一个小白PM,最经常接到的需求可能就是页面优化了。而处理“加载”,应该是每个小白PM的必修课。
领导说“这个页面出来太慢了”,用户说“我点击这个按钮怎么没反应啊”,他们究竟是什么意思呢?
需求评审时候,你说我要加个加载,却被技术团队,交互团队猛喷,这是为什么呢?
今天我来教你如何在“加载”问题上战无不胜。
什么是“加载”?
如果用技术语言描述“加载”,估计1万字也覆盖不了其多样性。但从产品角度来看,却可以简单的阐述一下。
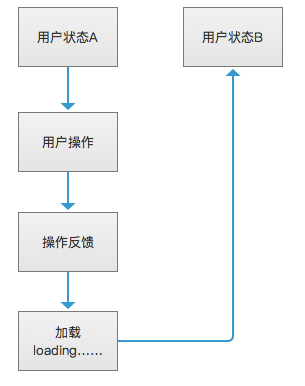
其实大家可以把用户的人机交互流程,简单的用下图拆解。
-
STEP 1:
用户处于“用户状态A”。刚进入页面的等待状态,遇到错误的错误状态等,这都是一个状态。
-
STEP 2:
用户执行某一操作。比如打开APP,比如点击按钮,比如下拉刷新。
-
STEP 3:
对于某一操作的操作反馈。比如点击按钮时,按钮的颜色会改变;比如下拉时,页面会随着手势下滑
-
STEP 4:
“加载”。在加载过程中,完成“用户状态A”到“用户状态B”的跳转。
-
STEP 5:
用户到达“用户状态B”

由此可见,“加载”和“操作反馈”一样都是“用户的行为——点击”和“用户的预期——看到页面”的中间态。
在哪里做一个“加载”?
其实小小的“加载”根据程序实现方式不同,发生场景不同,有很多中不同的处理方式。那么一个PM首先需要定位,你要在哪里做一个“加载”需求。
1. 实现方式:
app/
H5/
小程序
你的应用是用哪种方式实现的呢?app,H5,小程序对于“加载”都有不同的处理特性。所以一定要在自己的实现方式想如何实现。
2. 启动方式:冷启动/热启动
(1)冷启动
程序被完全杀死后,启动是指“复活”。小程序的冷启动发生场景为扫码后,需要下载程序包的过程。app的冷启动发生场景可能为:
-
新下载某app,第一次启动
-
某app退出后(完全退出),重新启动
(2)热启动
程序被部分杀死后,启动是指“疗伤”。此时app并没有完全退出,而是退在后台。此时的启动相当于从后台吊起app。而对小程序来说,热启动意味着程序包仍在缓存中,进入后无需重新下载。
3. 发生场景
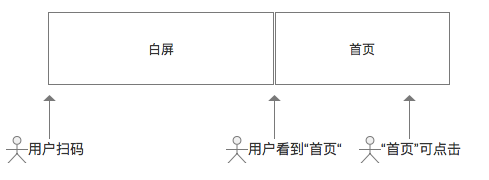
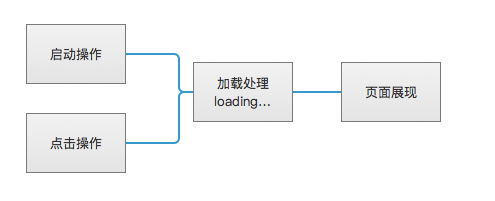
(1)进入app/页面之前
点开app或者扫码进入某个页面之前。也就是我们通常看到白屏或者广告推广页的部分。
(2)进入app/页面,不可交互时间
也就是我们通常看到某个页面,但是点击任何位置都无反应的时间。如果不可交互时间很长,用户因为点击没有反馈可能会摔手机哦!
(3)进入app/页面,可交互时间
进入页面后,用户的点击或者刷新,需要重新拉取数据,此时需要“加载”处理

为什么要做一个“加载”?
优化用户体验
-
缓解用户等待时间内的焦虑感:
首先需要了解下你的用户目前的等待时间是多长?用户感到焦虑的时间1s,如果你的等待时间超过1s,就要好好构思一下处理用户澎湃的“焦虑”心情了
-
即时反馈:
“加载”是一个中态,相当于在用户操作后用户接触到的即时反馈。处理好各种中态,是提高用户体验的重要一步

减少页面跳失率
用户在页面A点击按钮,跳转页面B。我们默认点击的用户100%跳转到页面B。但是实际上呢?我最近做的一个项目,因为页面响应时间过长,有8%的用户会跳失。所以做好一个“加载”,减少页面跳失率,是产品通过“加载”功能要达到的目的之一。















