https://github.com/5A59/MockNet
MockNet 用于快速搭建本地服务器,方便开发和测试接口。不需要任何服务器知识,只需要简单几行代码,就可以搭建一个本地服务器。不需要更改项目中网络访问代码就可以进行接口测试,可以和后台接口同步开发甚至先于后台接口进行开发。
本文由
依然范特稀西
投稿。
依然范特稀西
的博客地址:
http://www.jianshu.com/u/35167a70aa39
ViewPager是Android开发者比较常用的一个控件了,由于它允许数据页从左到右或者从右到左翻页,因此这种交互也备受设计师的青睐。
在APP中的很多场景都用得到,比如第一次安装APP时的用户引导页、图片浏览时左右翻页、广告Banner页等等都会用到ViewPager。ViewPager 的使用和RecyclerView的使用方式很相似,熟悉RecyclerView的朋友都知道,我们要使用RecyclerView,就得给RecyclerView提供一个Adapter来提供布局和装载数据。
但是有一个比较麻烦的事情是,我们每次使用RecyclerView都要给他提供一个Adapter,并且这些Adapter中的一些方法和代码都是相同的,这使得我们写了很多重复的代码,降低了我们的开发效率,因此github有各种个样的对RecyclerView 的再度封装,目的就是减少这些重复的代码,尽量代码复用,使开发更简单。
那么ViewPager的使用和RecyclerView 是非常相似的,我们同样也是给ViewPager提供一个Adapter来提供布局和装载数据。写Adapter的时候同样会写很多重复代码,那么我们是否能像RecyclerView一样,也对Viewpager来做一个再次封装,达到复用和简单的效果呢?
答案是肯定的,因此这篇文章就一起来封装一个通用的ViewPager。
看过一些技术博客,对于普通的ViewPager使用封装的比较少,大多数的封装只是在用作Banner 的时候,也就是ViewPager 每页只显示一张图片。
对外提供一个接口,传递一个imageUrl 数组就直接展示,不用再写其他的Adapter之类的。但是这样封装其实还是有一些局限性的。
-
每个项目用的图片加载框架是不一样的,Picasso、Glide、ImageLoader等等各不相同,那么我们还需要在显示图片的时候换成自己用的图片加载框架才行。
-
并不是所有的Banner 都只是显示一张图片,还有各种个样的文案展示等等,因此不能个性化定制,这是比较致命的。
看看上面的局限性,是什么造成了这些局限性呢?答案是我们没有主动权,主动权在Adapter手中,他控制了布局,控制了数据绑定,所以它说怎样展示就怎样展示,它说展示什么就展示什么。
那么现在问题的关键来了,我们又不想写Adapter,又想按照我们的指示展示布局和数据,怎么办呢?
那就要从Adapter中夺回主动权,我们想ViewPager展示成什么样子我们自己说了算。Adapter只需要把我们提供给他的东西按照我们的指示展示就行了。具体的布局和数据绑定都我们自己控制。
因此,有了主动权,展示什么布局我们能控制,用什么框架加载图片我们同样能控制。用什么方式来告诉Adapter 做页面展示呢?就用万能的接口啦。
通过上面现状的分析,我们知道了,要封装一个比较通用的ViewPager,首先就是要从Adapter那里夺回主动权,因为它控制了布局和数据绑定。有了主动权之后,我们提供布局给Adapter,然后我们自己控制数据绑定。
其中有2个关键的点:
1,提供布局 。
2,数据绑定。
看到这两个点是不是觉得很熟悉?当然很熟悉,这不就是
RecyclerView的ViewHolder干的事情嘛。既然是这样我们就借鉴一下 RecyclerView的ViewHolder呗。
第一步:
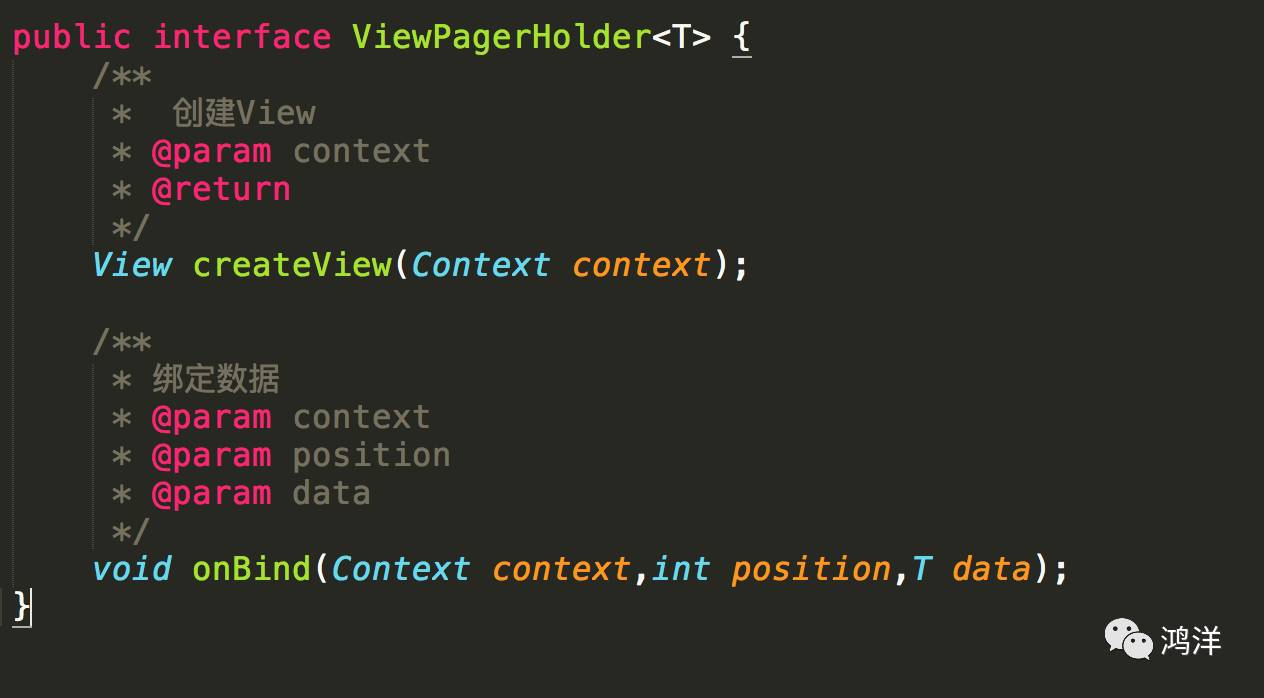
定义一个ViewHolder接口来提供布局和绑定数据:ViewPagerHolder代码如下:

ViewPagerHolder 接收一个泛型T,这是绑定数据要用的实体类。其中有2个方法,一个提供给Adapter布局,另一个则用于绑定数据。
第二步:
创建一个ViewHolder生成器,用来生成各种ViewHolder:
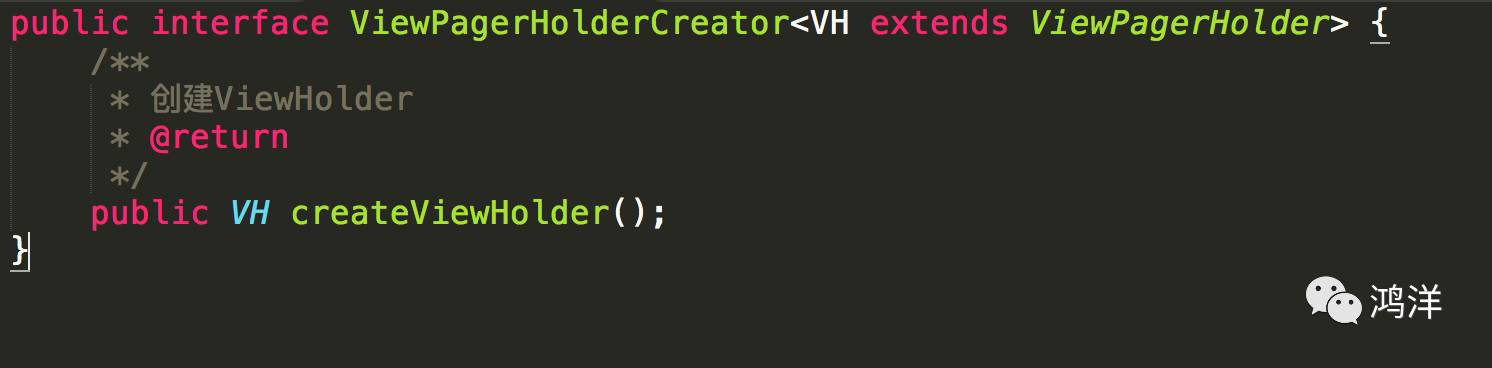
ViewPagerHolderCreator 代码如下:

该类接受一个 泛型,但是必须得是ViewPagerHolder 的子类,一个方法createViewHolder,返回ViewHolder实例。
第三步:
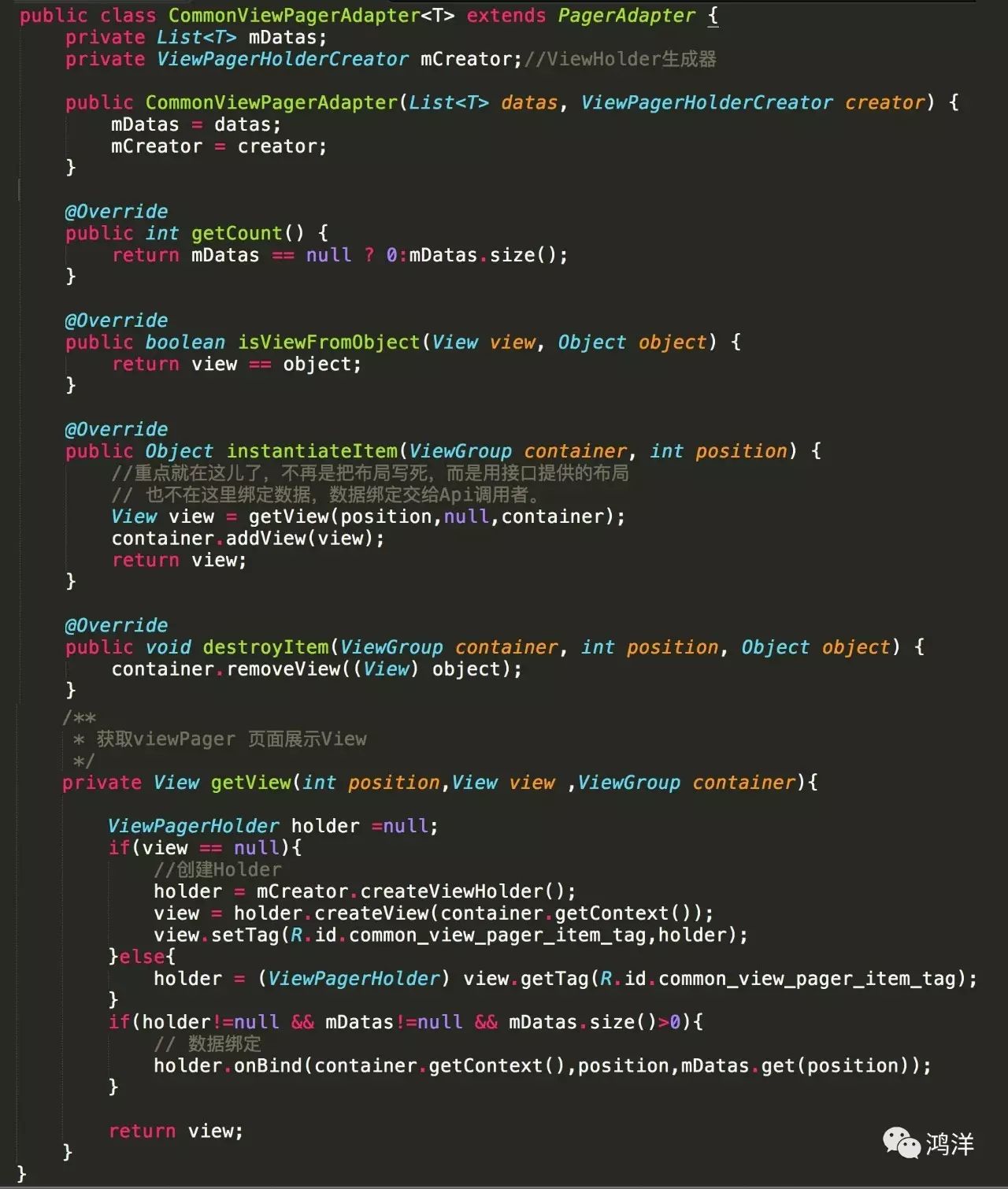
重写 ViewPager 的Adapter:

这个类比较重要,因为以前我们的布局提供和数据绑定都是在Adapter中的,因此现在我们就将这两项工作交给我们的ViewHolder。
CommonViewPagerAdapter 的构造方法需要展示的数据集合和ViewPagerHolderCreator 生成器。其他代码都有注释一看便明白。
第四步:
包装ViewPager
Adapter和ViewHolder都有了,现在我们只需要一个ViewPager 就大功告成了。我们采用自定义View 组合的方式来写这个ViewPager.
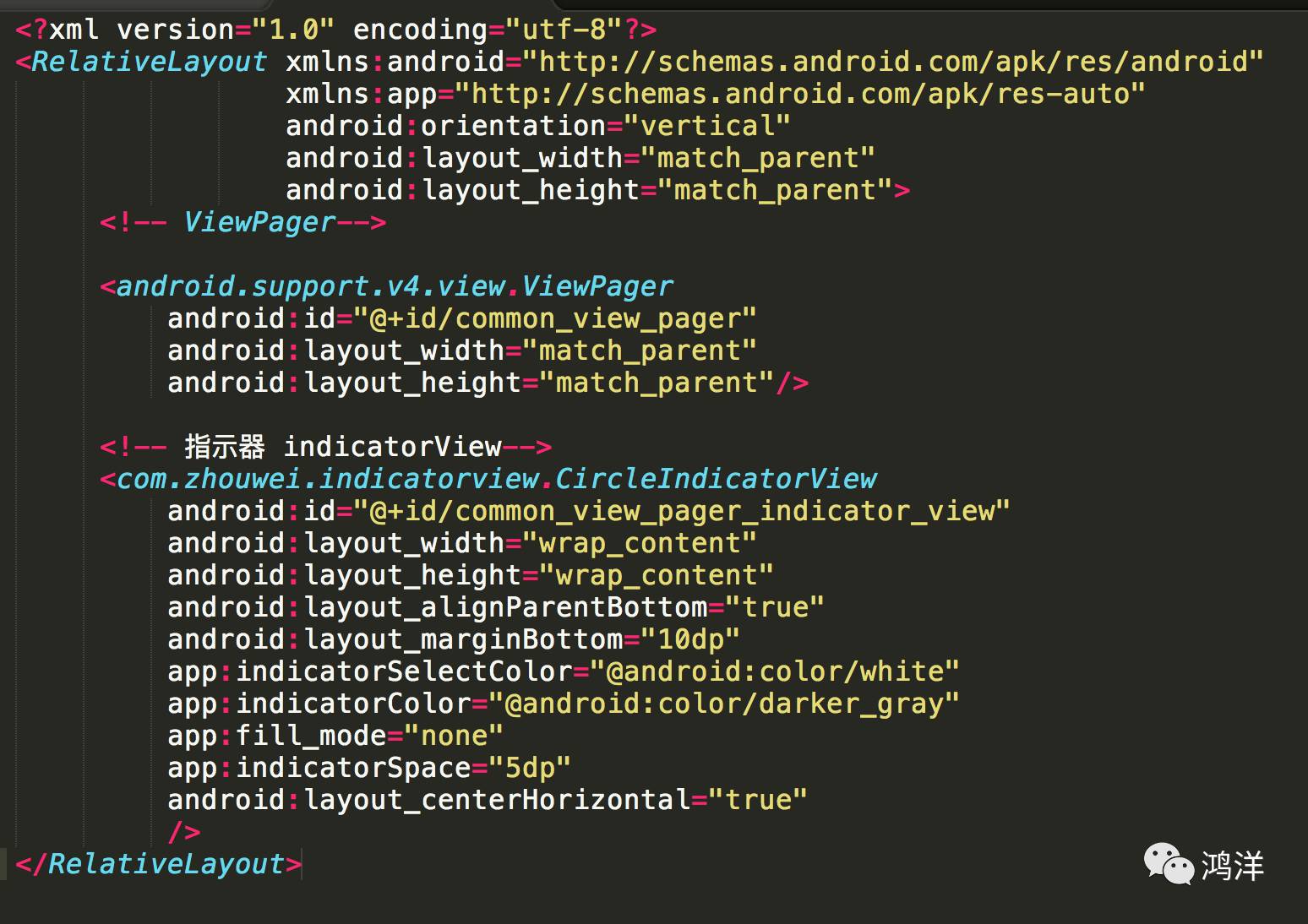
1 . 提供ViewPager 布局:

布局中一个ViewPager 和一个指示器View, IndicatorView 用的是前面分享的CircleIndicatorView 。
详情请看
https://github.com/pinguo-zhouwei/CircleIndicatorView
博客地址:
Android自定义View之 实现一个多功能的IndicatorView(
http://www.jianshu.com/p/7833d8450405
)。
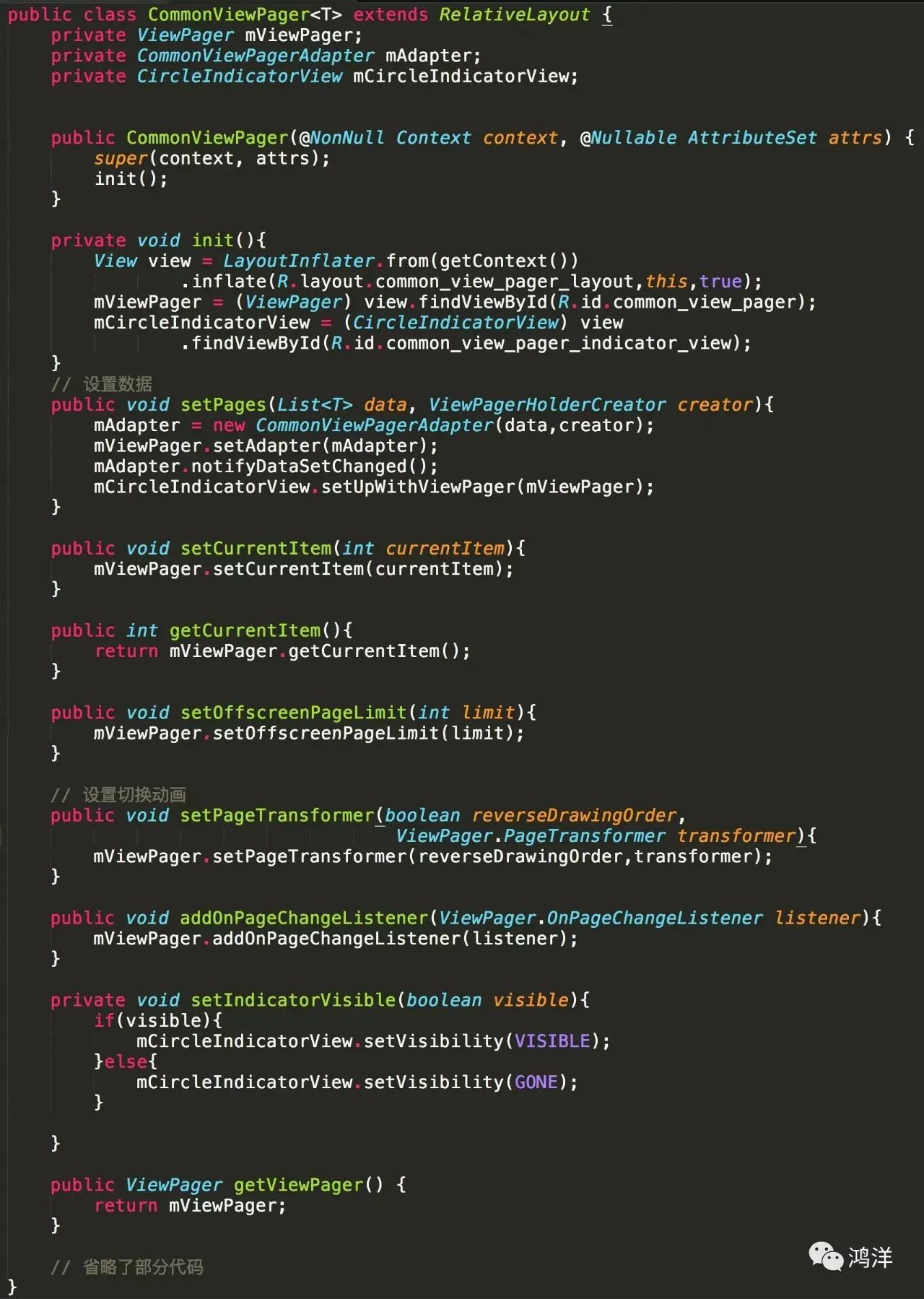
2 . CommonViewPager ,代码如下:

CommonViewPager 是对ViewPager的包装,提供了一些ViewPager的常用方法。 其中有一个非常重要的方法public void setPages(List
data, ViewPagerHolderCreator creator),提供数据和ViewHolder。
其他的基本上都是ViewPager的方法。也可以通过getViewPager 获取到ViewPager 再调用ViewPager的方法。
到此封装也就全部完成了。
CommonViewPager 简便使用
啰嗦了这么久的封装,那么用起来方便不呢?看一下就知道。
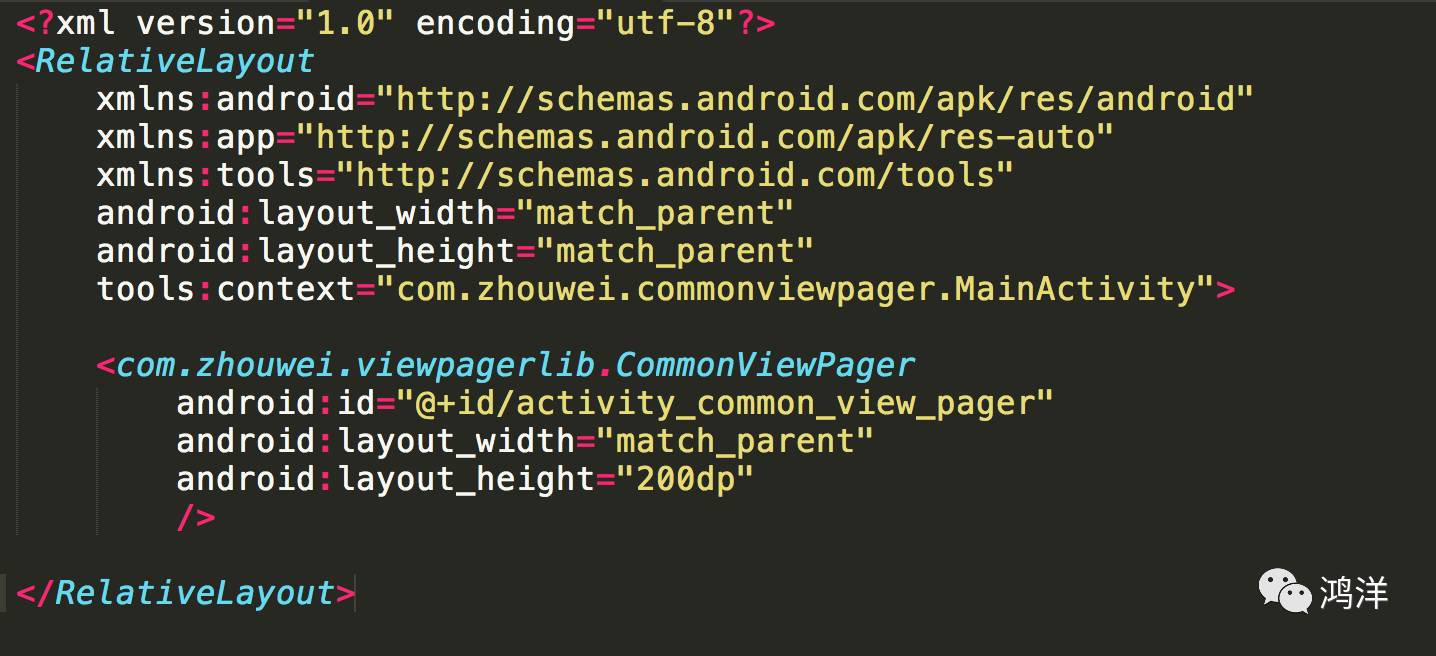
1 , activity 布局文件:

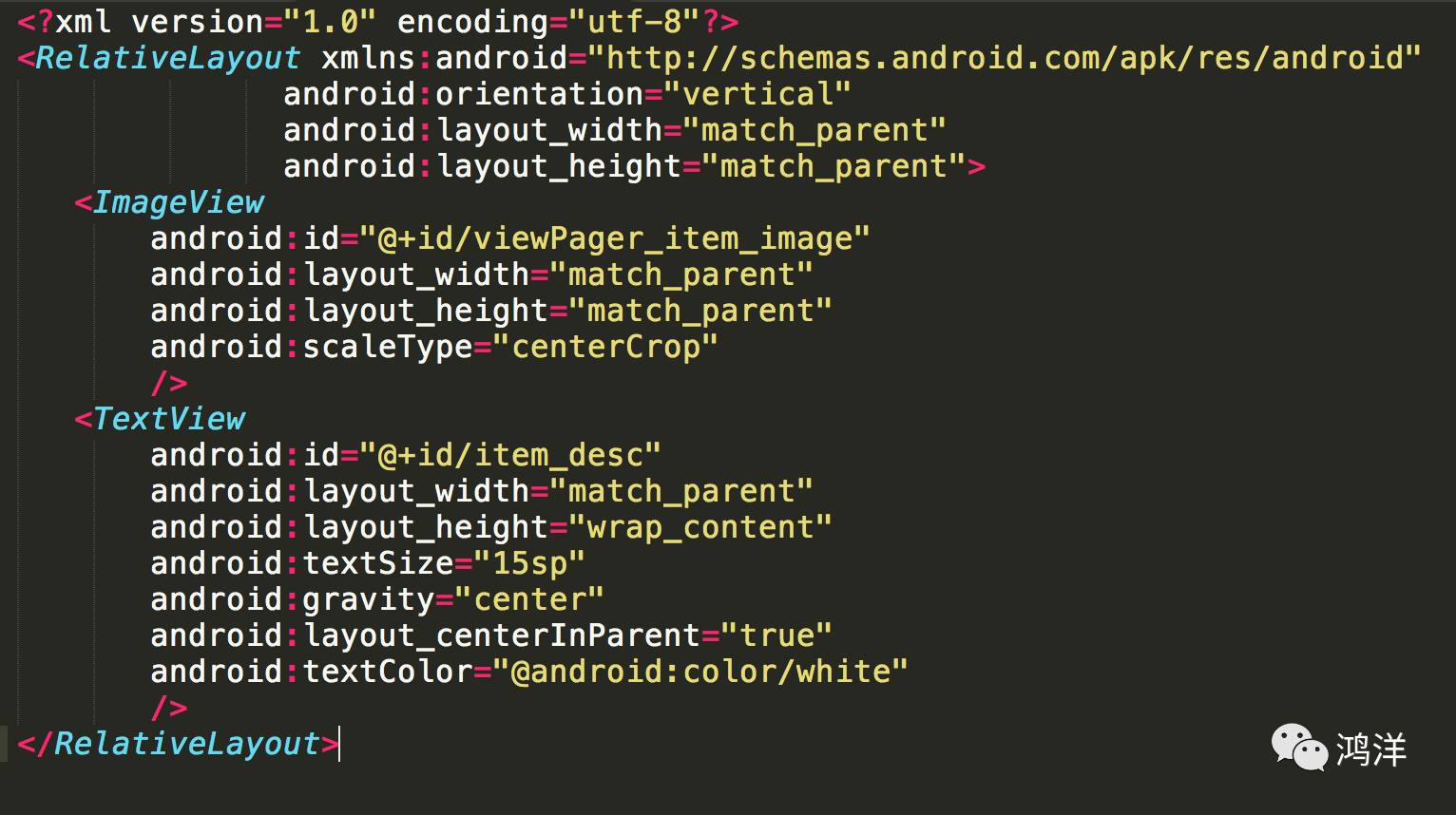
ViewPager Item 的布局文件:

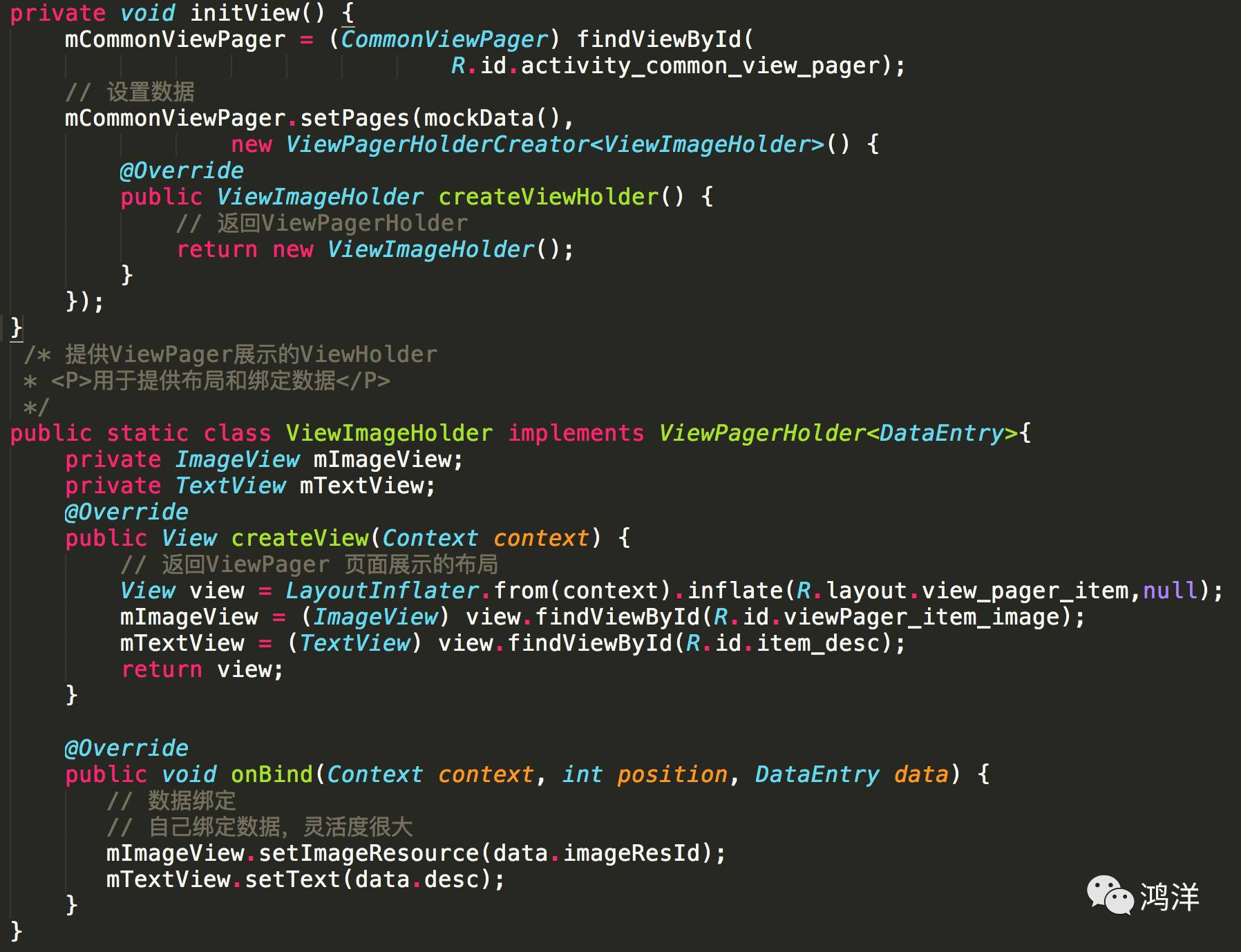
Activity 代码:

代码逻辑很清晰,也很简单,只需要提供一个ViewHolder,ViewHolder 自己实现,然后调用setPages 方法绑定数据就好了。最后上一张效果图:

总结
本篇文章的这种封装思想不仅仅对于ViewPager,对于其他的展示集合数据的控件同样实用。其实整个封装还是蛮简单的,但是我觉得这种方法值得推广,以后像我们自己写一个扩展性比较强的控件时,就可以用这种方式。
如果把这些一个个控件做成独立的通用的组件,那么我们开发的效率要提高很多。
如果你有
想学习的文章
直接留言,我会整理征稿。如果你有好的文章想和大家分享欢迎投稿,直接向我投递
文章链接
即可。
欢迎
长按下图
->
识别图中二维码
或者
扫一扫
关注我的公众号:





