
先来问各位一个问题:
在 PPT 中调整元素阴影时,你会选择哪个颜色作为阴影色?
相信很多读者,
首先想到就是黑色。
可能你觉得阴影本该就是黑色,又或者是 PPT 自带的阴影预设就是黑的,懒得修改:

总之,作为一名 PPT 定制设计师,我是不推荐你直接使用黑色的。
因为用黑色,很容易出现一个问题,就是
阴影看起来会有些厚重,甚至会给人一种脏脏的感觉。


那么,我们该如何选择一个合适的阴影颜色,并做出像下面这些案例中一样的,漂亮的阴影效果呢?

今天,这篇文章,就跟各位分享一下,我在设置阴影时一些方法和思路。
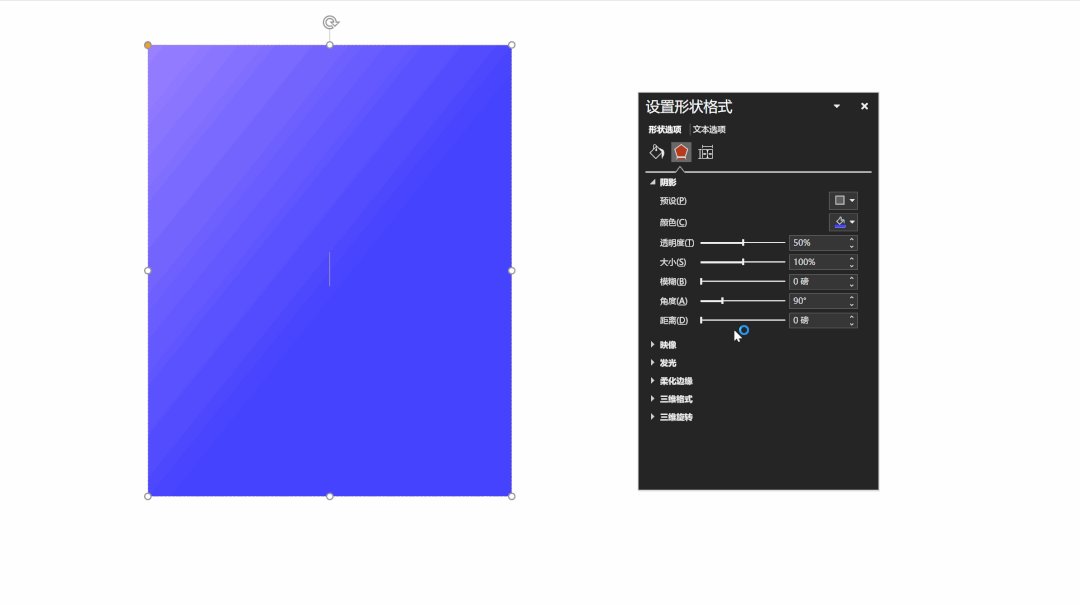
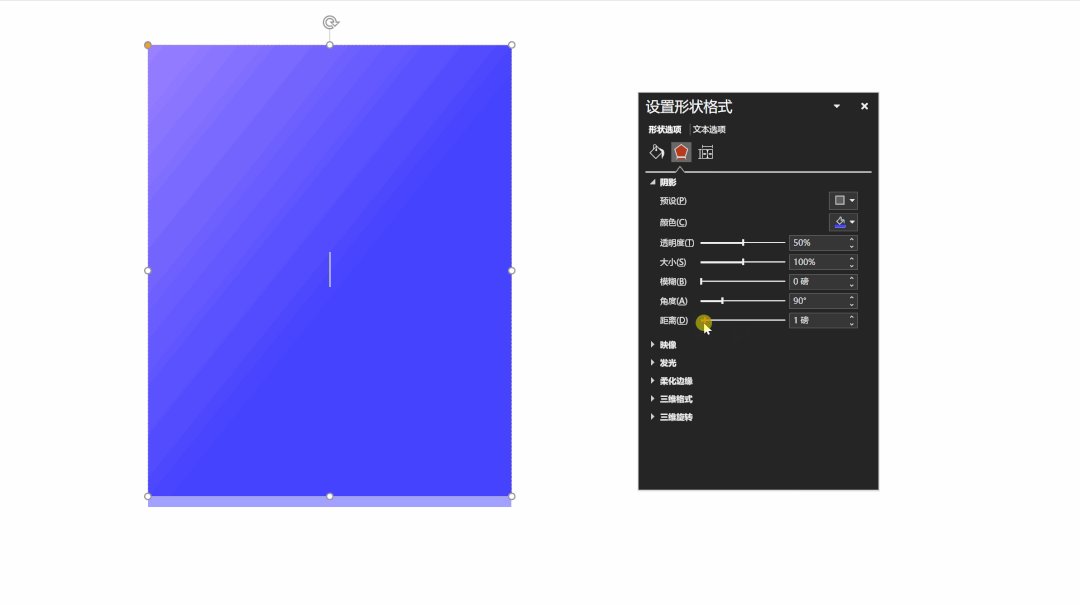
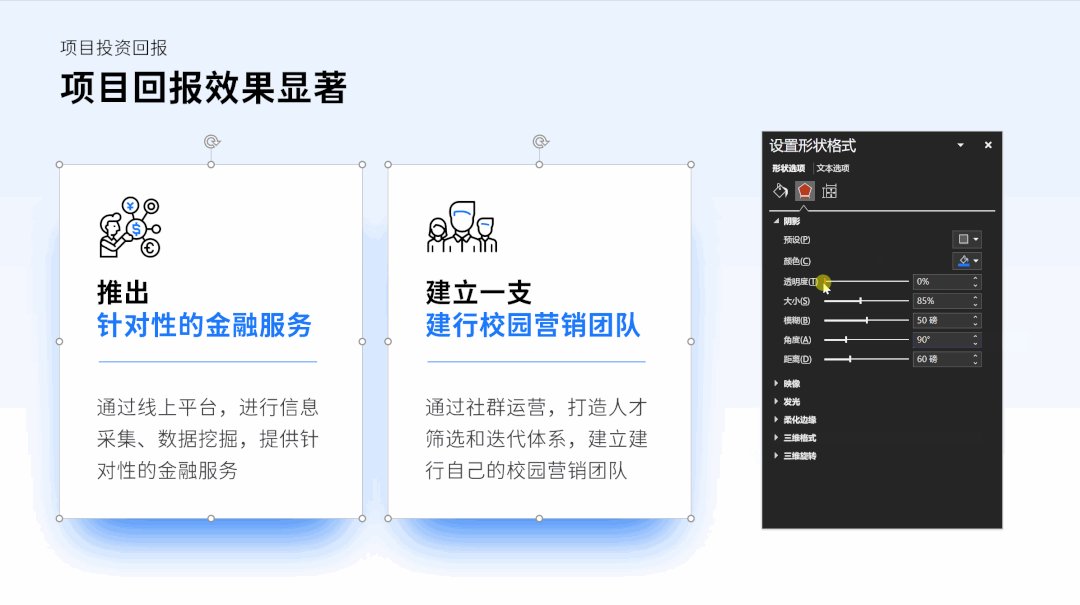
在 PPT 的格式窗格中,阴影的参数一共有 6 个,
我会按照我在设置阴影时的顺序,一个一个来讲:

选对颜色,算是成功了一半,而选择阴影颜色方法呢,主要有两个。
❶ 依据元素颜色而定
如果形状本身具备较为鲜艳的色彩,那么,其自身的颜色,可以直接作为形状的阴影颜色。
整个页面看起来也会更加清新、柔和。
比如下面这页,我们先使用黑色的阴影:

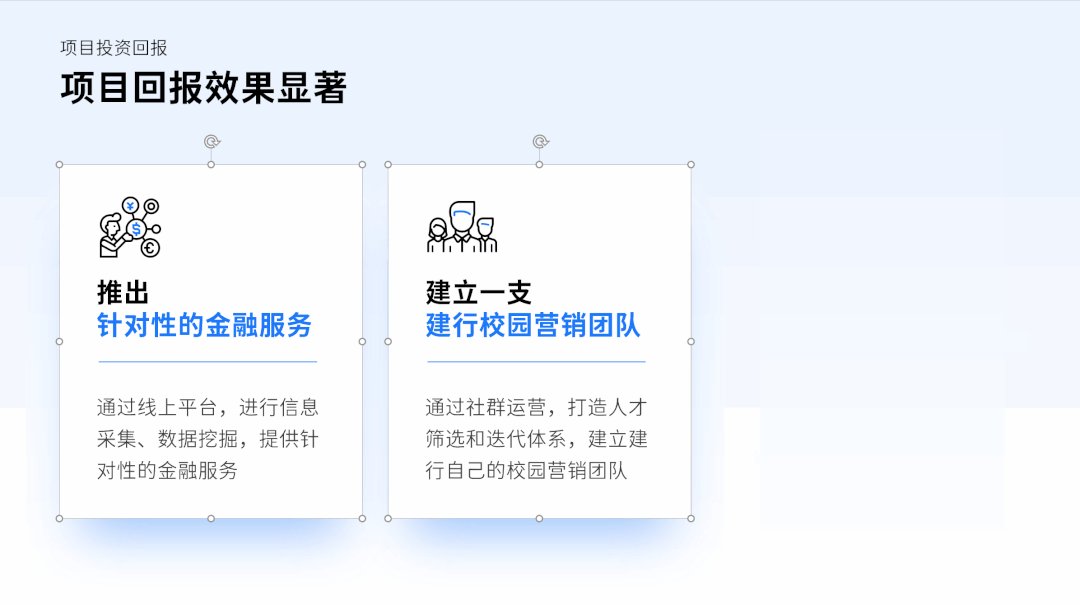
保证其他参数不变,将阴影颜色改为形状本身的颜色:

很明显,后者看起来会更加和谐,对吗?
在深色背景中,也可以采用这个方法:

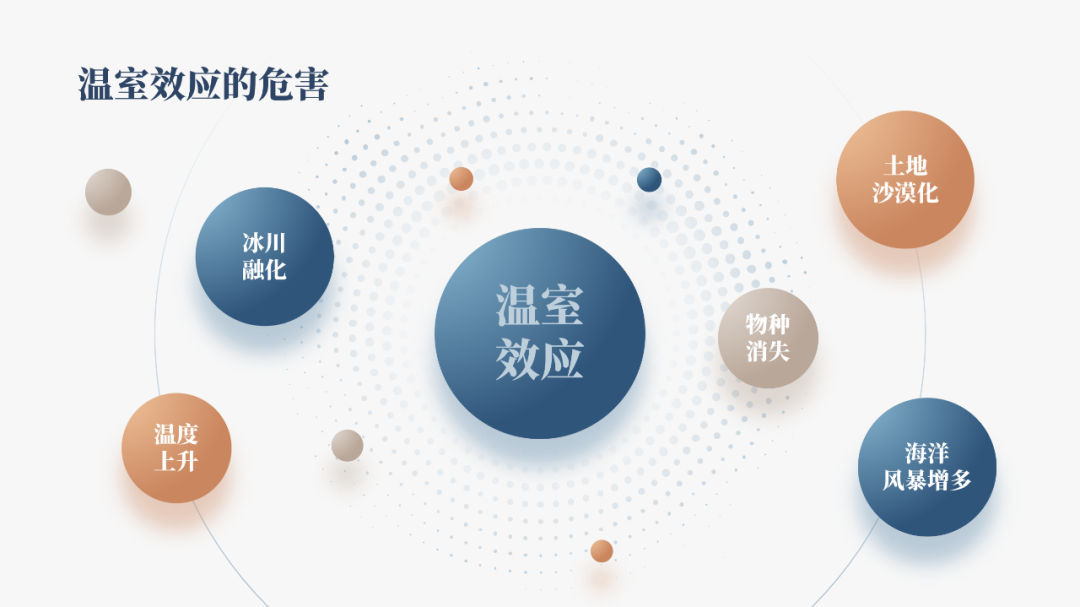
如果页面中存在多个不同颜色的形状,这个方法同样适用:

它是什么颜色的形状,就用什么颜色的阴影:

来看下实际效果:

❷ 依据背景颜色而定
在有颜色的页面背景中(不包含黑色),我们可以依据背景色来确定,元素阴影的颜色。只需要
降低背景色的明度即可。
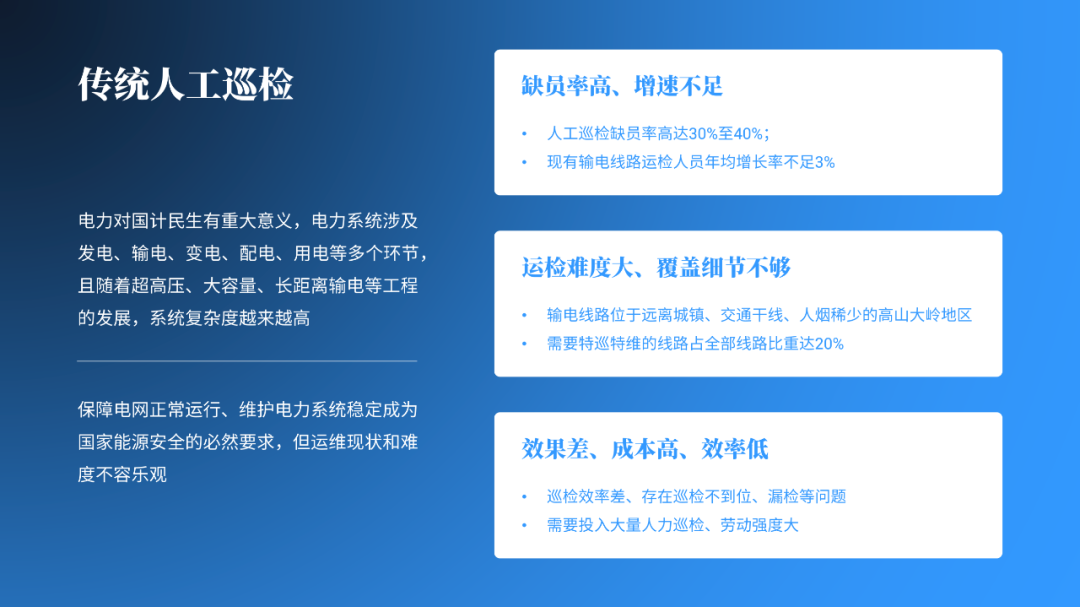
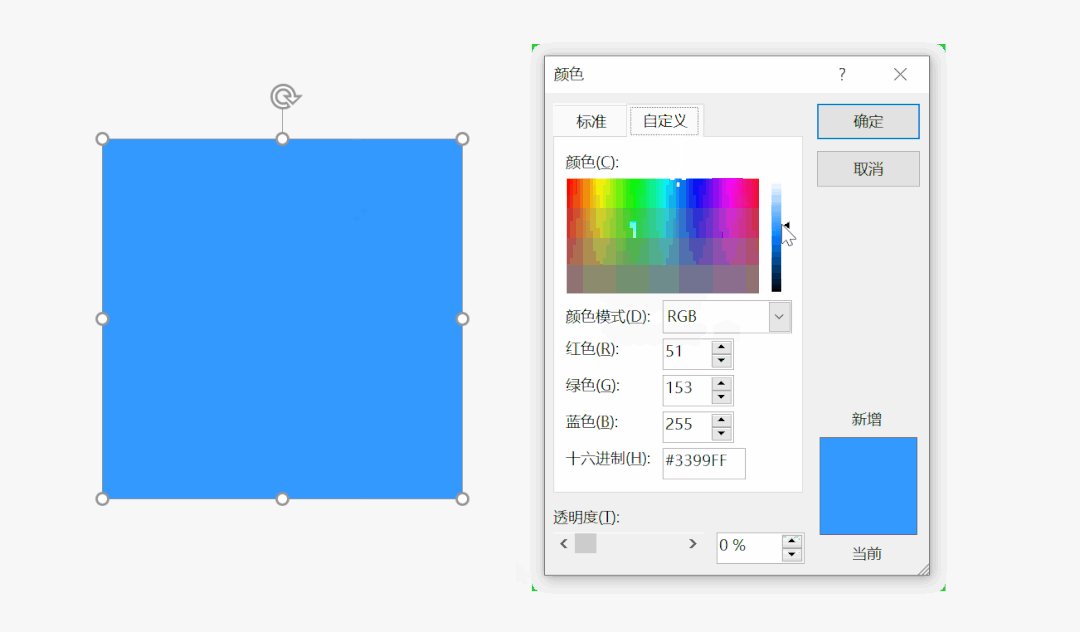
比如下面这个页面,它的背景颜色是蓝色:

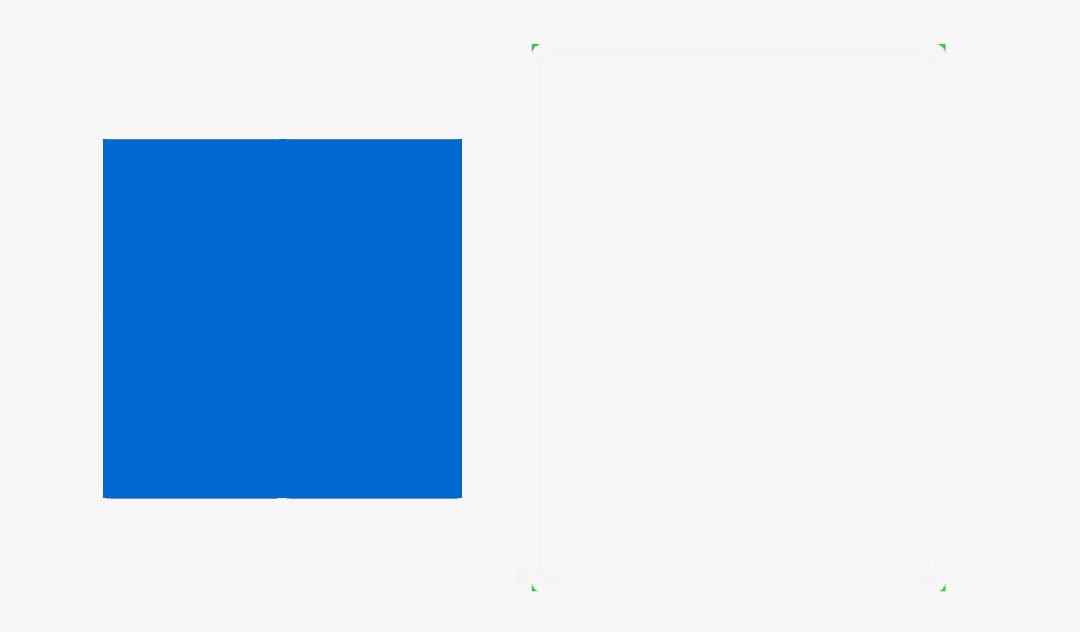
降低蓝色的明度,得到阴影色,也就是深蓝色:

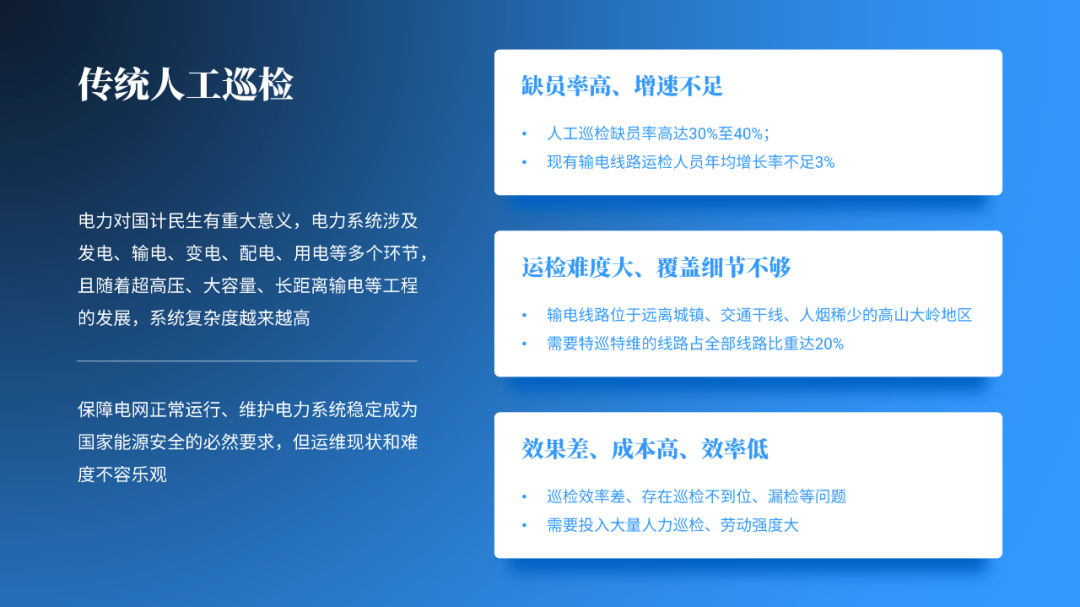
来看下,应用的效果:

使用这个方法时,
一定要注意阴影色和背景色的明度相差不要太大,不然阴影就会很厚重。
举一个较为极端的例子,比如我们在白色背景上,添加了黑色阴影,页面就会显得很脏:

而用灰色阴影,页面就舒服多了:

当然,想要做出好看的阴影,只会选颜色还不够,还需要对另外几个参数稍作调整。
角度的作用,就是控制阴影的方向:

90°朝下,这个角度满足 PPT 中 90% 的阴影设置需求:

比如上面的案
例,都是给色块添加了 90° 朝下的阴影:

而
剩下那 10%,则是由页面光源的来向决定。
为了方便你去理解,简单举个例子。
比如下面这页人物介绍页,人物太过单薄。我想要通过给人物添加阴影,从而让页面中的人物更立体:

但是,阴影应该朝向哪边呢?
这就需要我们通过观察人物明、暗部,得出光线照射的方向。
很明显,这张人像的脸部左明右暗。所以,光线应该是从人物左上方照射下来:

顺着光线的方向,人物的阴影,就应该在右侧偏下的位置:

如果想要让页面更有质感,可以在阴影中融入照片中的颜色:

看字面就很容易理解它们的意思,这里就不过多解释了。之所把他们仨放一块来说,是因为
它们需要相互配合,才能让阴影达到相对柔和的状态:

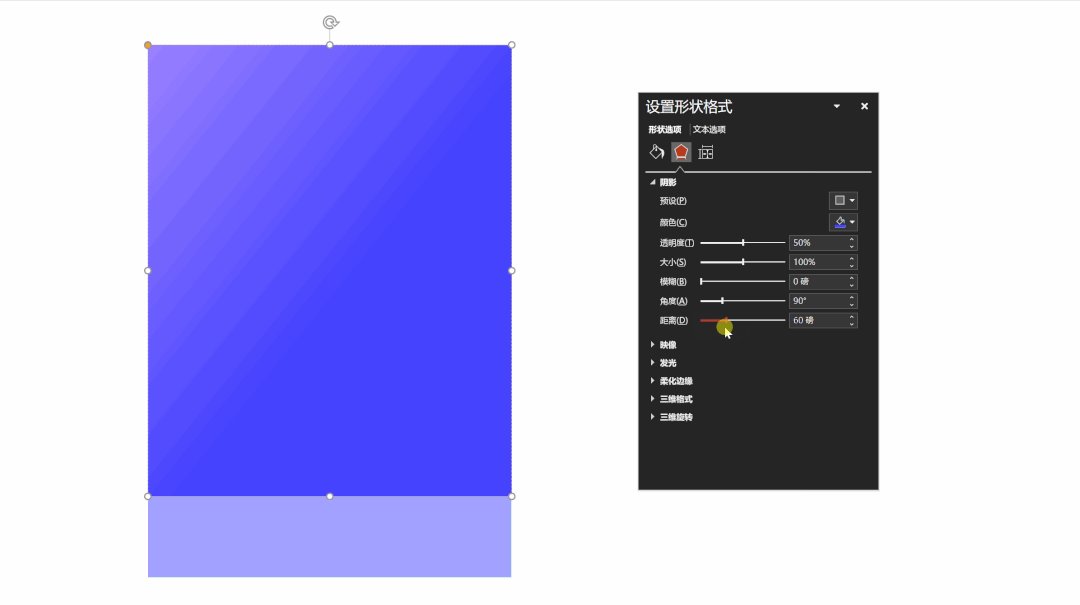
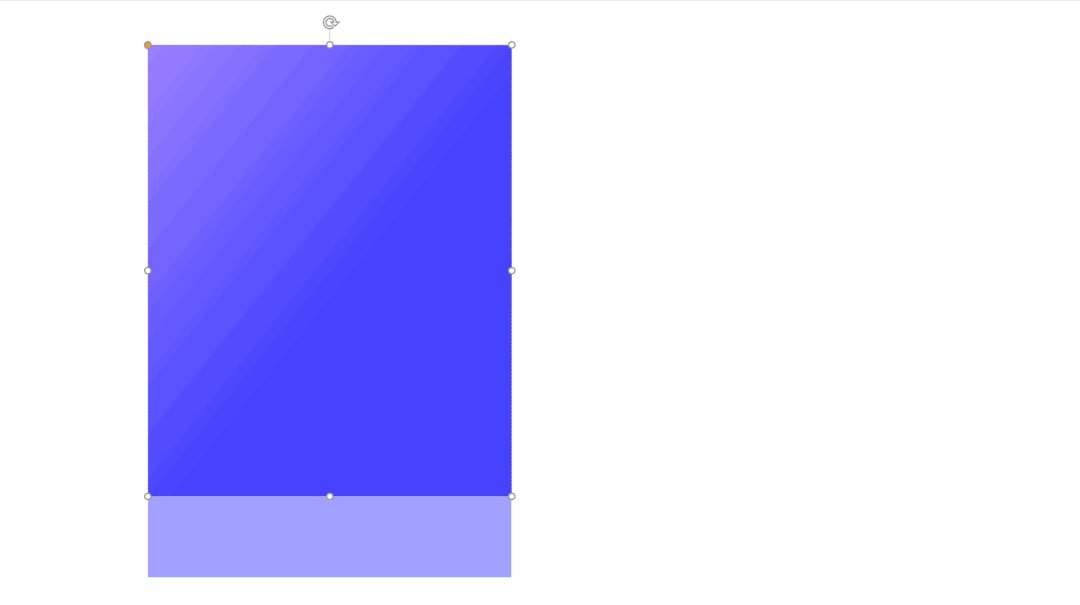
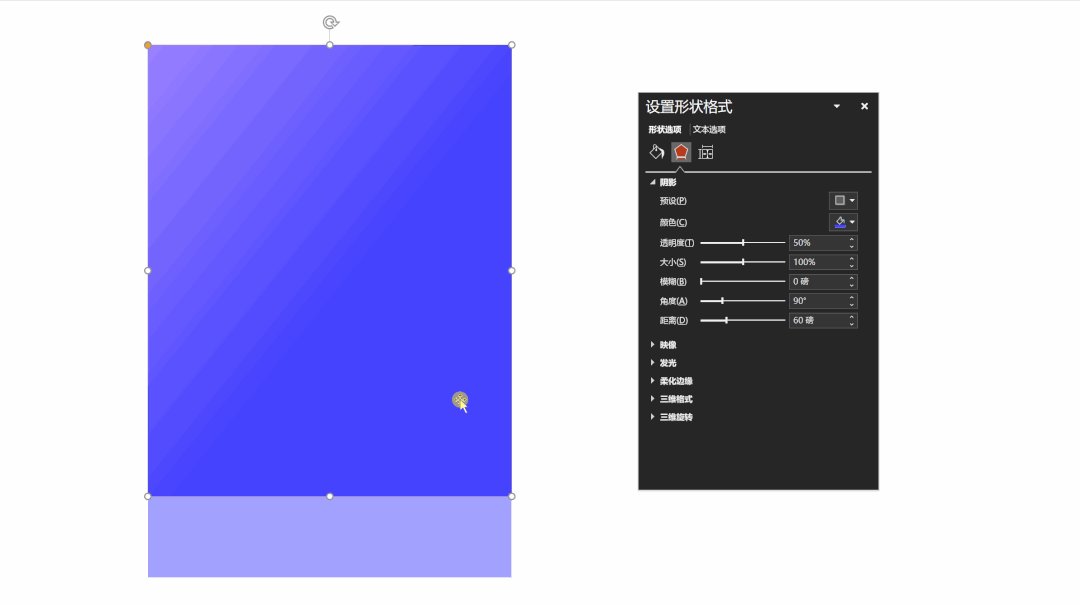
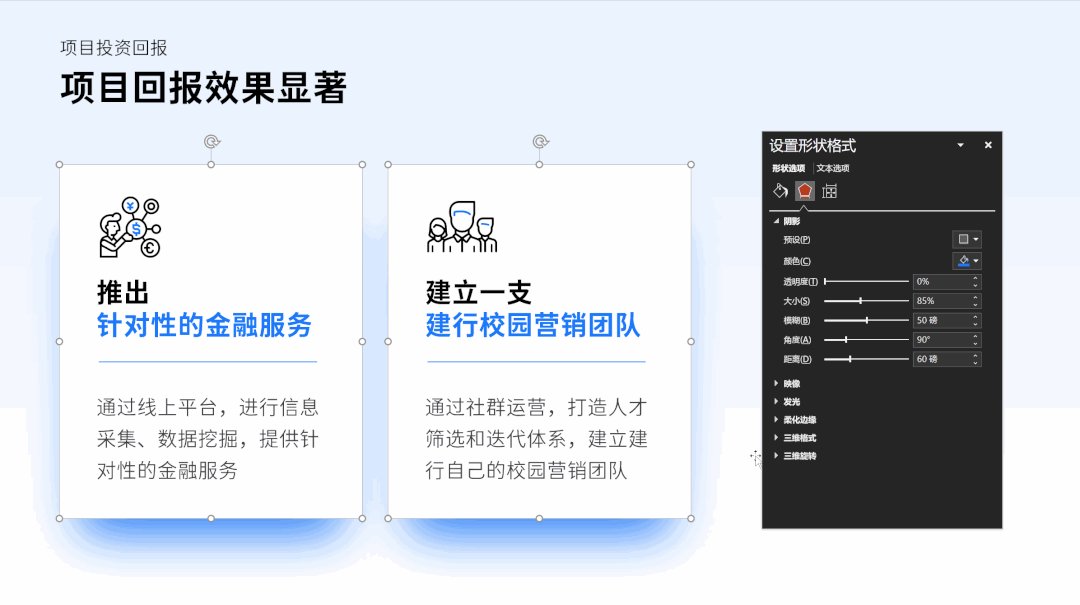
通常在调整好颜色、角度后,我会先调整阴影的距离,让阴影从形状底部偏移出来:

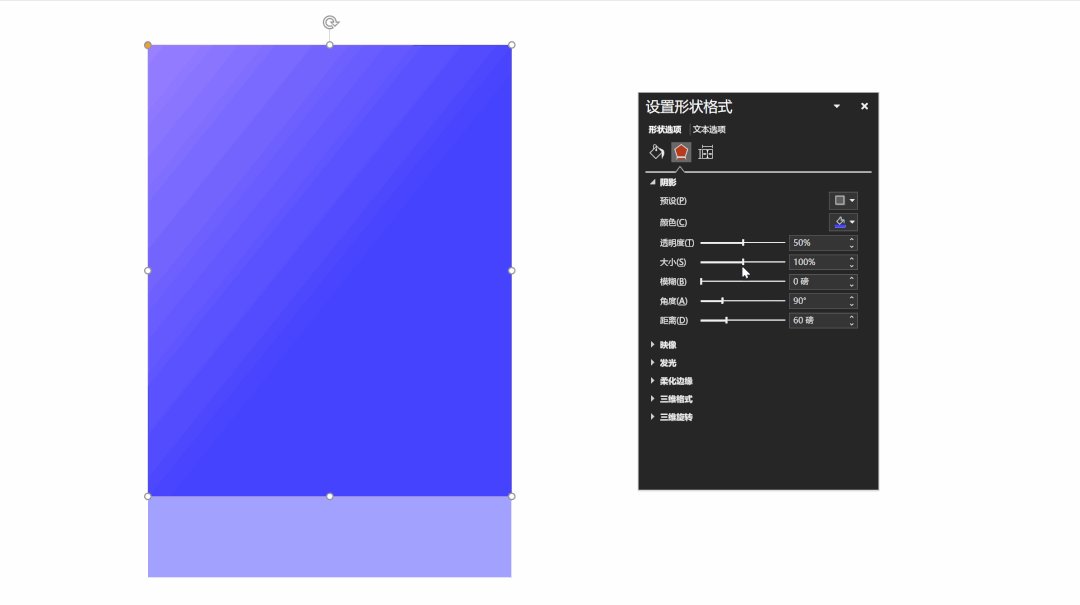
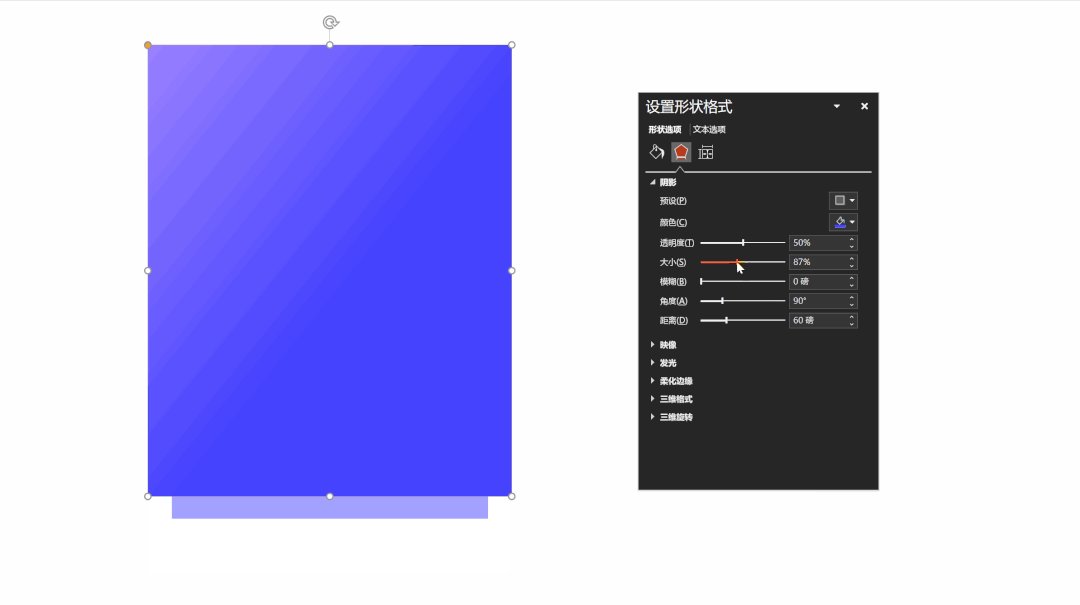
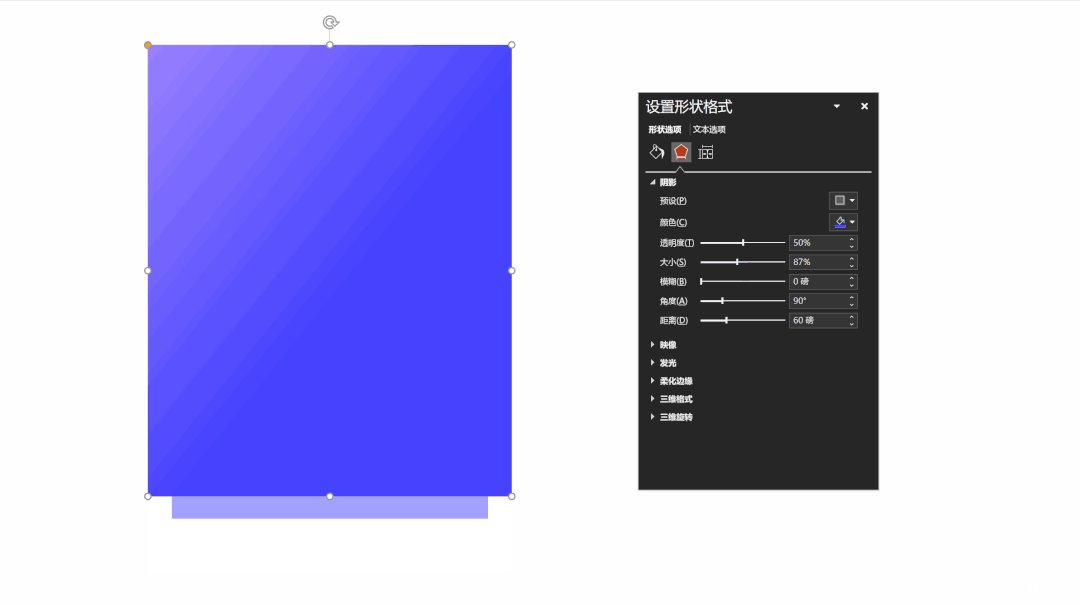
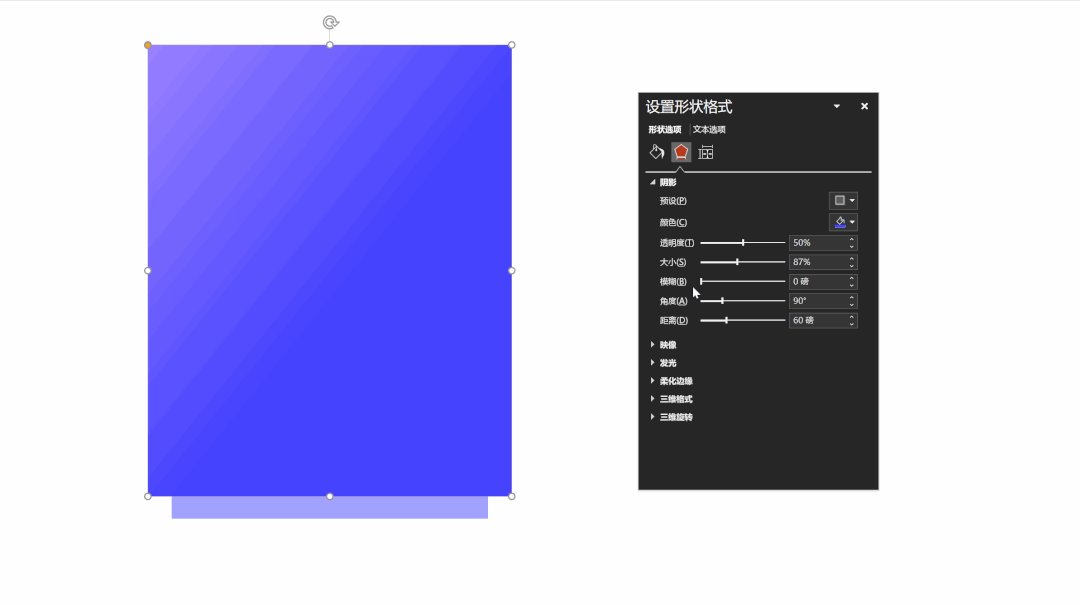
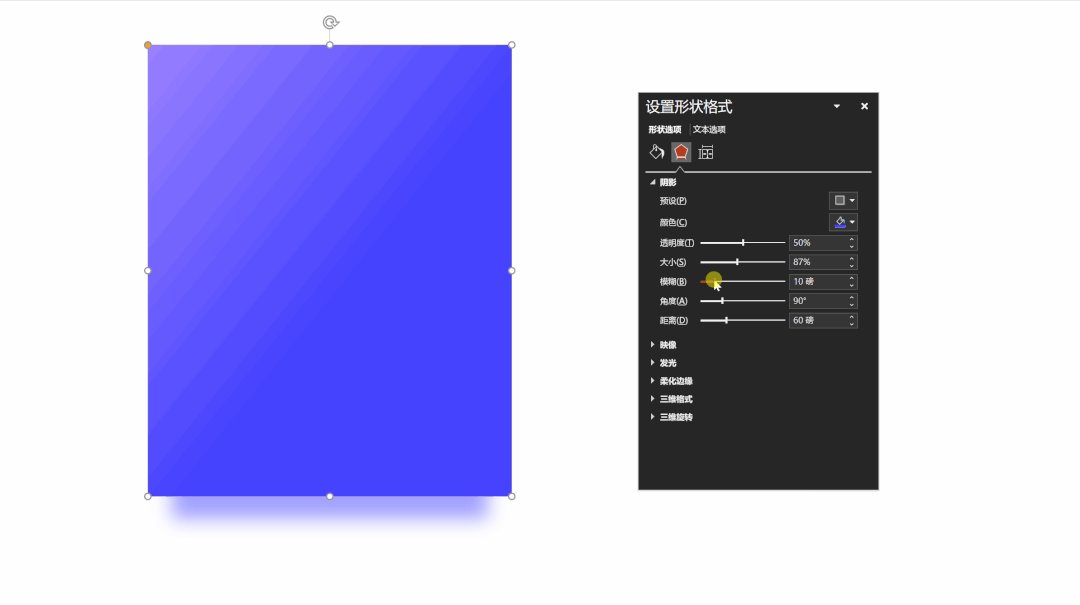
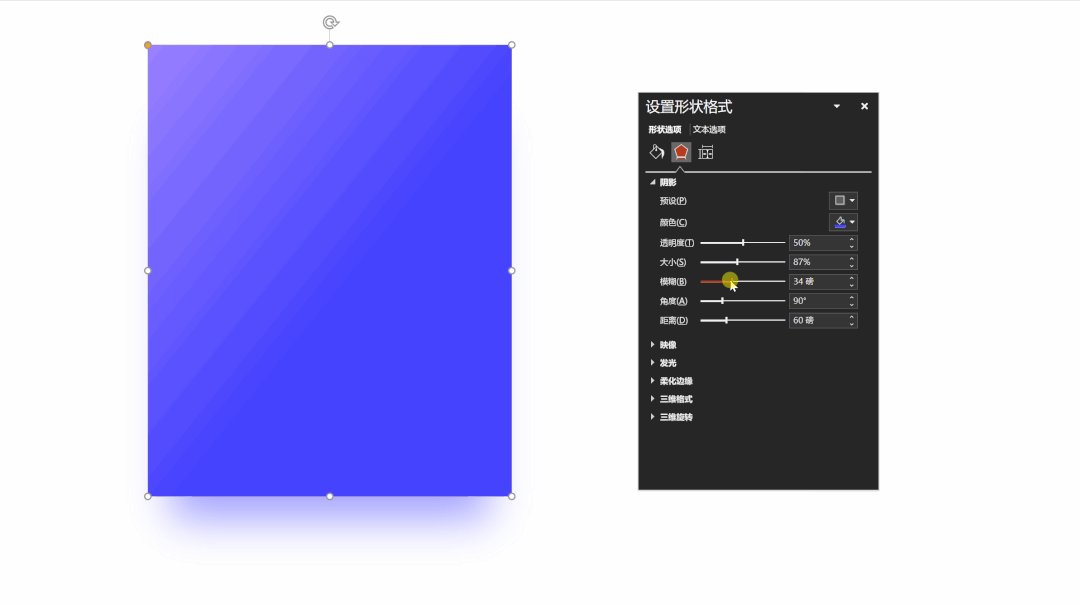
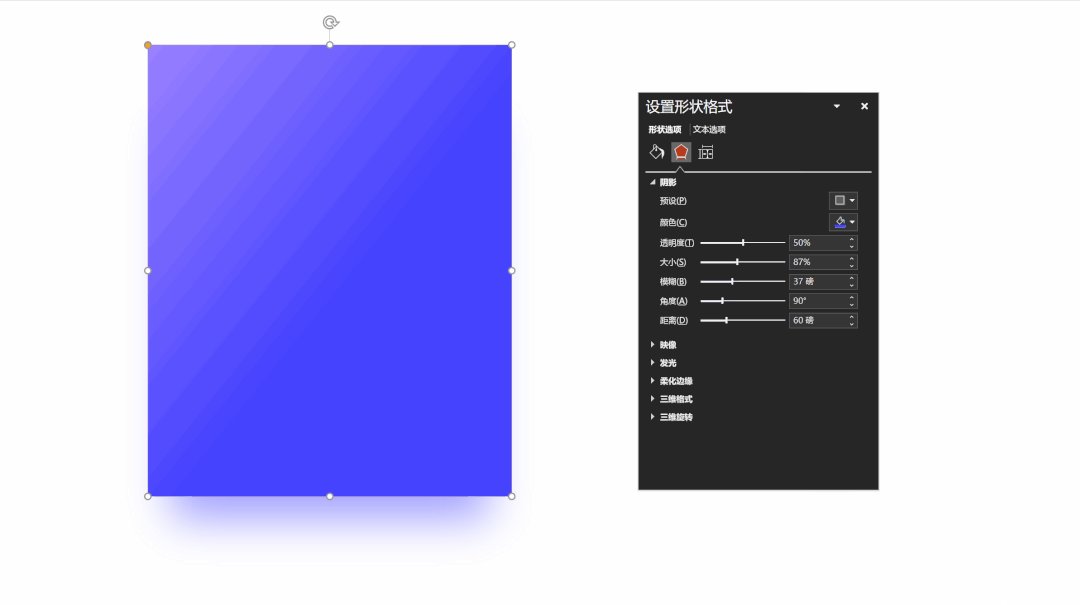
因为调整模糊度,会导致阴影范围变大,所以在调整模糊度之前,我会先将阴影调小,我的习惯是调整到 85% 左右:

最后,通过模糊度,把让阴影变软即可:

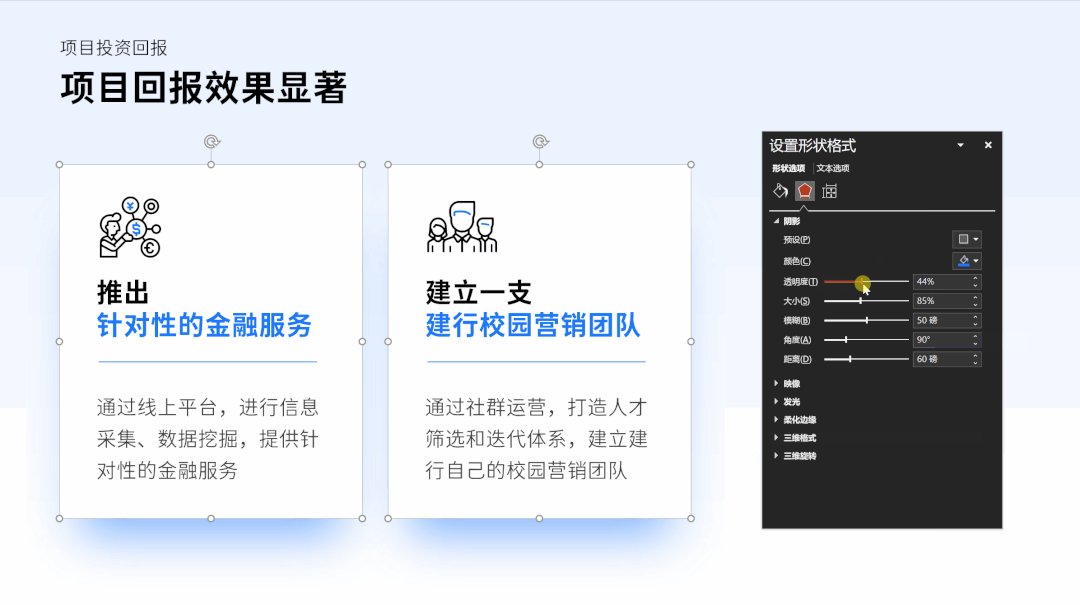
透明度就是用来修正阴影的浓度,如果阴影太深,可以通过降低透明度弱化阴影:

基本上,只要前期阴影颜色选的好,透明度都不怎么需要调整。
看到这儿,相信设置阴影的方法,你已经掌握了。接下来,我们通过一个实战案例,来巩固一下吧。
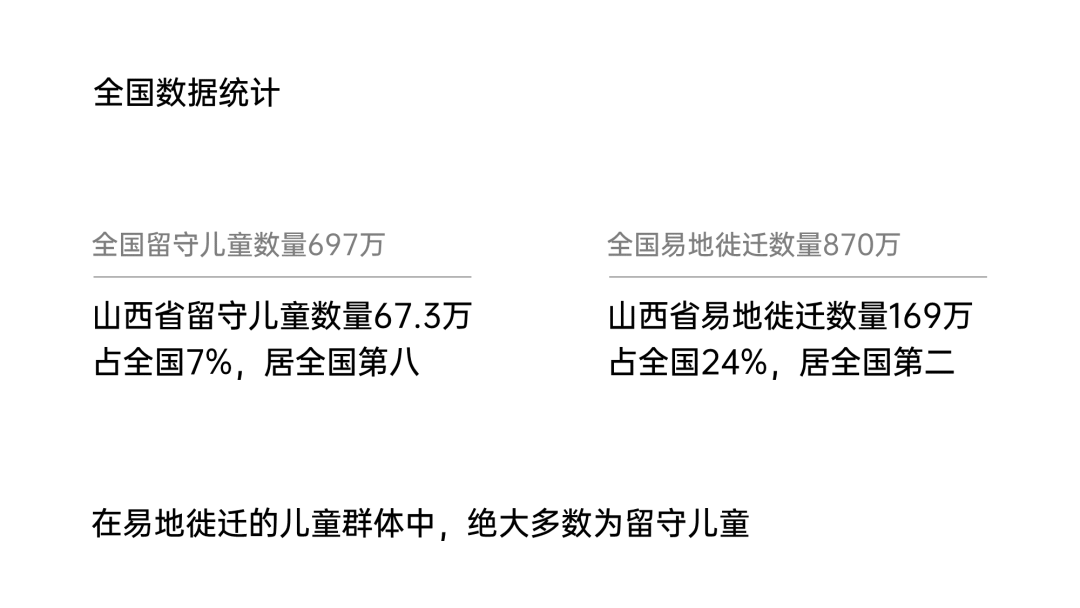
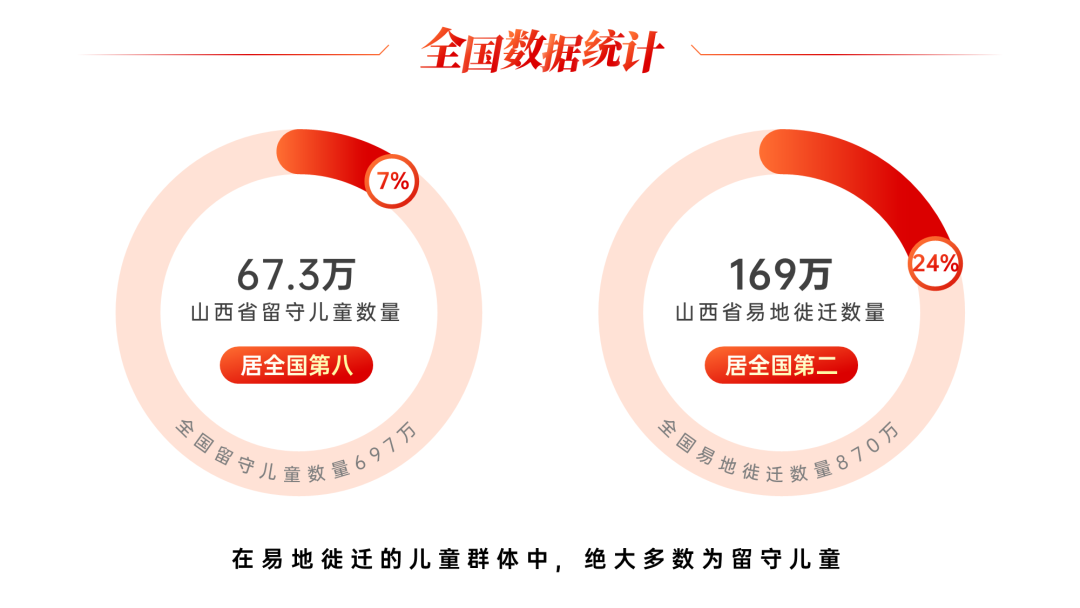
这是一页数据统计页:

原稿的视觉呈现较乱,我们先对文字内容进行梳理,理清这一页想要表达的逻辑:

通过对内容理解,以及观察原稿。
对于页面中的数据,我们可以采用圆环图表的展现形式:

对于标题,可以错落排布,并用任意多边形绘制标题栏:

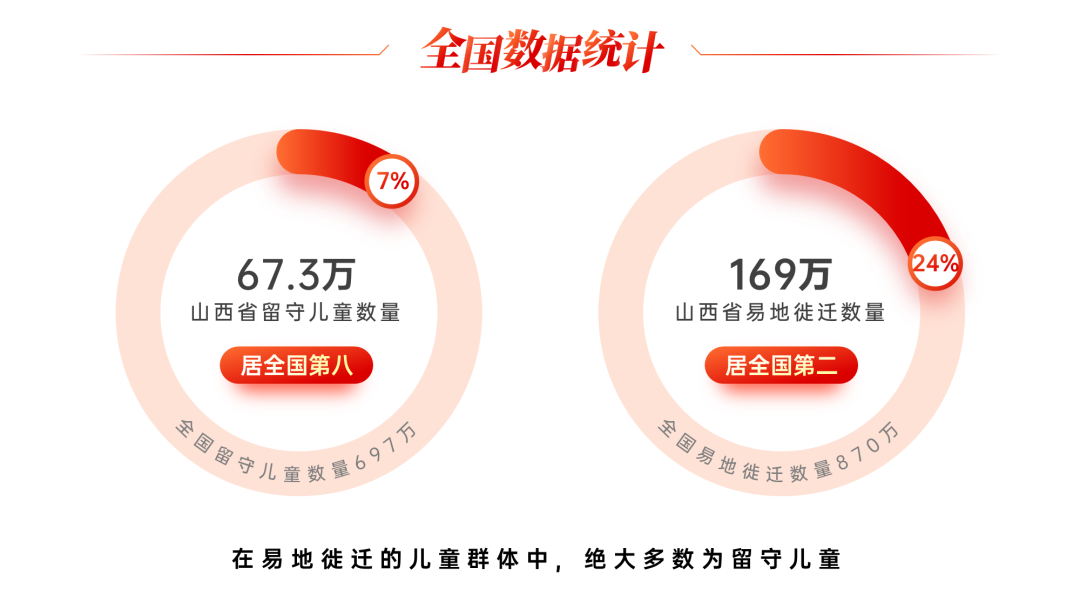
看下效果:

接下来,根据前面讲的方法,对圆角矩形以及图表添加红色阴影,以此突出页面中的重点信息:


为了进一步丰富页面的表现力,我们可以使用儿童的照片,并与图表层叠,增加空间感:













