♝点击上方“交互设计学堂”关注我们,送电子书
有损设计,是指对用户体验不利但是在设计时基于各方面的考虑而不得不采用的解决方案。能照顾80%(或90%)以上用户的好体验,小部分用户在小概率下的bad case是可以容忍的,但需要给出合情合理合法的解释,让用户理解并可以从bad case中走出来到正常流程中。
到底什么算是有损设计?是否只是权衡开发量和用户体验?这个问题困扰了笔者很久,在工作中也经常试图从这个角度去分析问题,或者说(hu)服(you)技术等,但是自己还是没有太确定这个有损的损度到底在哪里,所以整理如下内容,来和大家一起讨论下,到底什么是适当的损度。
1. 聊天顺序
现在很多即时通讯软件都支持群聊,在群聊里,大家争先恐后、踊跃发言的时候,就涉及到发言顺序的展示问题,是否要在所有人屏幕上都展现真实时间的聊天顺序(即用户发送该消息的时间/服务器接收到这条消息的时间)?如果这么做,需要有个排序过程,无论排序工作在云端还是在手机端进行,效率上都有不小开销。此时需要考虑,顺序是否真的重要,如果顺序不对,会有什么样的影响??
当产品经理在考虑这个问题的时候,会发现大部分情况下,用户能自己知道哪句话是回复给自己的,哪句不是回复给自己的,所以顺序的必要性不大;但是在笔者实际的使用中发现,在群内多人间交叉沟通的情况下,还是会出现误解、答问不匹配的情况,但是这种小概率并不影响大部分的用户体验,同时考虑到成本问题,这个有损设计方案就是现在情况下的最优解。

聊天顺序
2.车辆实时位置
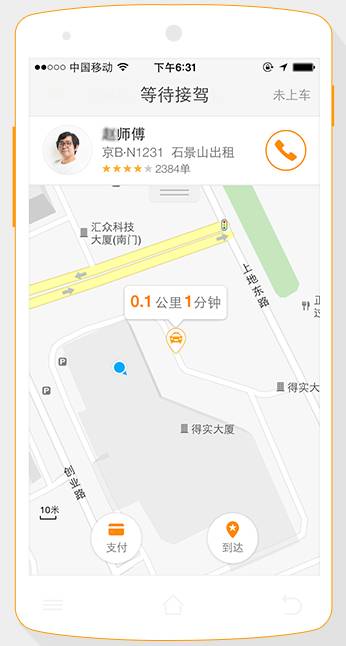
Uber、滴滴、易到等打车软件都会向用户显示已经预定车辆的实时位置,让用户知道与车辆间的距离状况、减少等待中的焦虑,但是这个数据真的需要时实时的吗?
假设一个用户等车的预计时间为5分钟,车辆如果每1S同步一次位置,那么就是上报300次,用户要刷新300次,当用户量有10W的时候哪?这个数据的压力会很大,所以可以将刷新频率降低为每10S同步一次,这将大大降低手机、云端和车间的交互次数,但是对用户的主要需求—打车—并没有实质的影响。

车辆位置
3. 流量消耗
在使用消耗移动流量联网的智能硬件、移动设备时,用户经常会关心流量的问题,主要包括本月的剩余可用流量、那些预装的APP或者功能耗费的流量比较多。
本月剩余的流量可以通过运营商(移动、联通等)查询,这个剩余流量与手机系统统计的流量往往是不相等的,而供应商又不能确定具体到每个应用耗费的流量,所以当用户想知道本月各个APP使用流量的数据情况时,该如何处理呢?
技术上,没有不可以实现的,但是需要开发和时间,也就是成本;我们可以精确地统计每个应用的流量耗费,但是必要性大吗?用户在乎精确到1MB或者0.1MB级别的流量耗费吗?还是只要了解大概就好?
考虑此处数据精度对用户决策的影响不大,但是开发成本较高,故用系统统计的数据计算各个应用的消耗百分比,然后与运营商反馈的已经消耗流量的数据相乘计算各个APP数据消耗量,并展示给用户。
4. 固件升级
流量消耗部分提到的那些主要通过sim卡上网的智能硬件还面临一个比较耗费流量的问题:固件升级。
如果这类智能硬件大部分时间都是在有wifi的环境下工作,那也就没必要再配置sim卡,所以为了给用户节省流量、减少成本,固件升级要尽量减少流量的消耗,笔者考虑通过两个方法解决这个问题:差分包升级、手机推送升级包升级;差分包很好理解,就是增量升级;手机推送升级的流程大体为:
— 手机在wifi环境下下载安装包,
— 通过wifi直连的方式将安装包推送到设备上,
— 设备用对应安装包进行升级;
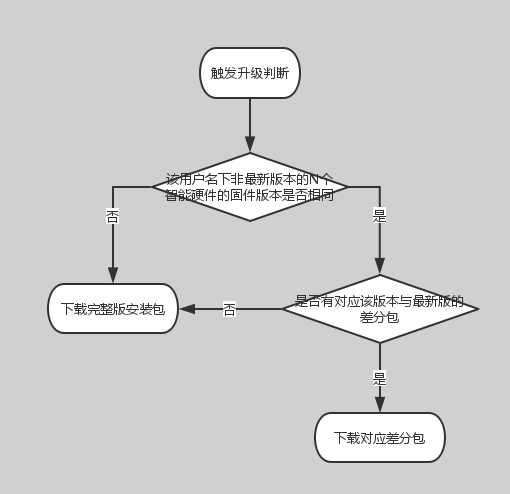
因为是手机在wifi环境下下载,故几乎不会产生费用。而且考虑到用户的时间成本,也支持差分包升级的方式。判断逻辑如下图片所示。

判断流程
但是会出现一个问题,问题发生的流程如下:
(1)当用户目前版本为1.2时,通过sim卡升级到1.3(土豪的世界就是这么任性,不在乎笔者为他准备的省流量方案),
(2)重启升级的过程中,进入了没有信号的车库,在云端来说,这个车机还是1.2版本,但是实际已经是1.3版本;
(3)然后测试发现了重大未测出的bug,然后马上发布1.5版本,这个时候用户手机上得到的1.5到1.2的差分包,
(4)在往车机上推送时发现不可升级。
这就是一个bad case,这个bad case的发生是小概率的,那么产品经理是否需要为了这个bad case而调整方案,让所有人都去下载整包?或者让用户只能在wifi或者移动网络下升级哪?那么是否可以从有损设计的角度出发,为了大部分用户的好体验,而允许小部分的bad case产生。
综上所述,笔者认为前三个例子都是典型的有损设计,第四个是否是有损设计可能仁者见仁,
但是笔者认为有损设计不但考虑成本、效率、开发量,也需要考虑用户体验,但是笔者认为,能照顾80%(或90%)以上用户的好体验,小部分用户在小概率下的bad case是可以容忍的,但需要给出合情合理合法的解释,让用户理解并可以从bad case中走出来到正常流程中。
原文地址:http://www.jianshu.com/p/b368b04210be
作者:代成龙
欢迎投稿:[email protected]
加老D私人微信18605817040,和老D一起学交互,老D会在朋友圈多发干货文章哦。新手小伙伴可以问老D3个专业问题哦。
交互设计学堂已经开设了新的栏目-行知书院,旨在帮助小伙伴们来高效的学习现在市面上优秀的用户体验书籍比如《交互设计精髓》等等,同时结合老D的工作经验来帮助你们从不同的高度和角度来解读书中的内容。每天一课,积少成多。已有134位小伙伴加入。详细了解行知书院















