相关阅读:
吊炸天!74款APP完整源码!
欢迎加入Java和Android开发者社区,领取学习视频
微信自用的跨平台移动端IM网络层封装库Mars详解,自己可以写IM app了
作者:wensefu。
地址:http://www.jianshu.com/u/4d74dd2268af
双缓冲、多缓冲技术在计算机科学中其实是一个广义的概念,不过其本质上的意思都是差不多的。今天我们就来讲一讲双缓冲技术在android绘图中的应用。
在理解双缓冲的原理之前,我们先要明白,什么叫缓冲?
我们可以举一个比较通俗的粟子,比如:
工头给你一个任务,让你把50块大板砖从A处搬到距离你1000米之外的B处去。你心想,50块板砖? 小case,我一次就能扛完。于是你撸起袖子,一步一步,真的一趟就搞定了。这个时候工头一声奸笑对你说,小伙子不错,那边还有2000块砖,你也搬过去吧。。。
看到这堆积如山的砖头,你眼前一黑,这孙子真是想累死我啊,钱给这么少还干这么多活!
可是没办法呀,谁叫自己当初书读得少,长大了只能靠搬砖为生呢。正当你准备徒手一趟一趟地开始干时,丰满漂亮的工头,的老婆来了,她走过来,带着迷一般的微笑。那种笑容,甜蜜优雅,仿佛春风拂过泸沽湖,秋雨浸润九寨沟,让你虎躯一震。她对你说,你开工地上的卡车把这些砖搬过去吧,2000块砖太多了,一趟一趟搬太累。
你瞬间来了精神,把砖搬到卡车上,油门一踩不带走一片云彩,一下就把2000块砖搬过去了。。。
............
“快起来,什么时候了还在睡,快去搬砖!”
该死的工头又来催!
缓冲的概念就讲到这里。
我们知道,我们在绘图时有两样东西是少不了的,一个是Canvas(画布),一个是Paint(画笔)。
Canvas提供画各种图形的方法,如画圆(drawCircle),画矩形(drawRect)等等,Paint用来设置画笔的样式,比如笔的粗细,颜色等。每个Canvas内部持有一个Bitmap对象的引用,画图的过程其实就是往这个Bitmap当中写入ARGB信息。
比如我们现在自定义一个View,在上面画一个矩形和一个圆:

那么现在有一个问题,画矩形和画圆是两个独立的动作,会不会在drawRect执行完之后屏幕上马上就会显示出来一个矩形呢?
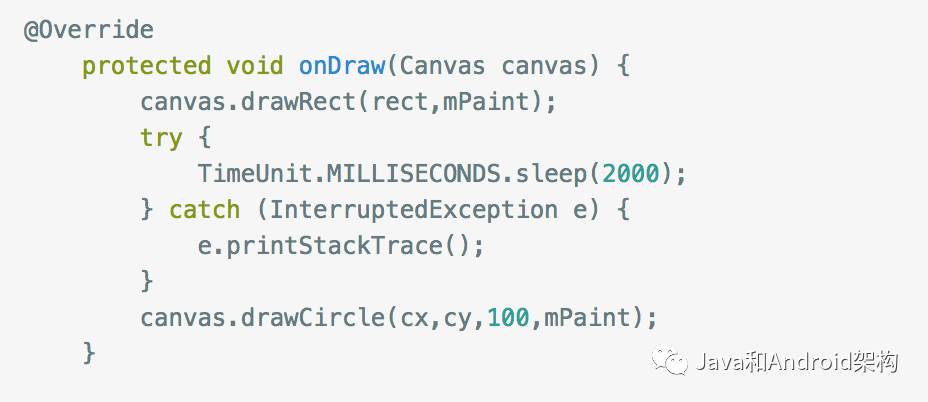
为了验证我们的猜想,我们在两个绘图动作中加一个sleep:

我们会看到,并不是先显示矩形再显示圆,而是两个几乎同时一起显示出来的。这就说明必须要等onDraw方法执行完成之后,才会把数据交给GPU去处理展示。这就是android绘图当中的第一道缓冲,即显示缓冲区。
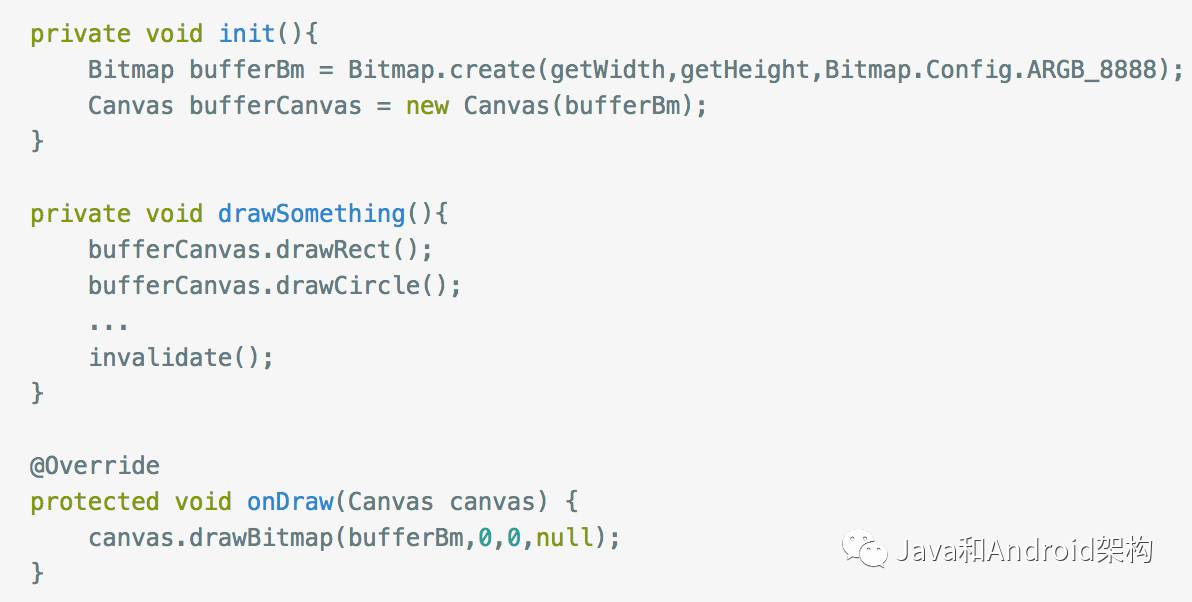
而所谓的双缓冲,在android绘图中其实就是再创建一个Canvas和对应的Bitmap,然后在onDraw方法里默认的Canvas通过drawBitmap画刚才new的那个bitmap从而实现双缓冲。
用代码简单的表述是这样的:

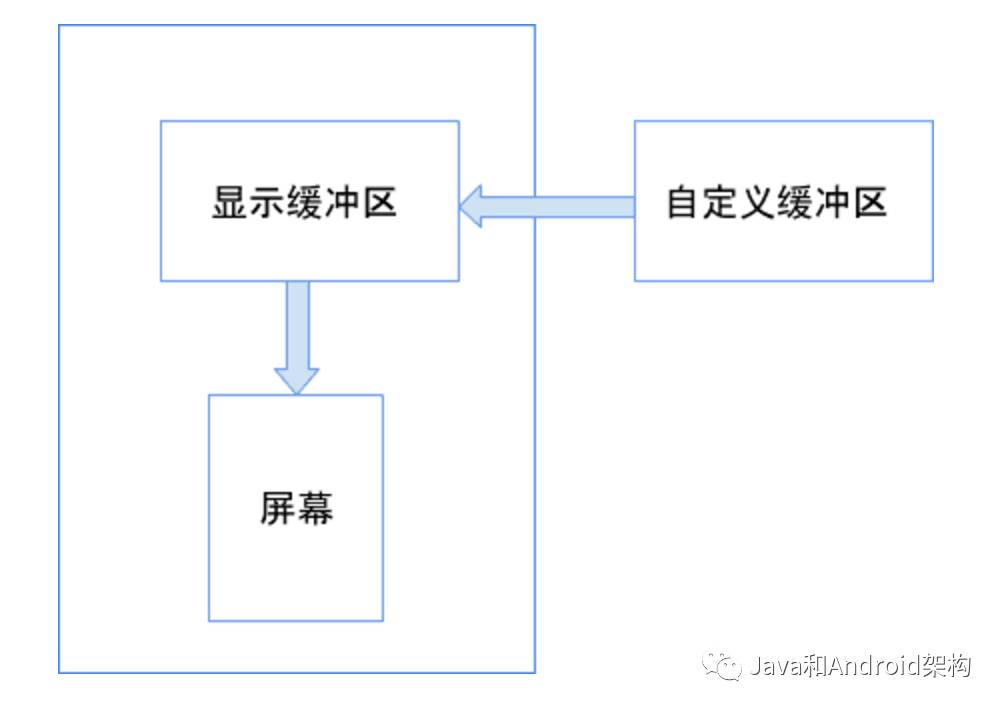
示意图:

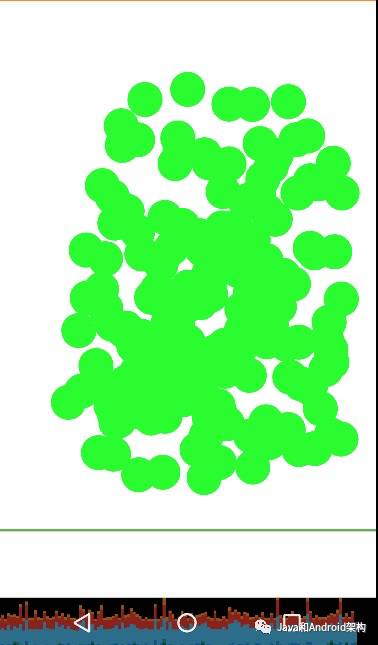
我们通过一个例子来说明。
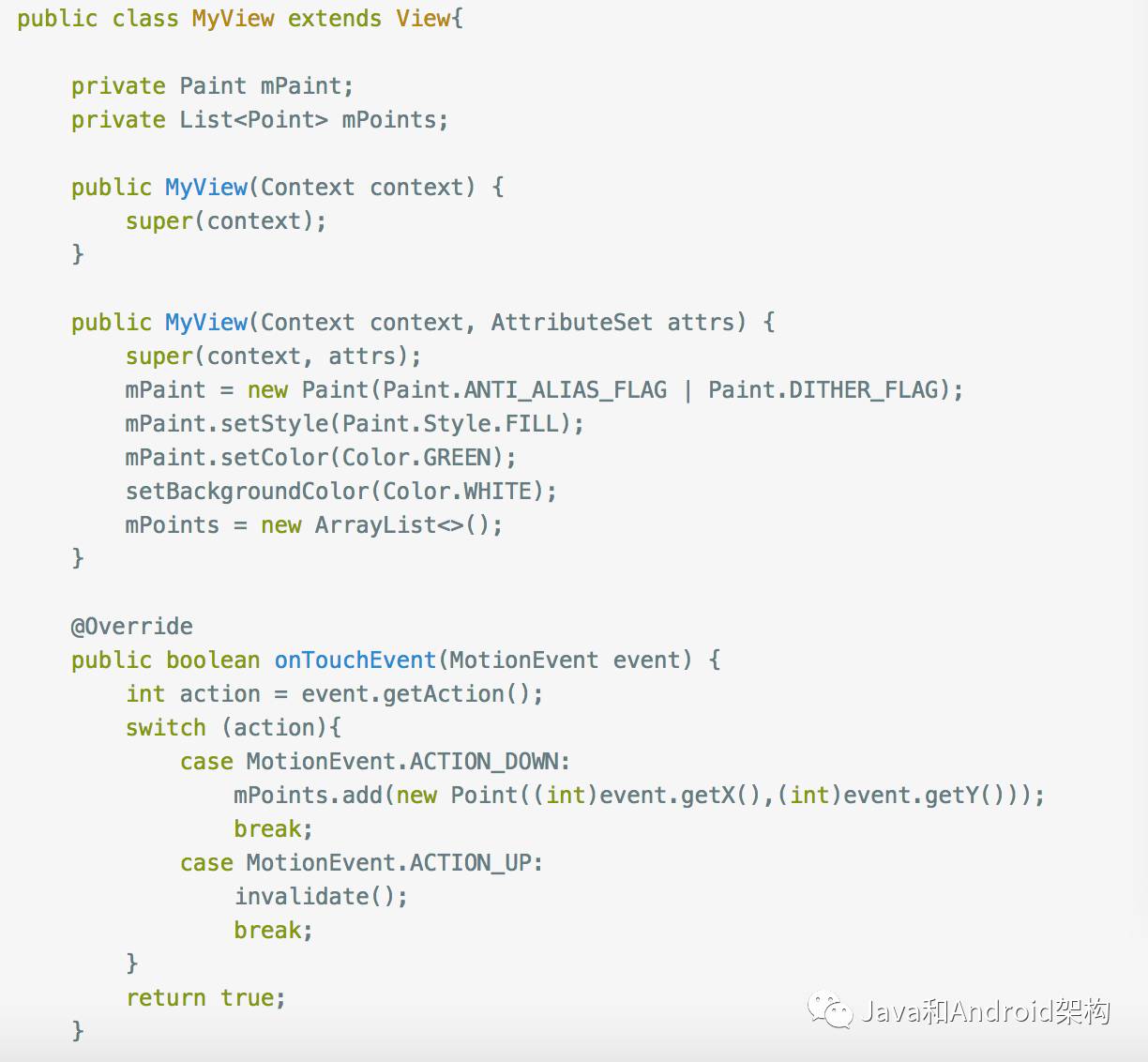
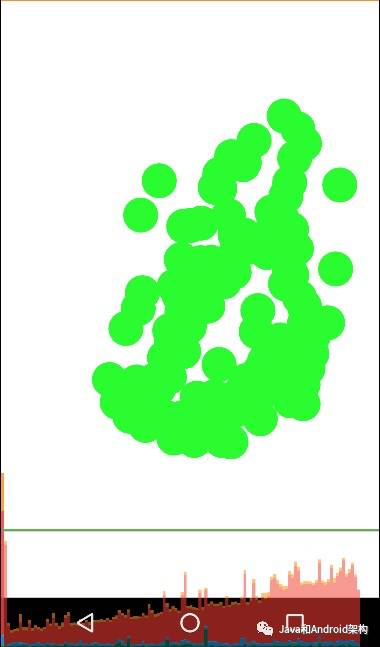
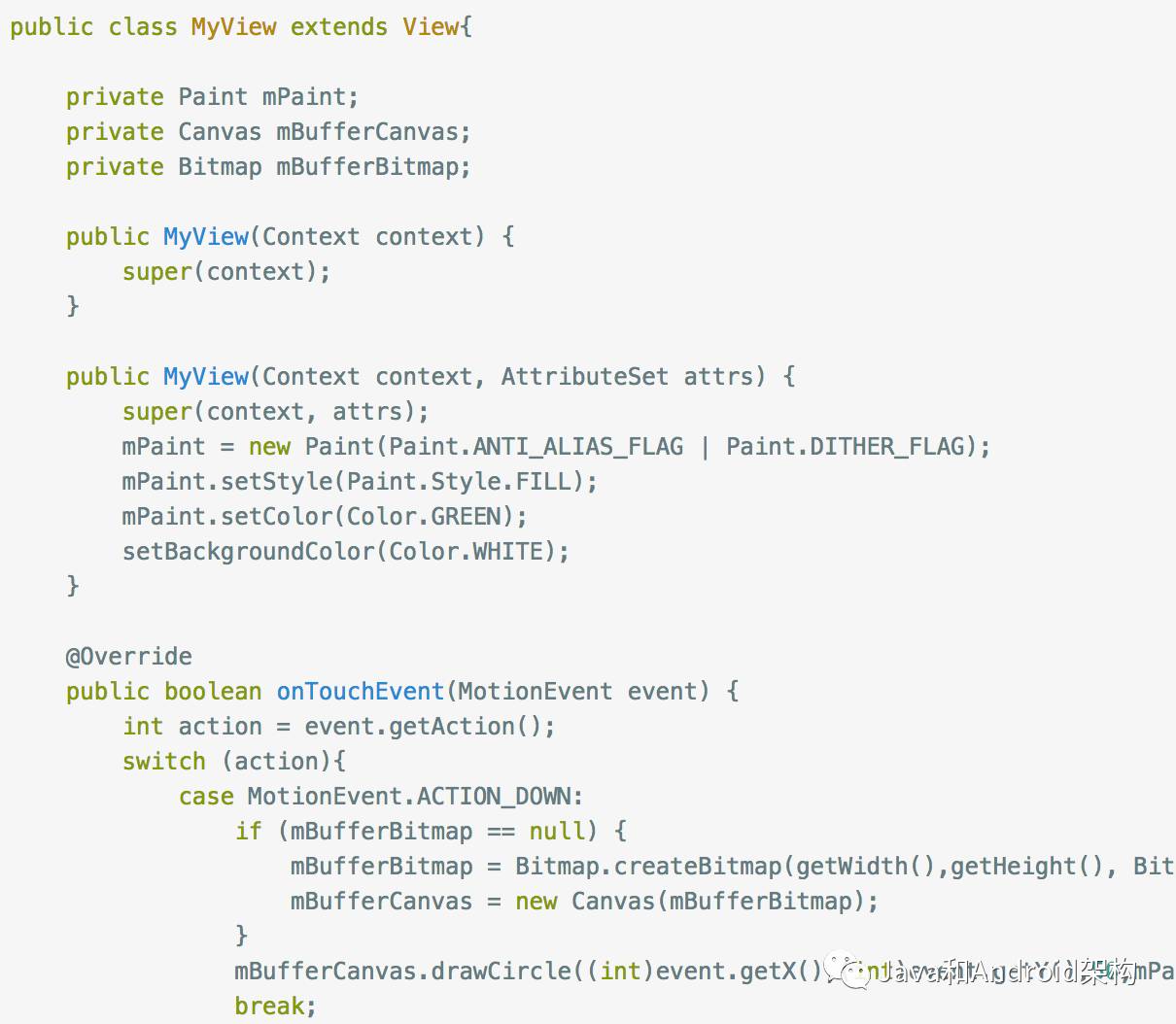
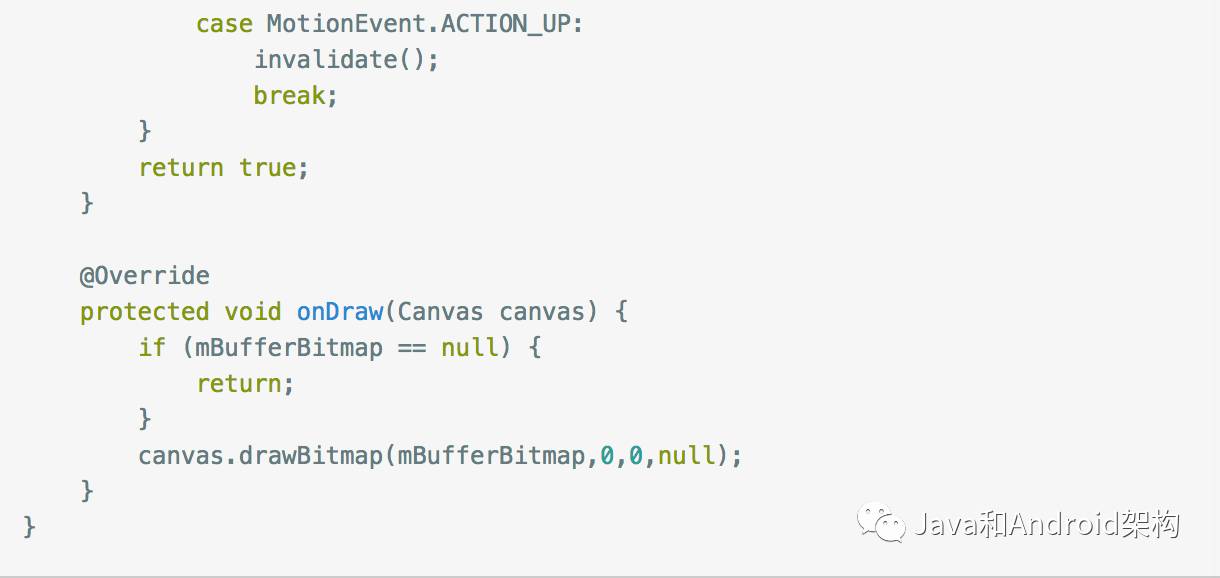
实现这样一个功能,一个自定义View,每次点击的时候在点击处画一个圆。我们先不使用双缓冲来实现:
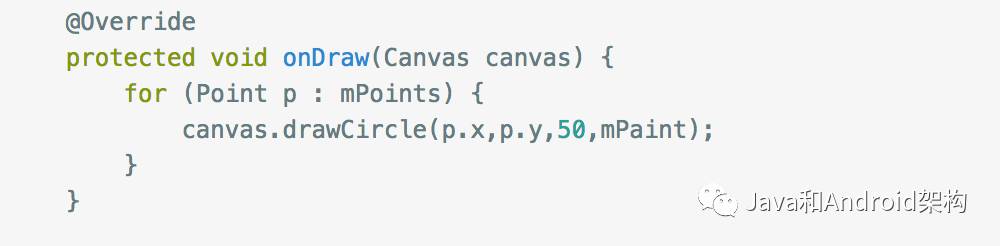
不用双缓冲的代码:


在实验之前,我们先打开开发者选项里的”GPU呈现模式分析“,设置为“在屏幕上显示为条形图”(不同的手机可能有略微的差异,我这里用的是google Nexus5)。
可以看到,当画的圆数目比较少时,GPU的负荷较低,但是出现一个逐步上升的趋势:

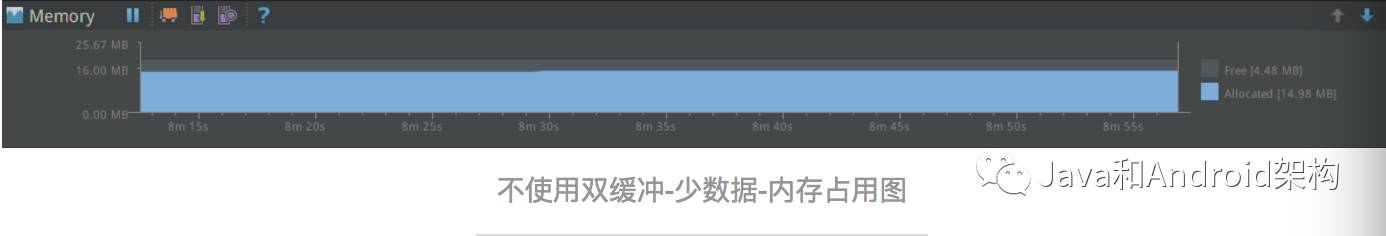
内存使用情况是这样的:

当画的圆数目增加到比较大时,GPU负荷有点惨不妨睹了:

这时的内存使用情况:

我们现在改用双缓冲来绘图,代码如下:


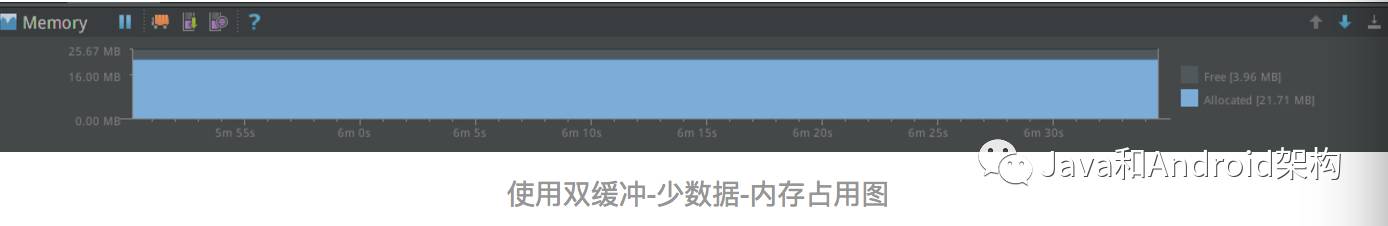
使用双缓冲,在数量较小时的GPU使用情况是这样的:

这时候的内存使用情况:

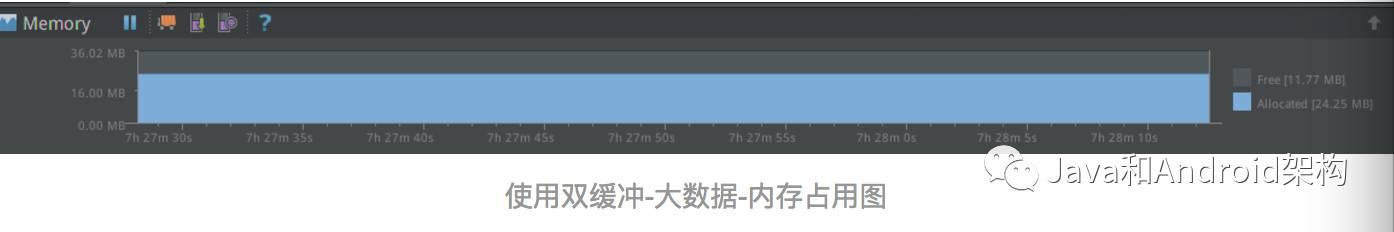
使用双缓冲,在数量非常大的时候,GPU使用情况是这样的:

内存使用情况:

从上面的实验数据我们可以得出结论:
其实上面的结论也很好理解,就像上面举的搬砖的例子,如果砖少的话,用车来拉明显是划不来的,砖的数量很多的时候,用车来拉就可以节省很多时间,但是用车就要消耗额外的资源,这就需要根据不同的情况做出正确的选择。
android的双缓冲绘图技术就讲到这里,有不对的地方或大家有什么问题欢迎留言。
更多学习资料点击下面的“阅读原文”获取