
最近乐视负面新闻不断,有爆料称:乐视位于北京达美中心的办公地因未及时缴纳办公地费用已被停止物业一切服务。另外,A股上市公司明家联合发布公告称:子公司金源科技分别起诉乐视体育、乐视控股、乐视电子商务、乐视网拖欠广告款,且协商索要未果,合计欠款金额5892.94万元。
本篇来自
Halohoop
的投稿,分享了自己的一个开源控件,效果挺不错的,希望大家喜欢。
Halohoop
的博客地址为:
http://halohoop.com/archives
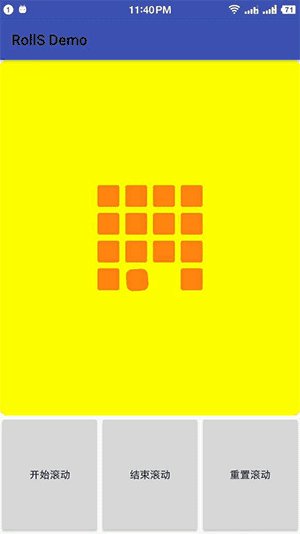
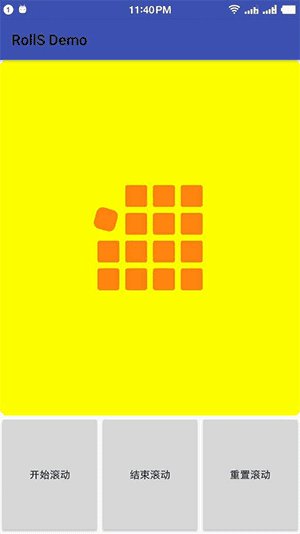
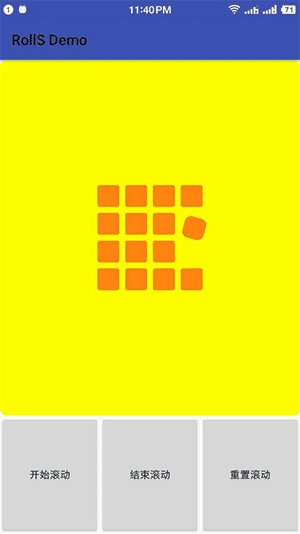
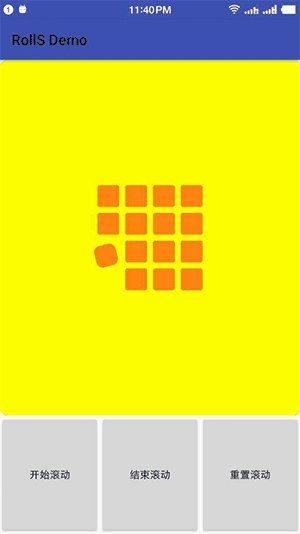
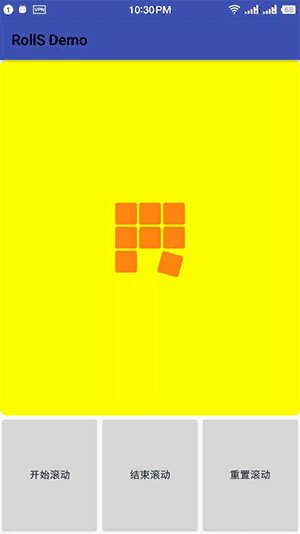
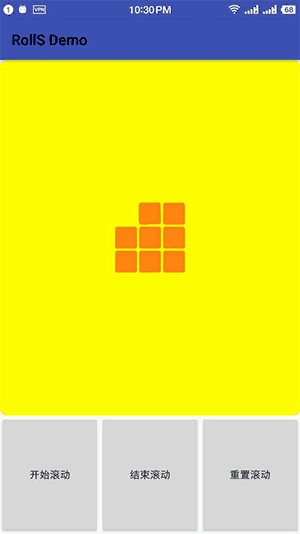
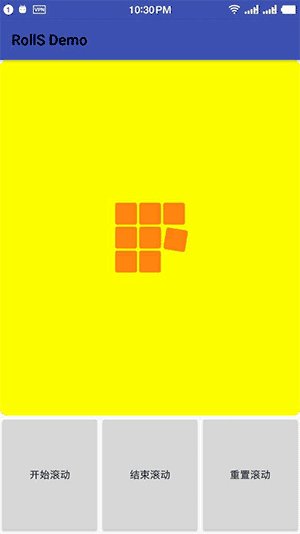
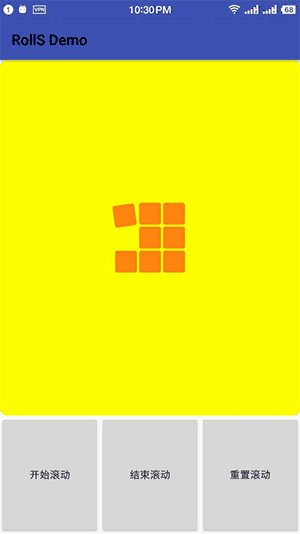
从锤子手机上看到的效果,锤子系统更新界面的入口按钮就是这个加载动画。效果图:

效果1

效果2

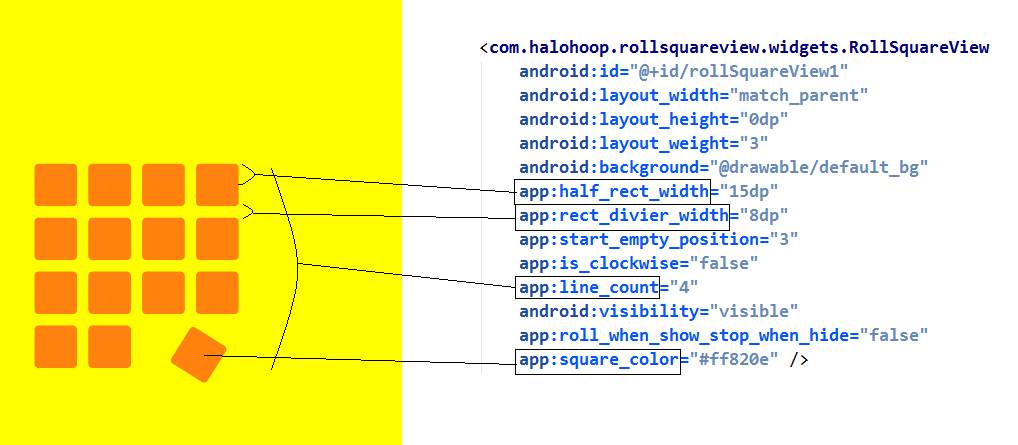
使用说明图:
-
half_rect_width:
半个方块的宽度,单位dp
-
rect_divier_width:
方块之间间隔宽度,单位dp
-
start_empty_position:
初始空出的位置
-
is_clockwise:
是否顺时针旋转
-
line_count:
一行的数量,最少为3
-
fix_round_cornor:
固定的方框的圆角半径
-
roll_round_cornor:
旋转的方框的圆角半径,如果这两个圆角半径设置成不一样的值就会得到上面图1的效果,设置成一样就是图2.
-
roll_when_show_stop_when_hide:
是否自动开始自定旋转,如果设置为
false
,则需要手动调用 startRoll()方法(下文会提到)才会开始运动,设置为
true
则设置 View.Visibility 就会自动开始旋转。
-
square_color:
方块的颜色。使用十六进制代码的形式(如:#333、#8e8e8e)
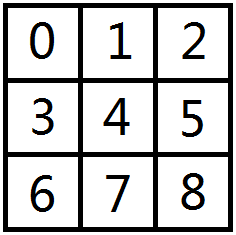
讲解实现方法之前,首先要说明一下方格的排列方式是从左到右,从上到下,也就是如果 line_count 设置为 3,那么方格的序号如下图:

实现思路:
自定义控件最主要的就是如何去准备要展示给用户看的东西,东西有了之后,我们在 onDraw方法 里面按部就班的画出来就可以了。接下来就带大家来走一走我准备的整个过程。其实整个过程就像做菜,准备材料(准备数据),加调味料(处理初始数据),翻炒(编写逻辑),这一切都是在锅中完成的,这个锅就是我们的 onDraw方法,我们把所有的一些都准备好,然后扔进锅(onDraw)里面。
最终的绘制分为两步:
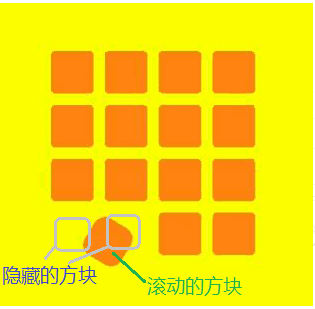
当运动的时候将固定的方框中的两个方块隐藏,然后让滚动的方块继承其中一个的位置,然后通过属性动画改变其位置的值以及旋转角度的值,最终调用 invalidate() 重绘让其动起来。

①(控件精髓就在此处)根据配置准备绘制的数据
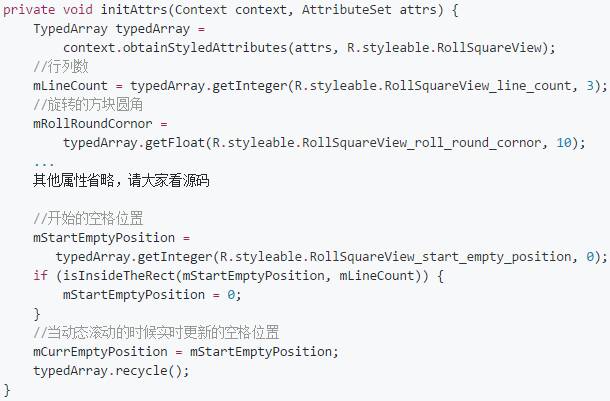
处理自定义属性:

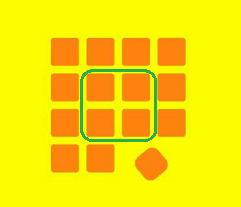
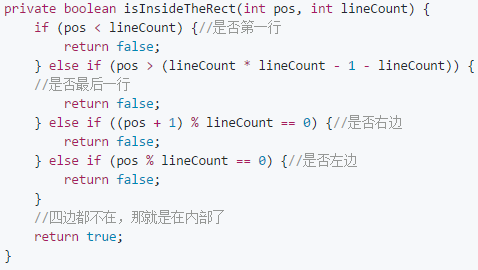
当选择空格位置不是外围的方块序号的时候,自动选择0位置,判断是否外围一圈的算法如下,纯数学知识:

绿色框出来的就是非外围的方块

初始化方块的方法:





