上2期讲了
《设计中的对齐》
《设计中的对比》
,今天这一期讲一下《设计中的重复》~
说到重复,很多人都觉得重复不就是简单和枯燥的代名词吗?这也能算设计手法?

设计中的重复当然不是简单的拷贝,如果要下一个定义,那就是:
将设计元素统一形式,按照一定的规律排列组合,最终形成一种有秩序的美。
注意重点:
统一、有序
。
我们生活中可以看到哪些重复?
比如密集的楼房:

(香港楼盘)
重复统一的形式可以最大化的利用空间,因此现代楼盘的大多设计为方正规则的小格子形式。
再比如韩国选美大赛:


(全靠衣服去分辨到底是谁)
韩国这种小国家,在文化与审美上会高度趋同,再加上他们的整容术比较发达,结果就造成了选美大赛上的这种囧况。
回到设计上,我们为什么要重复,因为重复可以达到两大目的:

一、统一秩序:
主要是基于整体大于局部的考虑,如果每个元素都要大、要突出,那最后的结果可想而知。
二、加深印象:
谎言说了一百遍也能变成真理,不断反复当然可以加深印象。
重复有多重要,问问小时候经常被罚抄的同学就知道了。

而在实际的工作中,用来重复的对象可以是一个简单的基本形,也可以复杂一点的骨骼。下面我们具体来看看这两种形式是怎么重复的。

在设计中连续不断的使用同一个基本元素就构成了基本形的重复。这里的基本形理论上可以是任何的形状,实际的应用中,我们可以总结为点线面的重复。
点重复

(左边的3次重复了方形造型,右边重复了N多个圆形造型)
等距构成的规律重复,看起来整洁有序,视觉感受很平稳,但是缺少个性。设计时可以让单个点产生形态的变化来调节视觉感受。

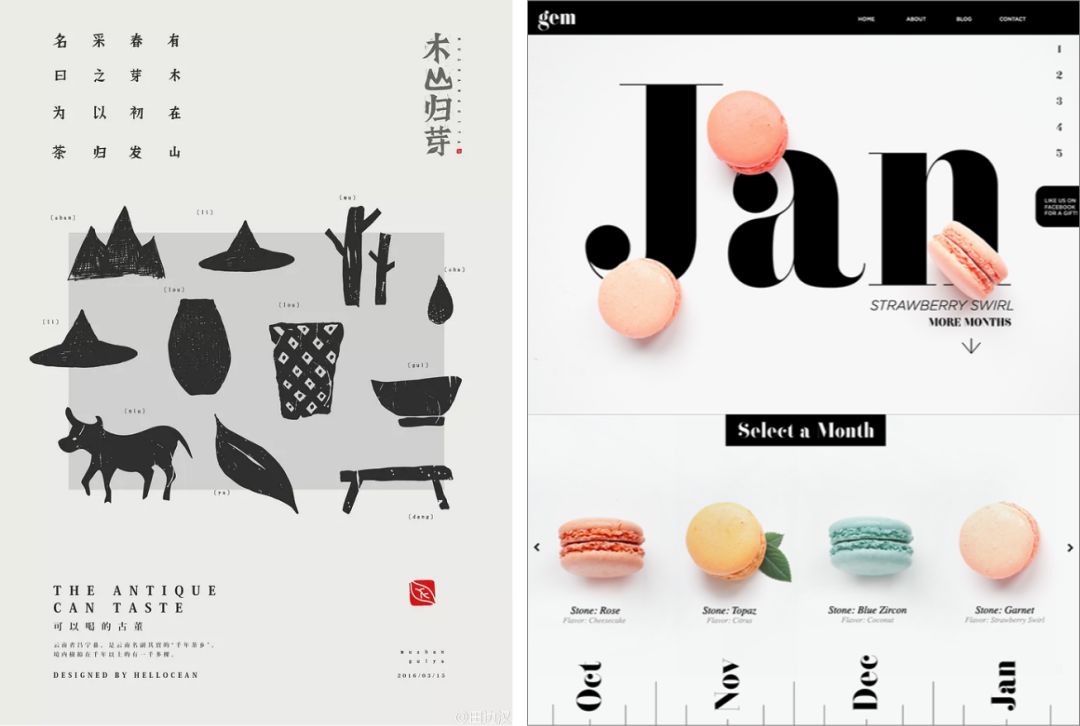
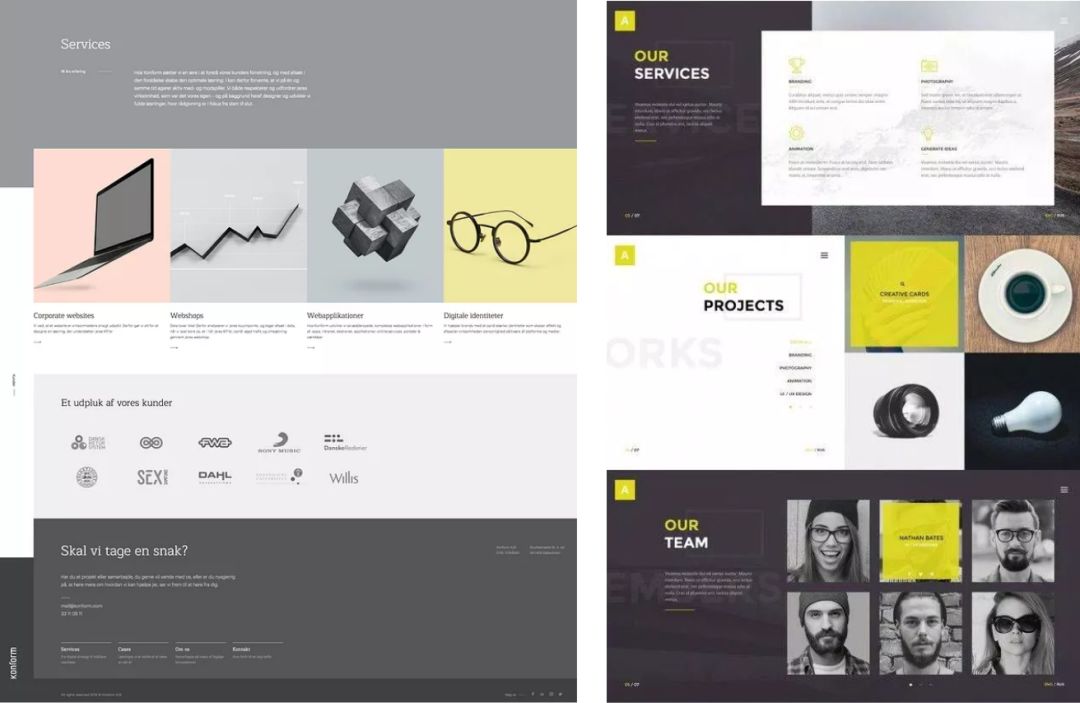
(左边重复了很多剪影轮廓,右边重复了多个马卡龙)
不规则的重复会让画面更动感、活泼,距离上的变化也容易使画面形成轻重、疏密的变化。

点重复在LOGO中的应用。
线重复

线的构成可以是几何上的线,例如左图。
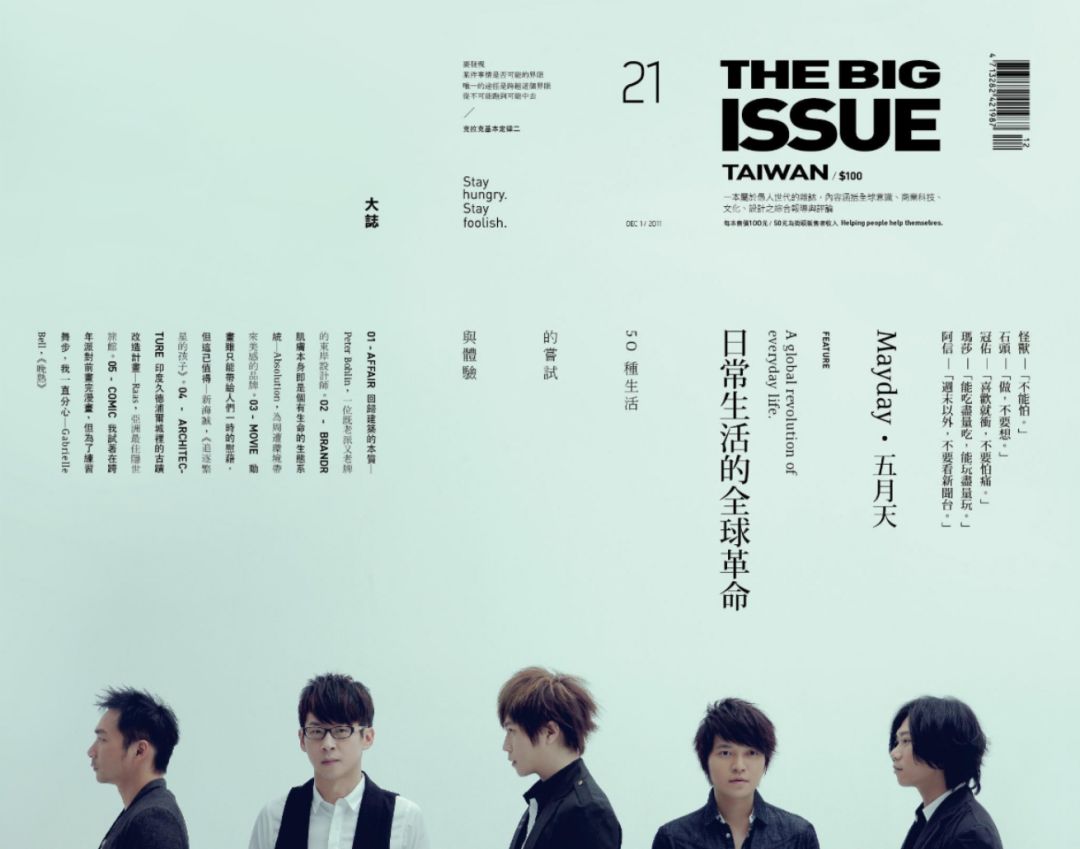
也可以是线形元素,例如右图的4名演员。

竖形排版的文字也是构成线重复的常见方式。

线重复在LOGO中的应用。
晓波老师的线下分享就说到,四个圈重复就是奥迪,五个圈的重复就是奥运,看,就差一个字。
面重复

构成重复的面在形态上需要具有相似性,但不一定需要完全相同。例如面之间可以是不同纹理,也可以有不同大小与颜色。


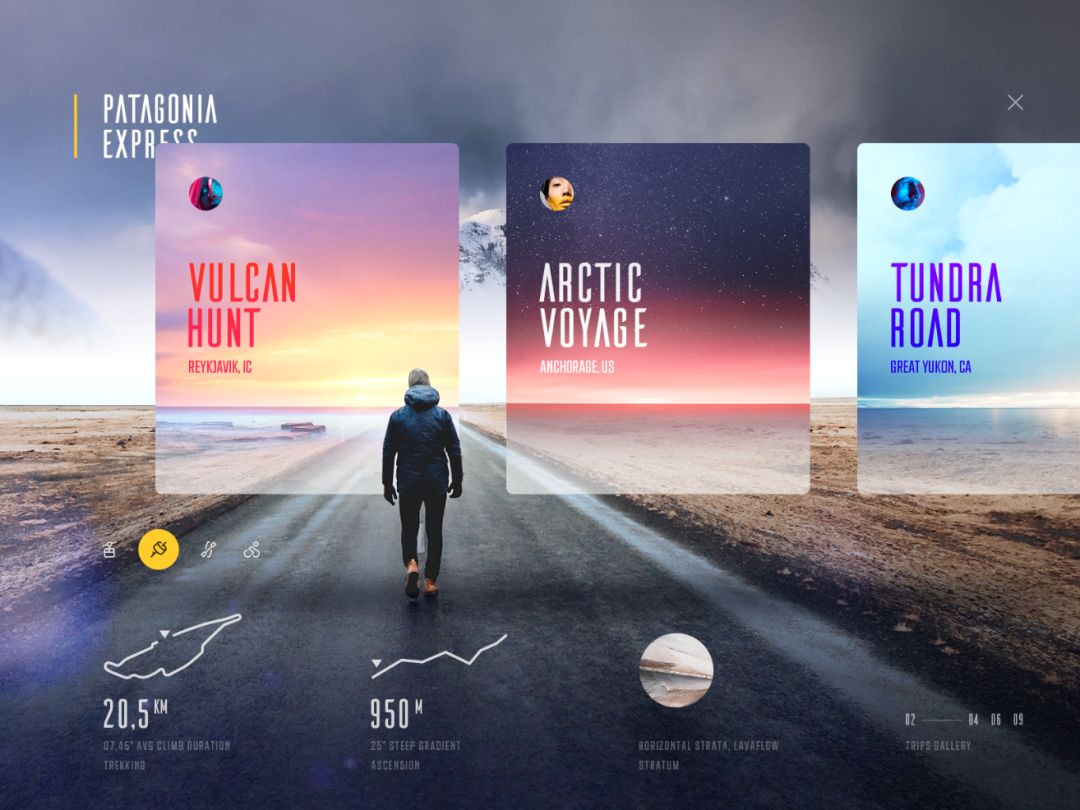
面的重复在UI设计中应用很广泛。

面重复在LOGO中的应用。

把一组基本形打包,变成一个复合形,再将这个复合形排列组合,这就称之为骨骼重复。
举个例子:

这个套路被广泛的应用在各路时尚大咖的设计中:

在我们实际的应用中,骨骼重复会更复杂一些,不只是等距规整的排列,也可以在重复中加入变化,但前提是需要构建出明显的视觉秩序。
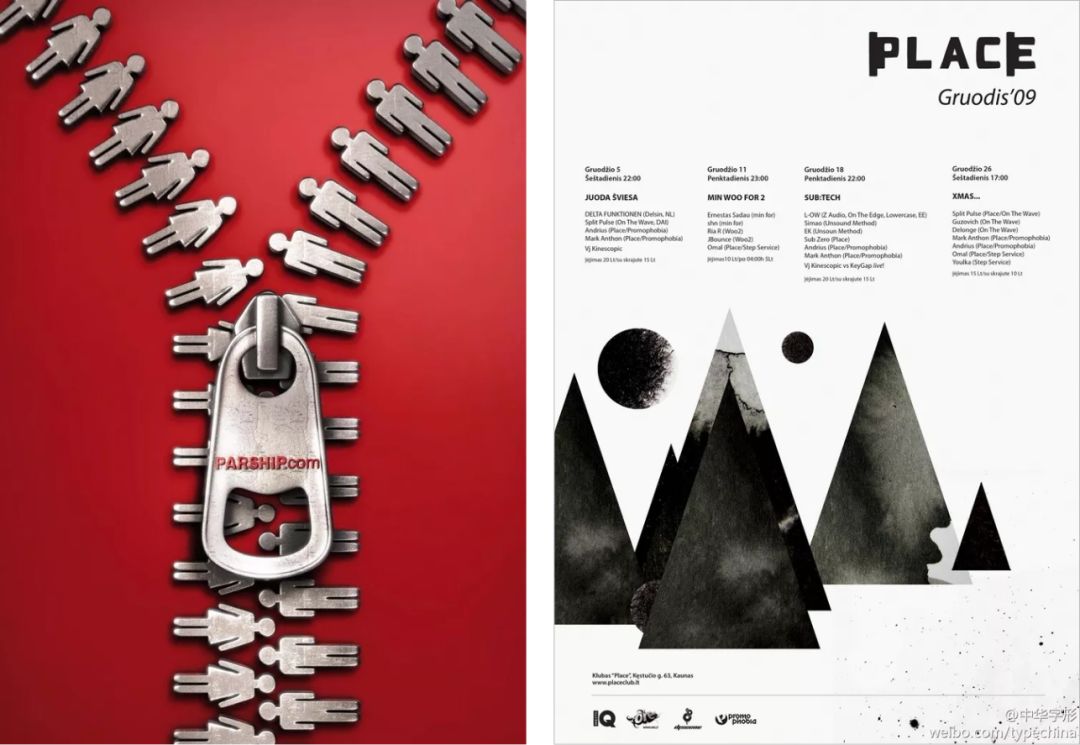
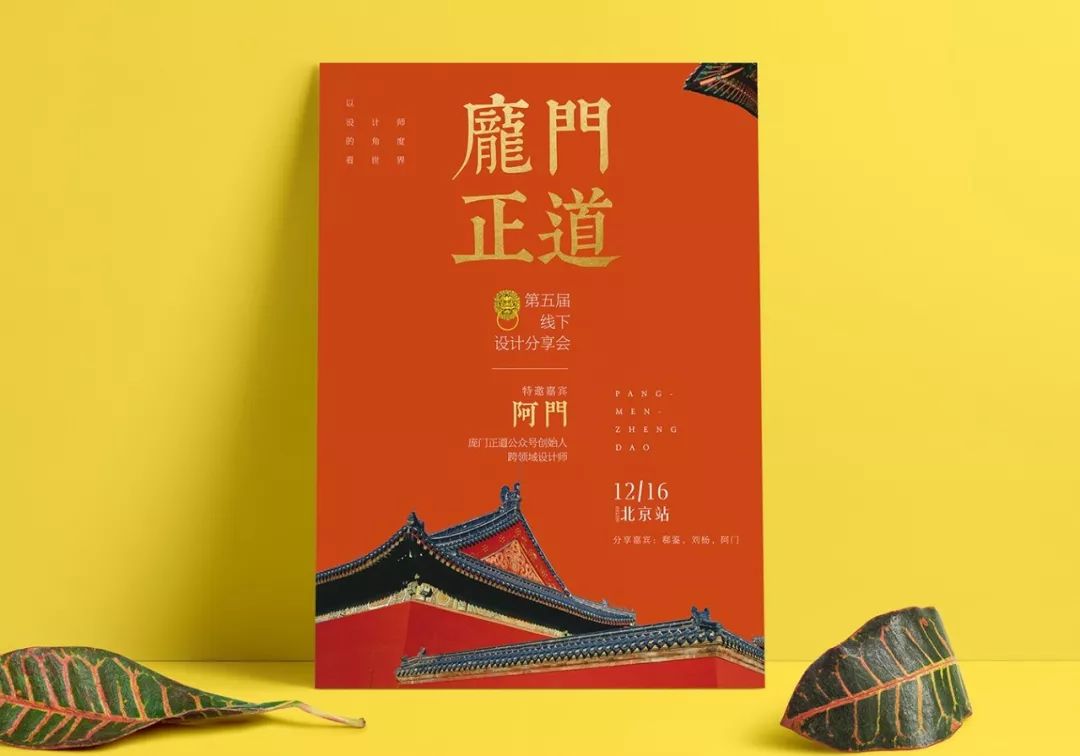
例如下面两张海报:

这两张海报明显是有重复的形式在里面,但我们是看不出重复的基本单元,因为在重复的过程中,不断加入了形态的变化。
而最常见的,我觉得是我们家里的地板砖,看看你家里的那个是怎样的?


按照重复构成的形式,我们可将重复划分成两种:绝对重复与相对重复。
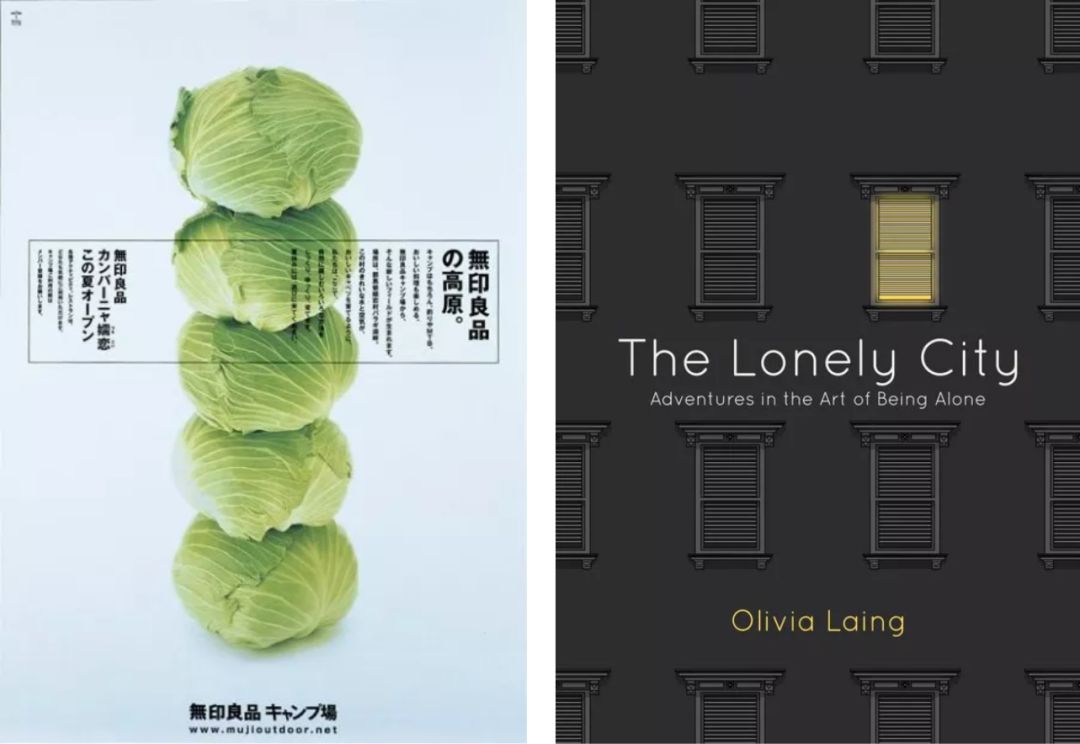
绝对重复:基本形始终不变的进行重复

右图除了使用了重复,还使用了特异构成手法。
相对重复:基本形的大小、位置、或者骨骼形式有一定变化的重复。

在实际的工作中,绝对重复比较缺少变化,所以一般应用的背景纹理中。
构成画面主体的元素一般都会要求有所变化,所以大多采用相对重复。
好了,关于重复,理论部分就讲这么多,下面我们就进入实操案例的环节了。

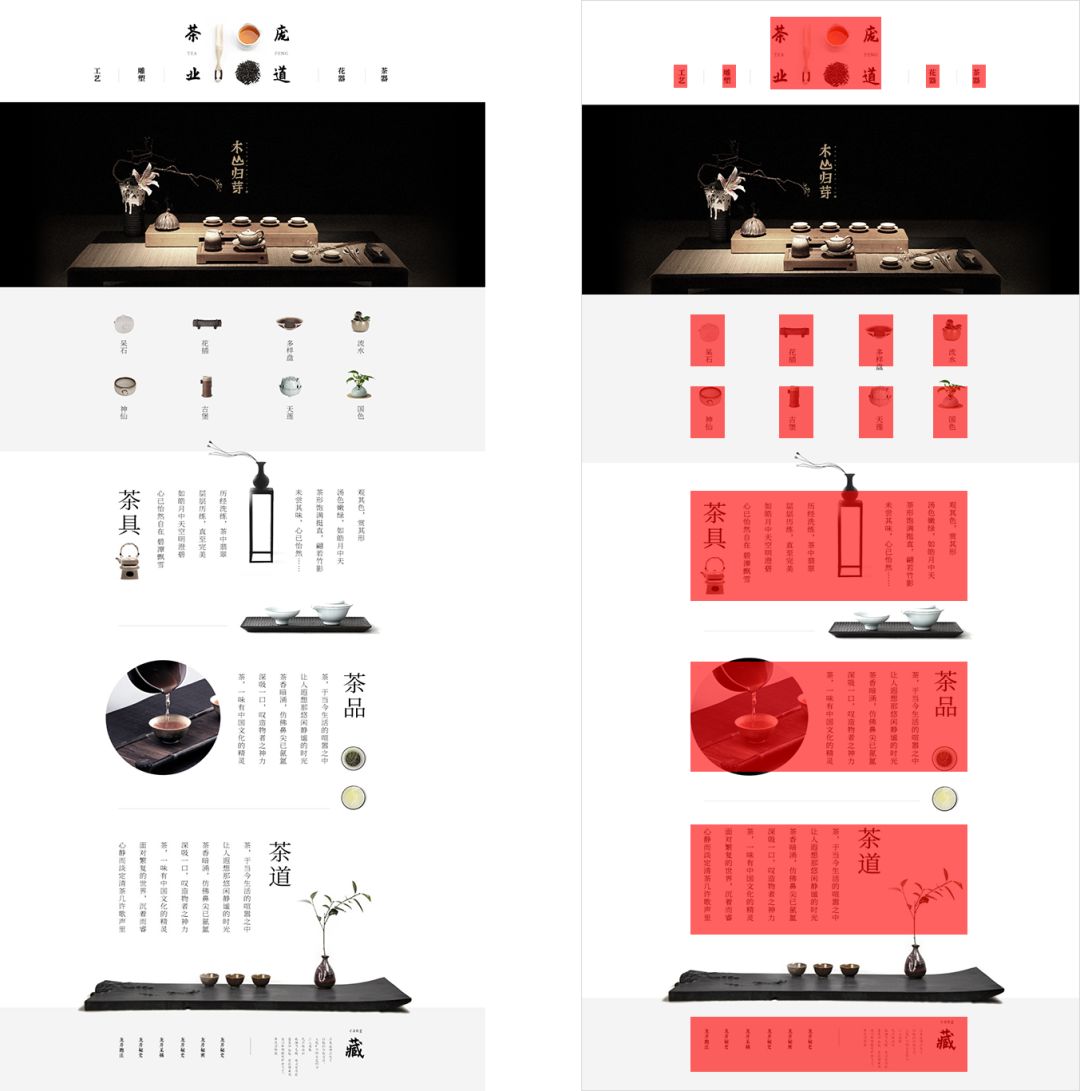
在界面设计中,重复的主要功能就是使得页面风格统一,那这次的案例我就做一个关于茶的网站,风格偏中式古典,设计中尽量利用重复的规则,使页面看起来工整、统一。
先看看LOGO处理:
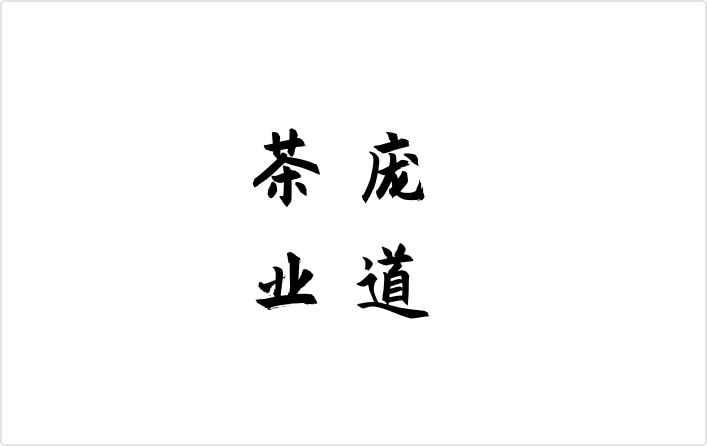
第一步,选好字体风格,因为网站的主题是茶,所以希望LOGO可以融入茶的元素进去。

第二步,扩充重复骨骼,用来添加更多视觉元素。

第三步,添加上关于茶的视觉元素进来。你可以看到,虽然是重复构图,但并不是完全重复,而是构成了一个近似画面,这样视觉上就不会显得过于呆板。

好了,再看看看banner图的处理:
原图:

我希望整个页面偏典雅一些,所以适合降低一下图片饱合度,添加点睛文字。

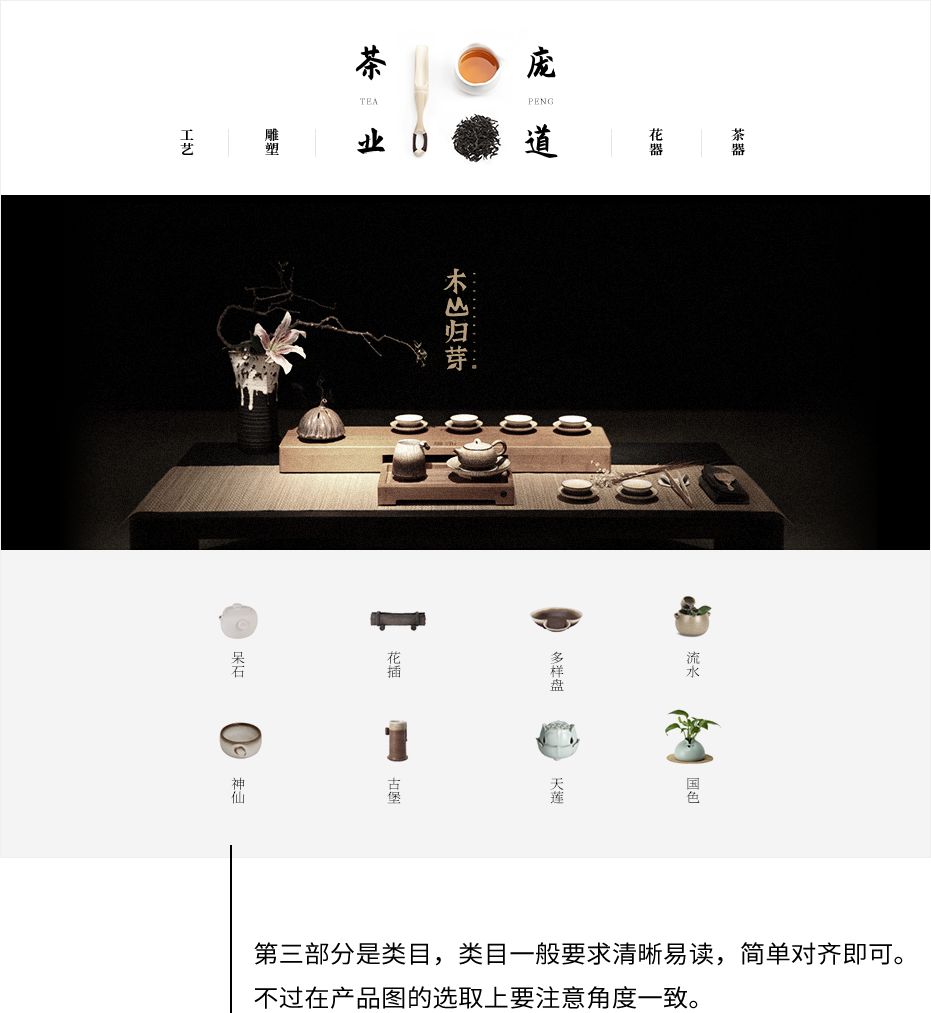
好了,看看放在页面上是啥效果:

嗯,效果还可以,继续往下做。
接下来是大段的文字处理:
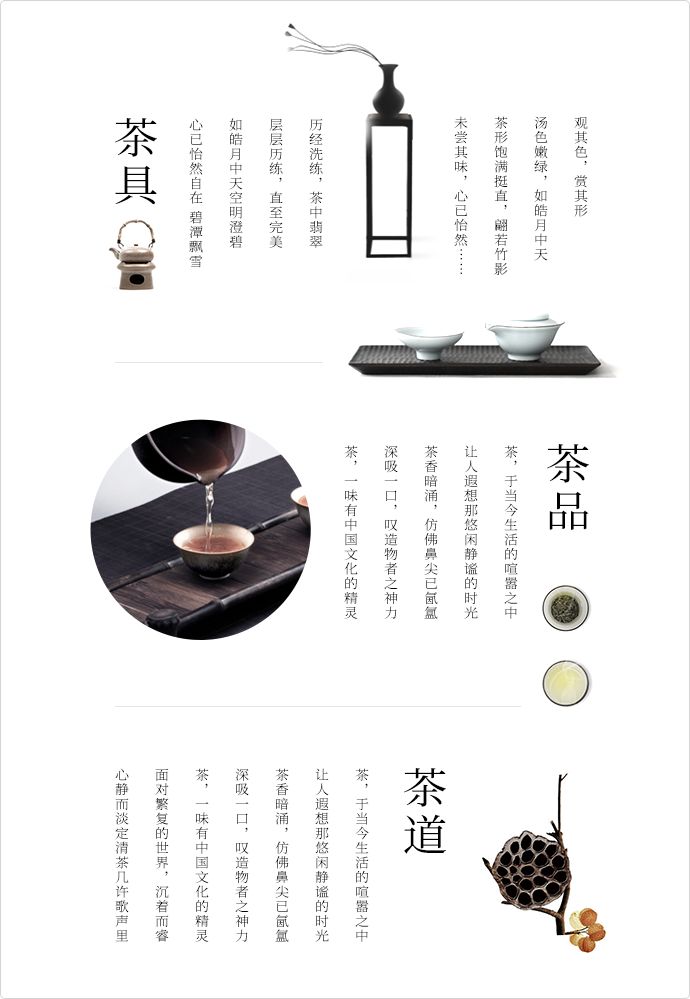
第一步,文字排版是一个摸索的过程,先确定一下大方向——竖排。

第二步,在确立了大概排版骨架之后,添加细节视觉元素,让整个版面变得有血有肉起来。

你发现没?这里用到的方法其实跟上面的LOGO处理是一样的,都是在单调的重复骨骼上面扩充视觉元素,这是一个化腐朽为神奇的过程。
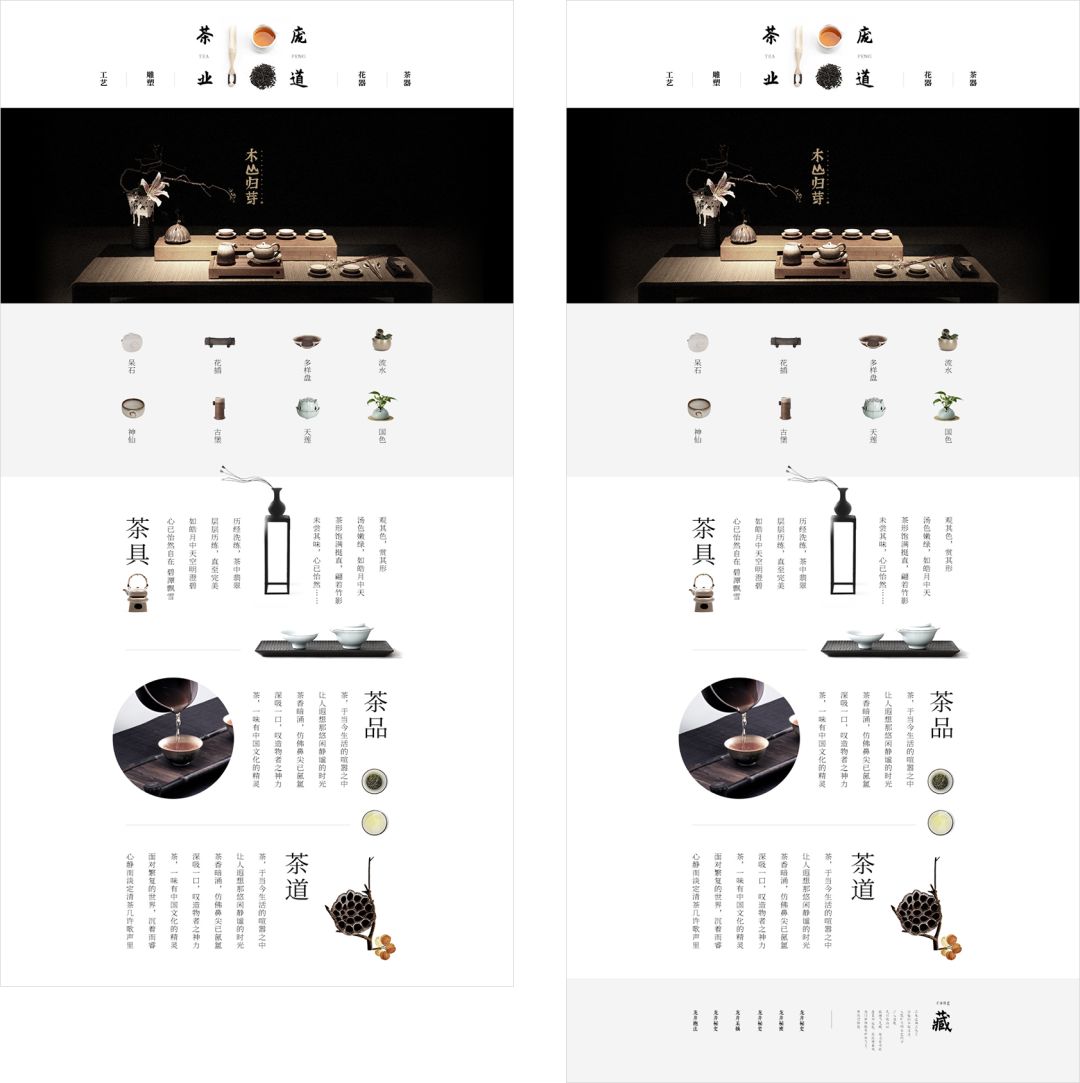
再放到页面中,加入footer部分,看看效果:

本来到这里页面差不多结束,不过看下来底部貌似稍显平淡,感觉没有一个强力的收尾过程就仓促结束了。
再优化一下,底部加重。

嗯,这样就好多了,这才是一个压得住的尾部。
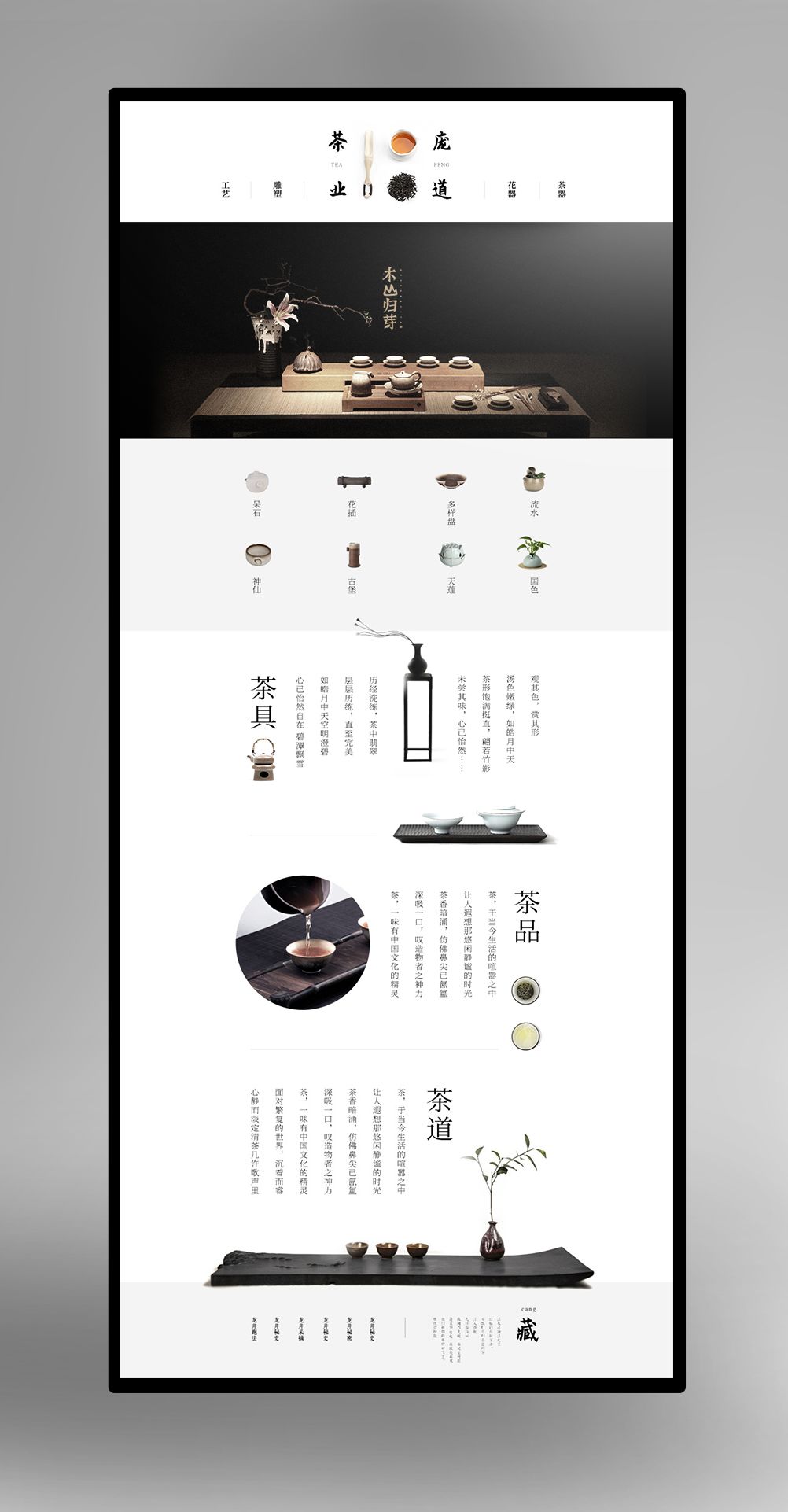
来看看页面的完整效果:

细看下来,这个页面从大模块分布,到小元素处理,处处是重复。不过从整体视觉观感上来看,并不会觉得页面很单调。
完整版:
duang~~~

好了,这一期的内容就到这。
为了让大家巩固一下本期学习内容,留一下本期的作业。
主题:
电商广告设计
文案:
享团园,大罐茶
8款好茶敬最亲的人
满500元送定制礼盒
尺寸:
1000X600 像素
格式:
提交作品的时候,
需要把你的
psd(
不要ai或者cdr等格式
)
文件命名修改为:
你的名字-你的QQ-海报设计练习,如:
阿门-QQ12345678-海报设计练习
我会选择3位同学送出珍藏版
小鳄鱼钥匙扣
各一个,不值什么钱,仅仅是纪念你曾经努力的意义,再下一期排版教程出来的时候公布优秀结果,投稿邮箱:
[email protected]
。
----------------------------------------------
-----------------------------------------------
上期的海报练习共有71位同学参加,投来将近90件作品,我一件件看完之后,发现比较多的问题是大家对于图片素材的处理不够细致,字体的选择也过于随意。
其实排版不仅仅是编排文字和图片的位置大小,更是对画面整体风格的把握,每个环节都做到尽善尽美,这样才是一个完整的作品,希望大家继续努力。

当然,优秀的作品也不少,按照规则,精选其中3位:
01号作品


[email protected]周俊琛
这位同学一看就是老手了,做了两个方案,颜色和排版都很到位,还有海报展示效果,很赞!
02号作品

[email protected]会飞的鱼
门的创意不错,风格比较文艺。
通过线的视觉引导让整个画面呈现出不错的空间感,如果庞门正道4个字的大小略有变化,就更完美了。
03号作品