译者:谁动了我的fenx。译者授权早读课发表,转载请联系作者。
编辑:Dva
欢迎到早读课投稿,投稿邮箱:[email protected]
9月初,新的Chrome浏览器核心UI重设计已经完成,并已做为Chrome 53(也可以叫做 Chrome MD)更新的一部分推送给了Windows用户。
它是一个全新的设计,也是谷歌 Chrome MD 计划的最后一步,之前 Linux 和 Chrome OS 上的 Chrome 51,macOS 上的 Chrome 52 已经相继使用了 Material design 的设计语言。虽然Chrome的更新永远不会结束,但这个计划已经进行了2年了,我认为现在是时候做一个回顾了,希望其中的一些细节和经验能对你有用。

从前端工程师的角度来看,Chrome需要具备4套框架/代码库,分别为:Windows、Chrome OS和Linux平台的Views,macOS是Cocoa,Android平台是Java,iOS是Obj-C/Swift。

所以我们试图跨平台共享尽可能多的设计资源。比如Windows,Chrome OS和Mac之间可以共享很多常见的视觉模块,它们实现的方法可能不同,但视觉样式是一样的。

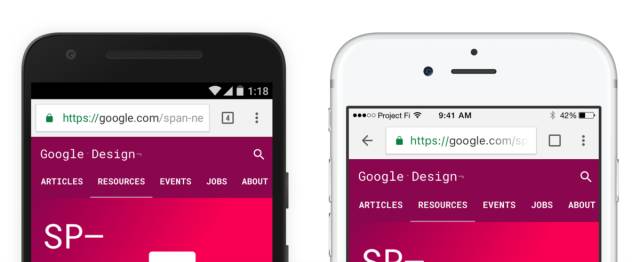
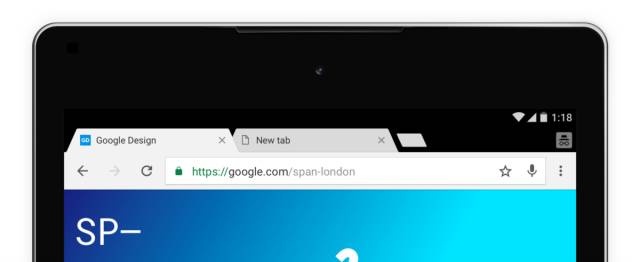
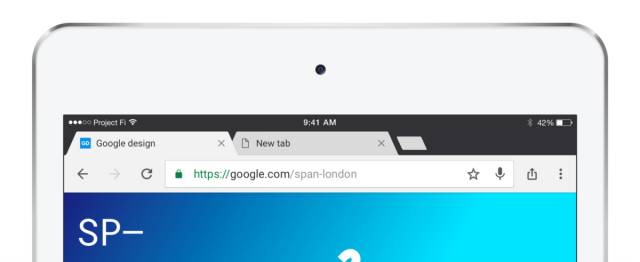
在移动端,Android、iOS上的Chrome在很多方面都是不同的,但我们还是试着去设计一些可以跨平台共享的元素。平板电脑上的Chrome就是一个很好的例子,你能看出iPad跟Android平板中的Chrome有什么差别吗,其实看起来非常相似。

Chrome for Android and iOS 9 (MD)

Chrome for Android tablet (MD)

Chrome for iPad (MD)
但各平台间还是有大量的资源是无法共享的,我们不得不考虑布局类型的问题,这部分就比较棘手了。
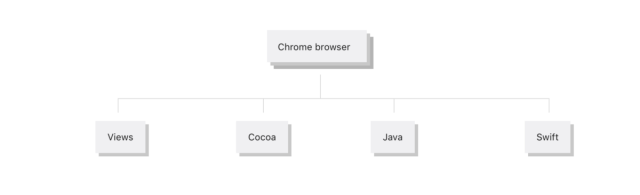
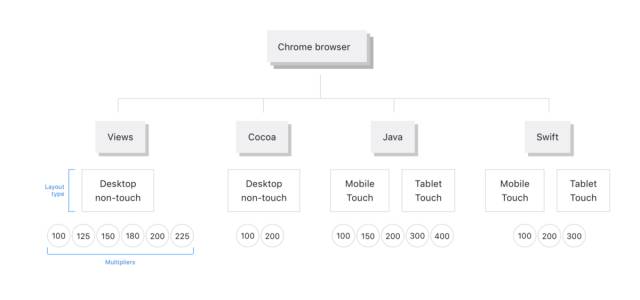
在我们介绍混合模式之前,我们可以先看下这张图:

如你所见,我们还要分触屏和非触屏,此外,还有1x和2x,再乘以各平台的不同规格尺寸,后面还会越来越多,管理起来会很麻烦!在这种背景下,必须找到一种解决方案,所以我们决定采用“混合模式”。

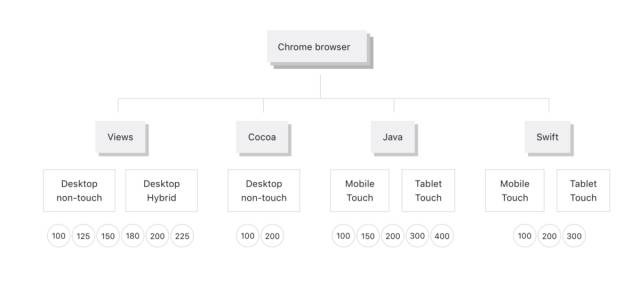
Chrome的混合模式本来是为Chomebooks设计的,灵感来源于“Touch-view”。但这次我们要把它作为redesign的一部分,而不是作为已有UI的补充而已。
为此,我们需要保证两件事:
起初我不相信渲染的图形(特别是chrome标签)或icon能够通过编程手段实现PNG那种保留完美细节的水平,但后来我意识到我错了。通过Peter Kasting、Evan Stade和Terry Anderson(项目技术主管)的努力,我们解决了这个问题。
Chrome使用的是Skia图形库,在尝试过几次后,Peter能够通过程序在不使用任何位图的情况下完美地渲染出关键的元素(如chrome标签)。Evan创建了一个能将svg代码转换为Skia代码的工具,svg本质上来讲是作为一组渲染指令代码。
换句话说就是,设计师可以设计任何尺寸的svg图形或图标作为Skia的渲染模板,程序可以将Skia渲染后的组件运用到Chrome中。
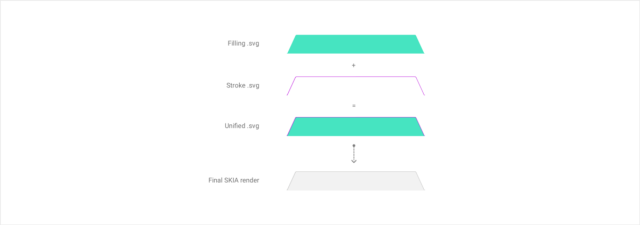
这是一个标签的说明图解:

这个标签可以认为是由填充svg和一个描边svg组成的,程序将会改变他们的路径,把svg的代码转换为Skia的代码并添加颜色与不透明度。
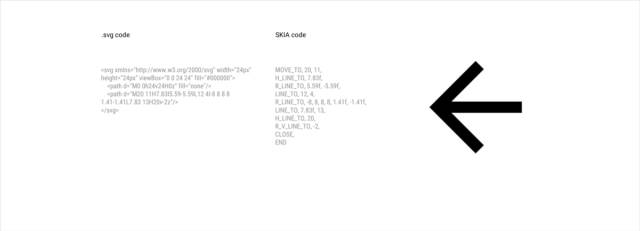
下面是一个icon的代码示例。

这种方法使得Chrome使用的位图数量从1200个左右直接降到0。
所以你要明白,现在所有的按钮都可以通过代码来处理,再也不需要为悬停/点击等操作设计不同颜色状态的组件了,所有的都可以直接用代码来控制。
它比直接使用svg有个巨大的优势在于:我们能控制每个元素在不同PPI上的显示效果,只要有需要,我们可以轻易地创建除1x和2x外的其他尺寸,比如1.5x、1.25x等,这可以让Chrome在任何PPI下都可以完美呈现。
有了这个工具后,接下来就是设计新的UI了。
我们并不认为桌面UI的redesign 是移动端新的设计语言与旧的桌面视觉设计语言之间的杂交。
我相信所有Chrome的视觉设计师都在思考同一个问题:Chrome要做什么?
Chrome要做的是提供内容然后消失,换句话说,不能以现在这种视觉方式呈现。
核心UI元素就是标签与图标。Chrome移动端都已经采用了边缘尖锐的图形标签,新的icon系统也是按照Material design的规范做的。在这种背景下,我们的目标是:
赋予新的桌面标签图形以生命力
派生出一系列适合桌面尺寸的新icon
调整和简化我们的颜色和主题系统
开始对按钮、工具栏等UI元素进行二次改造
为可转换设备创建一个可触性更好的版本
想出一套保证第三方操作系统一致性的规则
在可能的情况下实现动效
总体布局与UI footprint(UI占用空间)
在设计Chrome核心布局的时候有一个关键点:UI footprint。它是指我们每个UI元素所占用的确切的像素数量,或者是说我们从整个页面剥夺的像素数量。
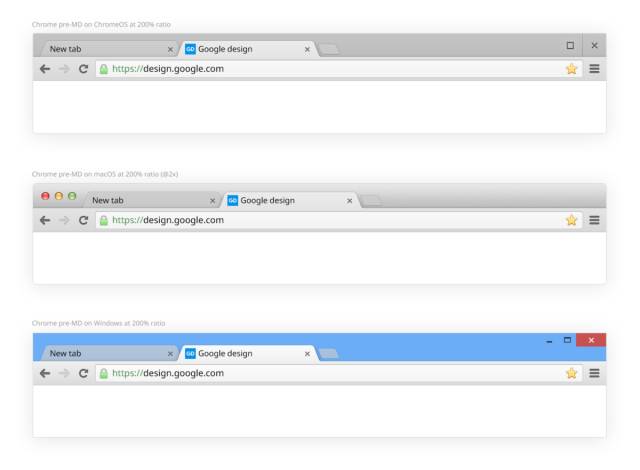
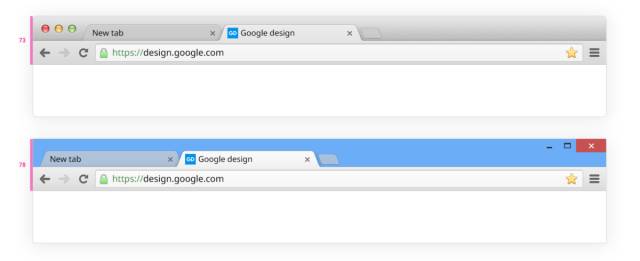
Chrome MD之前的版本在书签栏不显示时,浏览器主窗体的高度:Chrome OS/macOS上是73px,Windows上是78px。
Windows上的原生框架比Chrome OS/macOS的高,它使得我们更容易点击,但也代表它占用了太多的空间。

之前版本的Chrome浏览器工具栏是在还没有高PPI屏幕的时候创建的,我们使用的是奇数以便100%显示的时候能上下轴对称。
所以,我们现在要做的第一件事就是使用偶数网格,这样就不会因为缩放而出现非整数的像素误差,图标也能更准确地与像素网格对齐。
Material design中是使用8pt作为基准,我们采用的是一半,4pt。为了实现在4的倍数缩放下整体布局保持良好的平衡,我们将这部分UI一分为二:标签栏+工具栏。
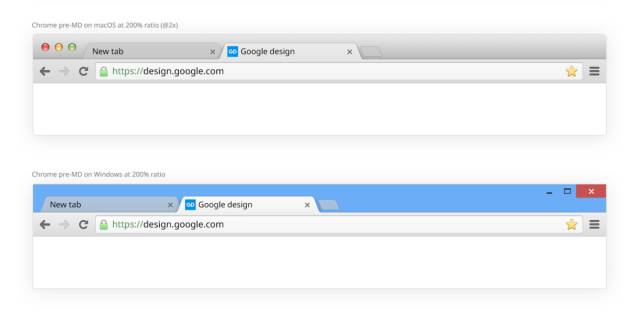
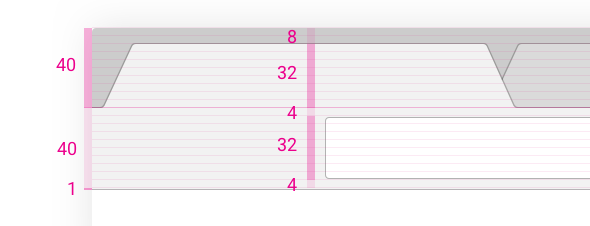
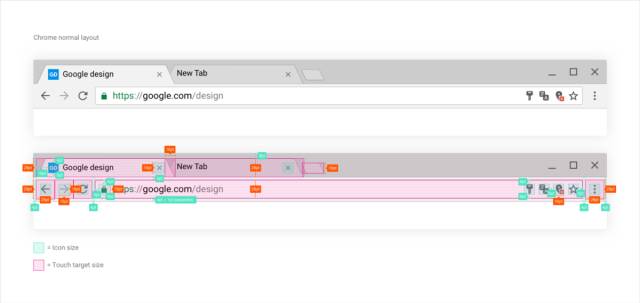
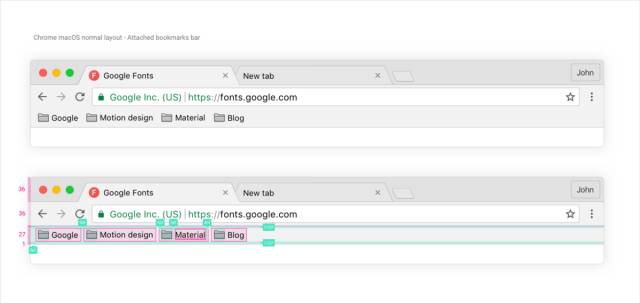
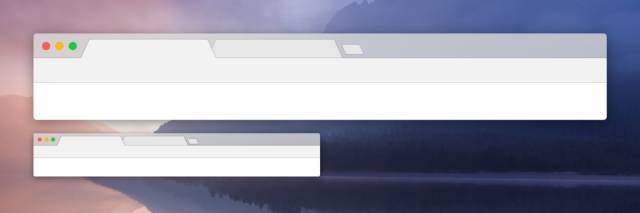
这是常规UI界面:

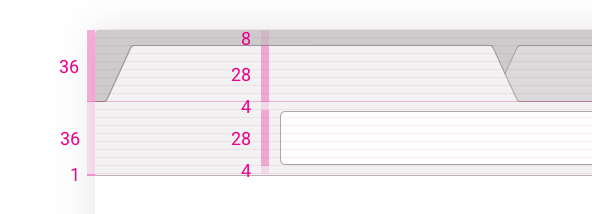
当你在Chrome OS平台将Chrome MD放大到200%(或2x)就可以看到,工具栏的36pt分成了两部分,每个核心元素都与4pt网格对齐。标签栏是28pt,与地址栏的高度一样,标签栏顶部预留了8pt的空间。
如果你再仔细观察,你会发现地址栏的边缘与网格并不重合,这是因为我们用了1px作为描边线宽,这样,不管在何种PPI下都能实现一种轻薄的UI风格。但这么做的缺点是,在200%(或2x)模式下,有1px的空白。
然后,我们是将1pt放在底部,而不是把它放在中间以求平衡,整个高度也就增加了1pt。

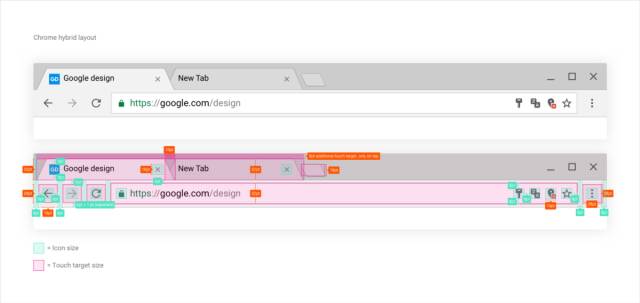
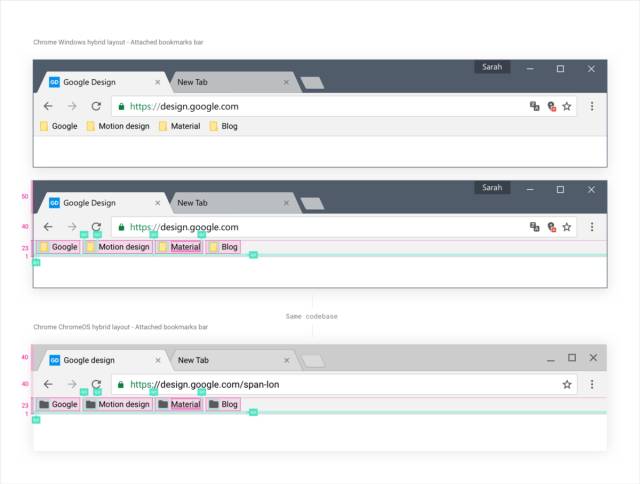
混合UI界面
混合模式中我们还是采用了8pt的外边框,标签栏与工具栏之间预留4pt的空间,结果是一个40+40的布局。可能你会疑惑,为什么我们不按照Android/iOS规定的触控控件的尺寸48/44来,实际上我们尝试过,但这与我们的混合模式相冲突。
我们的目标是要达成全触控与非触控之间的平衡。在不影响用户使用效率和整体布局的前提下减少用户触摸错误。
在桌面端,每个像素都是很宝贵的,想将平板UI直接用在笔记本上是不可能的。
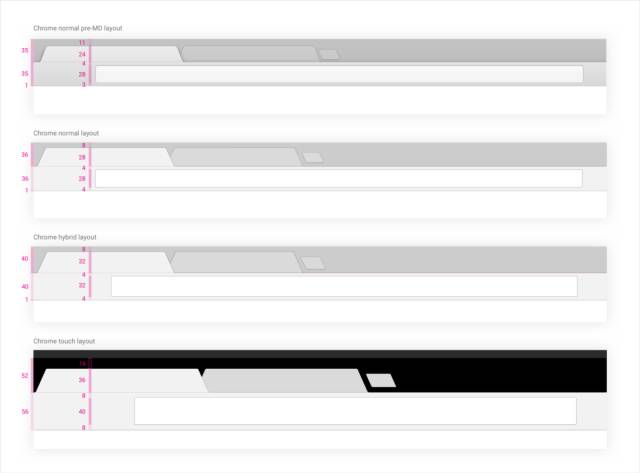
下面我们来比较一下Chrome MD之前版本(pre-MD)的布局、Chrome MD常规布局、混合布局以及平板上的布局(Android xhdpi分辨率下)

可以很明显地看到,ChromeOS/macOS平台上的常规MD比pre-MD高了2px(73比71),而且,由于我们把常规MD布局的窗框压缩了3px,所以,不把窗框算进去的话我们等于是增加了5px的空间(60和65)。
每个像素都是很宝贵的。在重设计中,所有的尺寸规范都是受以下因素影响的:
UI的传承
新网格的运用
整体UI的平衡
这个逻辑也适用于图标…
图标
我们需要对很多核心icon进行改进,直到这些功能图标能适用于各个产品线,适用于iOS和Android端,并且能收入Material design图标库。
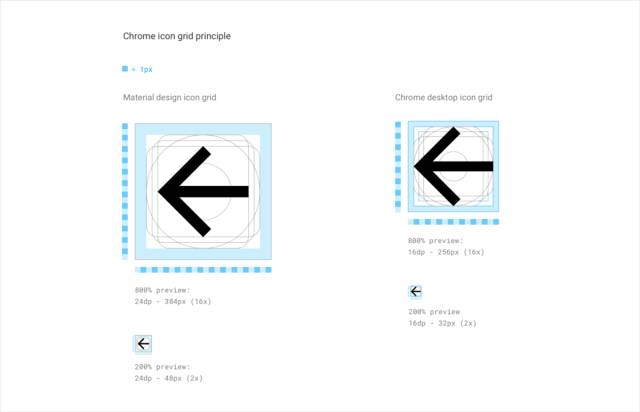
然而,还有一个问题就是网格的大小。24x24pt的基础网格真的不适合我们将要创建的UI系统(包括混合模式),毕竟,它们还要匹配移动端。
我们需要派生出一种符合新常规和混合模式UI的网格。为了达到这种目的并匹配4pt的基础网格,我们使用16x16pt的基础图标来描述下面的预览。

我们将容器由24pt缩小至16pt并让padding保持一定的弹性:2pt变成能适应Chrome浏览器icon网络的1pt至2pt之间的某个数值,采用弹性内边距主要的考量在于我们要在UI中运用各种各样的图标,在小尺寸的环境下可能需要一些额外的空间来保持良好的视觉效果。
这种直接缩小33%尺寸的优点是,我们能直接使用Material的图标进行缩放来实现,这将大大改善我们图标交付的能力,但代价是有些图标可能会有些模糊。
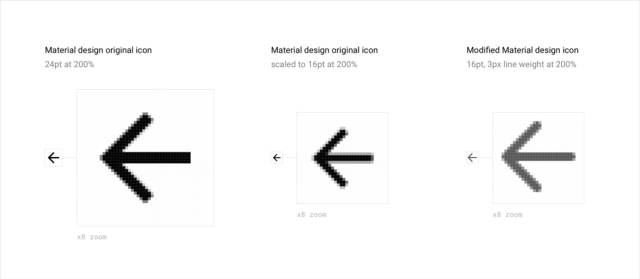
当然,这种方式一般用于二级图标,主图标还是必须要保证完美的像素呈现。为此,我们还是得重新创建这些图标以避免模糊的问题,特别是在低PPI的情况下。比如下面的“返回”图标。

正如你所看到的,我们会对任何的百分比缩放进行渲染控制,也会放弃一些由于缩放而太模糊的图标。
并且,当我们认为图标线条有点过粗的时候我们会进行细微的调整(从原来的2px/100%、4px/200%变成2px/100%、3px/200%)。通过这种方式让整体的UI感觉起来更优雅、美观。
这种技术为我们的设计提供了一定的灵活性,也减轻了我们的维护成本,节省大量的时间,而不必等设计师去一个个自定义图标。最重要的是,它能保证移动端和桌面端的一致性。
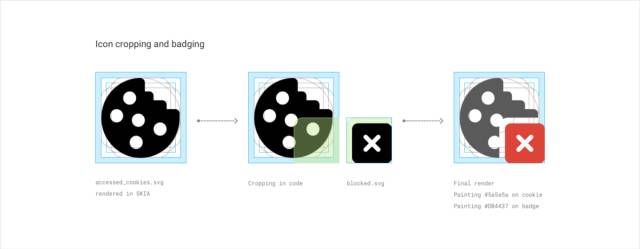
而且因为这些东西都是通过编程的方式实现的,我们也不用去管什么颜色,只需要统一提供一个黑色的svg图片就可以了,需要其他颜色的时候在代码中设置就行了。另外还有个好处是,在需要的时候(比如进行图标标记)我们可以对icon直接进行切割和标记。

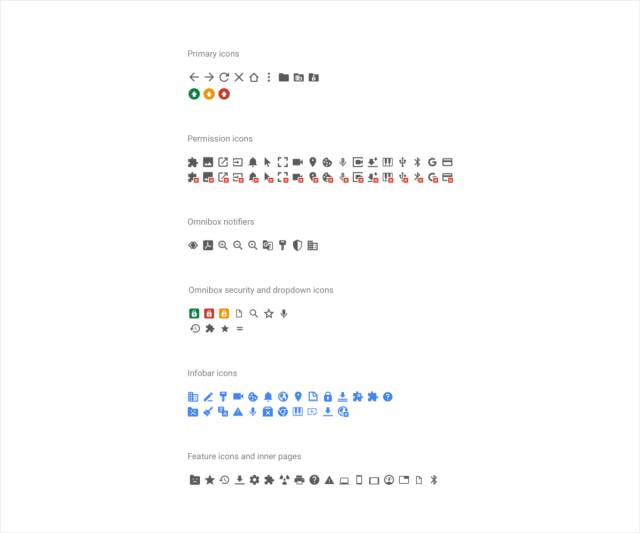
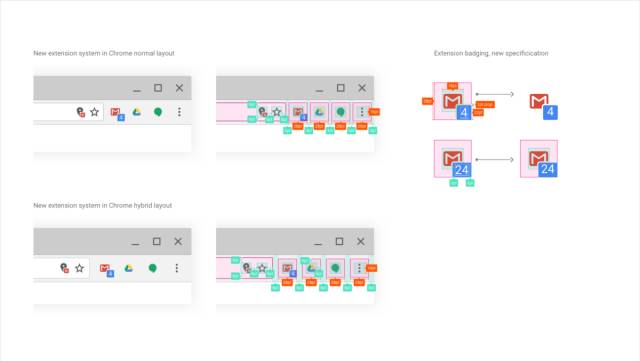
下面就是新的统一图标系统的预览。

图标创建的问题解决后,再来看看它们如何适应新的UI。
触控范围和布局
因为我们先前是让图标基于16x16pt并匹配4pt的网格,我们先把它们放进UI布局中看看在常规和混合模式下触控/点击最合适的尺寸是多少。
在常规模式下,我们采用16x16pt的图标、28x28pt的触控范围。

ChromeOS中的Chrome
但在混合模式下,我们还是做了一些让步,为了让用户拥有更多的空间,同时保持紧凑的布局,有些元素还是没办法做到与网格完全对齐。
为此,我们把标签栏和地址栏的高度从原来的28pt增加到32pt,标签栏的触控范围也延伸到了上面的窗框部分,也就是增加了8pt的触控范围,这样可以减少用户触控/点击的错误。地址栏以及图标部分也做了相同的处理。
你可以看到,当空间发生变化时,图标还是保持了原来的大小(16x16pt)。这种最小化的设计为我们以后的维护、扩展以及迭代省去了很多麻烦。

混合模式
从头开始构思一个布局模式是非常不容易的一件事,但想想以后可能会面临的困难,我们还是觉得很值得。统一所有图标的大小,极大的简化了维护和设计的流程,使用设计更加统一和优雅。
以前,多年来积累的非MD图标让我们没办法保证设计的一致性,这一次,我们将原来19x9pt的图标全部换成了16x16pt,并重新定义了标记的规范。

下面的例子是Mac上的常规布局,Windows和Chrome OS是的混合布局。

Mac版本增加了28pt的空间,用来放置28*28pt点击范围的书签栏。
Windows和Chrome OS采用的是常规或混合模式,操作略有不同,采用的是24pt的书签栏。

地址栏,结果下拉菜单和安全指示
关于地址栏和下拉布局的设计有两种意见:
重点强调安全状态
快速访问所需信息或URL
地址栏是Chrome浏览器最重要的功能,这是用户直达Google搜索结果、网页的直接入口(与书签和历史记录一样)。也是我们能用来进行安全提示唯一的空间。
为此,视觉设计师Max Walker与Chrome用户体验负责人Alex Ainslie一起为地址栏修订了一个新的安全指标体系。
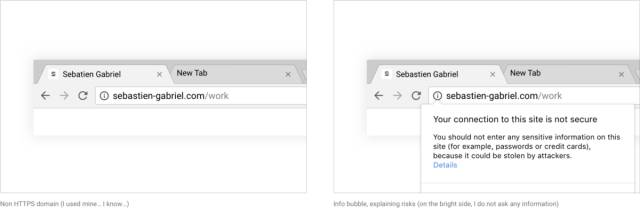
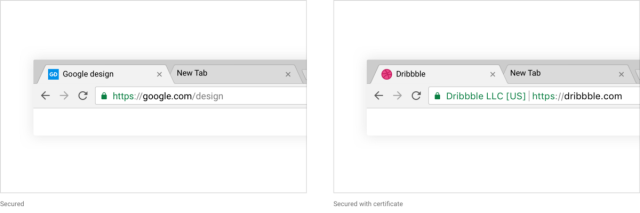
我们用详情提示按钮代替了默认的提示页面,提示用户点击并编辑站点许可了解其安全状态,非加密的HTTP页面就是采用这种方式。

担保或“绿色锁定”状态目前仅适用于安全,HTTPS网站。此举有助于鼓励站点采用数据加密。

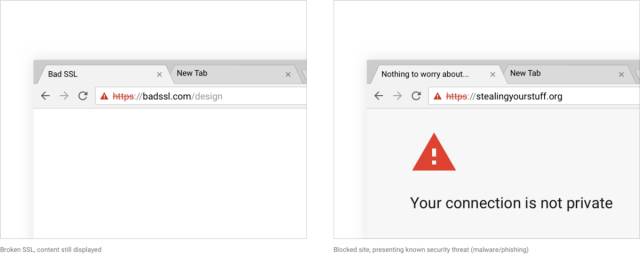
你可能还记得Chrome几年前使用的黄色安全状态提醒。这一次,所有的非https网站或可疑链接都会被标为红色,当谷歌确定那是个钓鱼网站,我们会完全阻止其访问,而不只是提醒该网站可疑,你是否继续访问。

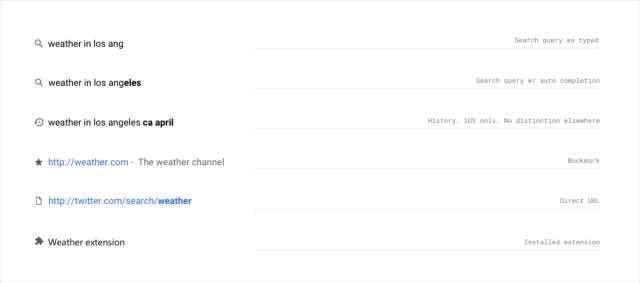
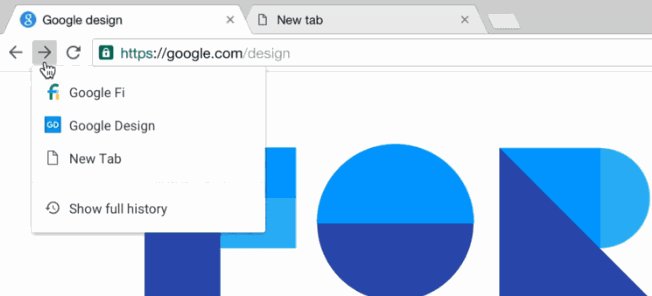
下拉地址栏或者说查询结果容器里的内容呈现上并没有变化,但我们改变了不同结果类型图标的配色方案,当然,我们最核心的工作是以下两点:
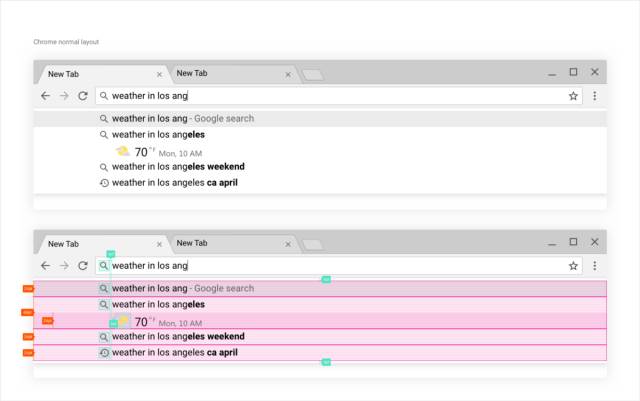
内联提示也可以叫做“搜索建议”。例如,输入“weather in los ang…”(洛杉矶天气),当你还没输入完的时候,Chrome就会给出以下搜索建议:

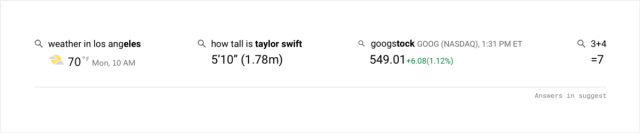
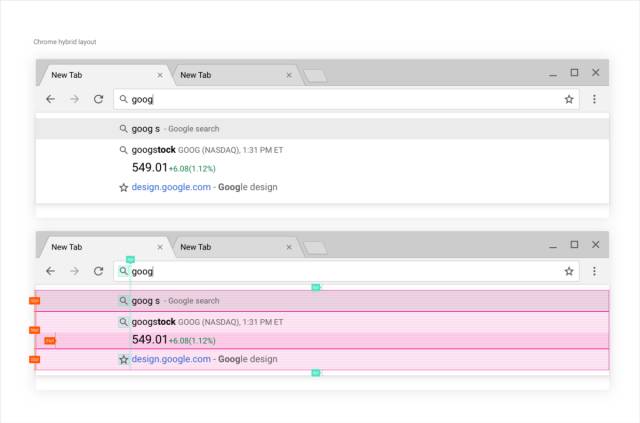
如果我们有你需要搜索的信息,我们会在搜索下拉框中直接将天气信息显示出来,而不需要再选择并查询。除了天气以外,类似明星身高、股票信息、计算等都可以直接显示。

以下就是搜索查询显示的常规布局:

而在混合布局中时,我们会改变触控范围的高度。

桌面端的下拉地址栏总是排列地非常紧密,无论是在哪个平台。信息之间密度的平衡,清晰和易用性,能让用户尽可能快地查询到相应。
就像其他核心UI特性一样,混合模式旨在通过增加每一行的高度降低用户触摸/点击错误,同时保持高信息密度,以避免用户需要扫视更多的区域,将时间用在访问内容上。
颜色和可访问性
除了布局密度,另一个影响访问的因素是颜色。
桌面端的Chrome MD经历了与Android端Chrome相同的变化。我们需要一个更加统一的配色方案。
最突出的改变是:当你打开Chrome的时候核心UI的颜色发生了变化。
平衡核心UI的配色是一个比我想象中更微妙的工作。核心用户界面由以下三个关键元素组成:
为了更好地区分,这三者需要适当的颜色对比。但为了更现代化的外观有时可能要在对比度上做点妥协。
其实,我个人最喜欢的是想让无痕浏览模式有所不同,而不是主题框架,我们想要彻底改变其全局主题,弄得很黑,就像移动端一样。
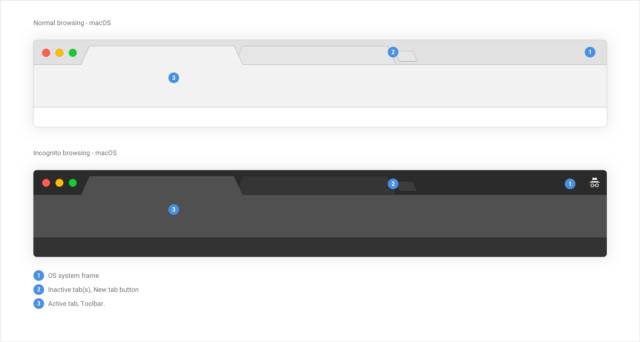
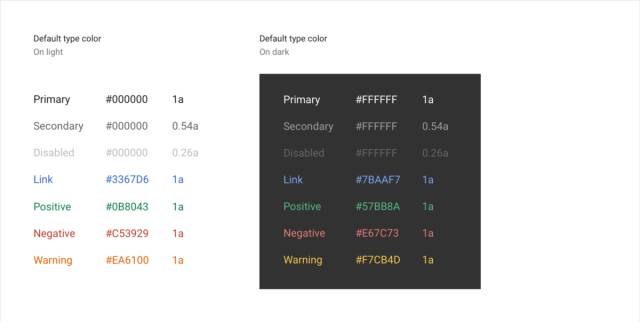
Chrome两种模式下的三层次元素

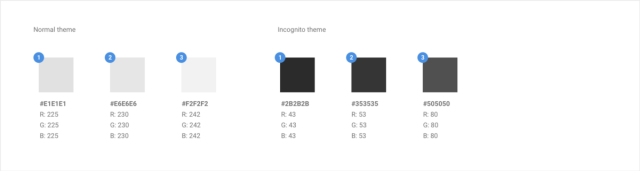
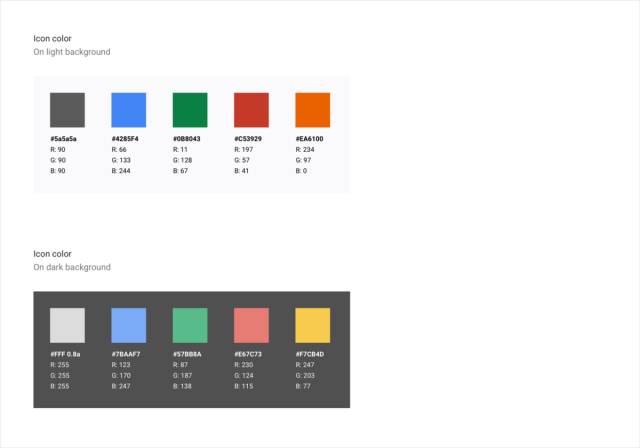
Chrome核心UI配色

Mac和Chrome OS平台直接控制操作系统框架的颜色就可以,Mac的话加点背景模糊咯。
Windows就有点棘手了,因为用户可以随时换主题。因此,到目前为止我们还一直在做,比如无论用户用什么主题我们都可以预设不透明度。
看下图的对比,当mac和Chrome OS中的非活跃标签使用不透明的颜色时,Windows平台的就将不透明度设置成了78%。

上macOS,中Windows,下Chrome OS
平衡新的颜色主题,我们主要依靠描边。不管PPI是多少统一使用1px的描边,然后再调整不透明度,这样在1x时看起来不会太暗,2x时也不会太轻。以下是常规布局下无痕浏览的效果。

可访问性一直是Chrome DNA的一部分,无论是在内容层面还是UI层面。
在过去的两年里,我们在这方面付出了很多努力。在视觉方面,我们的配色方案不仅要简单,还要符合WCAG 2.0(Web无障碍指南)规则。
我们必须确保所有的排版以及图形至少要达到AA级或4:5:1对比度:


这里我推荐一个很好的测试对比度的工具:
http://leaverou.github.io/contrast-ratio/
我们的可编程渲染程序让我们的图标可以进行动态的对比度调整,这不仅意味着Chrome的主题会更好看,可访问性也会得到改善。
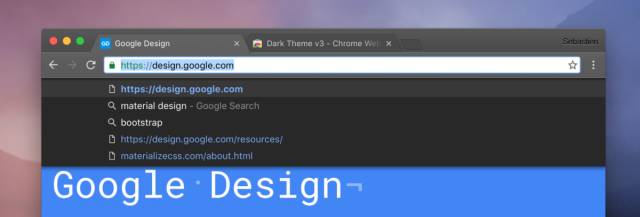
正如下图所示,安装了“暗黑主题V3”后,图标会切换到白色,下拉栏则会自动切换到暗黑主题模式。

动效是Material design中很重要的一部分,特别是在移动端。良好的动效设计给用户更好的使用体验。
但在桌面端,在实体键鼠套、大屏幕的环境下,情况稍微不同。用户在桌面端的使用时间比移动端要长很多,通常是在办公,这时用户需要的是一种更深层次的体验。
我们希望Chrome在各触控及非触控平台最大程度的保持一致性,所以,在保证桌面端能无阻碍完成任务的前提下可以尽量向移动端靠拢。
Chrome桌面端强调效率与处理速度。动效不应该妨碍用户完成任务的操作,这就是为什么桌面端要减少动效的使用,尽量不要出现延迟。
以地址栏下拉提示为例,如果我们给这个操作加动效,最初看起来可能感觉不错,但当你每天都要看个上百遍时,你很快就会烦了。只需要用一个简单的淡入动效就好,这就是为什么我们要让下拉栏立即出现的原因。
所以,你认为在这种如此“敌视”动效的平台上要如何发挥Material design的动效特色呢?没错,你可以试着将动效运用到部分地方而不影响整体UI,这就是为什么我们在按钮上玩起了涟漪动效的原因。
桌面端有很多的点击操作,有些状态在移动端并不存在,主要分为:
悬停状态
活跃状态
点击/轻触(释放后触发)
点击/轻触(释放后按钮进入活跃状态)
长按/长压(释放后显示选项卡)
我们所有的动效都是基于Material design中的涟漪效果。下面就是一个简单的悬停+点击的效果:

工具栏中的效果:

“点击后活跃”和“长按后活跃”这两种状态下我们的涟漪效果应该要与按钮的最终状态相符,比如是一个灰色的矩形,类似于悬停状态。
为此,我们与Material design团队合作,探索出一些涟漪扩散的衍生形态,比如下面这个移动端的例子:

把它应用到桌面端,点击后图标会处于活动状态,涟漪扩散完后会演变成一个正文形,而不是消失:

“长按后活跃”也类似,我们只是延长了扩散的时间。

最后是书签栏,我们使用了一种溢散式涟漪,这种类型的涟漪会以椭圆形的方式扩散到整个区域。如下所示:

这里要说明一下,macOS平台上我们没有使用这种涟漪效果,而是选择与系统保持一致。
在完成了核心UI的设计后,我们开始进行二级界面的redesign。包括一些平时不直观可见的元素,比如:对话框、信息提示栏、下载条。

信息提示栏

下载条

历史记录内页

下载列表内页
我从头到尾参与了整个Chrome浏览器核心UI的重设计项目,很高兴能看到Chrome团队为应对未来Chrome桌面端与移动端设计所做的努力。
接下来谈一谈我的感受吧!希望这些对各位有所帮助。
1.工程师也是优秀的设计师
以前我们经常讨论说设计师要不要会写代码,当然,有很多不同的说法,因为设计师并不是个简单的角色。但我们好像很少会问“工程师也能做设计吗”。
其实,某种意义上来说他们是产品的制造者,也是产品的设计师。直入正题,尽快将想法在现实的环境中用代码实现出来才是最重要的。
在这个项目中,我们的很多设想都被工程师们推翻了,反而是他们带来了更好的解决方案得以让后续的设计和迭代能做到更好。比如可编程渲染技术、动效设计,他们编程方面的知识使得设计不再只是形态的变化,而是从视觉/ui层次进化到对核心设计模式的重构。
每个人都是设计师,创意这种事并不是某个人的专利,如果你有幸和工程师合作,你可能会意识到有时他们才是更好的设计师。
2.早期就要让工程师参与进来
工程师的早期参与是非常重要的,正如我之前提到的,他们非常积极地从工程角度提供了很多宝贵的意见。保持不断的沟通是正确设计的关键。你不一定要知道怎么写代码,但你要能理解他们所做的事。
3.知道什么时候该严谨,什么时候该包容开放
按照严密的规范来做事是有必要的,但在某些情况下,保持开放的心态,关注别人的反馈与想法能让你的设计达到一个更高的层次。只要不偏离最初的目标,让别人参与到你的设计中来提些建议并不是什么坏事。
4.不要拒绝改变
当你重新设计一款成熟的产品时,你会发现想要改变很难。很多人都不喜欢改变,原来的设计可能存在缺陷,但用户已经习惯了,你哪怕改动几个像素都可能招来很多非议。
说实话,关于这点我也没有什么一试即灵的建议,但可以试着将这种影响降到最低:
多与用户沟通,让他们明白你为什么要这么做,很多误解都是因为不了解导致的。
如果你认为你的设计决策有足够的信心,你就应该坚持己见。
在讨论你的设计决策时,准备好回应他们的疑问,如果你发现对他们的质疑你没办法解释,还是自我反省一下的好。
理解某些事情是需要时间的,改变一个产品可能需要更长的时间,要懂得享受工作中某些小小的成就感,毕竟,产品是永远做不完的。
5.管理你的期望
当更新推出后,我们收到的最让人辛酸的反馈是“就这些?”。回想一下,这个项目花了很长的时间,但在视觉上确实没有什么大的改变,这种反馈说实话还算比较“公平”。但我想,如果你们注意到了那些细节,就会明白我们付出了多少努力与心血。这个项目最大的价值在于对底层的革新。
我希望随着时间的推移,我们的用户和我们的设计团队本身都能从这个项目中获益。它能让我们以后的设计更加灵活和保持一致。
原作者:Sebastien Gabriel
原文链接:https://medium.com/google-design/redesigning-chrome-desktop-769aeb5ab987
译文链接:http://design.moe/design/155/Redesigning-Chrome-Desktop.html
















