作者:Jeremy Wagner
译者:Johnny
原文:www.alloyteam.com/2017/04/guide-http2-server-push-part1/
(点击文末阅读原文即可前往)
网络优化一直是译者长期研究的方向,HTTP/2 的理论学习也已做了不少,随着这项标准的推进,越来越多特性被大家开始使用。作为 HTTP/2 最激动人心的特性,Server Push 在性能提升的效果被寄予了很高期望,却因其对传统 B/S 架构的开发模式影响较大未能广泛实践。如何更好地使用这项能力,让我们跟着作者深入探索~
======= 译文分割线 =======
在过去的一年时间,HTTP/2 的出现为关注性能的开发者带来了显著的变化。HTTP/2 已经不再是我们期待中的特性,而是伴着 Server Push(服务端推送)能力已然到来。
除了解决常见的 HTTP/1 性能问题(比如,首部阻塞和未压缩的报头),HTTP/2 还提供了 Server Push 能力!服务端推送允许我们向用户发送一些还没有被访问的资源。这是一种获得 HTTP/1 优化实践(例如内联)所带来性能提升的优雅方式,同时也避免了原先实践的一些缺点。
本文中,你将了解什么是 Server Push,它的工作原理与解决了哪些问题。同时你也将学习如何使用它,判断它是否正常运作,以及它对性能的影响。让我们开始吧!
Server Push 为何物
访问网站始终遵循着请求——响应模式。用户将请求发送到远程服务器,在一些延迟后,服务器会响应被请求的内容。
对网络服务器的初始请求通常是一个 HTML 文档。在这种情况下,服务器会用所请求的 HTML 资源进行响应。接着浏览器开始对 HTML 进行解析,过程中识别其他资源的引用,例如样式表、脚本和图片。紧接着,浏览器对这些资源分别发起独立的请求,等待服务器返回。

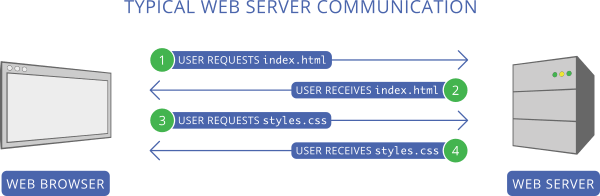
典型的服务器通信
这一机制的问题在于,它迫使用户等待这样一个过程:直到一个 HTML 文档下载完毕后,浏览器才能发现和获取页面的关键资源。从而延缓了页面渲染,拉长了页面加载时间。
有了 Server Push,就有了解决上述问题的方案。Server Push 能让服务器在用户没有明确询问下,抢先地“推送”一些网站资源给客户端。只要正确地使用,我们可以根据用户正在访问的页面,给用户发送一些即将被使用的资源。
比如说你有一个网站,所有的页面都会在一个名为 styles.css 的外部样式表中,定义各种样式。当用户向务器请求 index.html 时,我们可以向用户推送 styles.css,同时我们发送 index.html。

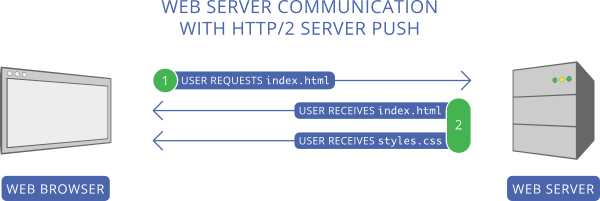
使用HTTP/2 Server Push的Web服务器通信
相比等待服务器发送 index.html,然后等待浏览器请求并接收 styles.css,用户只需等待服务器的响应,就可在初次请求同时使用 index.html 和 styles.css。
可以想象,这可以降低一个页面的渲染时间。它还解决了一些其他问题,特别是在前端开发工作流方面。
Server Push 解决了什么问题?
Server Push 解决了减少关键内容网络回路的耗时问题,但这并不是唯一作用。Server Push 更像是 HTTP/1 特定优化反模式的替代方案,例如将 CSS 和 JavaScript 内联在 HTML,以及使用 data URI 方案将二进制数据嵌入到 CSS 和 HTML 中。
这些技术在 HTTP/1 优化工作流中非常受用,是因为这样减少了我们所说的页面“感知渲染时间”,也就是说在页面整体加载时间可能不会减少的同时,对用户而言网页的加载速度却显得更快。这确实是说得通的,如果你将 CSS 内嵌到 HTML 的














