
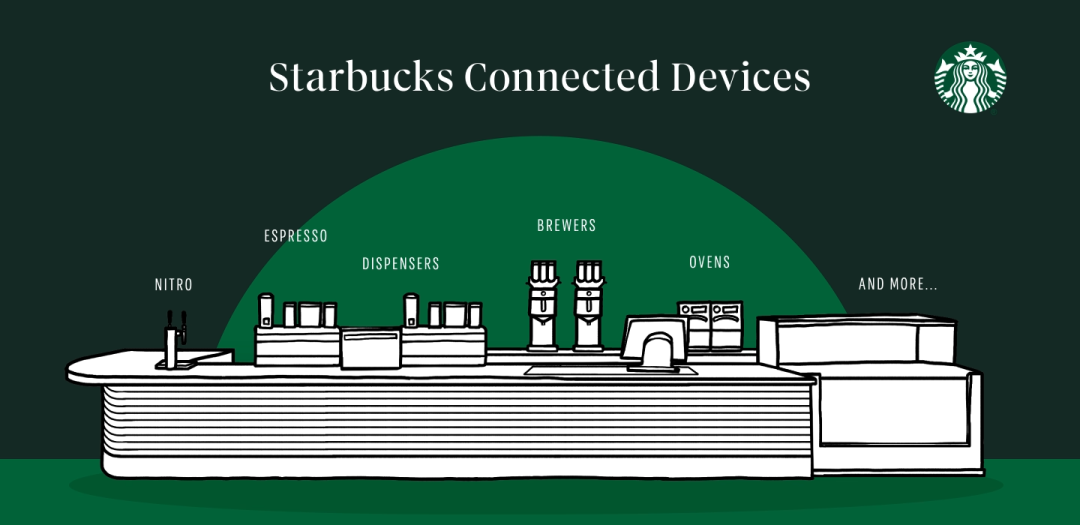
该项目由设计咨询公司Tactile完成,旨在“为星巴克所有店内联网设备带来统一的互动体验” 。该公司通过五个阶段完成这项工作,理顺咖啡连锁店的柜台系统。
星巴克专业设计系统
星巴克咖啡馆体验的核心是员工——这是向客户提供完美饮品的重要因素。鉴于可供选择的饮品种类繁多,做好这个工作绝非易事。因此,为了帮助简化饮品制作流程,星巴克要求 Tactile 为其所有连接到柜台上的设备制定通用的 UX 策略和 UI 设计系统,无论是现在已有的还是将来计划增设的设备。Tactile 的实践经验产生的设计系统帮助星巴克实现了更直观、更愉快、更有效的设备,平衡了员工和客户的需求。所有这些都是为了不断提供更好、更具凝聚力的星巴克体验。

Tactile 的方法
为了为当前和将来的联网设备制定统一的风格,我们首先建立了坚实的知识基础。Tactile 采访了星巴克业务范围内的利益相关者群体,以便在建立构成系统的基础 UI 模式之前建立一套核心的 UX 指导原则。最终,我们定义了一种新设计语言,并将其融入到产品开发过程中。我们与星巴克的合作提升了星巴克设备 UI 的质量和一致性,从而打造了更具凝聚力的设备系列。无论是现在还是将来,该系统更加模块化、灵活且可扩展,适用于不同用户和设备类型。
第 1 阶段
洞察力驱动的研究
16 个利益相关者,11 个团队


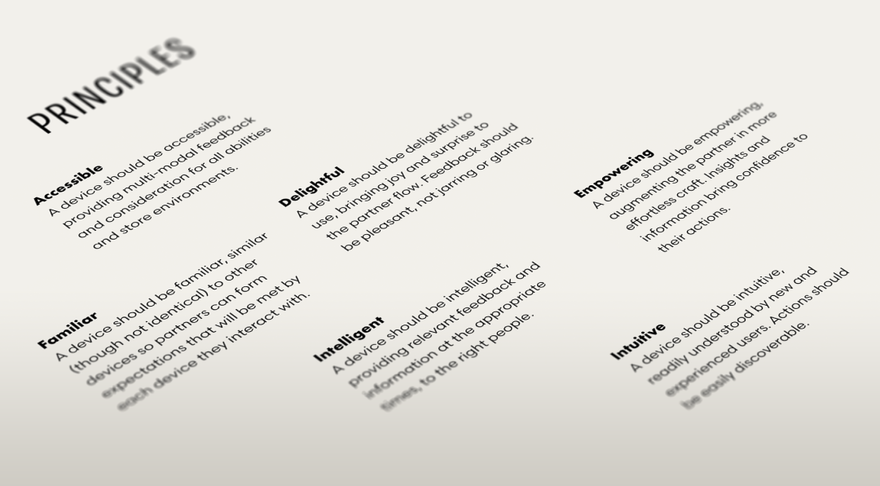
每次访谈都是以虚拟的一对一形式进行的,问题涵盖从当前设计和开发流程,以及到现有和即将推出的设备以及店内体验。这些访谈的目的是了解当前的设备状况和流程,以及收集有关当前需求、愿望和机会领域的信息。访谈结束后,我们评估了反馈意见,以确定共同主题。这些见解突出了星巴克当前和过去的设备的优势和挑战。同时,它辅助我们建立一套明确的优先事项和设计机会点,将重点放在我们正在进行的设计工作上。这些主题被提炼为六项基本设计原则。其目的是指导决策,同时定义主要产品特性和功能的体验。这么做有助于系统在业务目标、店内合作伙伴体验和客户便利性之间取得适当的平衡。
第 2 阶段
设备审计与深度探究

在审核阶段,我们仔细研究了当前已有的设备。通过评估各种 UX/UI 实现,我们对现有特性、模式和功能有了更清晰的了解。我们以六项设计原则为指导,审核了设备体验,以确定一致性和改进机会。该阶段的工作将指导我们新设计系统的发展方向。
第 3 阶段
构建常见的用户体验模式

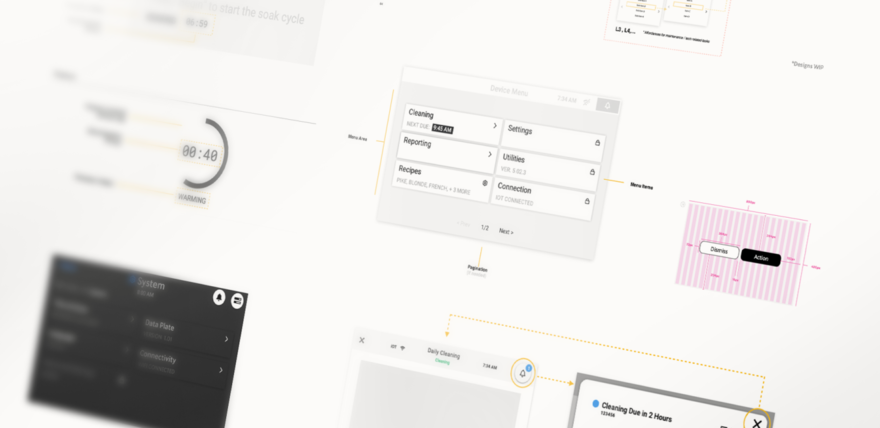
利用研究和审核阶段的结果,我们开始探索设计一套优先的基础 UX 组件和 UI 模式。这些将作为所有设备的基础,利用生态系统中的共同特性和功能。我们从与设备无关的线框开始,这些线框描述了常见功能(如警报和序列任务)的基本模式行为。每个模式都记录在一个动态文件中,随着我们进入验证阶段,该文件会逐步更新和完善。
第4阶段
验证+改进


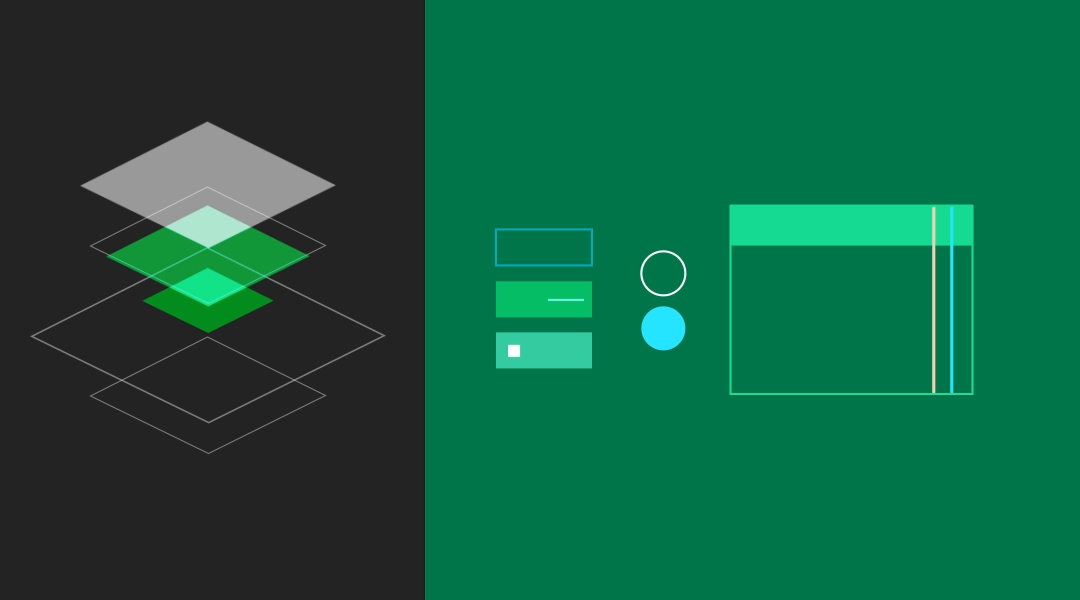
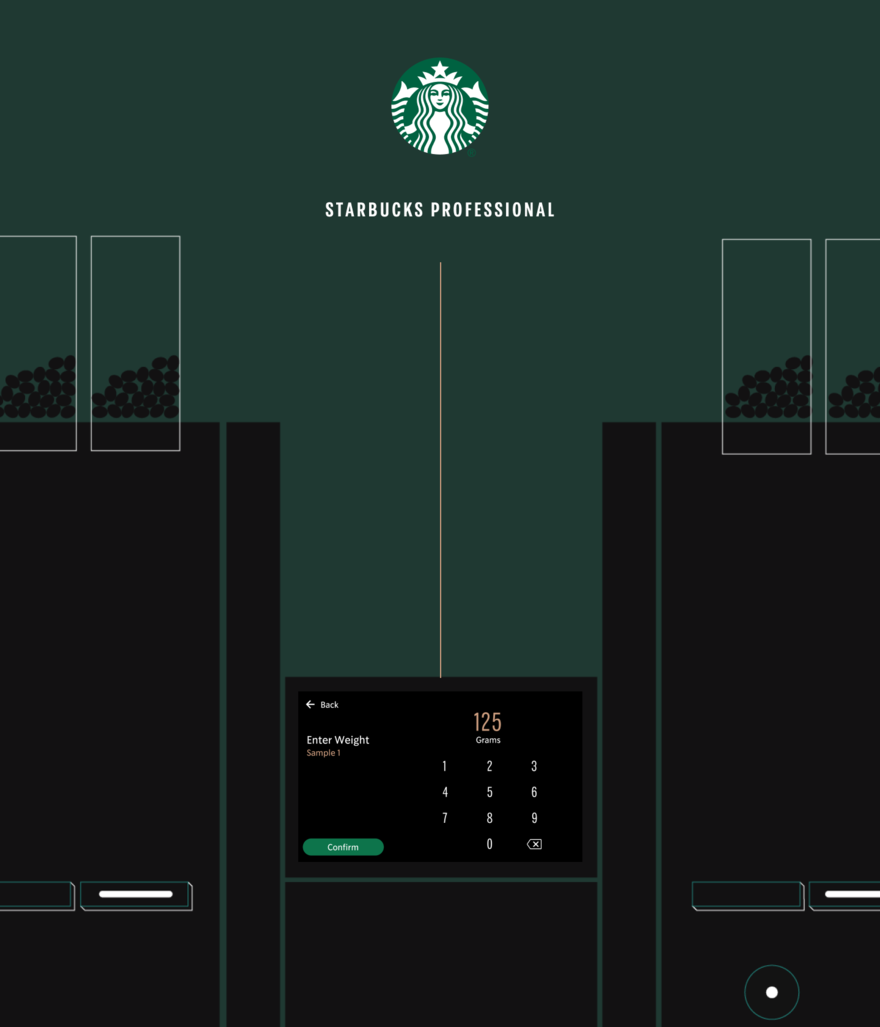
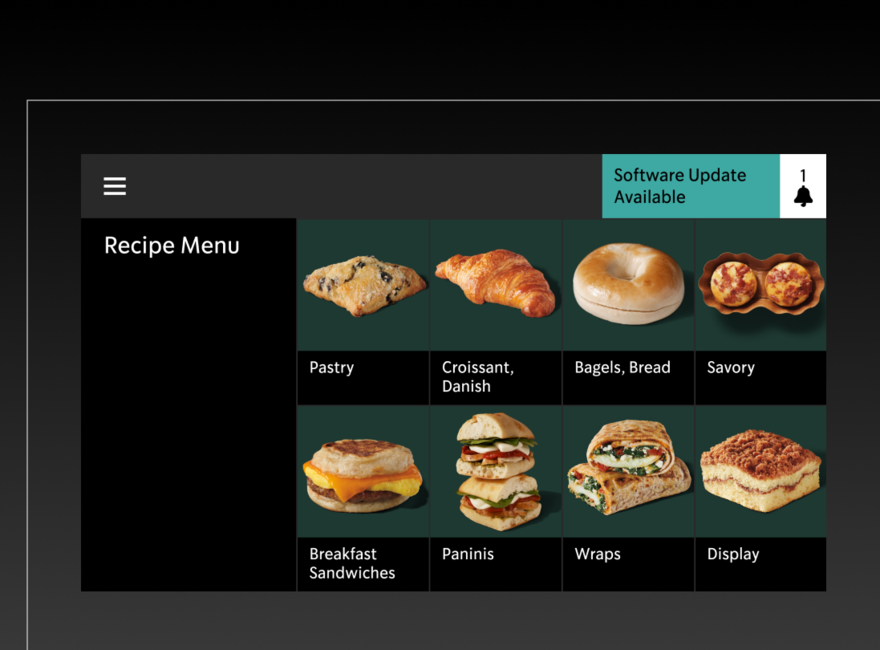
利用 Tactile 正在进行的设备开发项目,我们开始实施和试验核心 UX 模式。通过这个过程,我们获得了宝贵的经验,努力优化体验并验证解决方案,然后再进行设计改进。这就是星巴克 Pro 设计系统真正开始成形的地方——通过刻意打造品牌、应用程序和咖啡师每天使用的所有联网设备之间的统一性。在进行系统视觉设计时,我们采用了黑白加铜色的极简配色策略。铜色的简单使用让所有咖啡师都感受到手艺自豪感,因为它参考了高端星巴克臻选门店的实物材料。这些只是有助于提升重要信息的部分元素,不会分散客户的注意力或干扰合作伙伴的注意力。其他方面包括高对比度文本、清晰的图标、简单有意的排版。所有这些结合在一起,创建了一个更好的信息层次结构,易于阅读和理解。而这一过程的基础始终是能够以足够的灵活性进行构建,以适应各种类型和尺寸的设备。
第 5 阶段
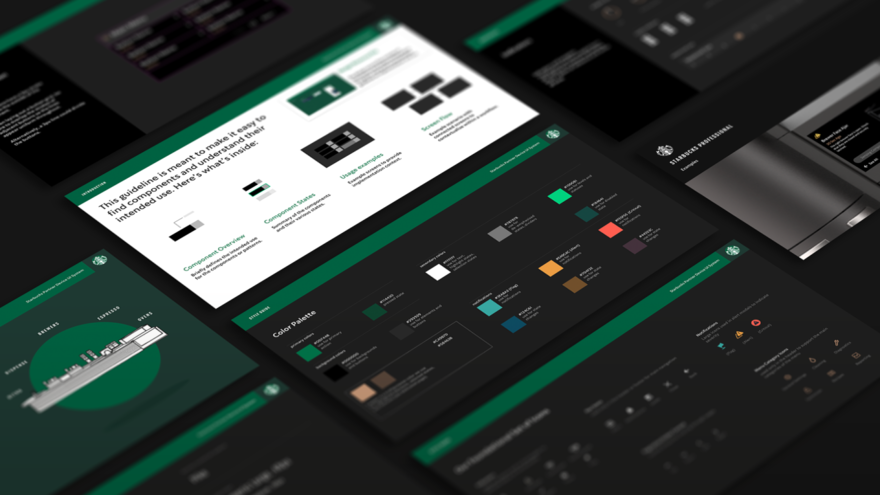
最终确定 + 系统指南



经过一年的时间,Tactile 与星巴克的各个利益相关方密切合作,为其所有联网设备提供全面而直观的设计语言。由此产生的星巴克专业设计系统通过减少步骤和简化合作伙伴的参与体验来提高设备可用性。它还有助于优化星巴克产品开发流程。我们与星巴克的合作有助于为更加连贯和互联的设备未来铺平道路。
以上转自公众号@设计基石
- END -
注:交互设计学堂公众号接受投稿啦,如果你有好的原创设计类文章,可联系小编。别让灵感溜走,快来投稿吧~~















