收到小伙伴的留言说,想要渐变的教程,小编今天就给大家推荐一个非常简单易学的教程~

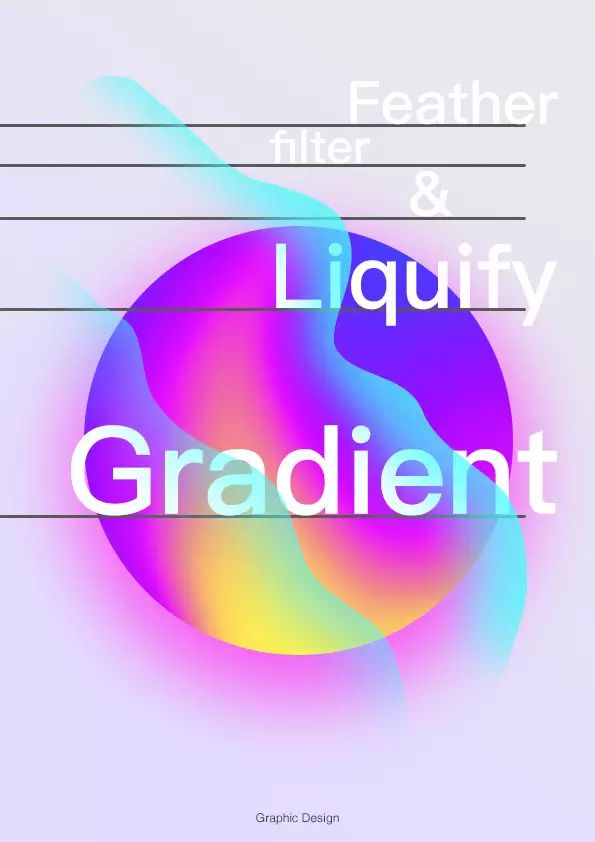
效果图
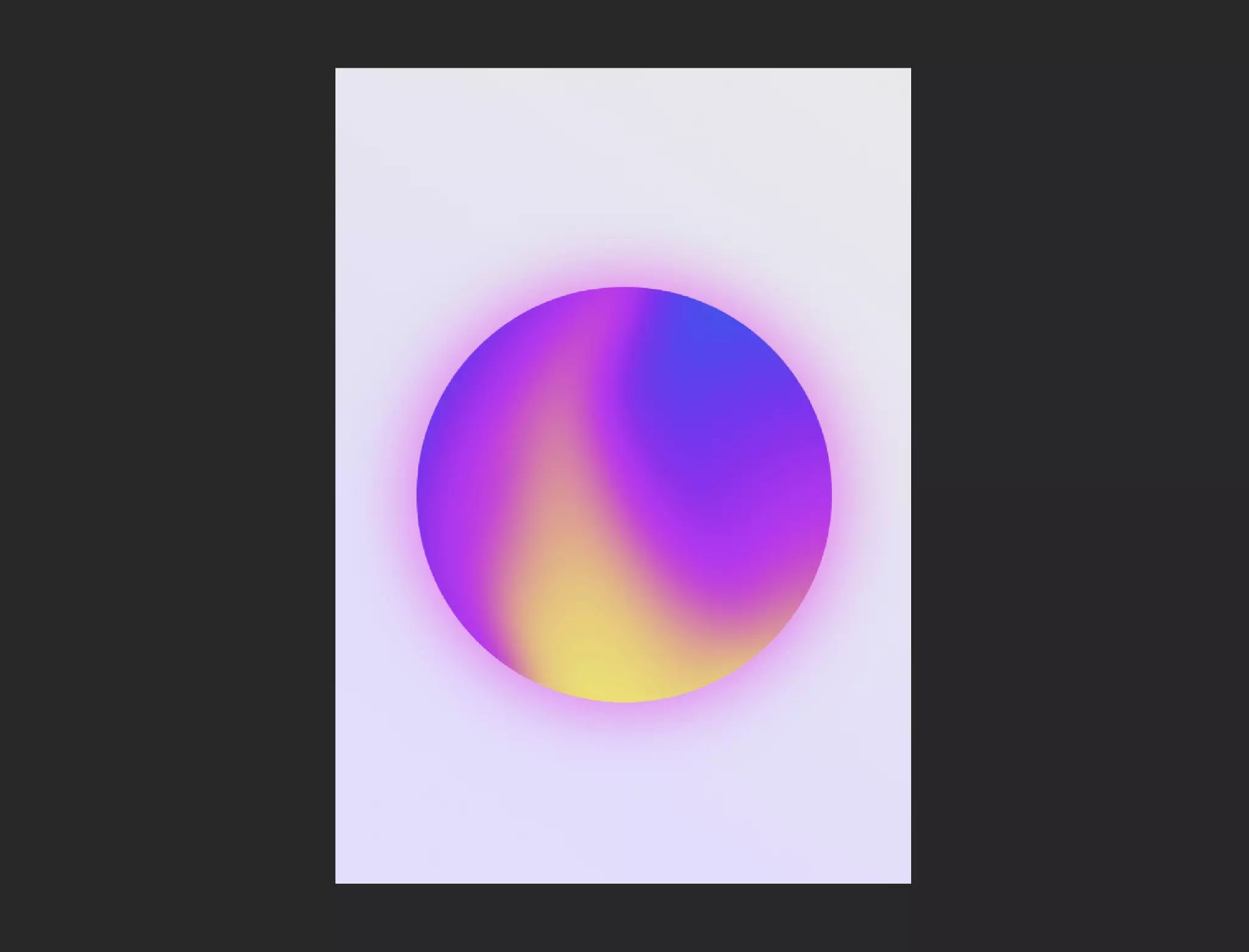
 Gradient-效果图
Gradient-效果图
练习重点:
大家都知道渐变色在UI设计或网页设计中有大量的运用,那么除了一些简单的渐变的运用之外,我们还可以结合软件中其他的一些工具,来达到更好的一些效果。
这次主要运用到Photoshop中的渐变工具以及图层样式中的渐变叠加,还有液化,那么在这里液化主要就是用来变形的,效果很棒,方法很简单,感兴趣的小伙伴可以做起来。
接下来我们就开始学习这种方法吧。
步骤一:
在Photoshop中新建一个文档。
宽度:595 px
高度:842 px
分辨率:72 dpi
步骤二:
制作背景:
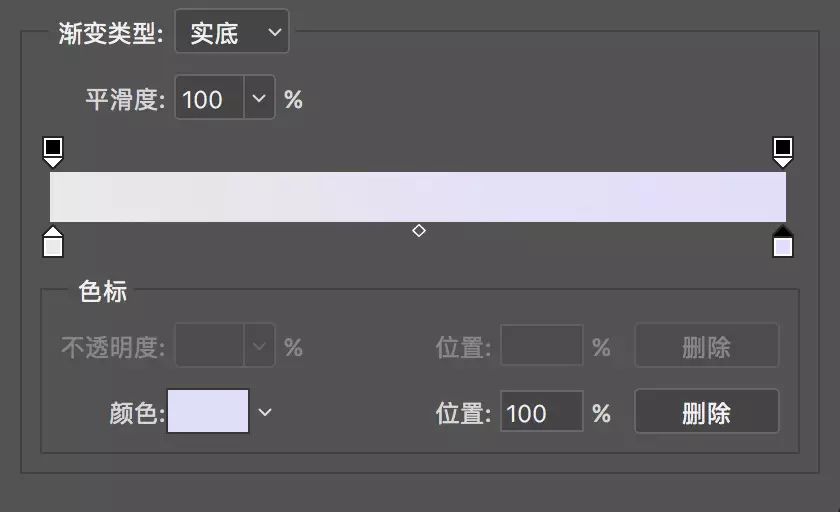
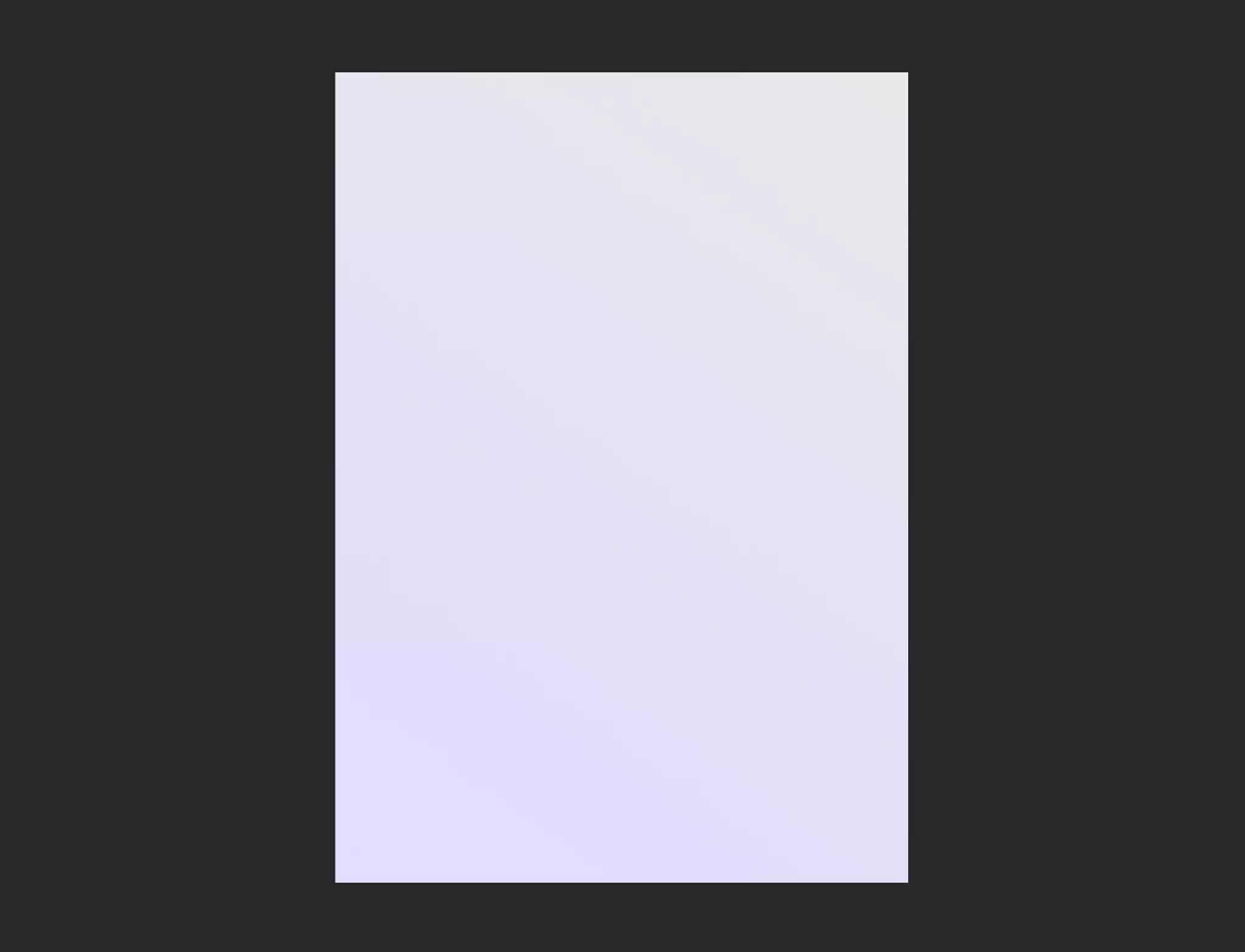
在新建的文档中 Ctrl+J 复制一层背景,然后利用 渐变工具(G) 给复制出来的背景添加一个底色。
渐变色值:#e9e8ea、#e2ddff
 步骤二
步骤二
 步骤二-效果图
步骤二-效果图
步骤三:
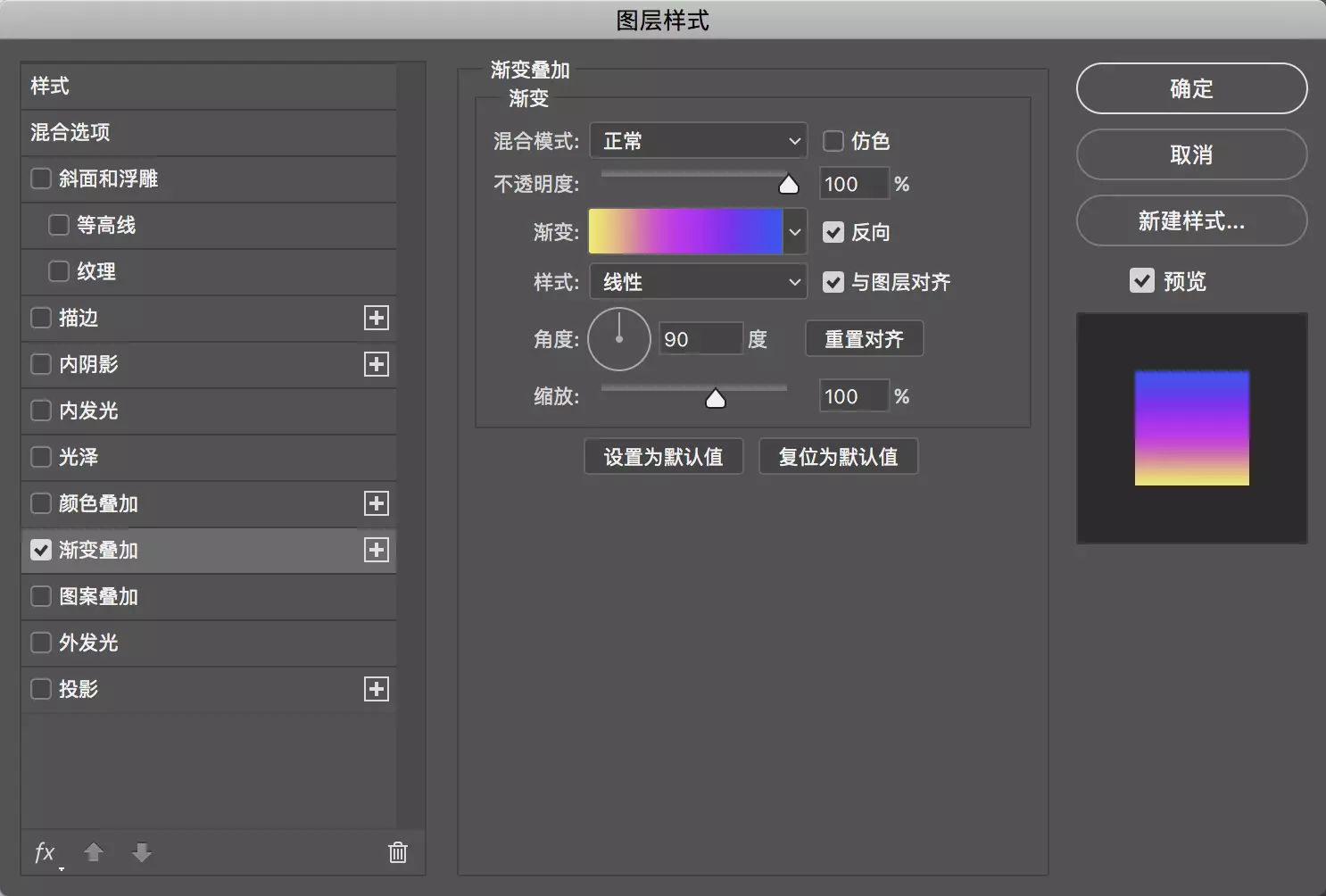
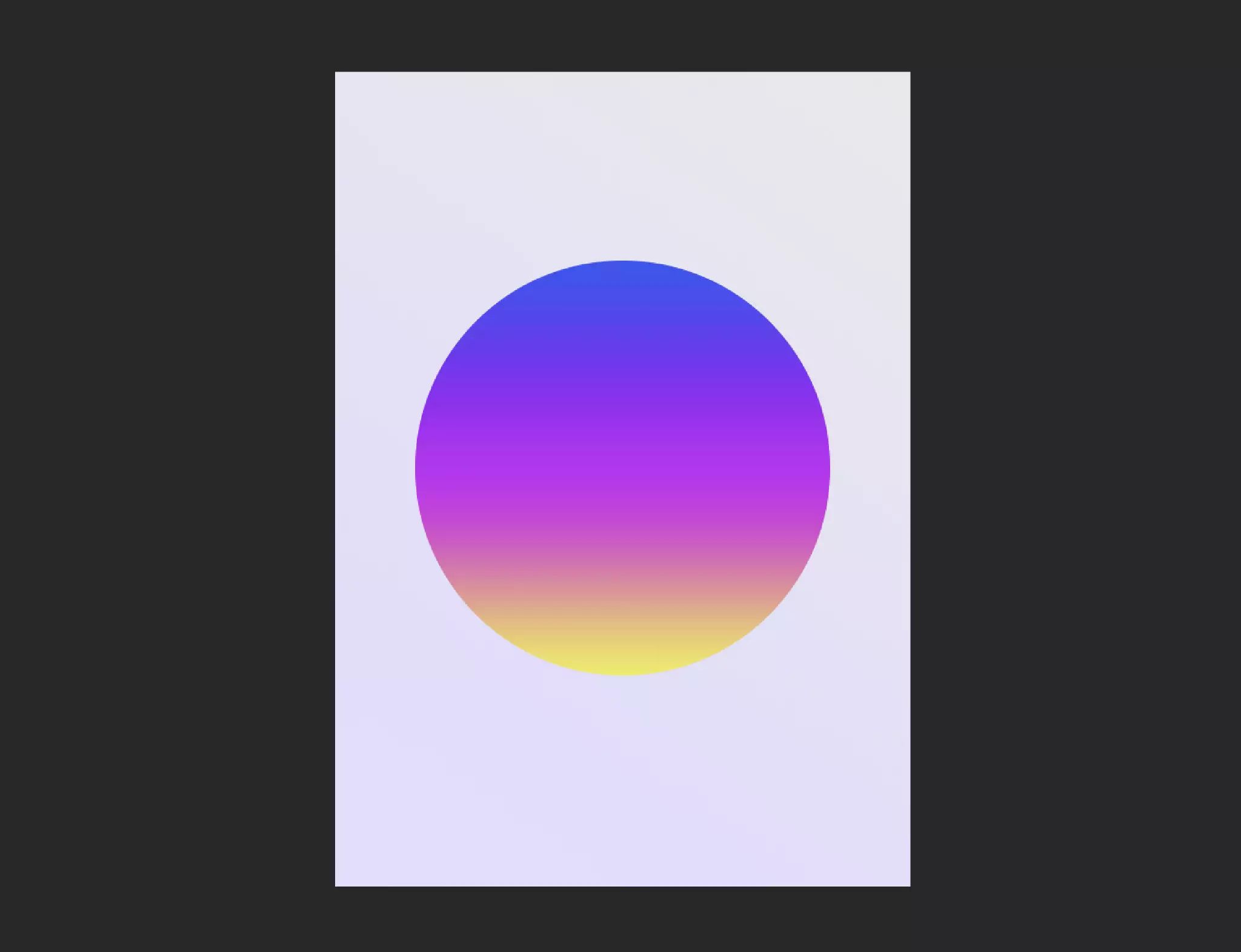
利用 椭圆型状工具(U) 新建一个圆,并添加 图层样式-渐变叠加,然后。
温馨提示:别忘记与背景居中哟。
圆形直径:429 px
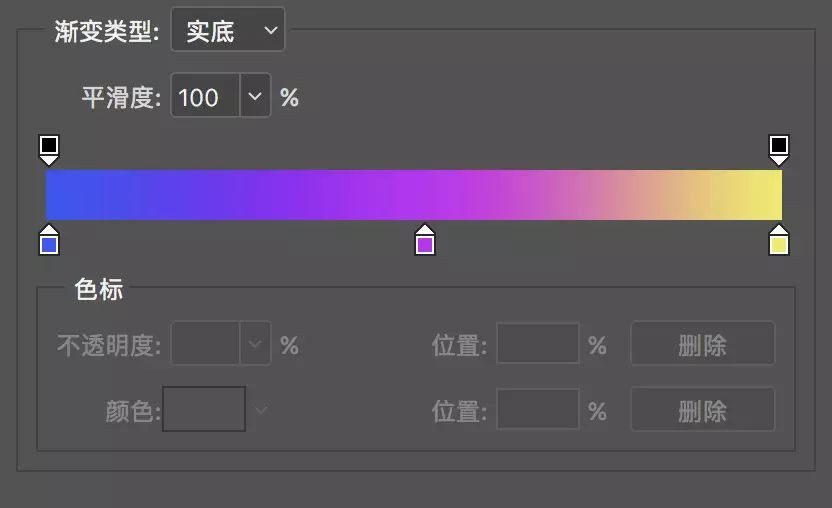
图层样式:渐变叠加 模式:正常 不透明度:100% 渐变:#3f4ff4、#c316f5、#eeec58 样式:线性 角度:90度 缩放:100%
 步骤三-图层样式
步骤三-图层样式
 步骤三-渐变色
步骤三-渐变色
 步骤三-效果图
步骤三-效果图
步骤四:
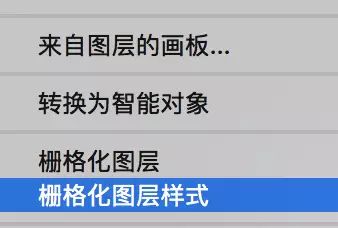
Ctrl+J 复制刚刚我们做出的圆形形状 ,选中图层,鼠标右键-栅格化图层样式,并隐藏刚才那一层。
 步骤四-栅格化图层样式
步骤四-栅格化图层样式
步骤五:
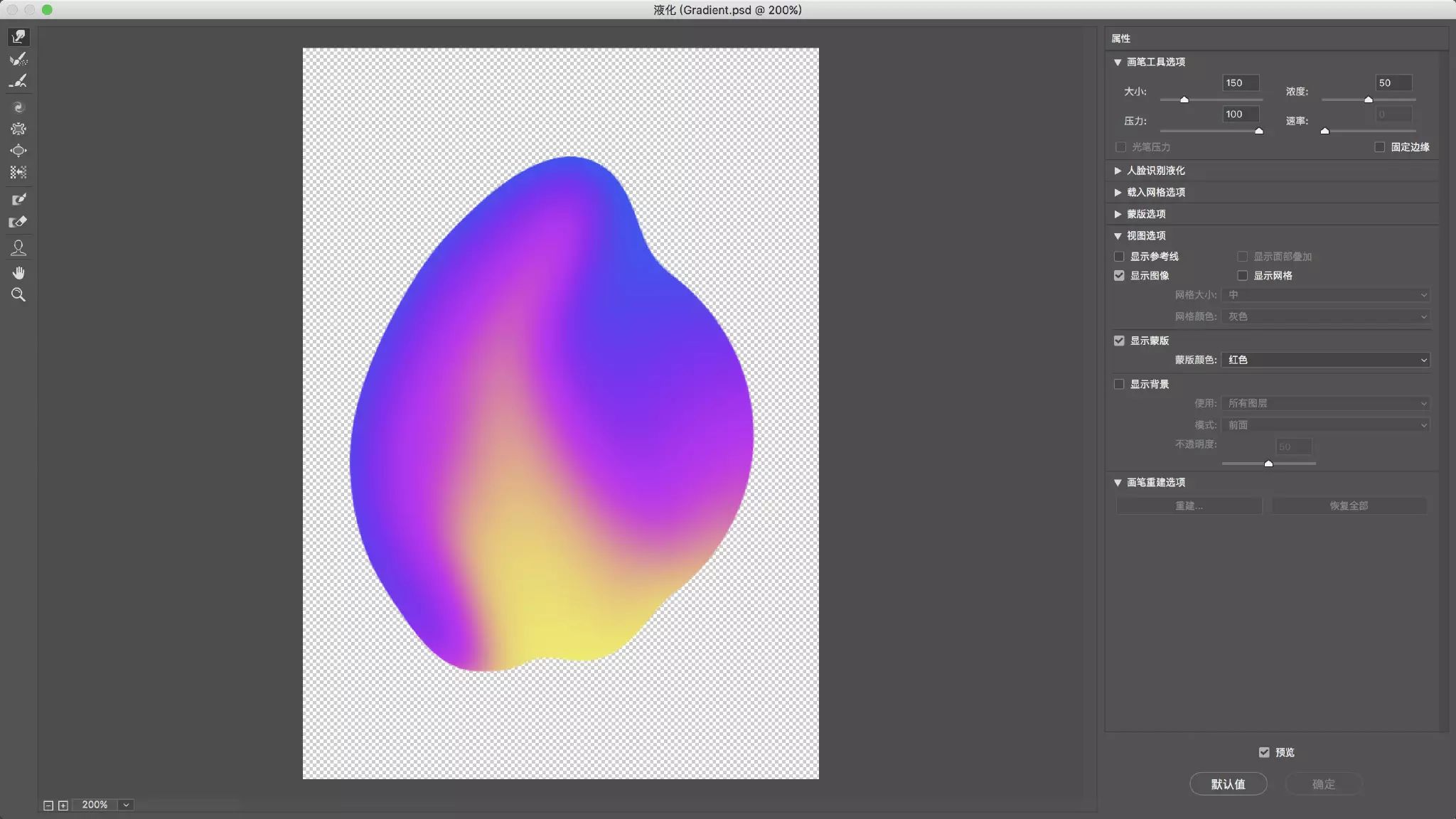
对刚才复制出来并栅格化图层样式后的图层进行 滤镜-液化 操作,并再添加一个蒙版。
温馨提示: 大家可能都知道,Photoshop的液化工具主要运用在后期修图修饰人体或美化人脸上,简单来说液化工具就是可以操控变形的一个工具,我们在这里也可以利用液化工具的这一特性,让渐变变形。
液化: 工具的使用跟画笔相似,在这里我们不用调整任何参数,使用默认就好,然后直接在画面上拖动,就能达到一些很好的融合效果。
 步骤五-液化
步骤五-液化
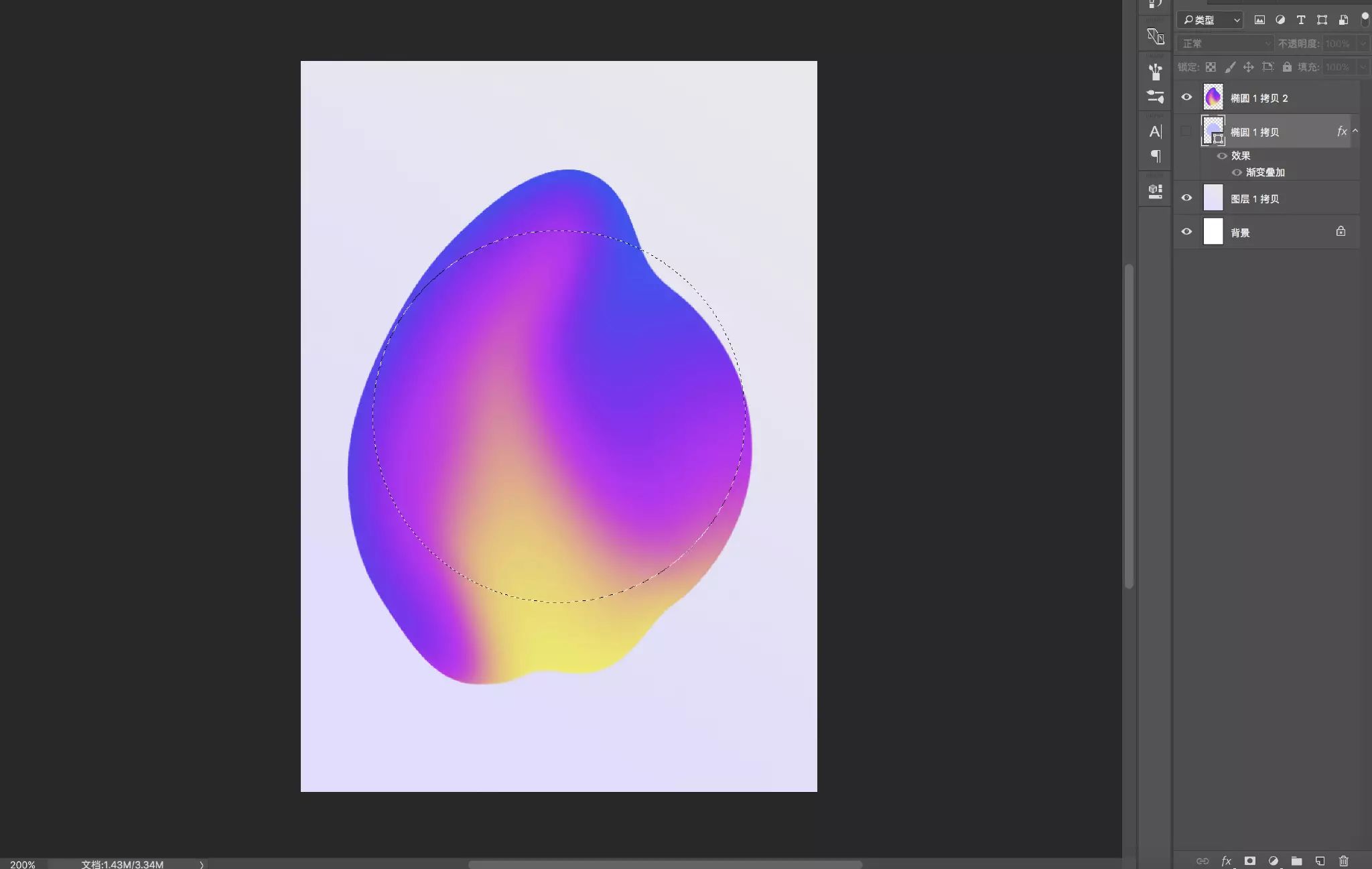
图层蒙版:按住 Ctrl 点击刚刚我们隐藏那一层的图层缩略图,得到一个圆形的选区,然后选择到液化过的那一层,创建蒙版。
 步骤五-得到选区
步骤五-得到选区
 步骤五-创建蒙版
步骤五-创建蒙版
步骤六:
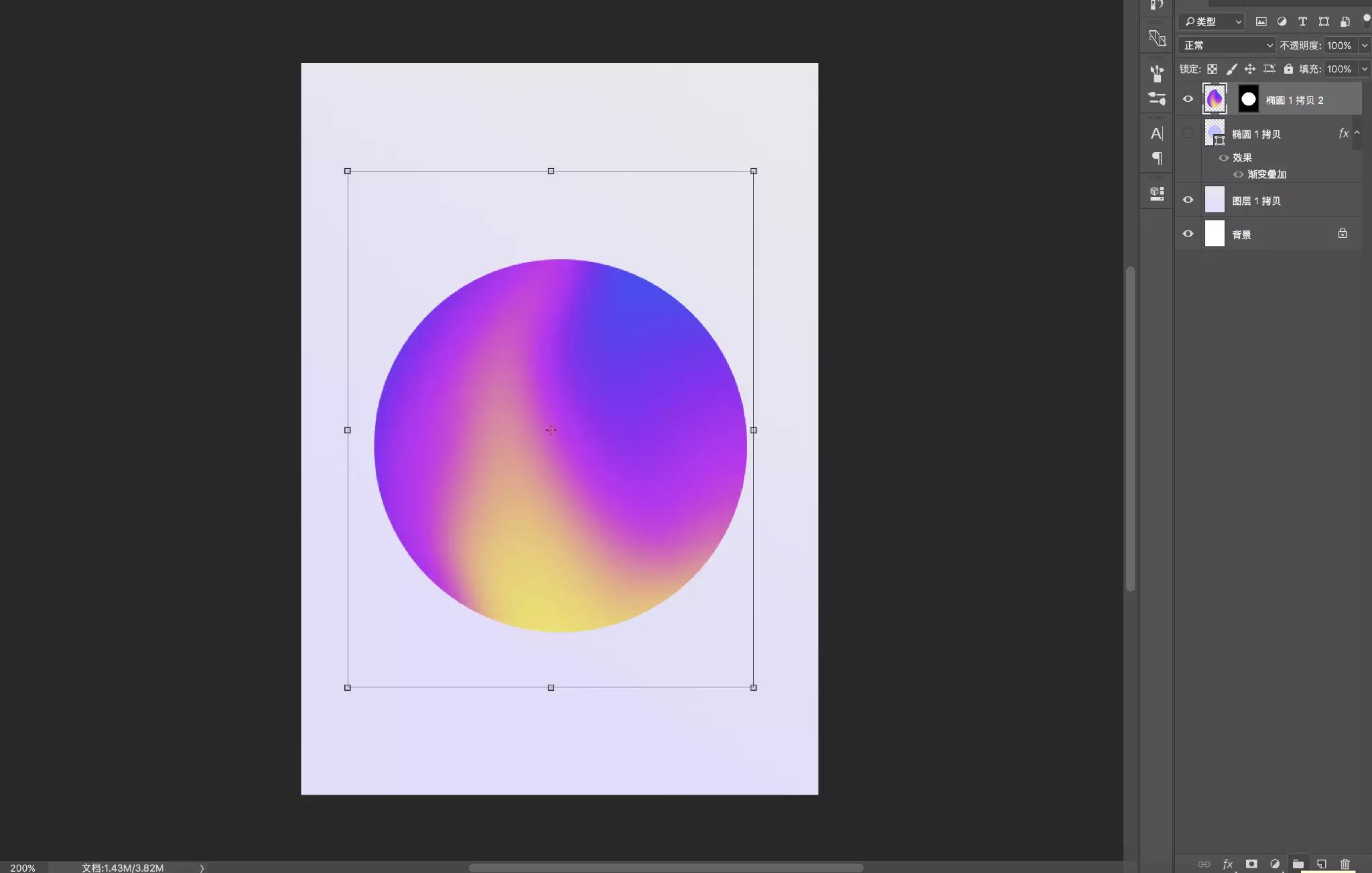
使用 Ctrl+T自由变换工具 对液化层进行细微的移动或旋转等调整,直至到一个合适的位置。
温馨提示: 我们可以看见当我们给图层创建了蒙版之后,蒙版与图层间有一个小锁链的图标,点击一下小锁链图标可以去掉它,这个时候我们就可以分别的调整图层本身的内容与蒙版了,如果不去掉,那么蒙版将会跟随图层旋转、位移、缩放等。
 步骤六-自由变换调整
步骤六-自由变换调整
步骤七:
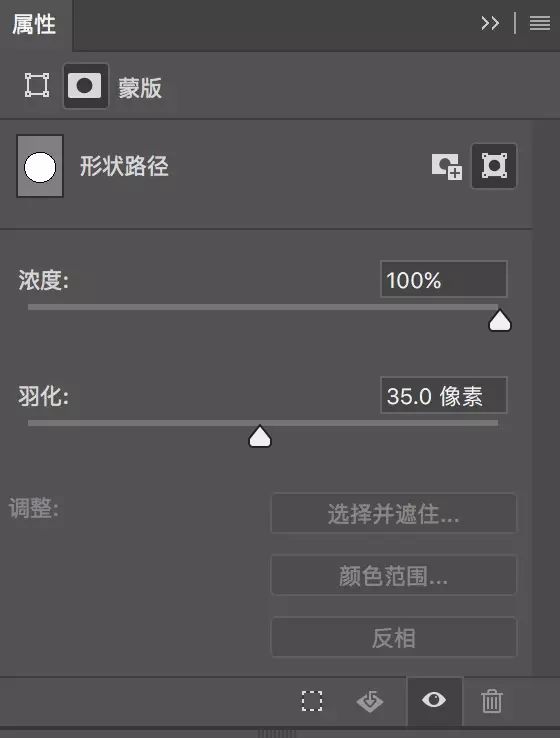
将刚才隐藏掉的圆形的图层样式去掉,并改变颜色 ,调整形状属性,充当阴影。
调整颜色:#fa53f4
羽化:35 px
 步骤七-调整属性羽化
步骤七-调整属性羽化
 步骤七-效果图
步骤七-效果图
步骤八:
用 形状工具(U) 添加一些装饰性元素,以及用 文字工具(T) 排版文字。
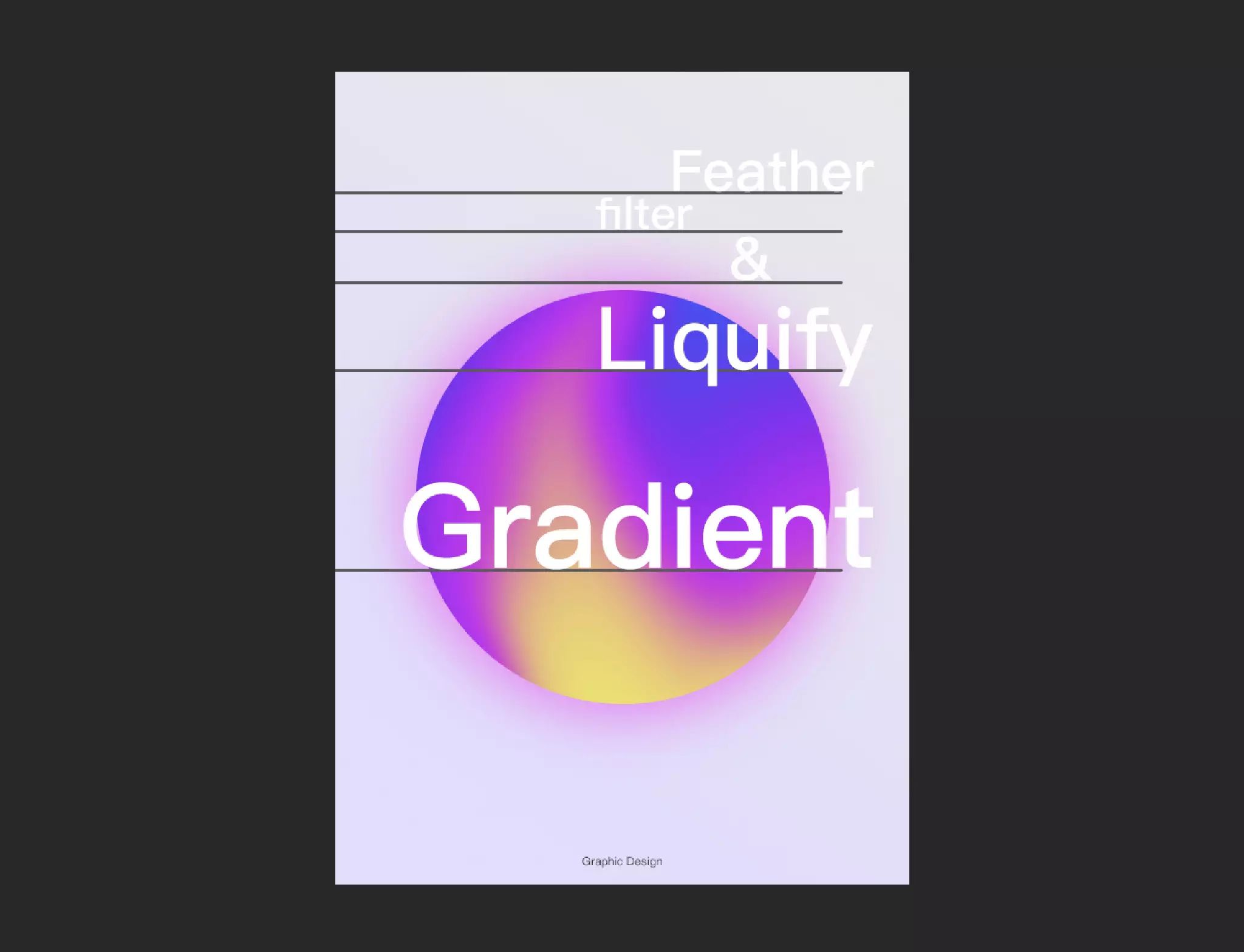
 步骤八-效果图
步骤八-效果图
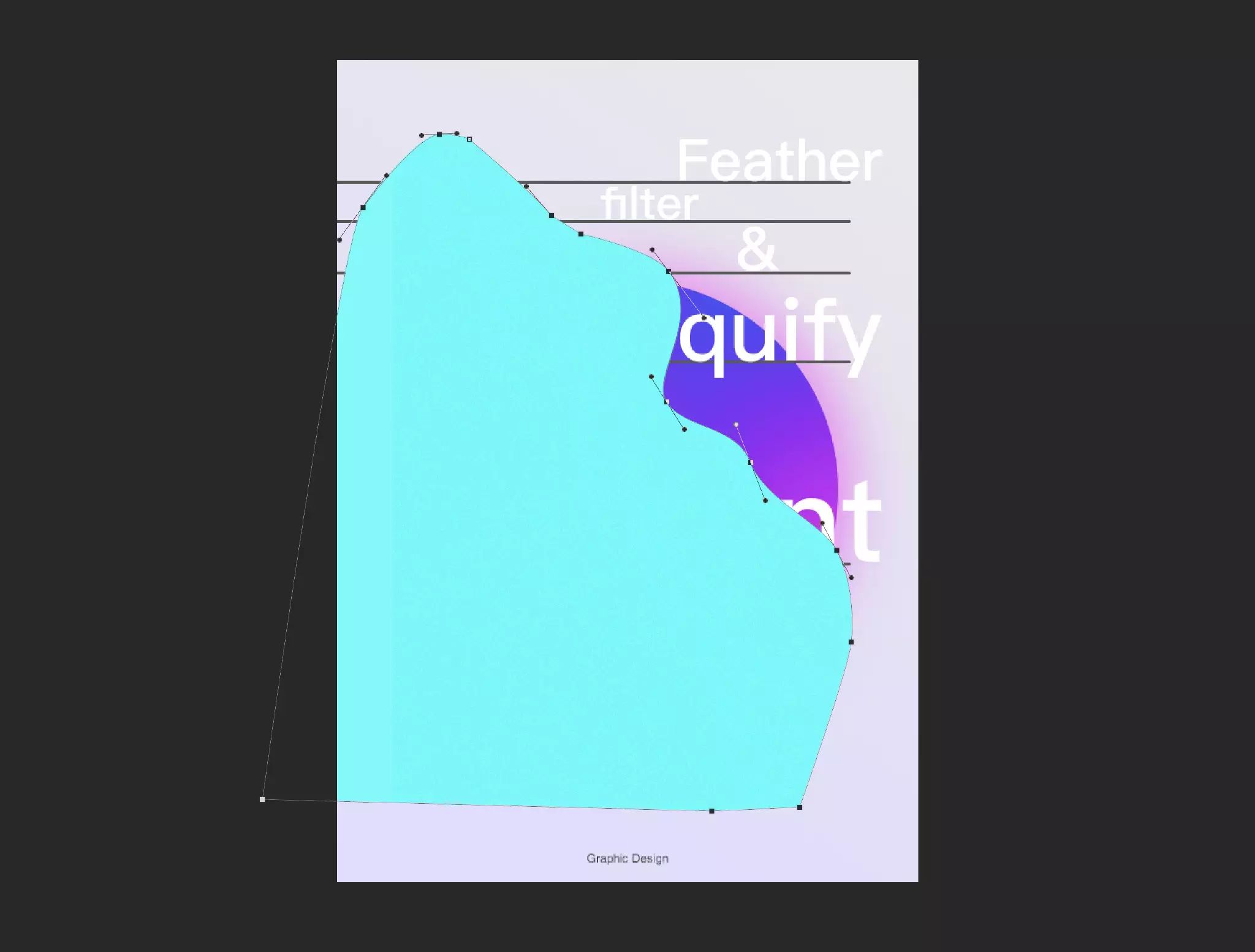
步骤九:
用 钢笔工具§ 勾出一些波浪形状,填充颜色,并添加蒙版,用柔边画笔去擦除不需要的部分,适当调整图层不透明度。
温馨提示: 对于蒙版来说,蒙版只认黑白灰,简单来讲黑色相当于擦除,而白色相当于显现,也就是常说的“黑遮白显”。
填色: #57fcfc
 步骤九-画出形状
步骤九-画出形状
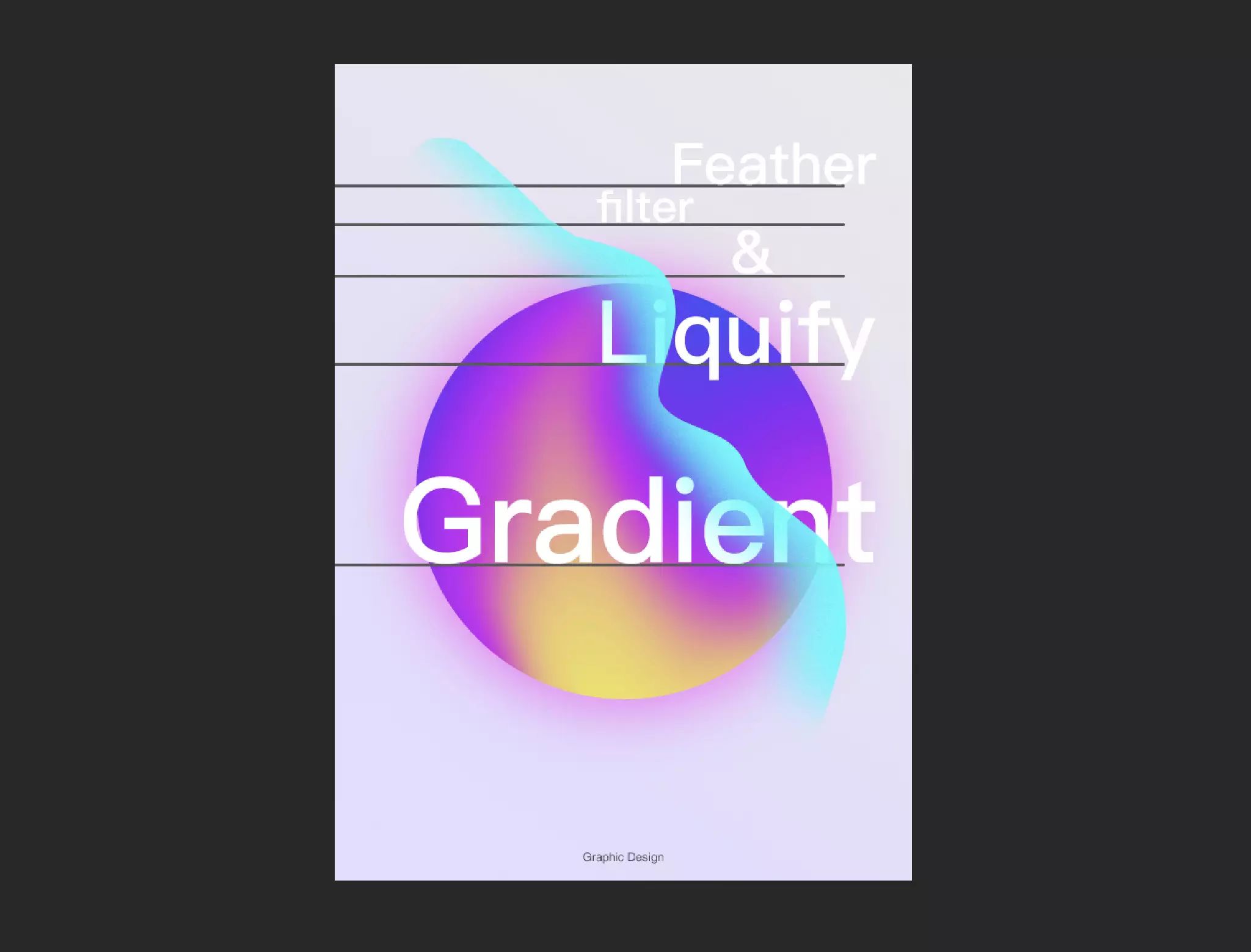
 步骤九-蒙版擦除
步骤九-蒙版擦除
新建一层,填充一个深灰色,给他添加一些杂色,滤镜-杂色-添加杂色。













