【前文提要】
因工作一直没有接触过滤镜领域,所以在闲暇之余阅读了下官方文档,本文尝试实现通用美图软件背景虚化景深效果,纯属娱乐,大神无视勿喷。

左侧为原图,右侧为背景虚化后的效果图
大致为突显女主上半身形象,并以上半身为中心渐变模糊扩散的效果。大图显示效果会更好些

最终效果图
下面我们开始分三步集成如图显示效果~
一、为图片添加高斯模糊滤镜
既
然需要执行滤镜操作,那肯定离不开
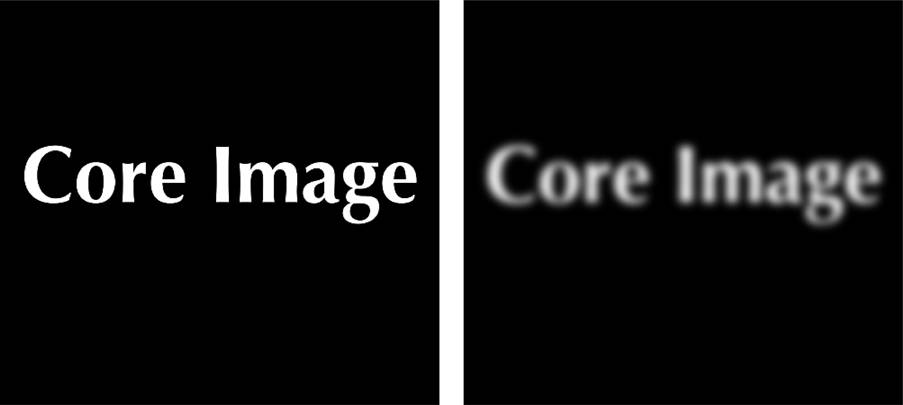
Core Image
这一强大的框架了,感兴趣的童鞋可以点击进入查看文档。本篇文章中主要使用其几种常用的滤镜。对于模糊效果,系统提供了很多样式,但毕竟不是设计,无法通过肉眼区别它们之间的区别,因此这里简单的选取了高斯模糊效果。
首先我们来创建高斯模糊滤镜,对于
CIFilter
就不做过多的介绍了。将具体滤镜名称传入即可创建对应滤镜样式。这里需要注意的我们传入的图片信息并非我们常用的
UIImage
,
因为
UIImage
是不可变的,只能通过已存在的图片创建它,而滤镜需要对原始图片进行修改,因此这里我们需要将
UIImage
转换为
CIImage
类型做处理。
//高斯模糊滤镜
CIFilter *filter = [CIFilter filterWithName:
@"CIGaussianBlur"];
UIImage *image = [UIImage imageNamed:@"IMG_0857.JPG"];
//将UIImage转换为CIImage类型
CIImage *ciImage = [[CIImage alloc]initWithImage:image];
//设置输入的图片信息
[filter setValue:ciImage forKey:kCIInputImageKey];
//设置模糊程度
[filter setValue:@8 forKey:kCIInputRadiusKey];//默认为10
执行如上操作生成的效果如下,也即是文章顶部效果图中的模糊效果:

高斯模糊效果图
二、确定显示区域
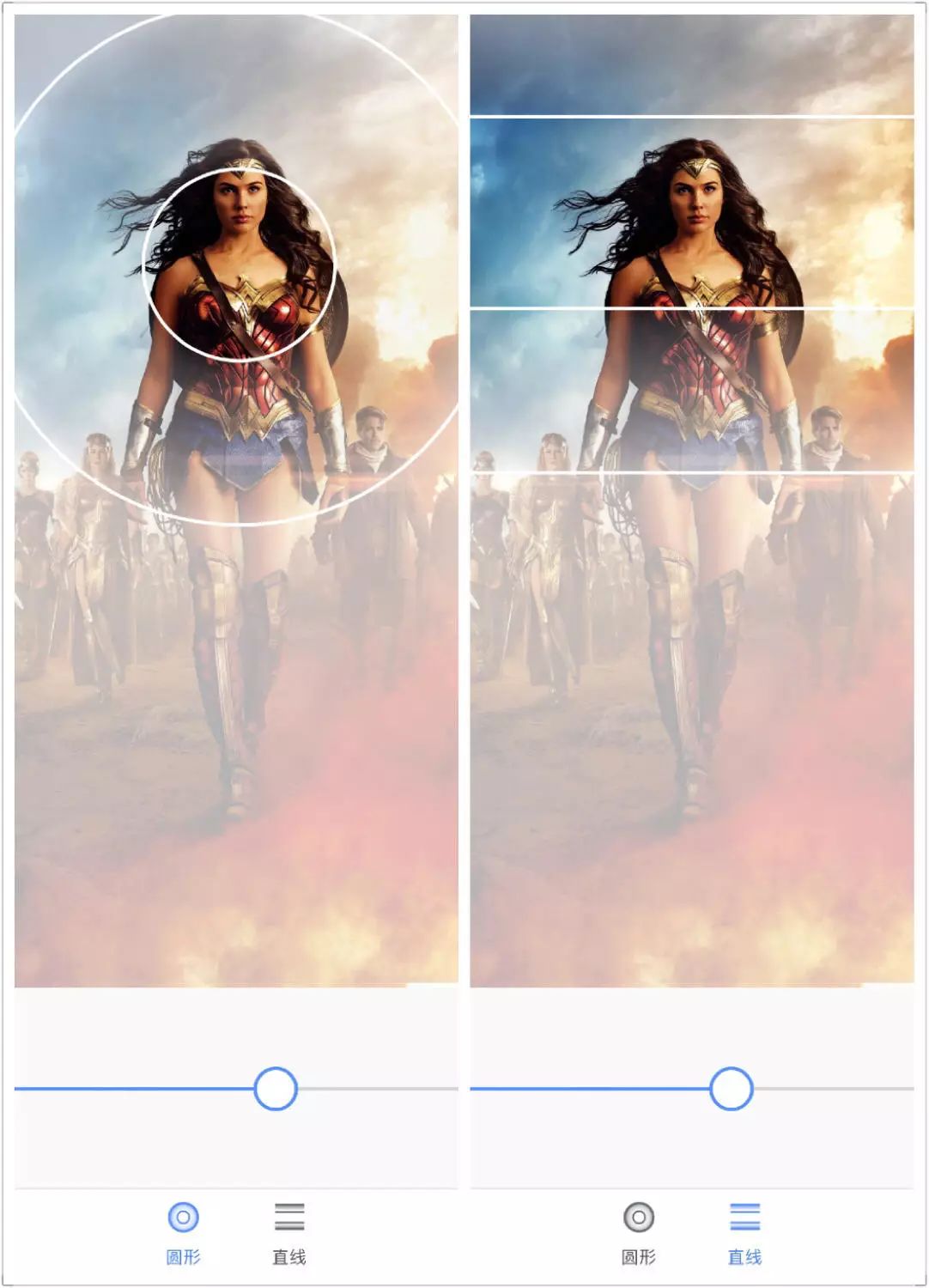
常用美图软件的童鞋们会发现背景虚化效果是存在两种显示调节形式的,一种为两个同心圆确定区域,一种为平行矩形确定区域。以美图秀秀为例。

美图秀秀操作效果
那如何通过代码实现如上效果呢?
其实同心圆与平行矩形在代码中对应分别为
CIRadialGradient
和
CILinearGradient
滤
镜。我们可称其为径向渐变滤镜。
这里拿同心圆的径向渐变滤镜为例通过代码生成一个内圆半径为300,外圆半径为500的同心圆。需要注意的是设置圆点或半径并不是以iOS设备的屏幕分辨率为参照的,而是由原图像信息来决定的。例如原图片像素为(750,1334),若想将同心圆的圆点定位在图片中心,需要将inputCenter设置为(375,667),同理对于同心圆中内圆与外圆的半径设置也是一样。并且还需要坐标系问题,在这里(0,0)点属于屏幕左下角而非左上角。也就说他使用的是现实中的直角坐标系。
//径向渐变滤镜(同心圆)
CIFilter *radialFilter = [CIFilter filterWithName:
@"CIRadialGradient"];
//圆点
[radialFilter setValue:[CIVector vectorWithX:image.size.
width / 2 Y:image.size.height / 2] forKey:@"inputCenter"];
//内圆半径
[radialFilter setValue:@300 forKey:@"inputRadius0"];
//外圆半径
[radialFilter setValue:@500 forKey:@"inputRadius1"];
上述代码可生成如下图效果:





