
版式设计,不仅仅是平面设计专业同学需要掌握的技能。对于所有专业来说,排版都是作品集创作过程中一项不能忽视的内容。如果同学们对这一过程不加以重视,草草了事,或者不得要领,随意编排,很有可能会造成设计元素混乱,空间与比例不当,从而降低考官的阅读体验,影响作品集整体水平的展现。
虽然目前大多数同学正处于项目创作阶段,但康石石身边仍不乏项目已基本完成,打算利用充裕的时间进行深化的同学。此时,就需要对作品进行整体版式设计。优秀的版式设计不仅能够提升作品集的阅读流畅性,还能够更好地展现项目完整性。



汉艺2016届 L同学 插画专业
获MICA、SVA、SCAD、Syracuse录取offer
因此,本期康石石艺术留学问答录,解答同学们如何运用网格的方法进行版式设计,进而在作品集排版中灵活运用,更加完整地展示设计概念及设计过程,为作品集增色。
什么是网格
在对版式设计方法进行解读之前,同学们首先需要知道什么是网格?网格是用来设计版面元素的一种方法,应用网格可以将版面的构成元素——点、线、面协调一致地编排在版面中。网格的主要目的是帮助同学们在设计版面时有明确的设计思路,从而构建完整的设计方案。
网格分为对称式网格(对称式栏状网格、对称式单元格网格)、非对称式网格、基线网格、成角网格。网格设计在实际版式应用中是比较严谨的,如果没有考虑实际情况,盲目运用规定的网格排版,就很容易造成版面的呆板。因此必须在对网格充分了解地基础上进行版式编排。
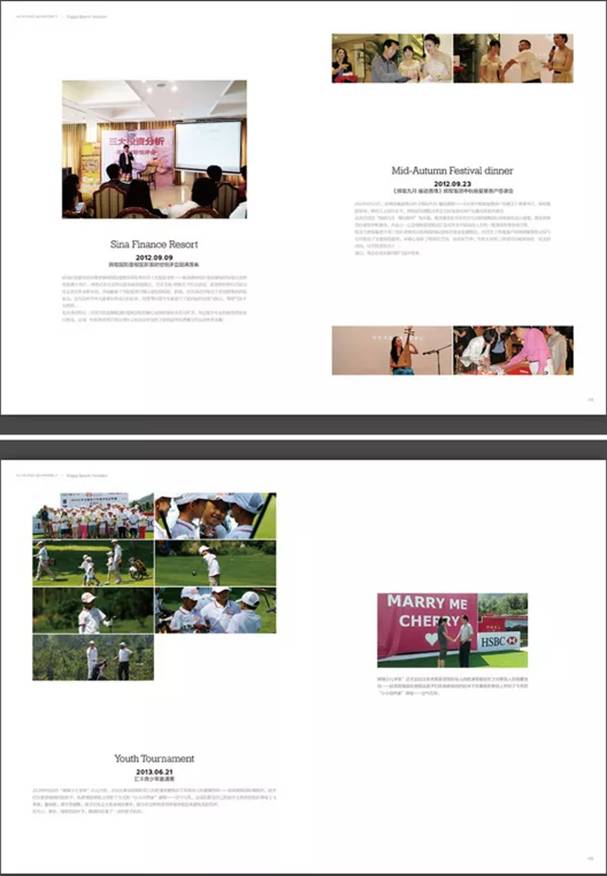
对称式网格(以双栏对称式网格为例)

双栏对称式网格,主要表现为更好的实现版面平衡,使阅读更加流畅,减少大量文字带来的枯燥感。但如果文字和图片编排紧密,不仅会造成视觉单调,还会形成阅读疲劳感。因此,如何将双栏对称式网格运用得当,就显得尤为重要。
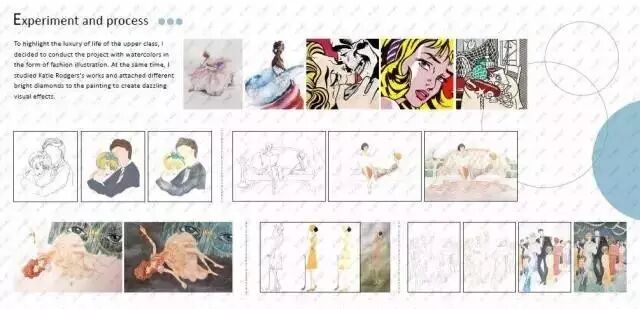
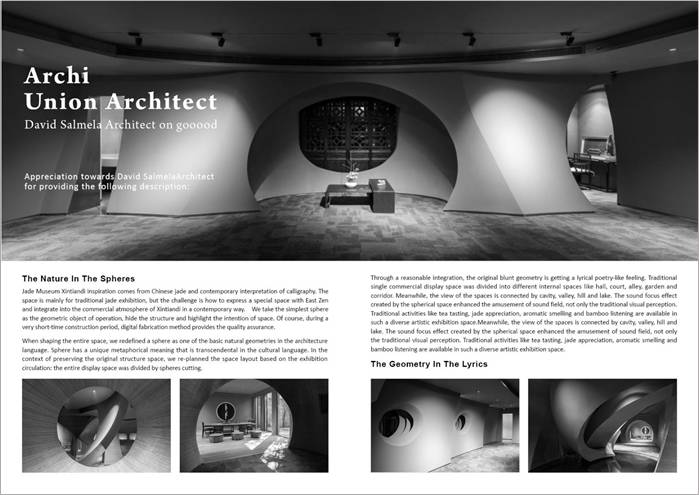
以一组未经过版式设计的页面为例,版面中有多个不同大小的图片,页面也显得有些松散和混乱,包括页边距、图片间的间距、图片与文字间距、图片与文字的位置关系、字体的选择都没有得到很好的编排。

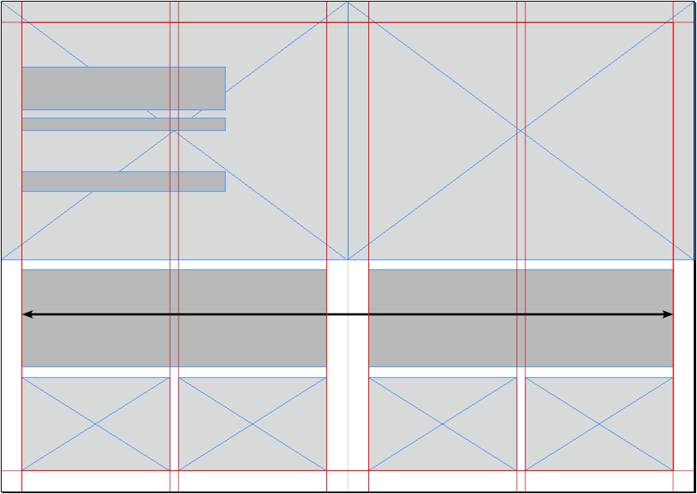
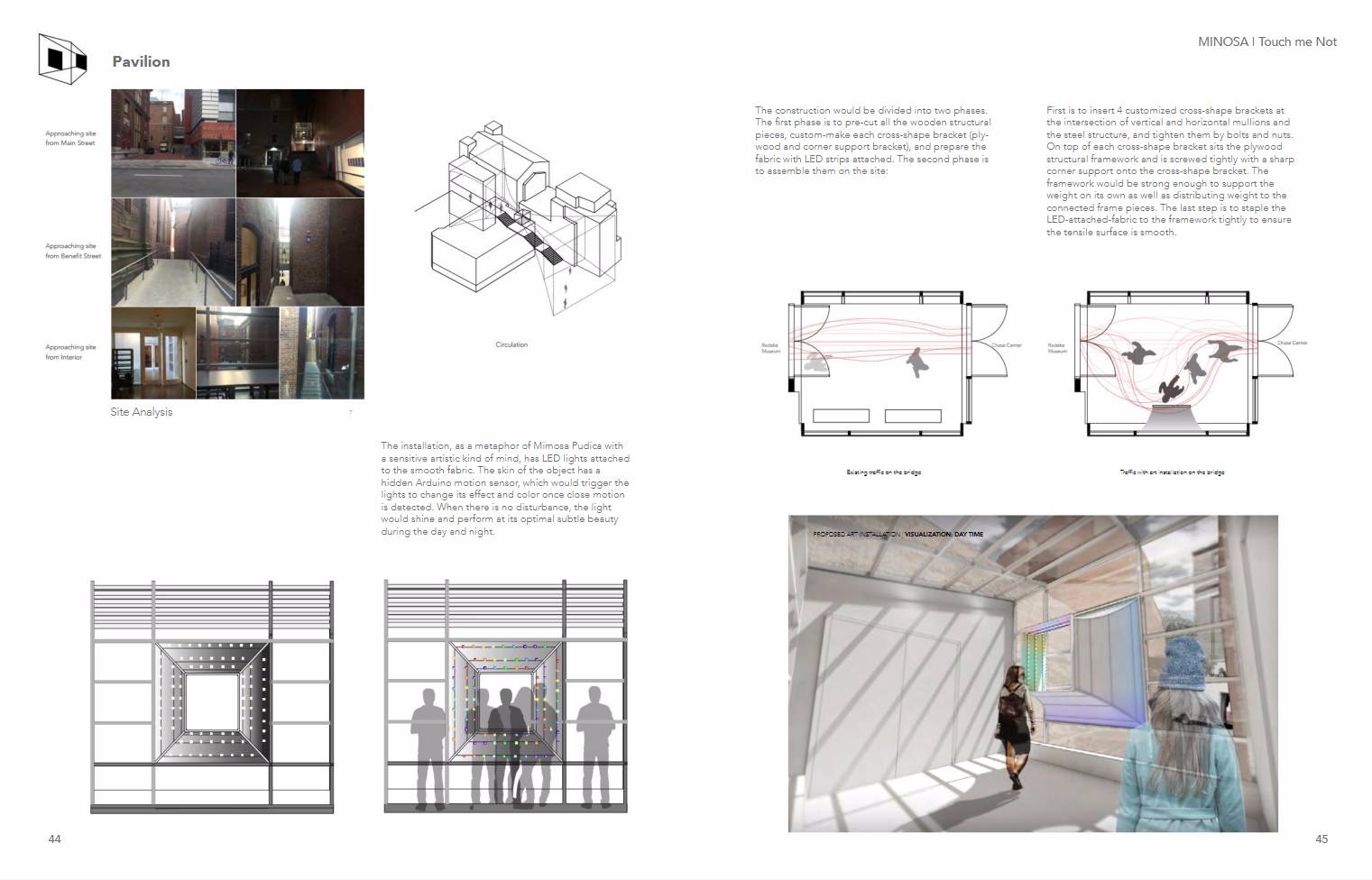
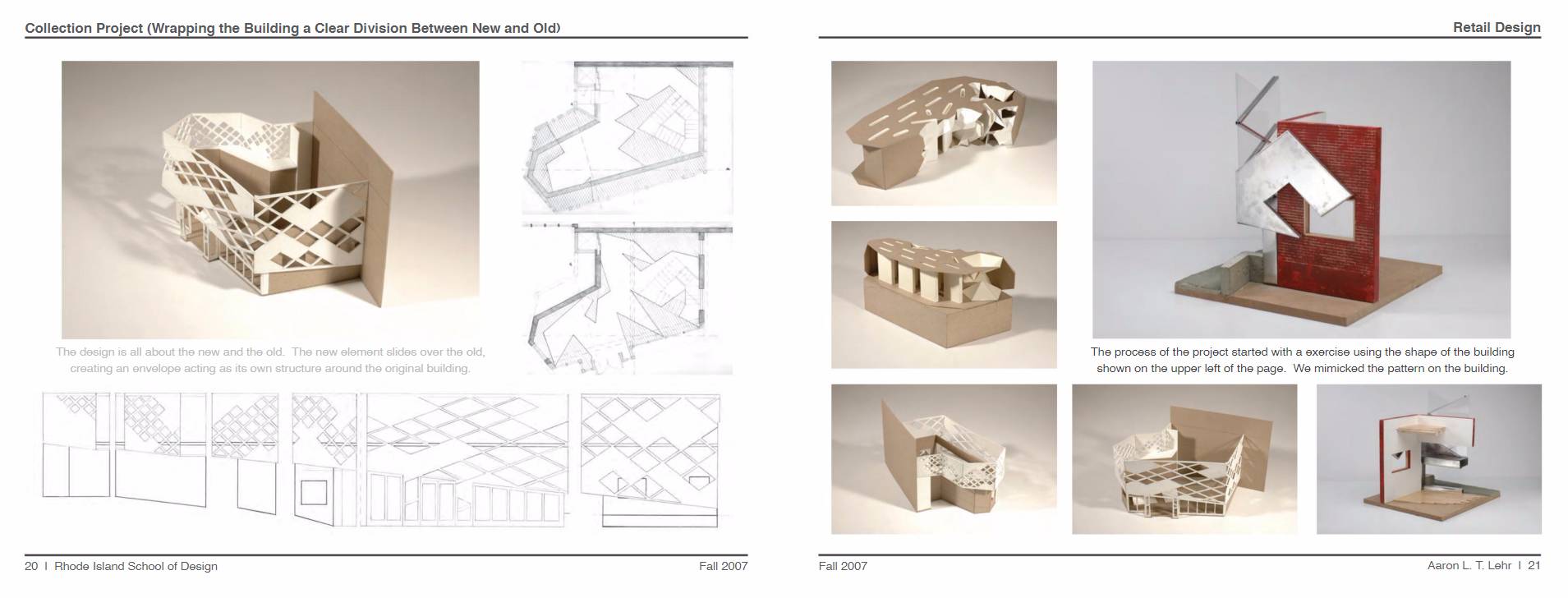
1. 利用内文产生水平方向的轴线

单段的内容跨页编排,以及图片水平方向的编排,以此作为版面的水平轴线,营造出了一种令人安心的优雅质感。

版面中的图片虽然是跨页设计,但是版面还是以双栏对称形式存在。将标题放置于图片中,并结合标题的颜色和字号的变化,给版面增添了灵活感。

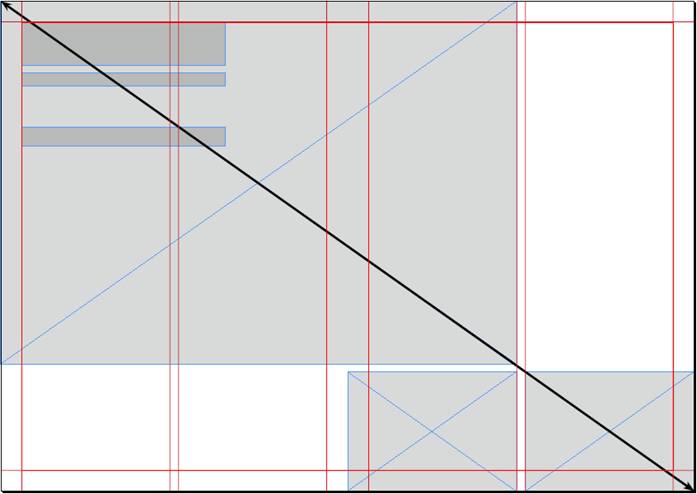
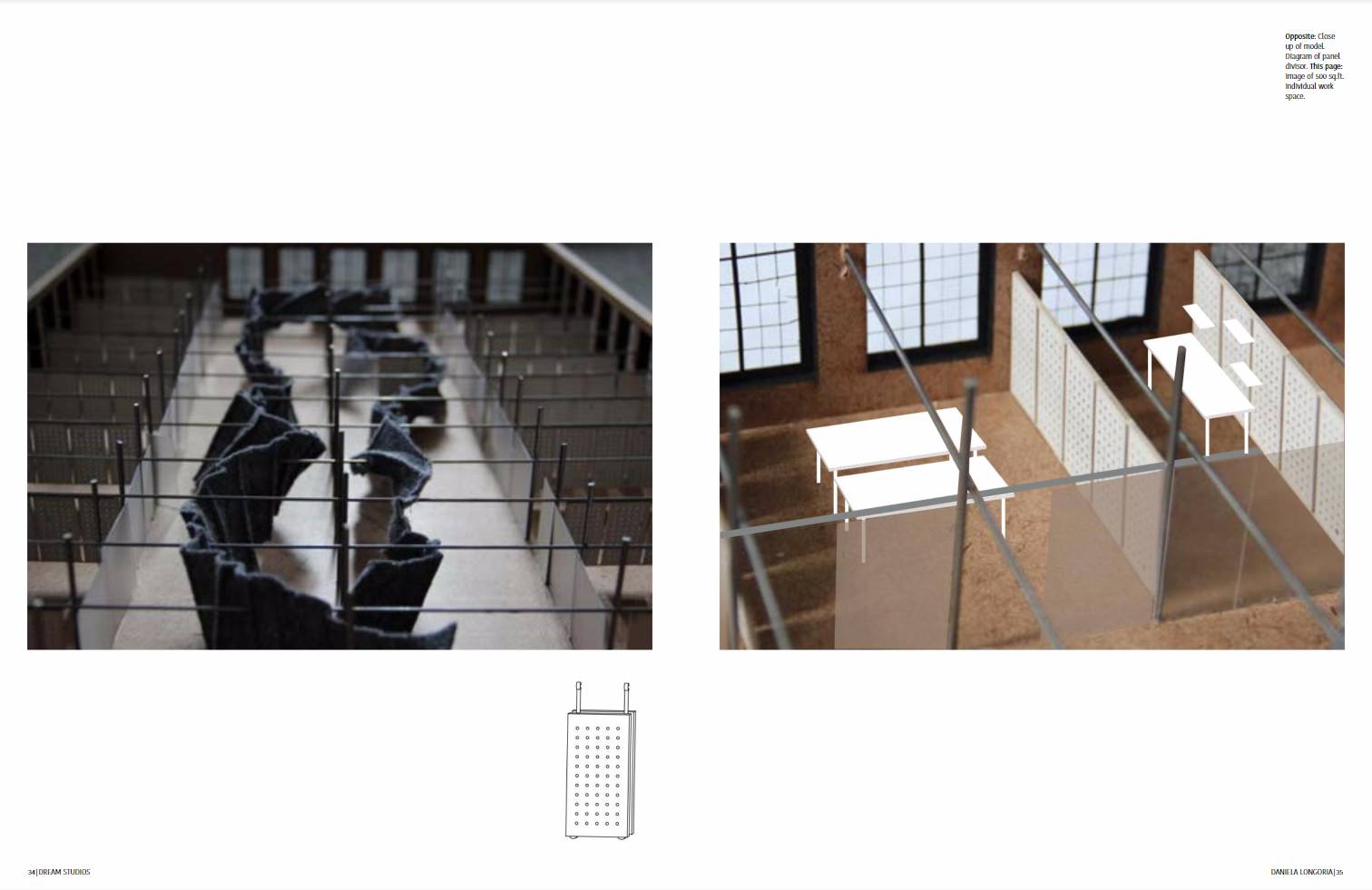
2. 利用图片产生对角方向的轴线

将主图放大,右页下方图片作为附图,图片作为跨页编排,标题和重点信息放置于左侧图片中,结合文字字号大小的变化来统一版面。

虽然版面都排满图片和文字,但是文字和图片之间位置处理恰到好处,既不拥挤也不会显得太空白,反而使画面更具有层次感和视觉冲击力。

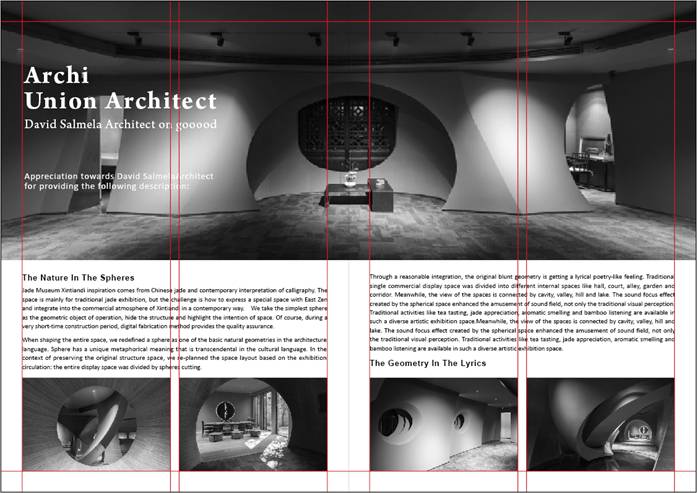
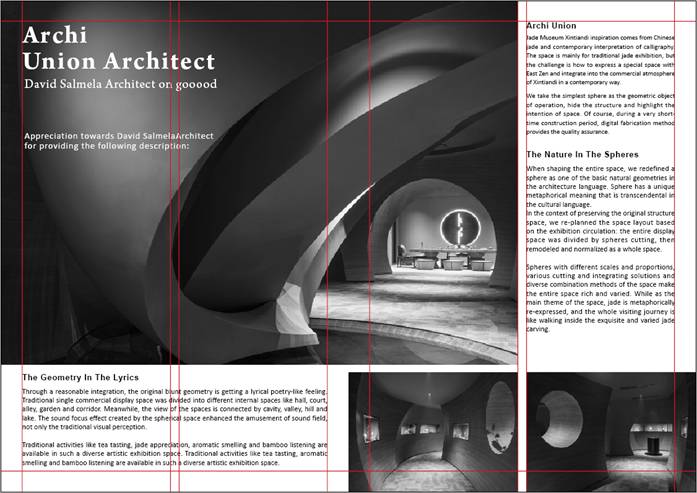
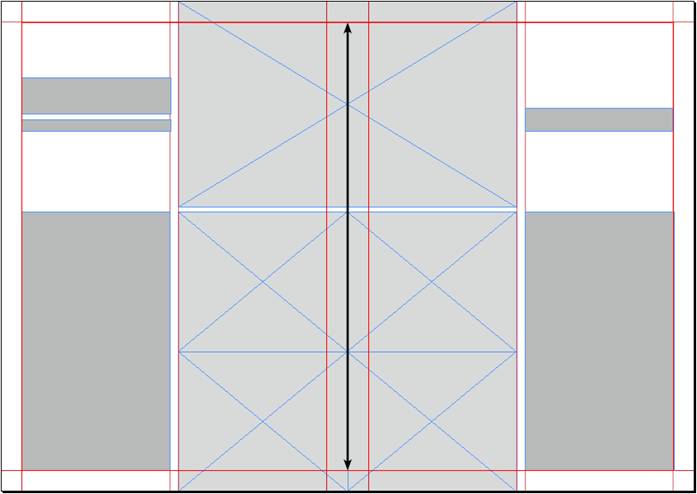
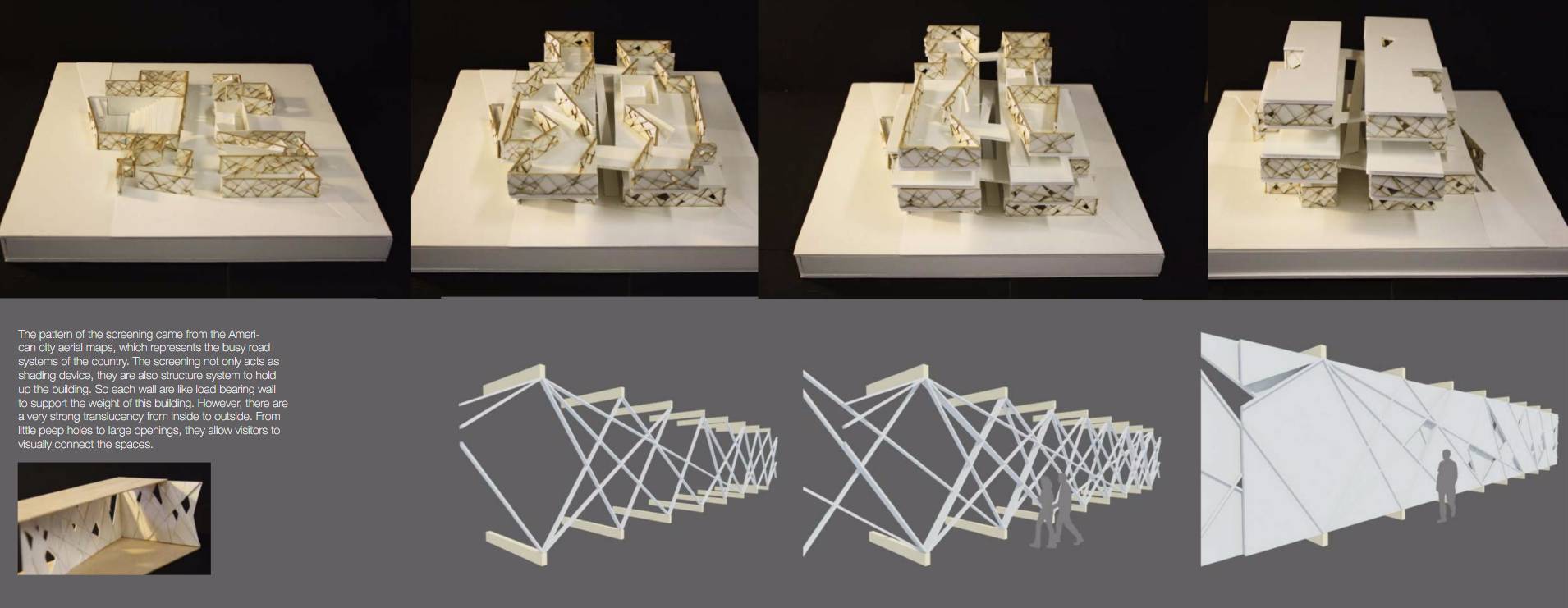
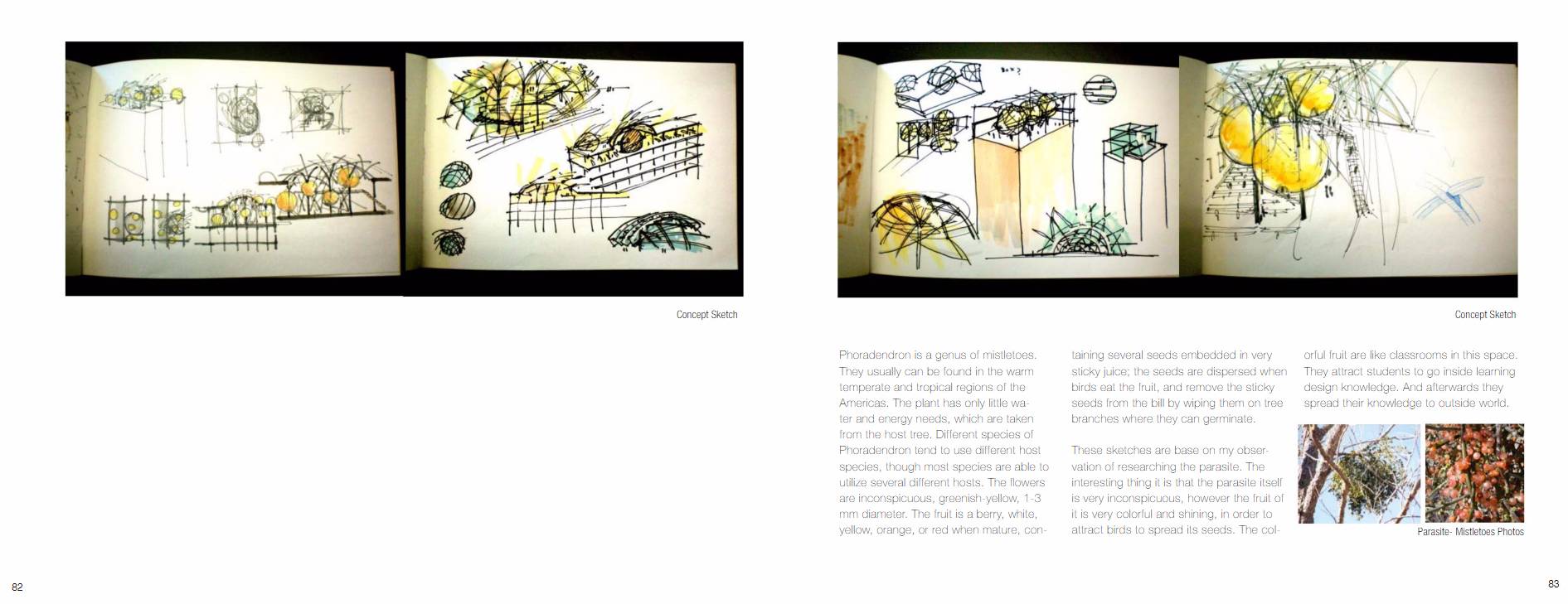
3. 利用内文创造宽版的垂直方向轴线

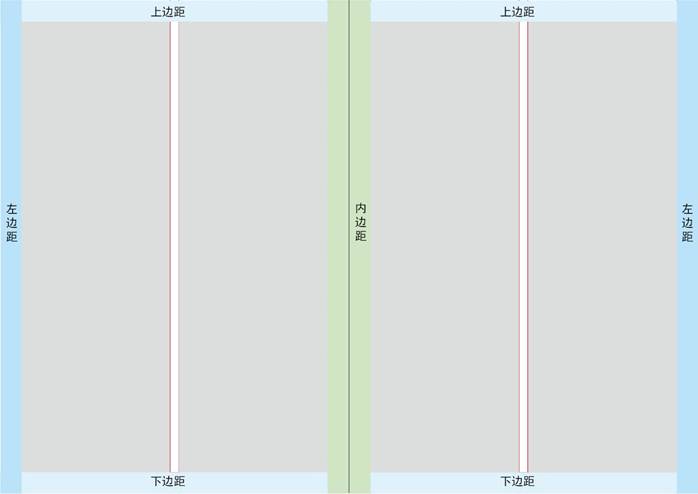
将图片放置在靠近切口的位置,并利用跨页中央空出来的部分配置内文以及留白,为版面创造出垂直方向的轴线。

添加与图片相近的色块,使画面更加丰富,给单调的双栏对称网格带来新的视觉效果。

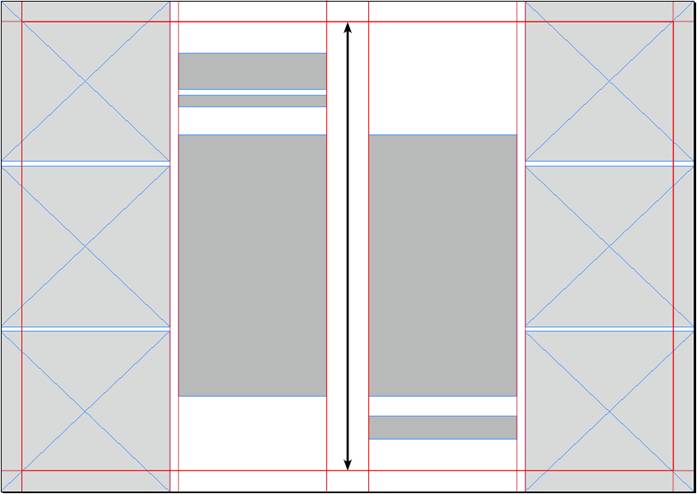
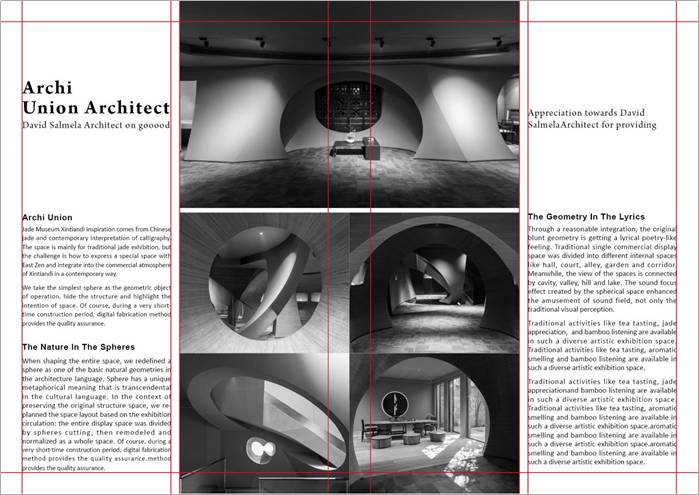
4. 利用图片创造宽版的垂直方向轴线

将图片放置在靠近切口的位置,并利用跨页中央空出来的部分配置内文以及留白,为版面创造出垂直方向的轴线,营造出一种清爽的视觉版面。


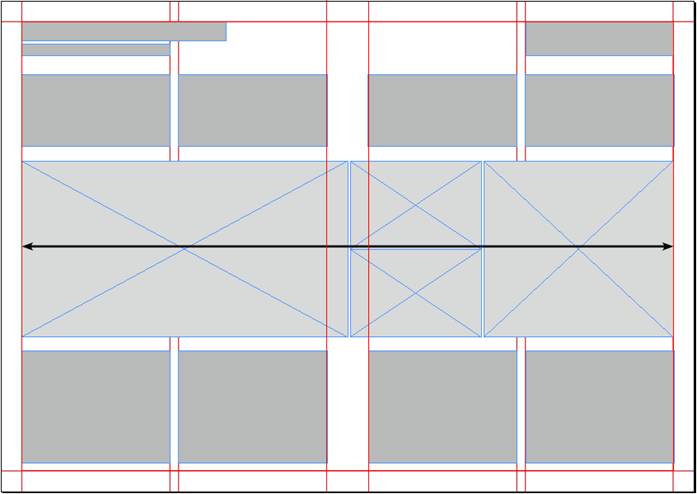
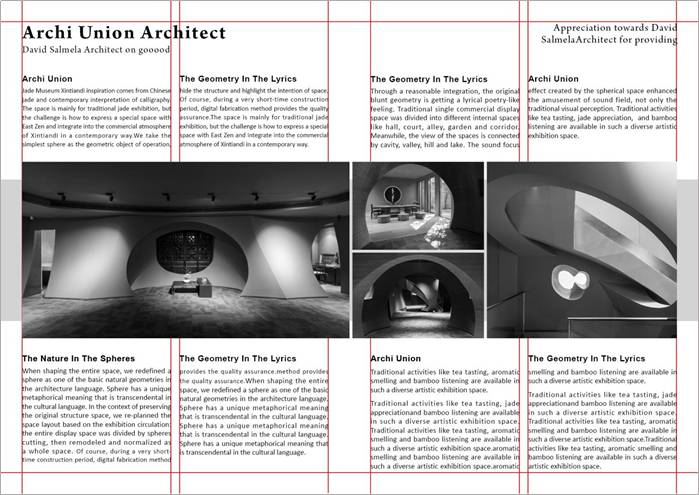
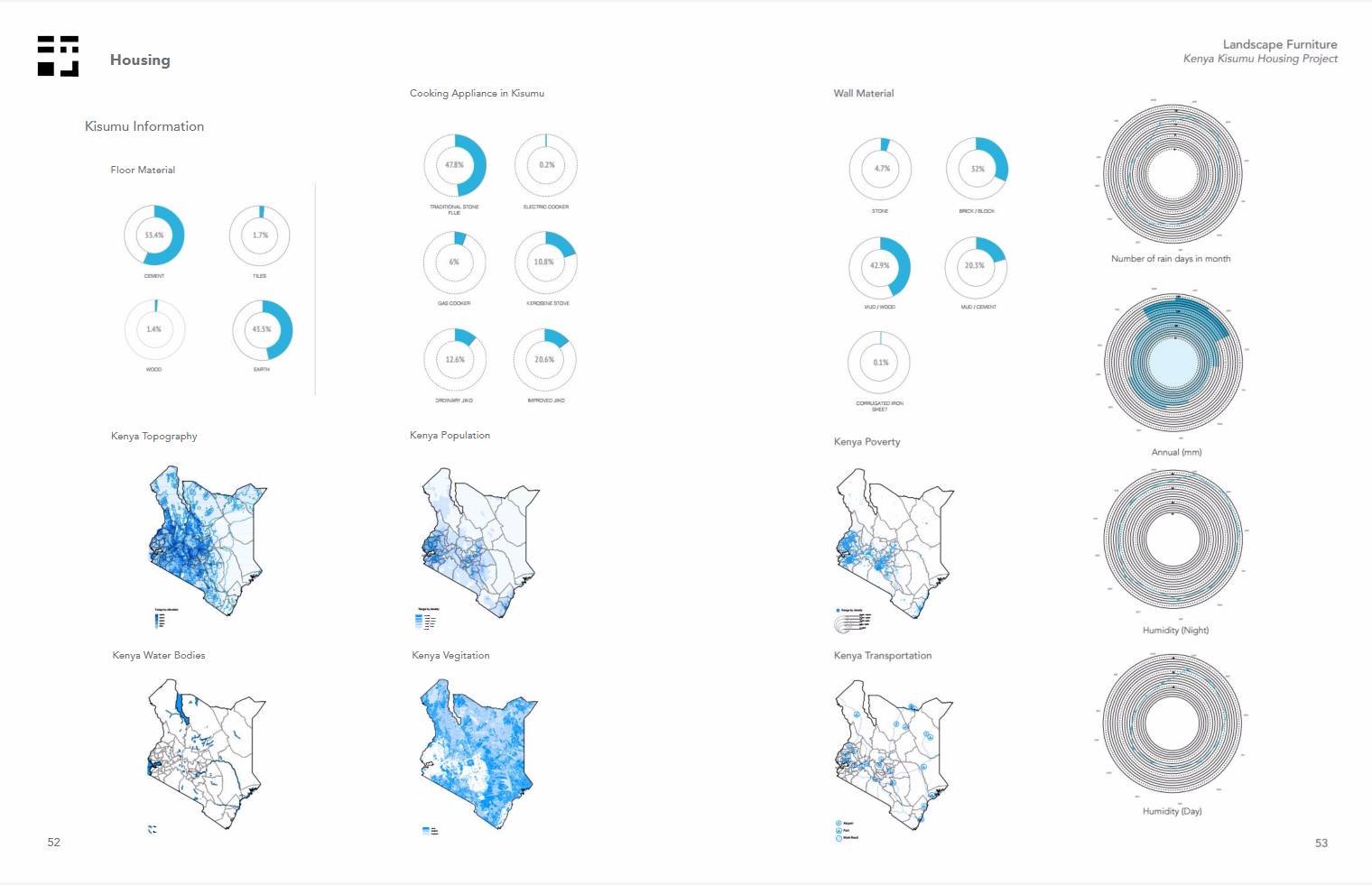
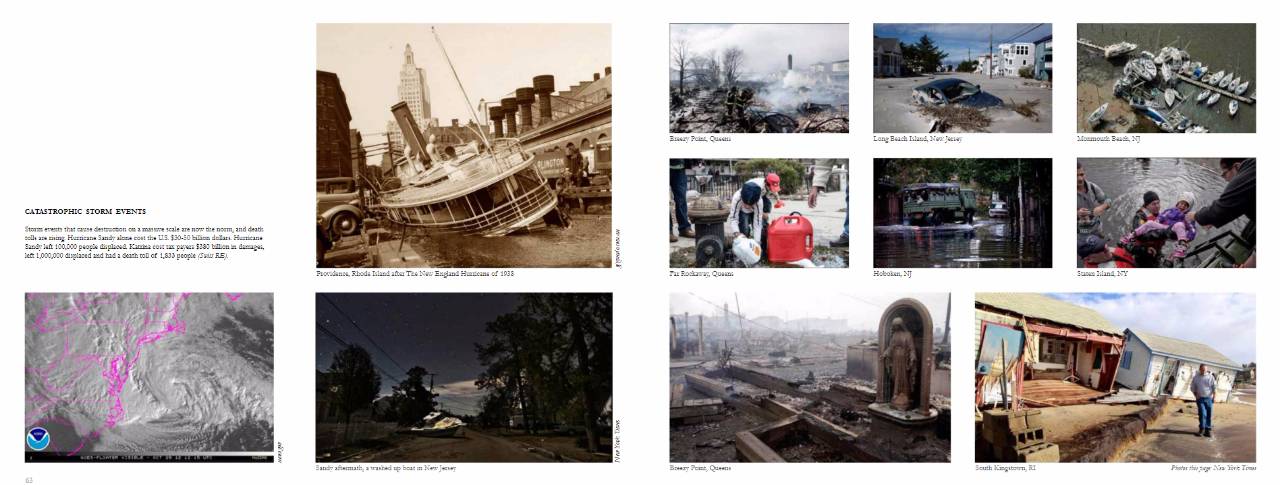
5. 利用图片产生水平方向轴

图片在跨页版面中央处,以集中放置图片的方式制作出一条轴线,而在图片的背后加以色块,除了进一步强调轴线,还能给大小不一的图片赋予统一感。


双栏对称式网格在作品集中的应用



非对称网格
非对称网格指左右版面采用同一种的编排方式,但可以根据版面需要,对网格栏进行灵活的调整的一种网格类型,这种方式能使版面富有生机。

非对称网格在作品集中的应用



基线网格
基线网格可以帮助版面元素按照要求准确对齐,提供了视觉参考,也为版面的编排提供了基准。基线网格可以编排信息,同时也可以用于图片的编排和对齐。


基线网格在作品集中的应用



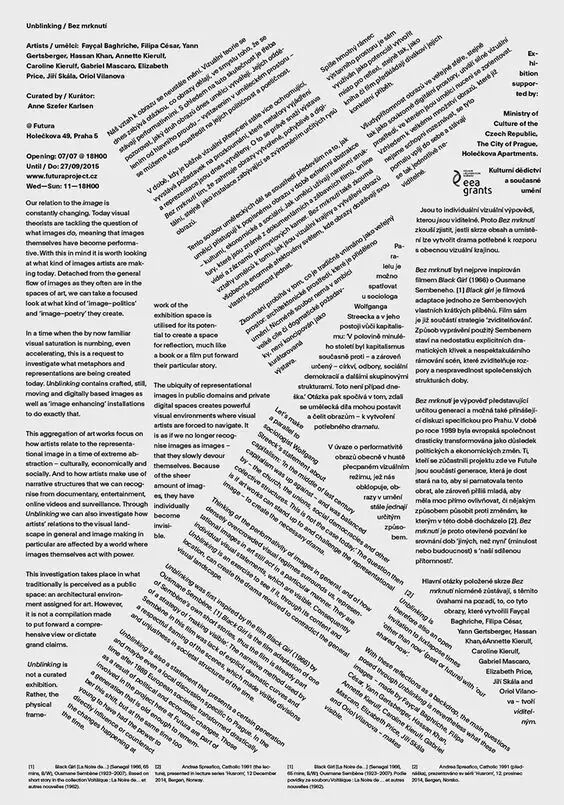
成角网格
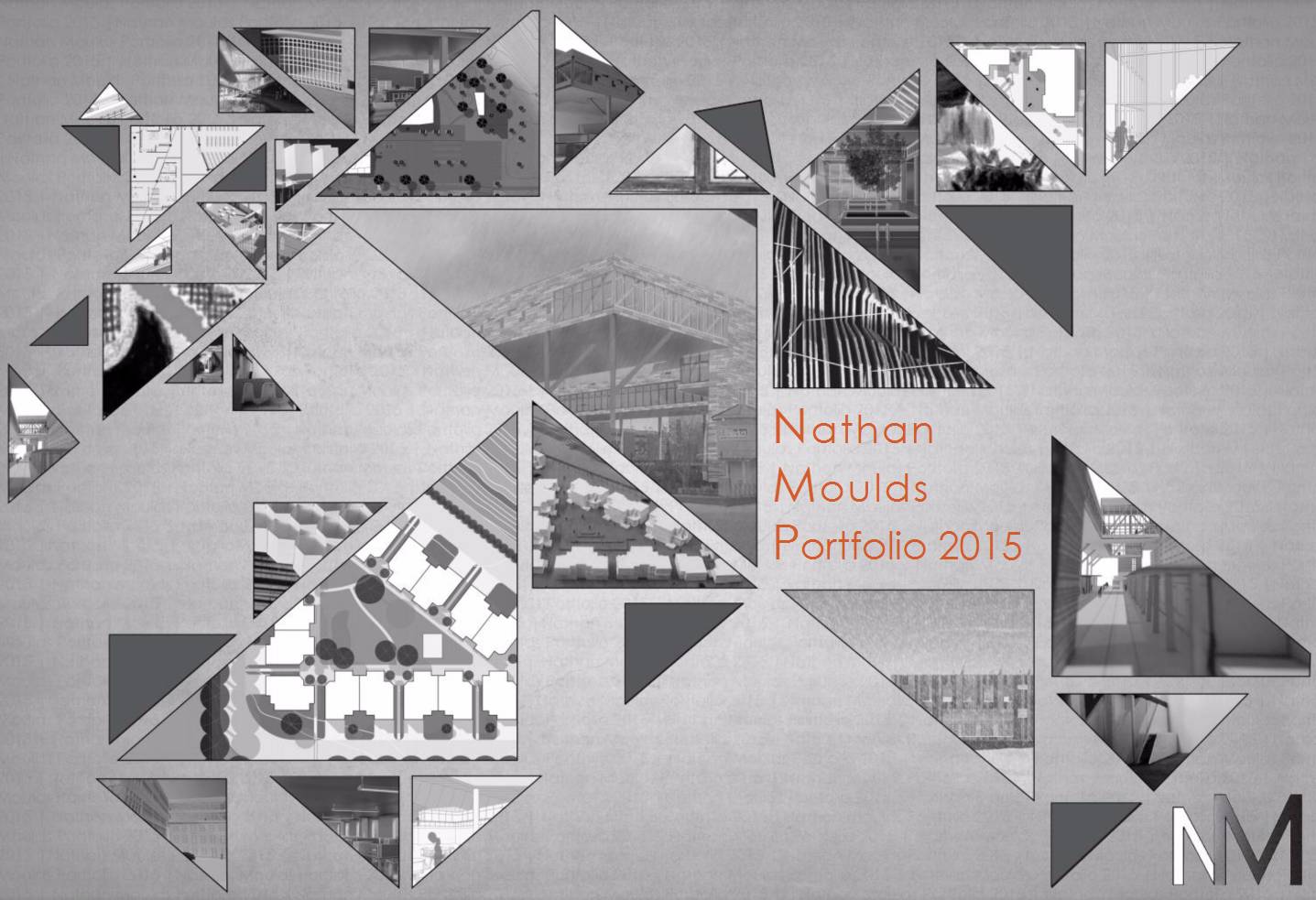
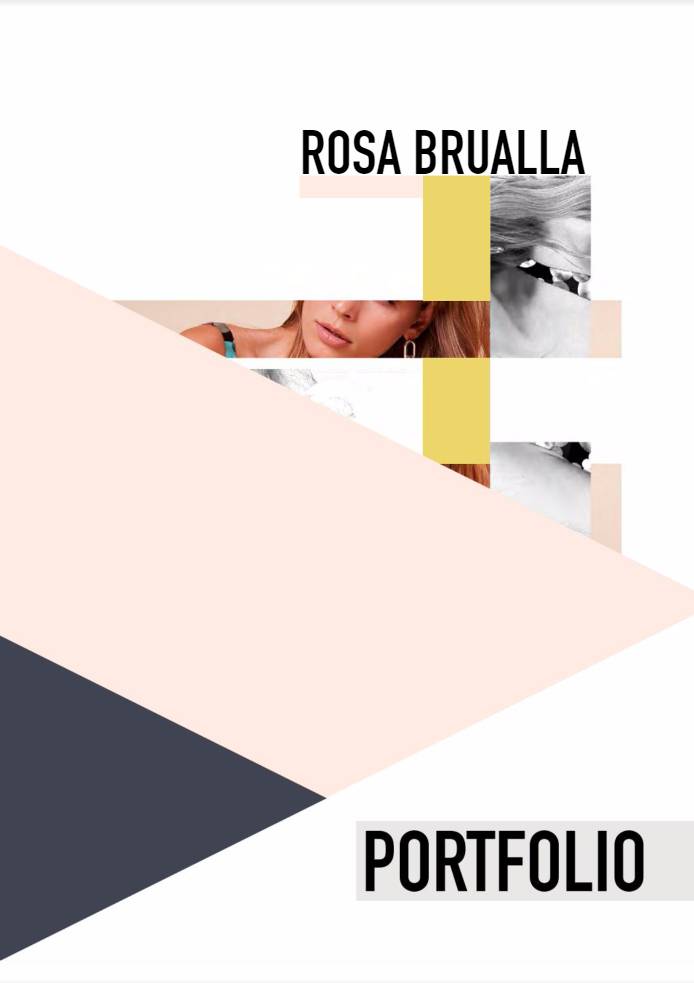
成角网格是倾斜的,可以根据设计所需设置为任意角度,利用成角网格打破常规,展现版式的创意和个性。尽管在实际作品集版式编排中,成角网格会影响作品集内容展示的可读性,但如果将其运用于作品集封面当中,会使作品集的封面更加容易吸引考官的关注,引发阅读兴趣。



成角网格在作品集封面中的应用

同学们可根据作品集版式需求,结合康石石以上网格设计建议,为自己的作品集重新编排,以期达到更好的视觉效果。

更多艺术留学&作品集创作的问题,请将自己的问题梳理好,以方便康石石能够更快捷地为大家解答。
提问方式很简单
希望康石石能帮到每一名艺术生
无论艺术留学,还是艺术设计,或是认知世界
















