
封面设计:Fernando Chor
优设开设的优优-灵感频道想必大家已经都收藏过了,不知道你有没有关注过它的前身——优设网微博的每日灵感栏目,每天灵感频道都会分享给大家一组平面海报作品,围绕着设计中我们可能会遇到的问题而展开。在小编参与过的这半年多以来,不曾间断的每天在网上打开大量海报作品,而在这个期间小编也总结出了几个成为创意作品的简单小技巧,可以通过简单的几步完成创意上的飞跃。

1、切割
这是常用的一种创意技巧,巧用切割可以轻松打破画面的沉闷感,考虑使用斜线切割、曲线切割等多种形式,斜线切割会让画面充满视觉冲突,而曲线则可以产生一种韵律感。在对画面进行切割时,通常选择色块进行填充,在其上添加文案,形成图片与文案的对比效果。

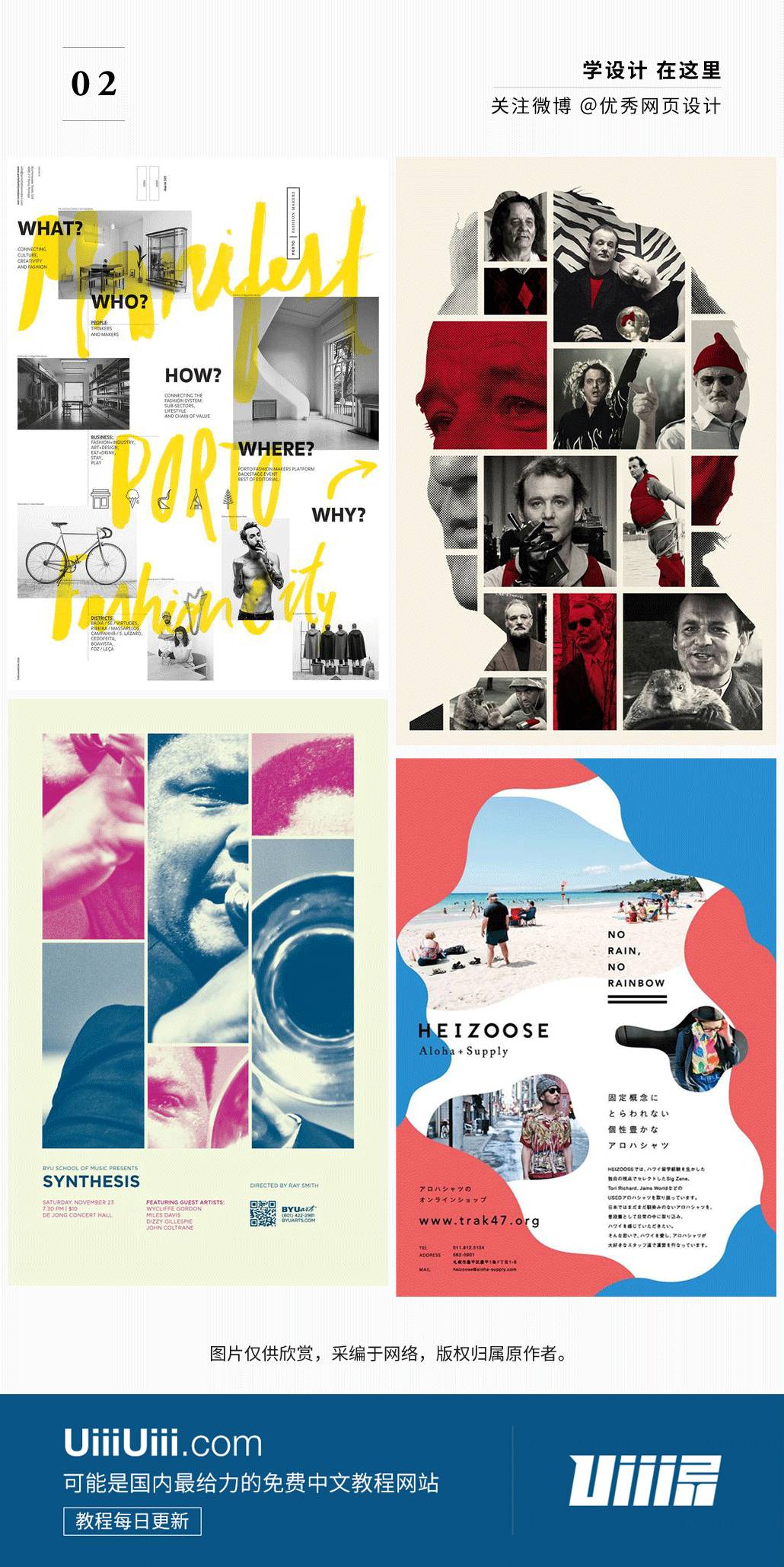
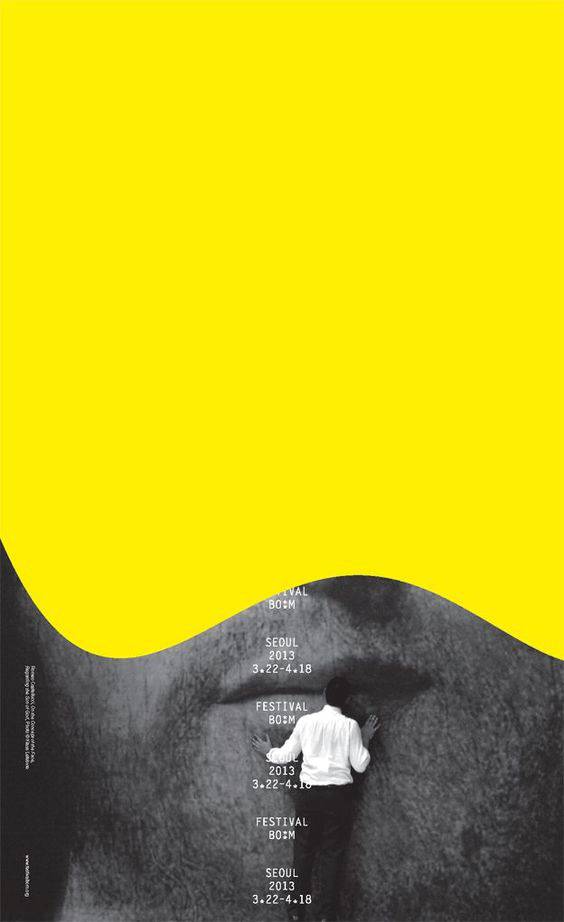
韩国设计师Sulki和Min的系列海报作品,在作品中使用曲线进行切割,通过流动的线条与画面背景中的人物形成柔美的呼应,并分别填充高饱和度的色彩红、黄、蓝、绿,更能吸引观者的注意力。
2、形状蒙版
形状蒙版的使用可以让画面充满层次感,文案的部分有色块的衬托更加具有辨识度。形状蒙版通常可以是几何形状、文字和笔刷三种形式对背景的剪切,几何形状中又以圆形和三角形最为常见。

设计师Charley Massiera为卡什节所设计的平面海报作品,红色的色块置于无彩色系的背景之上本身就会产生视觉冲突,而使用卡什节的首字母K进行文字蒙版,更是让画面充满通透的质感和层次感,立体性增强,更能够让人一下就能抓住海报的主旨。
3、图文叠加
这是近期非常流行的一个设计技巧,《欢乐颂2》的海报中,五美手执气球与ODE
TO
JOY形成的融合体给小编留下了深刻的印象,这种超吸睛图文叠加效果海报,让文案变成一种装饰元素,与此同时,观者会将文案被遮挡的部分填补完整,图文合二为一,设计更加有趣。其实,这一效果设计师Aleksandr
Gusakov在2014年发布过一系列花与文字的图文叠加海报,妖娆的花朵缠绕着字母,形成一种美的艺术。

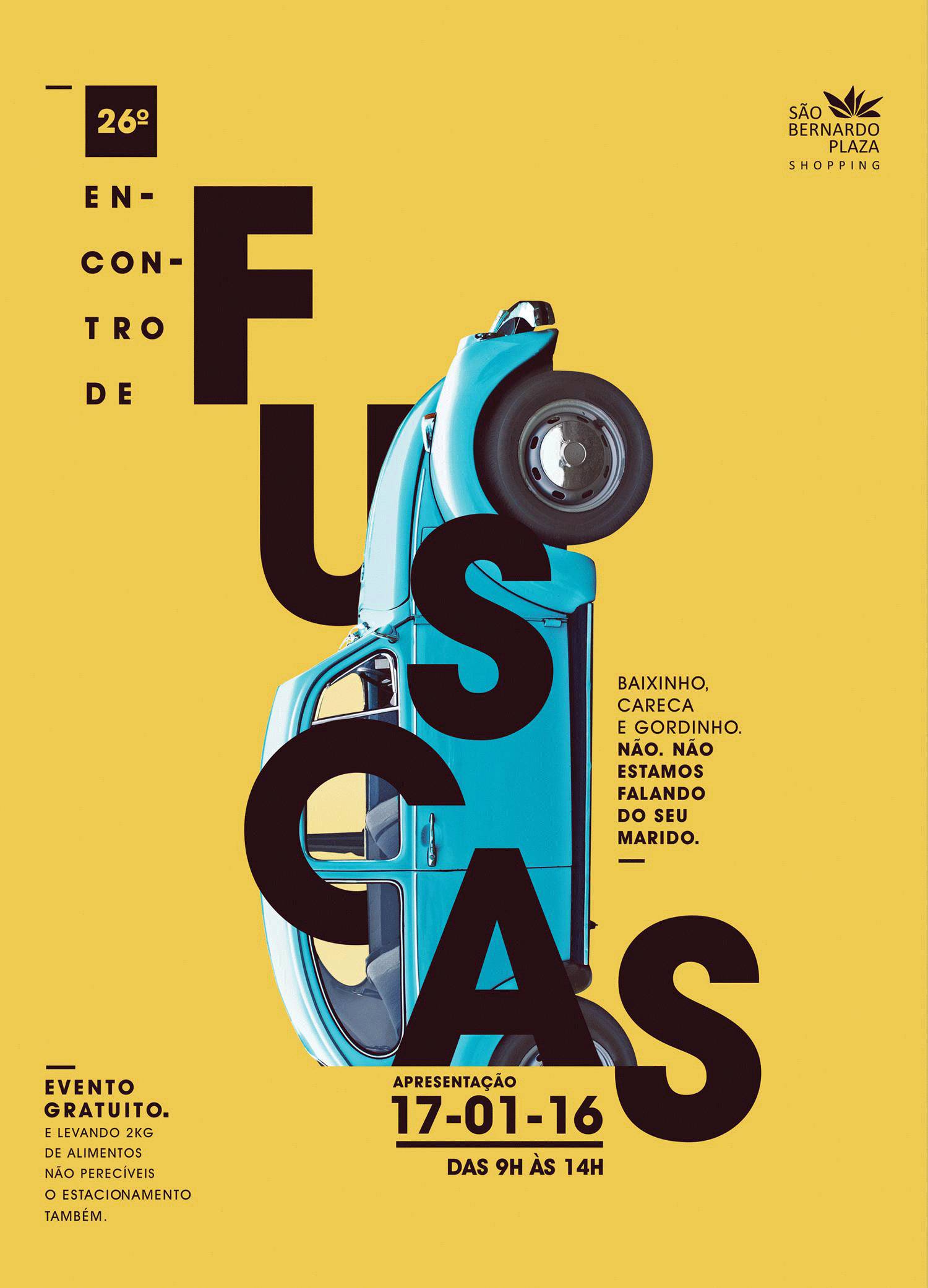
巴西设计工作室We comunicação为巴西某广场所创作的广告作品,黄蓝搭配是一种经典配色,对汽车进行退底处理,搭配纯色背景,会让画面显得干净、简洁,同时使用图文叠加和切割汽车元素处理,画面更加饱满。
4、模糊
如果你的手边的素材是一大堆文案加上复杂的图片,一定要尝试模糊的技法,这无论是在海报设计、Landing
Page的头图还是客户端登陆页中都会产生很好的视觉效果,通过将前景或者背景进行模糊处理,以此来突出内容和信息,同时模糊的效果处理可以很好的提升整体的平衡感。与模糊同时存在的一般是叠加色彩的处理,这种处理会让文案更加明显,在叠加中,你可以选择部分或者全部,获得不一样的视觉效果。

来自Canva的设计模板,黑白色的主色调加上洒脱的手写字体是设计的一大亮点,而模糊背景中的人物也暗示了商店的时尚属性,白色色块的叠加让文案从复杂的背景中脱颖而出。
5、半透明
在画面中通过对透明度的调整可以增强画面的层次感和饱满度,同时这种若隐若现的设计表现手法,也让画面带着一层朦胧的美感。你可以对背景或者叠加的色彩进行透明度调整,甚至在不影响文案的辨识度前提下对文案的透明度进行调整也可以让画面增色不少。

Sara
Dávila
Evangelista所作的活动海报在背景中展现了一个美丽的复古风格的插图。但是如果没有附在上面的透明白色色块,背景可能会压倒画面中的其余部分,文案(特别是较小尺寸的部分)将难以阅读,值得注意的是白色部分的透明度刚好能够既显示出底部的纹理,又让文案足够显眼。
6、几何元素的装饰
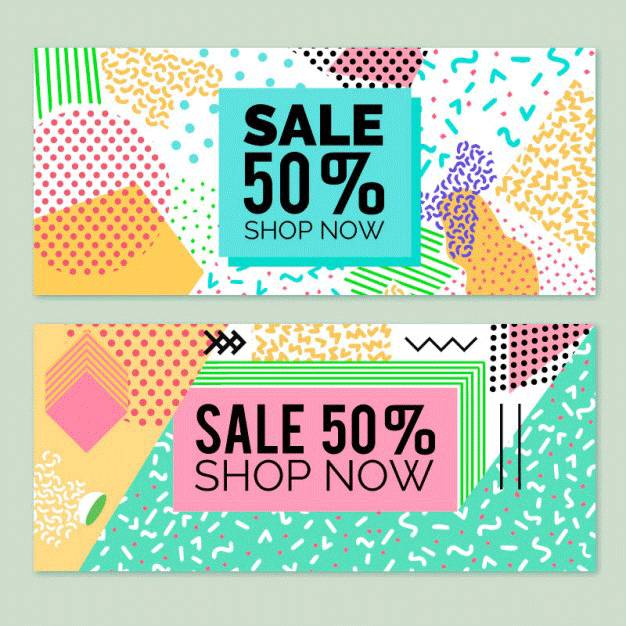
在近期流行的孟菲斯设计风格中,除了使用明快、高饱和度的色彩之外,另一大特色就是在其中使用大量的几何元素进行装饰,使用扁平化的曲线与直线、三角形与圆形等元素的对比,夸大视觉差,营造大胆的视觉效果,常被运用于海报设计、banner设计中,这种装饰形式能够让你的作品充满个性化,彰显设计的魅力。

Freepik网站的孟菲斯风格的banner设计作品,丰富的几何纹理和鲜艳的色彩搭配展示在我们的面前,叛逆又大胆的画风又怎么能不受到大家的喜爱呢?
7、标签式设计
在文本之外加上一个矩形的边界边框,形成类似于产品标签的表现形式,除了能够提升画面的视觉表现以外,同时能够将视线聚焦于标签中的重点信息。这种标签的存在让文案更加集中,与此同时,标签又能够起到装饰画面的作用。

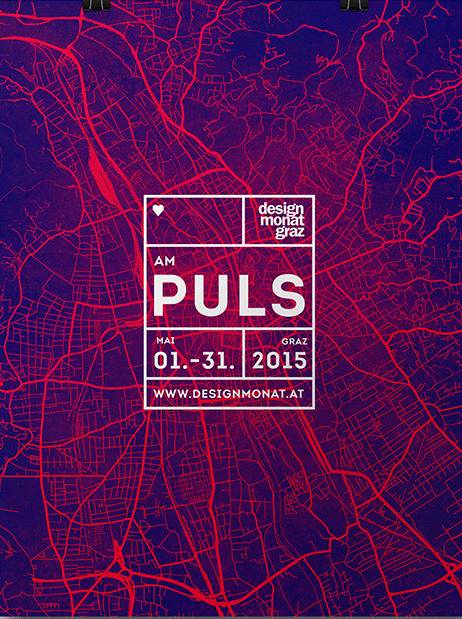
澳大利亚设计师Lisa
Neureiter为奥地利设计月AM
PULS所作的平面海报作品,背景使用奥地利的道路线路图,在错综复杂的红线与紫色背景中,文案想要脱颖而出又不显杂乱并不是一件简单的排版操作,但是Lisa把一个白色的框架置于其上,内附文案信息,既能够让信息以简单的分类形式展示,又起到标签式的展示装饰。
以上7个小妙招是极为方便的设计技巧,希望能够带给你一些不一样的灵感,更多的各位可以在微博的每日灵感(weibo.com/uidesign)和优优的灵感频道(uiiiuiii.com/inspiration)获得更多。
每日图书推荐赠书活动-图灵教育赞助
《设计的教室》















