本文探讨了JavaScript中Lodash和Underscore这两个流行实用工具库在现代前端开发中的地位,分析了它们的历史和功能,并讨论了随着JavaScript语言的不断发展,开发者越来越倾向于使用原生方法实现常见功能的趋势。
Underscore由Jeremy Ashkenas创建,旨在填补JavaScript实用函数的缺失;Lodash是Underscore的一个分支,提供了更一致的API和更好的性能,以及一些额外的功能,如深度复制、对象合并和字符串转换等。
随着ES2015及后续版本的发布,JavaScript引入了许多原生实用方法,如Array.prototype.filter、Array.prototype.reduce和Array.prototype.forEach等,使得开发者不再需要依赖Lodash或Underscore来实现常见的数组操作。
原生JavaScript方法可以实现的功能包括条件过滤数组、简化数组、对每个数组元素执行操作、检查变量是否为数组、从对象中选取属性、合并两个对象以及深度克隆对象等。这些功能的实现方式逐渐替代了之前需要使用Lodash或Underscore的情况。
对于一些更复杂的操作,如函数节流和防抖,虽然Lodash和Underscore提供了现成的解决方案,但开发者现在也可以使用原生JavaScript轻松实现这些功能。
随着JavaScript语言的不断进步,开发者可以减少对外部工具库的依赖,转而使用原生方法来实现常见功能。这不仅减少了项目的依赖项,提高了代码的可读性和维护性,还有助于开发者更深入地理解语言的内部机制。随着越来越多的开发者转向使用原生JavaScript,Lodash和Underscore等工具库的使用率可能会逐渐下降。
作者:@Kapeel Kokane
原文:https://blog.logrocket.com/javascript-evolution-lodash-underscore-vanilla/
背景
在现代前端开发中,开发者通常会使用各种工具和库来加速项目的启动和开发过程。Lodash 和 Underscore 是两个非常流行的 JavaScript 实用工具库,它们提供了许多常用的函数,帮助开发者简化代码并提高开发效率。然而,随着 JavaScript 语言的不断发展,尤其是 ES2015 及后续版本的引入,原生 JavaScript 已经具备了大量实用功能,使得开发者开始质疑是否仍然需要依赖这些工具库。
【早阅】Better:一款AI代码审查工具
要点
本文探讨了 Lodash 和 Underscore 的功能、性能以及它们在现代 JavaScript 生态中的地位,并提出了一个核心问题:在 2024 年,我们是否还需要依赖这些工具库?
分析
Lodash 和 Underscore 的历史与功能对比:
Underscore 由 Jeremy Ashkenas 于 2009 年创建,旨在填补当时 JavaScript 缺乏的实用函数。它最初是为 Backbone.js 设计的,但后来成为开发者广泛使用的工具库。
Lodash 是 Underscore 的一个分支,由 John-David Dalton 于 2012 年创建。Lodash 提供了更一致的 API 和更好的性能,并增加了一些 Underscore 中没有的功能,如 _.cloneDeep、_.merge 和 _.set 等。
性能与包大小:
但是,额外的大小也带来了一些额外的功能。接下来我们将讨论这些功能。
与 Underscore 相比,Lodash 提供了一些额外的功能,包括:
除此之外,Lodash 还提供一些额外的字串工具,例如 _.kebabCase 和 _.camelCase,它们可以将提供的任何字串转换为特定的大小写样式。还有一个 _.capitalize 方法,可以将任何字串的第一个字母大写。
以下是一些使用 Underscore 目前无法实现的工具的例子:
// `_.clone` 例子
const user = {
name: 'John Doe',
age: 30,
email: '[email protected]',
address: {
city: 'New York',
country: {
code: 'US',
name: 'United States',
},
},
};
const clonedUser = _.clone(user);
// `_.set` 例子
const user = {
name: 'John Doe',
age: 30,
};
_.set(user, 'address.city', 'New York');
_.set(user, 'address.country.code', 'US');
_.kebabCase('Hello World'); // hello-world
_.camelCase('Hello World'); // helloWorld
_.capitalize('hello world'); // Hello world
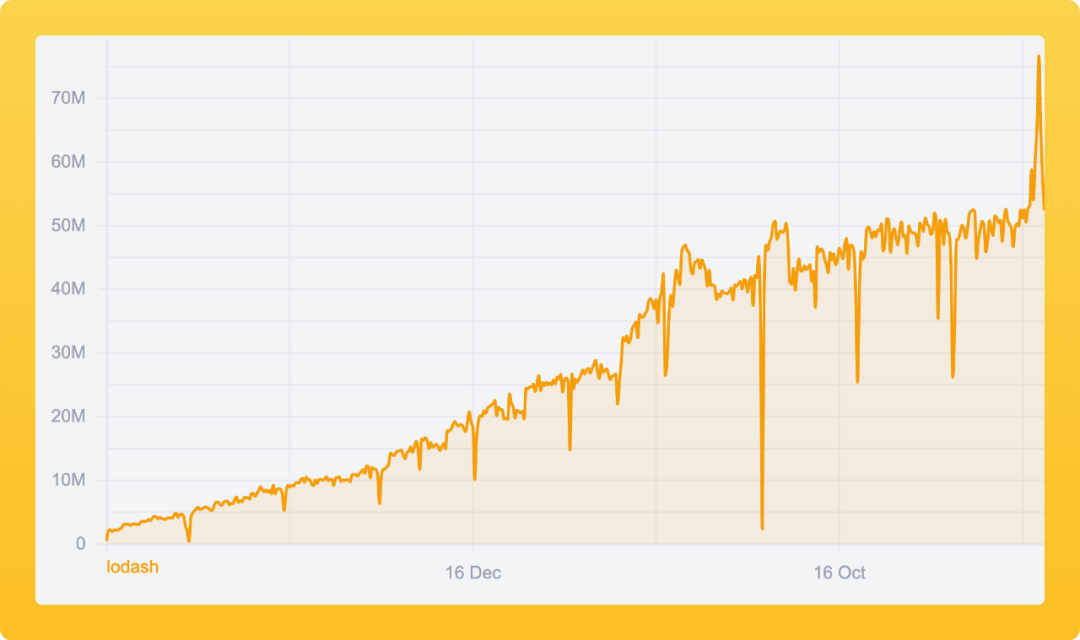
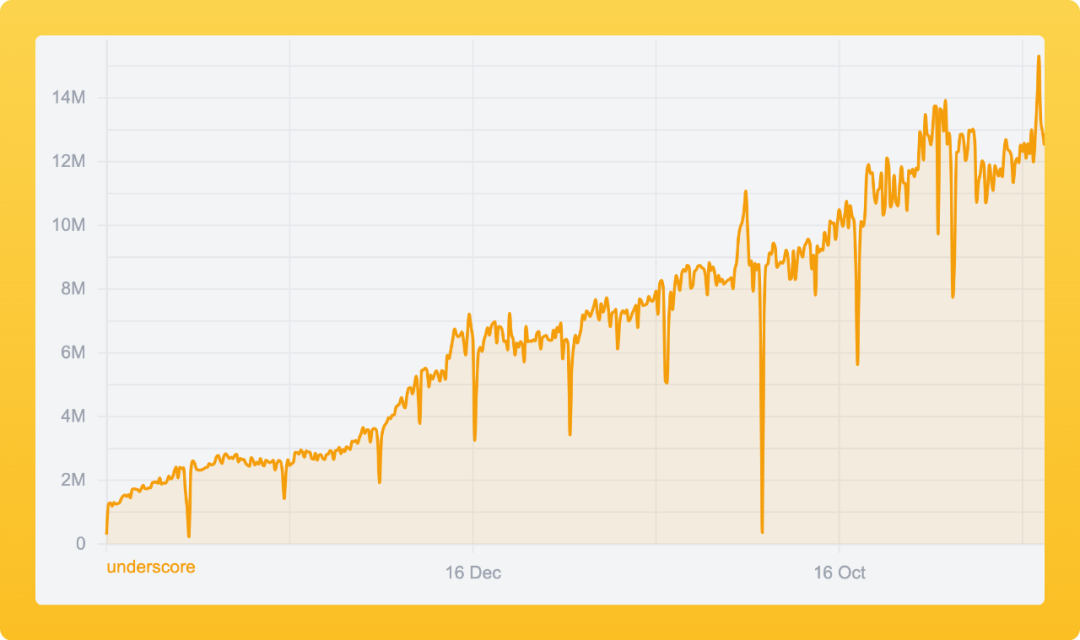
流行度:
Lodash下载量

Underscore下载量

现代 JavaScript 的进步:
随着 ES2015 及后续版本的发布,JavaScript 引入了许多原生的实用方法,如 Array.prototype.filter、Array.prototype.reduce、Array.prototype.forEach 等。这些方法使得开发者不再需要依赖 Lodash 或 Underscore 来实现常见的数组操作。
此外,ES5 引入了 Object.assign 和 Array.isArray 等方法,进一步减少了开发者对工具库的依赖。
1、根据条件过滤数组
Array.prototype.filter 方法是在 ES5 中引入的。它会建立一个新的数组,其中包含通过提供的函数实现的测试的所有元素。但是,它直到 2015 年才在所有主要浏览器中普遍可用。在那之前,如果你想编写函数式代码来过滤数组,你必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const evenNumbers = _.filter(numbers, (number) => number % 2 === 0);
但在 ES2015 之后,它可以很容易地在原生 JavaScript 中实现,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const evenNumbers = numbers.filter((number) => number % 2 === 0);
2、将数组简化为单一结果
Array.prototype.reduce 方法也是如此。在 2015 年之前,如果你想编写函数式来简化数组,你必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const sum = _.reduce(numbers, (acc, number) => acc + number, 0);
在 ES2015 之后,它可以很容易地在原生 JavaScript 中实现:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const sum = numbers.reduce((acc, number) => acc + number, 0);
3、对每个数组元素执行操作
现在让我们来看看 Array.prototype.forEach 方法。如果我们想对数组中的每个元素执行操作,我们必须使用 for 循环或 Underscore 或 Lodash 中的工具方法,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
_.forEach(numbers, (number) => console.log(number));
但在 ES2015 之后,它可以在原生 JavaScript 中实现,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
numbers.forEach((number) => console.log(number));
4、检查变量是否为数组
如果我们想检查变量是否为数组,我们必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const isNumbersArray = _.isArray(numbers);
使用 ES5,我们可以很容易地在原生 JavaScript 中实现,如下所示:
const numbers = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
const isNumbersArray = Array.isArray(numbers);
5、从对象中选取属性
现在让我们来看看一些对象操作。如果我们想从对象中选取一些键,我们必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const user = {
name: 'John Doe',
age: 30,
email: '[email protected]',
};
const pickedUser = _.pick(user, ['name', 'age']);
这会使用 user 物件中的键建立一个新的对象,在本例中,键是 name 和 age。但是,从 ES5 开始,我们可以很容易地在原生 JavaScript 中实现,如下所示:
const user = {
name: 'John Doe',
age: 30,
email: '[email protected]',
};
const pickedUser = Object.fromEntries(
Object.entries(user).filter(([key]) => ['name', 'age'].includes(key))
);
6、合并两个对象
如果我们想合并两个对象,让新的对象拥有两个对象的键的超集,我们必须使用 Lodash 中的工具方法,如下所示:
const user = {
name: 'John Doe',
age: 30,
email: '[email protected]',
};
const newUser = { age: 31 };
const mergedUser = _.merge({}, user, newUser);
请注意,Underscore 没有这个功能,但在 ES5 中,我们可以使用展开运算子在原生 JavaScript 中轻松实现,如下所示:
const mergedUser = { ...user, ...newUser };
我们也可以使用 Object.assign 方法,如下所示:
const mergedUser = Object.assign({}, user, newUser);
7、深度克隆对象
如果我们想深度复制对象,我们必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const user = {
name: 'John Doe',
age: 30,
email: '[email protected]',
};
const clonedUser = _.cloneDeep(user);
但是,现代 JavaScript 中的 JSON 工具,例如 parse 和 stringify,可以用于深度复制对象,如下所示:
const clonedUser = JSON.parse(JSON.stringify(user));
复杂功能的实现:
1、节流函数
如果我们想节流函数,也就是将函数执行次数限制在给定时间范围内的一次,我们必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const throttledFunction = _.throttle(
() => console.log('节流函数'),
1000
);
在这种情况下,函数每秒只会执行一次,也就是 1000 毫秒。
同样的功能可以在原生 JavaScript 中实现,如下所示:
function throttle(func, delay) {
let lastTime = 0;
return function () {
const now = Date.now();
if (now - lastTime >= delay) {
lastTime = now;
func.apply(this, arguments);
}
};
}
const throttledFunction = throttle(
() => console.log('节流函数'),
1000
);
2、防抖函数
如果我们想防抖函数,也就是自上次函数执行以来停止执行函数一段时间,我们必须使用 Underscore 或 Lodash 中的工具方法,如下所示:
const debouncedFunction = _.debounce(
() => console.log('防抖函数'),
1000
);
但同样的功能可以在原生 JavaScript 中实现,如下所示:
function debounce(func, delay) {
let timeoutId;
return function () {
clearTimeout(timeoutId);
timeoutId = setTimeout(() => {
func.apply(this, arguments);
}, delay);
};
}
const debouncedFunction = debounce(
() => console.log('防抖函数'),
1000
);
影响
对开发者的影响:
对行业的影响:
结论
在 2024 年,随着 JavaScript 语言的不断发展和完善,开发者已经不再需要依赖 Lodash 或 Underscore 这样的工具库来实现常见的功能。原生 JavaScript 提供了足够的实用方法,使得开发者可以更高效地编写代码。未来,随着语言的进一步发展,我们可以预见更多的开发者将转向使用原生方法,从而减少对外部库的依赖。
【图书】JavaScript「红宝书」第5版来了
😀 每天只需花五分钟即可阅读到的技术资讯,加入【早阅】共学,可联系 vx:zhgb_f2er
5 分钟新知:了解技术资讯的一种方式。
🚀可直接通过阅读原文了解详细内容。












