|
除了干货,其它什么也没有
|
|
职场
|
数据
|
新媒体
|
设计
|
极客
|
企业新媒体顶级托管:021 37218818
或可添加管理员微信: Zhuoya_Work

五仁月饼,是每逢中秋的必然性热点之一。
今年,星巴克也做足了准备,推出特色的五仁月饼。但是在 Digital 发布时,其微信公众平台图文发生重大车祸,一起来看今早发布的《
一切要从星巴克出了全新五仁月饼开始
》
(点击蓝色字阅读)
出现的排版失误。
▼
星巴克的广告图文,有如下滑动效果
▼

其实,基于 CSS 中
的滑动模块,是现在企业品牌新媒体运营的常用布局,通常在横向展示多张图片时可以节省页面空间,并且突出产品不同的优先级顺序。
一般来说,横向滑动(溢出)我们选择
,纵向滑动(溢出)我们选择择
。
这对大多数新媒体从业者来说都是基本代码功技能。
那么明明大多数新媒体人都不会出现的错误,为何会发生在星巴克官方微信公众平台这类标杆新媒体上?通过审查代码,JZ 为大家解读背后的失败根源。
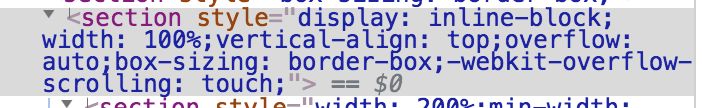
就每个滑动模块而言,星巴克公众平台编辑是这样调用代码的
▼

首先,星巴克新媒体编辑错误使用了
的定义。
导致没能进一步定义滚动条的明确方向。这种定义方式在图片长或宽与
的长或宽一致时并不会暴露太多问题,但是一方面这种定义方式不严谨,另一方面接下去的第二个书写问题使得本定义成为了火上浇油的错误。
其次,JZ 提到的第二个书写问题就是
的定义。
该属性控制元素在移动设备上是否使用滚动回弹效果。
如果值为 auto,当手指从触摸屏上移开,滚动会立即停止;如果值为 touch,当手指从触摸屏上移开,内容会继续保持一段时间的滚动效果。继续滚动的速度和持续的时间和滚动手势的强烈程度成正比。同时也会创建一个新的堆栈上下文。
因此,回弹效果本身其实并非 BUG,如果
本身设定了强制横向滑动,那么横向回弹并不会妨碍交互。
但错就错在,星巴克的新媒体编辑既采用了万向滑动,又增加了回弹效果。
结果导致根本不存在上下滑动需要的图片,被强制拖拽并回弹,使得整篇图文难以持续下滑阅读完整。
总得来说,这篇广告图文暴露了星巴克新媒体编辑对
CSS 盒模型
不够扎实的知识基础,导致了海量用户在该图文交互过程中苦不堪言。
除了坚持设定滑动方向(特殊诉求情况除外),合理搭配回弹或非回弹交互。滑动模块其实还有更多能让人拍案叫绝的用法。比如在《
拼图游戏 · 纯代码图文特效(3)
》中,我们曾制作出二维码拼接滑动效果
▼
另外,如《
“一键关注”失效?两种神排版恢复!
》教程中,第二个由 JZ多媒体解决方案首席讲师 GL 发明的溢出卡片法也利用到了
。其实,CSS 的每一个定义都看似简单,但结合充分的创意思维都可以形成优质的新媒体设计。
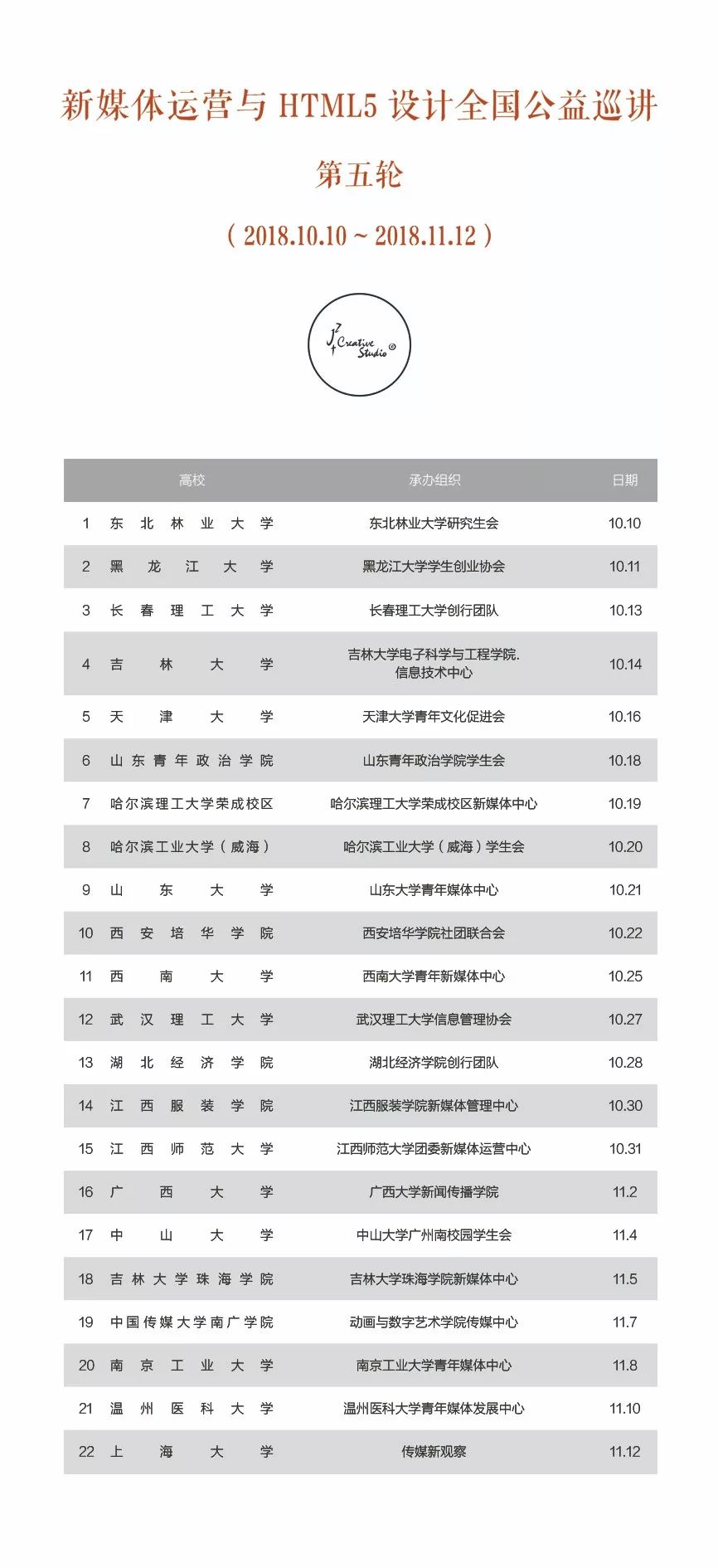
更多高阶新媒体代码技术,我们将在计划出版的图书中一一解读,欢迎持续关注。也可以留意秋季学期我们连续第四年发起的高校新媒体与 HTML5 设计公益讲座。

-END-
更多行业车祸案例:
Vivo 手机小编下岗的故事
百雀羚广告是怎么抄袭出来的
别克盗用复旦大学形象并篡改为婚姻登记处
除了董明珠的头还有哪些被车窗/门毁了的广告
企业新媒体顶级托管:021 37218818
或可添加管理员微信: Zhuoya_Work





