xadmin安装
由于安装时需要依赖包并且暂时不支持py3等原因,直接pip install的方法很容易就狗带了。
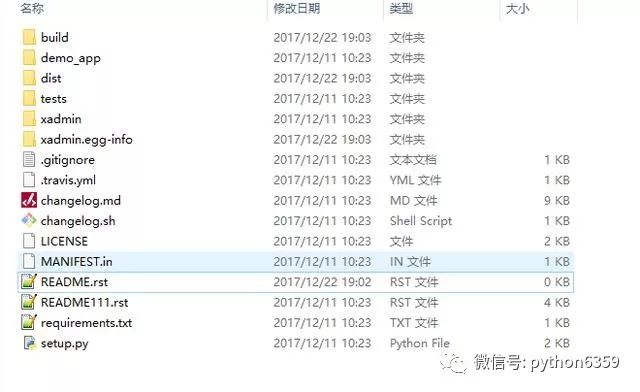
说一下我在网上找到的安装方式,在GitHub上有这个项目的开源代码,并且还有很多个版本可以选择。

克隆一份,clone地址:xadmin,新建一个空白的README.rst代替之前的文件。

cmd进入dos,执行python setup.py install,出现gbk解码问题,返回上一步确定README.rst是一个空白文件。这样安装xadmin就完成了。
狸猫换太子
算了还是叫太子换狸猫吧,admin文档太少用起来还不如自己写的后台管理,用xadmin更换django自带的admin,安装xadmin的过程与写一个app分支的过程一致。这里我简述一下步骤。
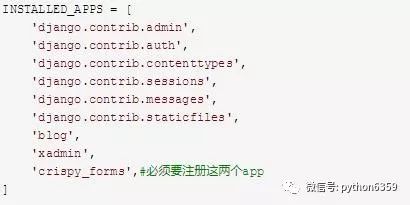
第一步,创建一个文件包放置xadmin的app,并且将app注册在settings.py文件中。


第二步修改url,用xadmin代替admin。


这里提醒一下,如果你之前创建好了数据库,在这里使用xadmin之前需要同步一下数据库的相关数据,就是:
python manage.py makemigrationspython manage.py migrate
当然你还需要创建后台管理的超级管理员。
python manage.py createsuperuser
当然你觉得英文界面可能对你不够友好,在settings里进行配置,设置为中文,这个与admin操作一致:
LANGUAGE_CODE = 'zh-hans'TIME_ZONE = 'Asia/Shanghai'USE_I18N = TrueUSE_L10N = TrueUSE_TZ = False
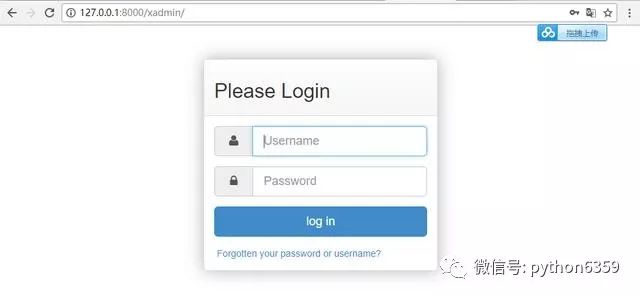
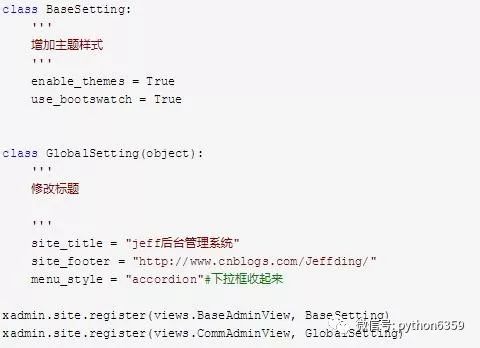
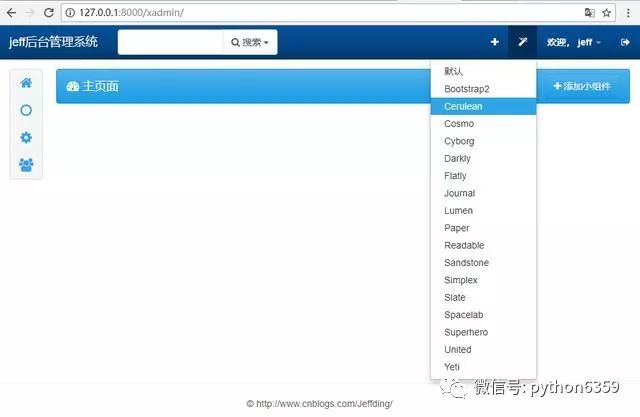
当然我们可以让后台搭建的好看一点:


后台管理的搭建非常迅速,也非常好用,django的后台管理是根据数据表的管理,所以适用于大多数情况,给我们开发带来了便利。
登陆注册
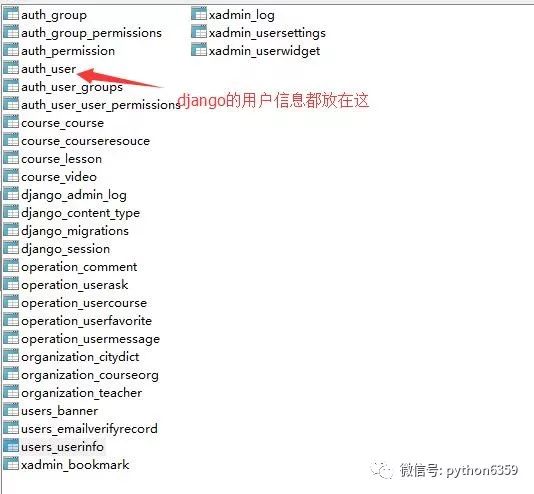
为了使用django后台自带的认证与登陆,所以我们的用户表最好还是继承它的用户表比较好,这样我们登录认证和session写入django都帮我们做好了,所以别人做好的东西,当然是拿来用啦。


所以我们需要重写user模型。
第一步,修改settings.py配置文件,覆盖默认的user模型:
AUTH_USER_MODEL = "users.UserInfo"
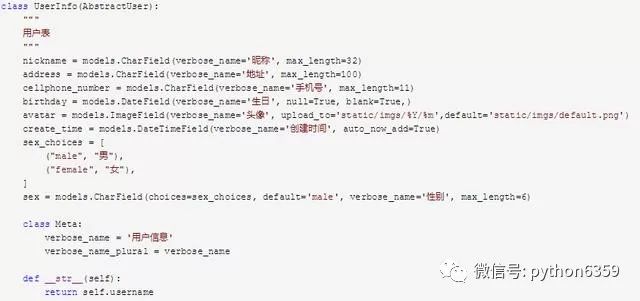
重写model

衍生的model是继承了AbstractUser的,所以在写的过程中不要写与父类重复的字段(尤其是登陆字段)如果写重复了会导致在哪登陆都无法登陆的情况。
最后一步别忘了同步数据表。
这里提一个映射模板的方法,我们可以从视图函数中返回,简洁的写法可以调用TemplateView模块:


我们在模板中可以用name反向找到url,虽然as_view可以将模板直接当作视图函数,但是没办法写试图函数的逻辑处理,所以这种方式使用的并不多。
正式需要写登陆这样有业务处理逻辑的试图函数url指向view,毕竟django是MVC的框架。
关于登陆,django自己有一个后台的登陆系统,并且xadmin的登陆是它自己做的,你没有进行配置,我们登陆可以使用这个模块:
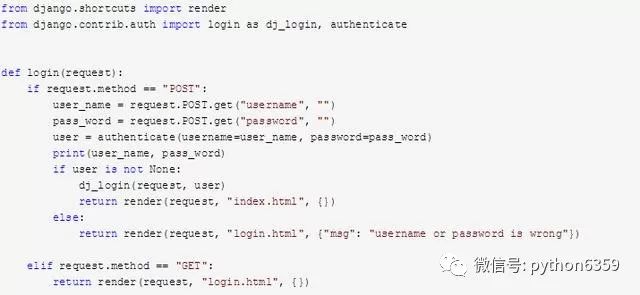
login视图

避免auth的login方法与我们定义的视图函数名称重复,我们导入时更换函数名。
如果我们想要使用账号或者邮箱都可以登录,那么我们需要自定义auth方法。django允许我们在配置文件中增加一个变量完成自定义。
首先,更改配置文件,增加自定义变量:
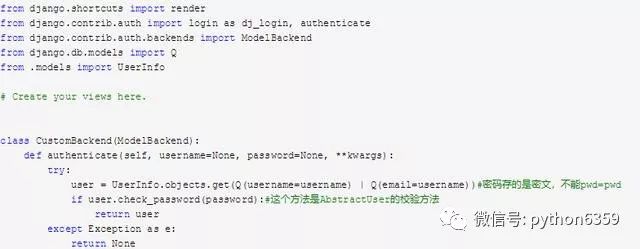
AUTHENTICATION_BACKENDS = ('users.views.CustomBackend',)#所以我们还需要在试图函数下定义CustomBackend类
然后在视图函数中重写ModelBackend的认证方法:

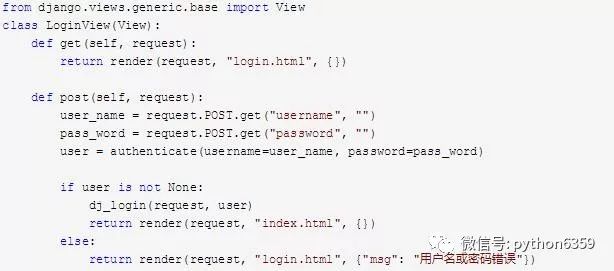
使用类的方式进行操作,重写登陆类:

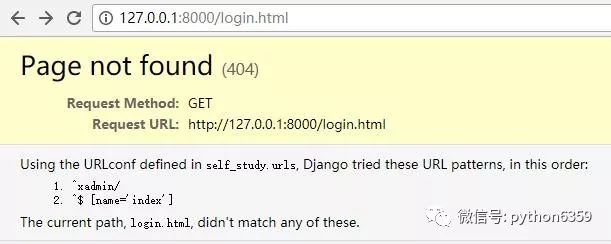
url也要改成as_view:
url(r'^login.html$', views.LoginView.as_view(), name="login"),
在前端使用{% url 'name'%}会自动生成url得路径,并且静态文件的路径也可以使用这种方式生成:
开头需要标明:
{% load staticfiles %}
对于静态文件地址可自动生成:

让我简单的说就是pip就直接安装好了。
使用此工具自动生成验证码校验:
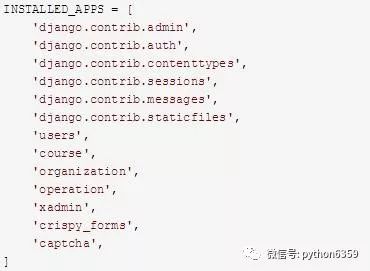
第一步:注册。
settings.py

第二步:配置url。
url.py
from django.conf.urls import url, includeurl(r'^captcha/', include('captcha.urls')),
第三步:同步数据库。

它在我们数据库建了一张表用来存放生成的随机码信息。
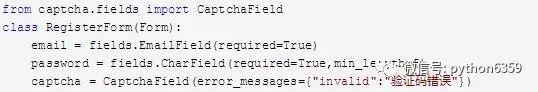
第四步:建立form自动认证。
form.py

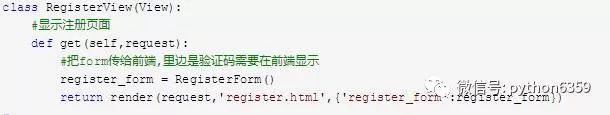
第五步,在视图中实例化出对象传到前端
view.py

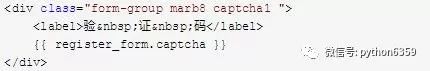
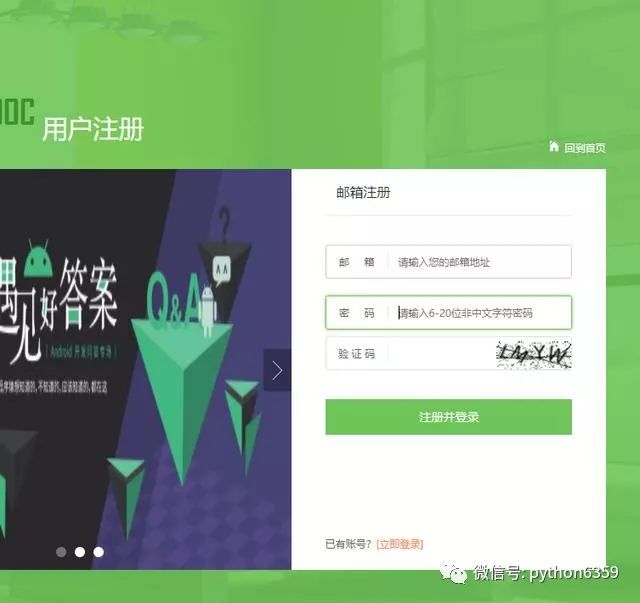
第六步,在前端自动生成验证码。
register.html


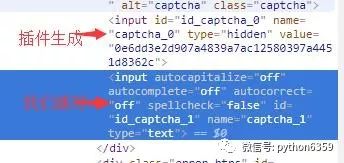
可以说这个插件比我们之前手写的那个要好用一些。

根据此判定我们的验证码是否一致。
注册激活
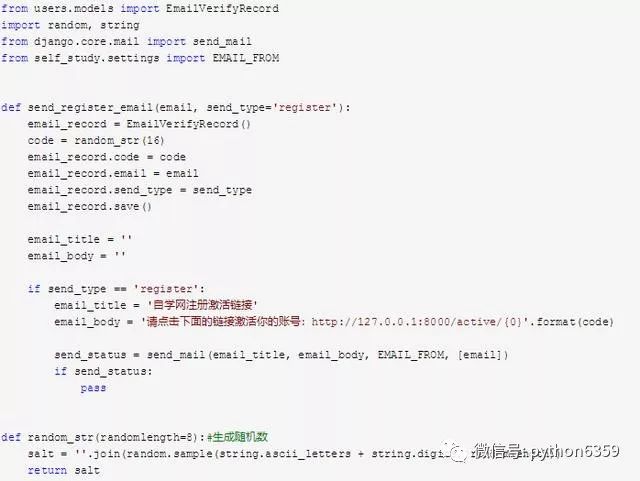
邮箱发送验证码
建一个新的app组件utils组件的新功能就是email_send。

email_send.py