【小程序码-设计篇】菊花绽放 一文中介绍了小程序码的设计过程,本文继续分享我们在小程序码识别上面的一些心得,权当抛砖引玉,欢迎有共同兴趣的同事一起讨论。
识别之前,我们需要对照片做什么处理
打开扫一扫,扫码引擎通常采集到的图片是这样子的。

引擎其实并不关心这朵菊花是什么颜色,因此,我们把图片简化,处理成灰度图。

二值化可以让引擎做的事情更简单,因此再将灰度图处理成位图。

如何在黑白图中快速找到菊花的位置
细心的朋友肯定注意到,每一朵菊花都有两个共同点:
-
3 个圆形的“牛眼”(定位点)
-
右下角的“小程序 LOGO”
以上是小程序码的定位信息,准确的定位是识别的第一步。
如何快速找出所有可能的定位点
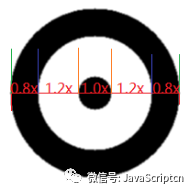
在设计这个菊花码时,我们是按照 0.8 : 1.2 : 1 : 1.2 : 0.8 绘制定位点的。

为什么不采用 1:1:1:1:1 的比例?因为前者比例比较贴近黄金比例,更符合人类审美需求。(下图右为 1:1:1:1:1)

基于这个特性,使用水平,垂直,45 度角等三个方向的扫描线扫描全图。如果三个方向的黑白像素都接近这个比例,显然它极可能是一个定位点。

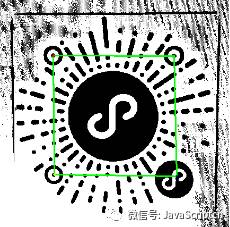
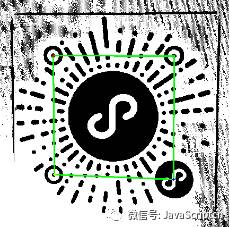
怎么定位“小程序 LOGO”
最简单的方法,根据 3 个定位点的位置,预估小程序 LOGO 的中心位置(平行四边形)

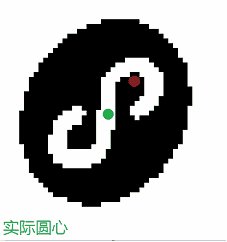
在很多扭曲的情况下,上述方法仍有较大偏差。因此我们提出了一种改进方法:基于 LOGO 为圆形的特性,将预估的中心点修正到圆心位置

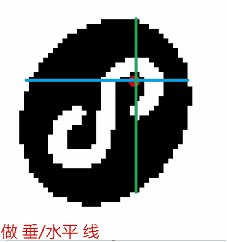
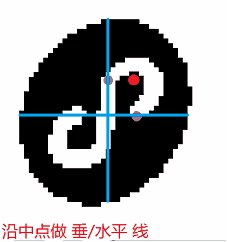
具体校正方法如下:

拍摄出来的码这么“歪”,能否进行“摆正”
由于上文中,我们已经找到了码在图像中的位置,但由于这个码可能已经被旋转,扭曲,所以,我们需要再做一次矩阵变换(透视变换),将其变换到直角坐标系。变换后的码,已经比较易于被机器解读了。





