数十万互联网从业者的共同关注!
作者:申敏,作者授权早读课转载。
公众号:1区18号
编辑:Dva
纵观市面上现有的很多产品,总是不厌其烦的重复某些信息。以为是在帮助和引导用户,实则是在干扰用户的注意力,挑战用户的忍耐力。
关于信息展示的数量和频次,我们需要理解2个要点:
1.用户其实很聪明:经过多年的互联网产品的教育,很多设计模式已被用户所熟知、理解和使用。
2.用户的注意力是有限的:当今社会吸引用户注意力的东西处处皆是,用户更多时候是三心二意(当然游戏除外),而你想让用户关注和理解的信息,用户也许并不在意。
那么如何通过设计简化信息,而保证用户对其的正确理解?如何吸引用户有限的注意力,更大程度上获得用户的好感?以下是个人在设计实践和对现有优秀产品的观察所简单总结的几点建议:
1. 减少文字
在界面上呈现必要的文字信息,其主要目的是帮助用户理解当前内容。若界面已能自解释,则可以去掉不必要的辅助文字,保持界面的简约干净。若界面的文字信息过多时,则需要考虑产品规则或者界面设计是否过于复杂。
若因产品的复杂性,文字信息不可减少时,则可以考虑呈现主要信息,而收起部分次要信息,用户可以根据需要是否查看。或者对信息进行分层:
1.将信息分段,把大块整段的信息分割为各个小段显著
2.标记每个信息段和子段,以便清晰地确认各自的内容
3.以一个层次内容展示各段及其子段,使得上层的段能够比下层更重点的被展示
2. 减少选项
当对选项进行限制时,用户更倾向于行动、购买或你期望他们做的事情。
有这样一个关于选项数量影响用户做选择的著名研究:研究人员为购物中提供许多不同口味的果酱,然后观察他们的反应。一些购物者只有6种口味的果酱可选;而另一些购物者则有多达24种不同口味的果酱可选。虽然购物者在很多时候倾向于有更多的选择可选择,但研究结果却表明:当选择更少的时候(只有6种口味的果酱),购买果酱的顾客多出了10倍!
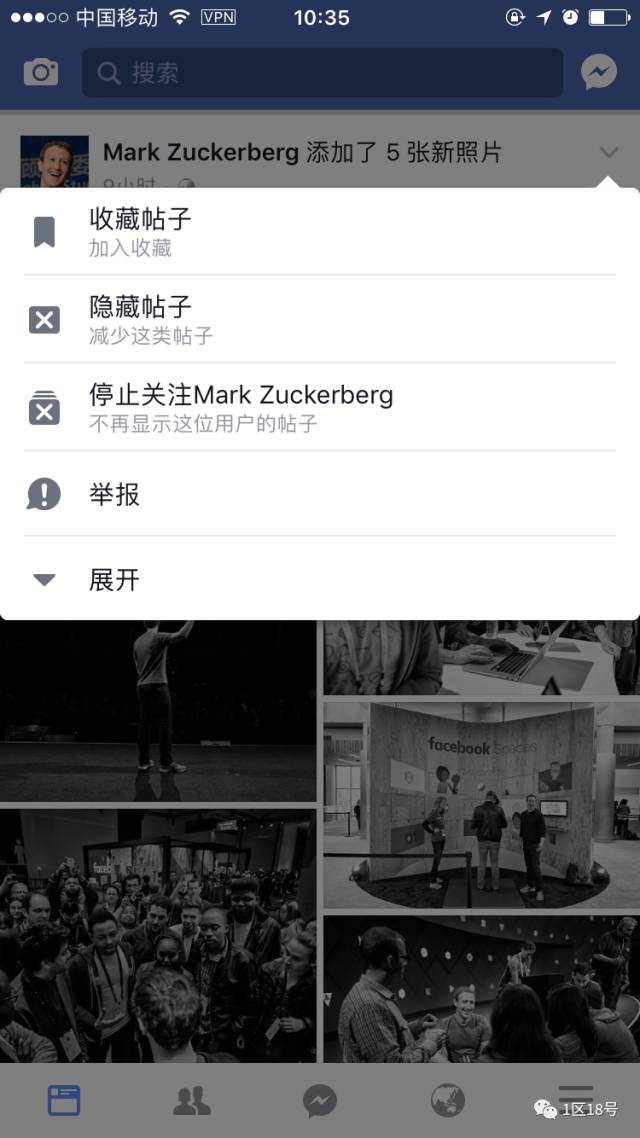
在用户界面的设计中,该原理同样通用。不管是操作列表、搜索结果还是下拉菜单(Facebook的帖子下拉菜单)等,都需要慎重地进行设计。应该向用户展示多少个选项?我们希望用户做出哪个的选择?用户实际是怎样选择?反复平衡商业价值、思考设计的本质、和琢磨用户心理,给出恰当数量的选项。
例如Facebook,点击帖子右侧的小箭头时,展开下拉菜单,优先展示频率高的操作,而将低频操作进行了隐藏,需要二次操作(点击“展开”按钮展开)。

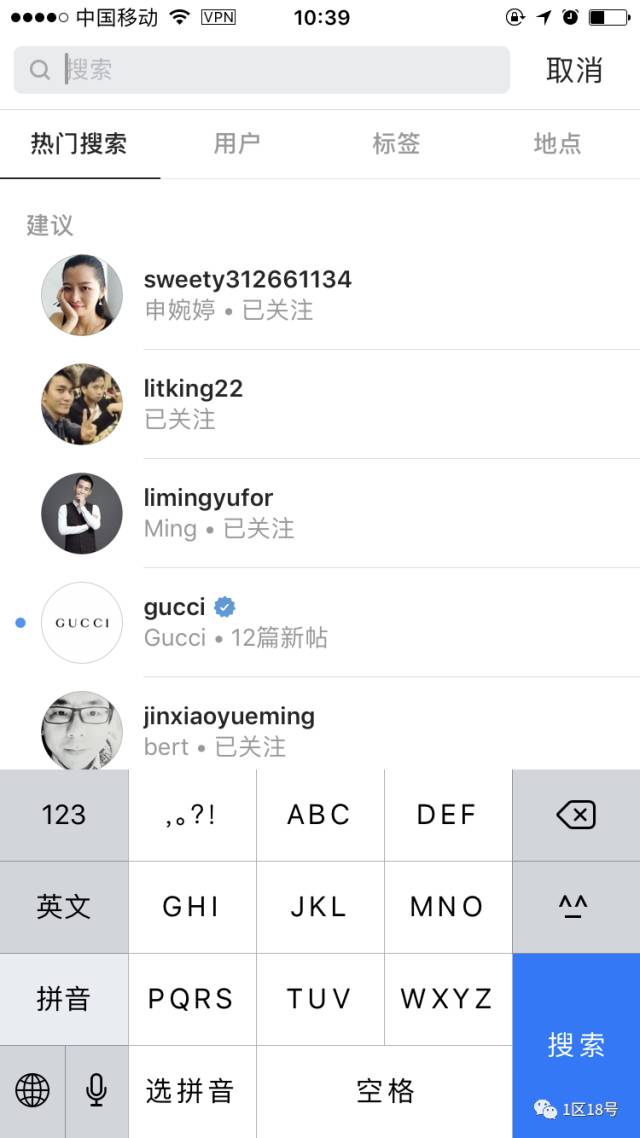
关于Instagram的搜索,在未开始进行搜索时,预测用户的行为,进行了搜索建议(经常互动的好友)。而开始搜索时,实时联想并对联想结果进行了合理的分类,以便用户更好的做出选择。

3. 隐藏信息
通过对部分信息(次级信息)的隐藏,制造信息量较少的错觉,使界面看起来更为简洁易用。具体可以运用以下几种方式:
收起部分信息(如利用展开等交互,隐藏部分信息)
隐藏部分信息(如利用超链接,利通过新页面承载详细信息)
拆分行为,并行赋予进度效果
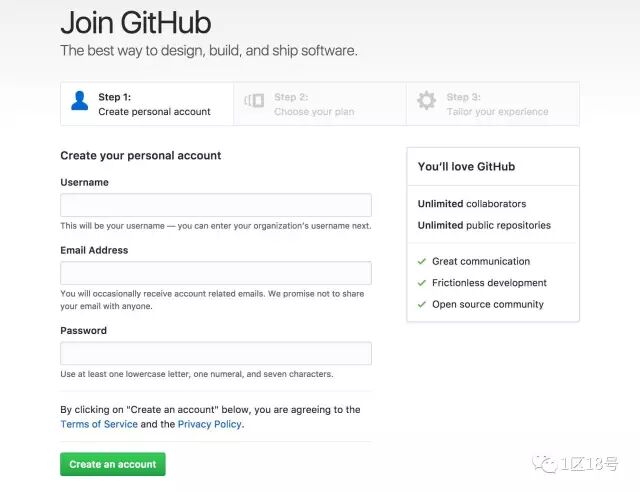
如以下GitHub的注册流程,通过对注册步骤的拆分,同时在每个步骤中通过超链接,实现对于信息的隐藏。

4.弱化视觉感受
通过合理有层次地组织信息,如利用框线、空间间隔、留白、表意清晰的图标/图形、颜色等方式,按照信息的类别、属性和相关性进行组织、划分。
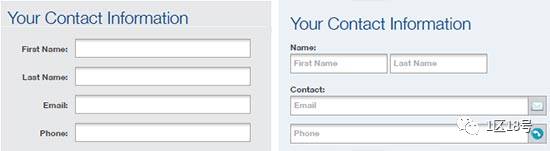
如以下,常见的表单通常需要填写:名、姓、电子邮件和电话号码,对比下面的两种。右侧方案在视觉上将姓与名合二为一,同时将邮件和电话号码归纳在“联系方式”下,看起来将4个问题转化为2个问题。

5. 减少用户思考时间,使行为更自然
用户往往是懒惰而繁忙的,通过对产品的合理设计,减少用户思考时间,往往更能获得用户的好感(产品很聪明)。例如输入手机号码时,直接判断并显示其归属地,而不是展示地理位置控件让用户自己选择。输入地址时,自动置入所输入地址的右边。
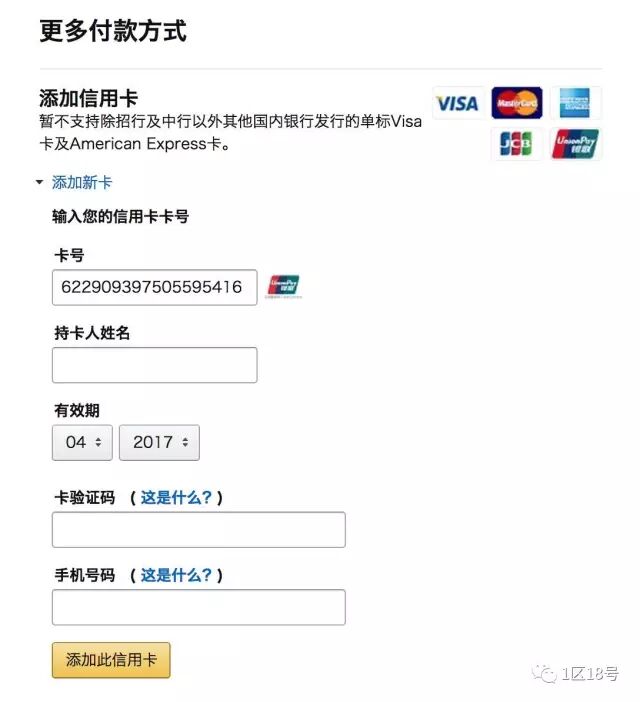
以下为亚马逊添加新银行卡的流程,默认必填项仅卡号、持卡人姓名和有效期:
输入银行卡号时,自动判断银行卡的类型并显示于该卡号后面,同时展开其他必填选项(隐藏信息):
以上仅为个人在设计中的一些理解,还有更多关于设计中如何避免展示过多信息的方法,期待大家的分享。
投稿邮箱:[email protected]
本文由作者授权早读课发表,转载请联系作者。














