这篇教程憋了很久,其实算是3个月前leaflet在线地图系列的进阶篇,但是因为当时对于leaflet地图的数据源结构理解有限,技能勉强操控shp数据源,对于json数据源所知甚少,一直拖了这么久才更新。
随着近期在json数据结构的理解不断加深,对于list结构和向量化运算的掌握也多有提高,这才能熟练的在leaflet系统中操控json数据。
本篇主要分为两大部分:
想要很好的理解本文,你需先对leaflet系统基础语法有所掌握(其实可视化的图层语法都大同小异,leaflet属于JavaScript语言打造的在线地图库,同D3、plotly、Rcharts以及Highcharts等接口的语法差别不大)。
但如果你在看本文之前已经看过我的前期四篇leaflet入门篇:
动态地理信息可视化——leaflet在线地图简介
http://mp.weixin.qq.com/s/7I8dVS19fHe2zH0F9mvqgg
动态地理信息可视化——散点地图系列
http://mp.weixin.qq.com/s/-VJe0P_GUG6tS9-xy_FBNQ
动态地理信息可视化——leaflet构造路径图
http://mp.weixin.qq.com/s/6MG3sggP3hCWuTYwQ6rL5A
动态地理信息可视化——leaflet填充地图
http://mp.weixin.qq.com/s/Zgs1zrP02nOagJGWhD9yHg
那么本文理解起来就容易多了,仅仅是温故知新罢了!
当然如果你学有余力的话,你也可以顺便把百度的Echarts系统地图接口也学习一下:
R语言可视化——REmap动态地图
http://mp.weixin.qq.com/s/NdJtsyo24sakEs_5S-FTvQ
R语言可视化——REmap(路径图)
https://mp.weixin.qq.com/s/C5vPHNjLpauCHhAD3xpPtg
R语言可视化——REmapC(填充地图)
http://mp.weixin.qq.com/s/RQIWWCHUpXNrT6LLUr0oTQ
R语言可视化——REmapH(中心热度图)
http://mp.weixin.qq.com/s/HjlQTOHwpIChde60xxh7Mw
如果你能熟练掌握以上两套在线地图语法,那么制作此类可视化项目至少在技术角度上来说已经没有任何门槛。
以下是本文的主要内容:
json地图数据结构和变量操控:
library(jsonlite)
library(leaflet)
library(dplyr)
library(geojsonio)
library(rgdal)
library(sf)
library(ggplot2)
library(maptools)
library(plyr)
library(htmltools)
options(stringsAsFactors=FALSE,warn=FALSE)
#这样的全局预设可以为你省却很多麻烦,强烈建议
setwd("D:/R/mapdatanew/")
###1
url
###最近把自己所有的关于地图可视化的数据传到了个人Github上,这样无论是大家以后调用数据还是自己平时练习都方便多了!
以下数据导入json原生数据格式的三种方式:(2,3两种是没啥区别的,但是simplifyVector=FALSE参数设定与否则至关重要,他决定着输入的json数据是经过平整的向量化数据还是原生的list数据,这里的leaflet需要原生格式的json数据)
geojson1
geojson2
geojson3%paste(collapse="\n")%>%fromJSON(simplifyVector=FALSE)
设置随机中非常必要,否则容易导致每次的效果都不一样:
set.seed(1234)
#向list对象中添加数据(随机数据)
geojson3$features
feat$properties$scale
feat
})
#从list对象中读取数据(主要读取我们可做更改与扩展的行政区划列表信息)
mydata
name
id
scale
mydata
})
# Default styles for all features
#it has higher precedence compare with the style in a function of GeoJSON
geojson3$style=list(weight=1,color="#555555",opacity=1,fillOpacity=0.8)
# Color by scale using quantiles
pal
# Add a properties$style list to each feature
geojson3$features
feat$properties$style
fillColor=pal(feat$properties$scale)
)
feat
})
关于属性设置的三个优先级:
按照由高到低的顺序排列为:
feature-specific styles #(也就是设置在 simple featrue的style)
the top-level style object #(设置在features中的style)
style-related arguments passed to the function #(设置在GeoJSON内的各种参数)
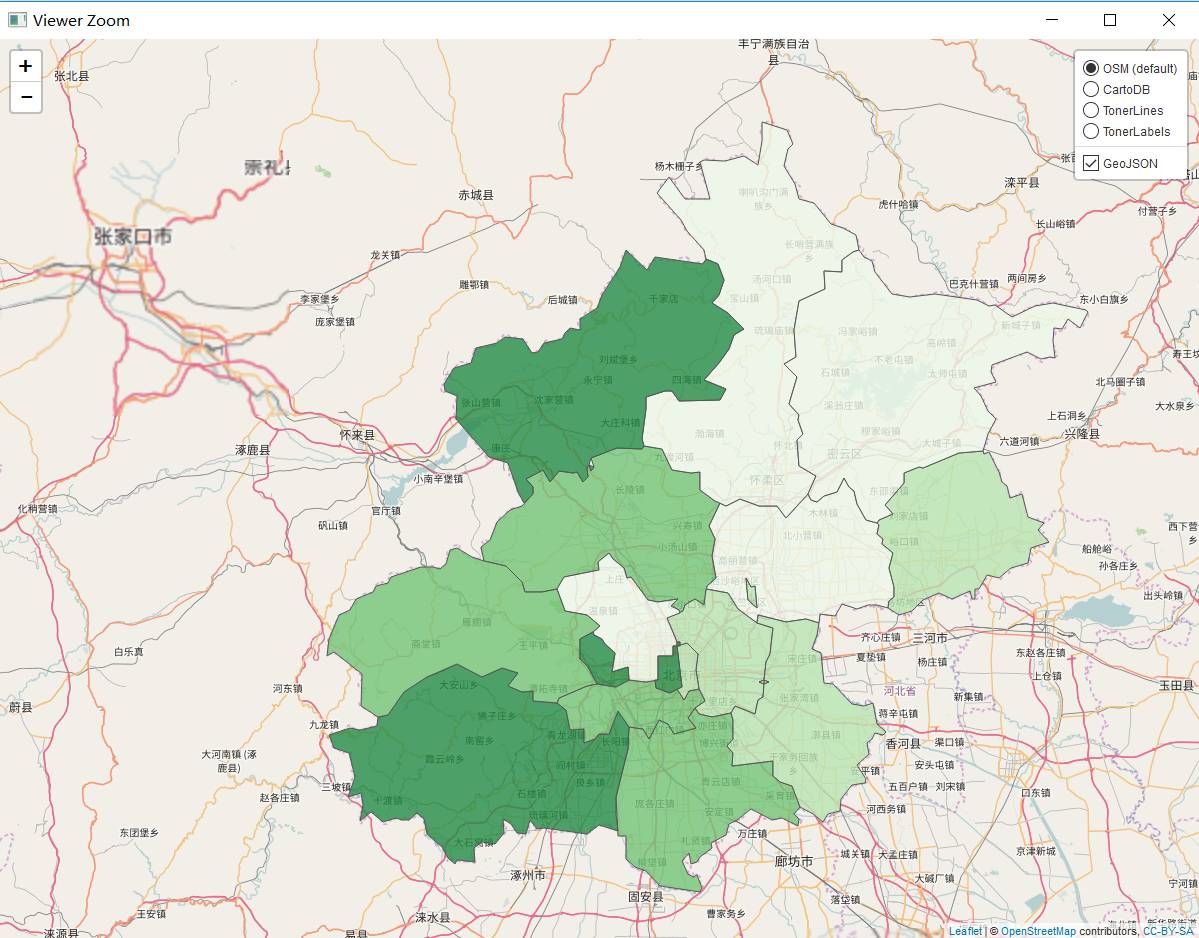
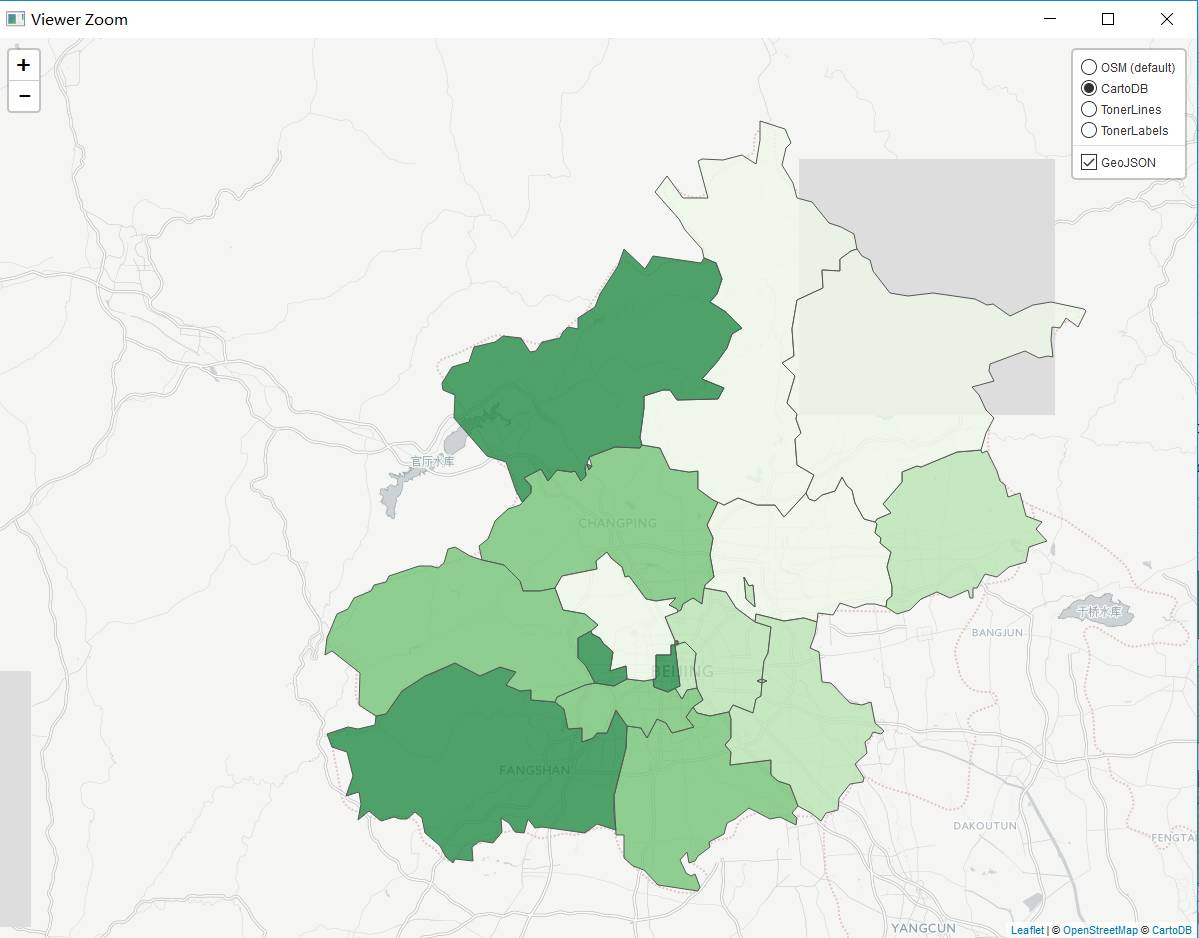
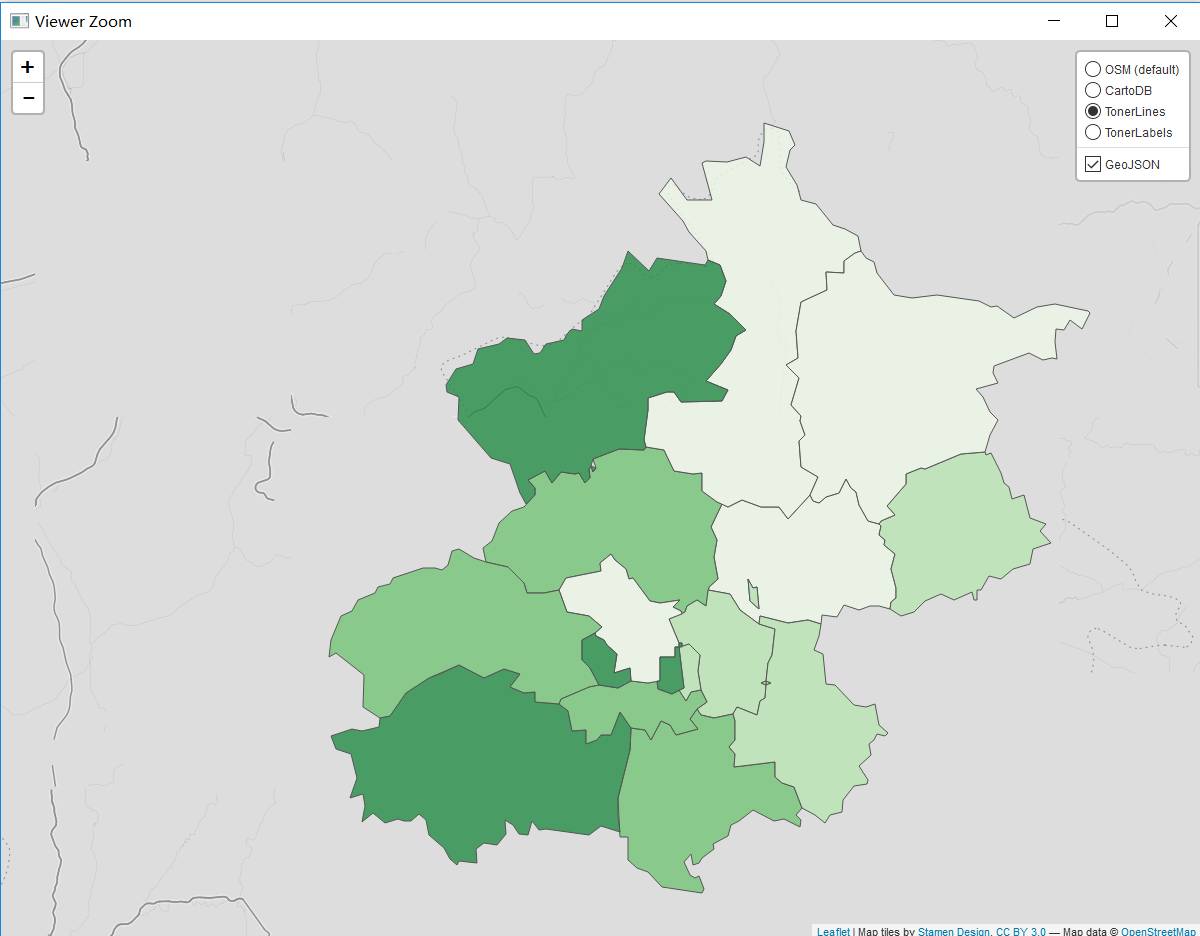
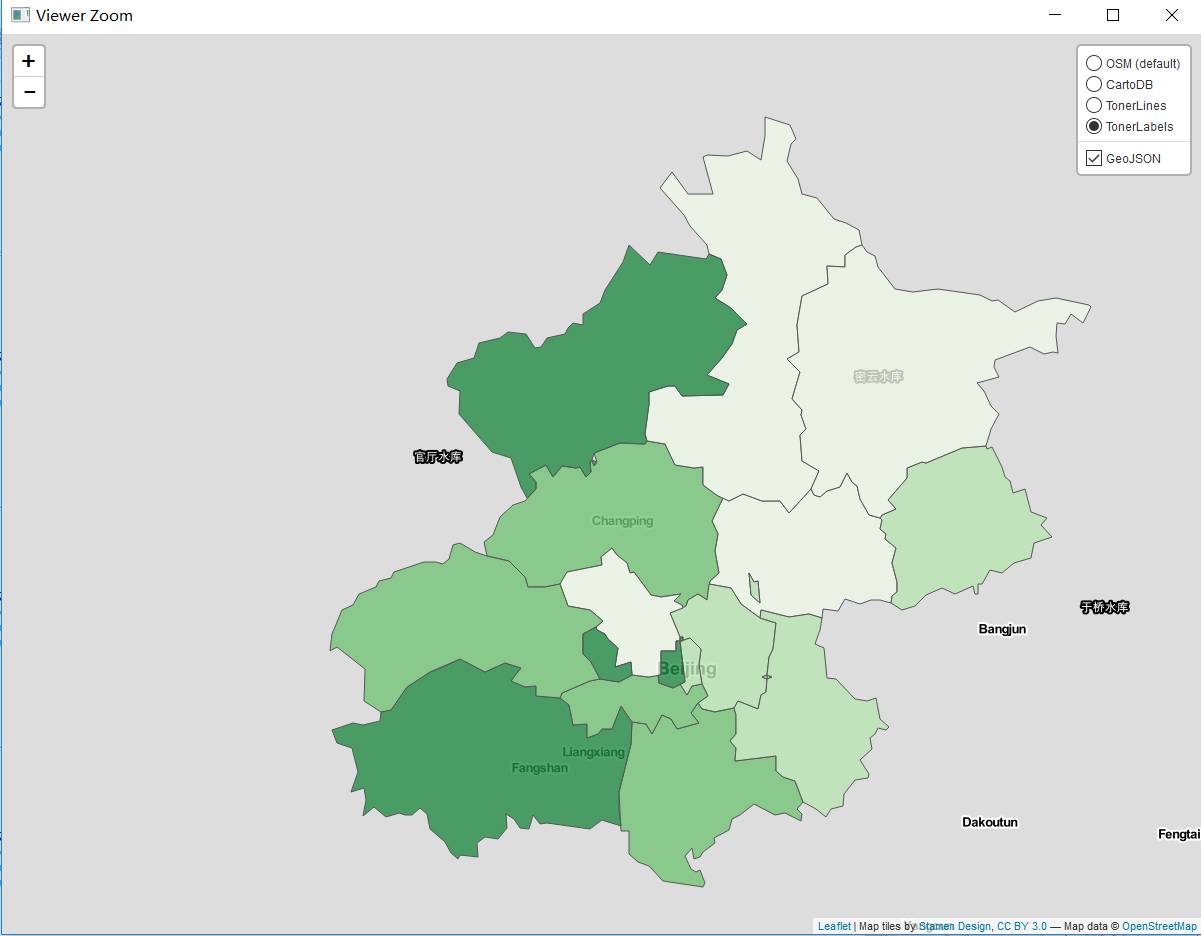
#这是通过增加地图图层来进行图层控制的简单案例:
leaflet()%>%
addTiles(group ="OSM (default)")%>%
setView(lng=116.435889,lat=39.932642,zoom=8)%>%
addGeoJSON(geojson3,group="GeoJSON")%>%
addProviderTiles(providers$CartoDB.Positron,group="CartoDB")%>%
addProviderTiles(providers$Stamen.TonerLines,options=providerTileOptions(opacity=0.35),group="TonerLines")%>%
addProviderTiles(providers$Stamen.TonerLabels,group="TonerLabels")%>%
addLayersControl(
baseGroups = c("OSM (default)", "CartoDB", "TonerLines","TonerLabels"),
overlayGroups = c("GeoJSON"),
options=layersControlOptions(collapsed = FALSE)
)




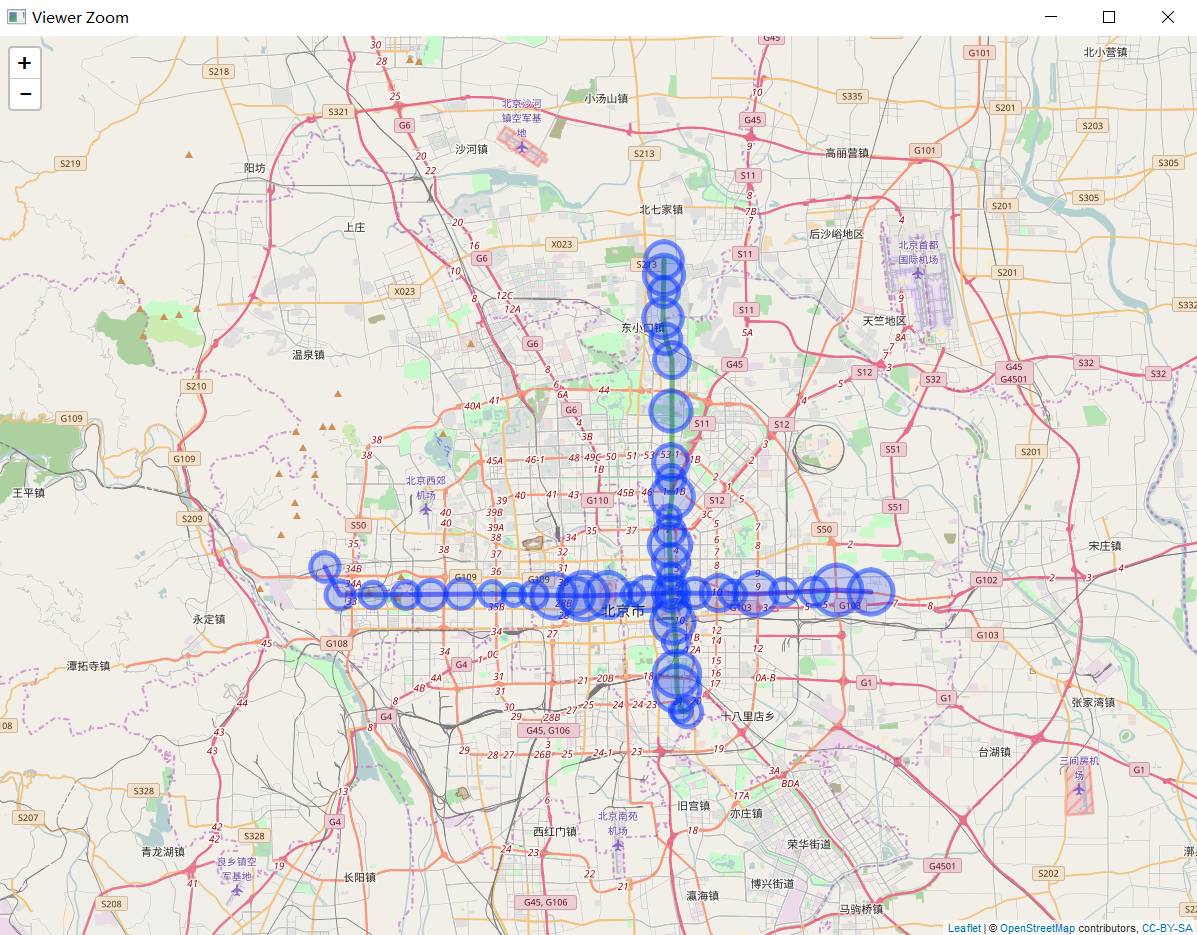
以下这段代码是之前leaflet系列教程的线图篇里面的案例,这里刚好应用一下:
data
data$size
data$Type
data1
data2
pal
leaflet()%>%
addTiles()%>%
addPolylines(data=data1,~lon,~lat,color="blue")%>%
addPolylines(data=data2,~lon,~lat,color="green")%>%
addCircleMarkers(data=data,~lon, ~lat,popup = ~address,radius=~size,group=~Type)

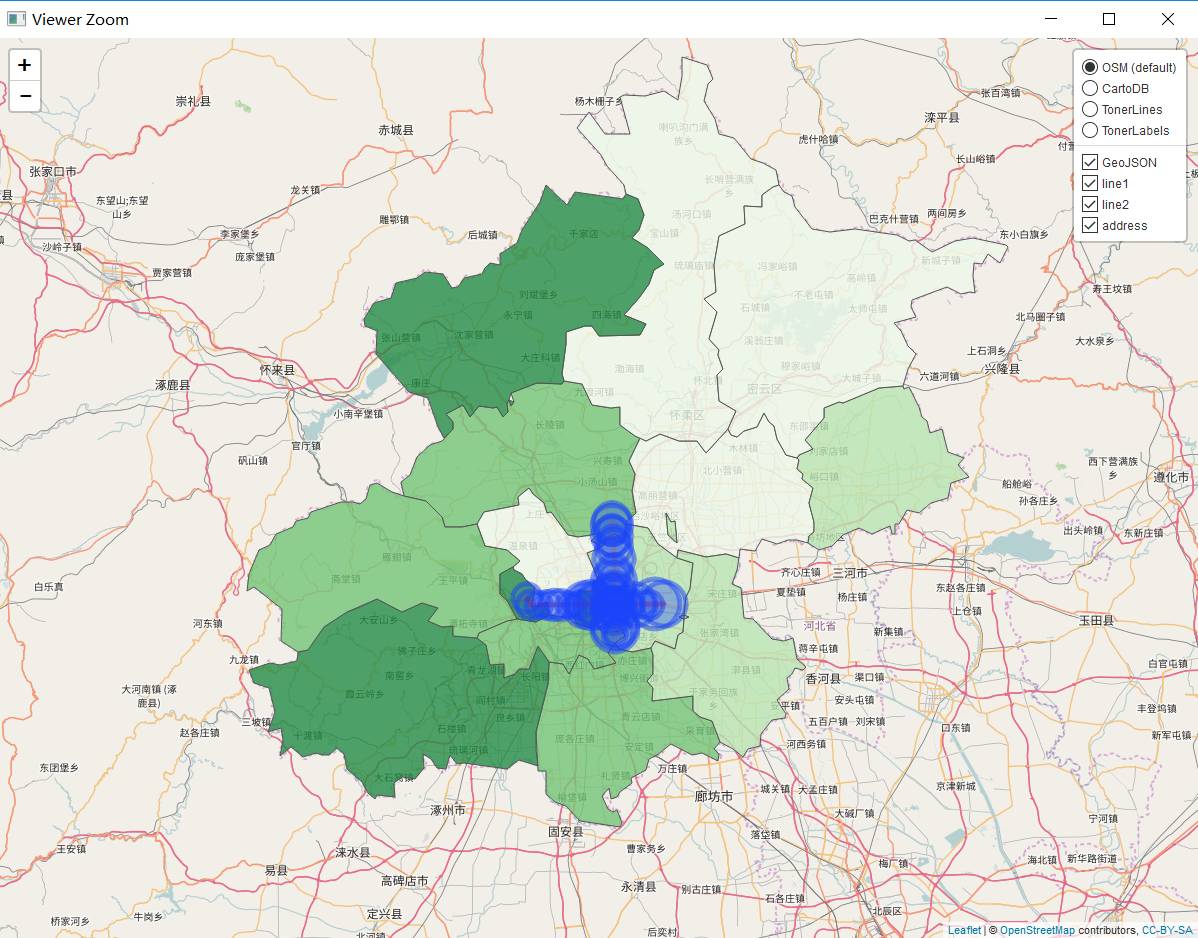
这是一个高度综合的案例,包含底图图层的多分类控制;数据图层的多分类控制以及点线面三种数据图层的综合运用。
leaflet()%>%
addTiles(group ="OSM (default)")%>%
setView(lng=116.435889,lat=39.932642,zoom=8)%>%
addGeoJSON(geojson3,group="GeoJSON")%>%
addProviderTiles(providers$CartoDB.Positron,group="CartoDB")%>%
addProviderTiles(providers$Stamen.TonerLines,options=providerTileOptions(opacity=0.35),group="TonerLines")%>%
addProviderTiles(providers$Stamen.TonerLabels,group="TonerLabels")%>%
addPolylines(data=data1,~lon,~lat,color="red",group="line1")%>%
addPolylines(data=data2,~lon,~lat,color="orange",group="line2")%>%
addCircleMarkers(data=data,~lon, ~lat,popup = ~address,radius=~size,group="address",color = "#1843F9")%>%
addLayersControl(
baseGroups = c("OSM (default)", "CartoDB", "TonerLines","TonerLabels"),
overlayGroups = c("GeoJSON","line1","line2","address"),
options=layersControlOptions(collapsed = FALSE)
)

动态视频效果来一波!
欢迎关注魔方学院QQ群










