作者:JowayYoung
何为技巧,意指表现在文学、工艺、体育等方面的巧妙技能。代码作为一门现代高级工艺,推动着人类科学技术的发展,同时犹如文字一样承托着人类文化的进步。
每写好一篇文章,都会使用大量的写作技巧。烘托、渲染、悬念、铺垫、照应、伏笔、联想、想象、抑扬结合、点面结合、动静结合、叙议结合、情景交融、首尾呼应、衬托对比、白描细描、比喻象征、借古讽今、卒章显志、承上启下、开门见山、动静相衬、虚实相生、实写虚写、托物寓意、咏物抒情等,这些应该都是我们从小到大写文章而接触到的写作技巧。
作为程序猿的我们,写代码同样也需要大量的写作技巧。一份良好的代码能让人耳目一新,让人容易理解,让人舒服自然,同时也让自己成就感满满
(哈哈,这个才是重点)
。因此,我整理下三年来自己使用到的一些 CSS 开发技巧,希望能让你写出耳目一新、容易理解、舒服自然的代码。
既然写文章有这么多的写作技巧,那么我也需要对 CSS 开发技巧整理一下,起个易记的名字。
- Layout Skill:布局技巧
- Behavior Skill:行为技巧
- Color Skill:色彩技巧
- Figure Skill:图形技巧
- Component Skill:组件技巧
备注
-
-
部分技巧示例代码过长,使用 CodePen 进行保存,点击在线演示即可查看
-
兼容项点击链接即可查看当前属性的浏览器兼容数据,自行根据项目兼容需求考虑是否使用
-
以下代码全部基于 CSS 进行书写,没有任何 JS 代码,没有特殊说明的情况下所有属性和方法都是 CSS 类型
-
一部分技巧是自己探讨出来的,另一部分技巧是参考各位前端大神们的,都是一个互相学习的工程,大家一起进步
使用 vw 定制 rem 自适应布局
-
要点:移动端使用 rem 布局需要通过 JS 设置不同屏幕宽高比的 font-size,结合 vw 单位和 calc() 可脱离 JS 的控制
-
-
/* 基于UI width=750px DPR=2的页面 */
html {
font-size: calc(100vw / 7.5);
}
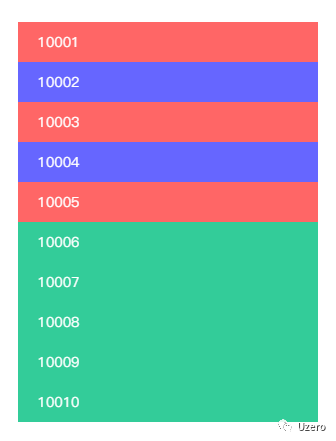
使用:nth-child() 选择指定元素
-
要点:通过:nth-child() 筛选指定的元素设置样式
-
场景:表格着色、边界元素排版
(首元素、尾元素、左右两边元素)
-
-

在线演示
使用 writing-mode 排版竖文
-
要点:通过 writing-mode 调整文本排版方向
-
-
-

在线演示
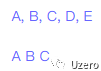
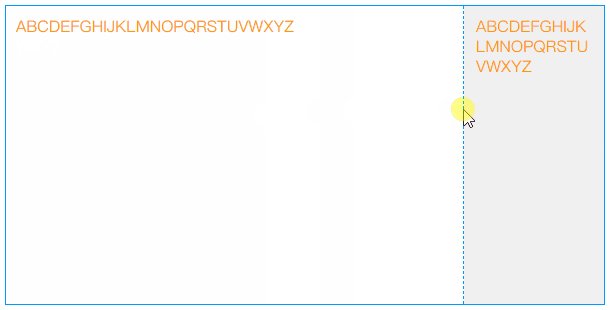
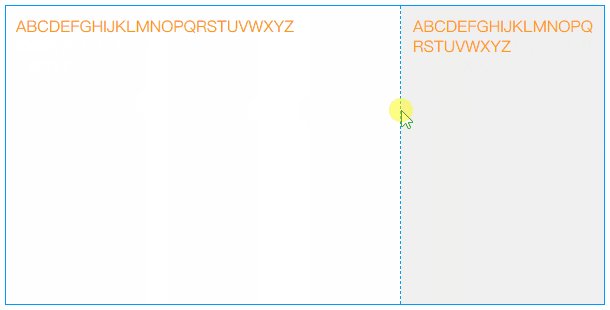
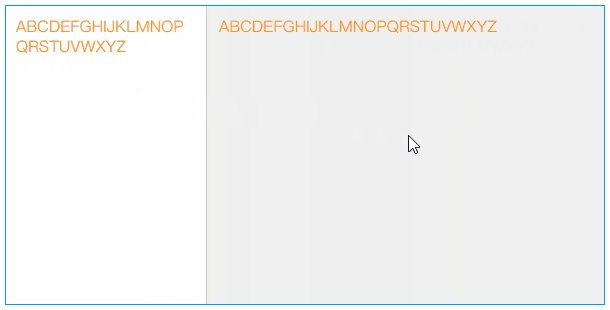
使用 text-align-last 对齐两端文本
-
要点:通过 text-align-last:justify 设置文本两端对齐
-
-
-

在线演示
使用:not()去除无用属性
-
-
场景:符号分割文字、边界元素排版(首元素、尾元素、左右两边元素)
-
-

在线演示
使用 object-fit 规定图像尺寸
-
要点:通过 object-fit 使图像脱离 background-size 的约束,使用来标记图像背景尺寸
-
-
-

在线演示
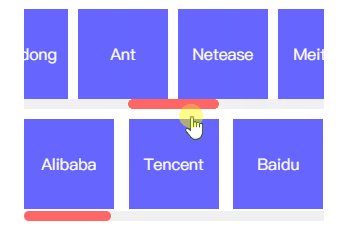
使用 overflow-x 排版横向列表
-
要点:通过 flexbox 或 inline-block 的形式横向排列元素,对父元素设置 overflow-x:auto 横向滚动查看
-
-
-

在线演示
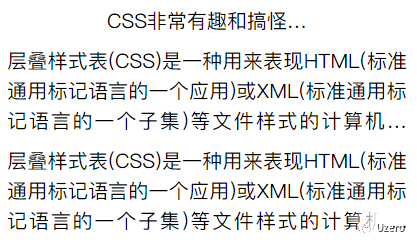
使用 text-overflow 控制文本溢出
-
要点:通过 text-overflow:ellipsis 对溢出的文本在末端添加…
-
-
兼容:text-overflow、line-clamp、box-orient
-

在线演示
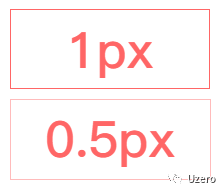
使用 transform 描绘 1px 边框
-
要点:分辨率比较低的屏幕下显示 1px 的边框会显得模糊,通过::before或::after 和 transform 模拟细腻的 1px 边框
-
-
-

在线演示
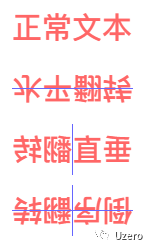
使用 transform 翻转内容
-
要点:通过 transform:scale3d() 对内容进行翻转
(水平翻转、垂直翻转、倒序翻转)
-
-
-

在线演示
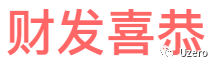
使用 letter-spacing 排版倒序文本
-
要点:通过 letter-spacing 设置负值字体间距将文本倒序
-
-
-

在线演示
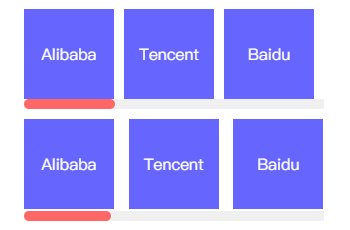
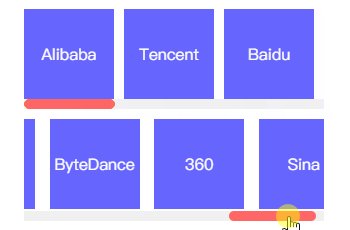
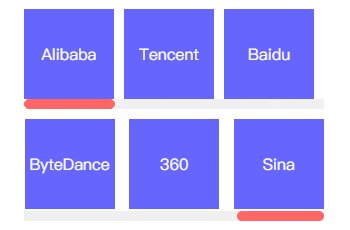
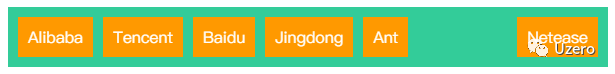
使用 margin-left 排版左重右轻列表
-
要点:使用 flexbox 横向布局时,最后一个元素通过 margin-left:auto 实现向右对齐
-
-
-

在线演示
使用 overflow-scrolling 支持弹性滚动
-
要点:iOS 页面非 body 元素的滚动操作会非常卡
(Android 不会出现此情况)
,通过 overflow-scrolling:touch 调用 Safari 原生滚动来支持弹性滚动,增加页面滚动的流畅度
-
-
兼容:iOS 自带-webkit-overflow-scrolling
body {
-webkit-overflow-scrolling: touch;
}
.elem
{
overflow: auto;
}
使用 transform 启动 GPU 硬件加速
-
要点:有时执行动画可能会导致页面卡顿,可在特定元素中使用硬件加速来避免这个问题
-
场景:动画元素
(绝对定位、同级中超过 6 个以上使用动画)
-
.elem {
transform: translate3d(0, 0, 0); /* translateZ(0)亦可 */
}
使用 attr() 抓取 data-*
-
要点:在标签上自定义属性 data-*,通过 attr() 获取其内容赋值到 content 上
-
-
-

在线演示
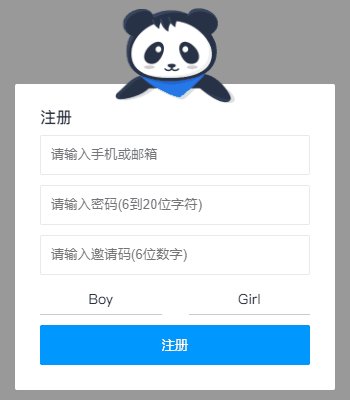
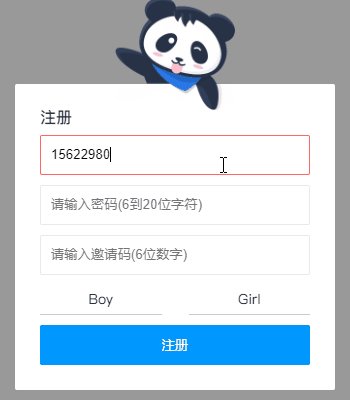
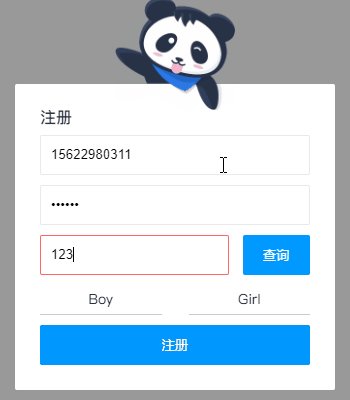
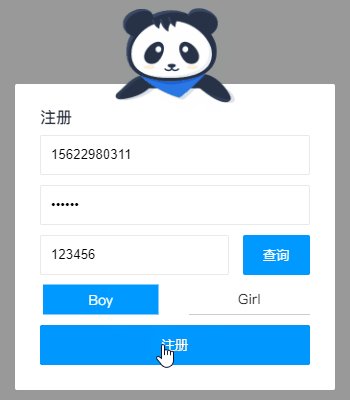
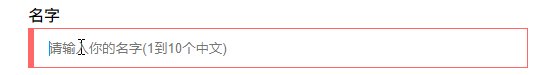
使用:valid 和:invalid 校验表单
-
要点:使用伪类:valid 和:invalid 配合 pattern 校验表单输入的内容
-
-
兼容:pattern、:valid、:invalid
-

在线演示
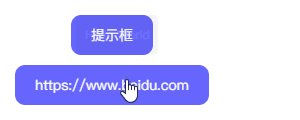
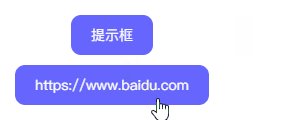
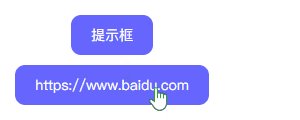
使用 pointer-events 禁用事件触发
-
要点:通过 pointer-events:none 禁用事件触发
(默认事件、冒泡事件、鼠标事件、键盘事件等)
,相当于的 disabled
-
场景:限时点击按钮
(发送验证码倒计时)
、事件冒泡禁用
(多个元素重叠且自带事件、a标签跳转)
-
-

在线演示
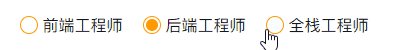
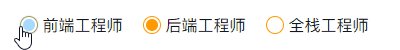
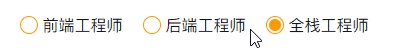
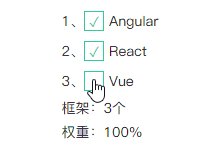
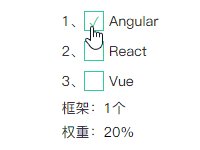
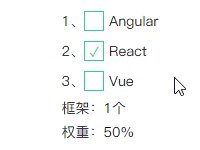
使用+或~美化选项框
-
要点:使用+或~配合 for 绑定 radio 或 checkbox 的选择行为
-
-
-

在线演示
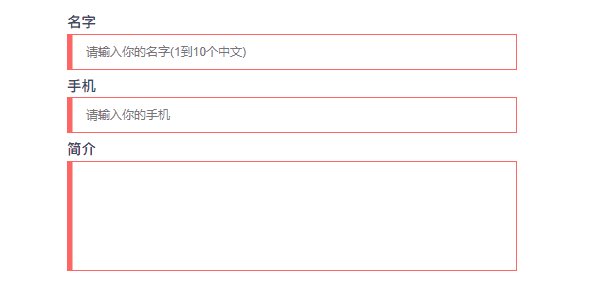
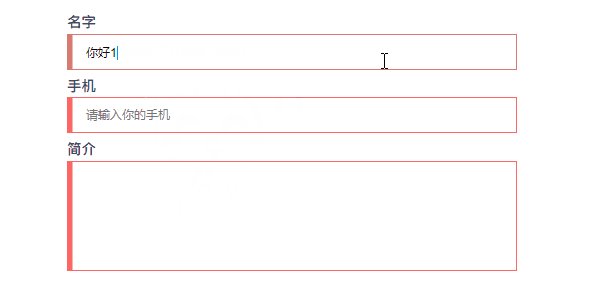
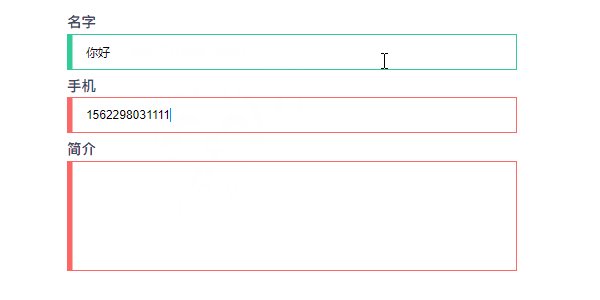
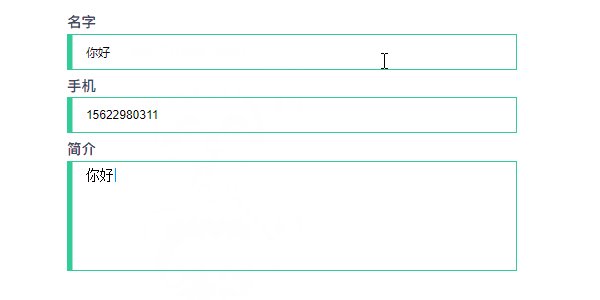
使用:focus-within 分发冒泡响应
-
要点:表单控件触发 focus 和 blur 事件后往父元素进行冒泡,在父元素上通过:focus-within 捕获该冒泡事件来设置样式
-
-
兼容::focus-within、:placeholder-shown
-

在线演示
使用:hover 描绘鼠标跟随
-
要点:将整个页面等比划分成小的单元格,每个单元格监听:hover,通过:hover 触发单元格的样式变化来描绘鼠标运动轨迹
-
-
-

在线演示
使用 max-height 切换自动高度
-
要点:通过 max-height 定义收起的最小高度和展开的最大高度,设置两者间的过渡切换
-
-
-

在线演示
使用 transform 模拟视差滚动
-
要点:通过 background-attachment:fixed 或 transform 让多层背景以不同的速度移动,形成立体的运动效果
-
场景:页面滚动、视差滚动文字阴影、视差滚动文字虚影
-
兼容:background-attachment、transform
-

在线演示
使用 animation-delay 保留动画起始帧
-
要点:通过 transform-delay 或 animation-delay 设置负值时延保留动画起始帧,让动画进入页面不用等待即可运行
-
-
-

在线演示
使用 resize 拉伸分栏
-
要点:通过resize设置横向自由拉伸来调整目标元素的宽度
-
-
-

在线演示
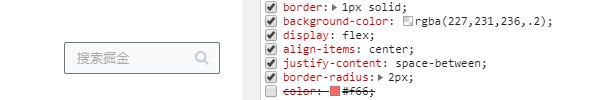
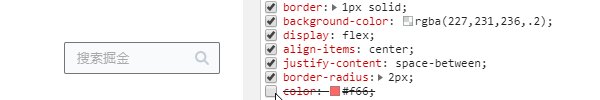
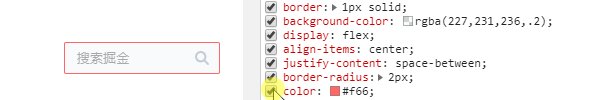
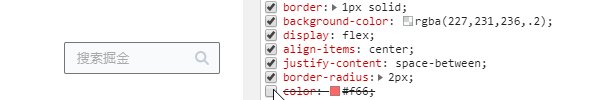
使用 color 改变边框颜色
-
要点:border 没有定义 border-color 时,设置 color 后,border-color 会被定义成 color
-
-
.elem {
border: 1px solid;
color: #f66;
}

在线演示
使用 filter 开启悼念模式
-
要点:通过 filter:grayscale() 设置灰度模式来悼念某位去世的仁兄或悼念因灾难而去世的人们
-
-
-

在线演示
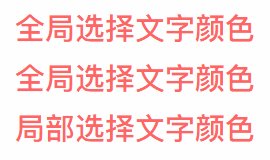
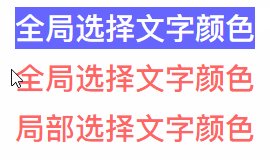
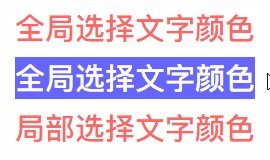
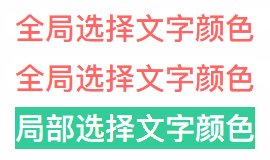
使用::selection 改变文本选择颜色
-
要点:通过::selection 根据主题颜色自定义文本选择颜色
-
-
-

在线演示
使用 linear-gradient 控制背景渐变
-
要点:通过 linear-gradient 设置背景渐变色并放大背景尺寸,添加背景移动效果
-
-
-

在线演示
使用 linear-gradient 控制文本渐变
-
要点:通过 linear-gradient 设置背景渐变色,配合 background-clip:text 对背景进行文本裁剪,添加滤镜动画
-
-
兼容:gradient、background-clip、filter、animation、text-fill-color
-

在线演示
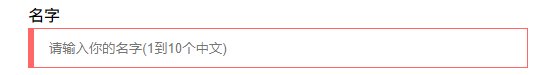
使用 caret-color 改变光标颜色
-
要点:通过 caret-color 根据主题颜色自定义光标颜色
-
-
-

在线演示
使用:scrollbar 改变滚动条样式
-
要点:通过 scrollbar 的 scrollbar-track 和 scrollbar-thumb 等属性来自定义滚动条样式
-
-
-

在线
演示
使用 filter 模拟 Instagram 滤镜
-
要点:通过 filter 的滤镜组合起来模拟 Instagram 滤镜
-
-
-

在线演示
使用 div 描绘各种图形
-
配合其伪元素(::before、::after)通过 clip、transform 等方式绘制各种图形
-
-
使用mask雕刻镂空背景
-
要点:通过 mask 为图像背景生成蒙层提供遮罩效果
-
场景:高斯模糊蒙层、票劵
(电影票、购物卡)
、遮罩动画
-
兼容:mask、perspective、transform-style、animation
-

在线演示
使用 linear-gradient 描绘波浪线
-
要点:通过 linear-gradient 绘制波浪线
-
-
-

在线演示
使用 linear-gradient 描绘彩带
-
要点:通过linear-gradient绘制间断颜色的彩带
-
-
-

在线演示
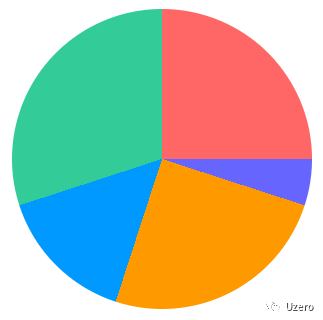
使用 conic-gradient 描绘饼图
-
要点:通过 conic-gradient 绘制多种色彩的饼图
-
-
-

在线演示
使用 linear-gradient 描绘方格背景
-
要点:使用 linear-gradient 绘制间断颜色的彩带进行交互生成方格
-
-
-

在线演示
使用 box-shadow 描绘单侧投影
-
要点:通过 box-shadow 生成投影,且模糊半径和负的扩张半径一致,使投影偏向一侧
-
场景:容器投影、背景补间动画1、背景补间动画2、立体投影、文字立体投影、文字渐变立体投影、长投影、霓虹灯、灯光阴影
-
兼容:box-shadow、filter、text-shadow
-

在线演示
使用 filter 描绘头像彩色阴影
-
要点:通过 filter:blur() brightness() opacity() 模拟阴影效果
-
-
-

在线演示
使用 box-shadow 裁剪图像
-
要点:通过 box-shadow 模拟蒙层实现中间镂空
-
-
-

在线演示
使用 outline 描绘内边框
-
要点:通过 outline 设置轮廓进行描边,可设置 outline-offset 设置内描边
-
-
-

在线演示
迭代计数器

在线演示
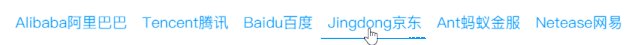
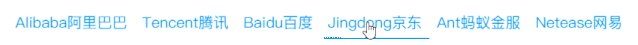
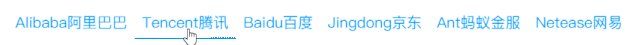
下划线跟随导航栏

在线演示
气泡背景墙

在线演示
滚动指示器

在线演示
故障文本
-
-
-
兼容:data-*、attr()、animation
-

在线演示
换色器

在线演示
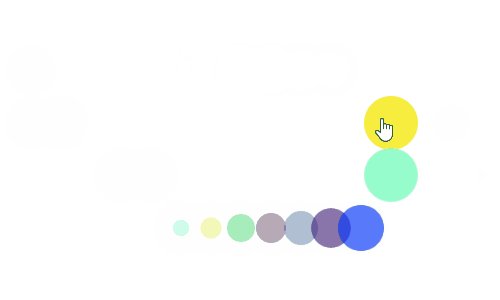
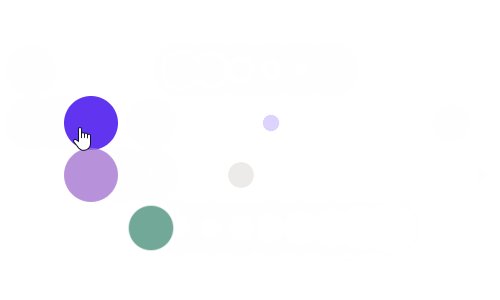
悬浮状态球

在线演示
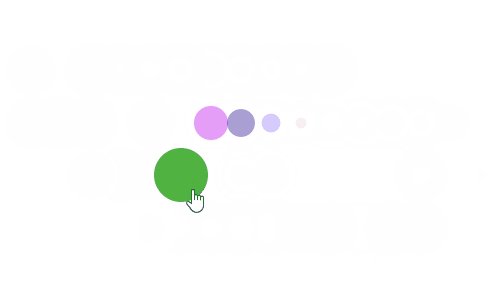
粘粘球

在线演示















