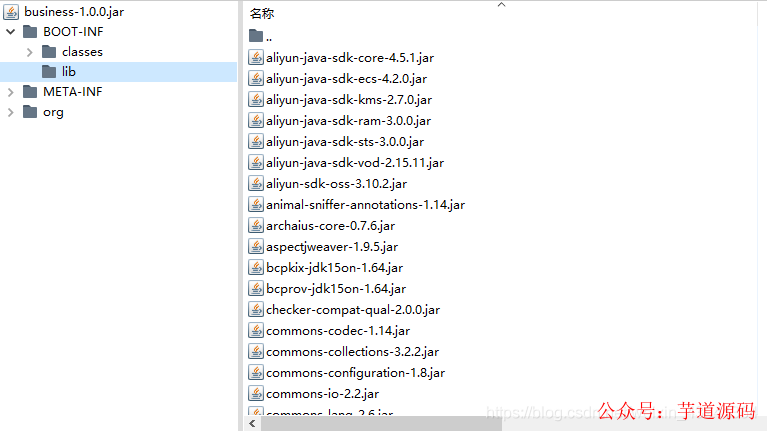
其中 repackage,我写到了他会将依赖到的包都打进去,具体如下图:

他会将依赖到的包都放到 BOOT-INF 文件夹下面的 lib 中:
- 缺点是会导致 jar 包体积很大,例图中的包有 60M 大小,如果不将依赖放进去以 KB 为单位。
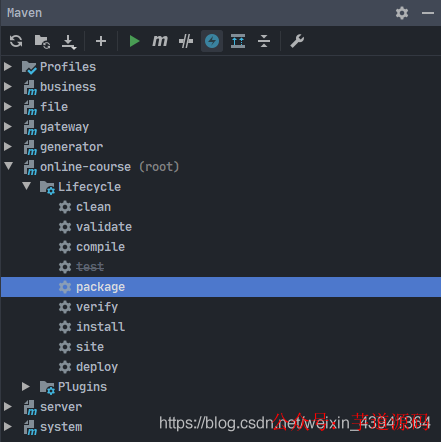
然后我们通过 IDEA 自带的 maven 插件打包就行了,或者键入 “ mvn package ” 命令。

注意这里只需要点击父工程的 package 命令,不需要管其他的子工程,因为打包父工程会自动打包所有的子模块,我们之前设定了父工程的打包方式为 pom。
打包完成以后的 jar 包会出现在模块各自的 target 目录下。

进入到该目录下,输入命令 java -jar business-1.0.0.jar 即可启动项目。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
- 项目地址:https://github.com/YunaiV/yudao-cloud
- 视频教程:https://doc.iocoder.cn/video/
打包好了以后就可以部署了,我这里是部署到了 windows server 2012 系统上面了,该系统已经有 java 的环境,所以直接远程连接,将 jar 文件复制过去,然后使用 java 命令启动即可。Linux 系统也是一样的,可以使用 XShell 工具先将文件传到服务器上面,再启动。
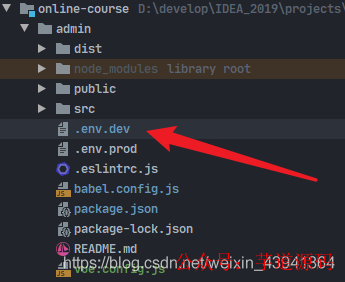
由于该项目为前后端分离项目,下面介绍一下前端部分的打包部署步骤。

前端我使用了多环境配置,这里一直用的是 .env.dev 文件,看一下文件内容。
NODE_ENV=development
VUE_APP_SERVER=http://10.10.3.*:9100
这里的 ip 地址要填写部署的服务器地址,端口为网关模块的地址。
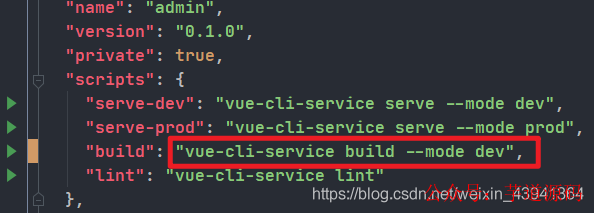
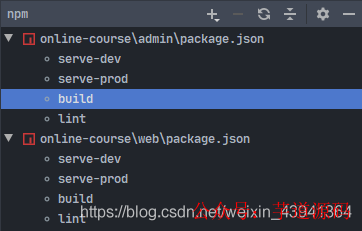
在 package.json 文件中定义脚本文件,末尾加上参数 --mode dev,代表以 dev 模式启动:


使用命令执行以后,就会打包前端项目,在根目录下生成 dist 目录,我们要做的就是拿走 dist 目录,放到服务器上面。
然后怎么执行呢,这里有多种方式,最方便的是使用 nginx 启动,最简单的使用 http-server 启动,这里就以后者为例。
// 如果没有 cnpm 就使用 npm 安装
1、cnpm install http-server -g
2、进入到 dist 目录,然后执行 http-server 即可
窗口中会打印出访问地址,复制到浏览器中即可访问页面,届时前后端项目都已经完成部署。














