
距离活动结束,仅剩最后48小时
上个星球,我完成了「旁友圈 PPT 学习社群」的甲方来袭活动作业:

收到不少圈友的点赞支持,在这里感谢一下大家的认可。

今天这篇文章,就跟各位分享一下,这份作业的制作思路。
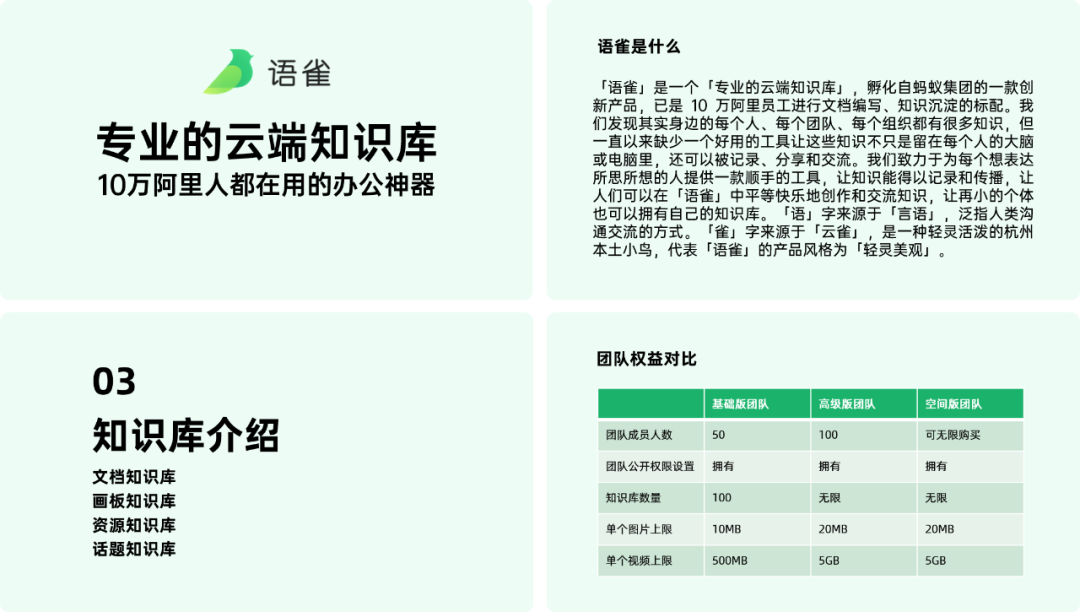
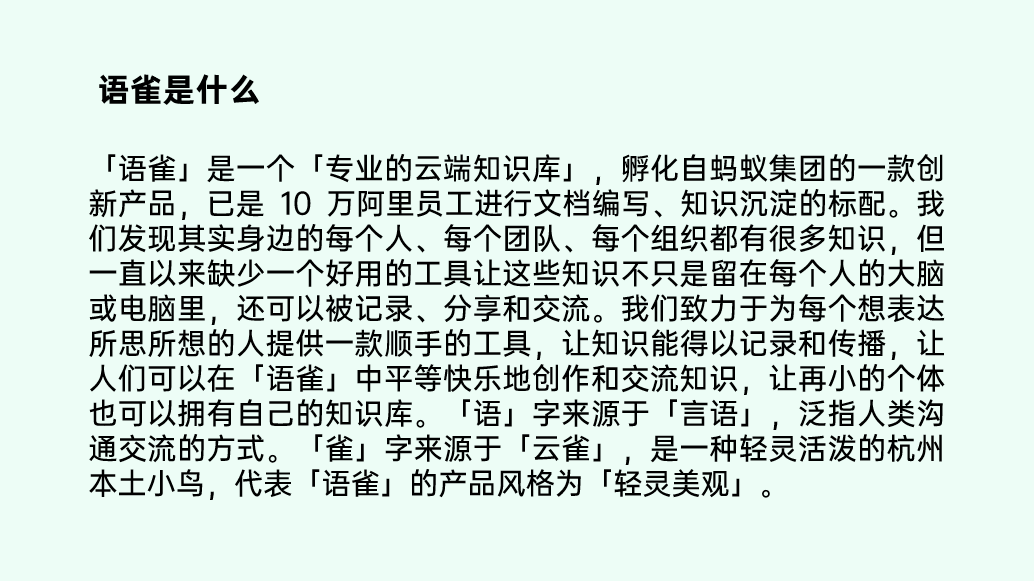
先看原稿,这是一份由阿里推出的在线文档工具「语雀」的 PPT 介绍:

在开始设计具体的页面之前,
首先要做的,就是确定设计规范,这样能够保证整体风格的统一性。
先来确定配色。老方法,
从 logo 中提取颜色
,这招百用不厌,能够快速选出与品牌调性相匹配的颜色。

接着是字体。
首选阿里巴巴普惠体
,毕竟「语雀」是由阿里推出的产品,用自家字体准没错!

考虑到「语雀」的产品风格倾向于轻灵美观,所以,
页面背景就以浅色为主,再融入一些浅绿色,不至于让页面太过单调。

确定了大致风格,接下来,就进入单页的修改。
主标题+副标题,很常见的封面标题样式。

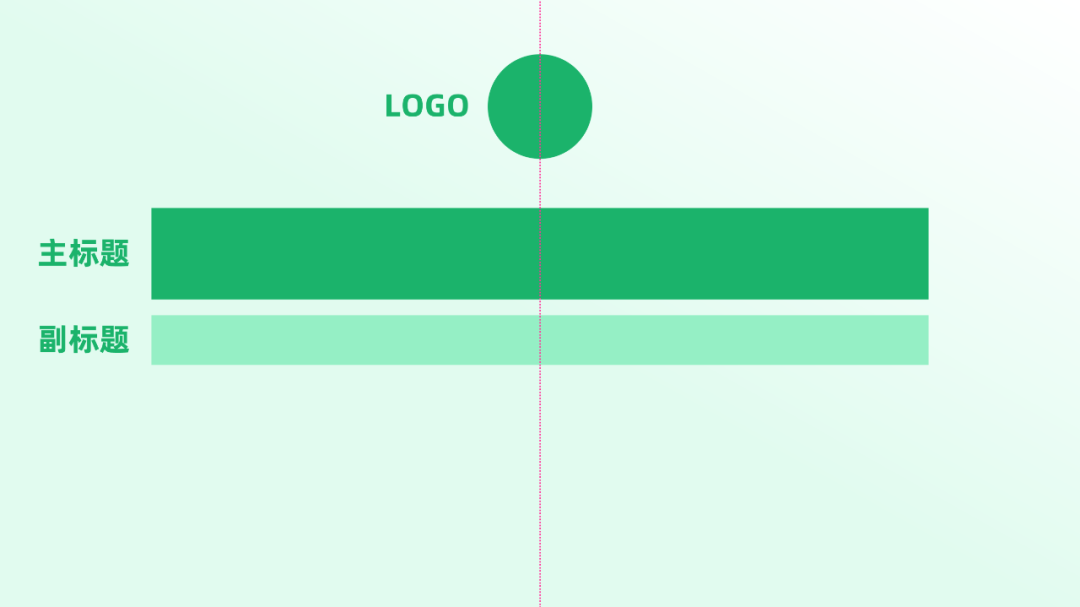
我们可以采用居中布局,将 logo 、标题、副标题处在同一条中心线上:

标题可以应用前面设定好的渐变色,副标题底部则可以加一个按钮框,与标题区分开:

如果在副标题上,再加一个小鼠标,就会有一种搜索框的感觉:

按钮框的画法很简单,
其实就是两个形状,一个阴影为白色,角度朝左上,另一个绿色阴影,角度朝右下:

然后,将两者重叠即可:

标题处理好了,接下来,丰富页面的背景元素。
我们可以基于标题文案出发,比如其中的关键词——知识库,你能联想到什么?

书籍,相信你肯定可以想到这一点。所以,我们可以在页面中添加书籍的素材,
注意素材的颜色和整体风格要匹配。

接着,我们可以借助曲线工具,绘制出曲型形状,营造知识向外分享、发散的氛围:

置于书籍的底部:

为了弥补页面两侧空洞,我们可以加入曲型线条:

以及象征智慧与成熟的麦穗:

因为「语雀」中的「雀」,指的是一种叫做云雀的小鸟,所以在页面中可以加云雀的素材。比如下面这个折纸形式的小鸟。

放在书的上面,让其在知识库中飞翔:

来看下动态效果,体验更佳:

对于很多读者来说,看到文字多的页面就慌,无从下手。

来看下我的修改思路。
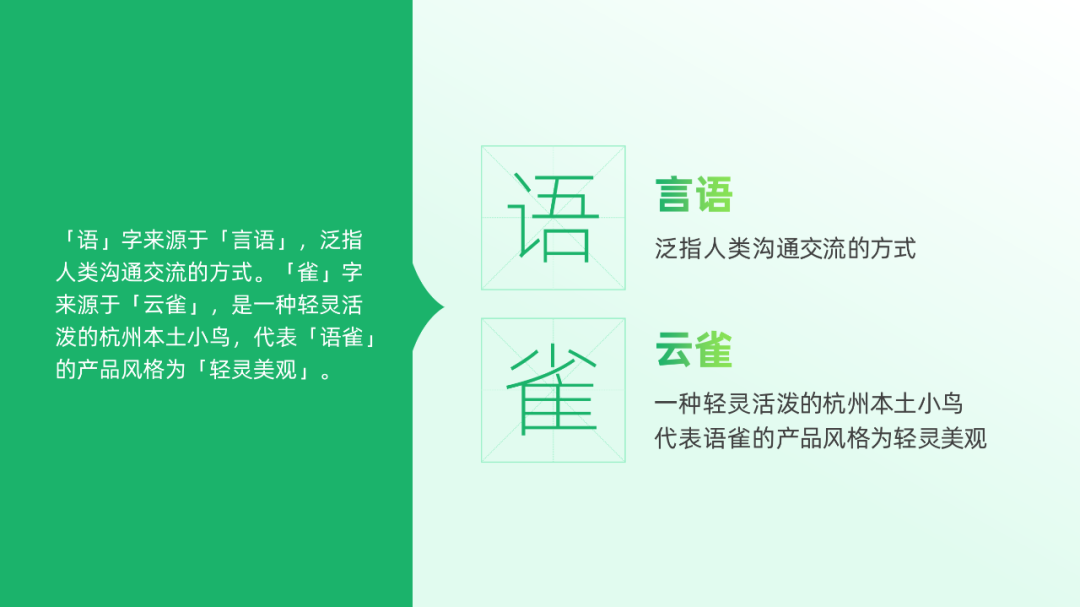
先理解文案内容
,读完你就会发现,这段话主要分为 4 个部分:

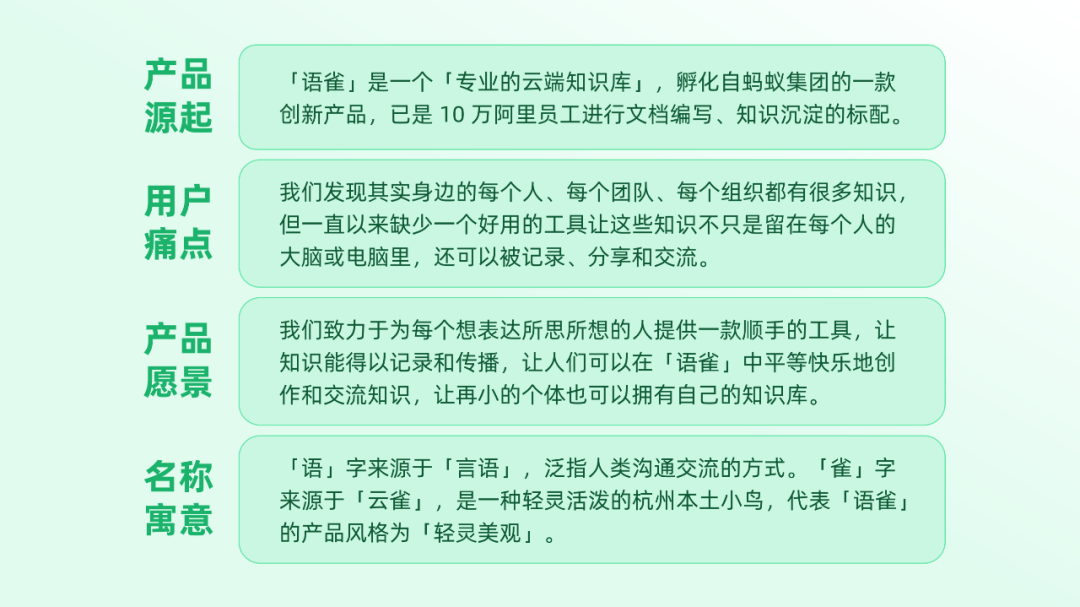
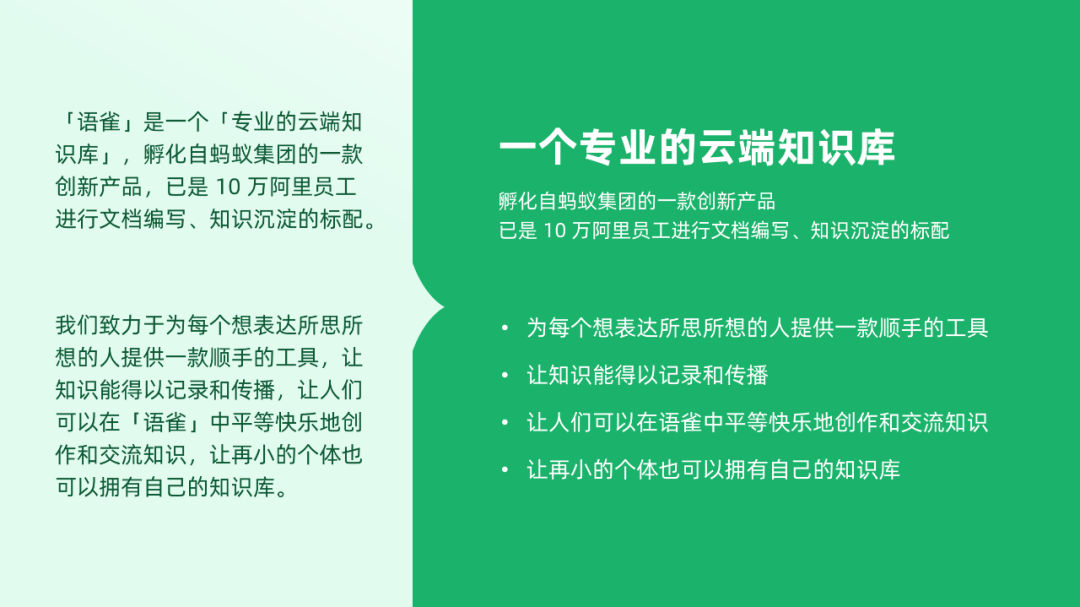
考虑的到这页主要介绍产品,我们可以把用户痛点删掉,并加入产品的相关图片:

对文案进行梳理,用字号和间距区分信息层级:

因为产品寓意这块是对名称的解释,所以可以采用田字格的呈现形式:

基于现有的内容,对文本信息进行排版:

使用色块层叠、以及添加阴影,
丰富页面层次:

最后,添加产品寓意相关的云雀,提升页面质感。

过渡页的文本结构就非常简单了,不过难点在于怎么做的出彩。

在版式上,可以使用居中布局,这样稳妥,不容易出错。

接着,就是
丰富页面的视觉效果。
比如在每个小节采用按钮框的形式:

章节序号同样可以应用这样的效果:

再
借助多层嵌套圆环,丰富页面四周:

一个还不错的过渡页就完成了:

但是,现在看这一页的视觉太平,少了些创意。
由于每个小节都是知识库,所以我们是不是可考虑,
用一些立方体盒来表现「库」的概念:

而立方体本身就具备立体感,让它们无规律的散落排布,页面的层次立马就有了:

最后,加上动画效果,
让立体体由内向外发散,进一步增强视觉冲击力。

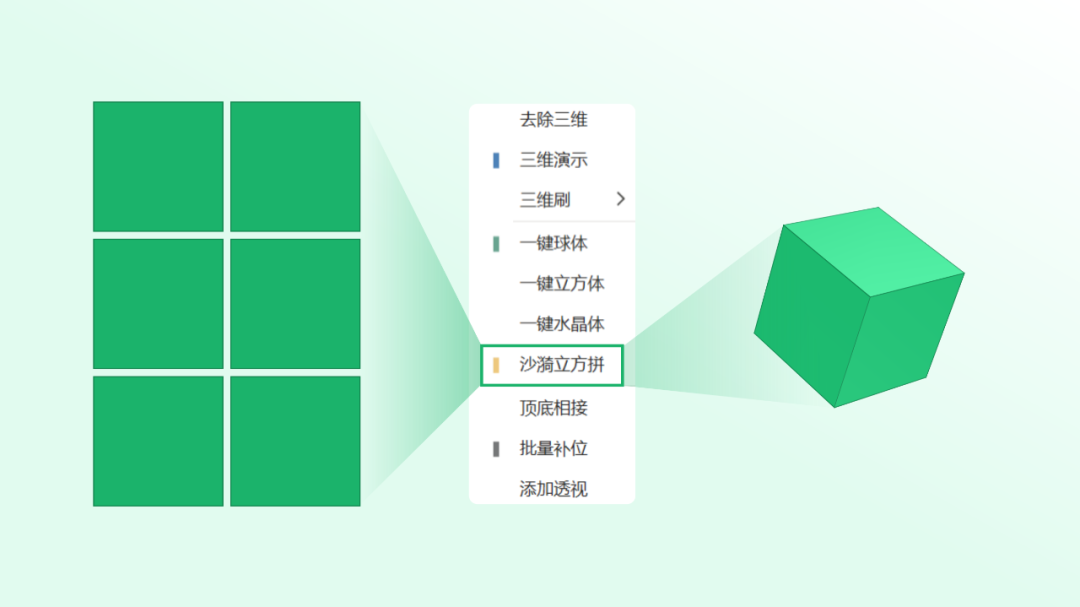
想必各位肯定好奇,在 PPT 中该如何绘制立方体?
画法不难,这里简单说一下。
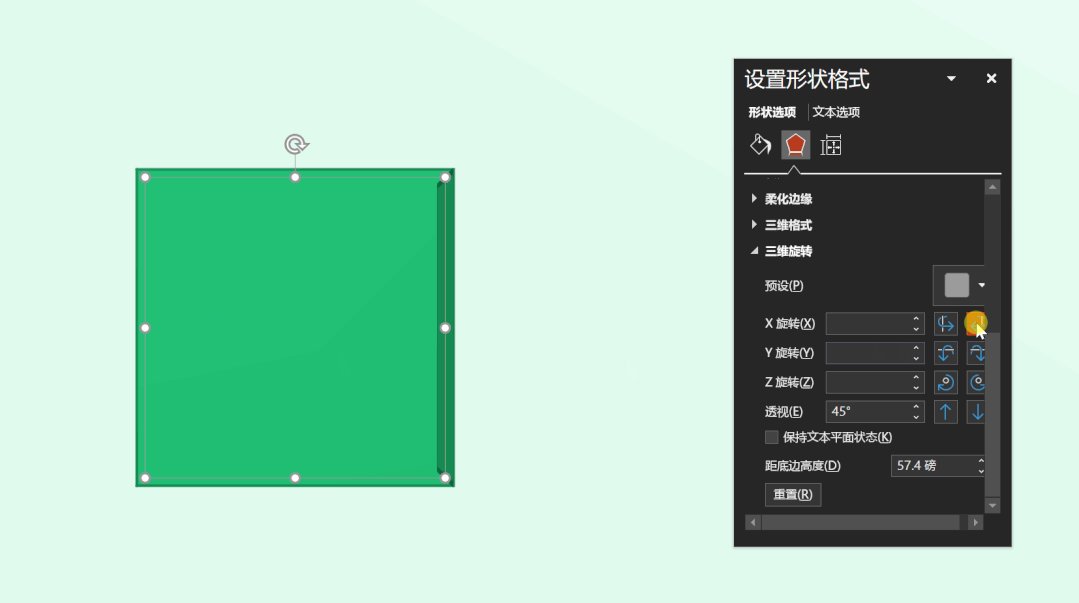
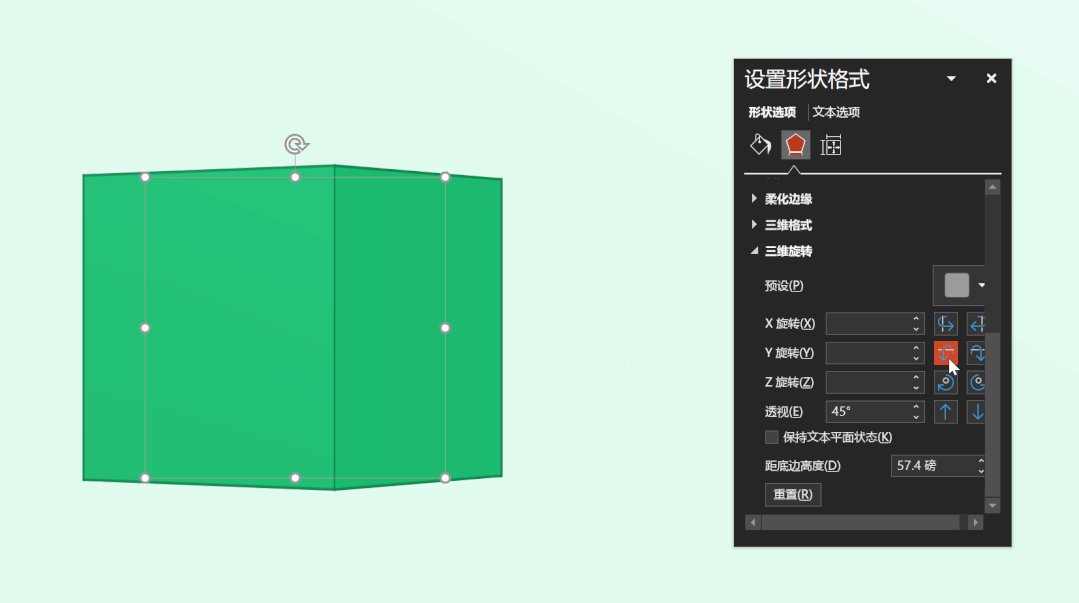
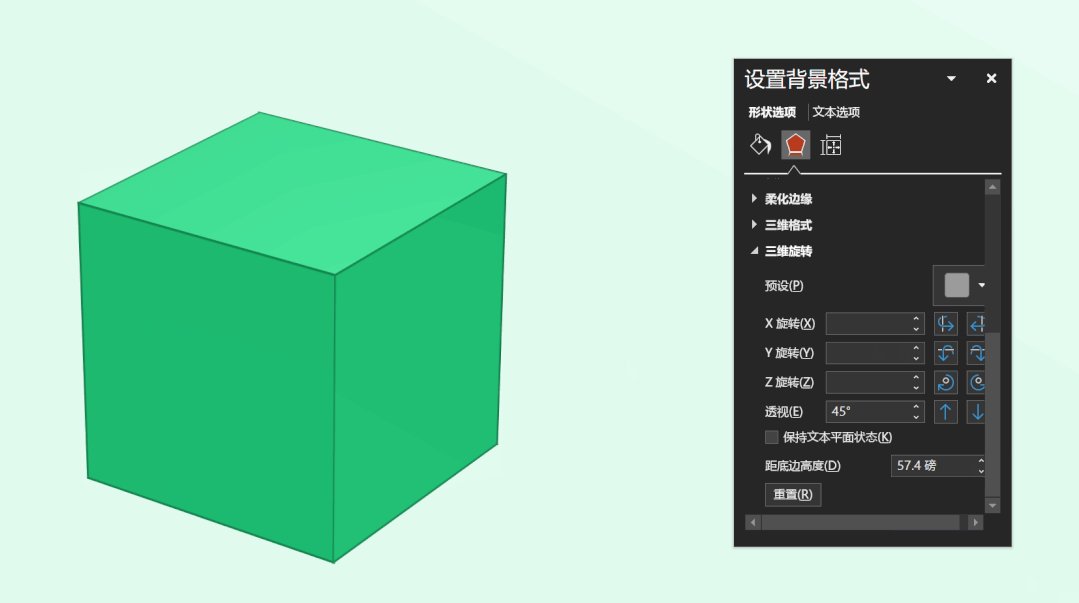
我们选中 6 个大小相同的正方形,使用 OK 插件中的「沙漪立方拼」就能快速生成:

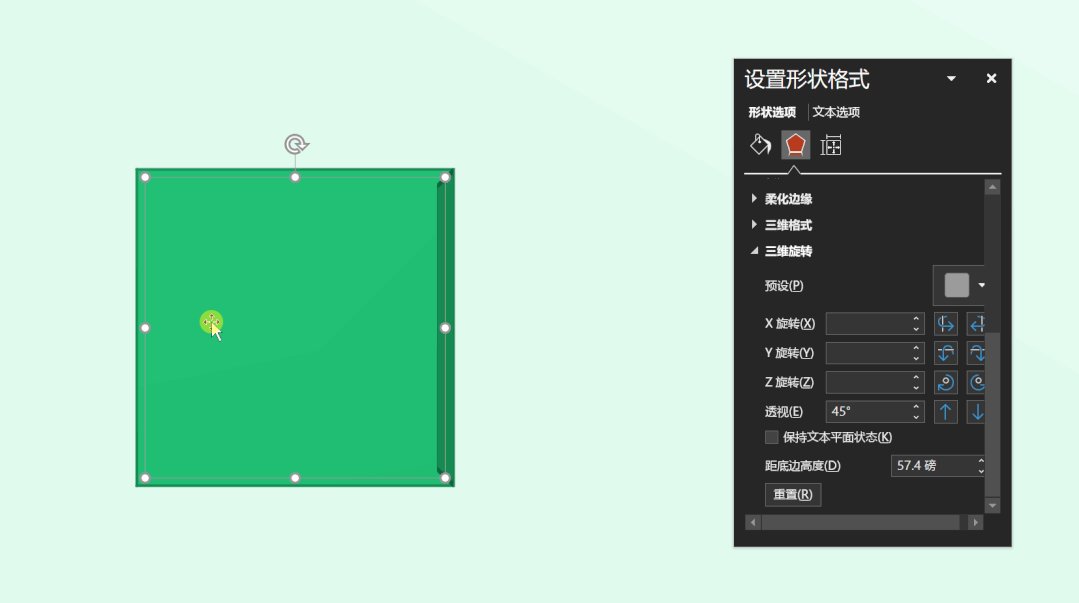
调整三维旋转,即可变换立体方体的角度:

最后是表格页的调整。

对于这种信息较少的表格,我们可以去除复杂的底部色块和线框:

只是用一个浅色色块承载,页面就会变得非常干净整洁:

当然,也可以用不同的色块划分每一纵列:

沿用前面的风格,在底部添加圆角色块:
















