“facebook信息流改版项目总结
——提升浏览体验,吸引用户互动”
Evolving the Facebook News Feed to Serve U Better
作者:Shali Nguyen / Ryan Freitas ,翻译:李雪
从去年起我们就一直在探索和思考:如何提升facebook信息流的可读性,强化评论互动氛围,以及让导航变得更加易用。
但如你所知,为一个用户量高达2亿人的社区做设计,总是会碰到各种特殊的挑战,而且
这次改版是两个设计团队跨部门合作的成果。
来自世界各地的用户反馈表明:现在的facebook信息流变得混乱,乏味,没有评论的欲望,导航变得越来越难用;
解决这几个问题,意味着要对facebook的信息流进行大改,对于一个高度成熟的产品,的确需要慎之又慎。任何细节的改动,比如卡片中几个像素的扩展,或者按钮变小一些,带来的影响都是无法预知的。
1 改进信息流的可读性
我们的设计和用研团队几乎每天都在持续访谈大量的真实用户,试图找出他们的痛点。
普遍来说,用户最在意的是:
1 信息流推送的帖子内容本身,比如照片
2 帖子是谁发的
3 如何进行反馈,例如评论和点赞流程
为了分析这些痛点,我们把目前的信息流进行了解构,抽出其中所有种类的帖子放在一起检查,看我们当时的设计方案现在是否还能满足用户的需求。

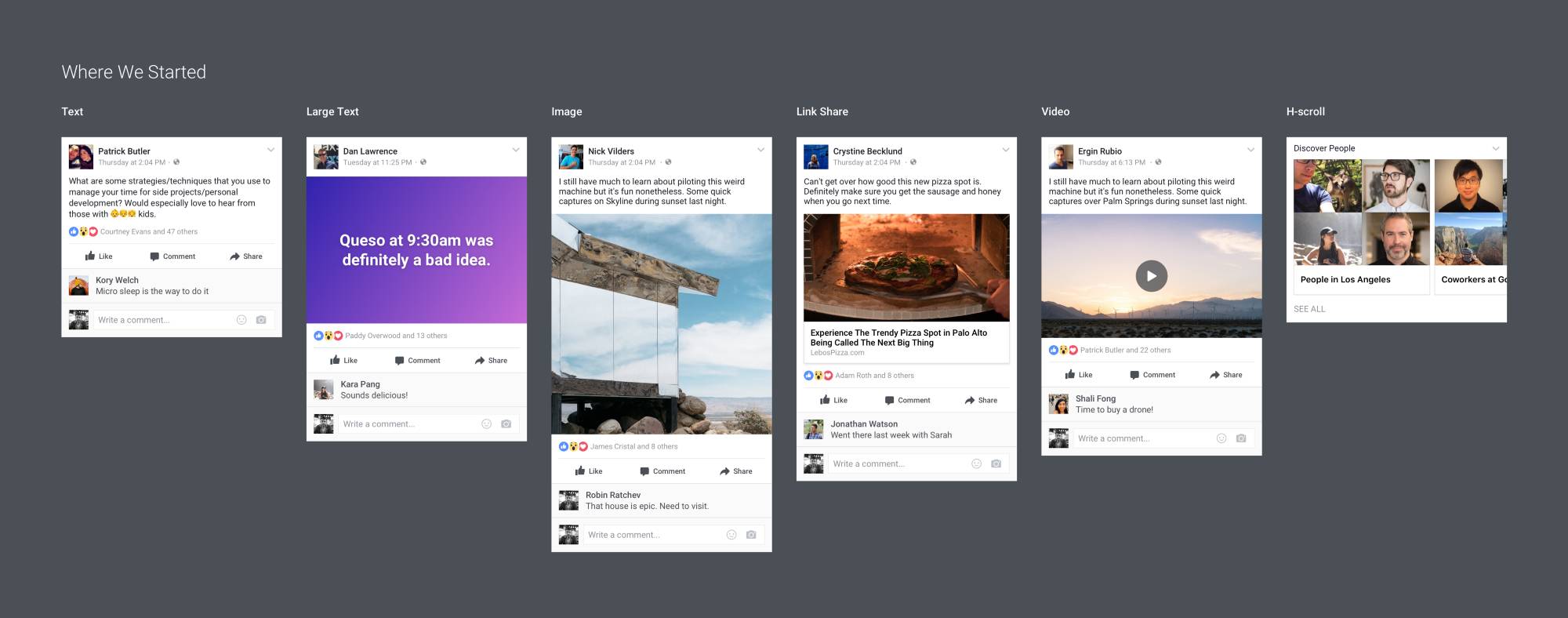
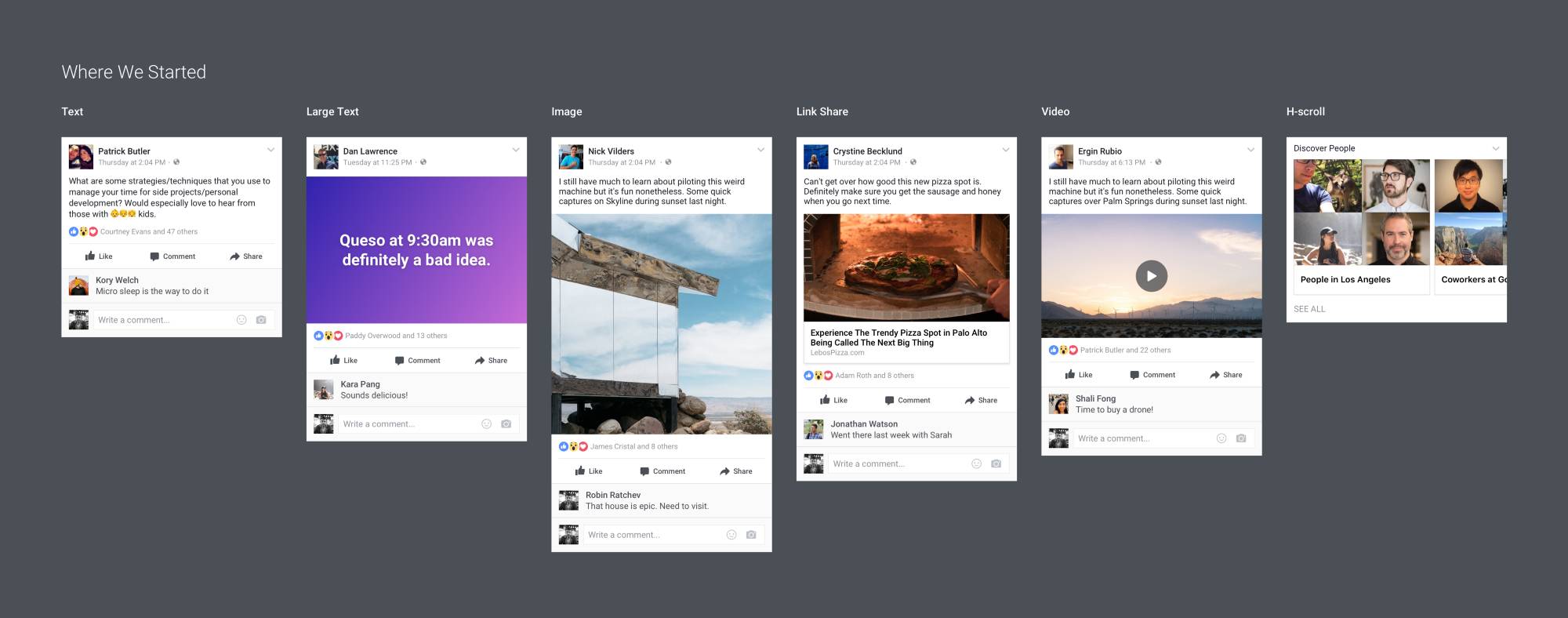
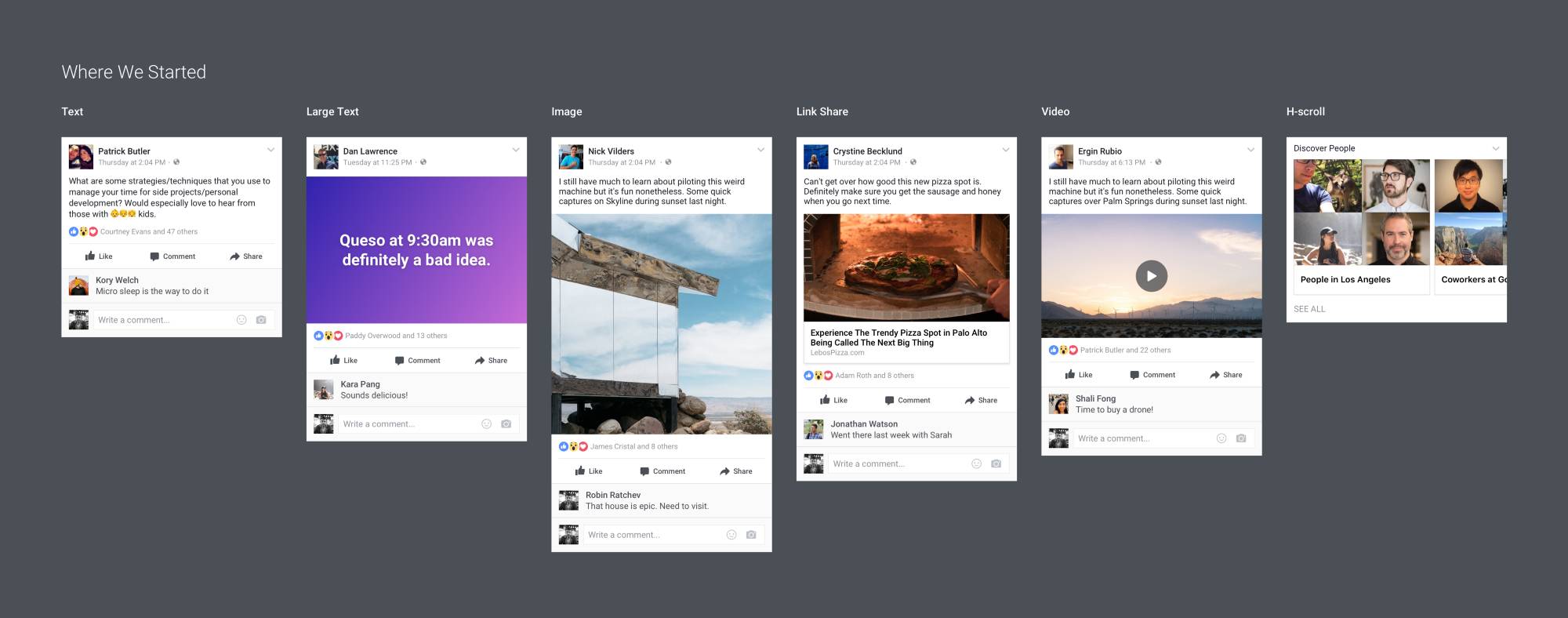
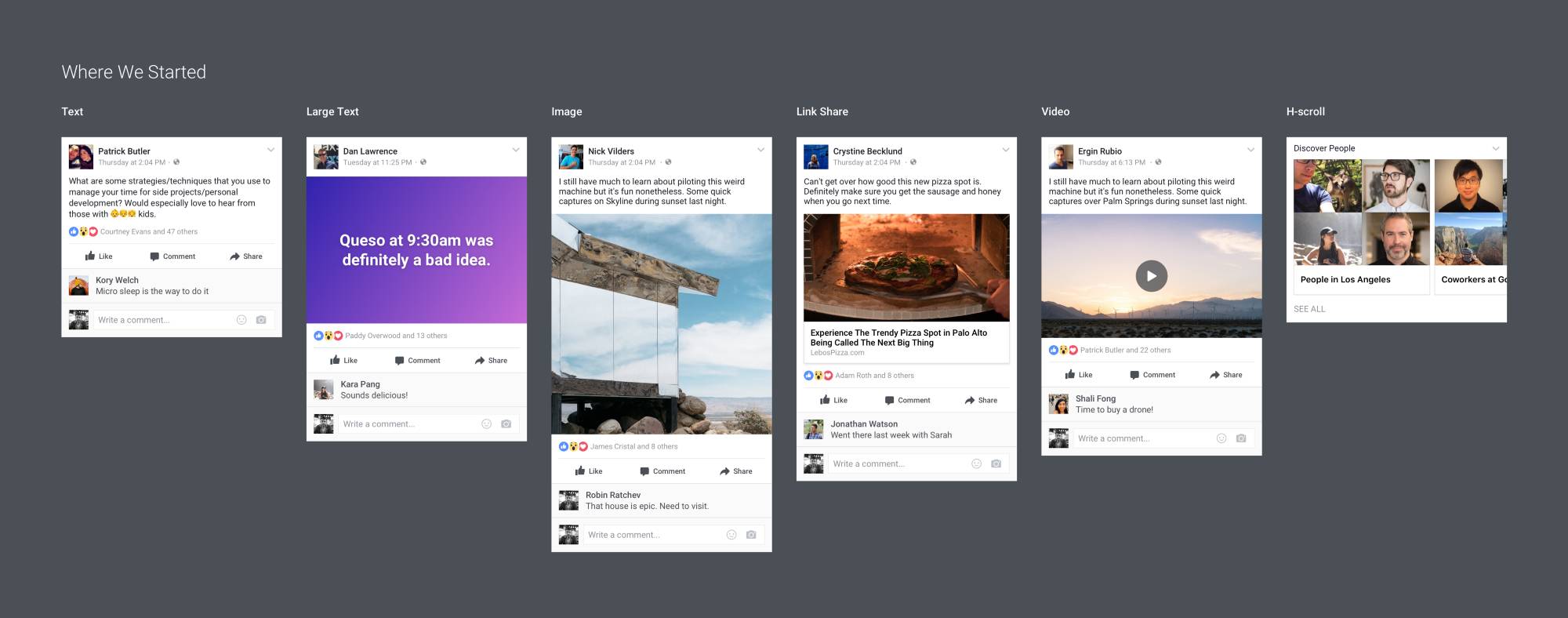
旧版信息流中不同类型的帖子单元
(文字/长文章/图片/分享链接/视频/好友推荐)
关于改版,我们给自己设定了三个问题:
1 如何让信息流的内容更易读?如何在信息流中一眼识别出有效信息区域(帖子内容)?
2 如何从设计角度提升帖子本身的吸引力?
3 如何提升用户的互动欲望,降低互动成本?
接下来的设计过程中,从头脑风暴到原型产出,再到用户测试的每一步,我们两个团队的成员(用研,设计,内容运营)都会重新审视这三个问题,看我们做得是否到位。它们就像北极星一样,指引着我们,在改版之路上不迷失方向。


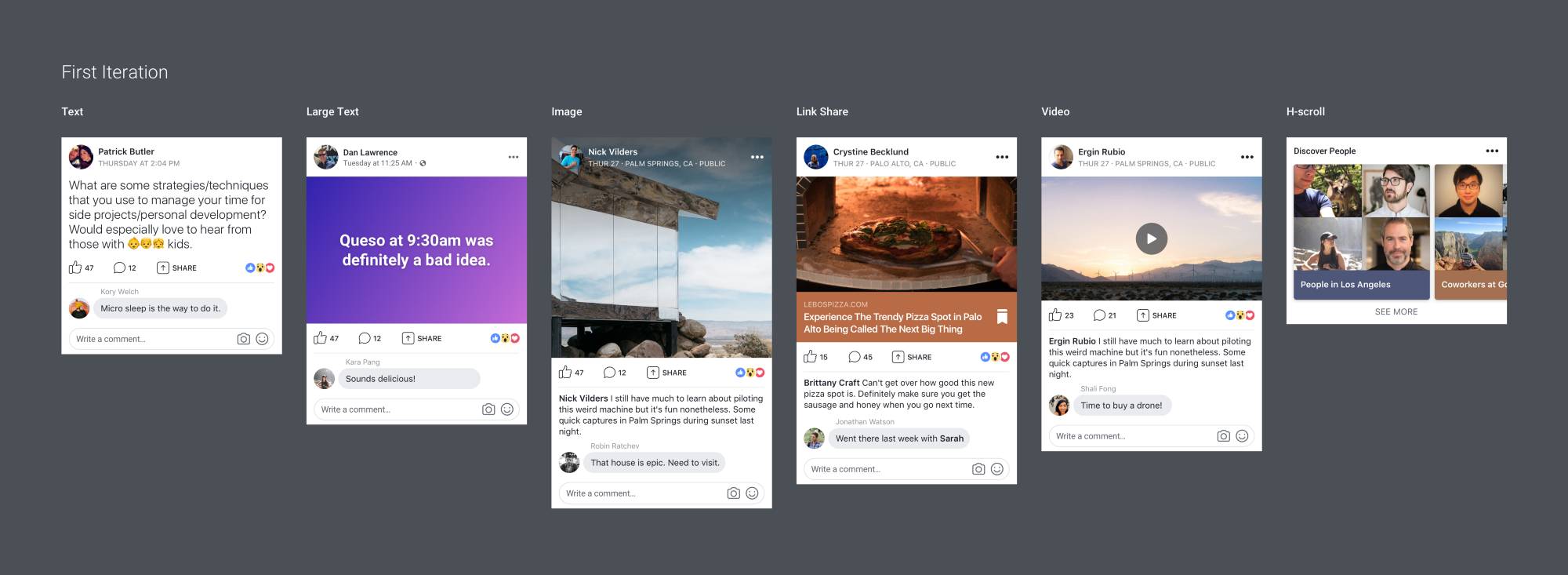
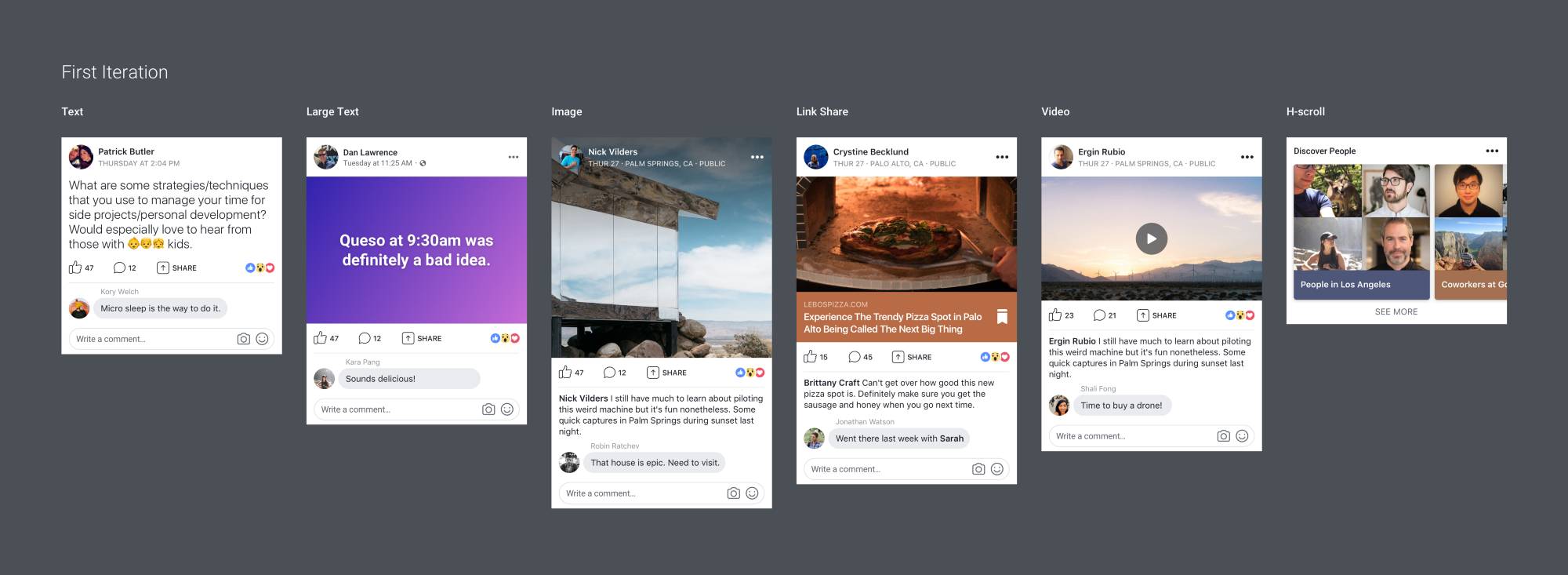
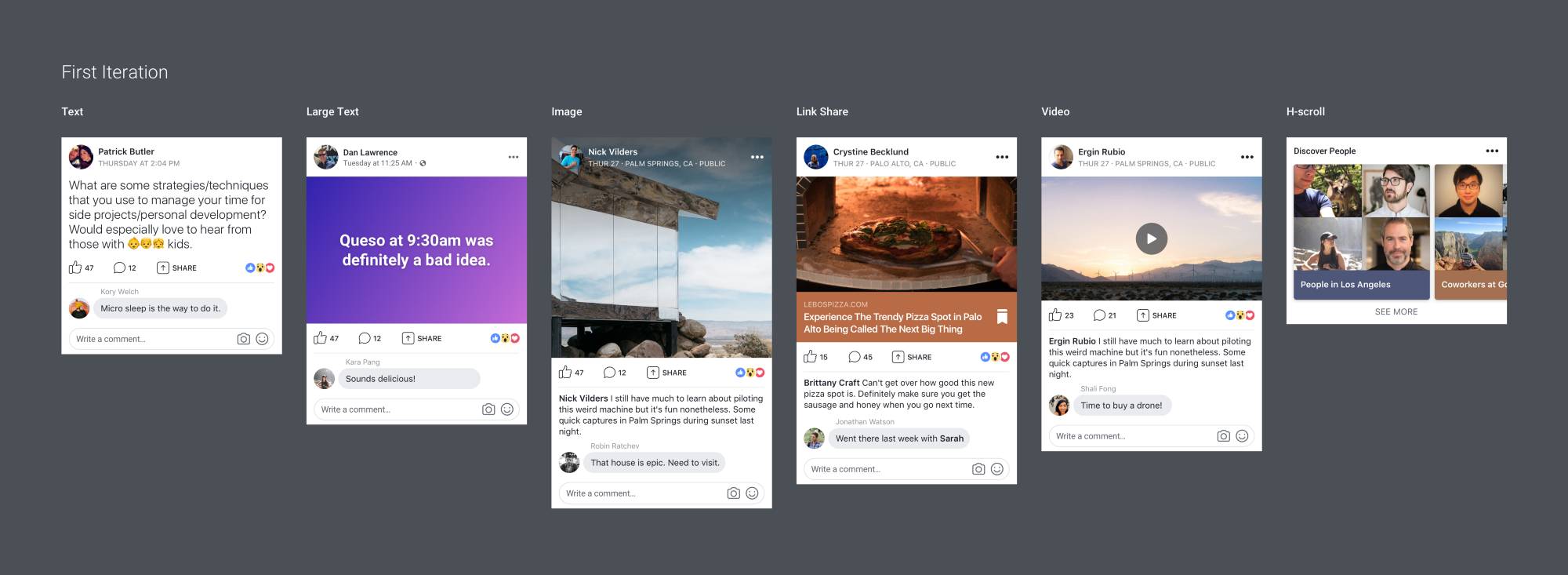
上图为第一次改版概念稿,下图为旧版
在第一次改版中,我们尝试了以下方案来优化不同类型帖子的可读性:
1 加强视觉层级的对比,例如将内容部分的字号变大,颜色对比度增强,提升信息可读性;
2 强化评论、赞、分享这类互动操作,并改进图标样式,简化互动入口;
3 将所有帖子统一为无边距的样式(例如旧版的分享链接是有边距样式,新版统一为无边距),并去掉不必要的修饰元素,突出帖子内容本身。
每个迭代周期结束,我们都会让用研同学进行真实用户测试,验证我们的方案是否解决了问题。

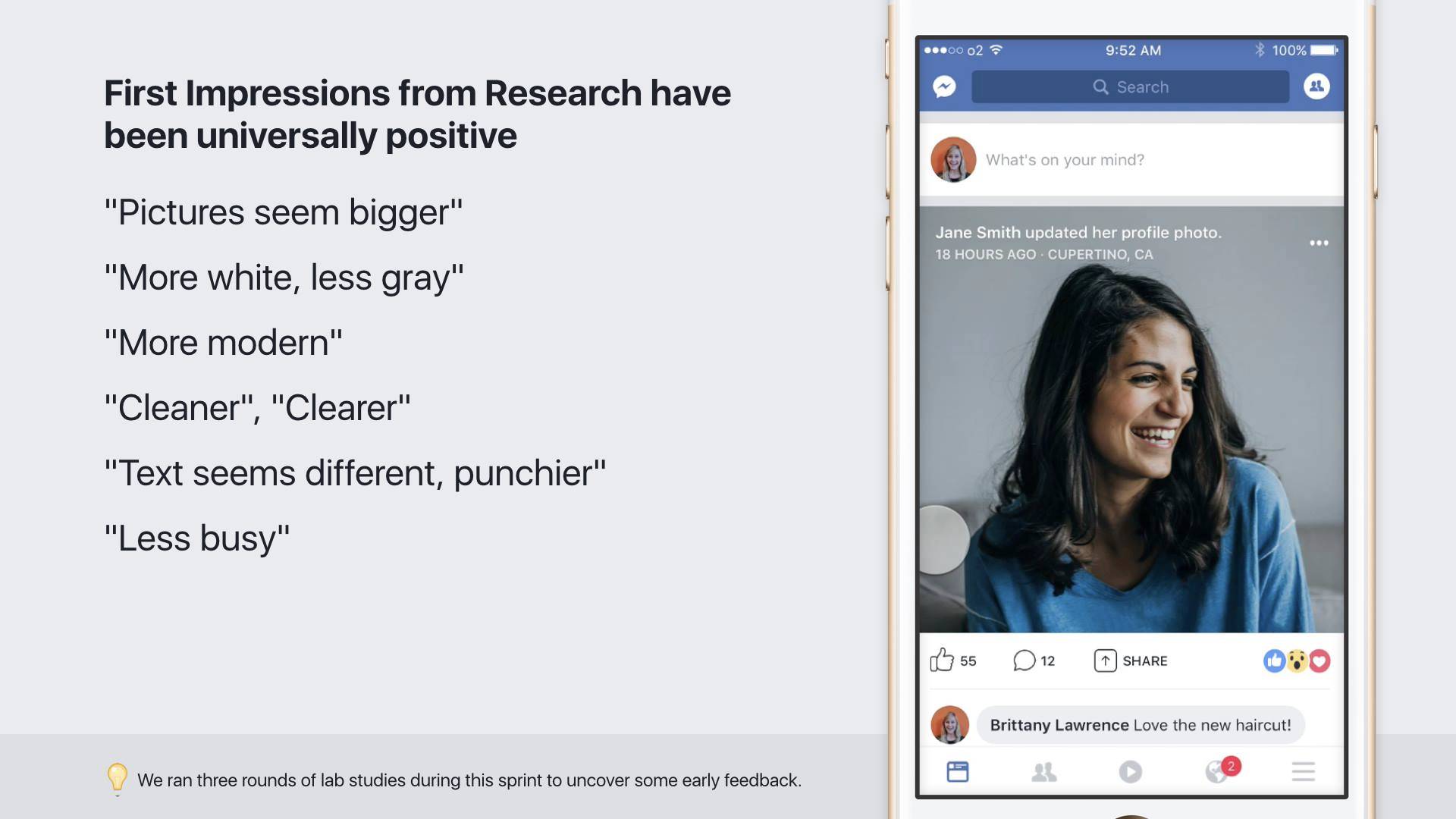
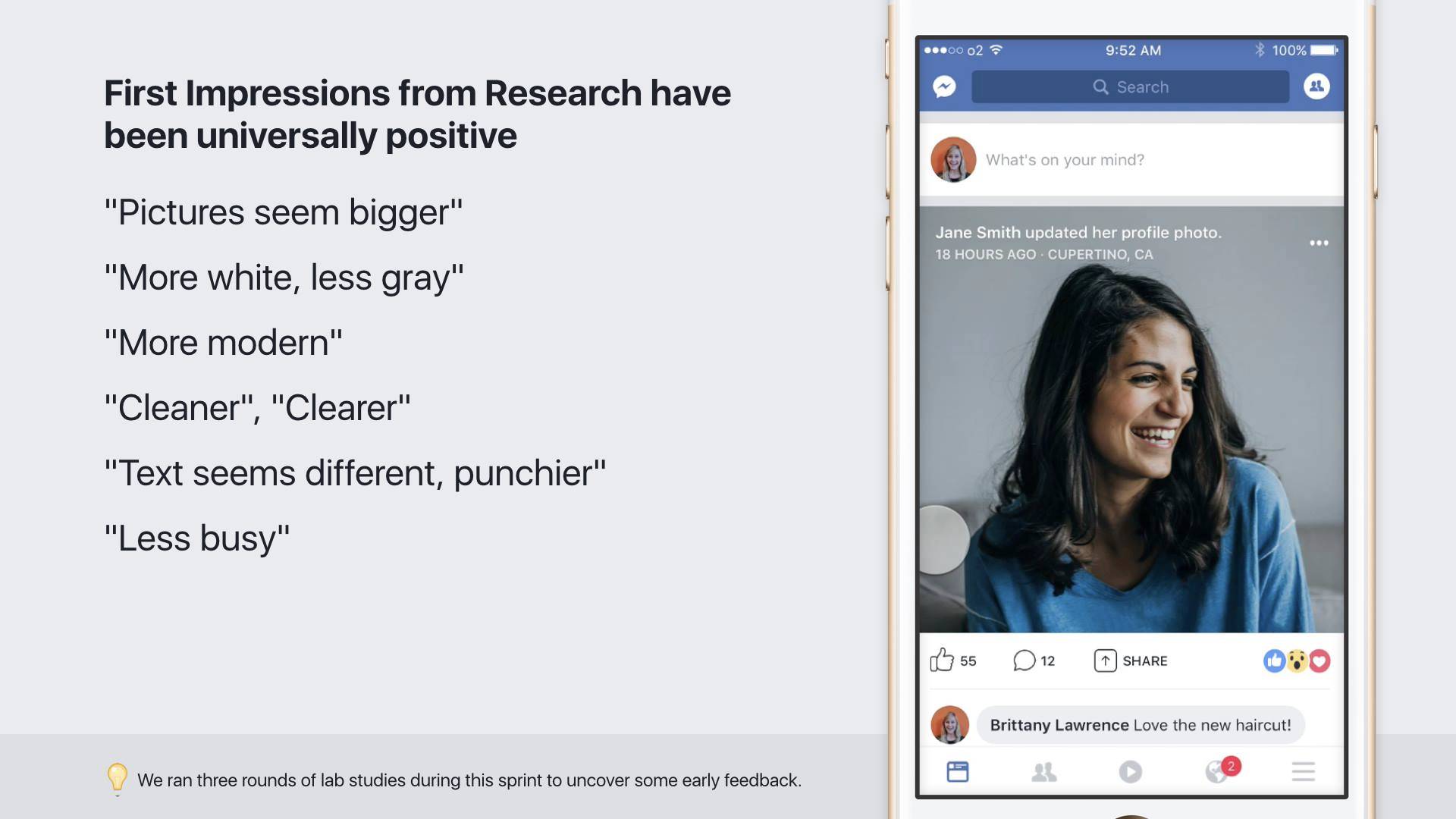
第一轮设计方案的用户反馈基本上都不错:
“图片更大了”
“白色更多灰色更少”
“看起来更现代风”
“清晰干净”
“文字更突出”
“没有之前那么乱了”
经过数轮迭代和测试,我们确定改版方案确实能够让界面变得更加清晰有序。后来又经过了一系列的优化,比如将图片的文字说明放在图片上方,移除太过抢镜的文字标签等等。
每一轮迭代都是向最终方案的靠拢,为了让用户在浏览facebook信息流的时候,能够毫不费力地进行阅读和互动。



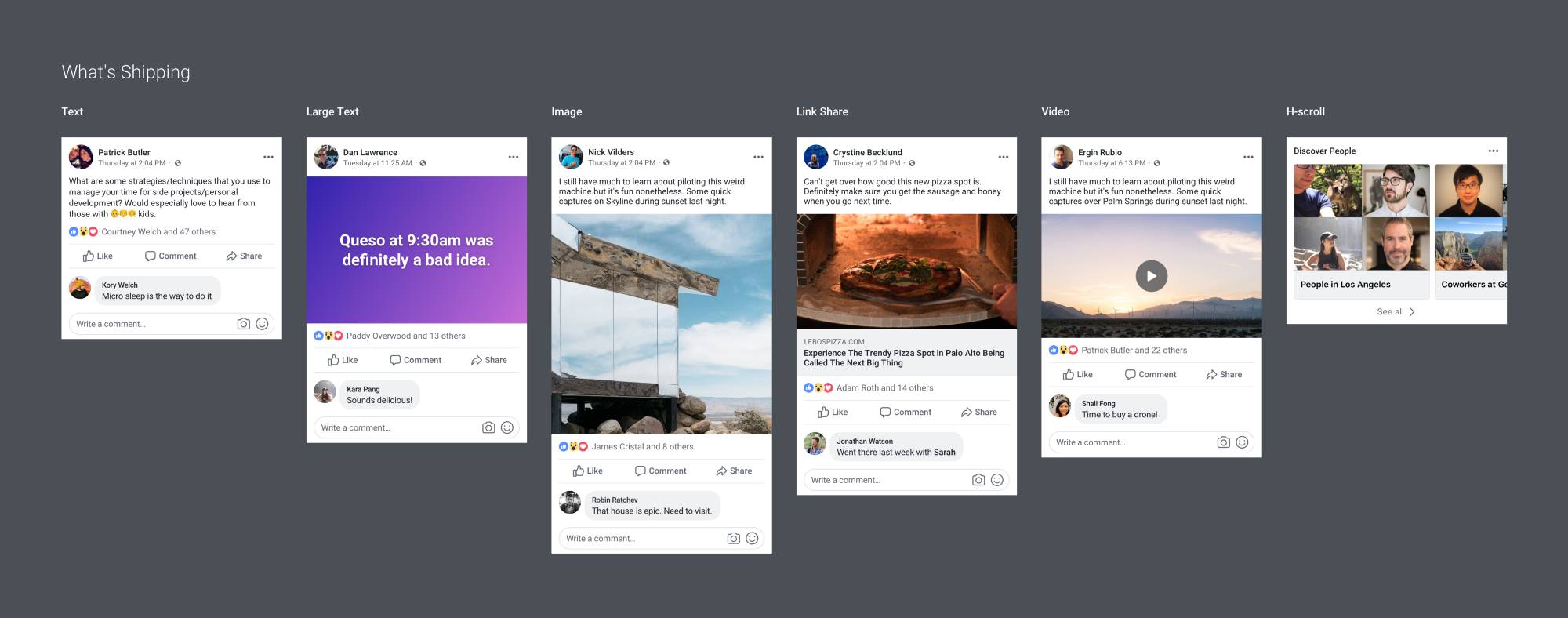
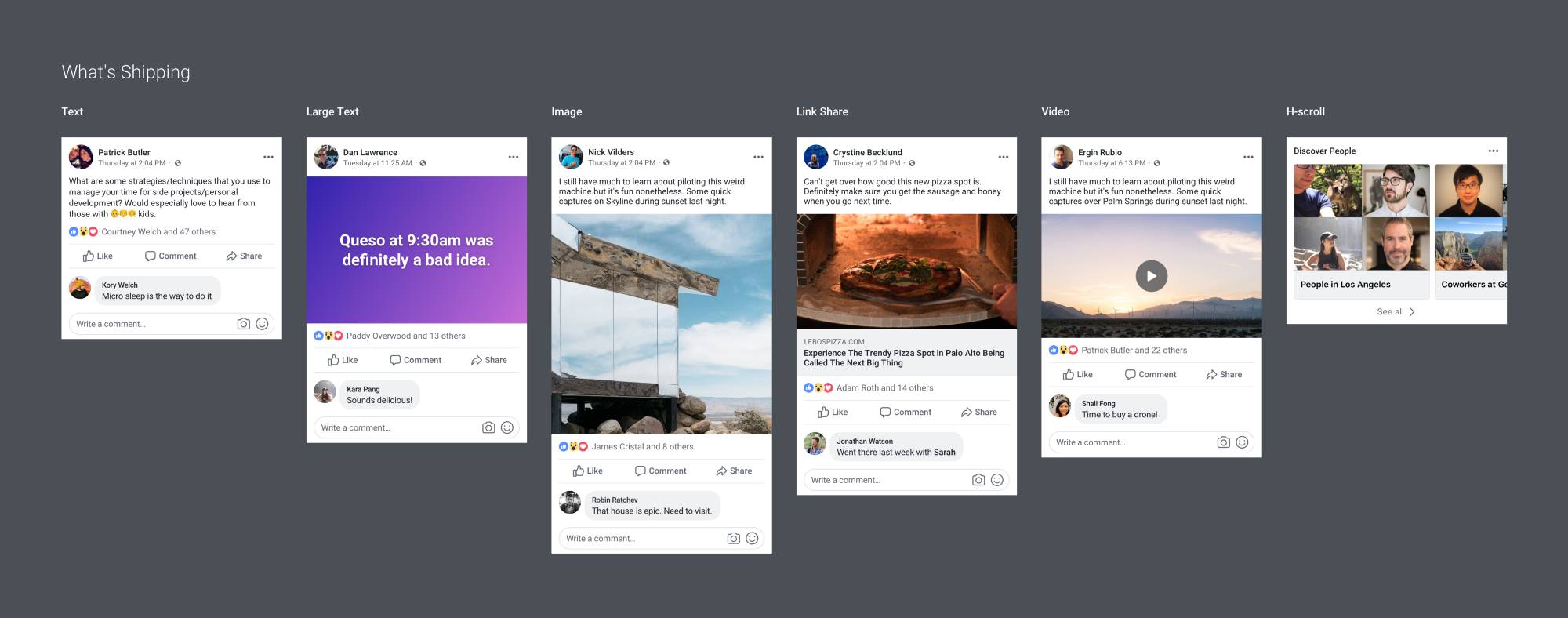
从上到下:最终改版方案/第一次改版概念稿/旧版
2 激发互动欲望,降低互动成本
我们想让用户更愿意发表有意义的评论,为发布者和回复者之间营造聊天的氛围,给用户更多的方式来表达自己的感受。
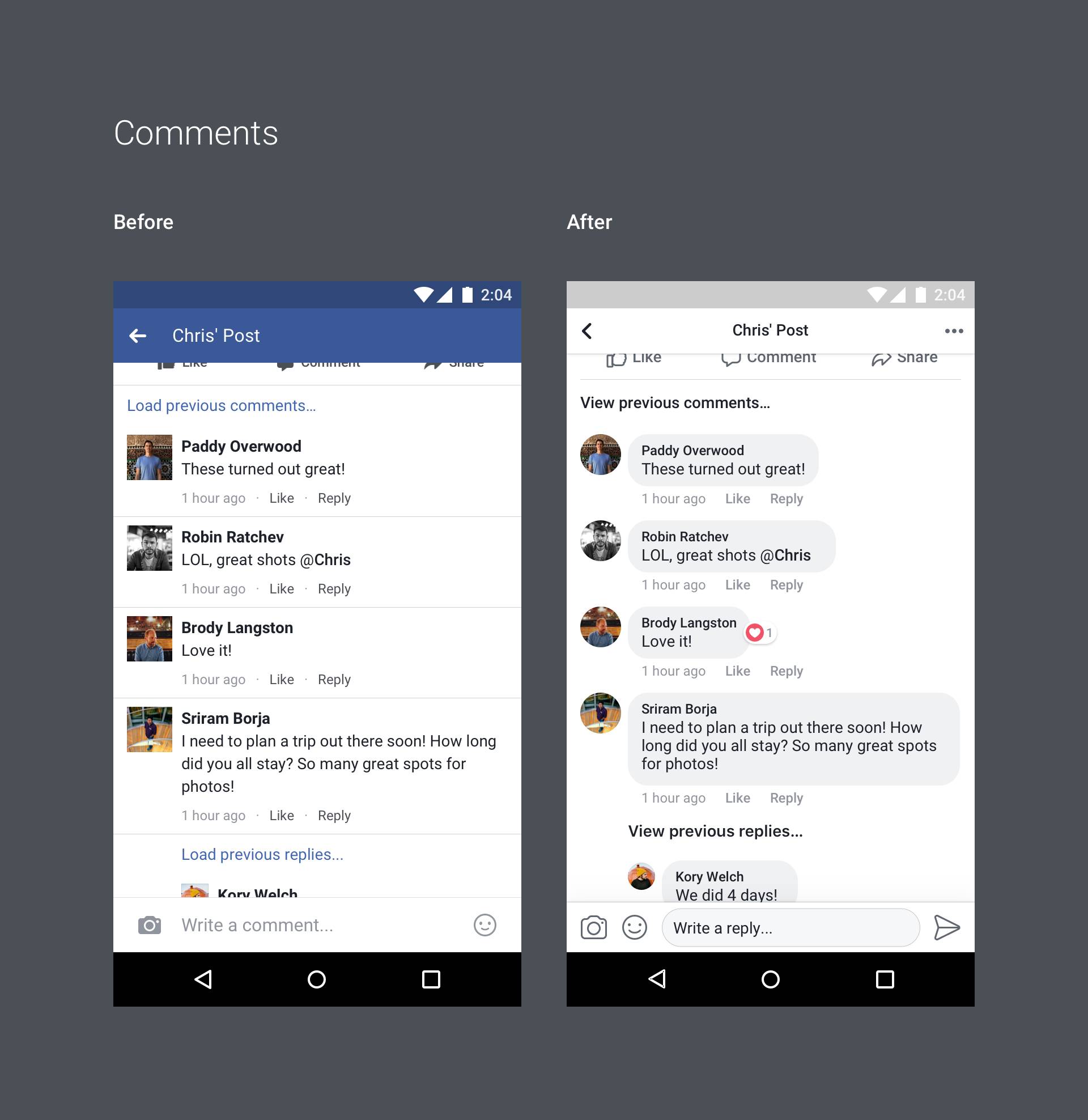
旧版的评论区设计采用相对死板的留言板形式,让用户感觉评论成本太高;新版中,我们将其改成了聊天气泡的方式,这样用户在心理上会更愿意“加入热烈的讨论中”。

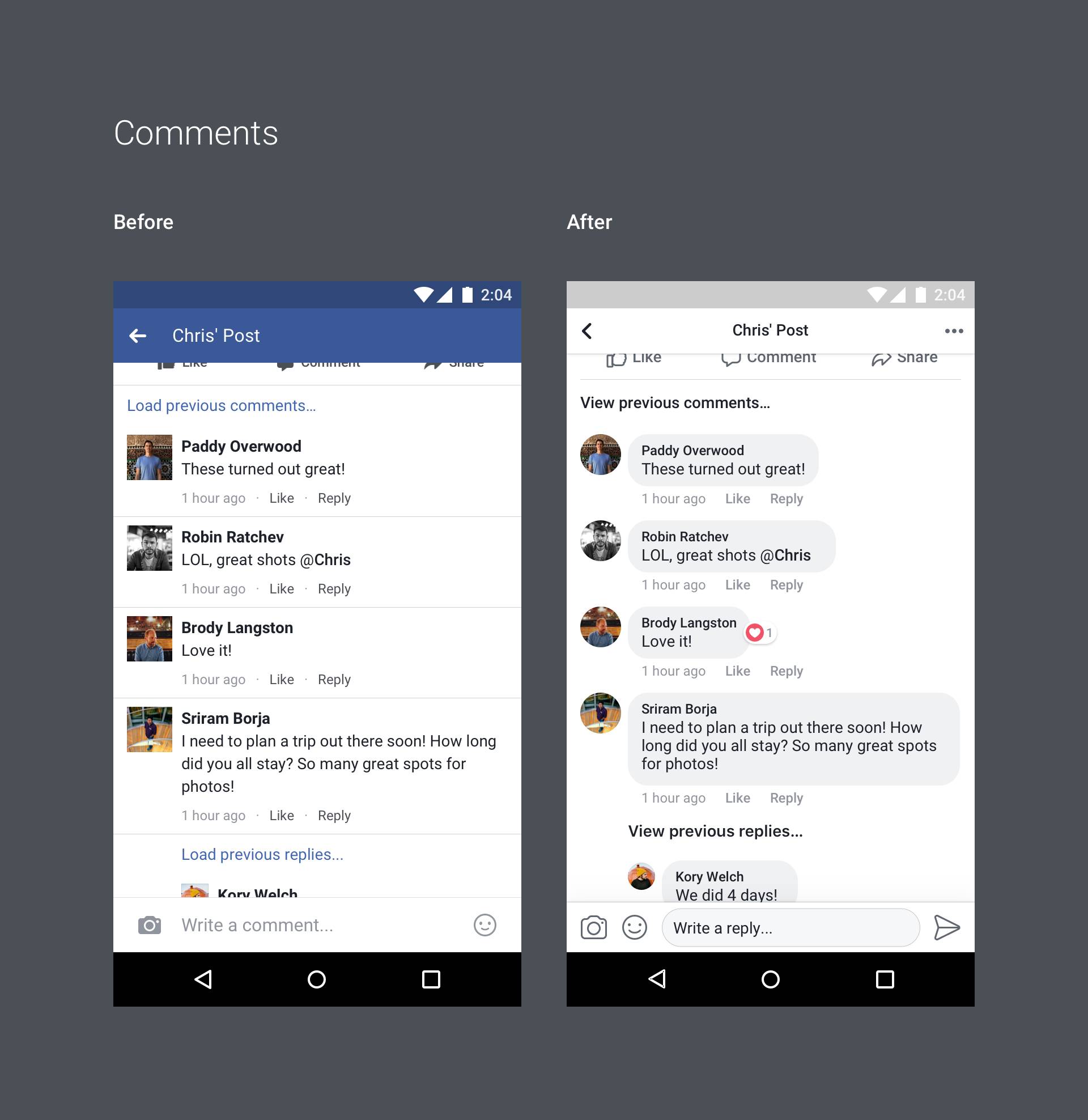
评论区改版前后
3 让导航更易操作
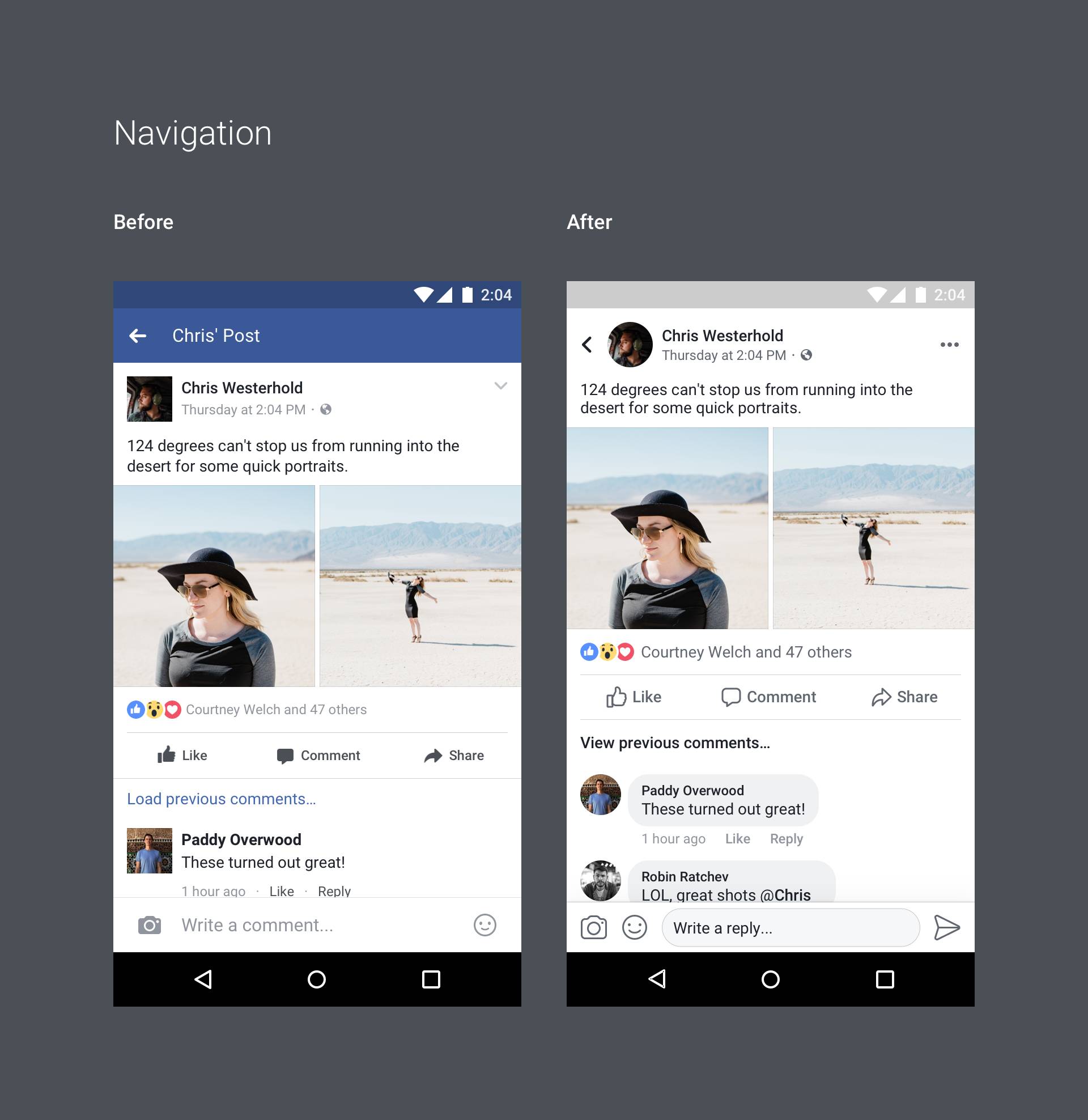
另外一个需要改进的地方是信息流和贴子详情之间的导航。通过观察用户的使用习惯,我们发现,有人从信息流进入帖子详情的时候会卡住;还有人从帖子详情返回信息流时不太流畅,会费劲去找“返回”按钮。

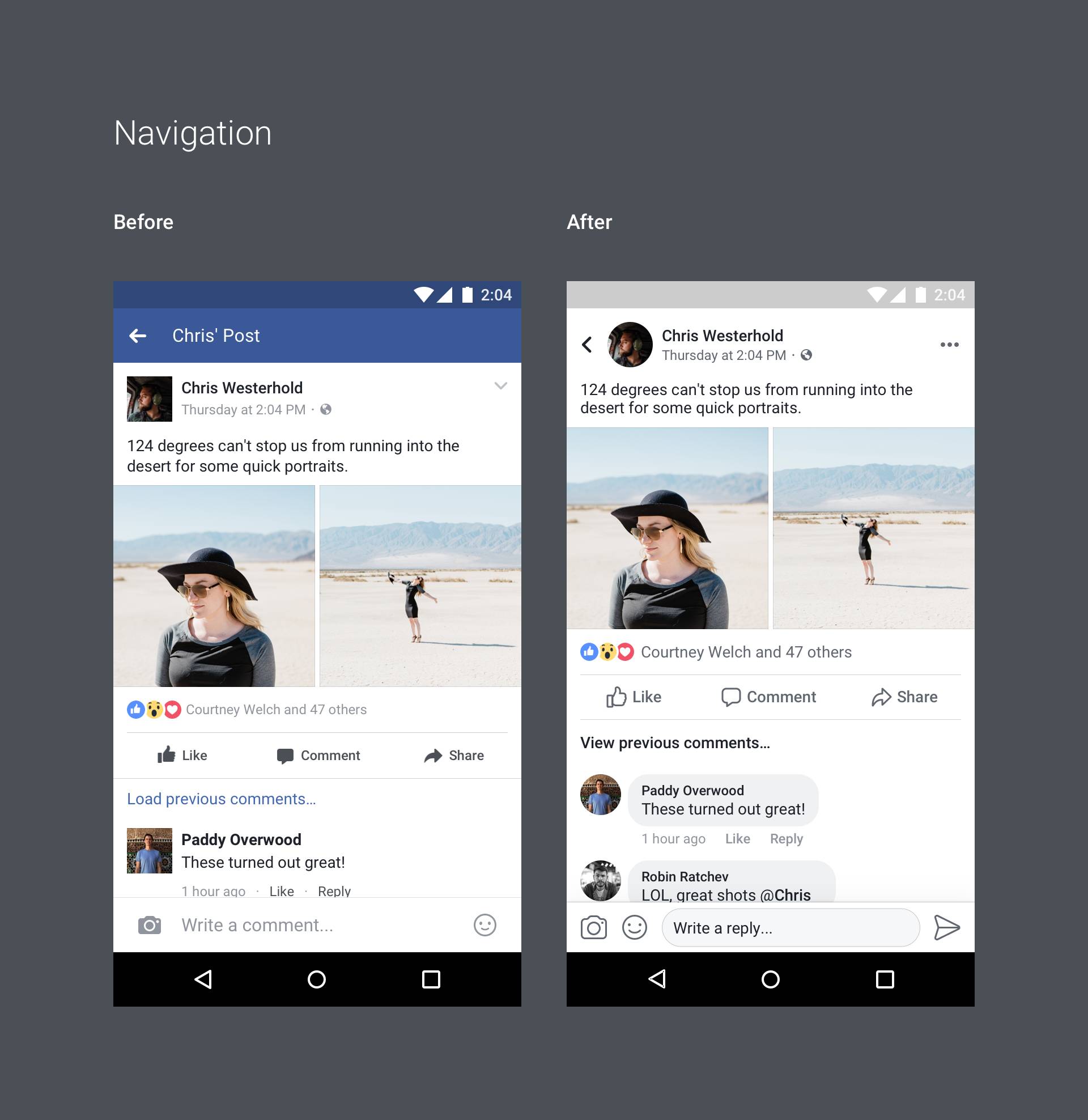
导航改版前后
改版设计中,为所有沉浸式页面(此处指帖子详情页)设计了统一的导航,将发帖人信息等合并在顶部导航栏中,减少了旧版的重复冗余。
在动效上也做了更自然的过渡,从信息流切入帖子详情的时候,内容区域慢慢展开直到占据整个页面,这样就明确告诉用户他们是进入了哪部分内容。
同时也统一加入了“向右滑动页面返回上一层级”的手势,方便用户从帖子详情回退到信息流。
------------
我们还会继续优化迭代这个项目,因为在facebook,没有什么事情是可以一步到位的,总有进化的空间。
我们要以用户为中心,在此基础上进行有意义的探索和改进。信息流的改版,可以让两亿多用户每天刷facebook的体验变得流畅顺滑,让用户乐意一直刷下去,所以对我们来说确实是个巨大的挑战。
希望这次改版能在facebook用户体验提升之路上,留下有意义的一笔。
原文地址:https://medium.com/facebook-design/evolving-the-facebook-news-feed-to-serve-you-better-f844a5cb903d,科学上网~
这个作者有点意思
欢迎关注她的个人公众号

想成为设计夹特约作者的小伙伴
请添加微信:
sezign01
把你的好文章
推给近10万的UED设计师学习
欢迎来撩我哦~
◆ ◆ ◆
「
设计夹
」
以UED设计类干货分享为主
偶尔扯淡为辅
就酱
~~