我们知道,Python 的第三方库一般可以使用 pip 来安装。如果代码比较简单,我们甚至可以把第三方库的代码复制下来,放到项目里面导入。
但由于 JavaScript 生态里面,有 Node.js 这个东西,这就导致第三方库有两种不同的导入方式。如果我们要做一个网站,我们通常会在 HTML 中,使用
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
这样导入了 .js 文件以后,里面的代码在网页加载完成后就会运行。
但在 Node.js 生态里面,第三方包一般需要使用npm安装,然后在代码里面通过require导入。最后再用 webpack 打包编译成能直接在浏览器中运行的 JavaScript 代码。
如果我找到一个第三方的包,它只提供了 npm 版本,没有提供直接在浏览器中导入的版本怎么办?
举个例子,我想把CSS Selector转换成XPath。在 Github 上面,可以搜索到很多这种第三方包,例如:featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript[1] 或者sergeidyga/cssxpath[2]。
但你会发现,这些包都只提供 npm 安装的版本,没有办法直接在浏览器中通过

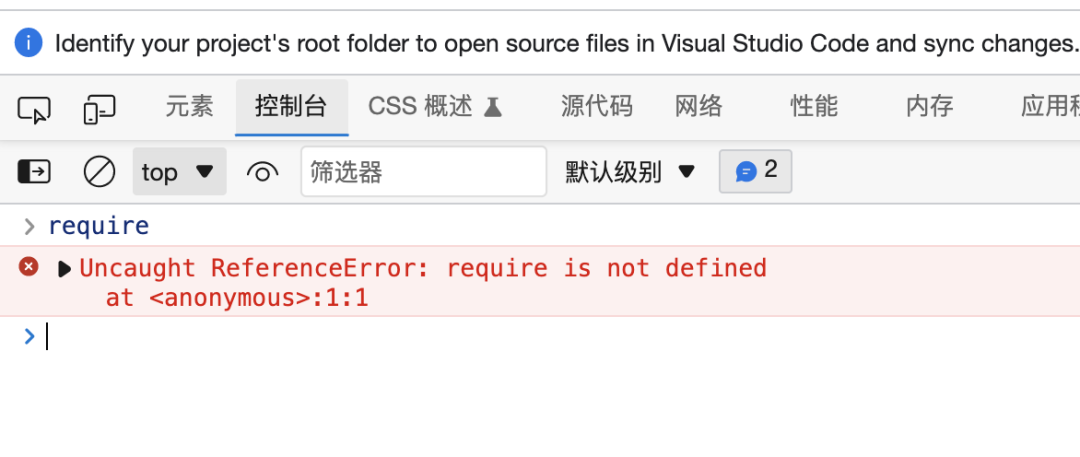
在浏览器能运行的 JavaScript 中,require关键字都是不存在的,如下图所示。因此,我们甚至没有办法把包里面的代码复制出来用:

遇到这种问题怎么办呢?难道我们需要人工一行一行去改写这个包里面的代码让它能直接在浏览器运行?还是必须用 webpack 来打包编译?其实我们有一个方法,可以把 npm 版本的包转换成浏览器能运行的包。虽然这个办法还是要依赖 Node.js 和 npm,但是非常简单。你完全不需要知道 webpack 是什么就可以完成。
以cssxpath为例,我们首先用 npm 安装它:
npm i cssxpath
然后,我们写一个main.js文件,只需要两行代码:
var cssxpath = require('css-to-xpath')
window.cssxpath = cssxpath
接下来,使用npm全局安装browserify:
npm install -g browserify
安装完成以后,执行命令:
browserify main.js -o bundle.js
命令运行完成以后,会生成一个bundle.js文件。现在我们就可以把这个文件和 HTML 代码放在一起,通过
html>
<html>
<head>
<meta charset="utf-8">
<title>Css Selector 转 XPathtitle>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js">script>
<script src="bundle.js">script>
head>
<body>
<div class="app">
<h1>Css Selector转XPathh1>
<div>
<input type="text" class="selector" style="width: 500px">
<button class="translate" x-on:click="translate(selector)">转换button>
div>
<div>
<h4>转换结果:h4>
<span class="result">span>
div>
div>
<script>
$('.translate').on('click', function() {
selector = $('.selector').val()
result = window.cssxpath(selector)
$('.result').text(result)
})
script>
body>
html>
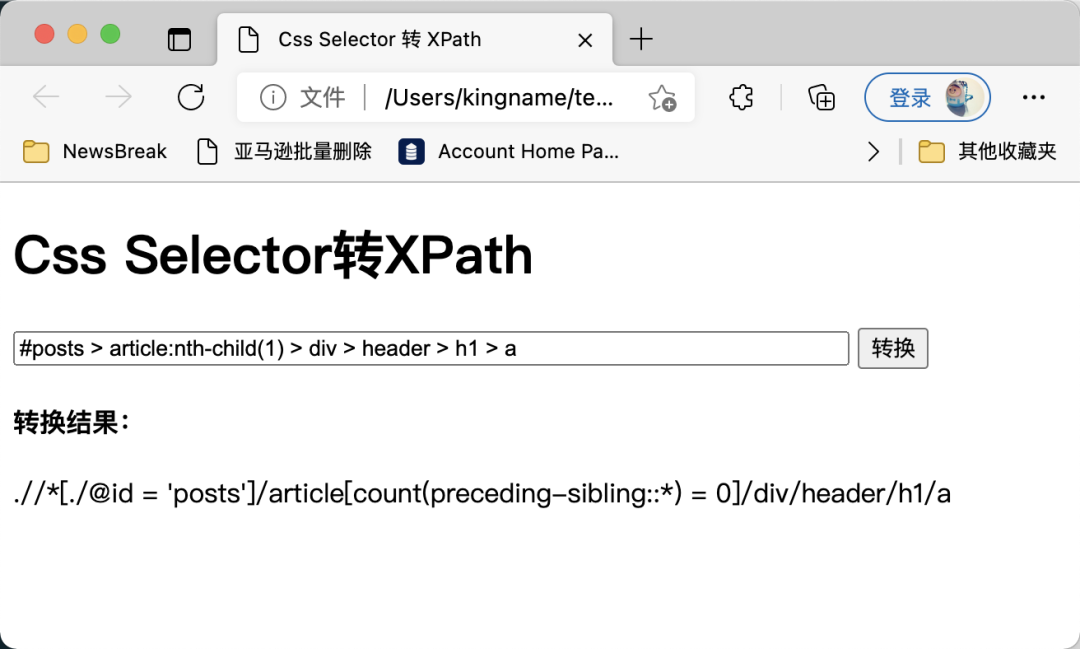
运行效果如下图所示:

在main.js中,我们定义了window.cssxpath = cssxpath,所以,在 HTML 代码里面,我们就可以通过window.cssxpath(selector)来使用它了。
参考文献
[1] featurist/css-to-xpath: Convert CSS selectors to XPaths, in JavaScript: https://github.com/featurist/css-to-xpath
[2] sergeidyga/cssxpath: https://github.com/sergeidyga/cssxpath
崔庆才的新书《Python3网络爬虫开发实战(第二版)》已经正式上市了!书中详细介绍了零基础用 Python 开发爬虫的各方面知识,同时相比第一版新增了 JavaScript 逆向、Android 逆向、异步爬虫、深度学习、Kubernetes 相关内容,同时本书已经获得 Python 之父 Guido 的推荐,目前本书正在七折促销中!
内容介绍:《Python3网络爬虫开发实战(第二版)》内容介绍

扫码购买