
Hi,我是旁友圈社群的 @Hai0o0。
上周,旁友圈PPT社群发布了一份作业练习,主题是两会党政PPT:

之前比较少接触党政风PPT设计,所以我也尝试练练手,做了一份作业,来看看成品:

还不错吧?趁着思路还在,那就赶紧复盘起来,给大家分享一下设计的思路过程。
为了区别于网上那些利用元素拼凑的党政风 PPT 模板,我找了一些地产海报作为参考。
这些党政风的地产海报,元素融合感特别强,看起来也很精致有质感:

所以,我打算从中提取一些设计灵感参考,做一份比较有质感些的PPT。
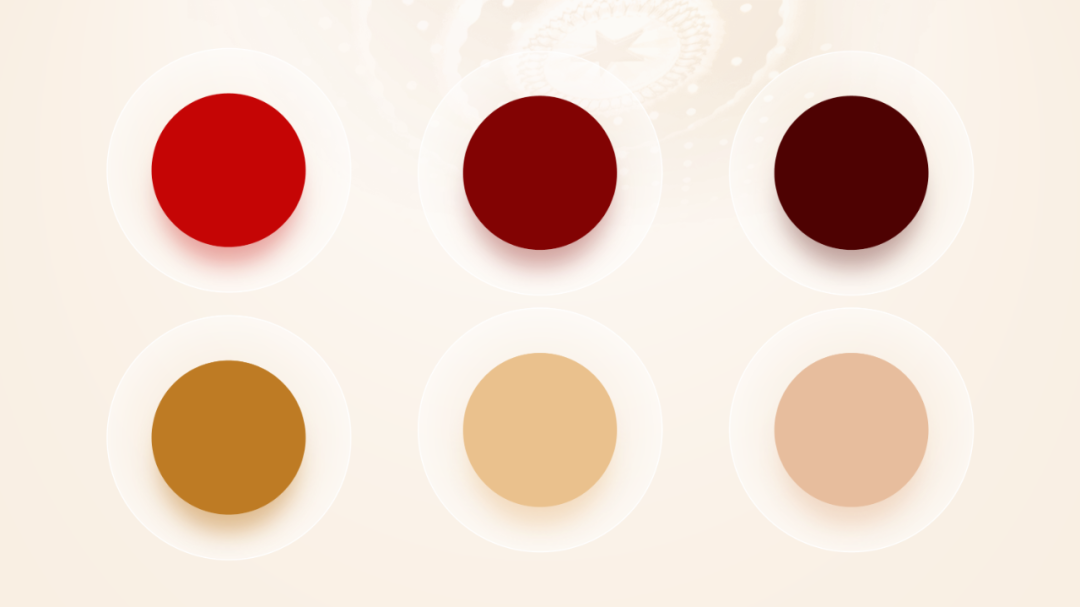
我们可以先确定整份PPT的配色,看看参考素材,大都是红黄色调,其中红色的明度都比较低,这样看久了不容易疲劳刺眼。
因此,我选取了下面这样的配色:

字体方面,选择了字魂的九州真书做封面标题字体,而内页的标题和正文分别用了思源宋体和思源黑体,这两款字体都比较庄重,适合党政风格:

➊ 封面设计
封面就只有标题几个字,有时候文字少也不好排版,怎么着手呢?

没头绪的时候可以先处理文字,先把文字字体换成九州真书书法体:

可以让字体呈现大小不一的错落排版,看来会有气势一些:

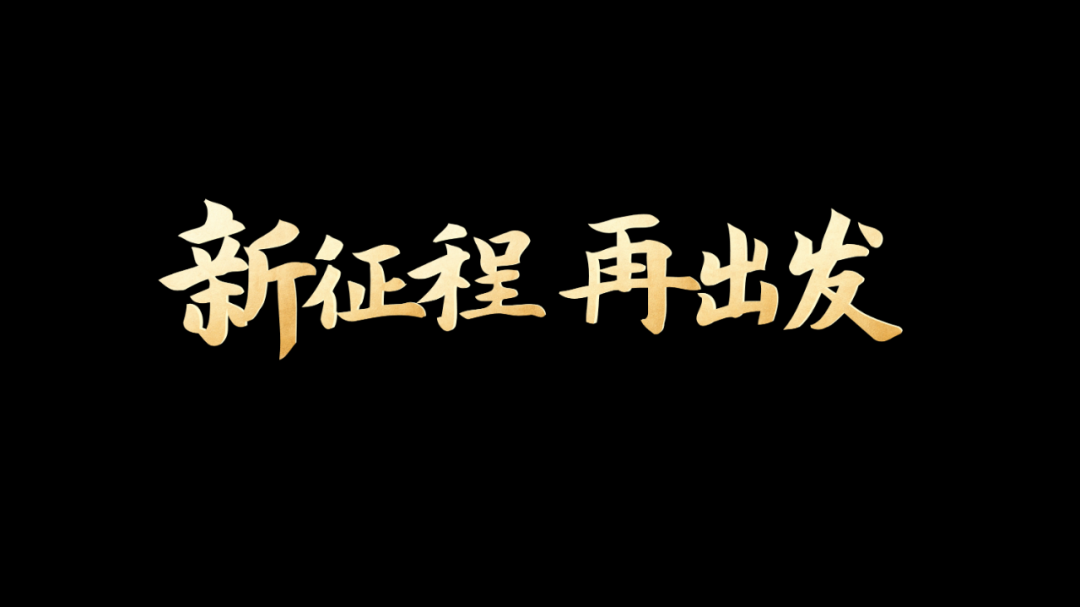
当我们想让字体更有质感一些时,一般可以给字体填充金箔纹理,这样字体就有了鎏金的质感:

字体处理好,接下来就丰富一下背景。
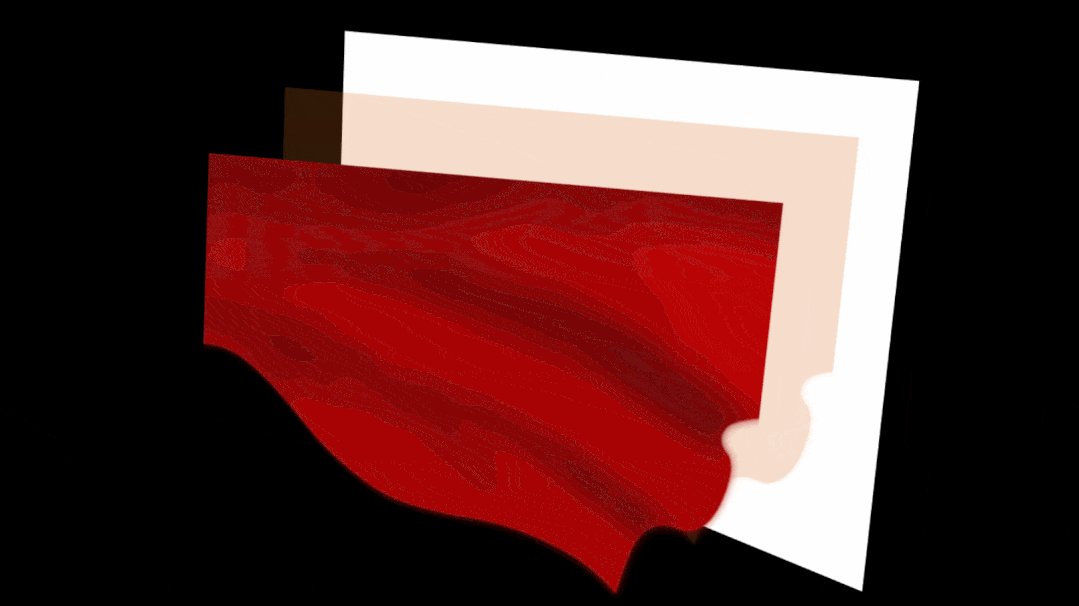
我找来一张红色绸缎作为文字的载体,
飘扬的绸缎会有一种摇旗出征的感觉,这样也贴合标题的含义:

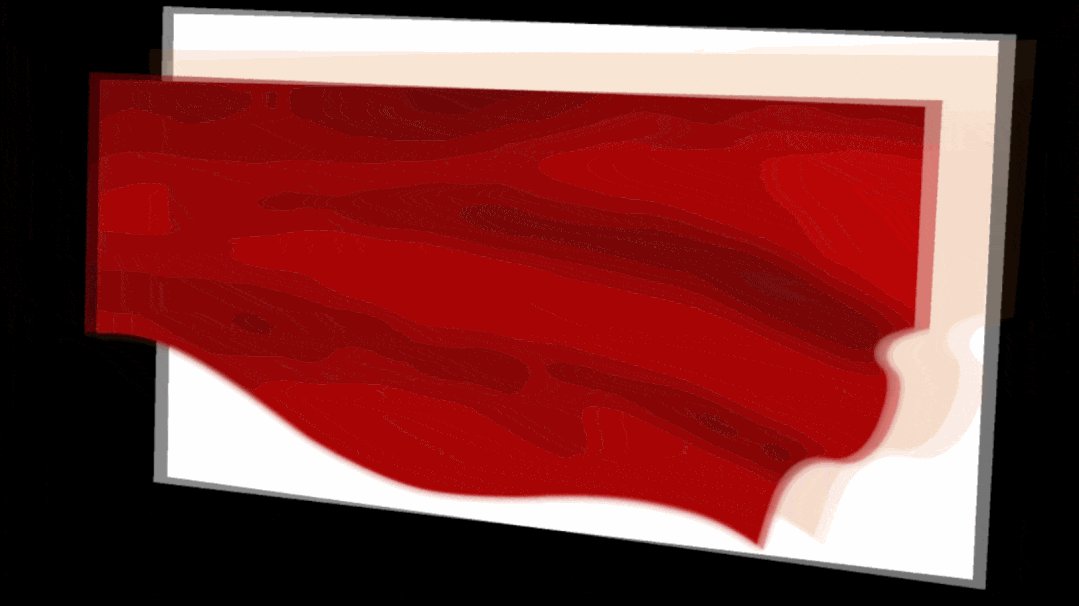
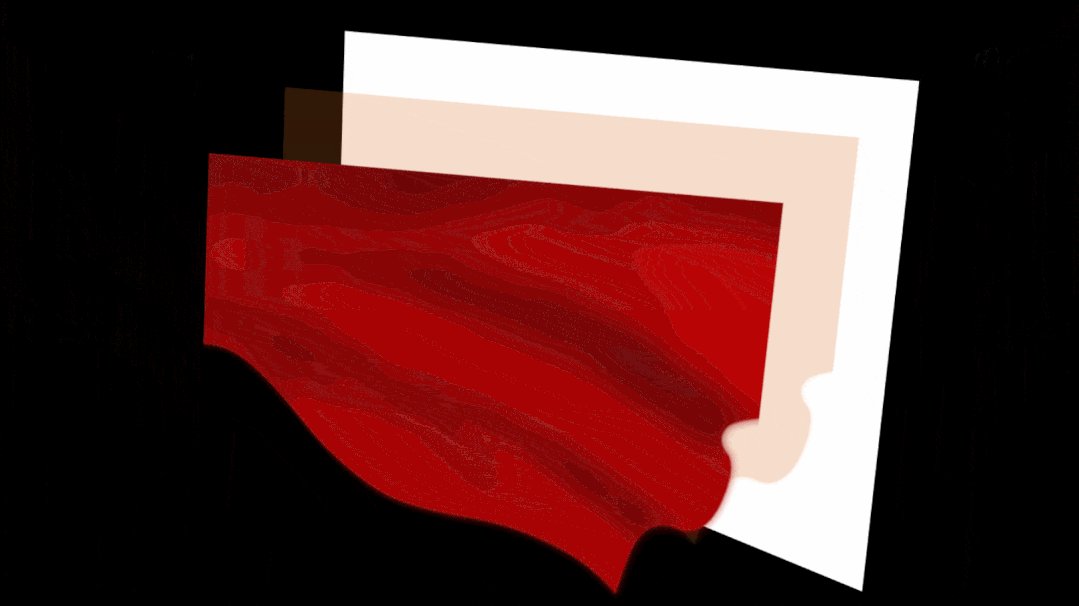
此外,我还在底部叠加了一层透明度较高的绸缎,这样画面看起来会有层次感些:

这是静态的效果:

那页面下方白色区域怎么丰富呢?
也不用怎么纠结,加一张图片就可以。
我
找了一张长城背景图片:

为了符合前期设立的色彩搭配,我们可以调节一下底图的色温,
让其呈浅黄色,像这样:

到这里封面基本就完成了,但还是感觉页面中,
红色绸缎下方的一角过尖,会有些突兀感,所以尝试放了个华表素材作一个遮挡:

这样封面确定了,接下来的页面就比较好设计了。
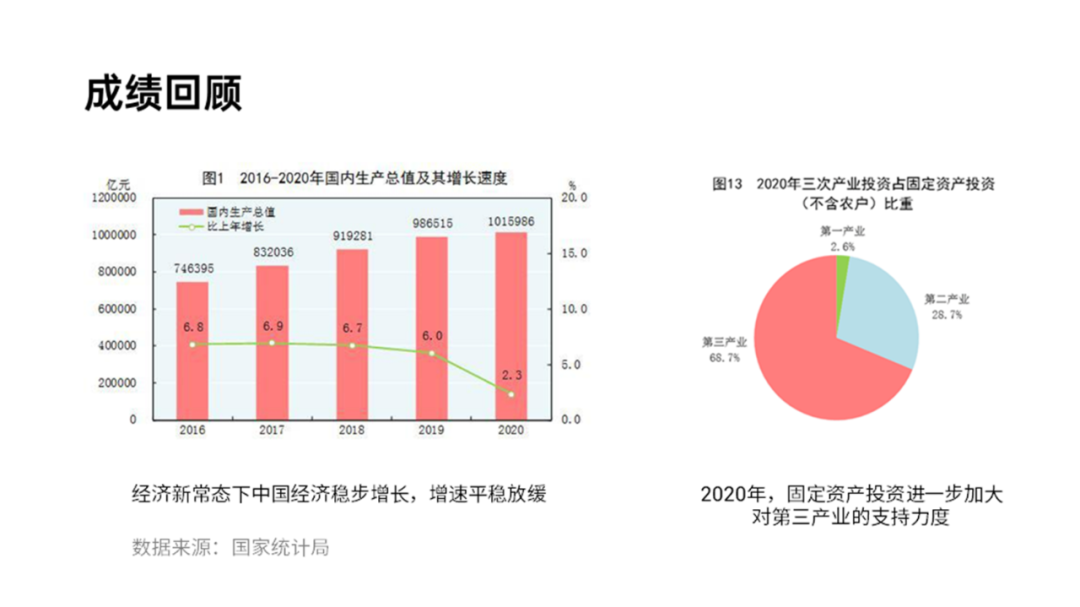
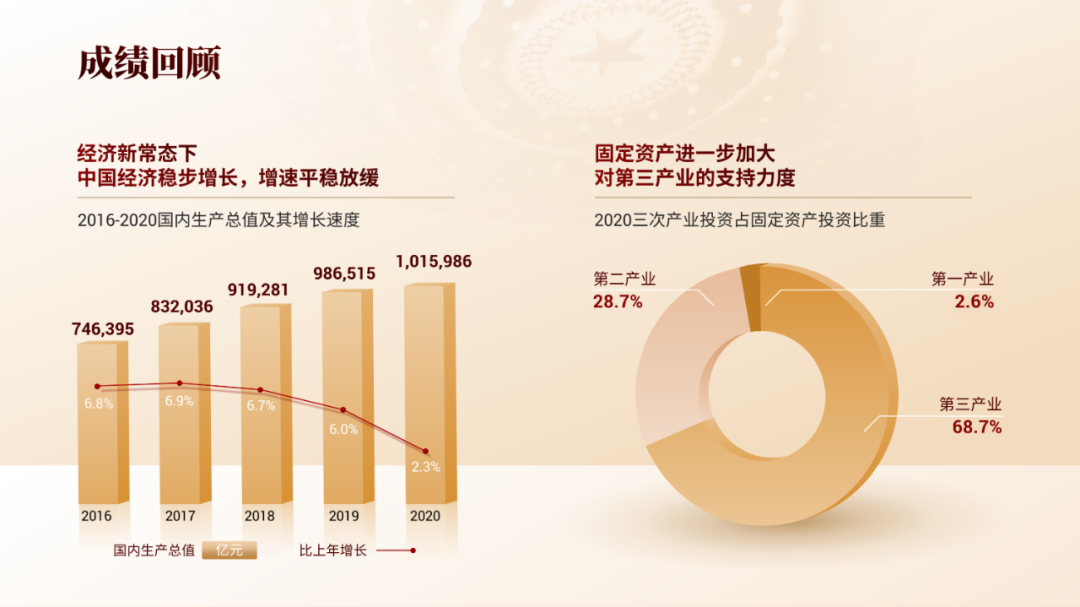
➋ 图表页面
文案内容是通过图表形式回顾过去一年的成绩:

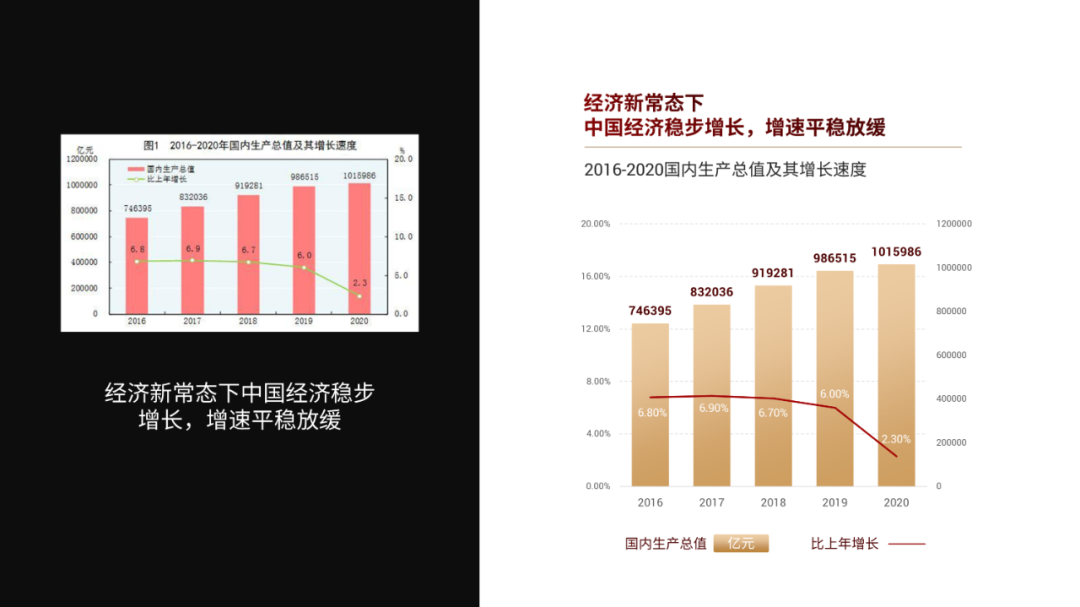
一步一步来,我们先把图表版式大致优化一下:


为保持PPT整体色调的统一,
可以将内容放在一张浅黄色的背景上:

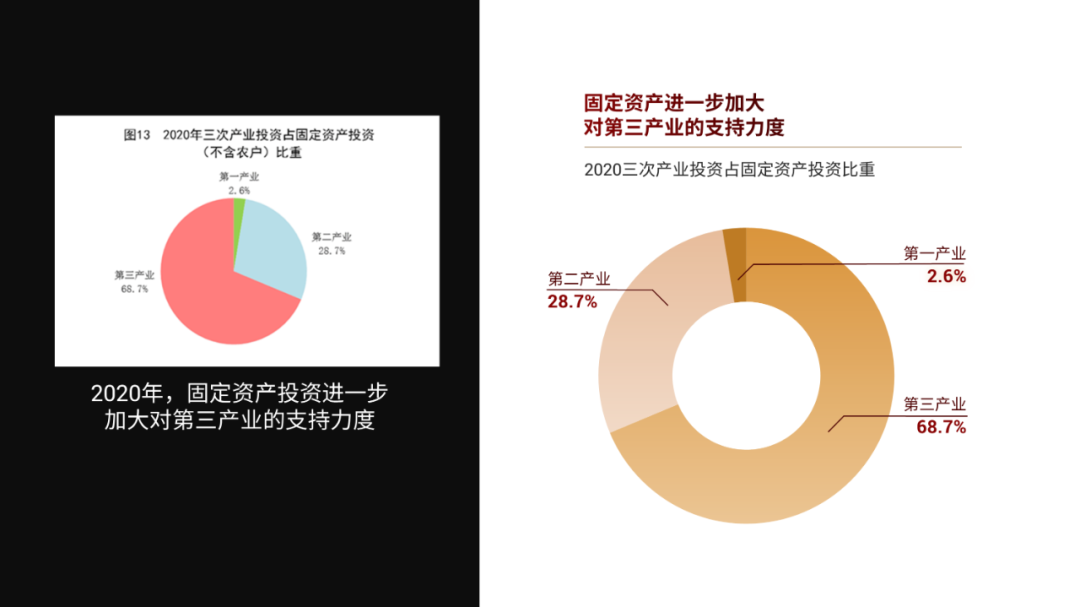
其实排版成这样就可以了,但为了更有创意一点,我将平面的图表转换成立体图表:

接下来给图表增加倒影或阴影,使图表更具立体感,而且页面空间感也会强烈一些:

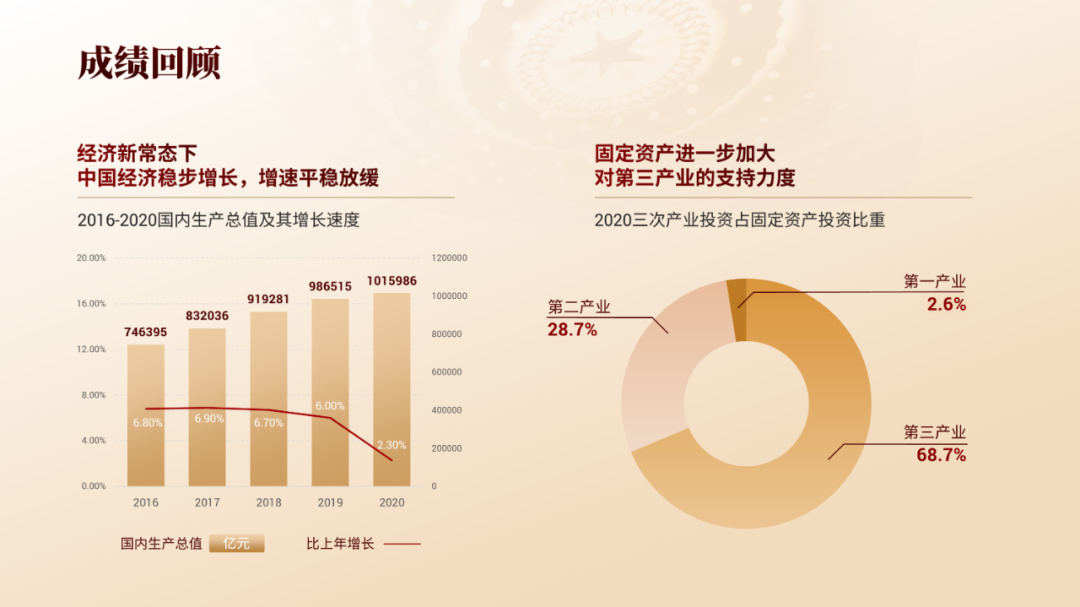
放到页面上,来看下实际的效果:

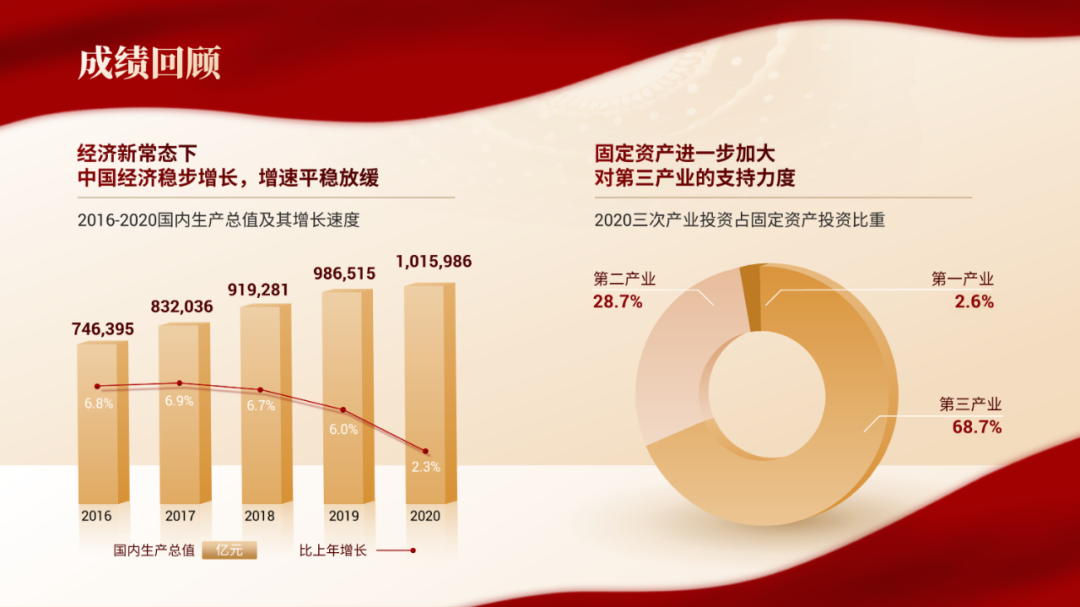
此时,整体的色调偏黄,怎么调整呢?
可以直接沿用封面的红色绸缎素材,像下图这样,倾斜相对,摆放在页面上下两侧:

这样,页面的整体色调和元素,也会与封面有所统一和延续。
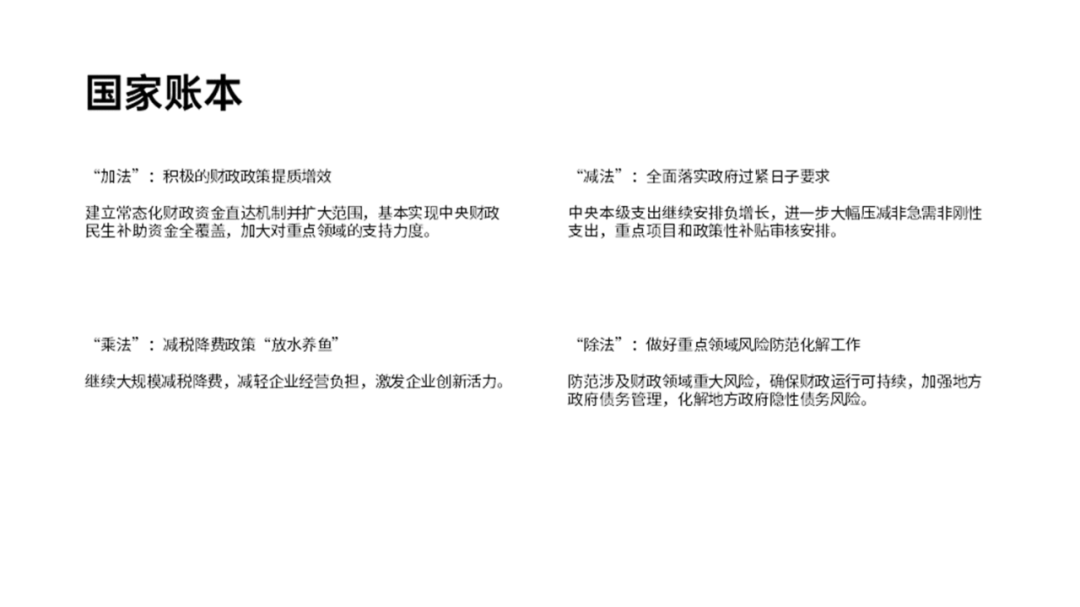
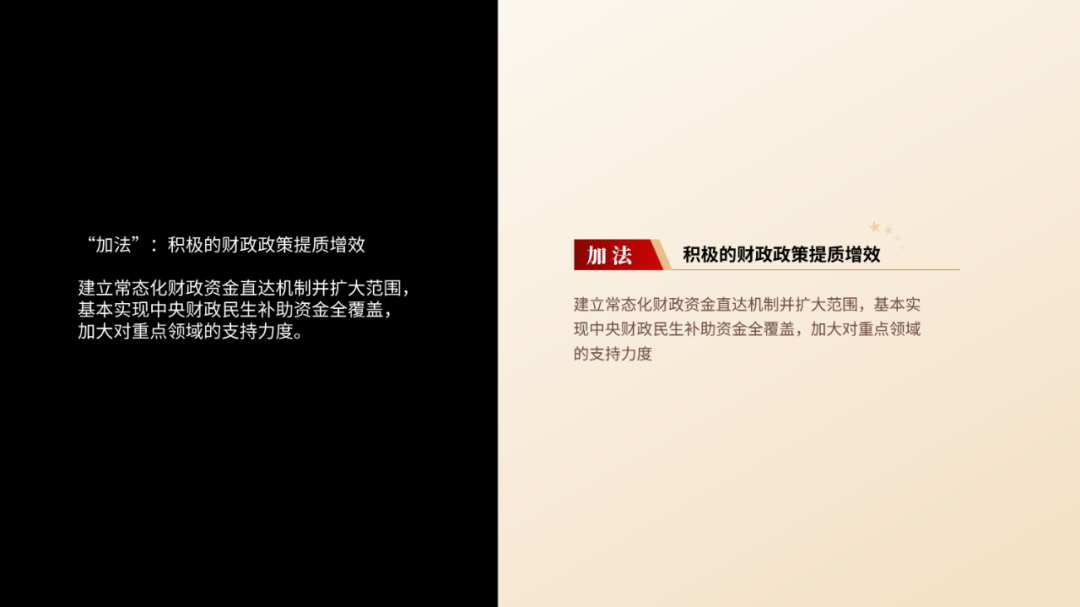
➌ 对比内容页
这页内容比较简单,明显并列关系的四个点:

因为是账本,所以考虑是用书本作为文字的载体,于是用PPT绘制了一本书:

来看看动图拆解,书本质感还是挺真实的,对吧?

除此之外,我们还可以给书本加上浅浅的图案纹理,像下图这样,又能增添一些党政气息:

接下来,优化文字段落,我把小标题设计成这样的样式:

让「加法 」与「积极的财政政策提质增效」加以区分,同时又有一定的设计感。
然后把剩余文字段落也依次排版好,置于书本上面:

这时候,页面整体黄色占的比重比较大,差了什么?
红色绸缎元素是吧,可以沿用封面的绸缎元素,置于页面底层,增强页面层次感:

最后,书本底部区域,在页面会有一些僵硬,我一般会加上一个渐变蒙版,这样看起来自然一些:

➍ 数据页面

像这些数据页面,我们可以先对文字进行处理;
将重点的数据文字放大些,或是加入渐变,突出数据信息:

为了避免纯数据文字阅读的单调,我们加入图标,这样更加可视化一些:

对图标进一步处理,
可以填充渐变色,再加一个渐变圆衬底,
这样又会多设计感一点:


















