静电说:鉴于大家对Figma的热情,从今天开始,静Design公众号开始不定期连载我的Figma学习日记。作为Sketch的强有力竞争者,Figma最近出现的概率真的很高,其中主要原因,第一肯定是Sketch的不给力,第二,那必须是Figma真的很好用,最重要的是很流畅咯,而且对于个人用户来说,不用花一分钱就可以用起来,真的是设计师的心头好哦。
那么,大家跟着静电,一起学起来吧!
Day.01-学习目录
Figma是什么
Figma VS Sketch
认识 Figma的界面
01-1.Figma是什么?
首先给Figma下个定义。Figma是一款基于Web的UI设计工具,当然,它也有客户端,至于客户端是不是套壳应用,还真不好说。Figma同样是基于画板(在Figma中叫Frame)的设计方式,设计师可以在这个工具中完成常用的UI设计工作。除此之外,由于是在线web形式,那么协作功能更是不在话下了,分享也更加方便。

简单了解下Figma的特性:
更快速,更强大,更流畅-Figma无需安装,打开网页即可使用。而且,本地工具该有的功能它都有,比如钢笔,矢量路径绘制,样式,文本编辑。

轻松制作交互原型:在线连连看,功能更强大。

多人协作功能:我们可以在设计稿上加备注,也可以多人协同完成设计稿。一切都很轻松。

方便的组件系统,一次创建,可以无限次复用。

01-2.Figma VS Sketch?
我真的不太想去对比这些工具,之前在Sketch出来的时候,我们信心满满的说,Sketch秒杀PS,但现在PS依然活得很好很好,谁也没代替谁。那么Figma和Sketch到底应该对比点啥呢?

Sketch问题到底在哪?
Sketch在过去几年里一直是以网红软件的身份被大家推崇,什么秒杀Photoshop之类的话,静电当时也说过,现在想想觉得好幼稚呀。毕竟当时Sketch顺应了移动UI设计的趋势,跑到了风口,加上效率高,更符合快速开发的需求,一发不可收拾的成了网红。
于是乎,Sketch在这几年时间里,飘了。无关痛痒的小改动,换引擎,都没有掩盖Sketch开发团队核心实力薄弱的问题,随着用户量越来越大,产品应用环境越来越复杂,各种卡顿现象,各种bug层出不穷。尤其是卡顿现象,在长达一两年的时间里都没有得到根本性的改善。想一想啊,一个软件连最最核心的好用,这个前提都做不到,那用户流逝就无可避免了。
Sketch只想说这么多,他的最大问题就是自身产品质量问题,优化问题,无他。
Figma的优势在哪里?
Figma大概是在去年开始出现在大家的视野里的。顺应了现在的云应用趋势,Figma也是如此。云应用其实大家担忧的问题,第一是好不好用的问题。大部分的云应用,受限于浏览器的支持,因此很难做到像真实应用一样的效果。但是对于Figma来说,当我第一次用的时候,wow!它居然出乎意料的很好用的样子。你可以在里边建立画板,流畅的用钢笔画图,另外可以把Sketch设计稿无缝导入,等等等等。简直跟本地应用一模一样。我觉得,这也许是Figma有资格挑战Sketch的最大也是最重要一点了。当然,还有一点不能不提,就是Figma的底层优化据说非常到位,这就导致操作的时候如丝般顺滑,想想都有点小激动啊,哈哈。
另外,Figma可以说是一个云应用和本地应用的混合体,它可以单独输出扩展名是.Fig的文件,方便你放到本地保存,让你更安心,而且也可以轻松将Sketch导入到Figma中,从这个方面就俘获了不少Sketch使用者的心。
那么接下来,咱们就通过连载文章,一起学习下Figma吧!
01-3.认识Figma的操作界面
要使用Figma,你有两种方式,一种是直接访问www.figma.com,点击右上角的Sign up注册一个账号。另一种是下载应用。但是不管哪种方式,你都需要有一个Figma账号。

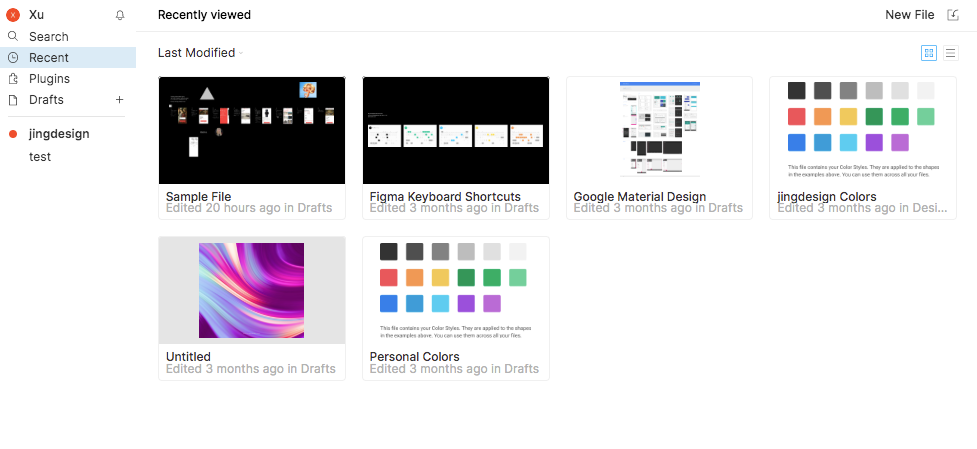
登录后,我们就可以看到Figma的欢迎页面。页面中部是Figma预置的体验文件,你可以点击进去直接开始Figma的体验,当然这里也会保存你最近工作的文档。右侧的菜单分别是“Search(搜索)”,“Recent(最近)”,“Plugin(插件)”,“Draft(草稿)”。再往下是项目,也就是说通过这个项目,你可以邀请其它人一起加入来完成同一个工作。

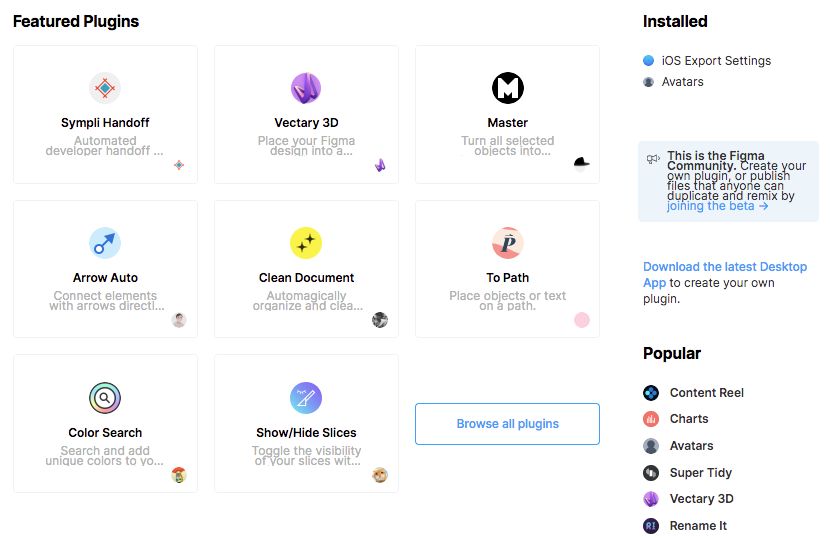
插件选项中有非常多的插件,足以满足我们日常工作的需求,关于如何使用插件,以及常用插件推荐,咱们随后讲解。

接下来我们可以点击右上角的New File,开始我们的第一个Figma文件设计。当然你也可以选择打开Figma的intro文件,查看帮助。

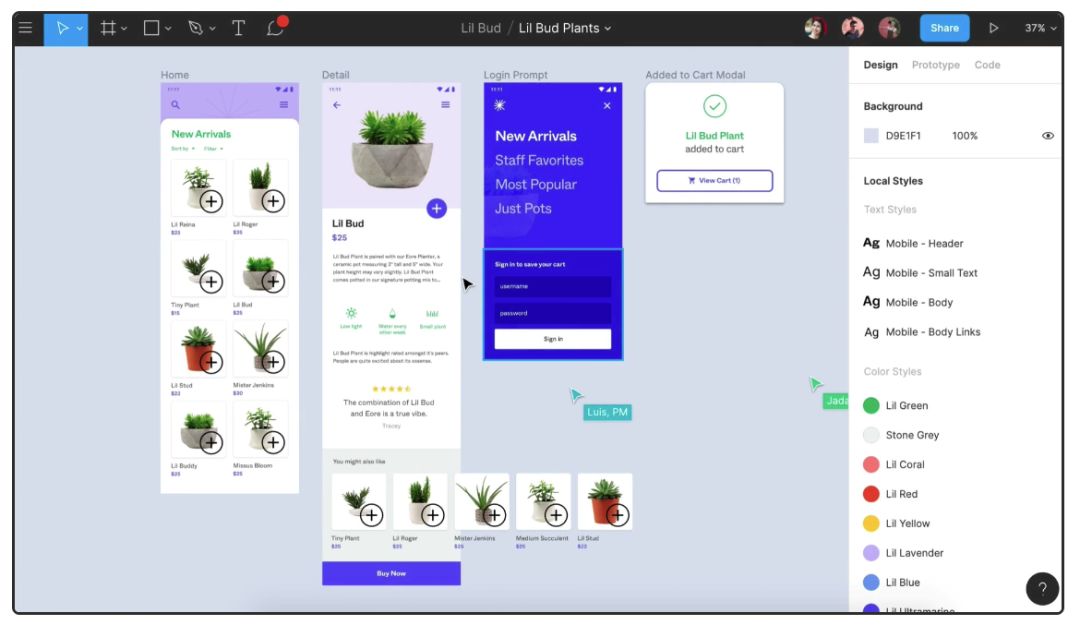
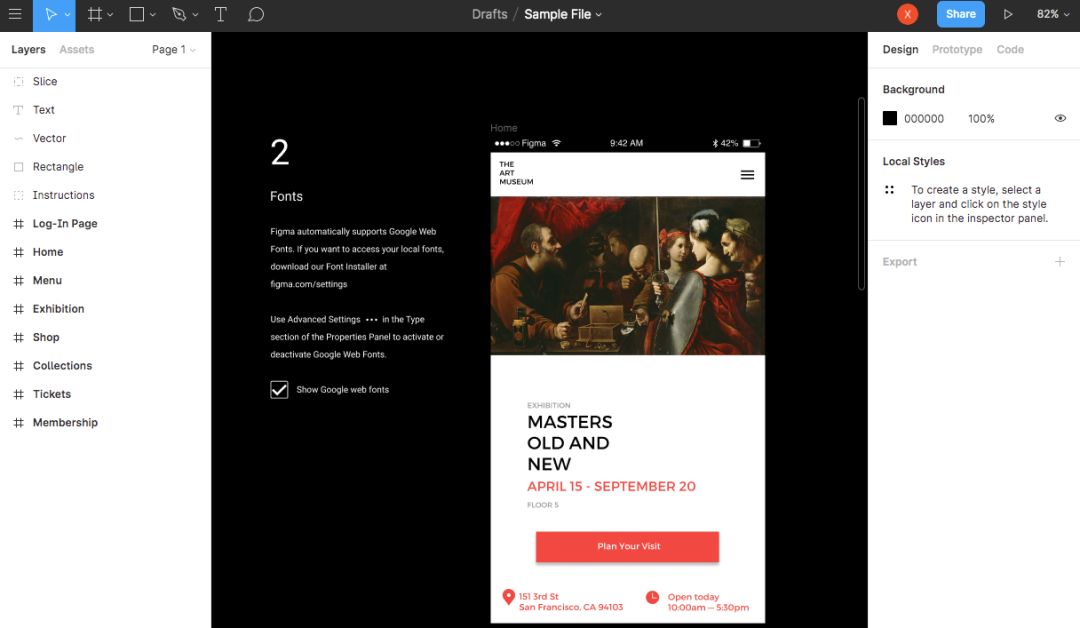
好了,以上就是Figma的工作界面了。默认情况下,中间的工作区域是灰色的,我们可以自行修改其颜色。
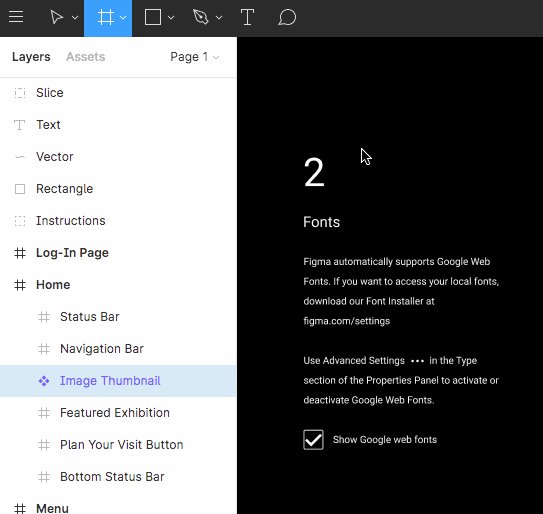
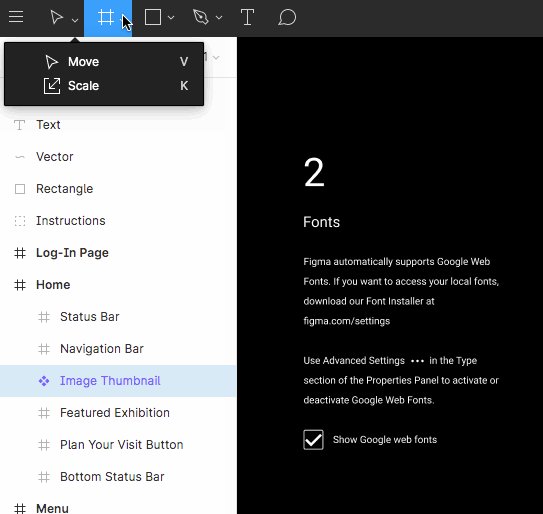
先从左上边看起,Figma的工具栏非常简洁,只有为数不多的icon。从左到右分别是:菜单栏,选择箭头,画板(Frame),图形工具,钢笔(矢量工具),文本工具,注释工具。

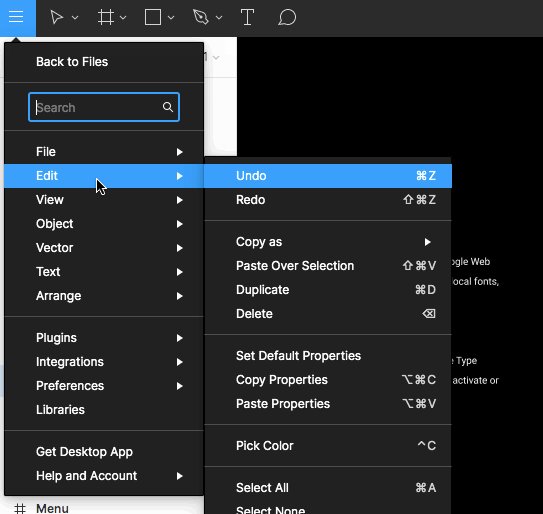
Figma的菜单设计比较简洁,一类的内容就归到下拉列表中。

整个工作区域左侧则为图层列表和组件列表(包含Page列表)。

右侧为属性检查器。这个和Sketch操作类似,我们选择某个图层后,右侧就会对应出现不同的图层属性,方便我们调整。右侧上方区域为一些附加操作,分别是:你的账号,分享按钮,还有预览按钮以及画布缩放数值。

那么,Figma的界面,咱们就讲完了,是不是很简单。在后续的学习笔记中,静电将跟随大家一起来了解Figma的其它功能和操作。
请记得持续关注我们的公众号:静Design (jingdesign91)。
记得点赞加收藏哦~
静电还建了个Figma学习微信群
有兴趣的小伙伴请加静电老师的微信

然后回复关键字“
figma
”
我会拉大家进群哈。

















