FAIR 发布了 Visdom,一款可在 Torch、PyTorch 以及 NumPy 上实现交互式数据可视化的工具套件。FAIR 表示,他们已经内部使用了一段时间并认为这款工具非常有助于研究。Visdom 创作者为 FAIR 的 Allan Jabri、Zeming Lin 以及 Laurens van der Maaten。其中,Allan Jabri 承担了绝大部分研发工作。
项目地址:https://github.com/facebookresearch/visdom

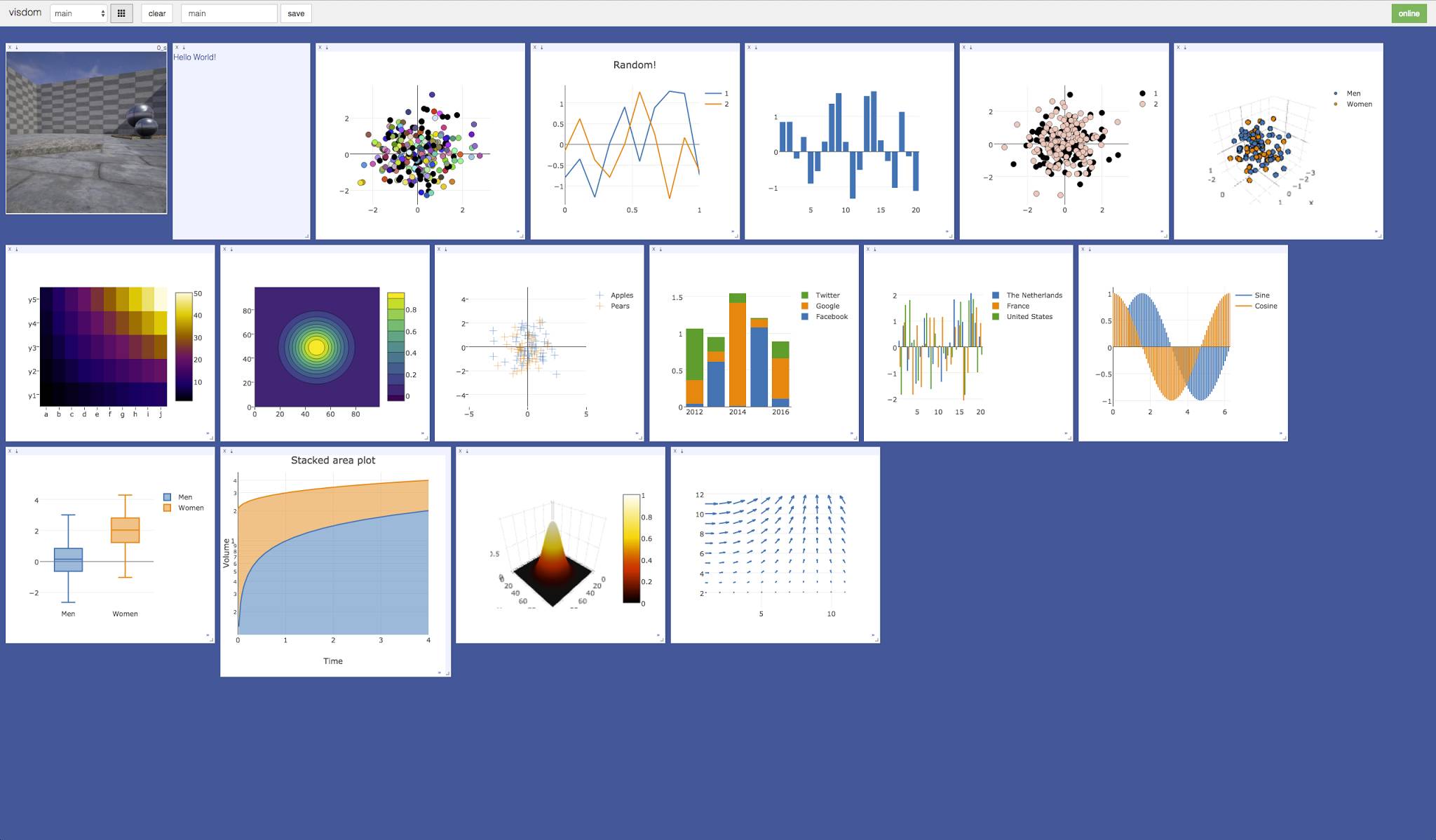
一款能够创造、组织和共享可视化生动丰富数据的灵活工具。支持 Torch 和 Numpy
概述
Visdom 旨在实现更加容易的(远距离的)数据可视化,重点支持科学实验。

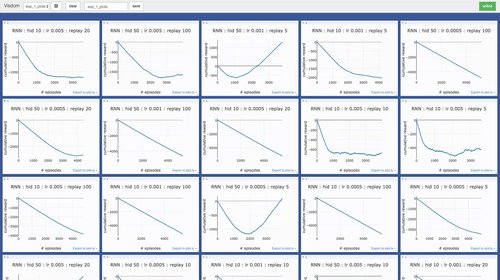
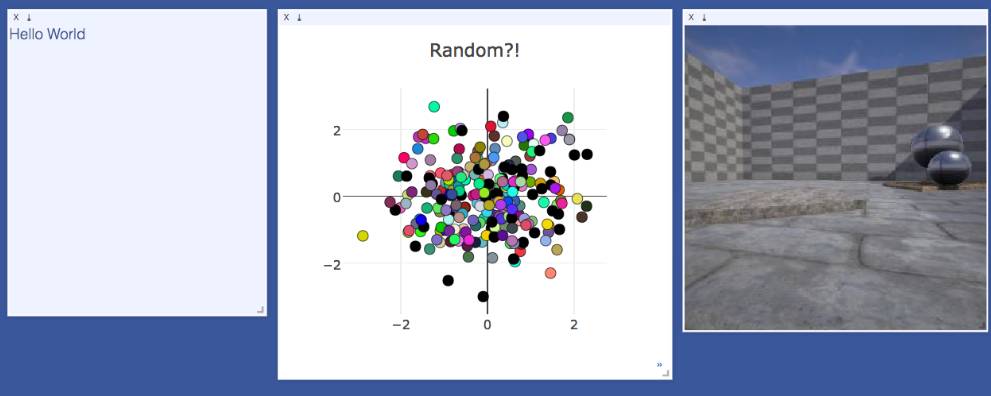
为你和你的合作伙伴提供绘图、图像以及文本的可视化。

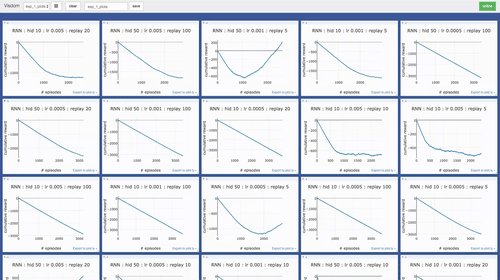
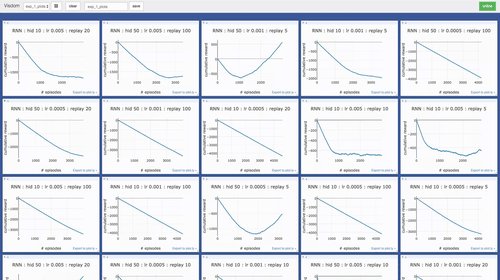
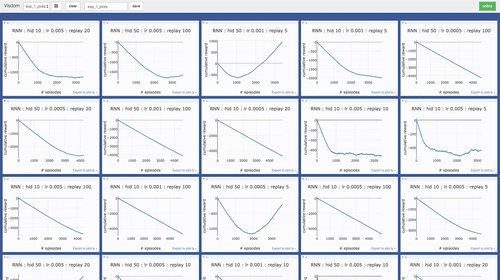
以编程的方式组织可视化空间或者通过用户接口为生动数据打造仪表板,检查实验结果或调试实验代码。

概念
Visdom 具有一套简单的功能,能够根据各种使用案例进行组合。
窗格(Panes)

该工具的 UI 开始时是一块空白板——你可以填上绘图、图像以及文本。这些会出现在窗格上,你可以拖曳、改变大小或者干脆不要。
窗格会保存在 envs,envs 的状态可以跨会话保存。你可以下载这些内容,包括你用 svg 格式保存绘图。
小贴士:你可以通过浏览器的缩放功能来调适 UI 的大小
环境(Environments/Env)

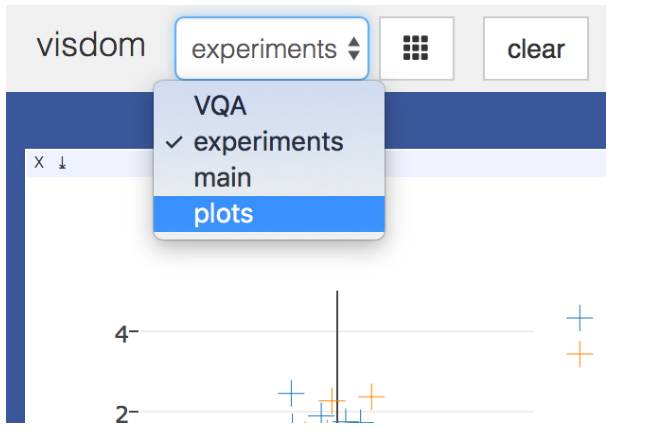
你可以用 envs 分隔你的可视化空间。默认地,每个用户会有一个叫做 main 的环境。你可以通过 UI 或编程的方式创造新的环境。该环境的状态可以长期保存。
你可以通过 http://localhost.com:8097/env/main 访问一个特定的环境。如果你使用的是托管的服务器,那么你也可以共享你的链接让其他人也能看到你的可视化。
管理环境:服务器启动时,你的环境就会被上传,默认 $HOME/.visdom/。定制化路径可以通过一个命令行参数进行传递。你也可以通过删除环境目录中的相应的 .json 文件来移除对应的环境。
状态(State)
一旦你创造了几个可视化,状态就会维持下来。服务器会自动缓存这些可视化,如果你重新加载页面,这些可视化会重现。

-
保存(Save):可以使用 save 按钮手动操作。这会串行保存该环境的状态(到磁盘,以 JSON 格式),其中包括视窗的位置。你也可以通过编程的方式保存环境。这有助于更加复杂的可视化操作,这样的配置是有意义的,比如对于一个数据丰富的 demo、一个模型训练仪表板或者系统性的实验。这也会让它们易于共享和复用。
-
分支(Fork):如果输入新的环境名,然后保存,就会创造一个新的环境,这能有效地为之前的环境创建分支。

机器之心编译,
转载请联系本公众号获得授权
。
✄------------------------------------------------
加入机器之心(全职记者/实习生):[email protected]
投稿或寻求报道:[email protected]
广告&商务合作:[email protected]





