原文
随着技术和硬件设备性能的提升,
动效
已经不再是视觉设计中的奢侈品。
动效
不仅仅是华丽的动态效果,它首先帮助设计师和用户解决了许多界面功能上的问题,让这用户更容易理解产品,也让设计师更好的表达。
动效
本身还让整个界面更加活泼,充满生命力,更加自然的相应让就用户和界面之间有了情感的联系。
动效对于UI界面在功能和情感上的强化到底有哪些呢?今天的文章,我们从三个方面来聊聊这件事情。
1、系统状态
每个APP 为了保证正常的运行,后台总会有许多进程在进行着,比如从服务器下载数据,初始化状态,加载组件等等等等。做这些事情的时候,系统总是需要一定的时间来进行的,但是用户看着静止的界面并不会明白这些,所以需要借助动效让用户明白,后台还在运行,在处理数据。通过动效,从视觉上告知用户这些信息,让用户有掌控感,是很有必要的。
加载指示器
对于许多数字产品而言,加载是不可避免的。虽然动效并不能解决加载的问题,但是它会让等待不再无聊。
当我们无法让加载时间更短的时候,我们应该让等待更加有趣。
充满创意的加载指示器能够降低用户对于时间的感知。动效会影响用户对于你的产品的看法,它会让界面比实际上看起来更好。

如果一个APP在用户等待的时候,给他们看更有趣的东西,他们自然会忽略等待本身。
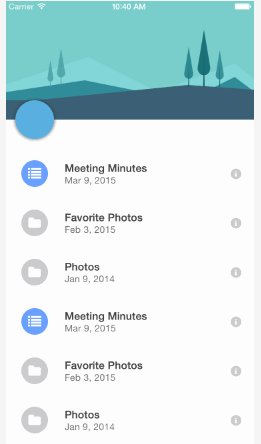
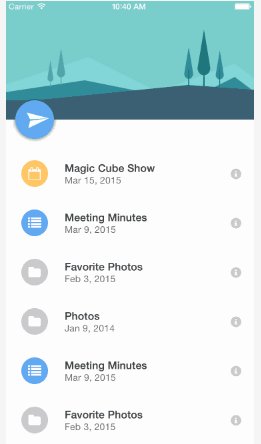
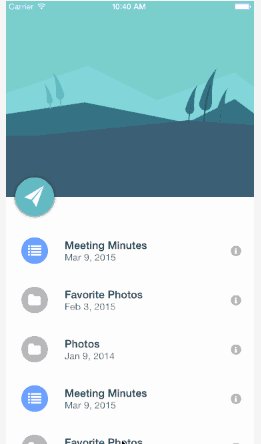
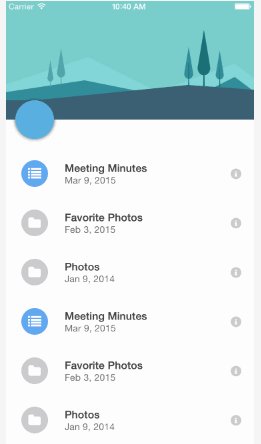
下拉刷新
另外一个著名的动效是下拉刷新,当触发这个动效之后,移动端设备会更新相应的内容。

小贴士:下拉刷新动效应该和整个设计的风格保持一致,如果APP是极简风,那么动效也应当如此。
通知
由于动效会自然的引起用户的注意力,所以使用动画化的方式来呈现通知是很自然的设计,它不会给用户带来太多颠覆性的使用体验。

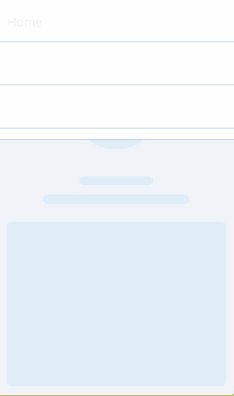
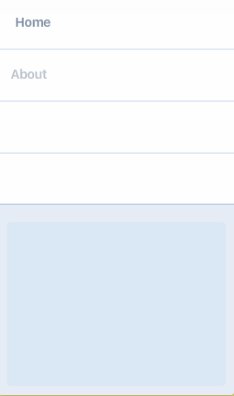
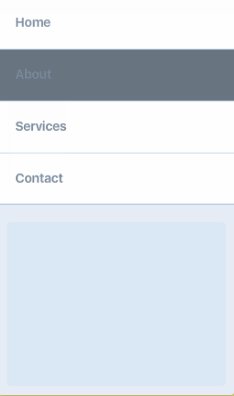
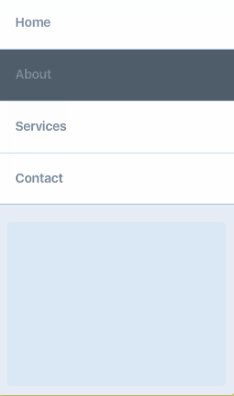
2、导航和过渡
动效最基本的功用是呈现过渡状态。当页面布局发生改变的时候,动效的存在会帮助用户理解这种状态的改变,呈现过渡的过程。一个经典的案例就是汉堡图标呈现隐藏菜单的过渡动效。